切换按钮是导航菜单中的一个组件,用于在水平空间有限的情况下(例如在移动设备上)排列导航链接。它通常被称为“汉堡菜单”。
切换按钮及其功能集成到导航栏元素中,可以通过多种方式访问和自定义。我们将讨论切换按钮的四个方面:
- 启动菜单
- 设备可见性
- 菜单转换
- 自定义切换按钮
启动菜单
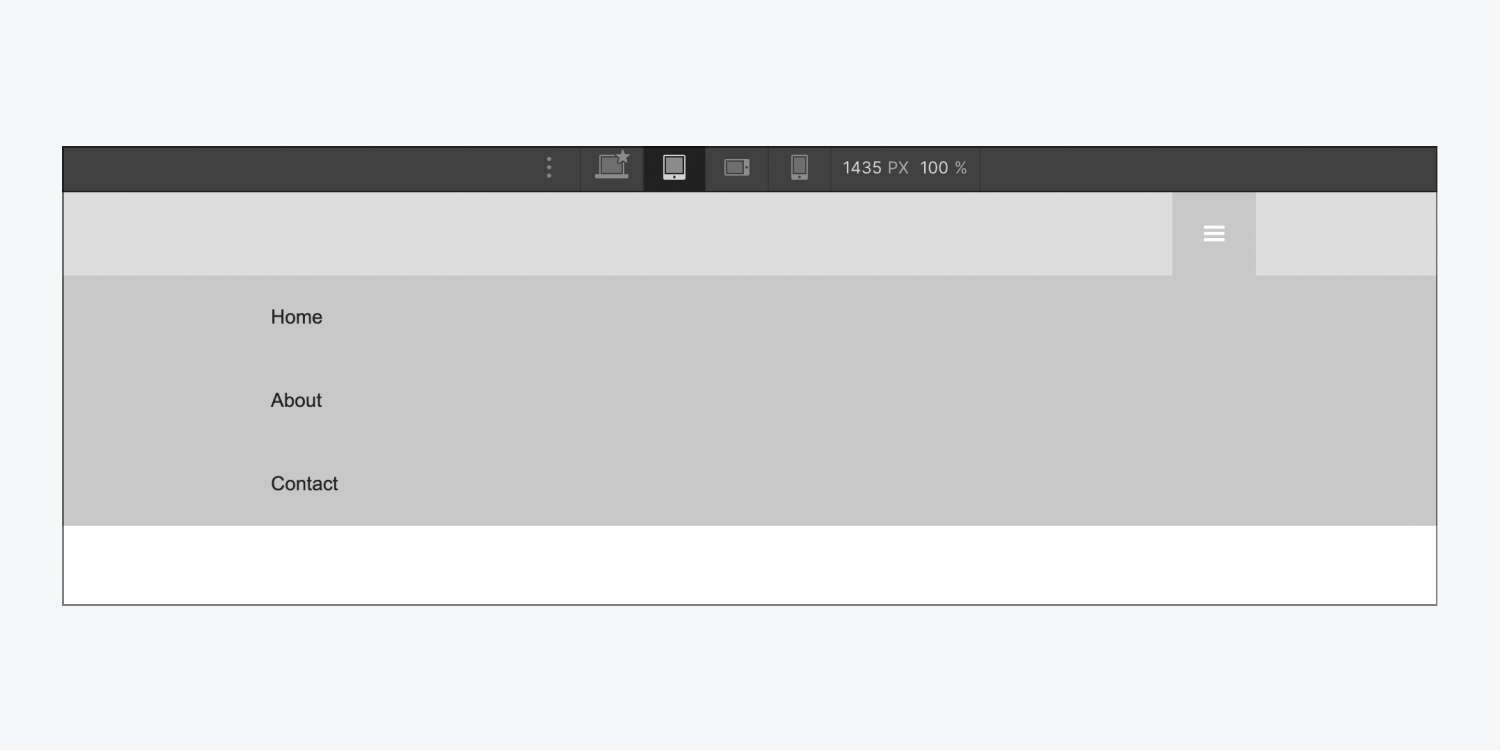
默认情况下,导航菜单切换按钮会显示在平板电脑断点及以下设备上。您可以进入预览模式,观察切换到这些设备时导航栏中显示的菜单。