您可以将 Webflow 的 Commencement Library 布局集成到空白画布中并启动设计流程,也可以将布局集成到现有网站中。利用这些 Commencement Library 布局可以免去从头开始重建标准设计(例如导航栏、推荐、页脚)的麻烦。
通过本教程,您将掌握:
- 进入毕业典礼图书馆的方法
- 毕业典礼图书馆中呈现的各种设计
走进毕业典礼图书馆
要访问 Webflow Designer 中的开始库,您可以导航至 添加面板 > 布局 标签或使用快速查找功能。
获取图书馆中设计的访问权限
开始库包含可插入到网站的设计(例如导航栏、英雄部分、页脚)。要获得这些设计:
- 导航 添加面板 > 布局 标签
- 选择 毕业典礼图书馆
- 选择设计 category 下拉菜单以展开该区域的设计(例如,点击 导航 用于访问导航设计)

随后,您可以像使用其他元素一样使用这些设计。要将库中的设计附加到 Webflow 画布,您可以:
- 点击设计 布局 将其插入画布
- 将设计拖到画布上
- 将其拖入导航器
请注意: 如果您在画布上插入的设计包含站点上已存在的类,则类名将显示为递增数字。例如,如果您的站点上已有一个“按钮”类,并且您插入包含相同“按钮”类的设计,则选择器字段中的设计类名将更改为“按钮-2”。
了解有关利用图书馆的更多信息。
毕业典礼图书馆中的各种设计
毕业典礼图书馆是一个标准的、由 Webflow 创建的图书馆,包含 34 种设计,您可以在任何站点上实施。这 34 种设计分为以下类别:
- 导航
- 英雄
- 团队
- 徽章
- 画廊
- 特质
- 价钱
- 代言
- 页脚
导航
三种变体 导航 有多种设计可供选择,称为导航栏。这些通常用于网站页面顶部,以便轻松访问网站链接和主页。所有三种导航设计都包含徽标、链接、下拉菜单和号召性用语按钮。
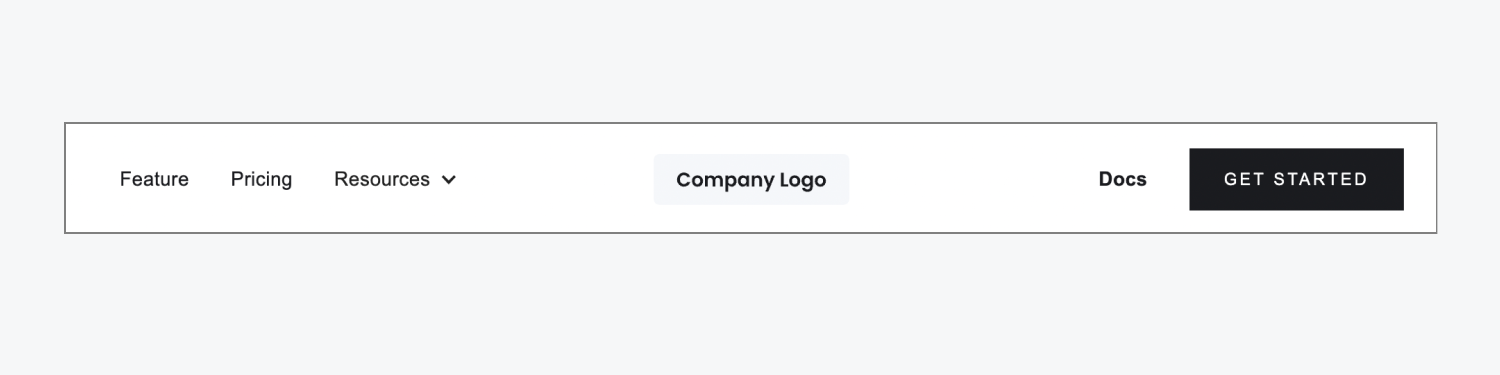
带徽标的居中导航栏
这 带徽标的居中导航栏 设计利用 flexbox 在左侧排列 2 个文本链接和一个下拉菜单,在中心排列一个徽标占位符,在右侧排列一个文本链接和号召性用语按钮。

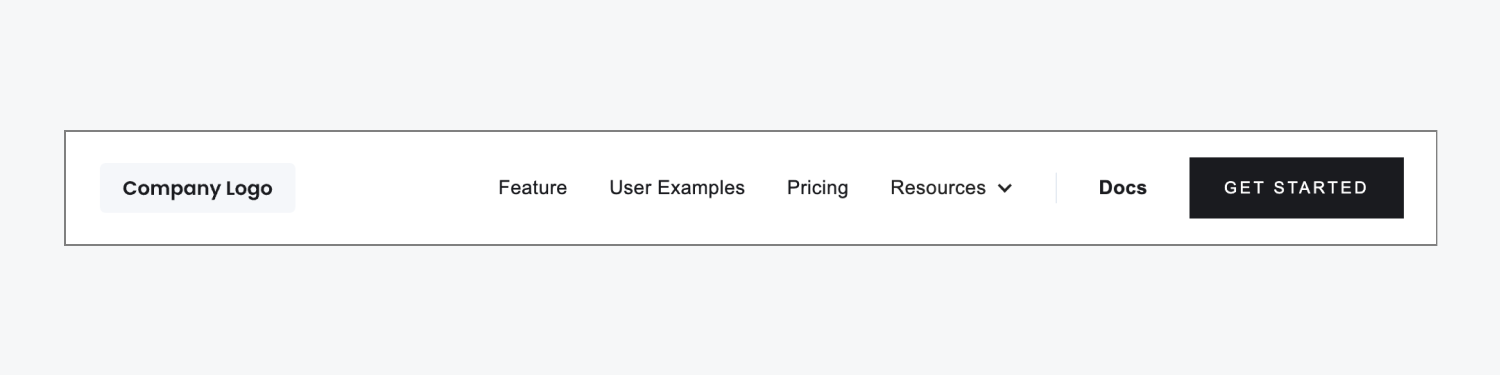
带徽标的左对齐导航栏
这 带徽标的左对齐导航栏 设计采用弹性框 (flexbox) 在左侧组织一个徽标占位符、在中心组织 3 个文本链接和一个下拉菜单、在右侧组织一个文本链接和号召性用语按钮。

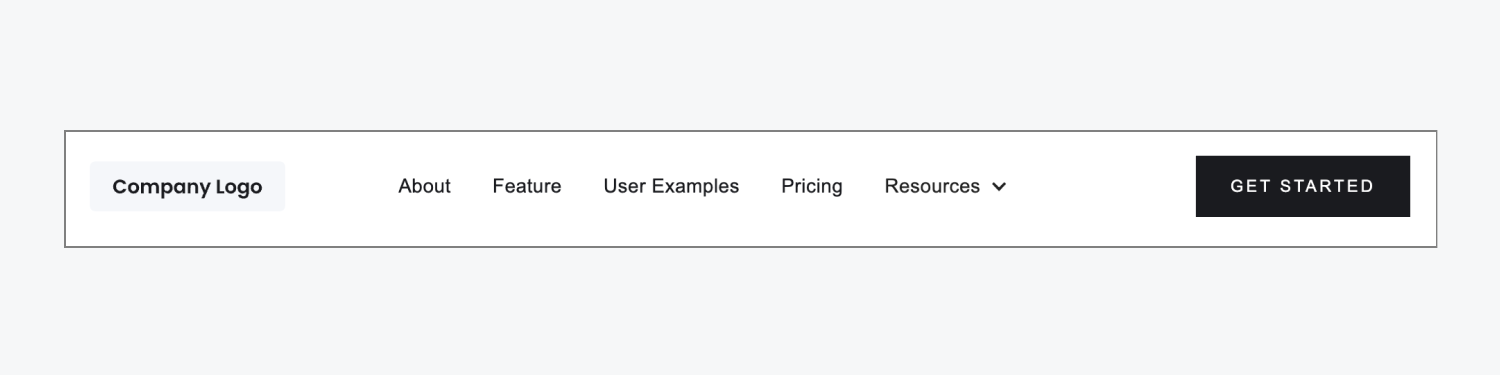
无影导航栏
这 无阴影导航栏 设计采用弹性框 (flexbox) 在左侧组织一个徽标占位符、在中心组织 4 个文本链接和一个下拉菜单、在右侧组织一个号召性用语按钮。

附加导航栏配置
当到达小于桌面断点的断点时,除徽标之外的所有内容都会自动压缩为导航栏菜单按钮,也称为汉堡菜单。您可以选择覆盖此行为以在所有断点上显示导航栏菜单按钮或不显示任何断点。
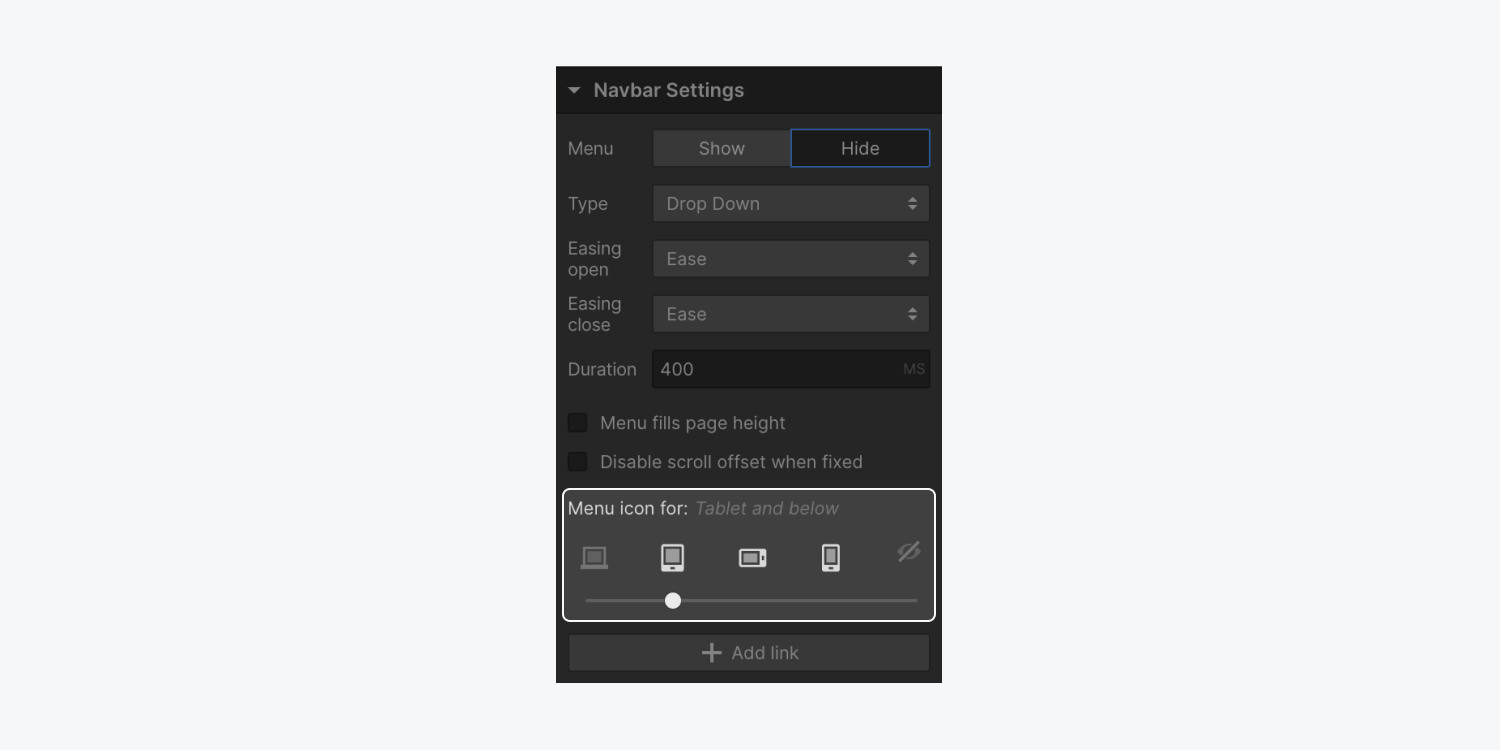
要修改导航栏菜单按钮的外观:
- 选择 导航栏 设计或任何内部元素
- 使用权 设置面板 > 导航栏设置
- 利用设备选项滑块来确定 菜单按钮 将会首先显示

