在我们关于 Webflow 中的 After Effects 和 Lottie 系列的范围内,我们使用 Bodymovin 插件在 After Effects 中设计了一个页面加载过渡。本指南将引导您完成将其集成到我们的项目中的过程,以便它在屏幕上显示,然后在页面加载完成后消失。
本教学涵盖的主题:
- 将 Lottie 转型纳入我们的项目
- 建立触发器
- 配置淡出过渡
将 Lottie 过渡集成到我们的项目中
您必须从 After Effects 导出 Lottie 过渡并将其上传到您的 Webflow 项目。我们使用 Bodymovin 导出了过渡。在我们综合教程的第 3 步和第 4 步中了解如何执行此操作。
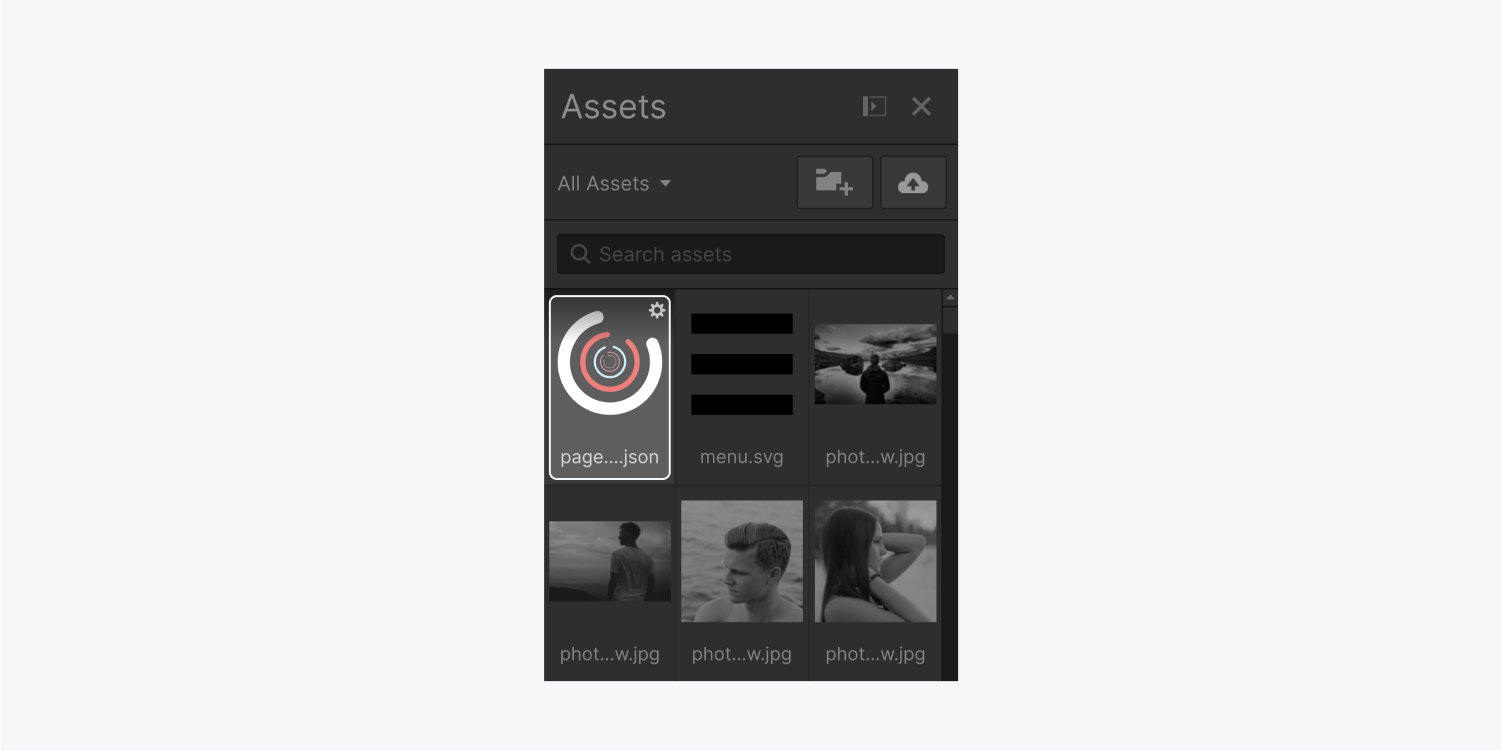
