使用绝对定位将提交按钮固定在表单底部
为了实现这一点,第一步是将表单元素的位置设置为相对位置。这很重要,因为如果提交按钮在表单之前是绝对定位的,它的位置可能会变得不稳定。因此,为了确保按钮保持在表单内,我们应该将表单元素的位置调整为相对位置:
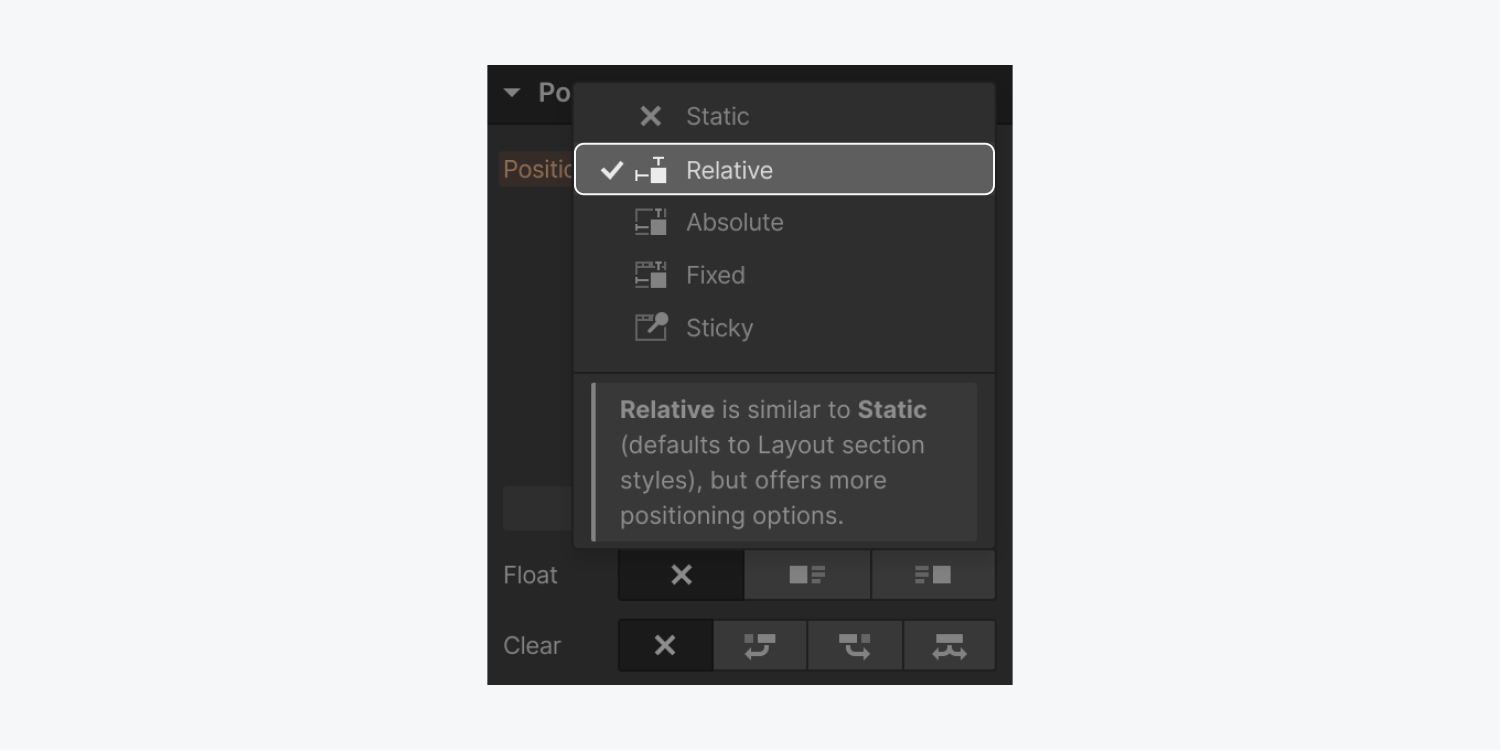
- 选择表单元素
- 调整其位置至 相对的

接下来,我们继续定位按钮:
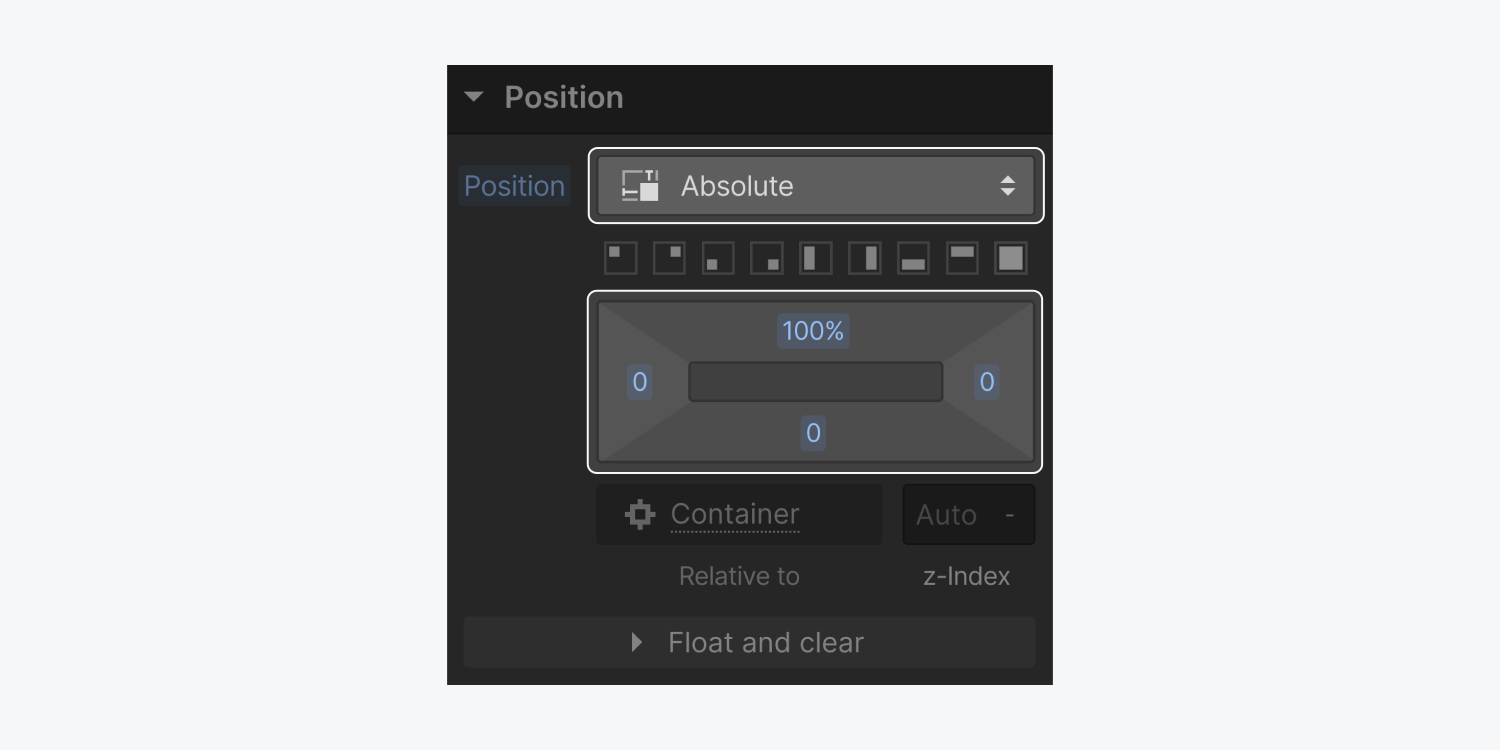
- 突出显示表单中的提交按钮
- 调整位置至 绝对
- 定义 底部, 左边, 和 正确的 值作为 0像素
- 指定 宽度: 100%
为提交按钮实施绝对定位后,它可能会与周围的表单元素重叠。要解决此问题,您可以在表单元素上创建底部填充以适应提交按钮的高度。

Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日