您还可以构建响应滚动的导航栏交互。详细了解如何显示和隐藏
滚动会改变导航栏。
真正的导航栏插图

主要部分
主要版块布局有 7 种变体。主要版块是吸引网站访问者注意力的部分,用于将注意力集中在网页顶部的内容上,例如图片、产品或行动邀请。所有 7 种主要版块布局都包含标题、段落和号召性用语按钮。一些布局可容纳用于图片或视频的额外占位符,而其他布局则具有可编辑的订阅表单(例如,新闻通讯注册、产品更新)。
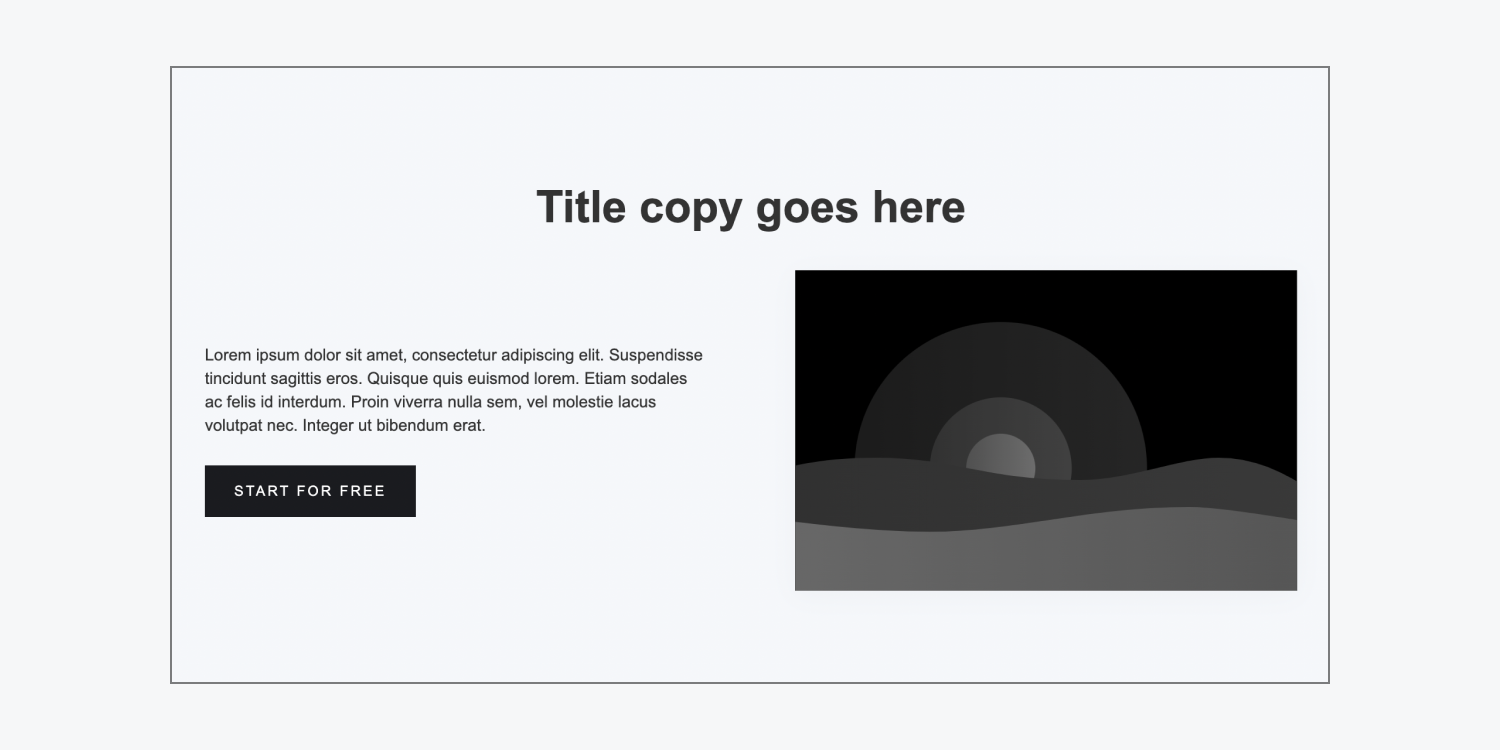
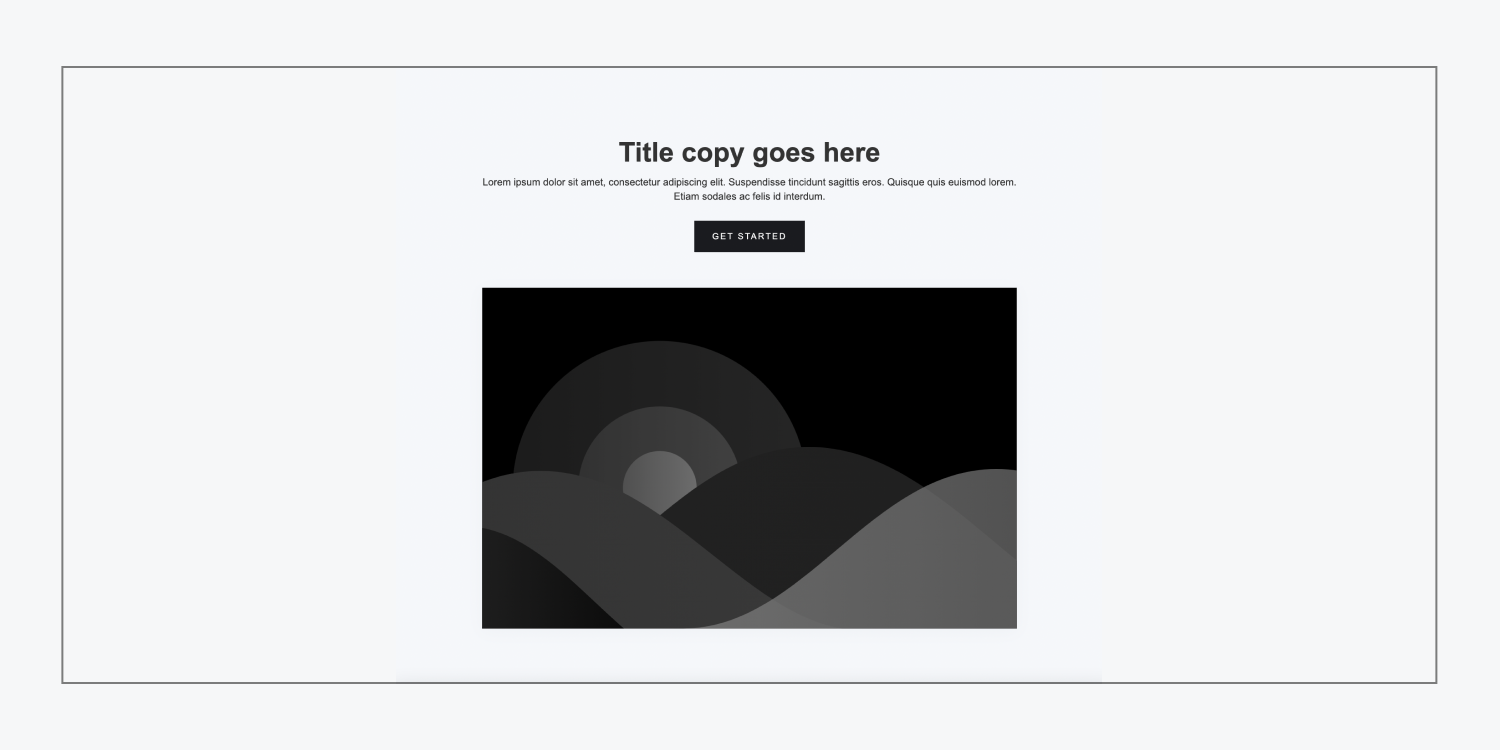
居中的主要部分标题
这 居中的主要部分标题 布局使用 flexbox 来构造居中的标题、段落和左侧的号召性用语按钮,以及右侧的占位符图像。

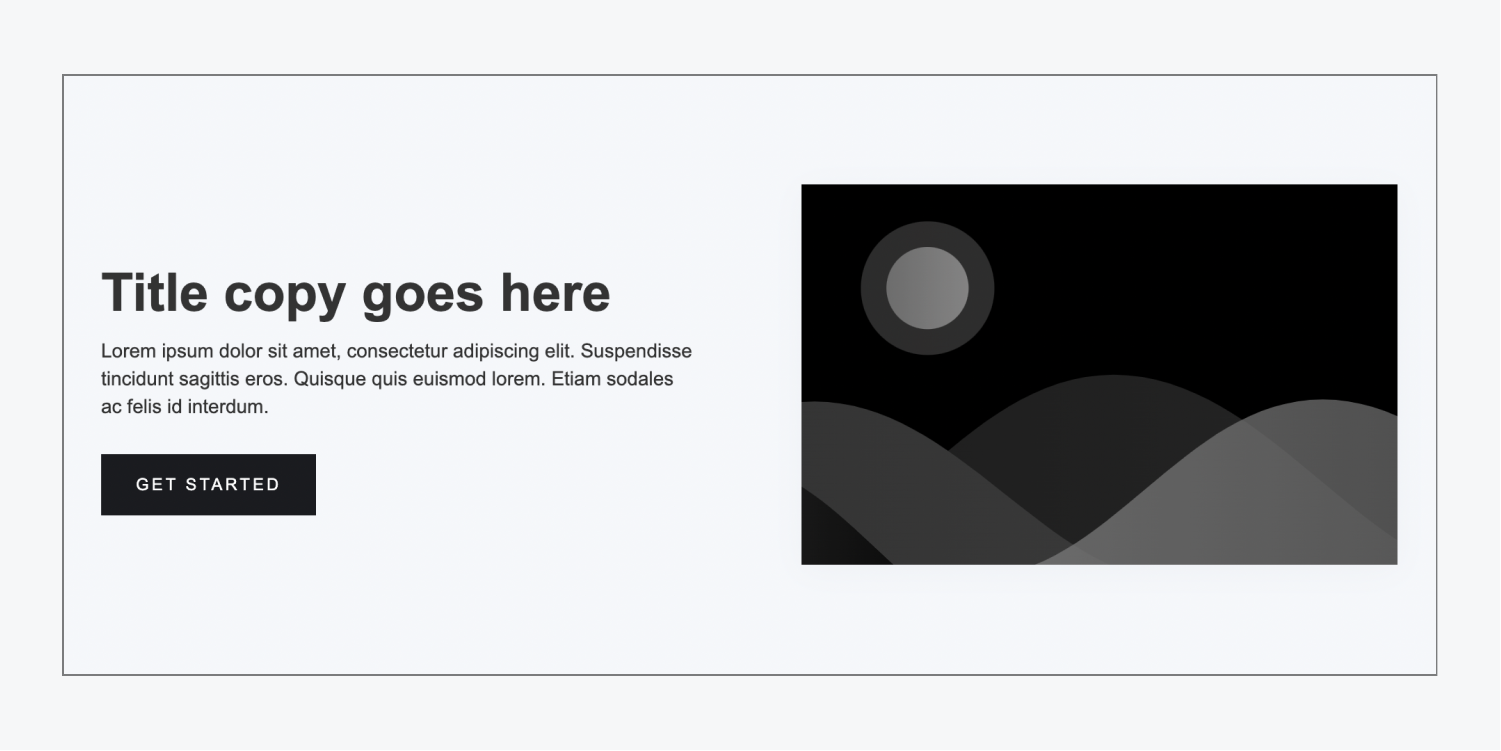
左对齐主要部分标题
这 左对齐主要部分标题 布局使用 flexbox 来排列左对齐的标题、段落和号召性用语按钮,以及右侧的占位符图像。

