本教学课程涵盖以下内容:
- 包含菜单
- 自定义菜单
- 理解菜单中的下拉按钮
- 在多个页面上使用菜单
- 将菜单固定在页面顶部
- 在菜单中加入下拉菜单
包含菜单
插入菜单:
- 启动 插入面板 > 元素
- 拖动 菜单 来自 先进的 将 category 迁移到 Webflow 画布上
您可以灵活地将菜单放置在网站上的任何位置 — 没有绝对的正确或错误的方法。由于菜单是独立的,您可以根据需要重新定位它。
您的菜单充当一个容器,将页面上的元素集合集中对齐。
- 品牌: 品牌占位符是位于菜单左侧的链接块。在这里,您可以插入徽标、文字或任何其他品牌符号。
- 导航菜单: 导航菜单位于菜单的右侧。它作为包含所有导航链接的父元素。
- 导航链接: 这些是带有预定义填充和其他样式的文本链接。通常,它们链接到您网站的各个页面或部分。
- 下拉按钮:下拉按钮最初在桌面视图中隐藏,但在平板电脑断点及以下位置可见。当水平空间有限(例如在移动设备上)时,它可以访问导航菜单(和导航链接)。 了解有关菜单下拉按钮的更多信息.
配置品牌徽标
让我们在菜单中加入一个标志。
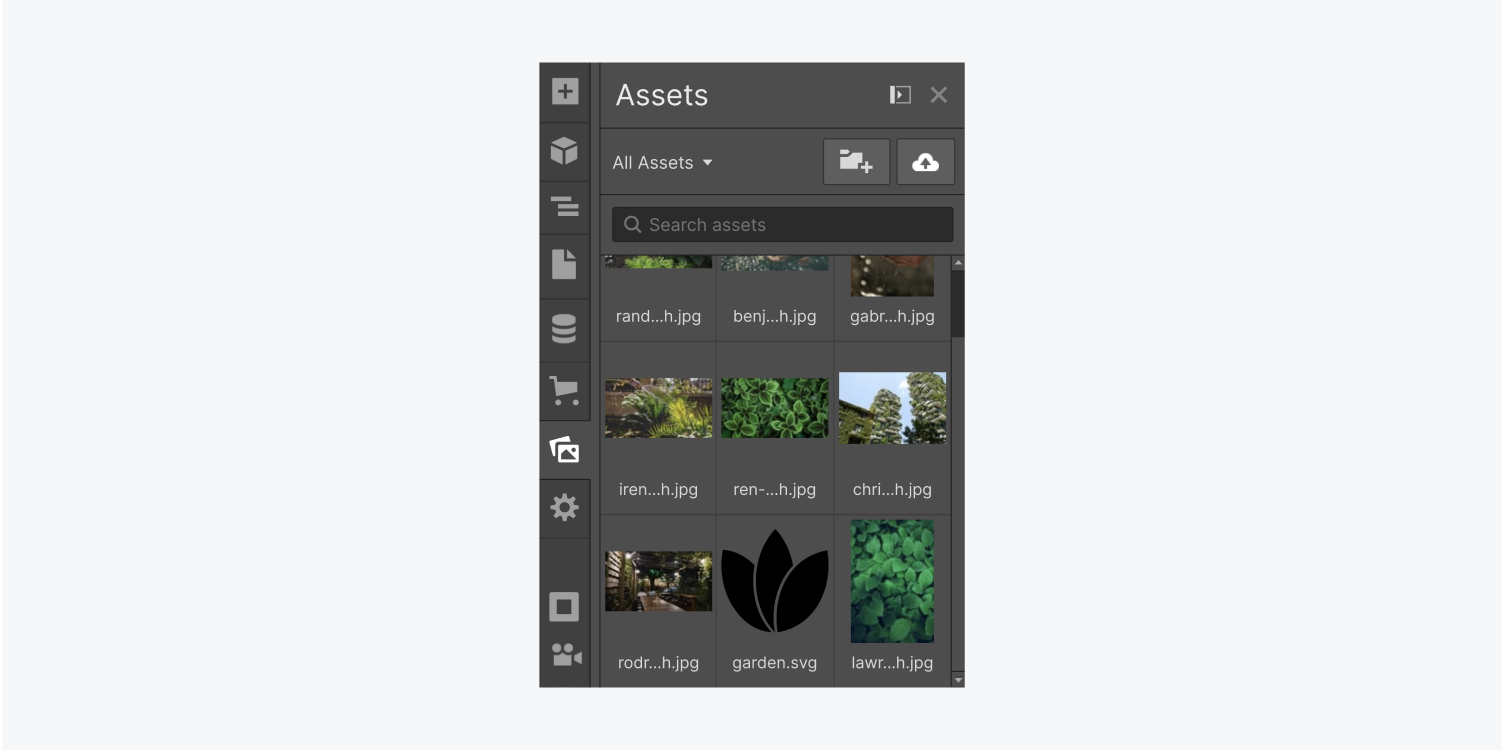
导航到左侧边栏的“资产”面板 设计师 您可以在此区域上传和管理资产。点击“云”图标,然后选择要上传的文件。然后,您可以将徽标图像拖到 品牌链接.

