您可以选择对集合列表进行分页,并指定集合列表每页上要显示的项目数量。这在集合设计和页面性能方面都具有诸多优势。分页允许您:
- 在一个列表中显示您收藏的 100 多件藏品
- 每页显示较少的收藏品以提高页面性能和加载速度
- 建立自定义动态滑块,用于展示最新到货、最新博客文章、特价产品等
您将在本教程中学到什么
- 对集合列表进行分页
- 了解分页包装器的结构
- 配置分页设置
- 分享产品系列列表页面的 URL
- 在同一个集合列表中添加第二个分页包装器
- 探索分页和 SEO
- 解决常见问题和常见问题解答
- 创建带有编号页面的个性化分页功能
对集合列表进行分页
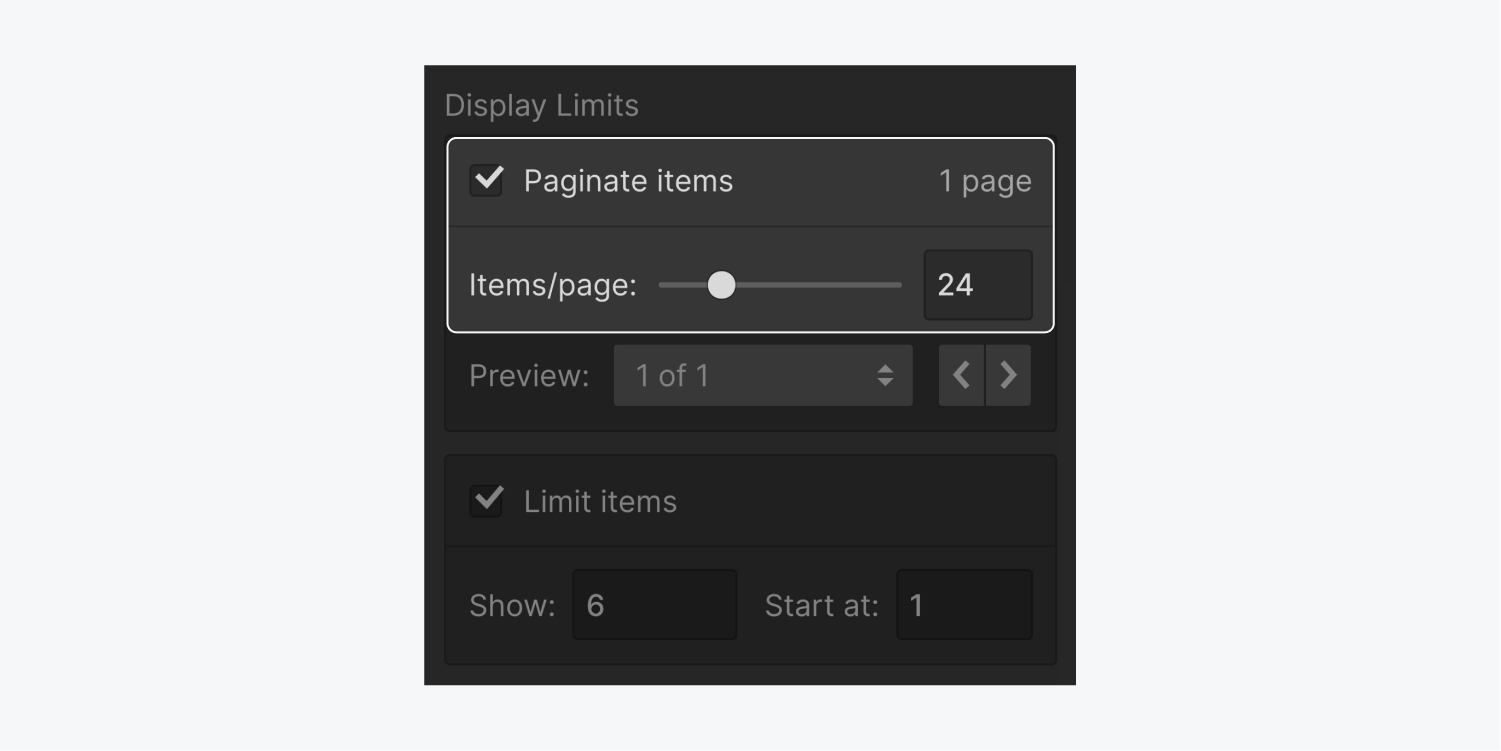
要激活特定集合列表的分页,请导航至 元素设置面板 并选择 分页项目 checkbox。您可以选择调整每页显示的项目数。