要找到并插入过渡,请点击左侧工具栏中“资源”面板中的图像图标,然后将过渡放在页面顶部。

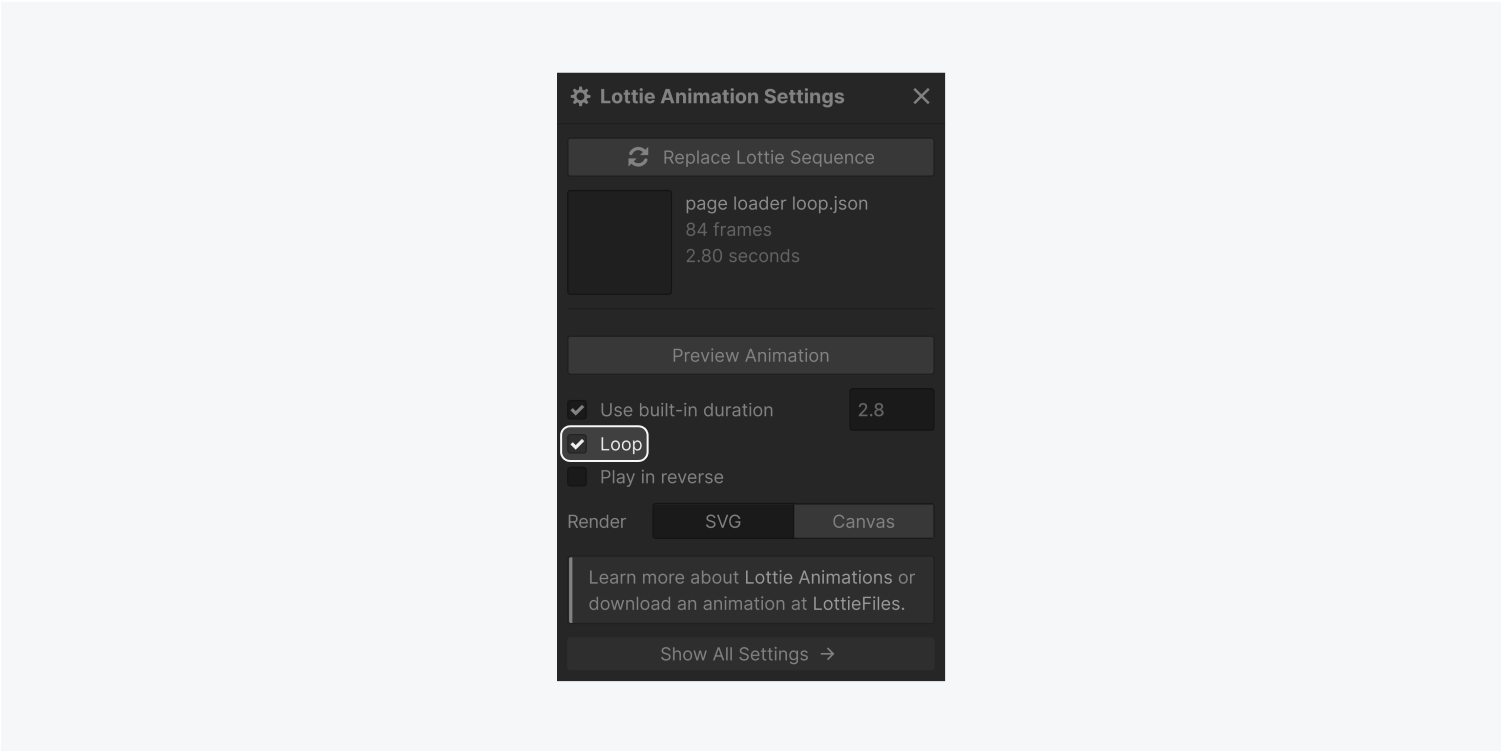
要循环过渡,请在 Lottie 动画设置弹出窗口中启用循环。

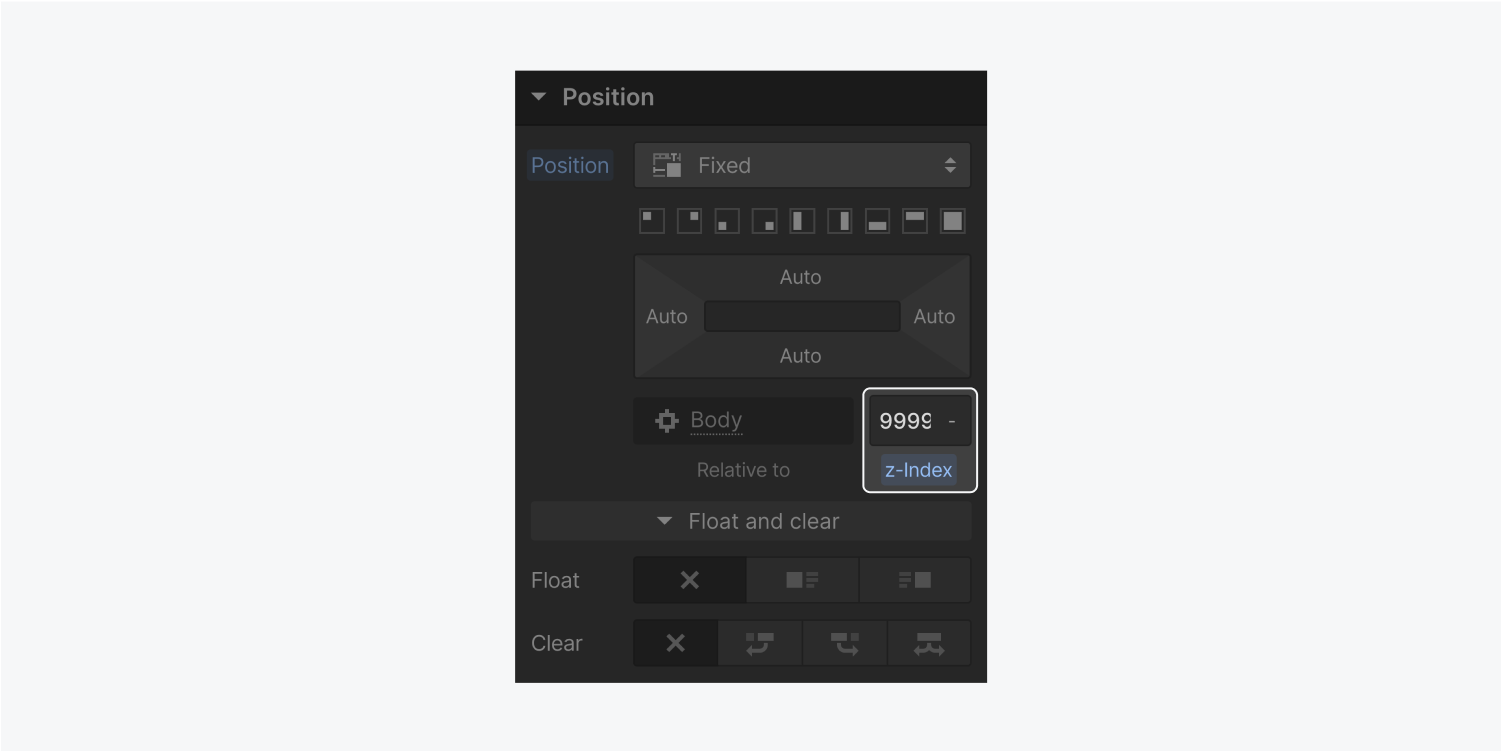
关闭设置窗口,在右侧的“样式”面板中,从“位置”旁边的下拉列表中选择“固定”。这将决定过渡在屏幕上的位置。