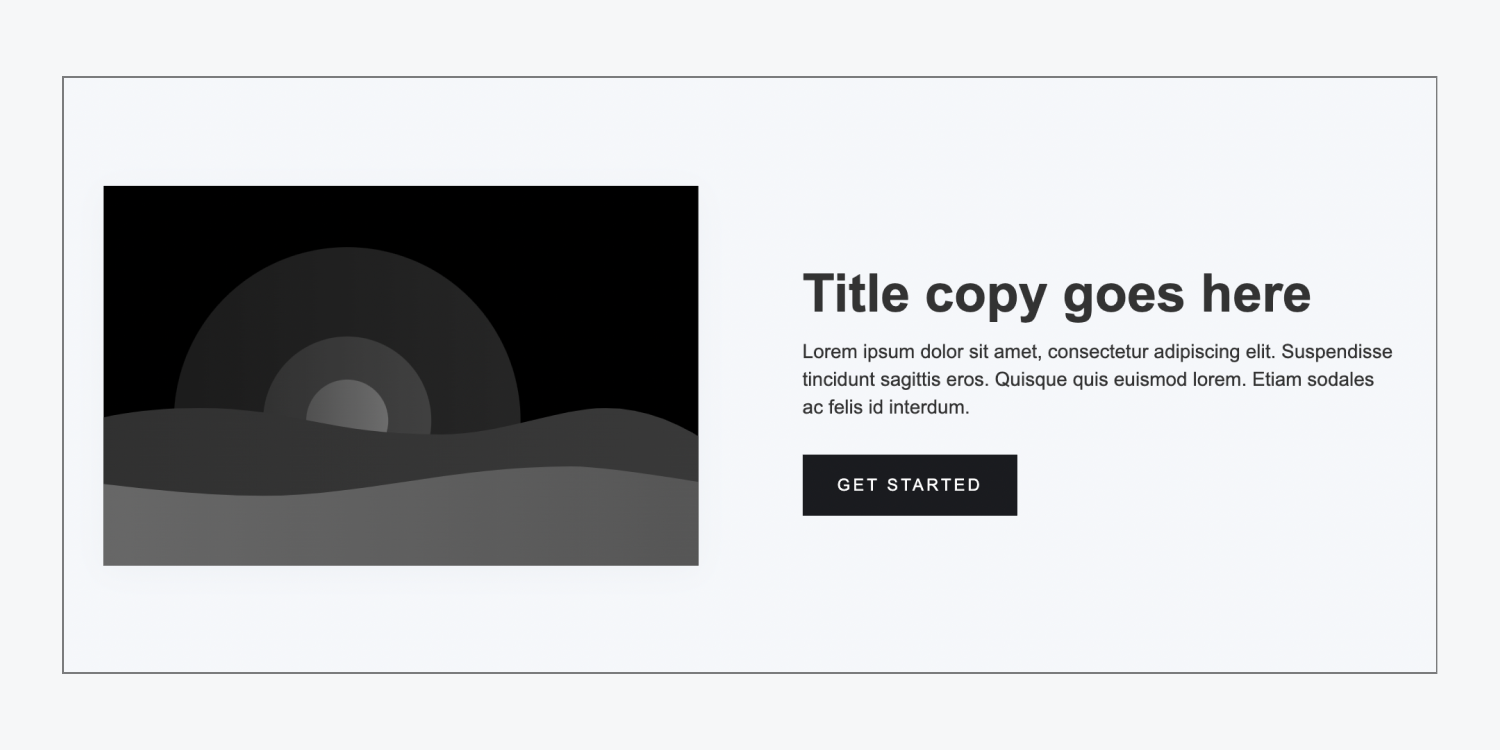
右对齐主要部分标题
这 右对齐主要部分标题 布局使用 flexbox 在左侧组织一个占位符图像,并在右侧结合标题、段落和号召性用语按钮。

堆栈中的主要部分
这 主要部分堆栈布局 将标题、段落、号召性用语按钮和占位符图像排列在一个堆栈中。

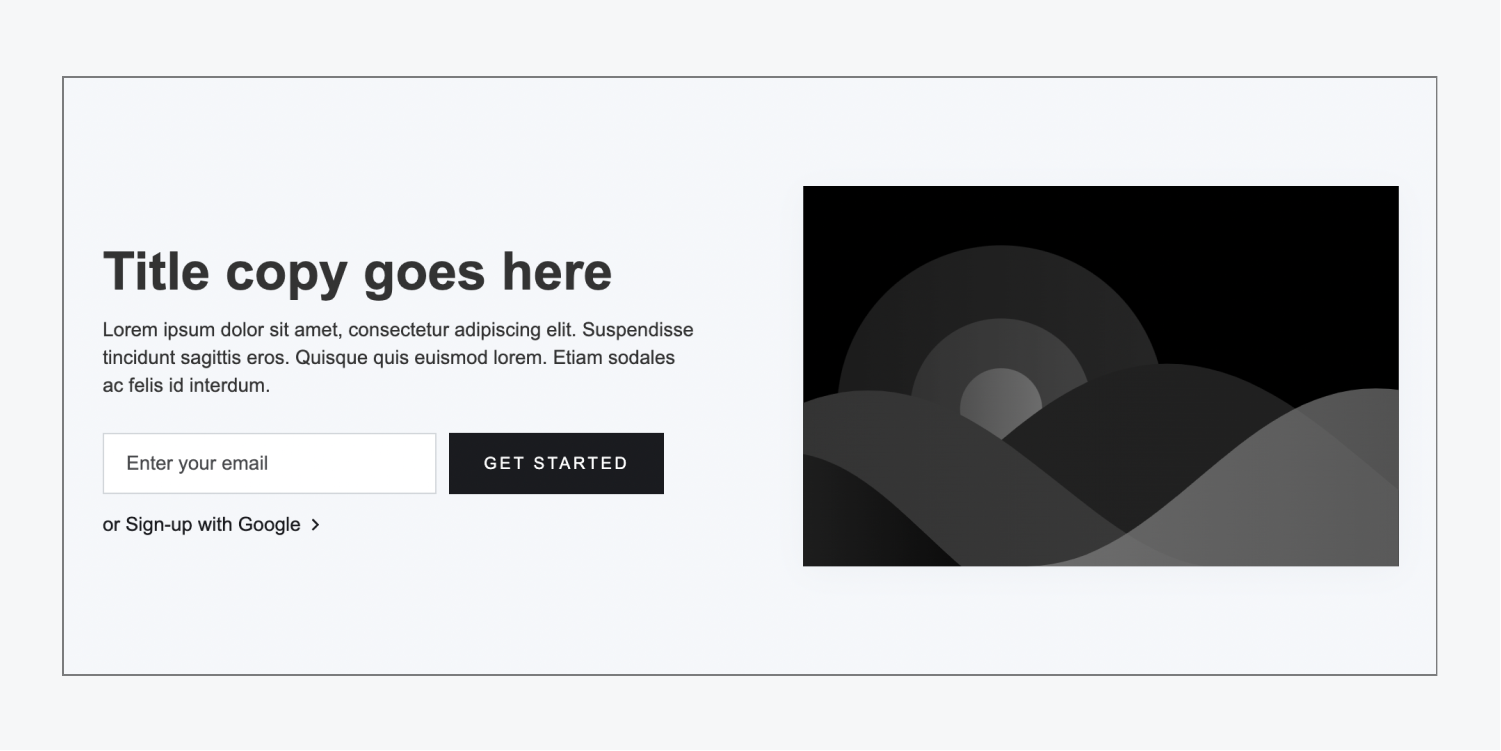
主部分带有左对齐订阅
这 主部分带有左对齐订阅 布局利用 flexbox 来构造标题、段落、注册表格和左侧的“使用 Google 注册”链接,以及右侧的占位符图像。

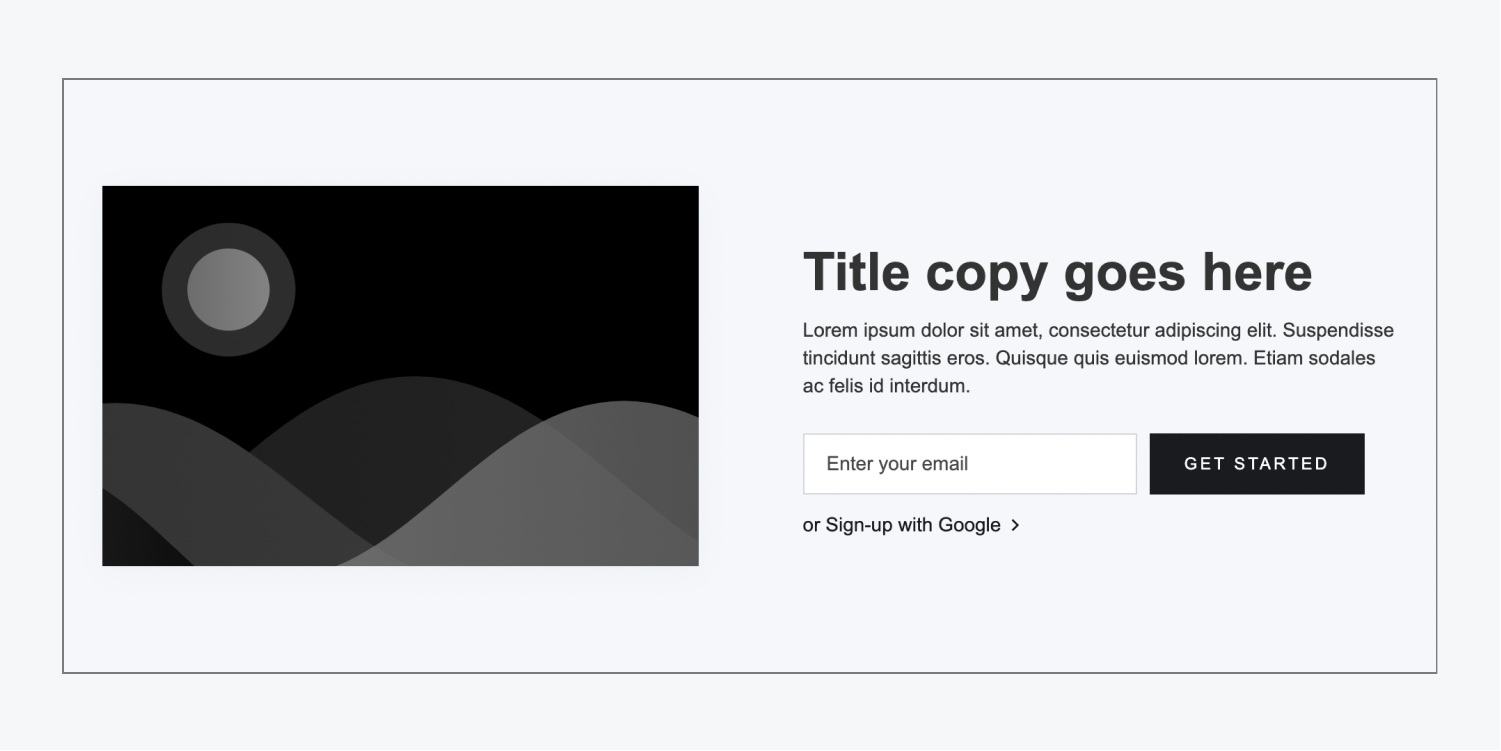
右对齐订阅的主要部分
这 主部分带有右对齐订阅 布局使用 flexbox 在左侧组织一个占位符图像,在右侧组织标题、段落、注册表格和“使用 Google 注册”链接。

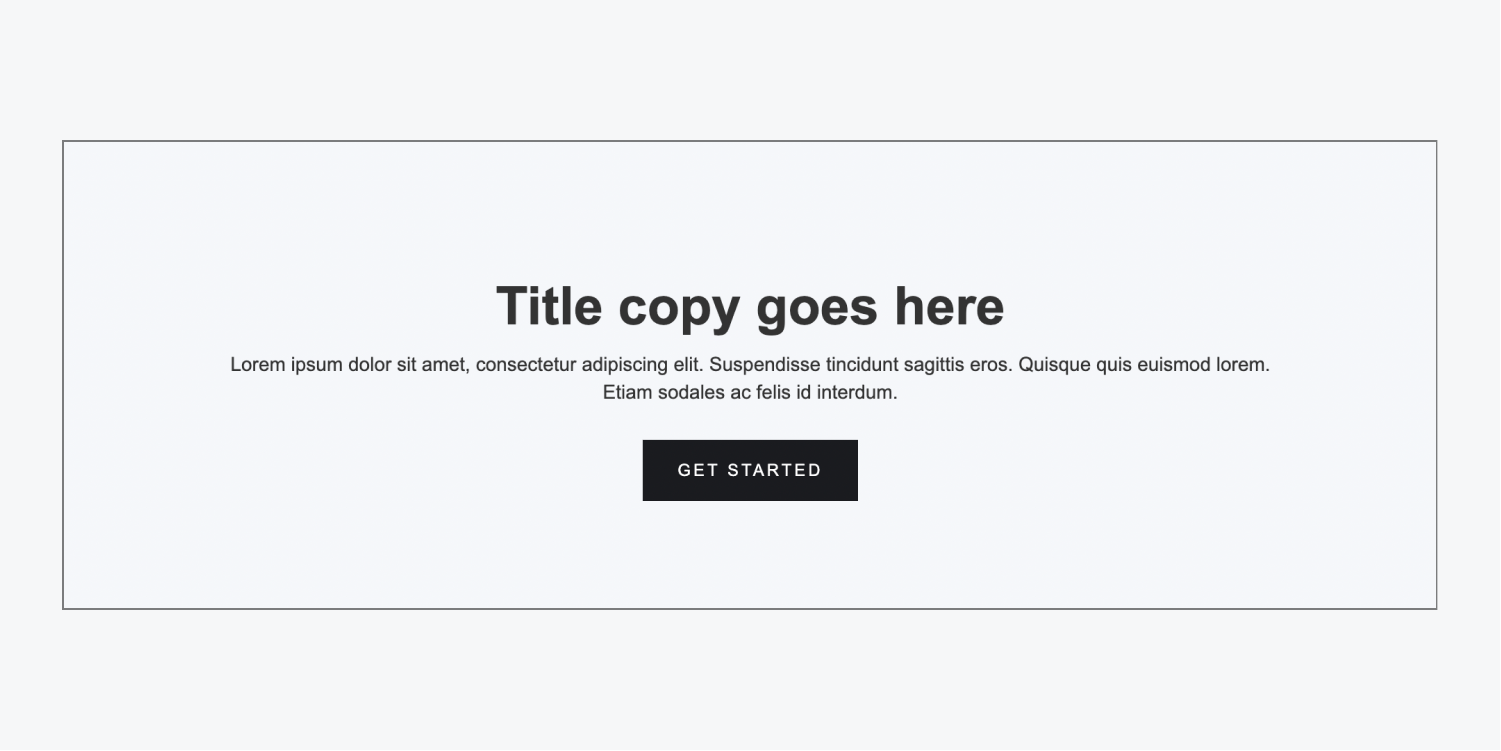
主要部分无图片
这 主要部分无图片 布局应用 flexbox 来集中部分内的标题、段落和号召性用语按钮。