分页项目 (checkbox)
此 checkbox 提供为所选集合列表启用或禁用分页的选项。禁用并重新启用分页将恢复以前的设置和组件样式。
页数指示器
此只读文本字符串显示根据指定的“Items/page”值生成的集合列表页数。
每页项目数(滑块/数字输入)
此功能可让您定义收藏列表中每页展示的项目数量。最小值为 1,最大值为 100。此处所做的任何更改都将立即反映在工作区中的收藏列表中,并更新设置中的页数指示器。
了解分页包装器的结构
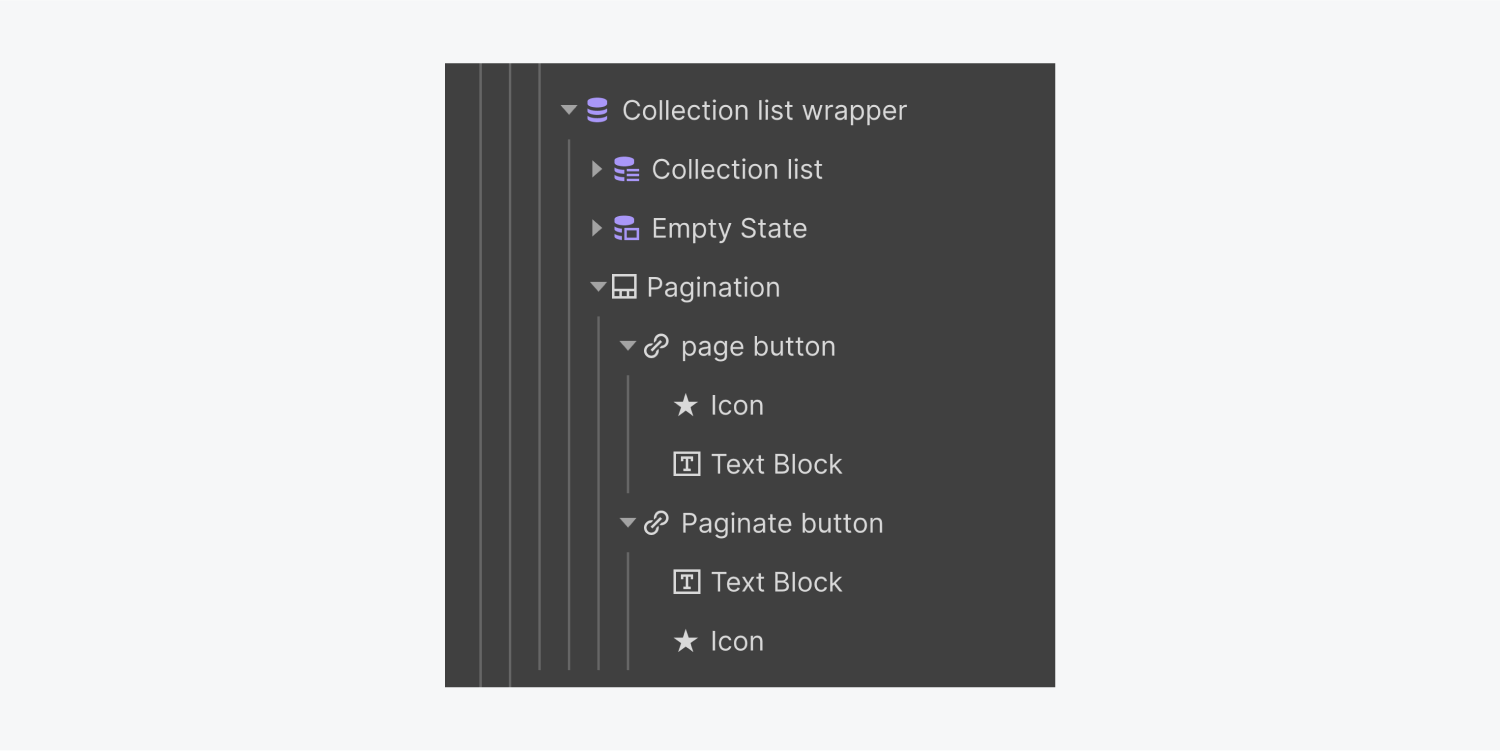
在为集合列表启用分页后,会出现一个新 分页 组件将附加到集合列表包装器中。这可以在导航器中随时查看。该组件由两个链接块组成:上一个和下一个按钮。