点击切换按钮将展开导航菜单,再次点击则会折叠菜单。
在桌面断点上,您会注意到导航链接嵌套在导航菜单元素内。此菜单与单击切换按钮时显示的元素相同 - 它只是在垂直列表中显示导航链接。
在设计器中启动菜单
您可以使用以下步骤访问设计器中的导航菜单:
- 选择 导航栏 或其中的任何元素
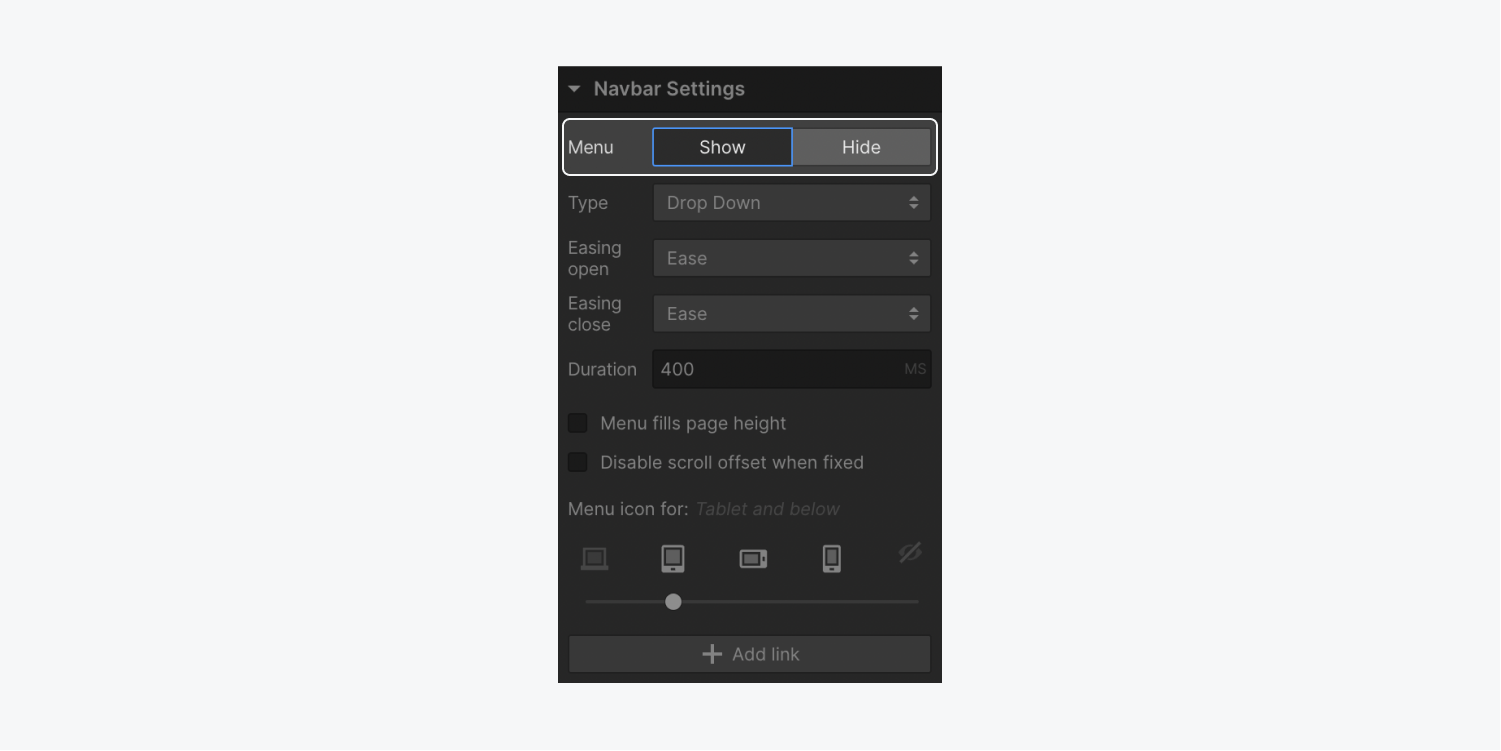
- 打开 设置面板 > 导航设置
- 选择 展示 菜单

设备可见性