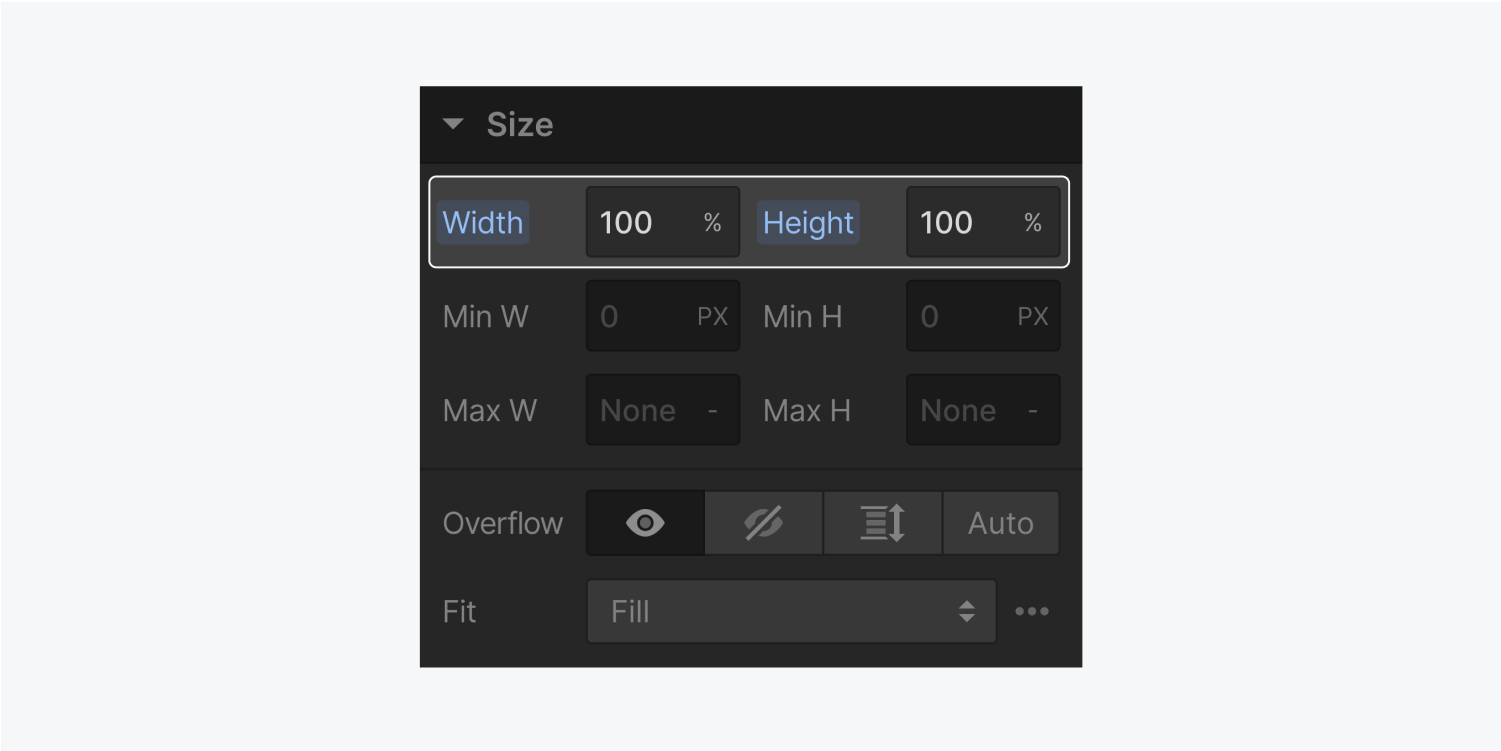
对于尺寸,指定 100% 作为宽度和高度。

在 Position 内,为 z-index(堆叠顺序)分配一个高数字,例如 9999。这可确保过渡始终位于顶部。

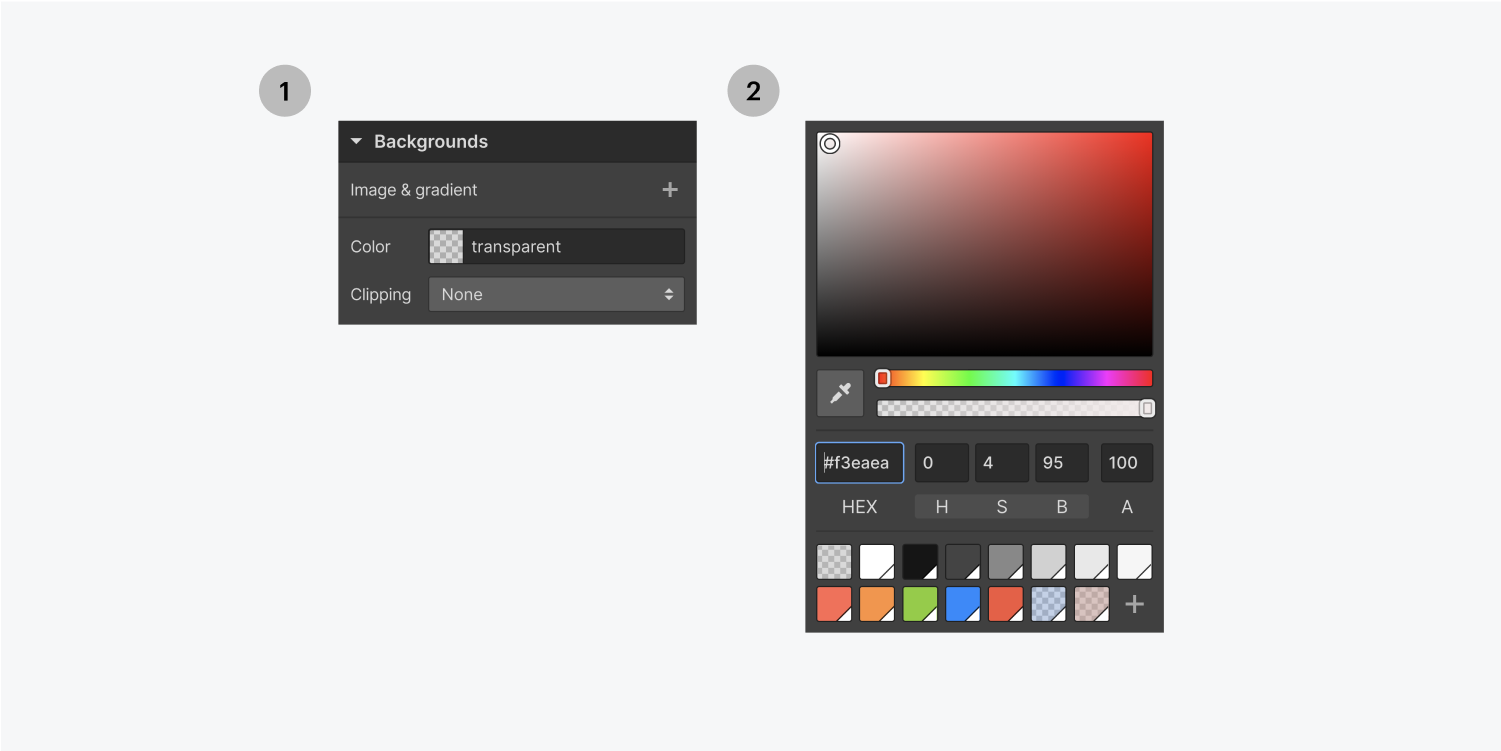
如果您的过渡具有透明背景,您还可以添加背景颜色。