将品牌徽标链接到主页
品牌图像或徽标通常会链接回主页。要实现这一点:
- 选择 品牌链接
- 访问 元素设置面板 > 链接设置
- 选择 页 作为链接类型
- 展开 页 下拉列表并选择“主页”
此外,您还应该为徽标链接分配一个角色和 aria-label,以便向使用屏幕阅读器或其他辅助技术浏览的网站访问者解释该链接的用途:
- 选择 品牌链接
- 访问 元素设置面板 > 自定义属性
- 点击 ”加“ 图标
- 在 姓名 领域和“导航” 价值 场地
- 点击 ”加“ 图标
- 在输入栏中输入“aria-label” 姓名 字段和徽标链接用途的描述值(例如“返回主页”、“返回主页”等)。 价值 场地
了解有关创建自定义属性的更多信息。
整合导航链接
菜单的次要元素是导航菜单。此元素包含我们的导航链接。默认情况下,菜单包含 3 个可修改、可移除或可添加的导航链接占位符。
引入附加导航链接:
- 选择任意元素 菜单
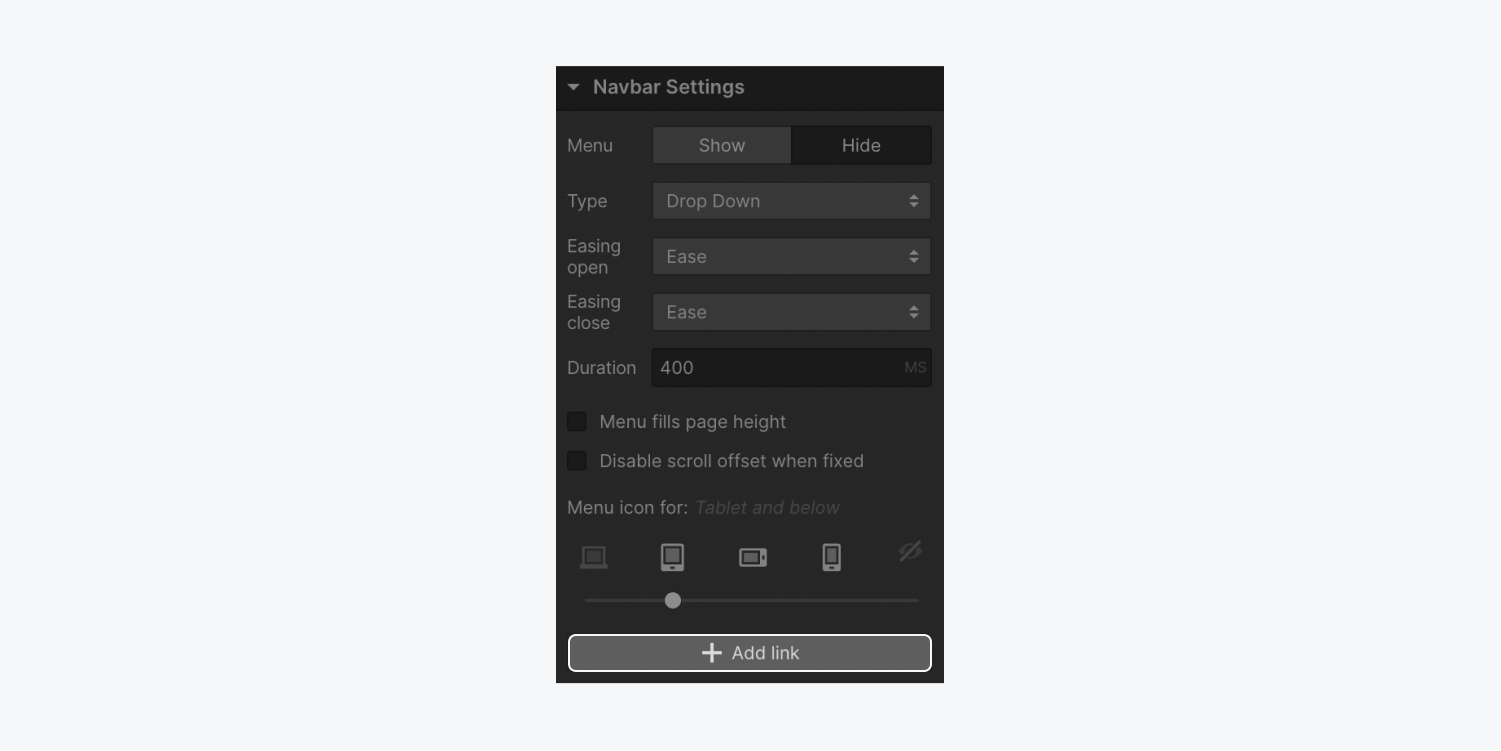
- 访问 元素设置面板 > 菜单设置
- 点击 添加链接

插入导航链接的另一种方法是复制并粘贴已分配类的导航链接。当设计多个导航链接时,这是一种非常省时的方法。请按以下步骤操作:
- 清除所有导航链接,只留下一个
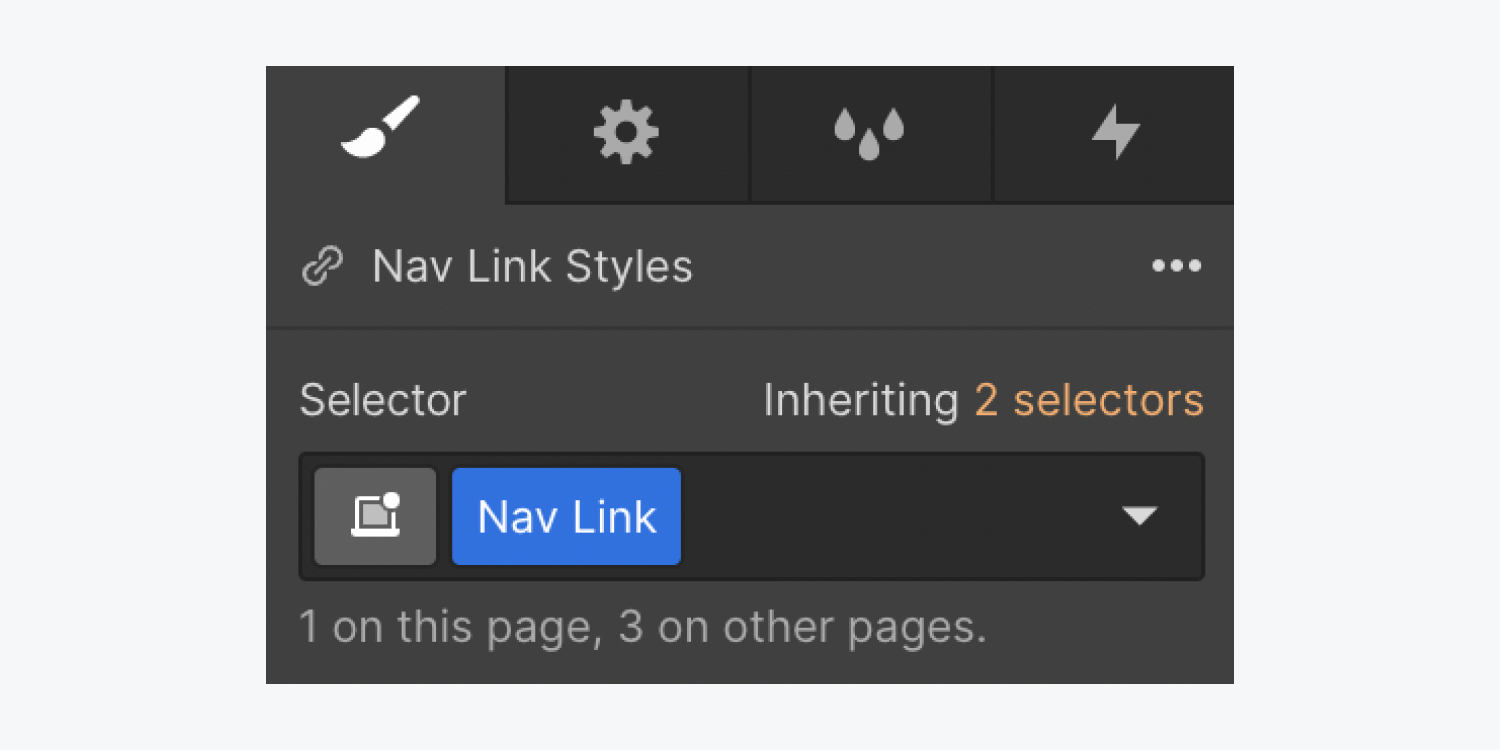
- 访问 样式面板 > 选择器字段 并将一个类附加到导航链接
- 根据需要复制并粘贴导航链接
复制此导航链接后,该类将自动应用于粘贴的每个新实例。您可以通过双击导航链接来修改其内的文本。

链接导航链接
要将每个导航链接附加到不同的目的地:
- 选择 导航链接
- 访问 元素设置面板 > 链接设置
- 选择链接类型
重要的: 文件链接类型仅在选定的高级工作区或站点计划中可访问。
设计顶部导航栏
顶部导航栏组件提供了充足的定制灵活性。
在这一部分中,我们将强调使我们能够管理其外观的三个关键方面:
- 导航栏和菜单的尺寸
- 自定义导航链接
- 导航链接状态
导航栏和菜单的尺寸
导航栏缺少宽度或高度的预定义测量值。这些参数可以在样式面板中更改。
导航栏宽度
将导航栏放置在 body、section 或其他元素内会扩展其宽度以匹配包围元素。要限制导航栏占用的水平空间,请设置 宽度 直接或调整父元素的宽度,同时使用 自动保证金. 介绍 利润 到导航栏(加上 最大宽度 或者 自动宽度) 会改变其相对于相邻元素的定位。
导航栏高度
导航栏的高度与其内容相对应——品牌徽标的高度或导航链接的高度。可以通过以下方式修改导航栏的高度:
- 分配 高度 导航栏的价值
- 顶部和底部融合 填充 导航栏本身
- 顶部和底部融合 填充 导航栏内的元素
通过修改顶部和底部填充属性来调整导航链接的填充。链接和导航栏的大小会相应调整。引入边距可达到类似的效果。
或者,修改导航栏的填充以实现一致的调整。增加填充可以通过在导航栏和容纳其元素的容器之间插入额外空间来增加高度。
实用提示: 要同时调整元素相应边的边距或填充,请使用 选项 + 拖动 (Mac) 或 Alt + 拖动 (Windows)。了解有关边距和填充的更多信息。
导航栏中的菜单高度
类似的修改可以应用于选择较小断点上的导航菜单时出现的下拉菜单。通过选择平板电脑视图中的导航栏并选择 菜单 > 展示 在 元素设置面板.