正品主要部分的插图

全体人员
有两种 全体人员 布局。 团队设计展示了团队的不同成员以及他们的身份、职位、传记等。
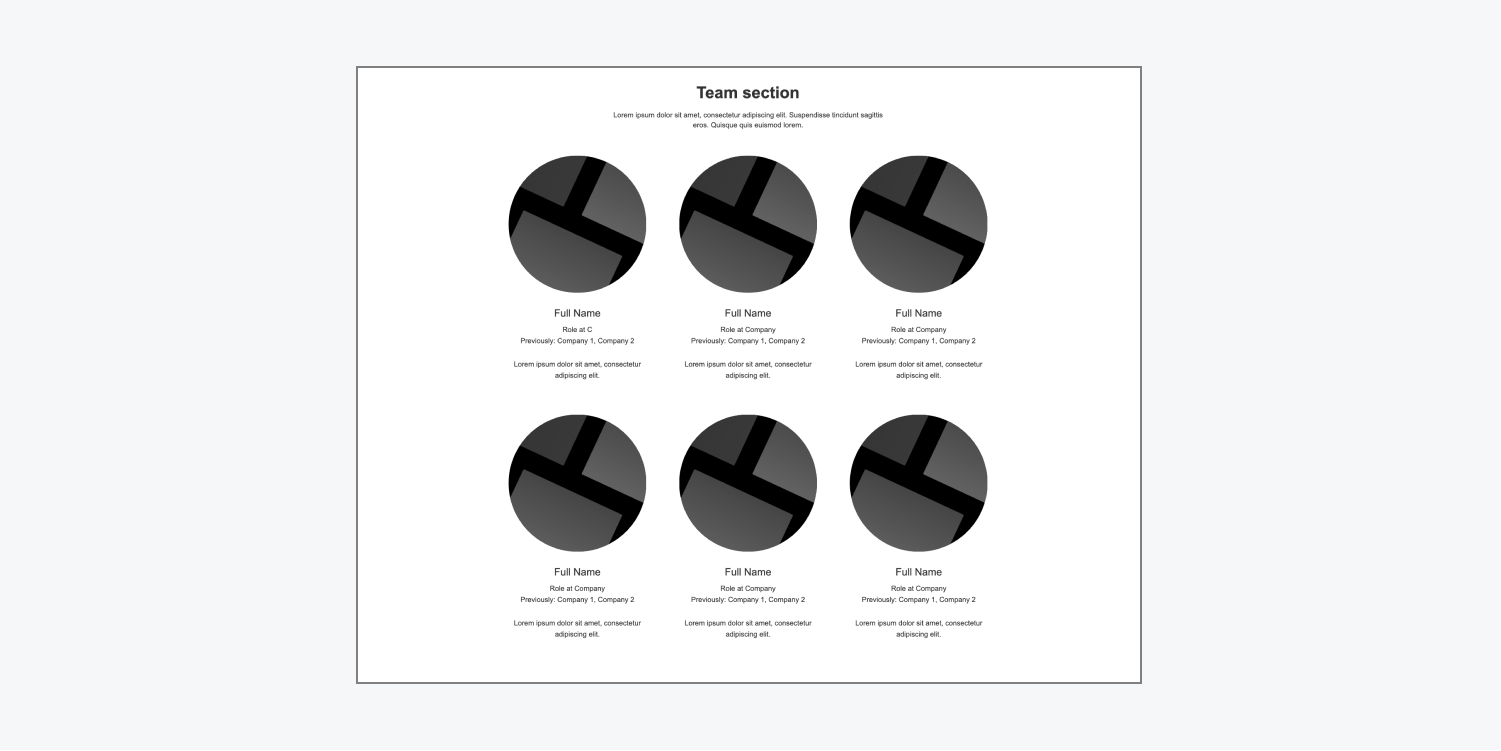
员工圈子
这 员工圈子 布局从顶部的标题和段落开始,利用网格系统在每个插图下排列圆形占位符插图、团队成员姓名和各种详细信息。此格式包含 6 张可修改的员工卡。

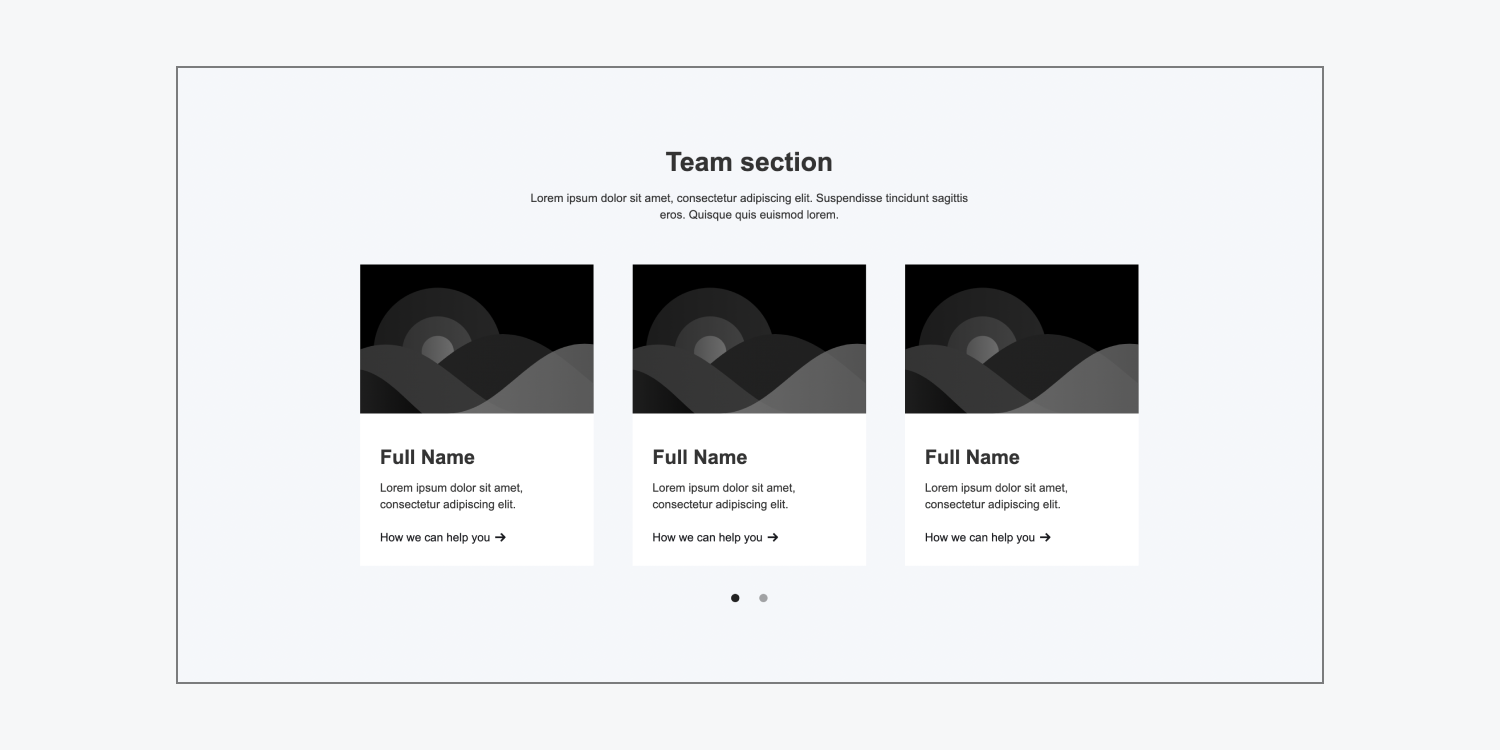
船员滑块
这 船员滑块 设计从顶部的标题和段落开始,下方是带有 6 个占位符团队块的滑块。每个块都包含一个示例图像、团队成员的姓名、他们的简历和一个链接“我们如何为您提供支持”,该链接可自定义以显示各种行动号召。

徽章
有 5 种 徽章 形式。这些形式通常用于展示合作公司或客户的徽标,但它们也可以包含推荐、视觉效果等。
所有 5 种徽标设置均包含可用客户徽标替换的徽标占位符,其中 2 种包含客户推荐的容器。
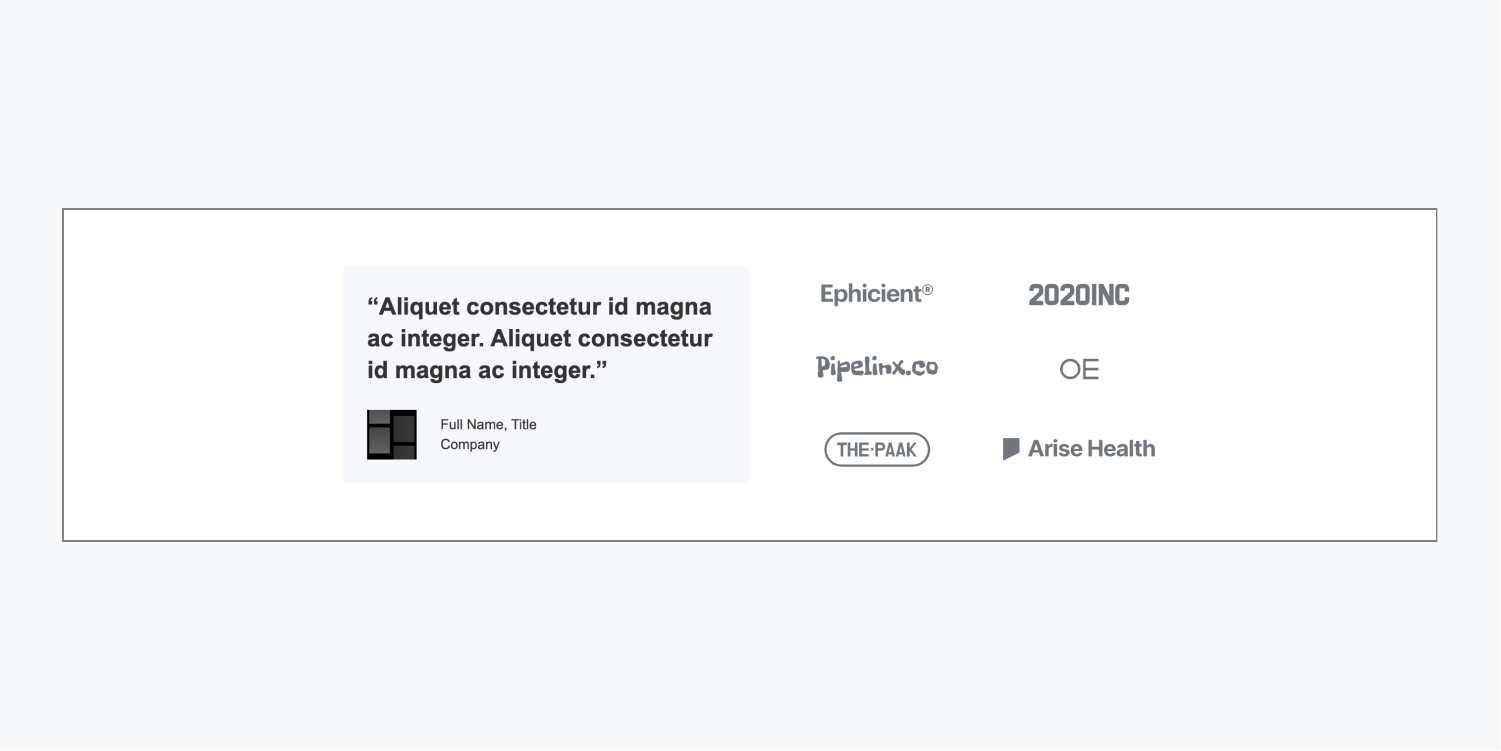
徽章引文部分
这 徽章引文部分 该模型利用弹性框在左侧组织一个占位符客户报价、其图像和详细信息,同时在右侧以网格格式排列 6 个占位符徽标。

