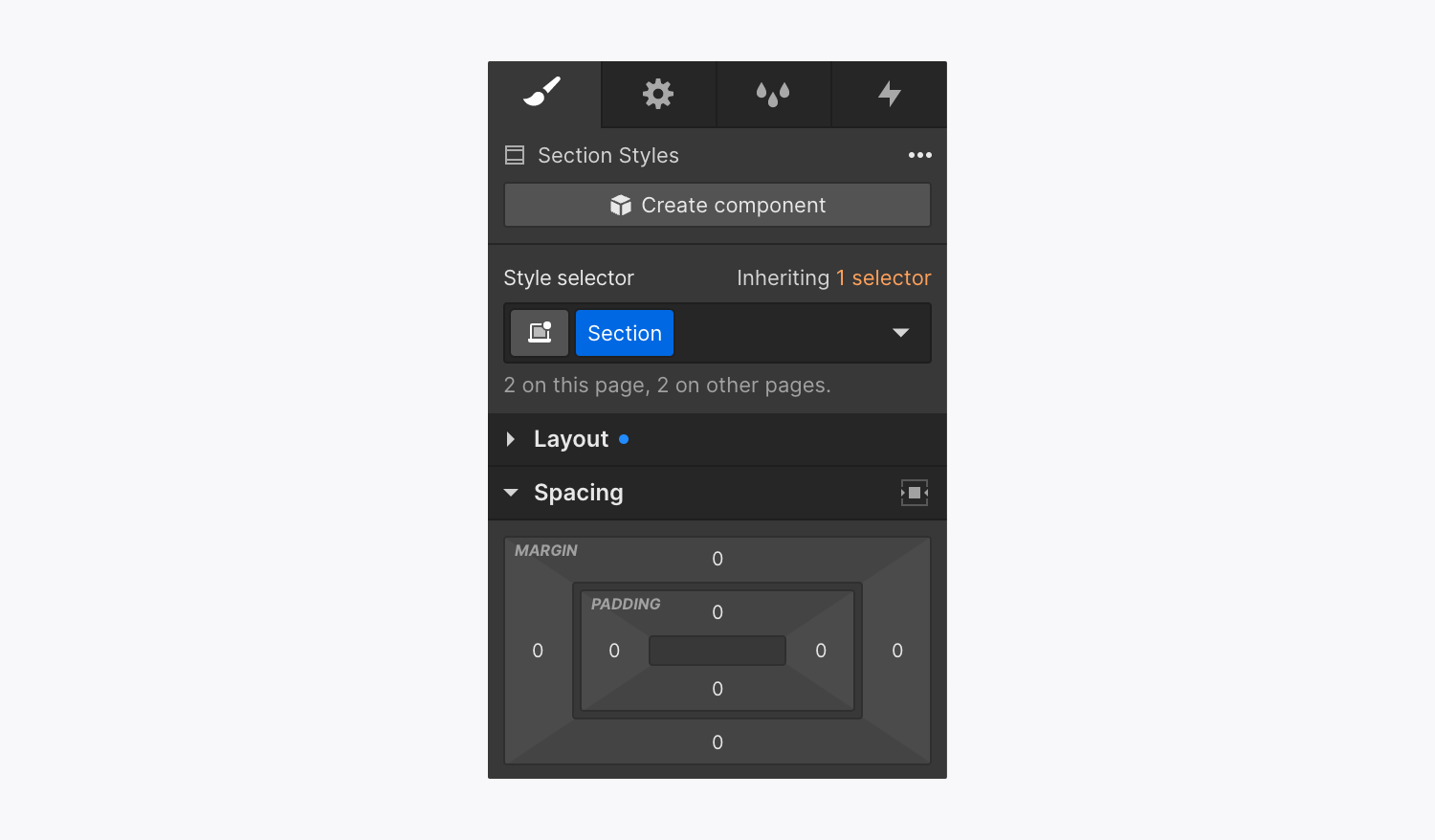
您可以在样式面板中为每个元素的内部和外部指定空白(边距和填充)。
通过本教程,您将掌握:
- 将空格合并到元素的技巧
- 修改空白单元的方法
- 有效利用负边际
- 应用自动边距对元素进行水平居中
- 检测并修复相邻元素之间的边距问题

将空白注入元素的方法
空白充当元素边界外部(边距)或内部(填充)的视觉喘息空间 - 您可以选择在不同的边、成对的边或同时在所有边上单独调整空白。