在支持触摸的设备上调整导航链接的高度可确保足够的点击目标尺寸以进行指尖交互。进一步探索导航栏的菜单按钮。
自定义导航链接
使用类可简化自定义过程。类可保存适用于整个站点的众多元素的样式细节。开始样式设置后,将自动生成一个类并将其应用于所选元素,从而保留所有样式调整。或者,也可以事先手动创建一个类(不应用样式),方法是在 选择器字段 在 样式面板.
访问 选择器字段 通过三种方法:
- 选择 选择器字段 在 样式面板
- 按 命令 + 返回 (Mac)或 控制 + 进入 (视窗)
- 右键单击元素并选择 添加类 在上下文菜单中
将相同的类应用于所有导航链接可确保整个导航栏的样式修改一致。
导航链接状态
通过视觉提示区分导航链接的交互状态,例如在默认状态和悬停状态等各种状态下改变外观。要访问 状态 菜单,选择导航链接,导航至 样式面板 > 选择器字段,然后单击下拉菜单(如果已将类分配给导航链接,则可用)。了解有关状态的更多信息。
指示导航链接悬停状态的一种简单方法是更改悬停时的颜色(背景或文本颜色)。请按照以下步骤在导航链接中添加背景颜色 徘徊 状态:
- 访问 样式面板 > 选择器字段
- 如果尚未应用,则为导航链接分配一个类
- 打开 选择器字段 落下
- 选择 徘徊
- 导航 样式面板 > 背景 并通过单击颜色样本来设置背景颜色