默认情况下,导航切换按钮在平板电脑断点处可见,但可以调整。该按钮可以在所有断点处可见或完全隐藏。请按照以下步骤修改可见性:
- 选择 导航栏 或其中的任何元素
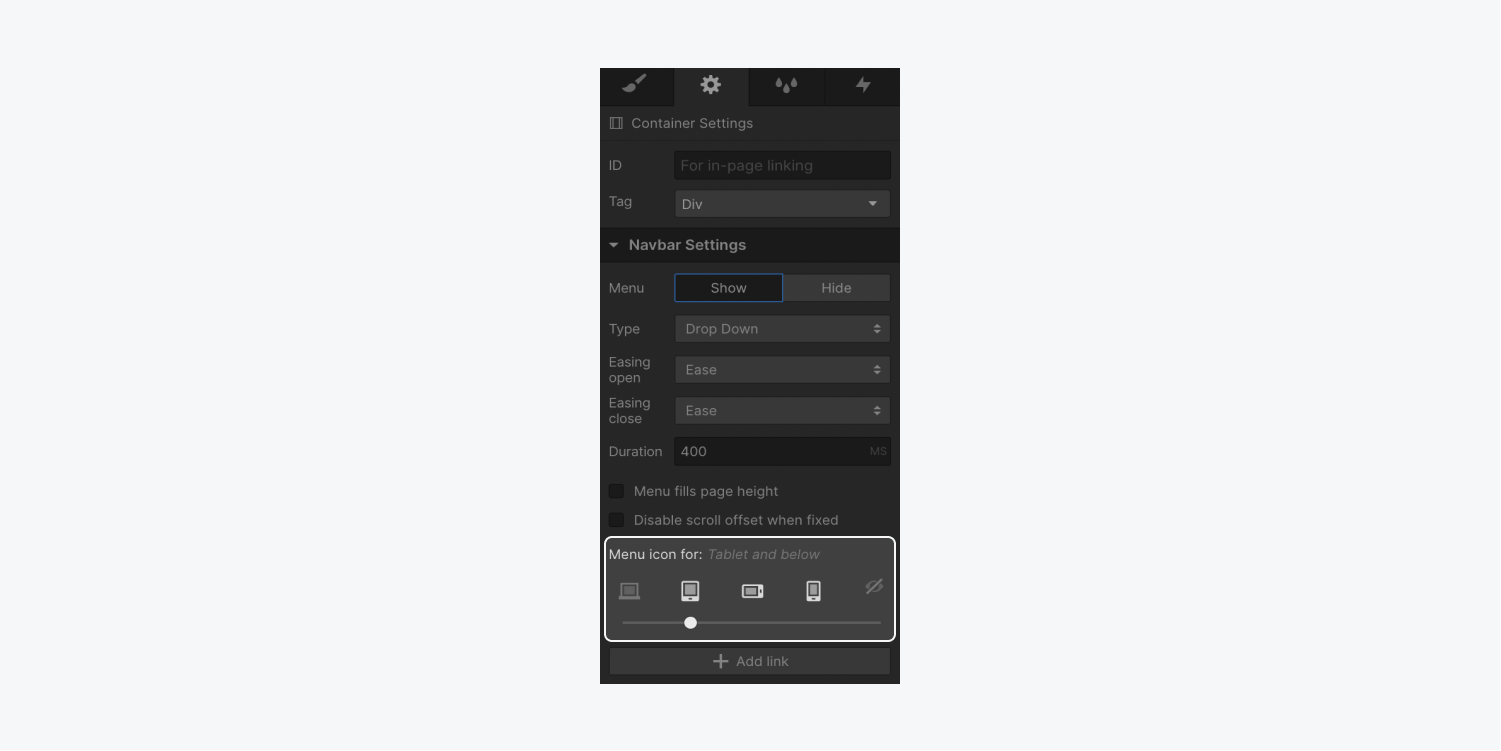
- 打开 设置面板 > 导航设置
- 利用设备选项滑块确定切换按钮的初始外观

菜单转换
菜单有三种类型的进入动画:
- 滑下
- 从右侧滑动
- 从左侧滑动
您可以在设置面板中指定进入动画。
滑下