太棒了!让我们继续配置触发器,以在页面加载完成后隐藏转换。
建立触发器
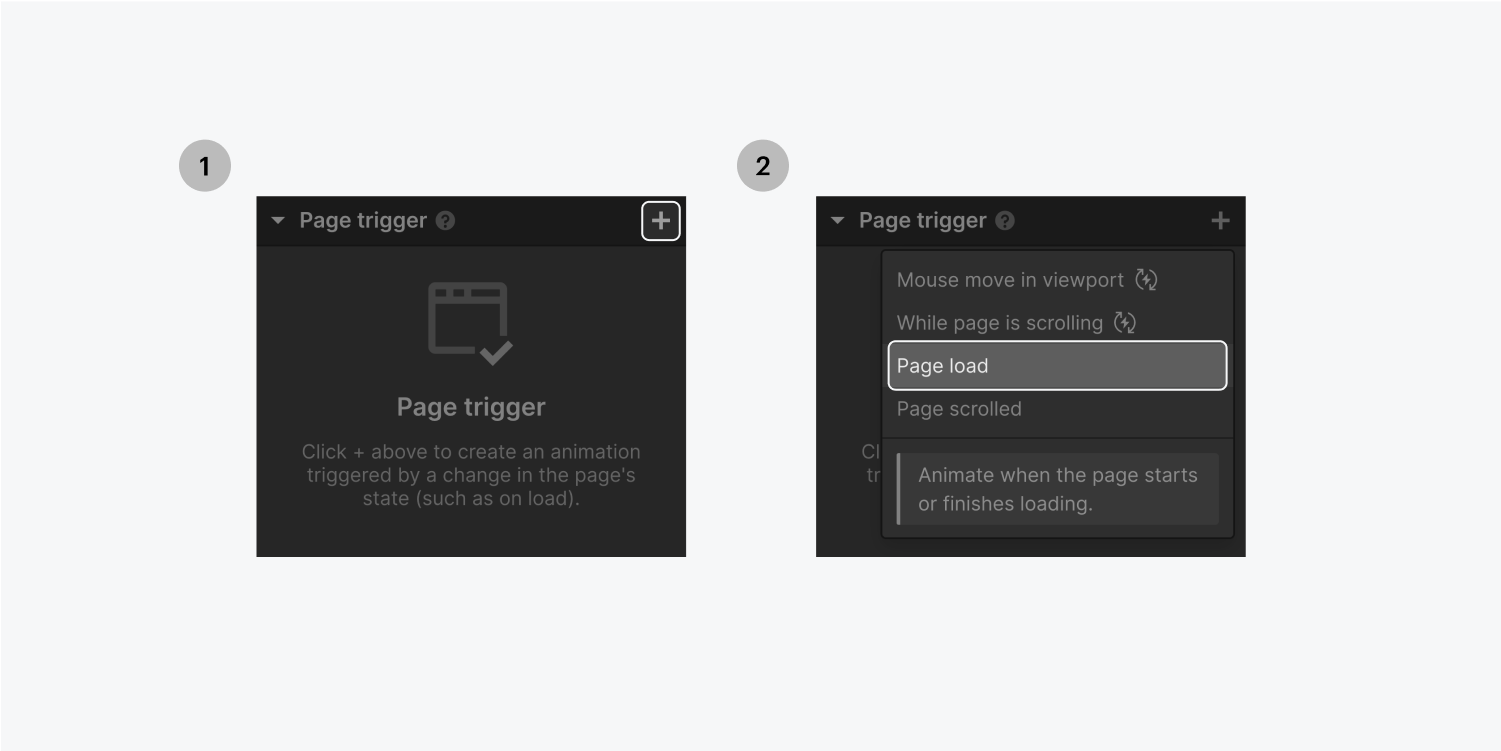
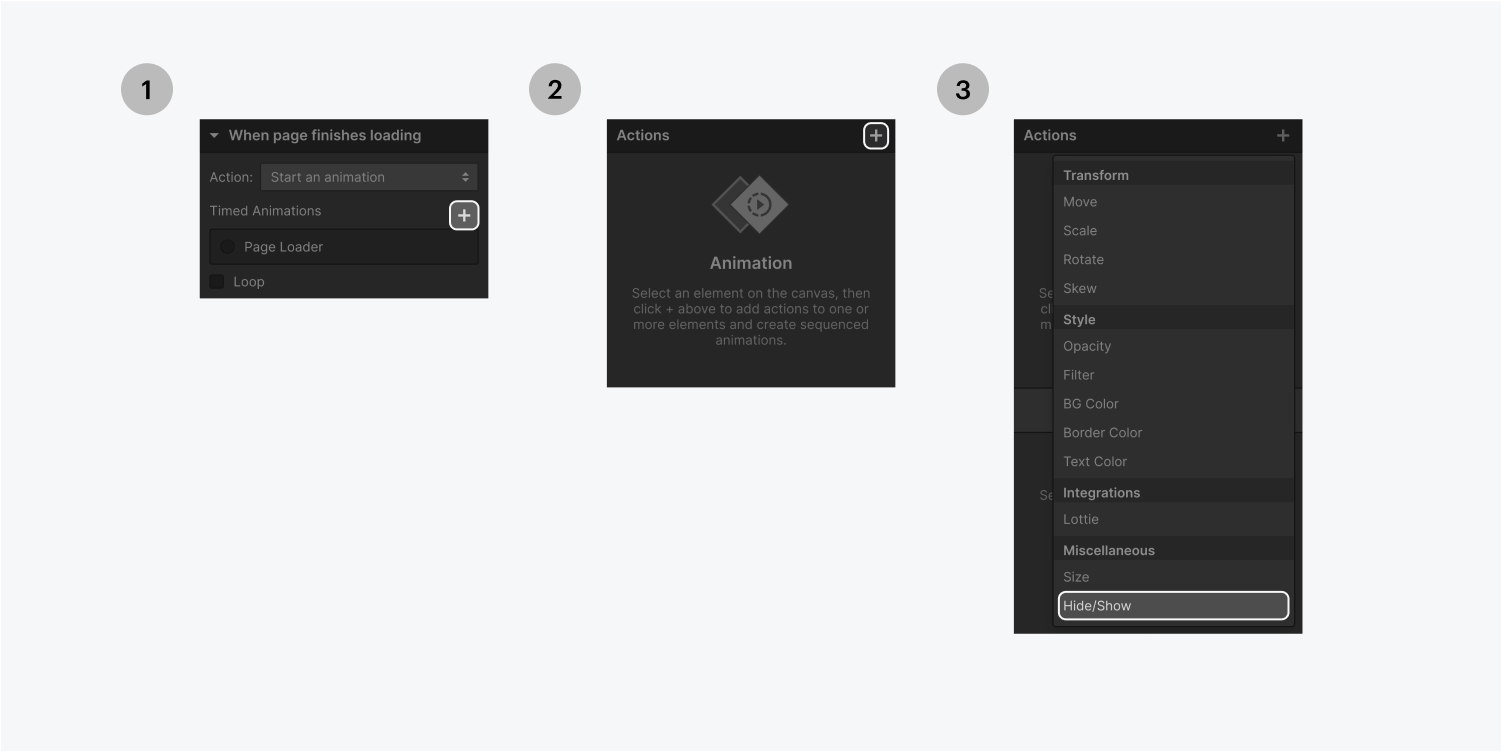
在交互面板中,点击页面触发器旁边的加号,然后从下拉列表中选择页面加载。

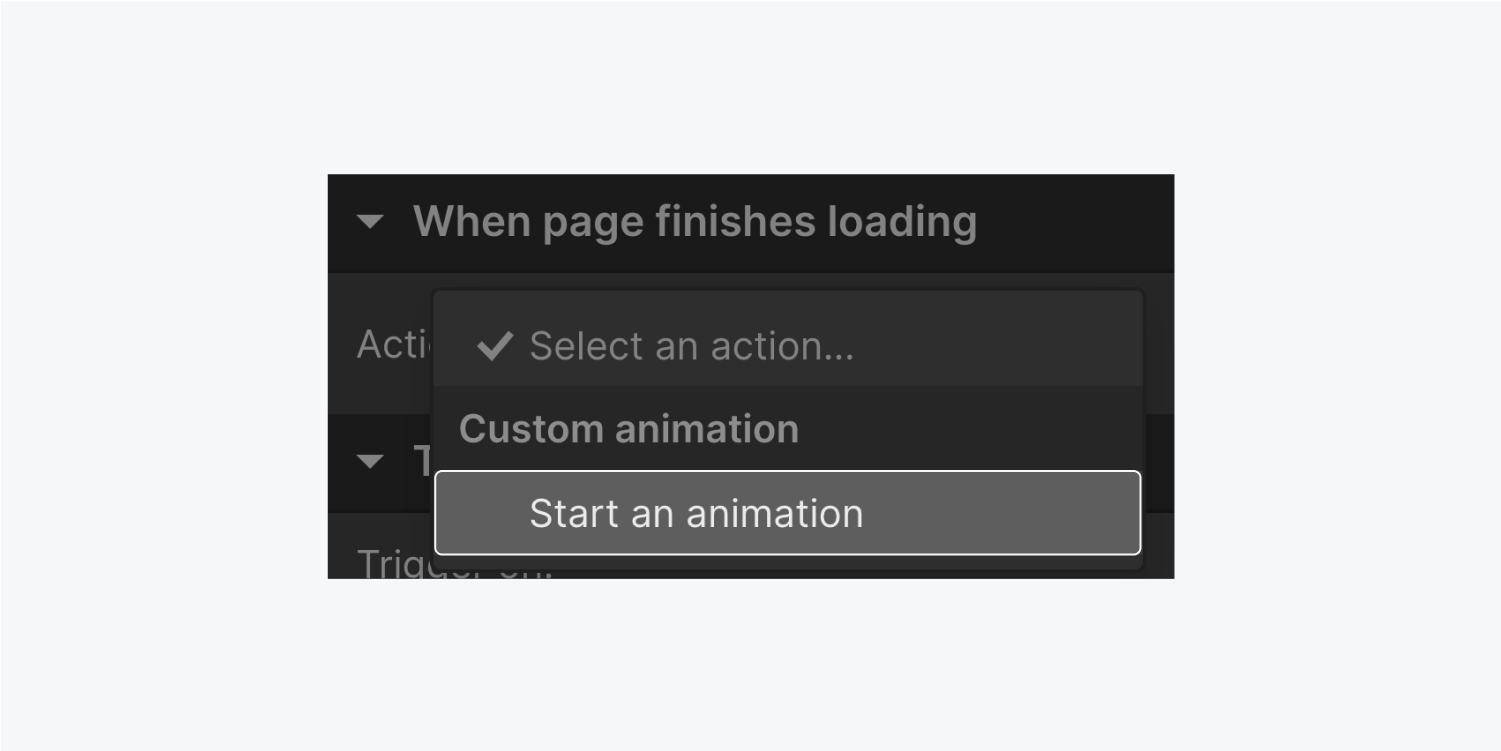