当用户将鼠标悬停在导航链接上时,定义的背景颜色将可见。
在所有导航链接中实现相同的类,以同步导航栏内所有链接的更改。
揭示导航栏中菜单按钮的功能
这 菜单按钮 位于导航栏内,在空间有限时组织导航链接,通常在移动设备上,也称为汉堡菜单。此元素及其功能是导航栏的组成部分,可通过多种方式配置。
默认情况下,导航菜单按钮显示在平板电脑断点及以下位置。在预览模式下,切换到这些设备后,观察导航栏中的菜单。单击菜单按钮可展开导航菜单。再次单击菜单切换按钮可折叠导航菜单。
在桌面断点中,您会发现导航链接嵌套在导航菜单元素中。此特定导航菜单元素的功能相同,当在较小的断点上激活菜单切换时,会以垂直格式显示导航链接。
在设计器中启动菜单
要在设计器中显示导航菜单,请按照以下步骤操作:
- 选择 导航栏 或其中包含的任何元素
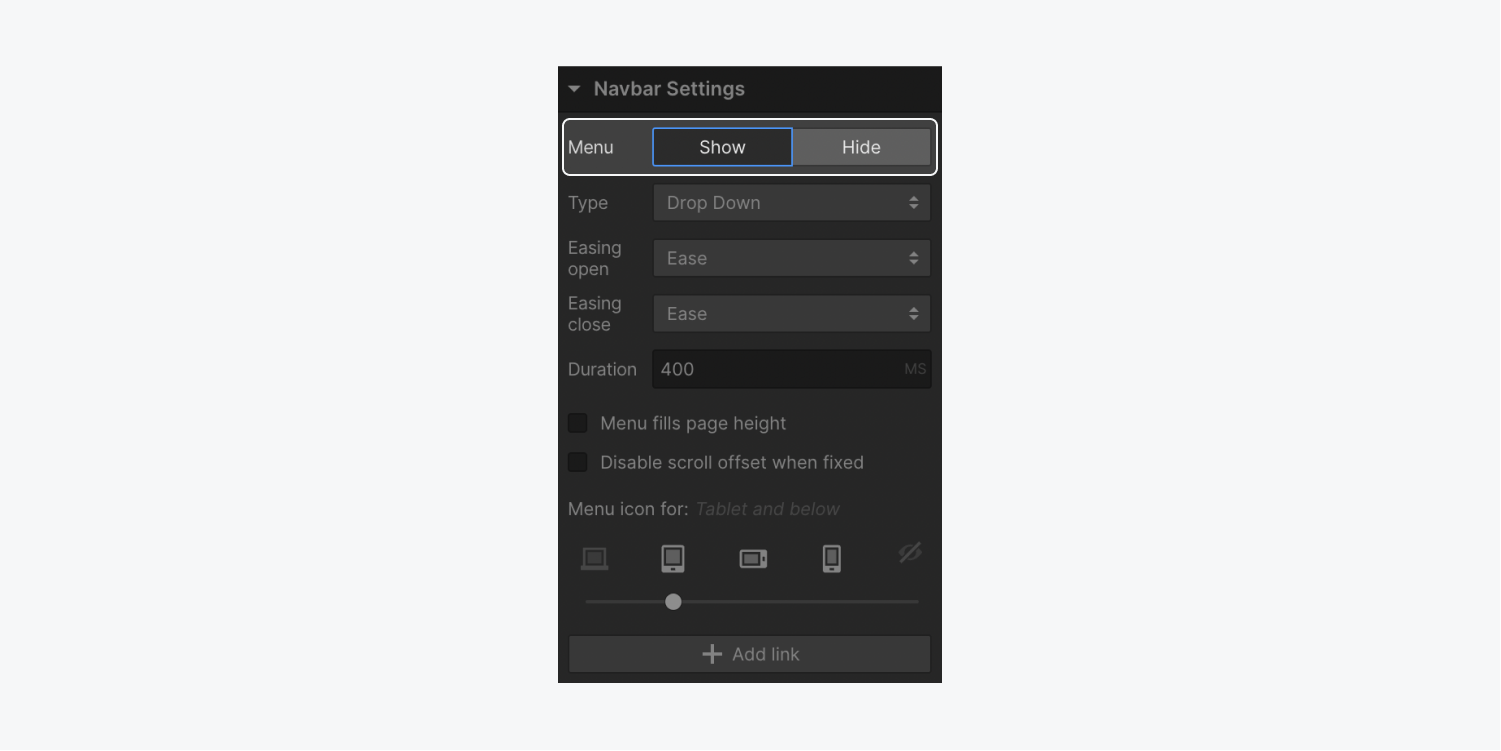
- 使用权 元素设置面板 > 导航栏设置
- 选择 菜单 > 展示
设计器将自动切换到平板电脑断点以显示导航菜单。

修改不同断点的按钮可见性
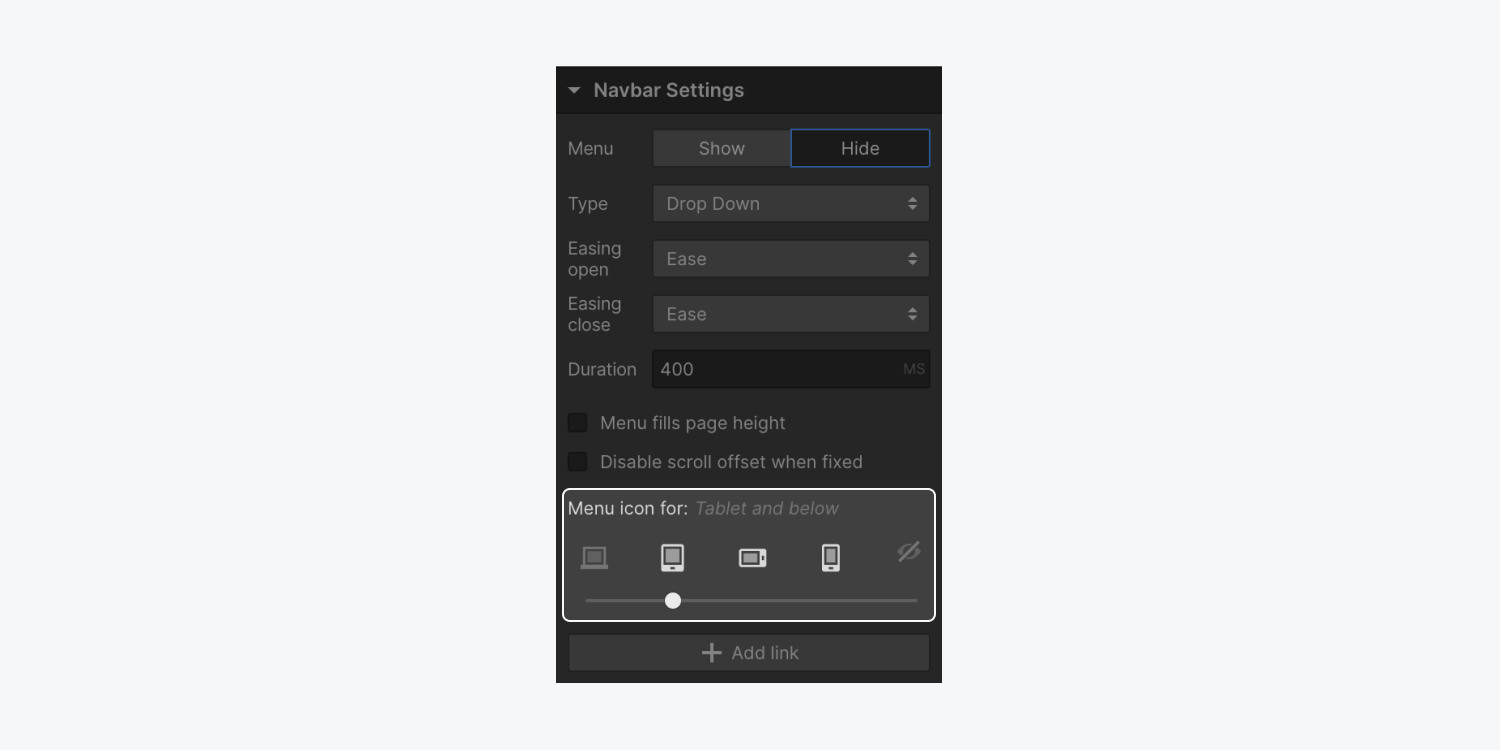
最初,导航栏菜单按钮在平板电脑断点内可见,但您可以改变此行为,使按钮在所有断点上可见或根本不可见:
- 点击 导航栏 或任何包含的元素