在画布上工作时, 下一个 如果收藏列表包含的项目多于指定的数量,则会出现按钮 条目/页 集合列表设置中的值。要查看 以前的 和 下一个 按钮,要么切换到不同的页面使用 分页设置 或点击 下一个 处于预览模式。

配置分页设置
在画布上选择分页包装器后,您可以访问 分页设置 在 元素设置面板。或者,您可以通过按 Enter 键或双击分页包装器直接与画布上的设置进行交互。

页面导航
此分页功能可让您使用下拉菜单导航到集合列表中的特定页面,或使用 箭。此功能有利于设计和自定义上一个和下一个按钮。它还有助于直接在画布上预览收藏列表页面。
您还可以在预览模式下预览和测试收藏列表页面以及分页按钮。
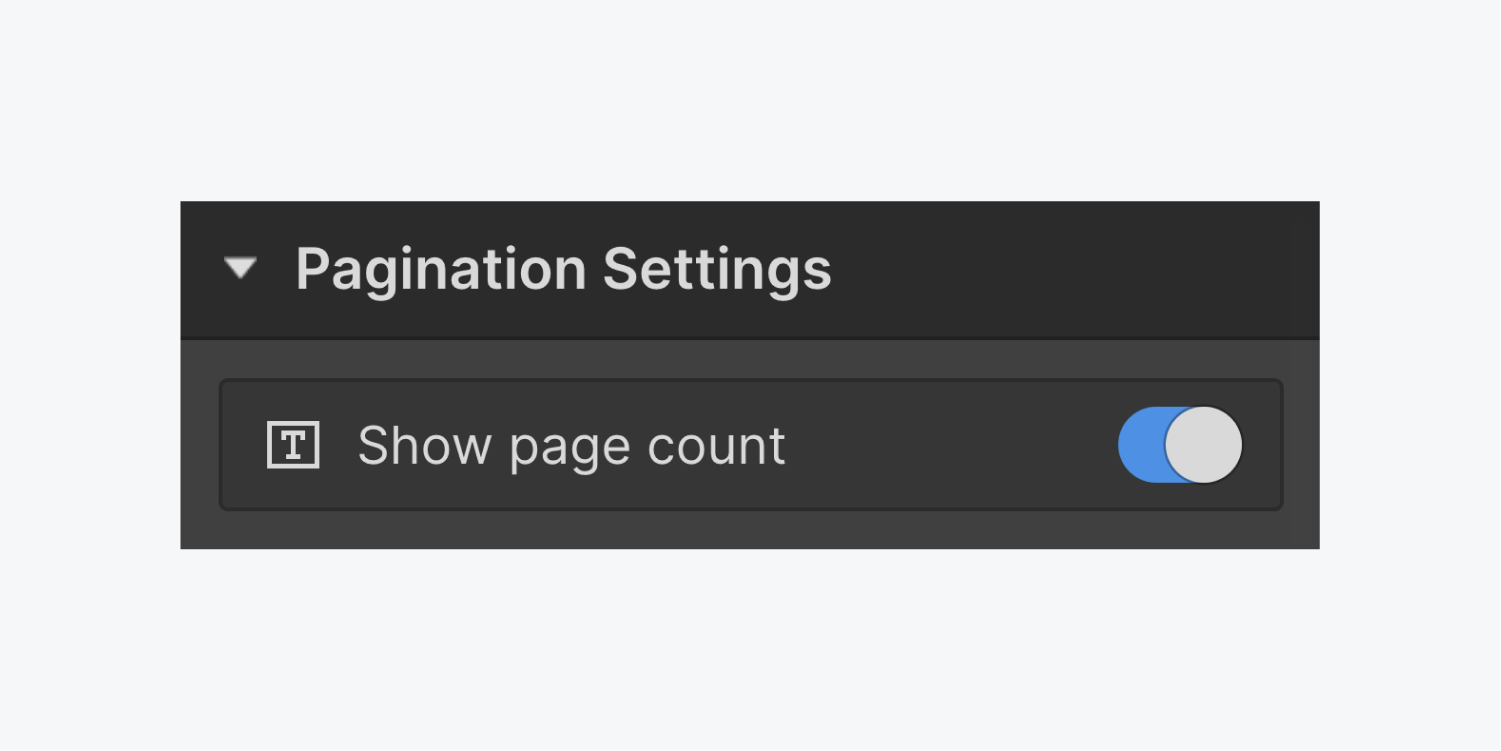
显示页数