整合各侧的空白
当您只想在元素的一侧添加边距或填充时:
- 直接在画布上选择元素
- 将填充或边距控制器拖到要修改的一侧
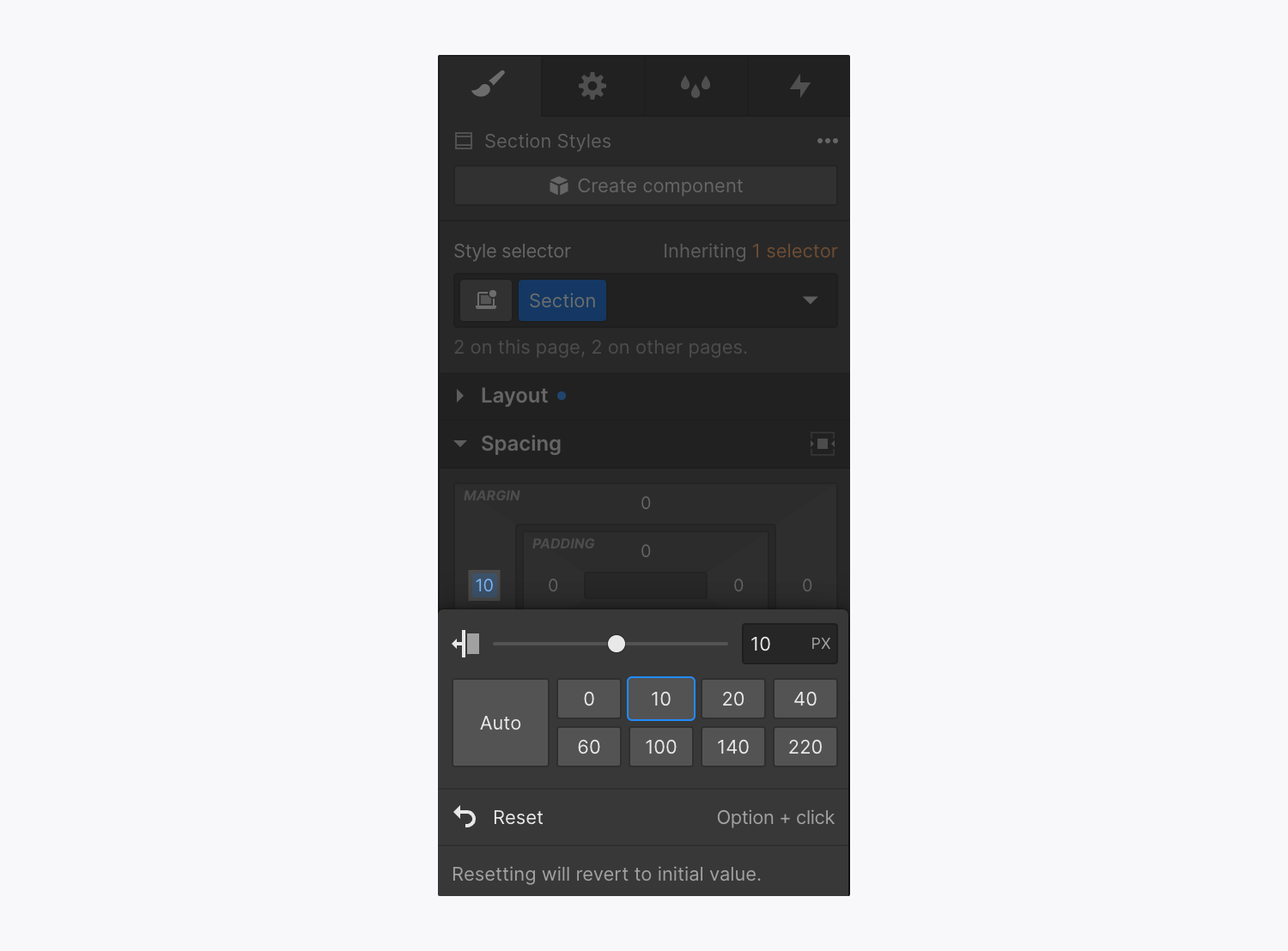
您还可以从预定义的空白值中选择,或者手动调整填充和边距:
- 选择边距或填充控制器
- 通过单击选择预定义的空白值或输入自定义值

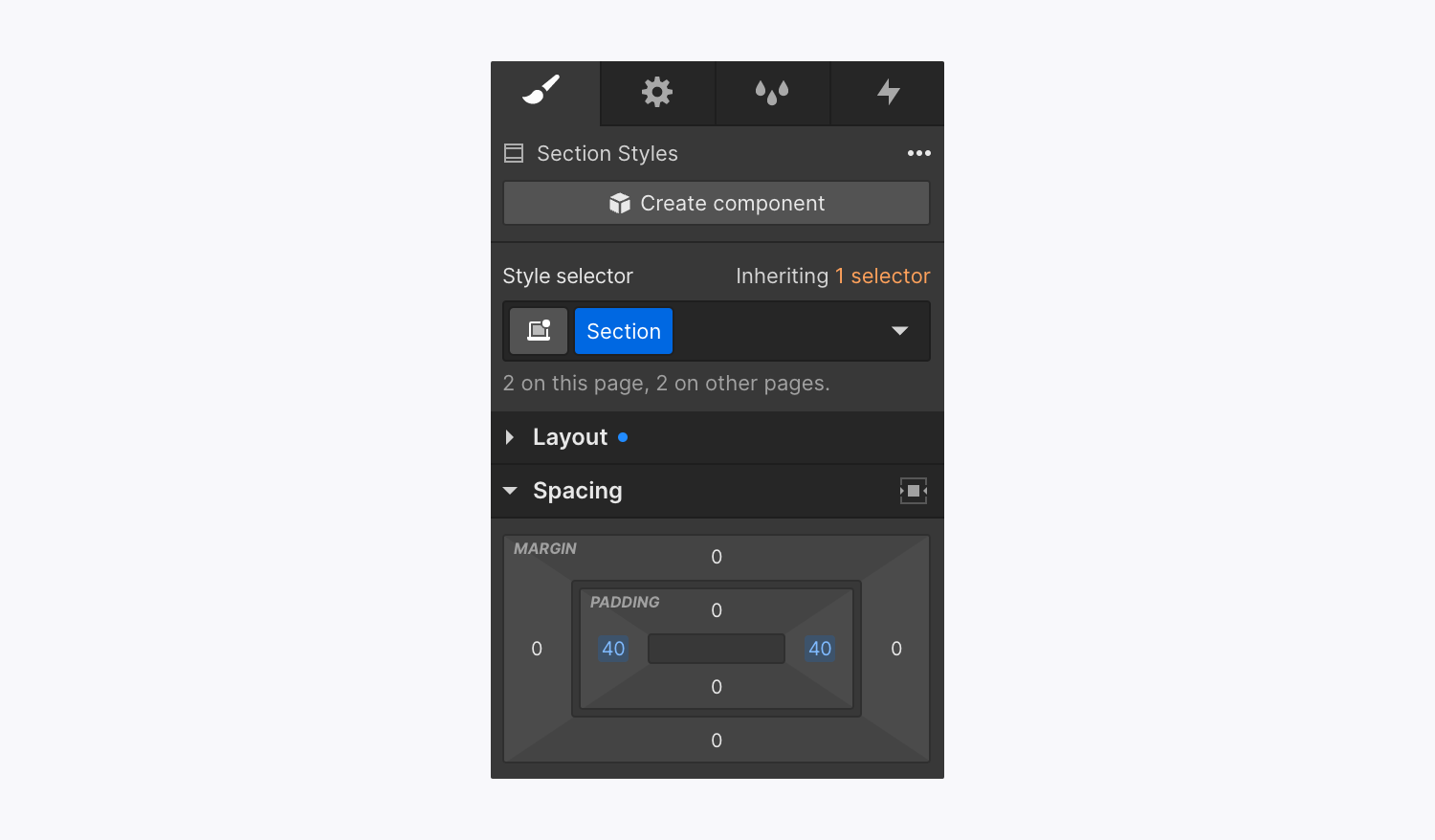