- 使用权 元素设置面板 > 导航栏设置
- 利用设备选项滑块来确定 菜单按钮 最初显示

在多个页面上重复使用导航栏
将导航栏转换为组件非常有利,因为它允许您在各个页面上使用相同的导航栏设计。通过将导航栏转换为组件,您可以高效地重复使用和修改导航栏的所有实例。
要创建导航栏组件:
- 选择 导航栏 在画布上
- 右键单击 导航栏 并选择 创建组件
- 为组件指定名称并单击“创造”
一旦组件建立,您将被引导至主组件的编辑模式。对主组件所做的任何更改都将自动反映在该组件的所有实例中。要自定义主组件,请双击任何组件实例。查找有关组件的更多信息。
重用导航栏设计
鉴于我们的导航栏现在作为一个组件存在,因此可以在我们网站的任何部分重复使用导航栏设计。
首先,访问“组件”面板,然后将导航栏组件拖放到站点内的任何页面上。与其他元素类似,您可以将组件直接放置在画布上或导航器中,以便精确放置。
选择组件实例后,该组件将突出显示并以绿色显示。导航到 元件面板 跟踪导航栏组件在您的网站内被使用的总次数。
将导航栏固定到页面顶部
第一步是确认导航栏是 body 元素的直接子元素。这种方法可确保导航栏在滚动时固定在顶部。粘性定位可使导航栏在其他内容滚动时固定在顶部,当您滚动回顶部时,导航栏将恢复到页面顶部的原始位置。
要实现导航栏的粘性定位:
- 选择 导航栏
