您可以通过调整指针值来替换元素的默认指针形状。
即使指针在元素上悬停时发生变化,指针属性也会被指定为 无状态 一个元素的。
调整元素的指针形状
- 选择元素
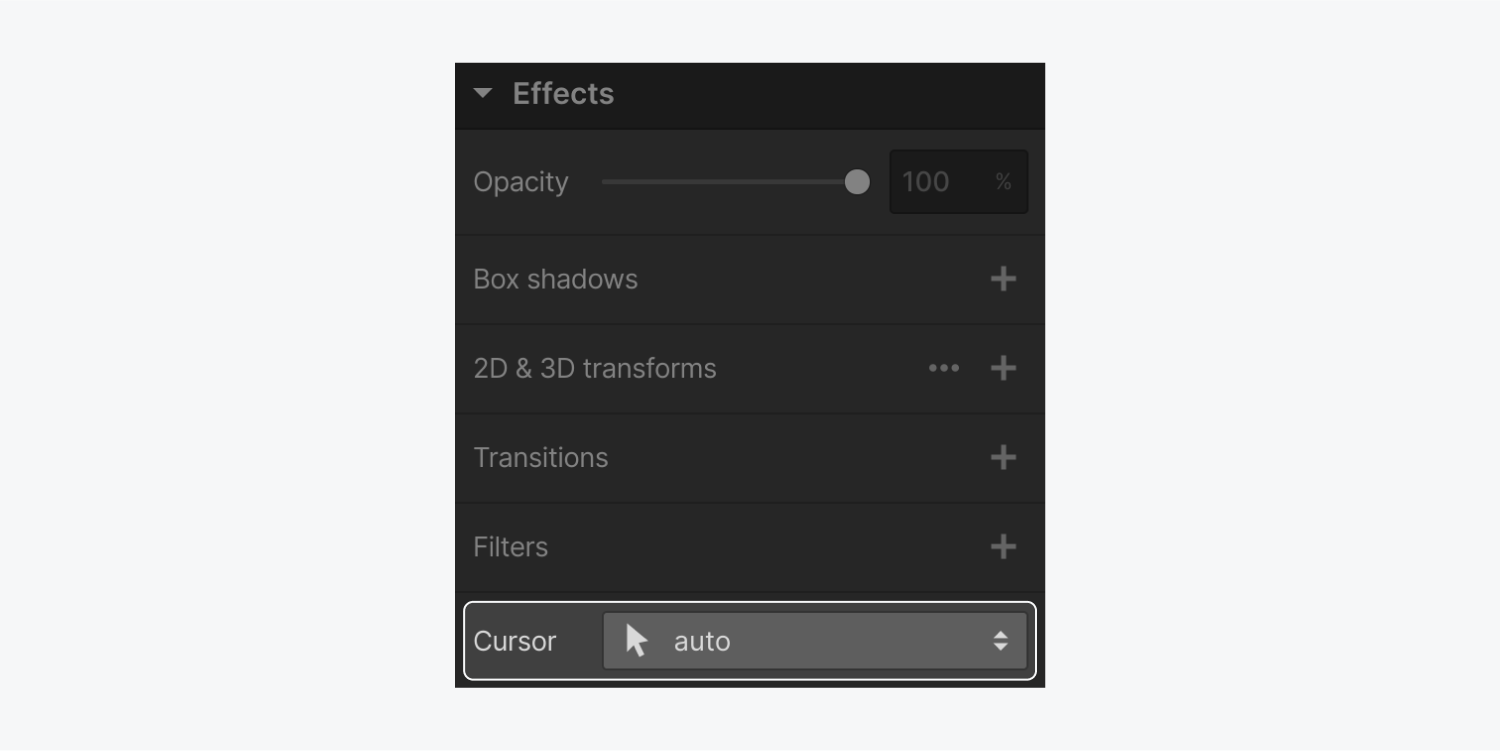
- 前往 样式控制板
- 滚动到 效果 category
- 点击 指针符号 从各种指针选项中进行选择

为灯箱链接分配自定义指针
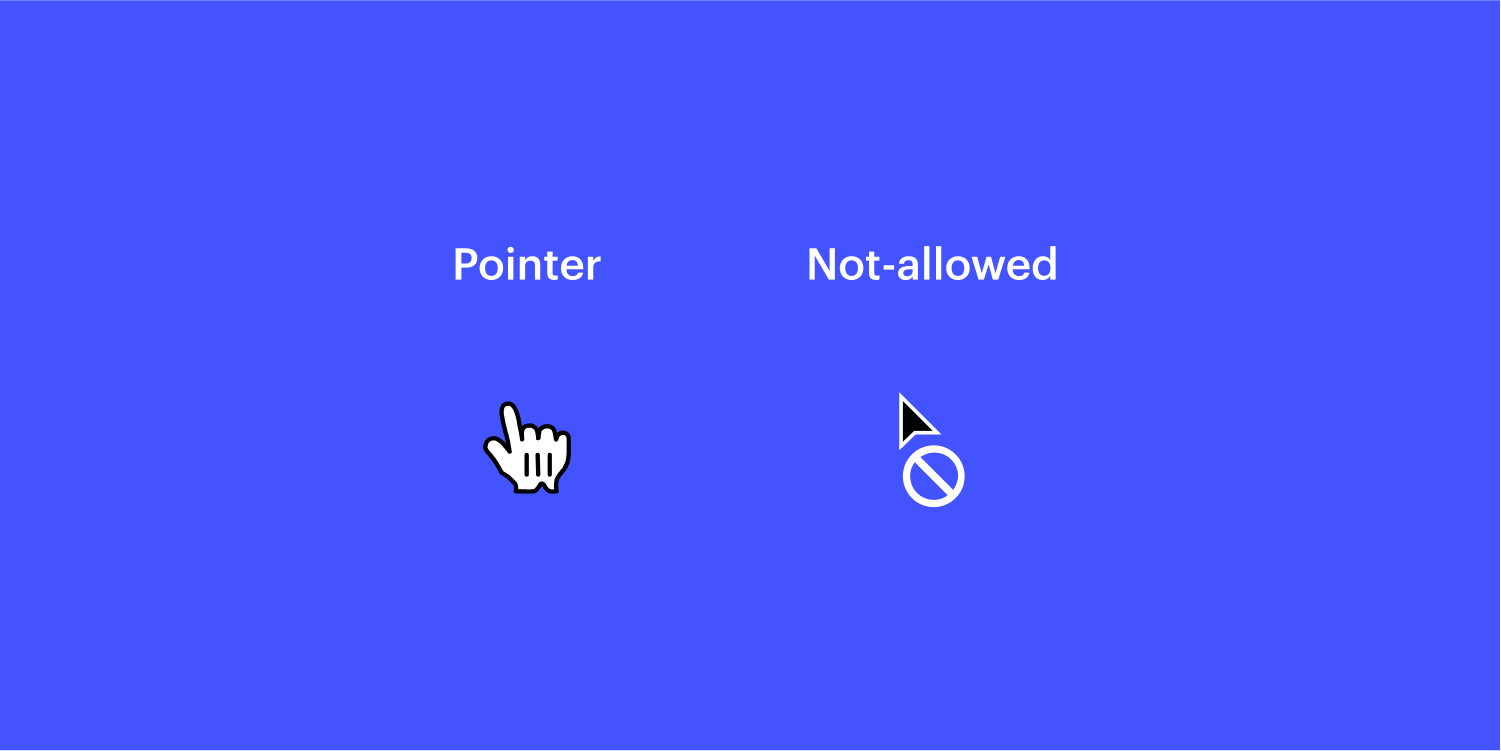
灯箱是链接元素,因此,悬停时的默认指针是指针光标。不过,鉴于灯箱可用于放大图像,您可能希望将指针光标修改为 放大 指针。
为非活动链接分配自定义指针
如果您的布局包含当前无法访问的按钮,您可以将该按钮上的指针更改为 不允许 指针。这将向您的网站访问者表明该按钮处于非活动状态。

详细了解 指针和其他效果.
设计我自己的定制指针
有兴趣创建自己有趣的自定义指针吗?探索 Webflow 中的自定义指针指南.
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