此设置允许您显示收藏列表中的当前页数和总页数。它会在分页包装器中引入一个新的文本块,该文本块可以在包装器中重新定位,并像任何其他文本块一样设置样式。

分享产品系列列表页面的 URL
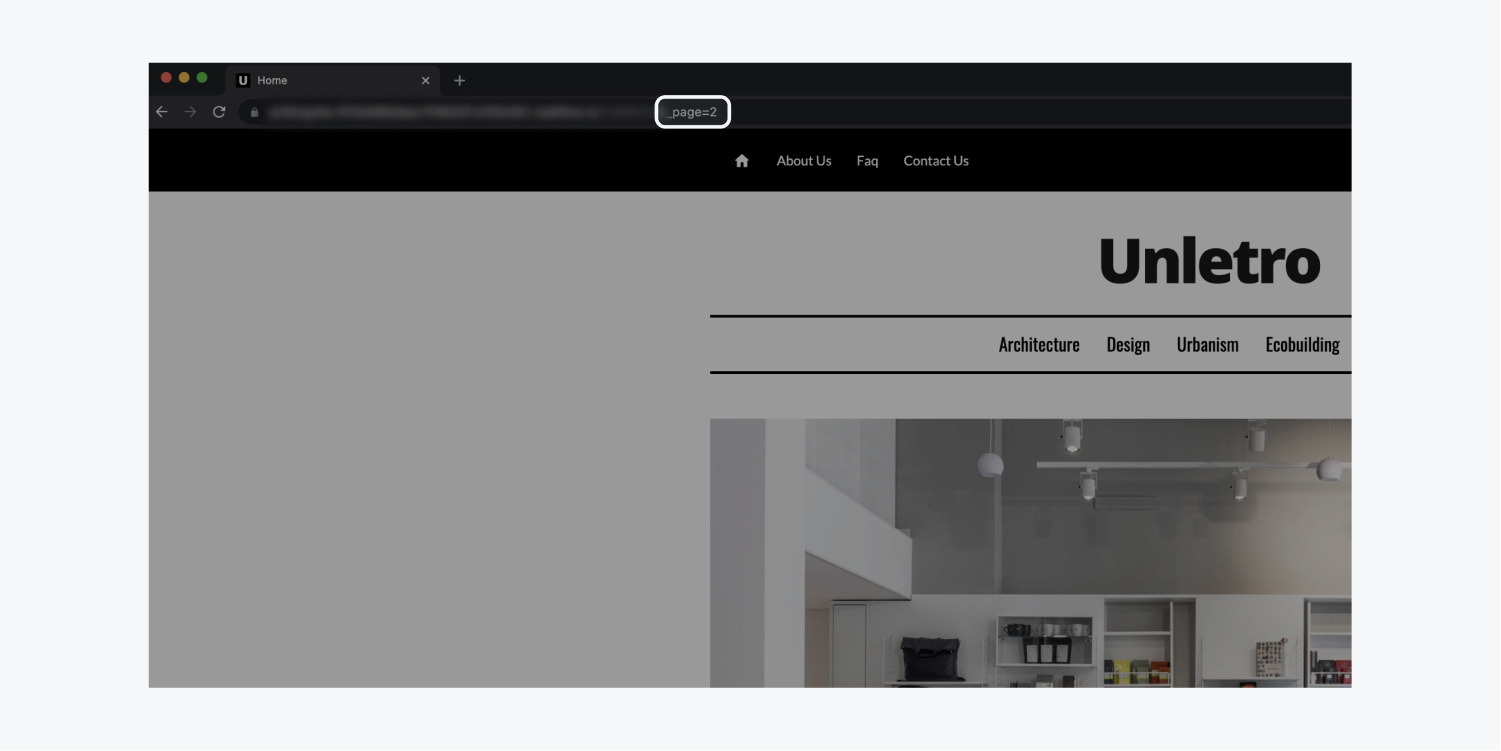
每个收藏列表页面都拥有一个唯一的 URL,使您的网站访问者能够分享该特定页面的直接链接。例如,如果您在博客的作者页面上遇到朋友的图像和信息,并且他们的详细信息位于作者列表的第 3 页,则您可以通过从浏览器的地址栏复制 URL 轻松分享该精确页面。

个性化并设计分页按钮
您可以选择自定义分页按钮,就像您个性化任何其他按钮一样。通过将字体颜色设置为图标本身或按钮链接块来修改图标的颜色。将图标与资产面板中的替代图像交换。要保持图标的默认大小和位置,请将图像的宽度或高度调整为 20px,并在图标和文本之间留出 4px 的左右边距。