这代表默认菜单样式。点击切换按钮后,导航菜单将从导航栏向下滑动。默认情况下,导航菜单会利用整个浏览器窗口宽度。

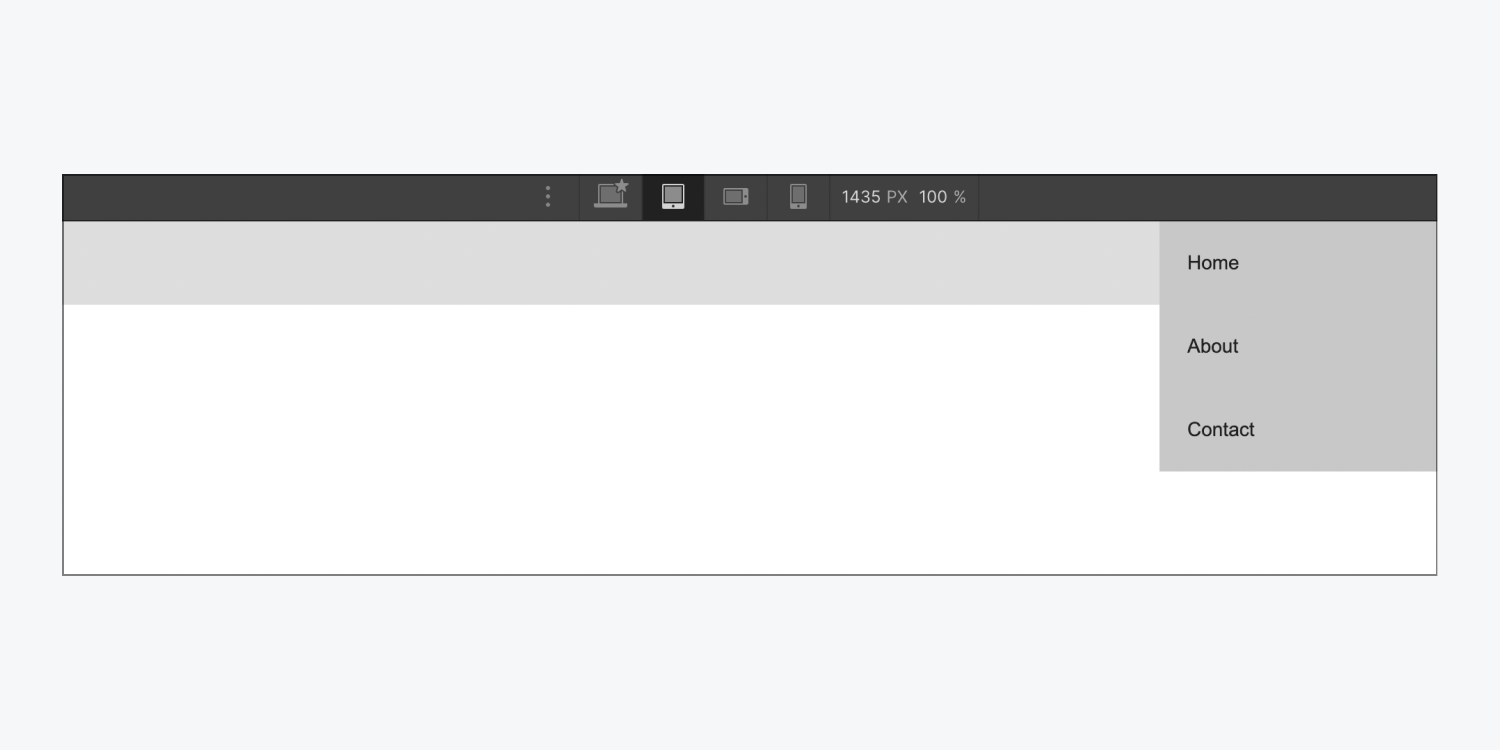
从右侧滑动
使用此菜单样式,切换按钮时导航菜单会从屏幕右侧滑入。请注意,此样式将使用浏览器窗口的整个高度。

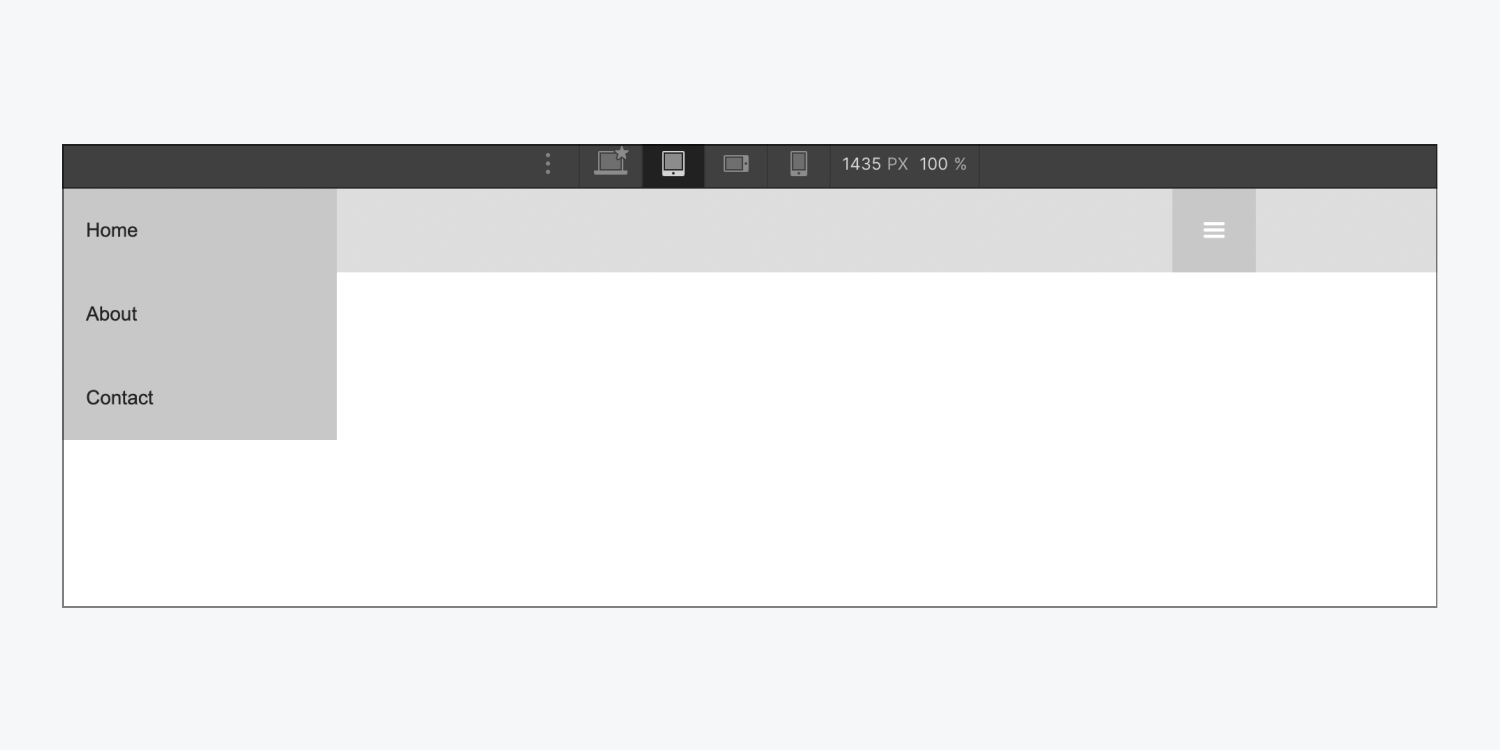
从左侧滑动
此菜单样式与“从右侧滑动”类似,只是导航菜单从左侧滑入。它还将占据浏览器窗口的整个高度。