在页面加载完成后,从操作菜单中选择启动动画。

为了保持组织,请单击定时动画旁边的加号并标记动画(例如,页面加载器)。
继续在“交互”面板中进行下一步,我们将确定页面加载完成后的转换隐藏情况。
配置过渡消失
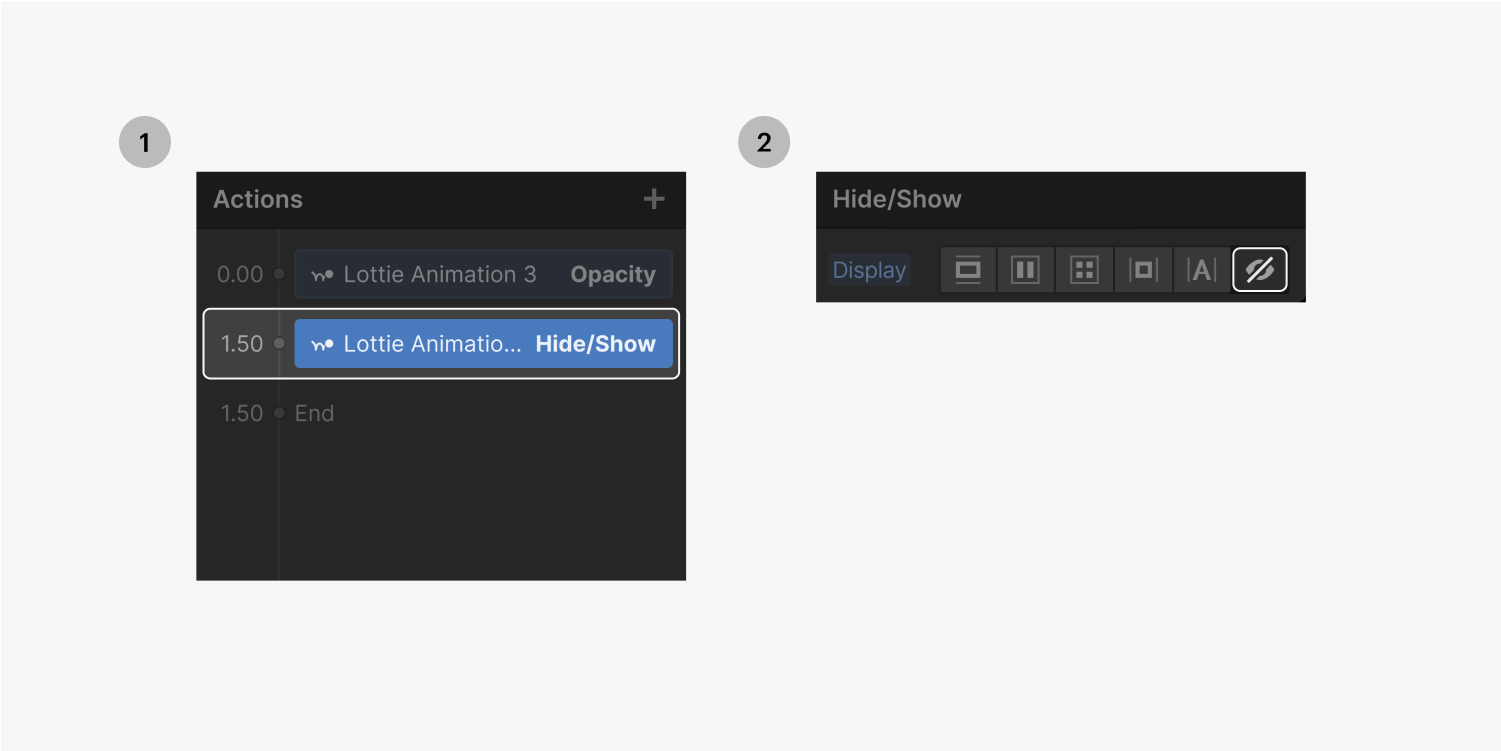
在交互面板中选择定时操作旁边的加号,然后从下拉列表中选择隐藏/显示。