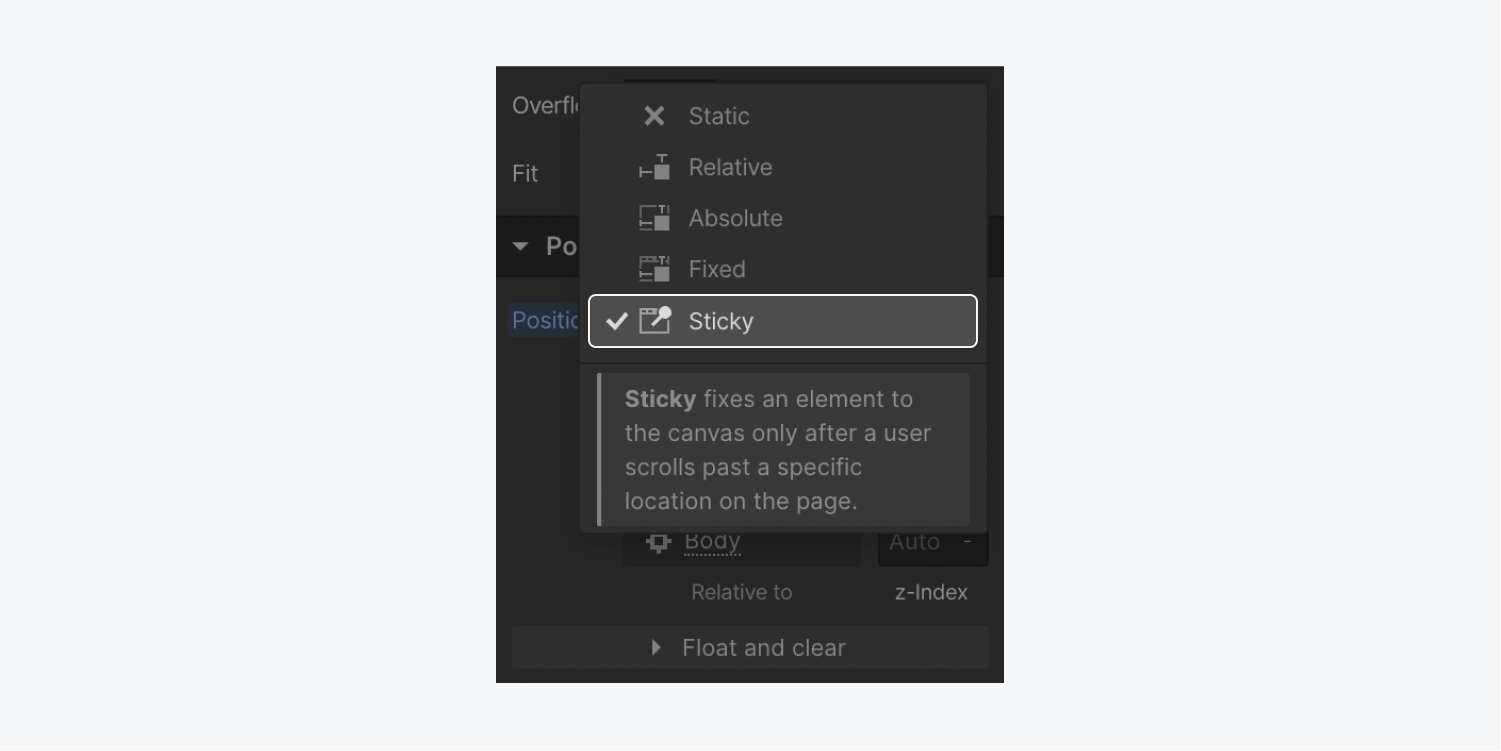
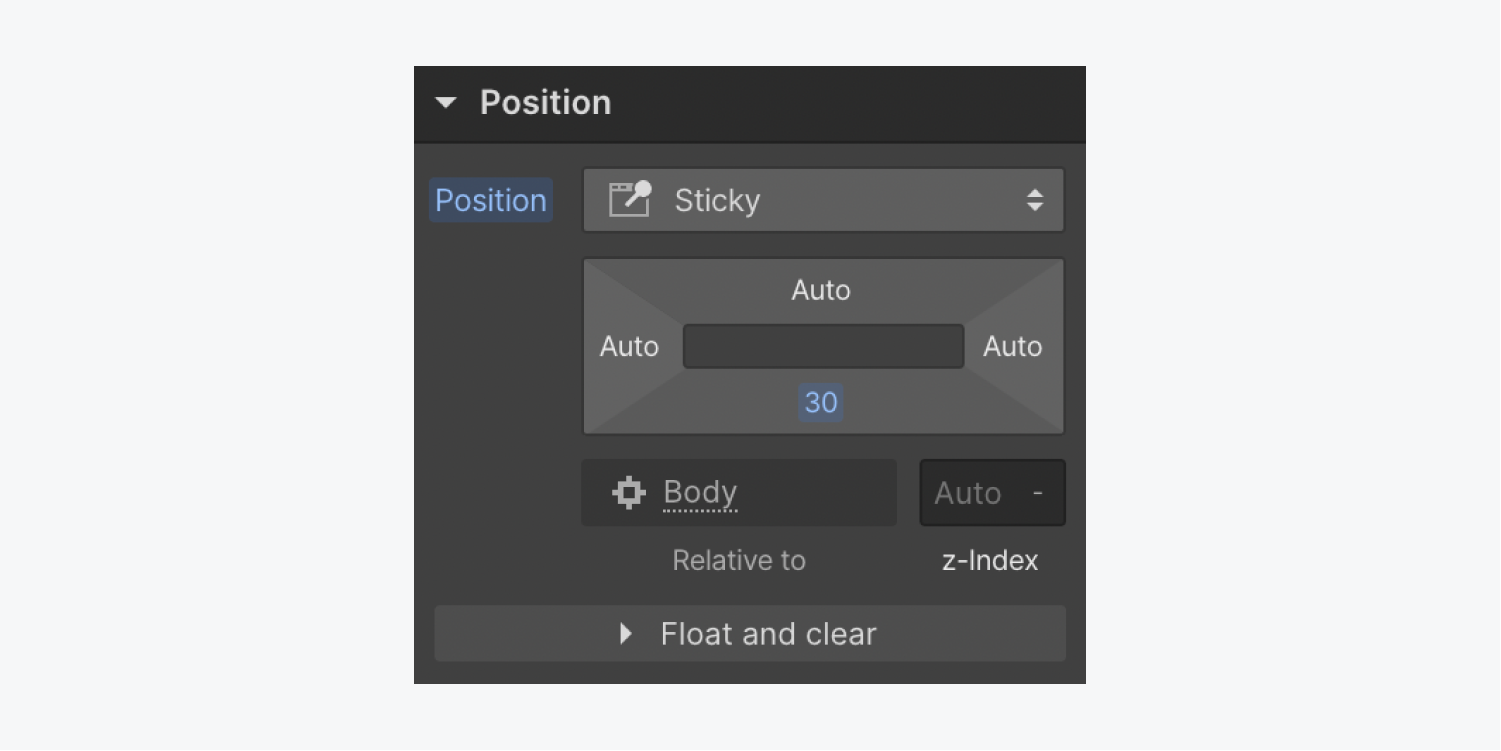
- 使用权 样式面板 > 位置
- 选择 黏 来自 位置 落下
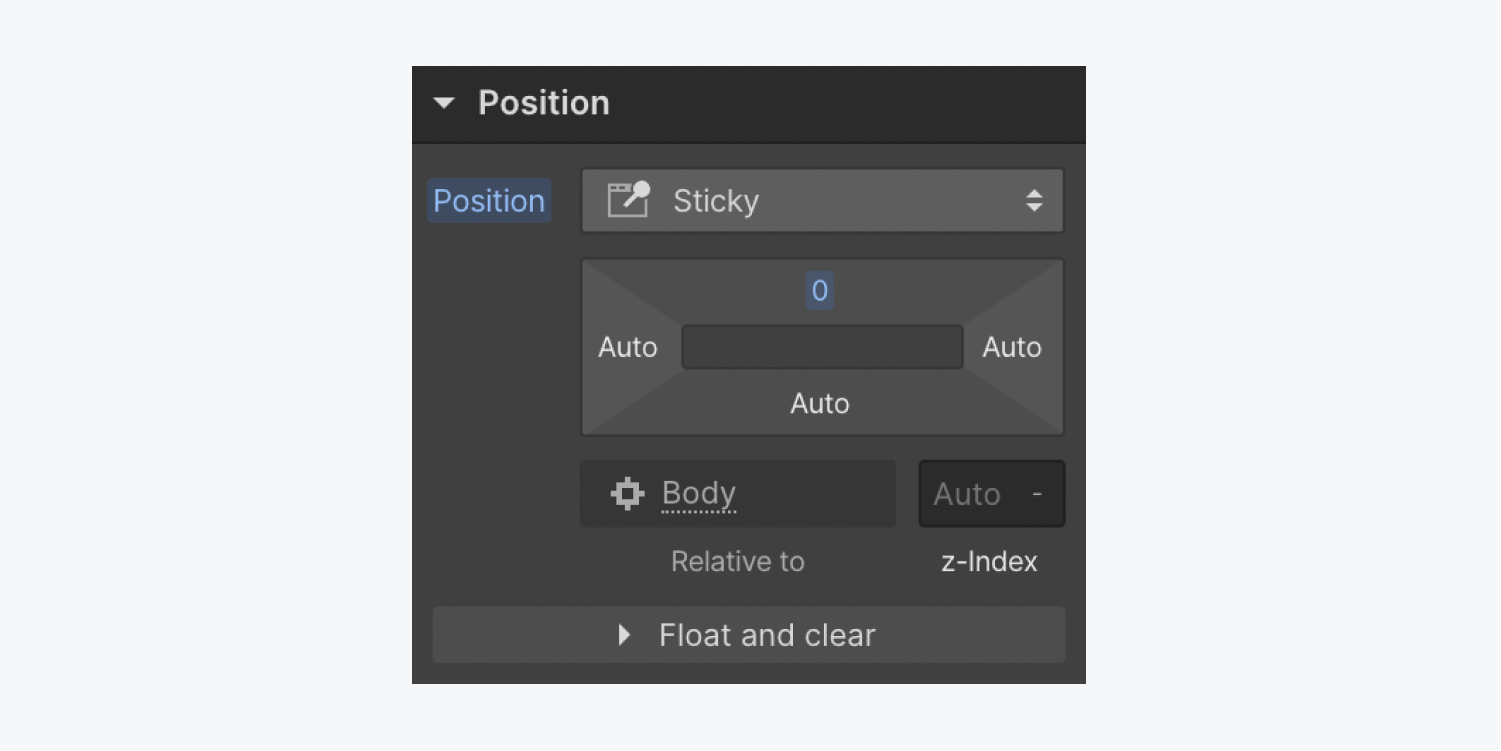
- 指定顶部值为 0 像素,以在滚动期间保持导航栏在顶部的固定位置
- 纳入更高的 z 索引 值(例如 2147483647,通常被认为是大多数浏览器支持的最高 z-index 值)

笔记: 确保粘性元素至少一侧具有指定的值,以确保粘性定位的正常功能。

区分位置固定和粘性
位置固定会将元素从 document 流中移除,导致导航栏悬停在整个页面上方。当导航栏保持在原始位置时,这种行为是不可取的,因为它可能会与其他元素重叠。目标是让导航栏仅在滚动期间保持固定并位于其他元素上方。
相反,位置粘性会将元素保留在 document 流中,除非元素的初始位置滚动出视图。因此,导航栏会保持在原位,不会与相邻元素相交,当您滚动经过它时会过渡到固定位置。
解决位置粘性相关问题
有时,即使将位置粘性配置为粘性并为元素的一侧指定距离值,它仍可能无法发挥作用。有多种原因可能导致此问题:
- 如果溢出属性设置为隐藏、滚动,则位置粘性可能无法正常工作,
- 元素的任何祖先都可以自动或手动