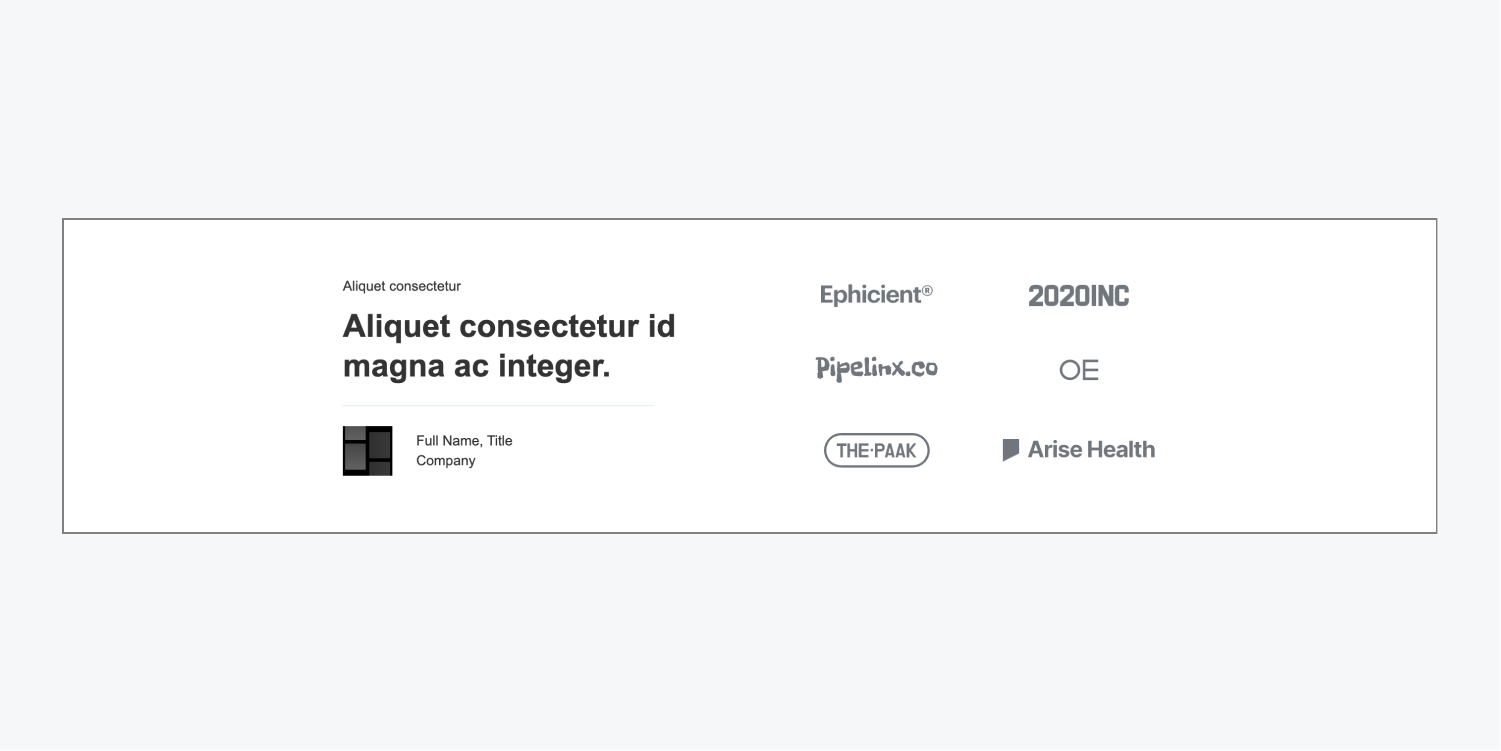
徽章引号分离
这 徽章 引文 分离 格式类似于 徽章引文部分 布局,除了客户面板缺少预设的背景颜色,并且客户报价上方的额外占位符文本为声明提供了进一步的背景。

徽章标题广泛
这 徽章标题广泛 结构由标题和下方的 div 块组成,使用 flexbox 组织 5 个徽标占位符。

小徽章
这 小徽章 布局反映了 徽章标题广泛 组织,但用紧凑的文本块替代标题。

缺少标题的徽章
这 缺少标题的徽章 格式与 徽章标题广泛 布局除了没有标题占位符之外。

正品徽标部分实例

收藏
有 3 种变体 收藏 安排。这些可用于展示网页某个部分内的多个视觉效果或剪辑。
前 2 个系列设计采用全屏网格布局,包含占位符图形(在桌面断点处),以及可编辑的文本和链接。最后一个系列设计使用滑块同时显示 2 个图形。
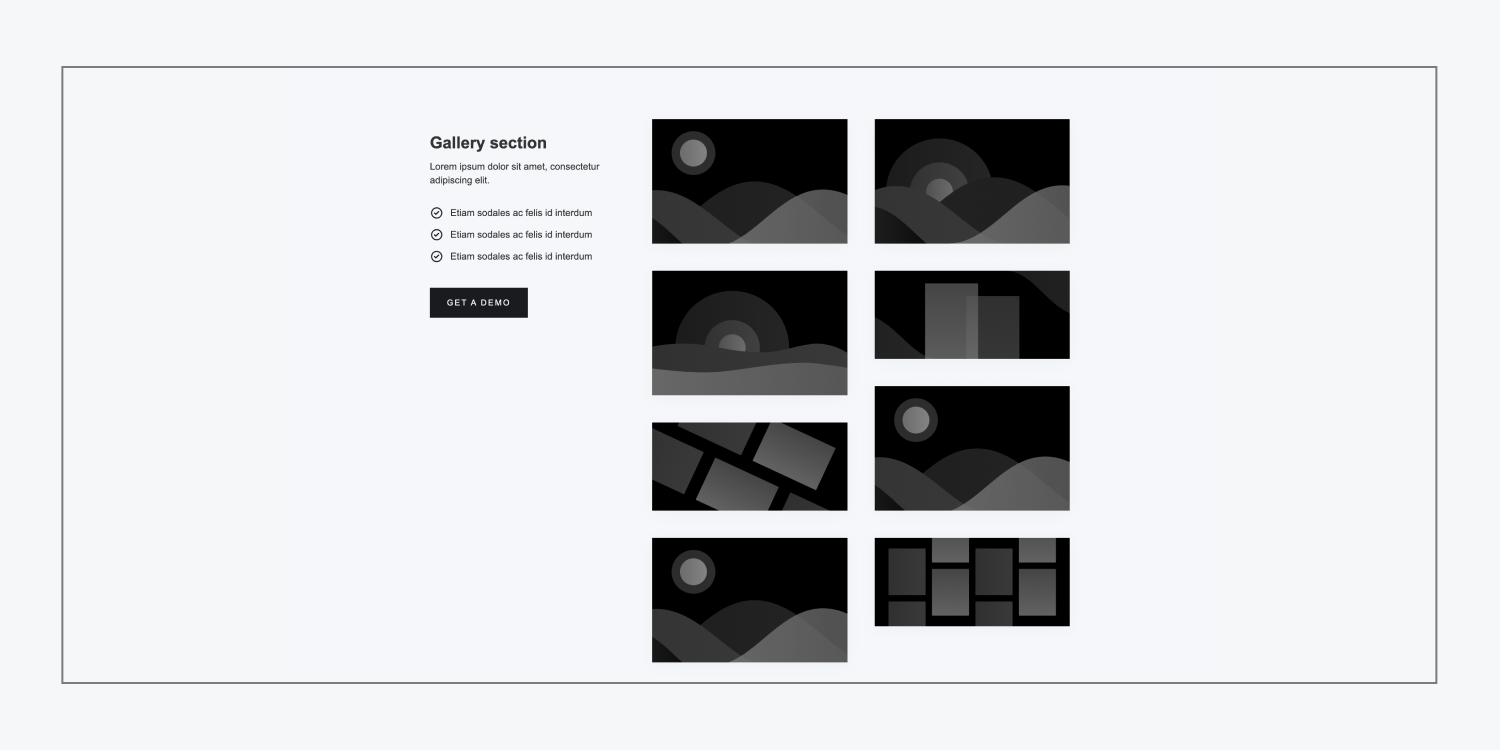
收藏概要
这 收藏概要 设计采用 3 列网格来排列内容。左列包含标题、文本、列表和号召性用语按钮。中间和右列是嵌入式网格,每行都有一个占位符视觉效果。

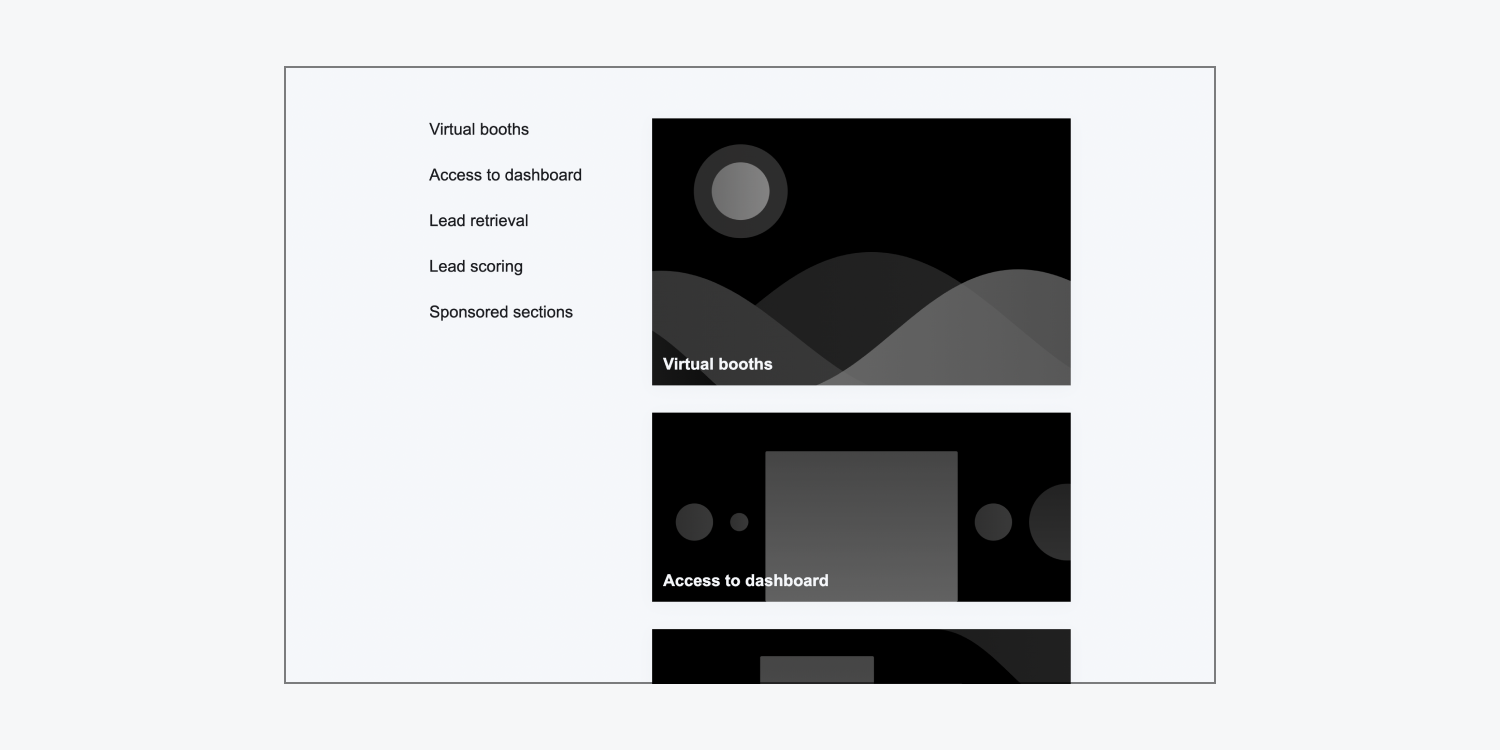
收藏卷轴
这 收藏卷轴 配置在左侧有一个固定包装器,其中包含 5 个占位符连接。固定包装器可确保在可视部分随页面向下滚动时,连接将保留在显示屏上的同一位置。固定包装器中的连接还可以链接到右侧网格中的占位符视觉效果;因此,单击连接将直接将网站访问者传送到该视觉效果。