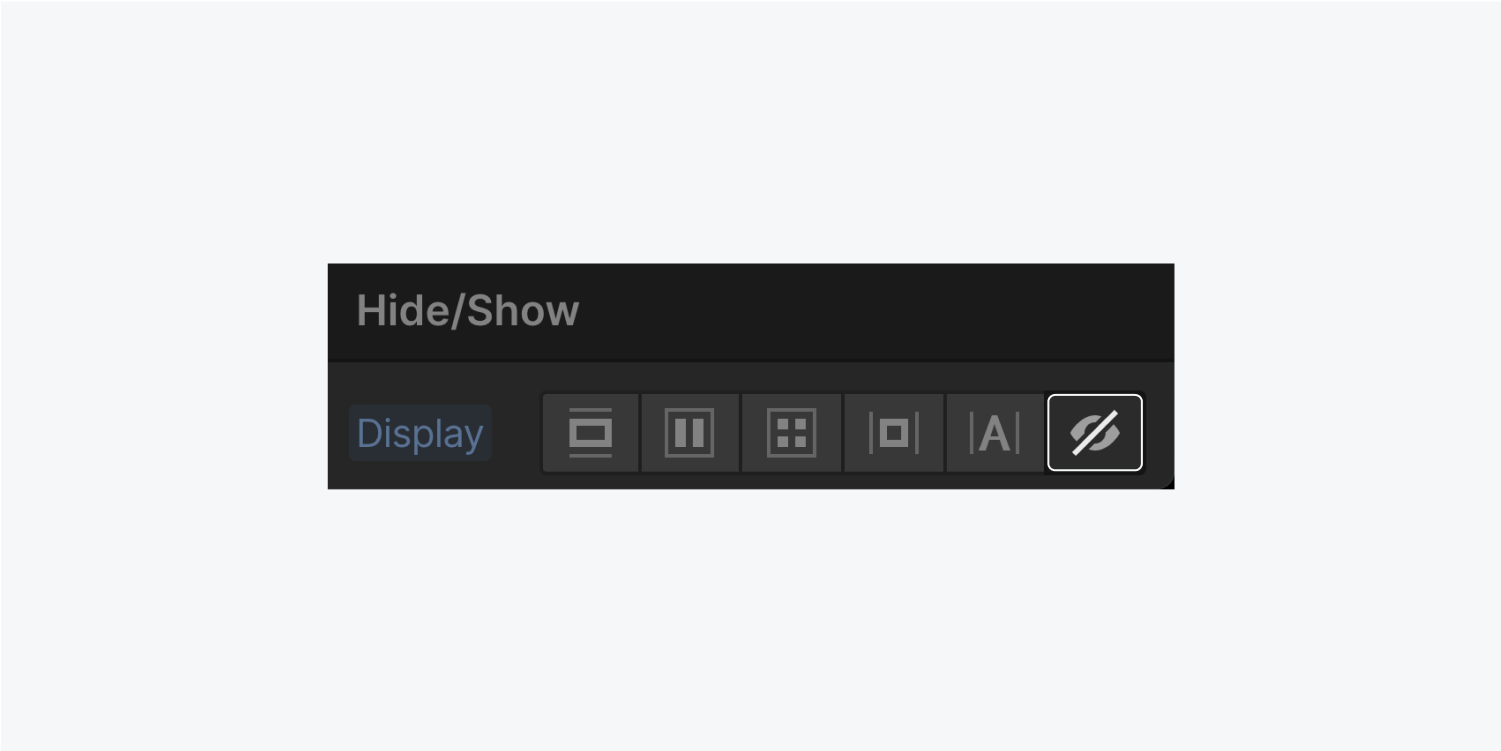
在隐藏/显示下,将显示设置配置为无。

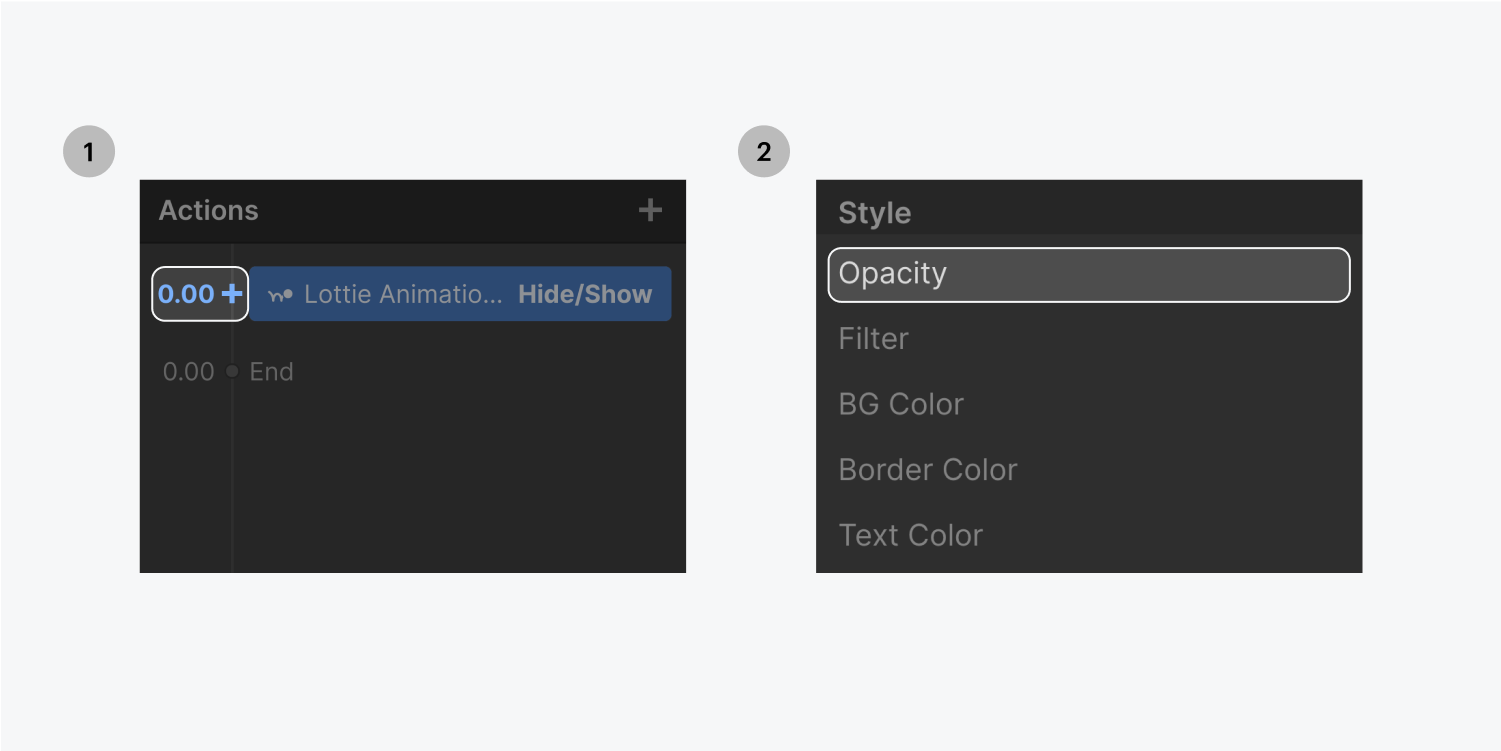
在定时操作部分,点击时间轴中的 0.00 秒,然后从下拉列表中选择不透明度。

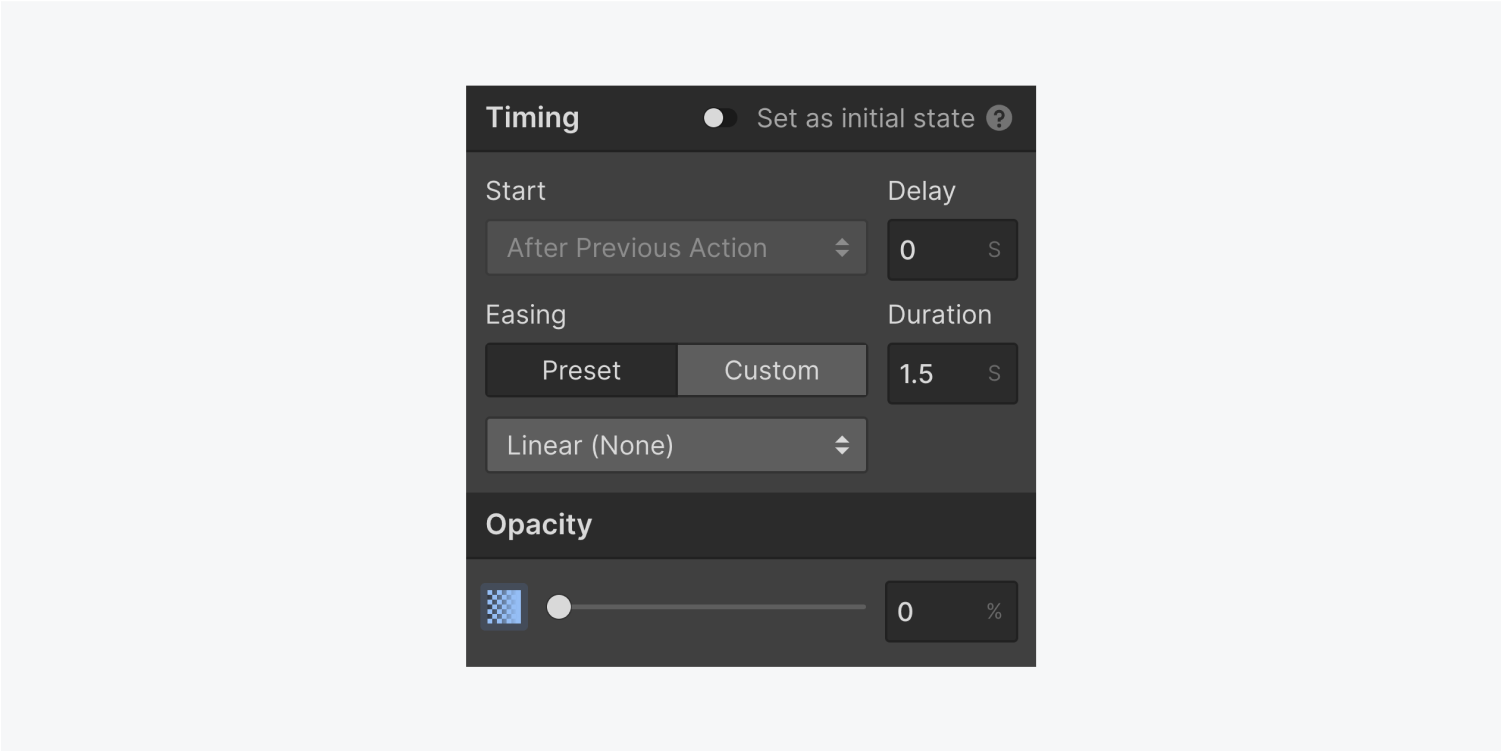
将不透明度调整为 0,将持续时间调整为 1.5 秒,以缓缓淡出过渡。

在定时操作部分,在时间线上 1.5 秒处按下 Lottie 动画,然后在隐藏/显示中将显示设置为无。

在预览模式下查看您的调整 - 微调您的设置并定制过渡以完美匹配您正在制作的页面设计。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日