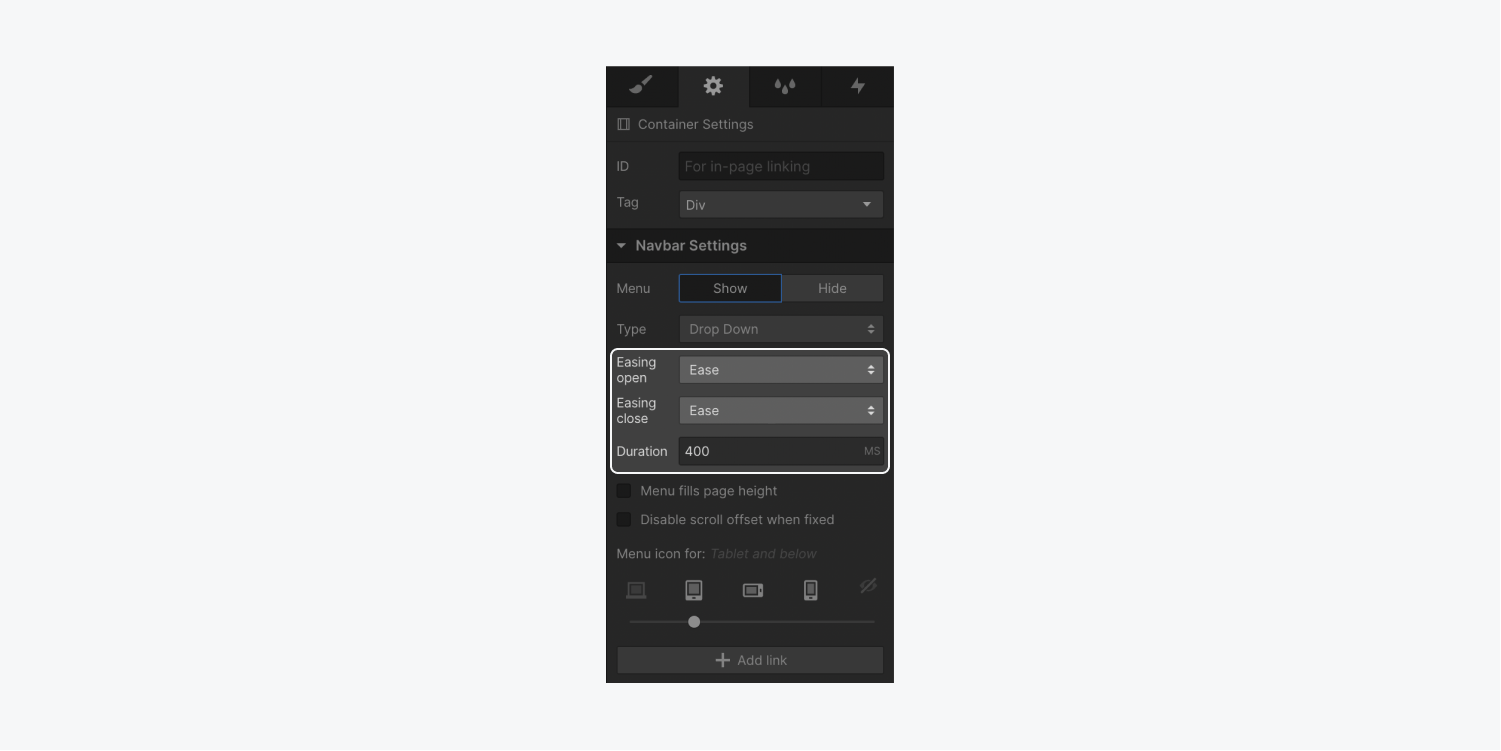
菜单流畅度和过渡
对于所有这些菜单样式,您可以管理用于动画打开和关闭过渡的缓动曲线。此外,您还可以调整过渡持续时间。

自定义切换按钮
您可以灵活地为导航栏或导航菜单的任何组件设置样式。由于样式从较大的断点向下流动,因此请选择启用了导航切换按钮的最高断点,然后应用样式。
自定义按钮
当在平板电脑布局中时,您可以选择菜单按钮并修改按钮的背景色调。
- 选择 菜单按钮
- 访问 样式选项卡 > 背景
- 点击颜色样本以显示颜色选择器并选择一种色调