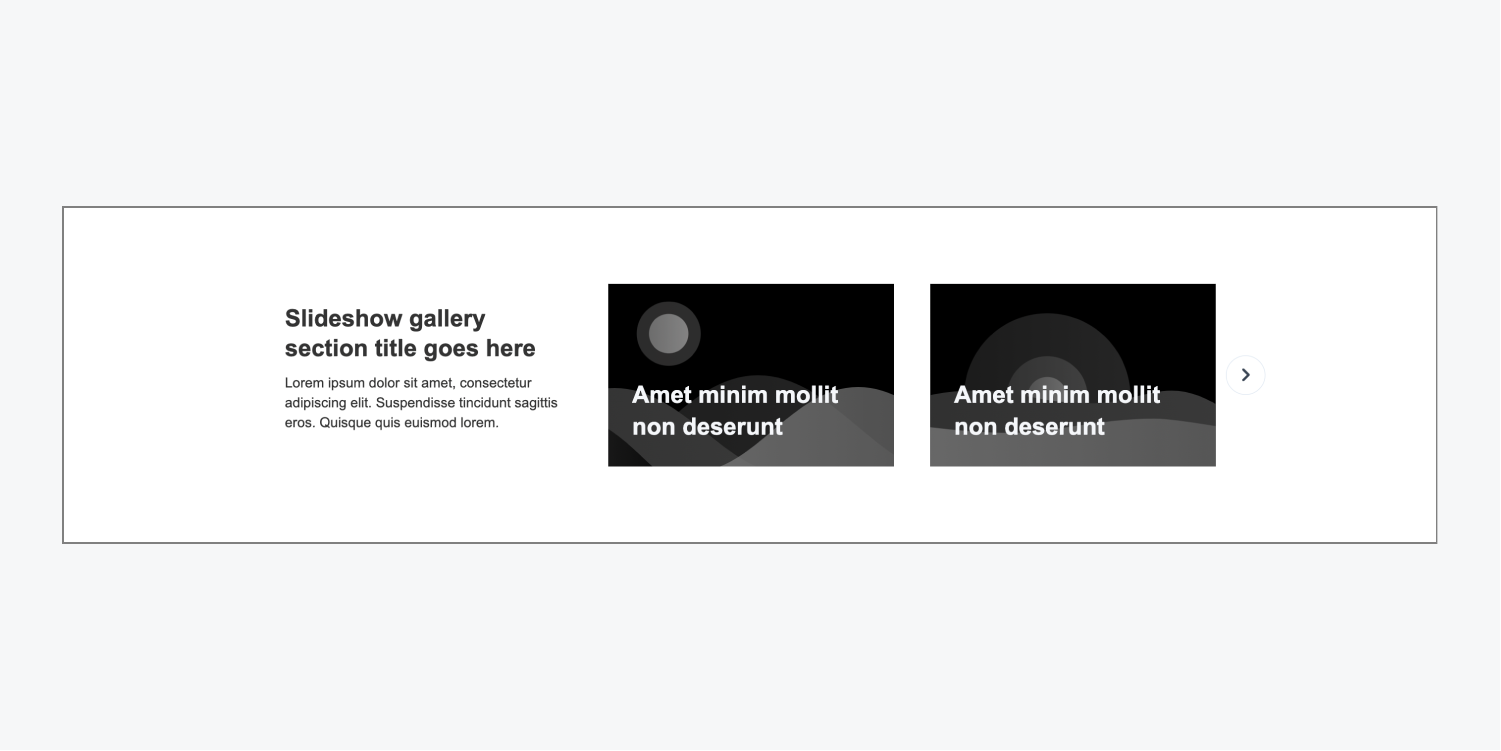
收藏轮播
这 收藏轮播 设计采用网格,左列有标题和文本,随后两列有 2 个轮播占位符视觉效果。
轮播总共包含 4 个视觉效果,第一张幻灯片上有 2 个,第二张幻灯片上有 2 个。当网站访问者点击箭头或使用键盘推进轮播时,第二张幻灯片将改变第一张幻灯片。

轮播场景说明

特征
有 3 种类型的 特征 安排。这些模型可用于展示您的业务或产品的独特特征。
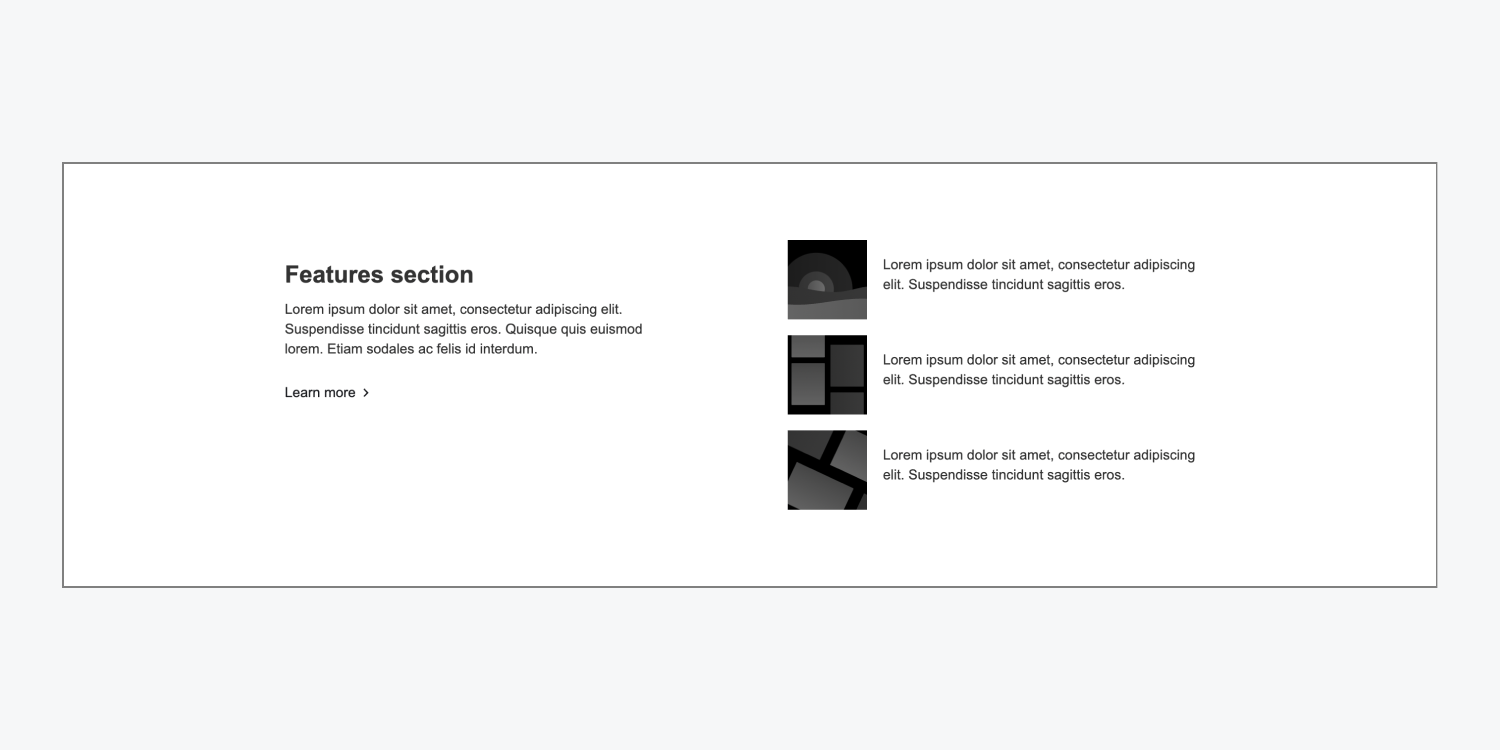
特质清单
这 特质清单 配置利用 flexbox 在左侧排列标题、文本和“发现更多”链接,在右侧排列包含每个项目的占位符视觉效果和文本内容的列表。

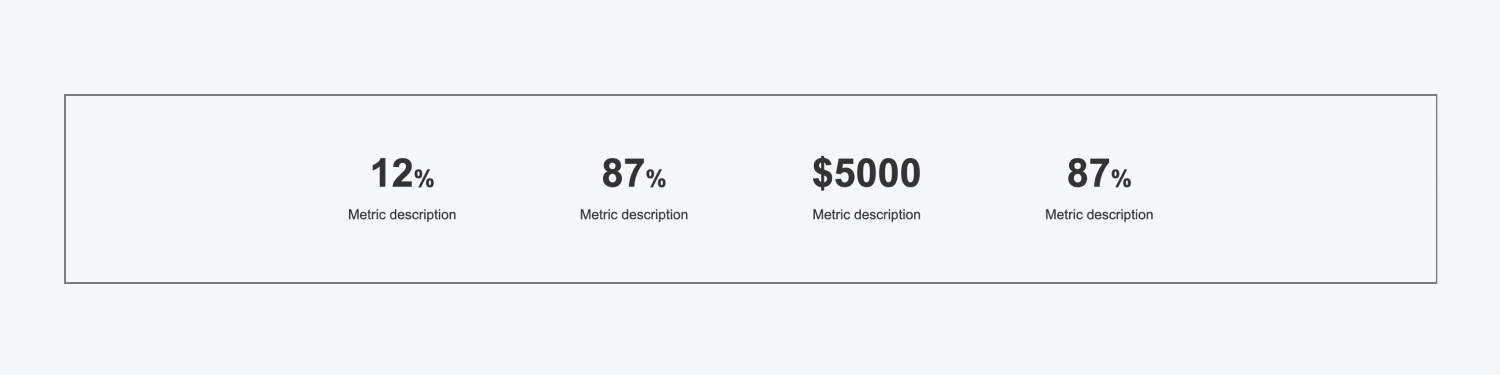
特征统计
这 特征统计 配置使用 flexbox 水平组织 4 个可自定义的 div 块。这些 div 块可以包含您希望向用户显示的重要统计数据。

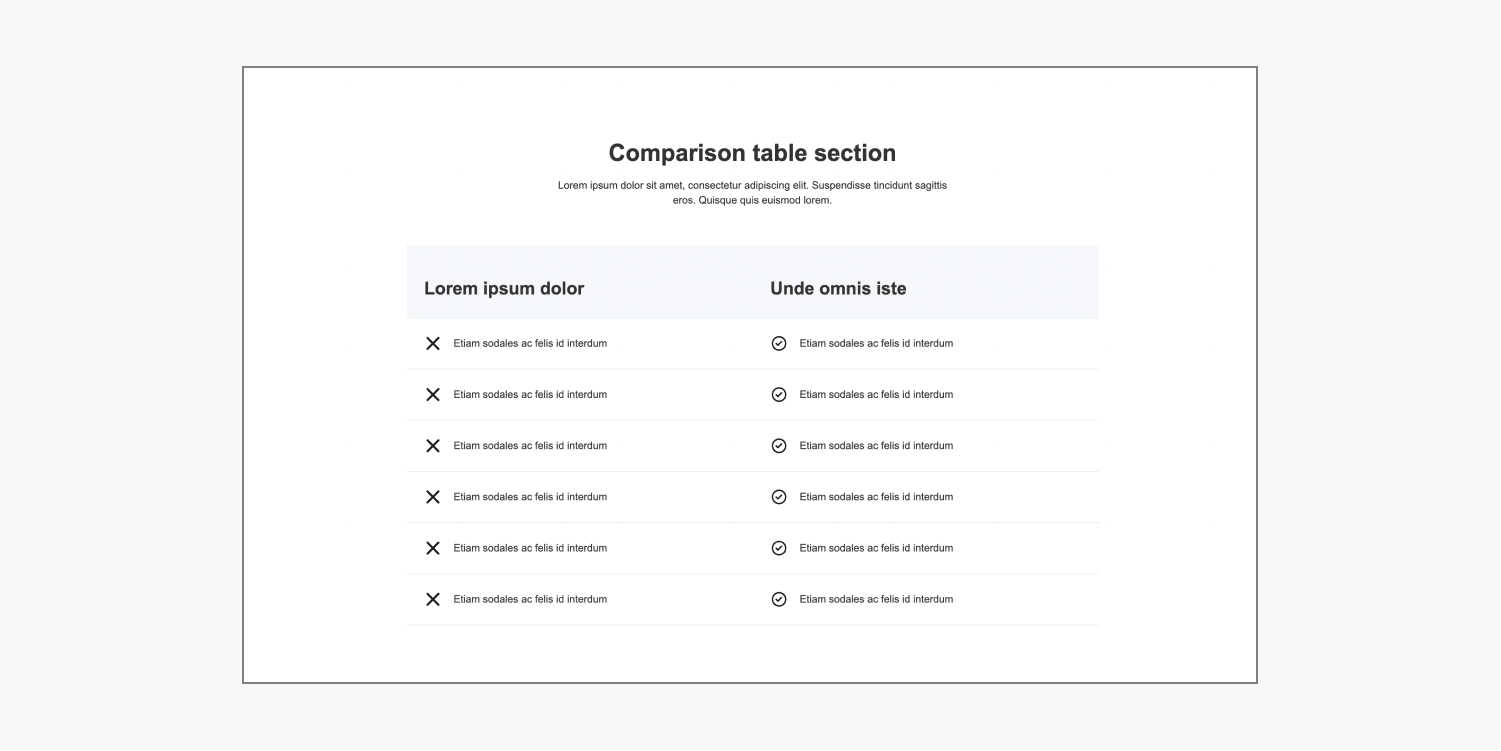
比较表
在 比较表,主对比容器上方有一个标题和一个描述部分。此对比容器中的每一行都分成自己的网格,由 2 列和 1 行组成。这样的安排便于比较或区分产品、功能等。