在同一个集合列表中包含一个额外的分页包装器
您可以复制分页包装器并将其放置在集合列表包装器中的任何位置,只要它仍然是集合列表包装器的直接后代。
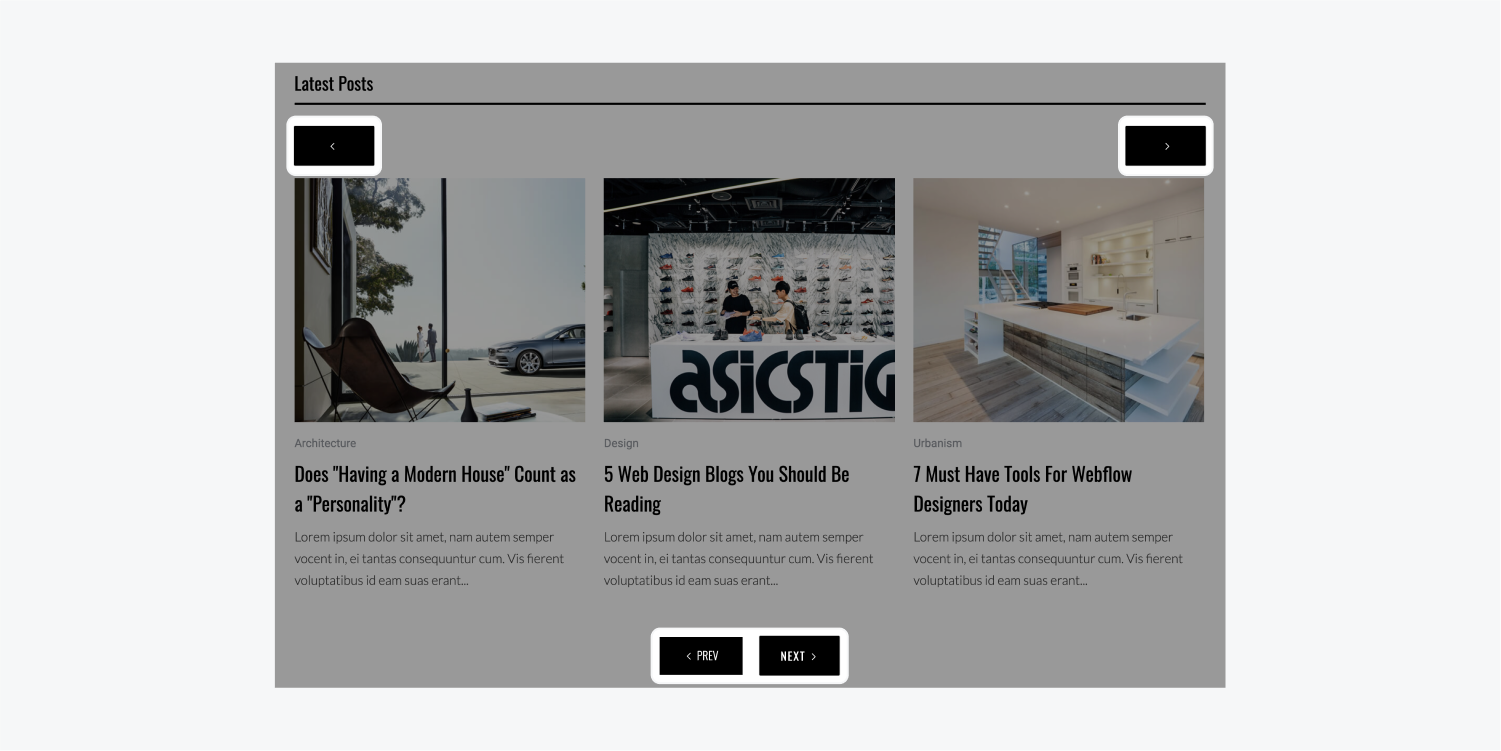
对于每页包含大量项目的集合列表,在集合列表顶部添加第二个分页非常有用。您可以在导航器中拖动重复的分页列表以进行精确放置。

深入了解分页和 SEO
鉴于在线分页内容的普遍性,Google 等搜索引擎会对分页页面进行索引,以便向用户提供相关结果。
优化SEO配置
您无需手动索引分页页面。搜索引擎会自动处理此任务。但是,如果需要,您可以 协助 通过指定分页内容来搜索引擎。
参考
解决已知问题和常见问题
每个收藏列表页面无法包含超过 100 个项目
默认情况下,集合列表一次最多可显示 100 个项目。此限制是为了提高性能,并有助于保持最短的页面加载时间。要在集合列表中显示超过 100 个项目,请启用分页。这允许在多个页面上展示所有集合项目。不过,出于性能原因,每个集合列表页面最多可显示 100 个项目。
我看不到分页按钮
在两种情况下分页按钮不会出现:
- 当收藏品清单仅包含单个项目时
- 当计数 条目/页 超出了收藏清单中的项目总数。
1 的解决方案 — 确保您的收藏清单至少包含两件物品。
解决方案 2 — 减少 条目/页 场地
Webflow 站点搜索结果中缺少集合列表页面的内容
由于显示时没有任何查询字符串,因此仅初始分页页面将被编目。
无法对搜索结果进行分页
维持生计 搜索结果 名单将很快公布。
在浏览分页的收藏列表时,我可以阻止页面重新加载并跳转到顶部吗?
您可以使用定制的代码来实现这一点。 请参阅本指南,了解如何打造无缝分页体验.