在互补侧整合空白
要改变互补(相对)侧的间距:
- 抓住 选项 (在 Mac 上)或 Alt (在 Windows 上)
- 调整其中一个边距/填充控制器,选择预定义的空白值,或插入自定义值

将各方面的空白整合在一起
您可以通过按以下方式将相同的值均匀地应用于元素的所有边 转移 并调整单侧的填充/边距。或者,当按住 转移,点击一侧的空白控制器,选择预定义值或输入自定义值。
修改空白单元的不同选项
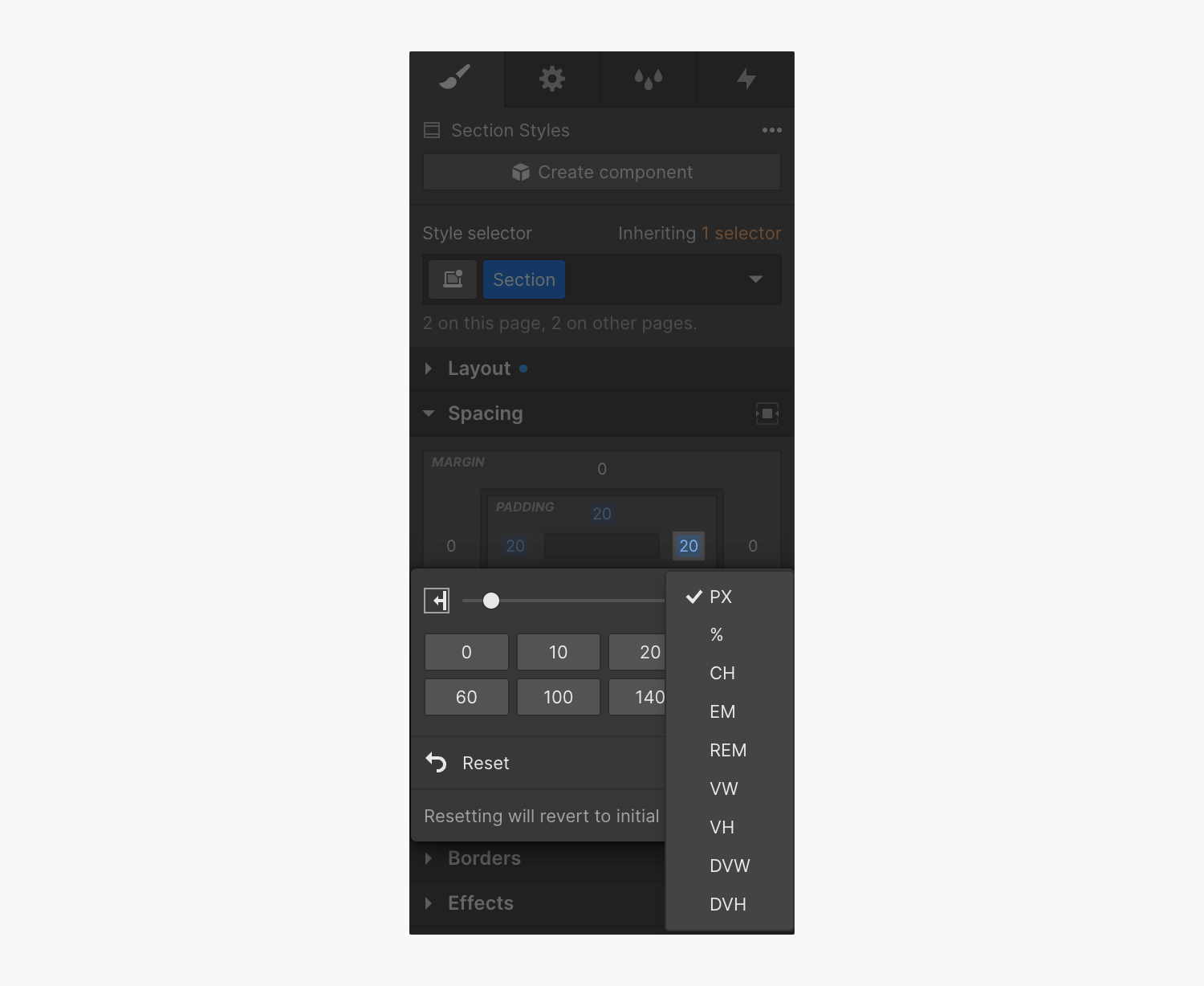
默认情况下,空白使用的单位是像素 (px),但您可以将其切换为单位菜单中显示的任何单位。要访问此菜单,请单击任何空白控制器,然后在输入字段右侧选择适当的单位(例如 PX、%、EM、VW 或 VH)。

您也可以在输入字段中手动输入值和单位。如果您希望对所有边使用相同的单位,请单击其中一边的空白控制器,然后按 转移,输入所需单位,然后点击 进入.