成本概览
有 3 种变体 价钱 结构。通常,这些定价结构用于展示产品成本、比较定价选项或将访问者引导至您网站内的其他产品页面。
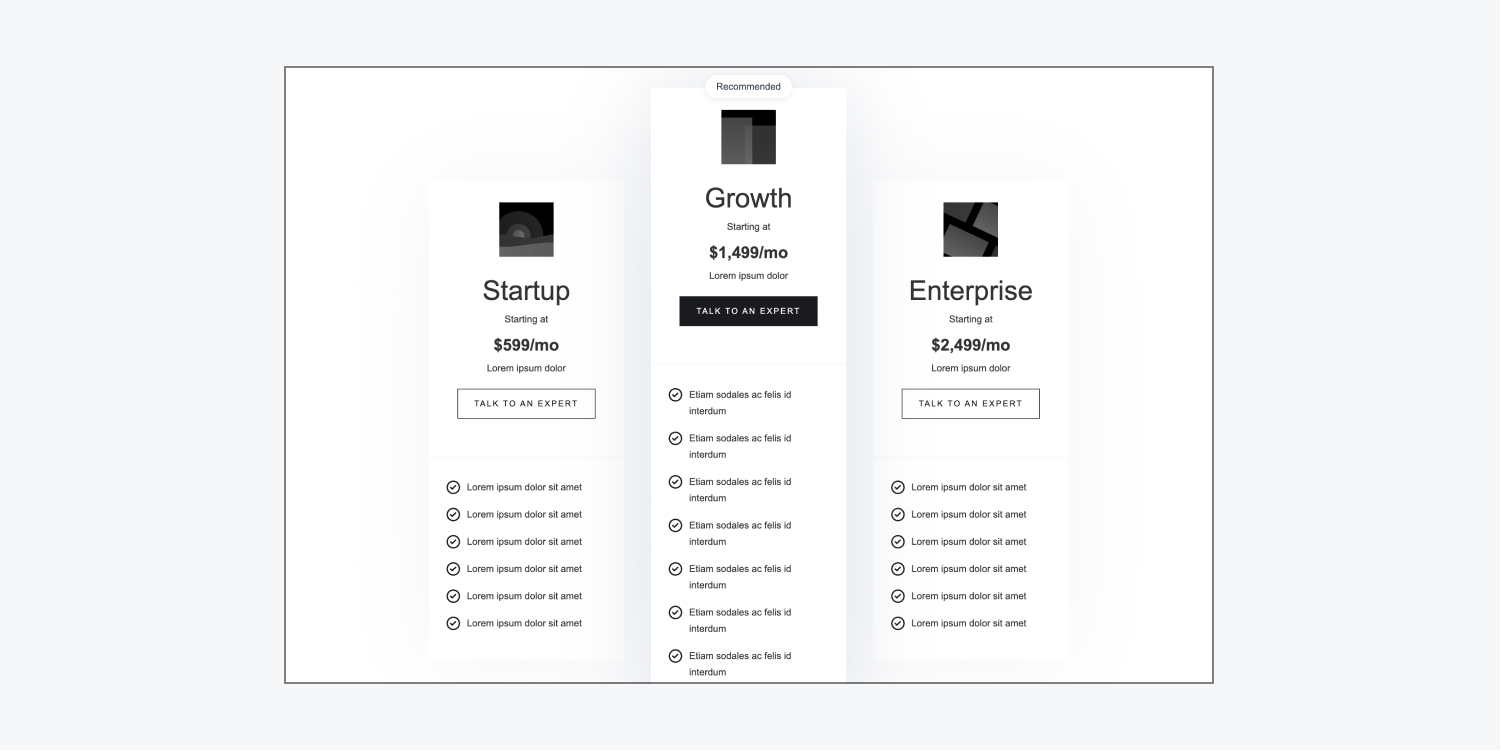
价格比较
的安排 价格比较 采用网格布局,在 3 个不同的卡片上呈现一系列功能。这种布局有利于对比不同定价计划之间的价格和功能。每张卡片都集成了通用图像、标题、副标题、价格详情、段落、“咨询专家”按钮和可修改以强调计划功能的列表部分。

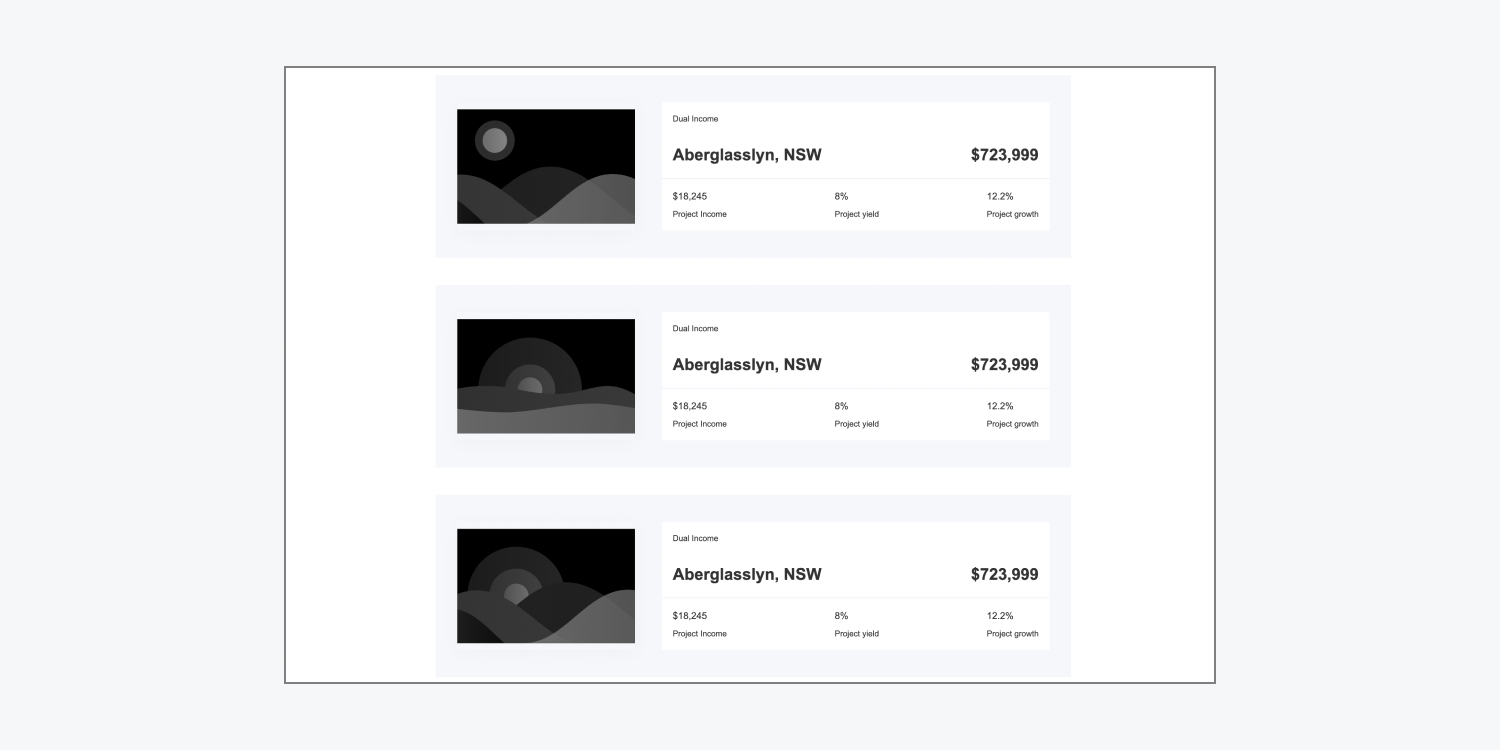
价格点
布局 价格点 包含一个弹性框,用于将 3 张卡片居中对齐。这些卡片可用于展示产品及其关键统计数据。每张卡片左侧都有一个占位符图像,右侧则包含一个内容块,其中包含产品标题、显眼显示的价格以及具体定价详情。

价格摘要
布局 定价摘要 包含一个居中对齐的标题和一个段落,下面是网格。在这个网格中,有 3 个定价卡,每个都配有一个通用图像、一个标题、一个段落和一个“进一步探索”超链接。

客户反馈
有 6 种变体 客户反馈 结构。这些结构通常用于展示有关产品或服务的反馈。这些结构包括标题、作者姓名和图像以及推荐的预定义空间。
暗色见证栏
配置 深色推荐栏 具有标题和包含 3 个推荐部分的网格。左侧的主要推荐包含重要或有影响力的评论。它展示了一个大的占位符图像、一句引言、作者姓名和一个解释性文字部分,包括作者的职位或公司。右侧有 2 个较小的推荐,每个都有一条紧凑的引言、图片、作者姓名和对其推荐的解释。