个性化图标外观
您还可以使用排版配置来调整菜单图标。排版样式将从其父组件菜单按钮应用于图标。
要编辑菜单图标的大小:
- 选择 菜单按钮
- 访问 样式选项卡 > 排版
- 调整 尺寸 调整菜单图标的大小
您还可以通过调整字体色调来修改菜单图标的颜色。
要修改菜单图标的颜色:
- 选择 菜单按钮
- 访问 样式选项卡 > 排版
- 点击颜色样本以显示颜色选择器并选择一种色调
记住: 按钮组件是可修改的。菜单图标可以删除,并用自定义图像或文本元素替换。
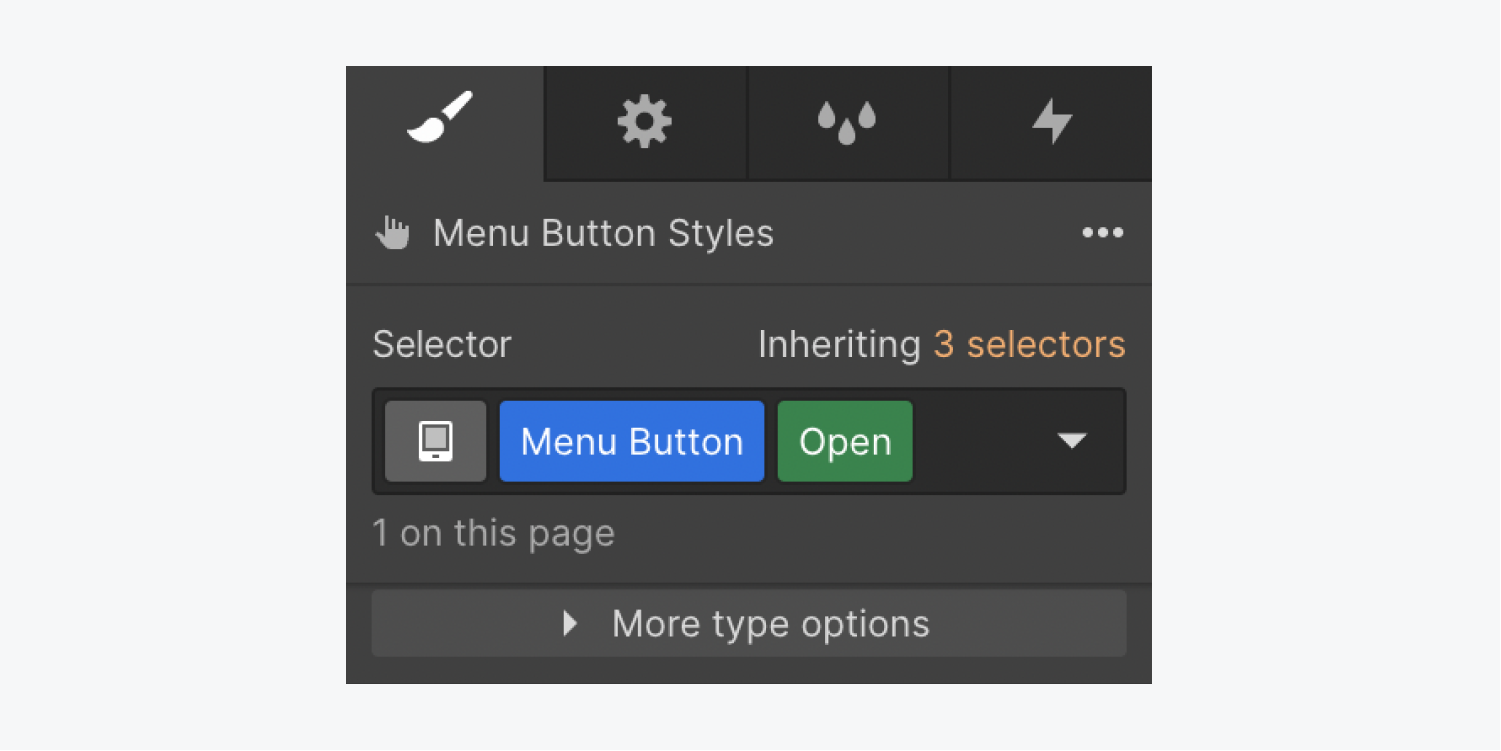
自定义打开状态的外观
您可以根据菜单状态(显示或隐藏)定制菜单按钮的显示。如果您启用了“显示菜单”选项,并对菜单按钮应用样式调整或为其分配类,则独有的“打开”类将自动附加到选择器字段中。
就像样式在默认状态下的操作一样,您可以在菜单按钮上实现背景和字体样式来改变背景色调和图标色调。

- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日