使用标签页面制作自定义分页
当前分页版本仅引入了两个按钮:“上一页”和“下一页”。插入个性化页码和链接的功能计划在未来发布。作为临时解决方案,这里有一个解决方法,使用 滑块 以及多个收藏夹列表:
- 包括一个 滑块 元素
- 选择箭头并将其显示指定为无
- 渲染 背景颜色 在样式面板中设置为透明(S)
- 配置 滑动导航 到 数字标签 在元素设置(D)中
- 插入 收藏列表 进入 幻灯片 1 并将其与集合同步
- 构建和设计你的收藏清单
- 可选:建立排序顺序
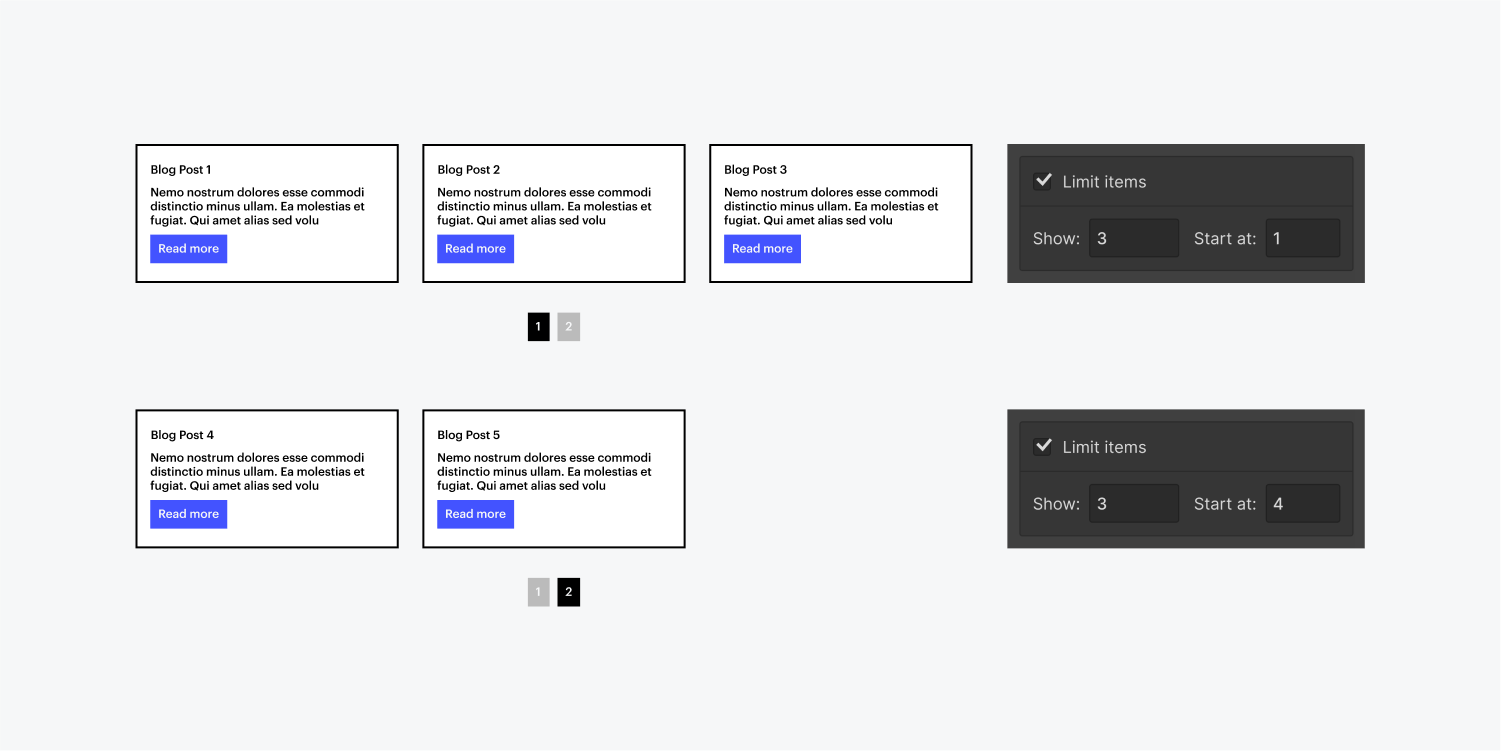
- 限制收藏品仅展出 3 件
- 复制集合列表
- 选择幻灯片 2 并粘贴列表
- 放 开始于 至 4
幻灯片 1 展示项目 1、2 和 3。幻灯片 2 显示项目 4、5 和 6。如果需要更多页面,请复制幻灯片并设置 开始于 每个收集列表的值。

- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