了解有关输入值和单位的更多信息。
清除空白值
按住控制器上的蓝色值并同时选择蓝色值,即可擦除任意一侧的空白值 Alt (在 Mac 上)或 选项 (在 Windows 上)。
利用负保证金
为元素引入负边距会使其偏离页面上的默认位置。使用负值(例如 -100)可允许元素重叠。
利用自动边距使元素水平居中
自动边距设置已被证明是一种有用的布局方法,可以精确对齐弹性项目。例如,当使用弹性处理父元素中的多个按钮时,您可以在右侧和左侧实现自动边距,以将这些按钮定位在父元素的中心,并在它们之间均匀分配剩余空间。
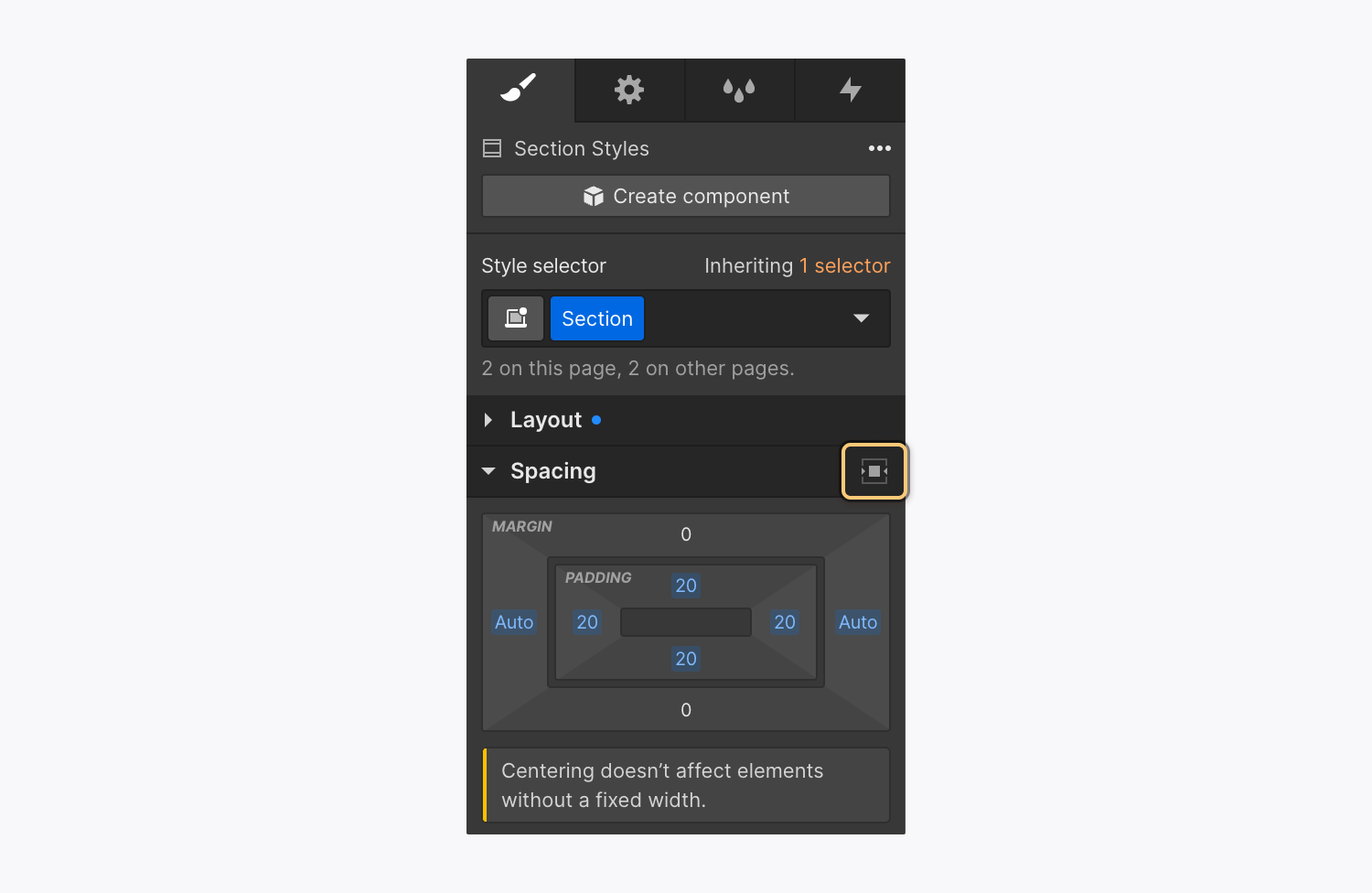
元素的水平居中可以通过利用 中心元素按钮 在里面 样式面板 > 空格。此按钮将元素的左右边距配置为自动,保持显示属性不变。边距将自动占据可用空间。

了解有关 flex 自动边距技术的更多信息。
提醒: 由于内联设置中缺少水平空间,利用内联(内联块)显示属性的元素无法使用中心元素按钮(自动边距)进行居中。
如何解决相邻元素之间的边距问题
某些情况下,相邻元素的边距会合并形成统一的边距。这称为边距折叠,可能会导致混淆,因为在某些情况下可能会覆盖边距,而在其他情况下则不会。相邻网格子元素的边距不会折叠。
一个常见问题是页脚内容在设计器中不可见且无法访问。这种情况通常发生在导航栏绝对定位时,将内容推到页面底部的 Body 元素之外。为防止这种情况,如果页面上的初始元素没有固定位置,请避免为其添加上边距。相反,请为 Body 元素添加上填充。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日