- 如果任何祖先元素具有指定的高度,则粘性定位可能无法正常运行
- Position: sticky 仍不受许多浏览器支持—— 检查哪些浏览器支持 position:sticky
如果位置的距离值设置在不受滚动影响的一侧,粘性定位可能无法按预期工作。例如,在垂直滚动页面时将距离设置在左侧或右侧将阻止元素粘住。
类似地,设置到底部而不是顶部的距离可能会妨碍粘性功能,特别是当元素作为第一个元素与父容器的顶部对齐或使用 flex 或 grid 属性对齐时。

在导航栏中添加下拉菜单
下拉菜单是一种预先设计的导航功能,可以集成到网站的几乎任何部分。通常,下拉菜单组件位于网站的导航栏中。
在 添加面板 > 先进的,您可以根据需要在您的网站中定位下拉功能。
下拉配置
下拉列表保持隐藏状态,直到单击激活下拉列表。要显示列表,请导航至 元素设置面板 并选择 菜单 > 展示。有关下拉菜单功能的更多详细信息,请参阅来源。
默认情况下,单击切换按钮时会显示下拉列表,但你可以修改此行为,以便在用户 悬停 通过激活 悬停时打开菜单 选项。此外,调整 关闭延迟 周期(悬停后列表缩回所需的时间),以毫秒为单位。
这样就完成了带有下拉菜单的导航栏的设置。干得好!
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日