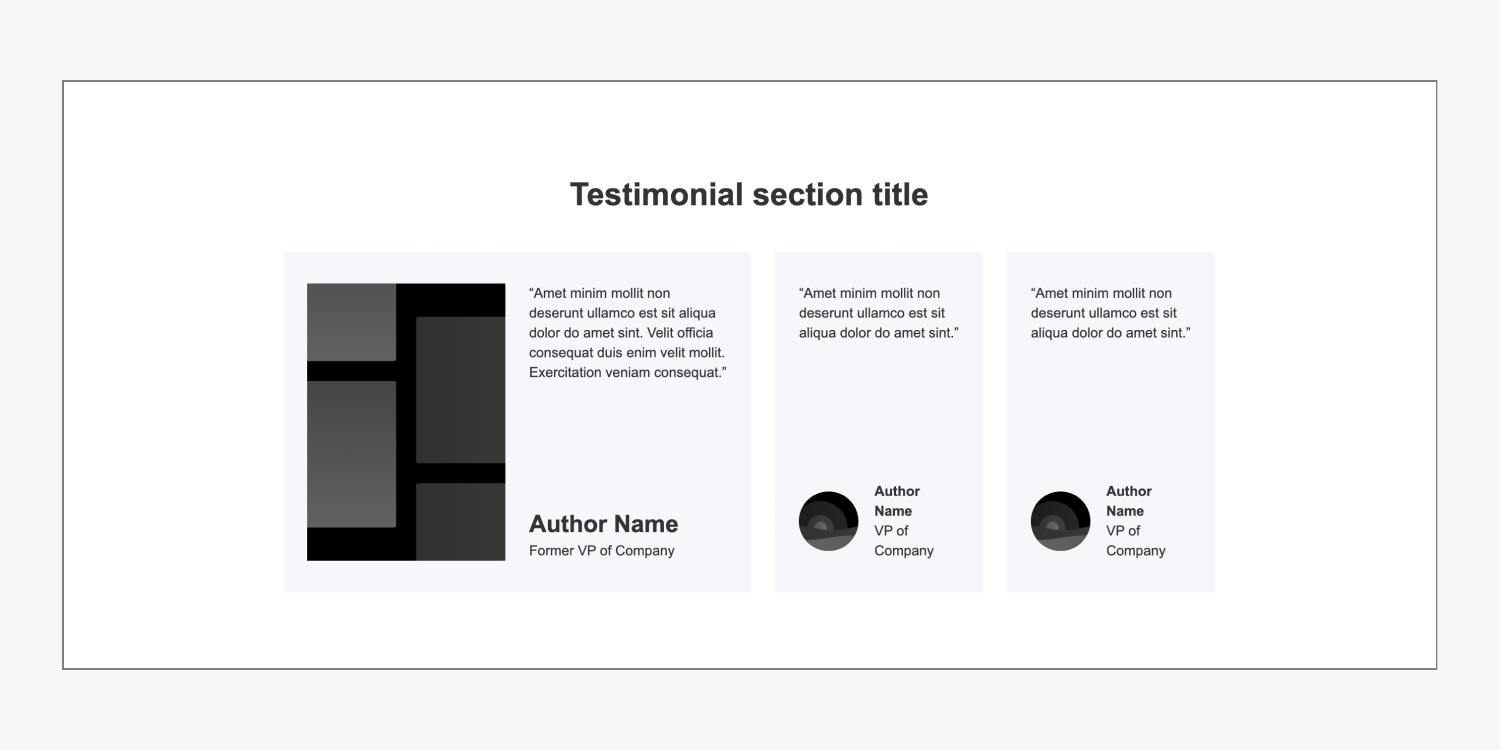
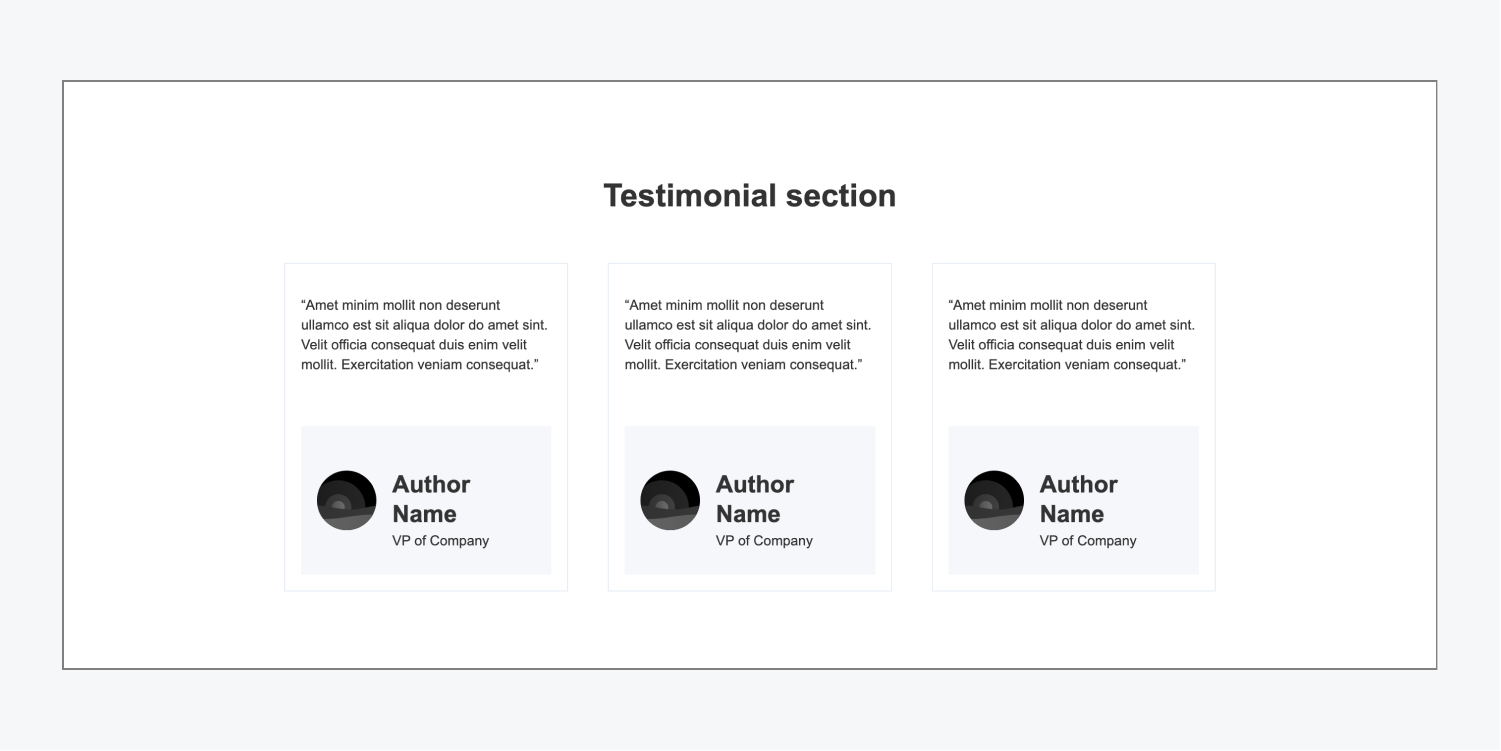
明亮的见证专栏
设置 明亮的见证专栏 包括一个标题和 3 张大小相同的推荐卡,这些推荐卡排列在一个单行网格内。每张推荐卡都包含一个占位引语、一张图片、作者姓名及其职位。

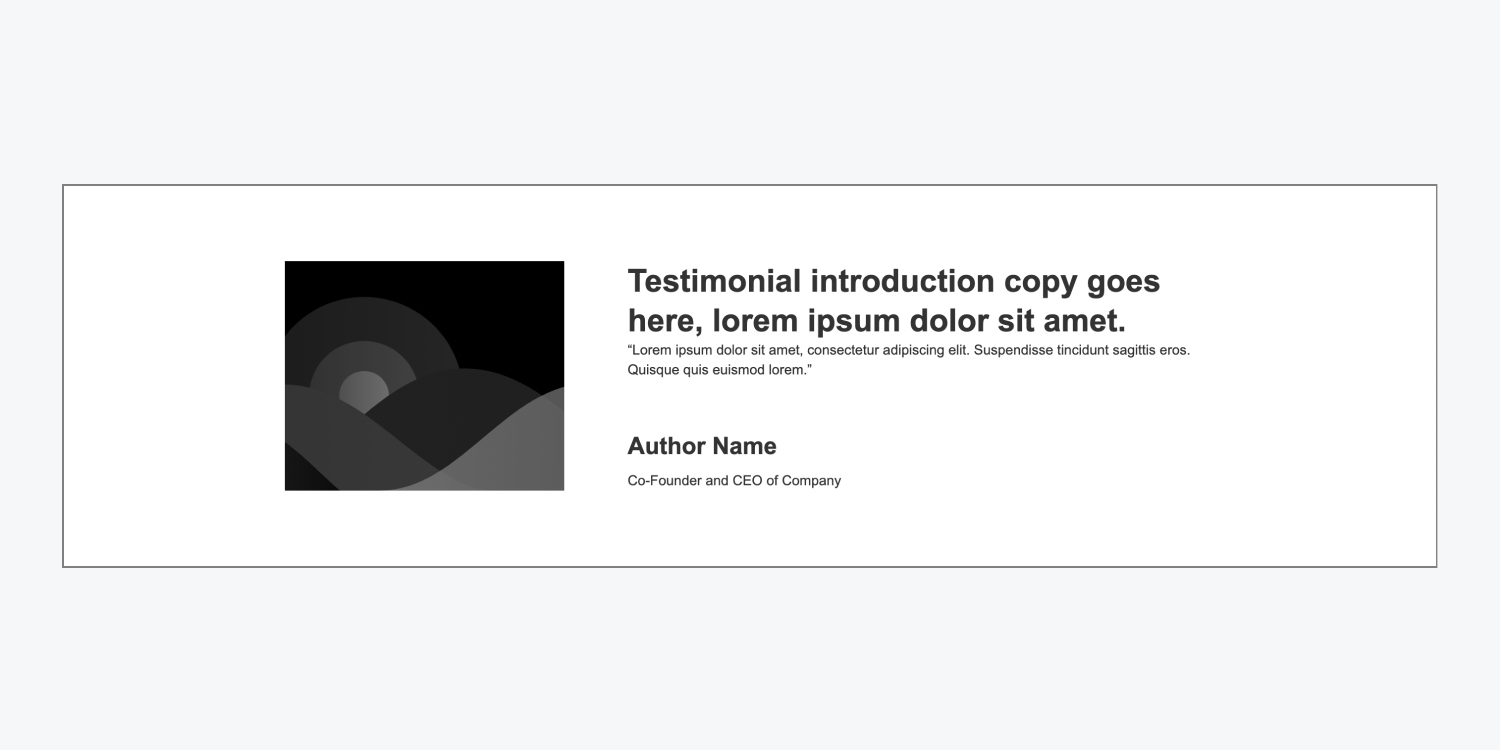
图片优先评价
格式 图片优先推荐 强调主要的推荐。它利用弹性框将占位符图像放置在左侧,并与右侧的介绍性文字、引言、作者姓名和职位并列。

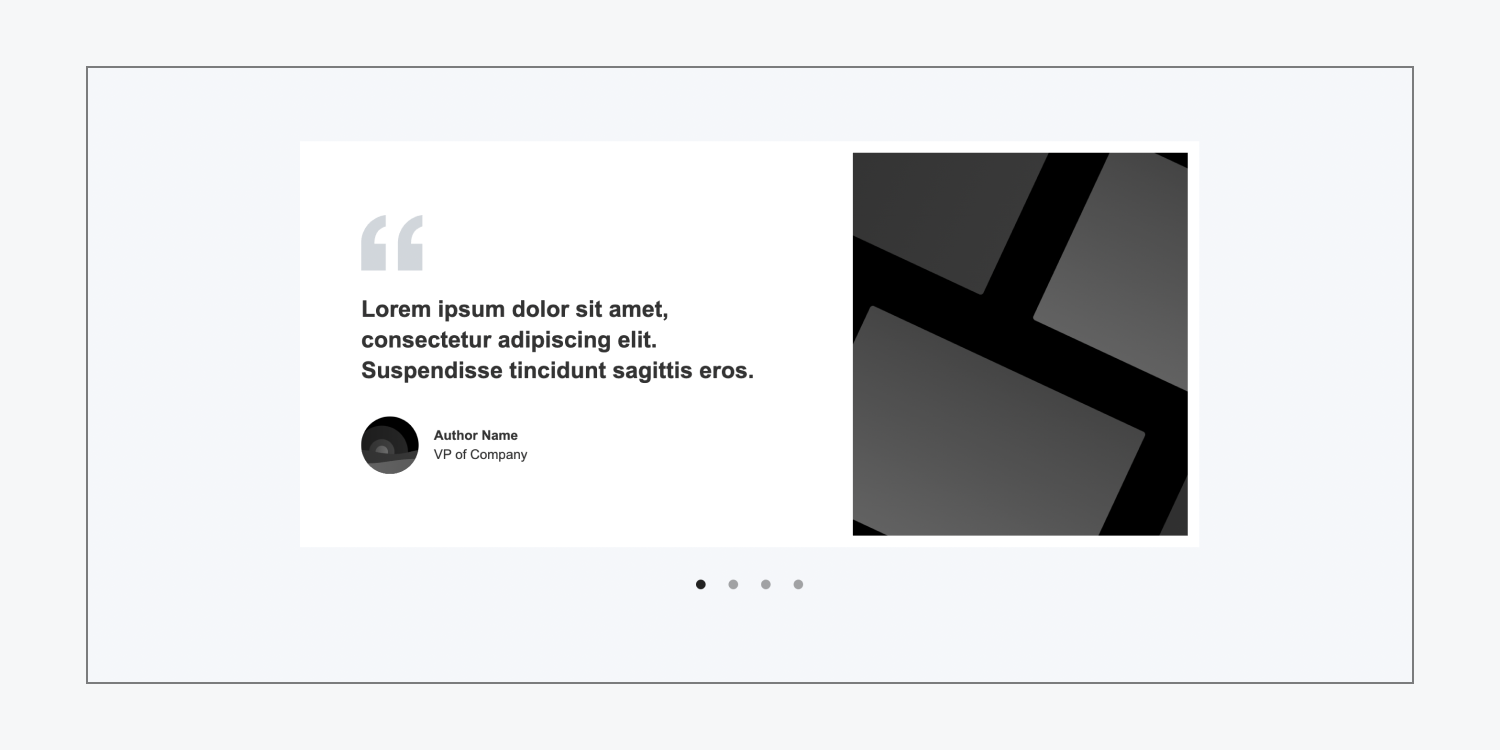
大型评论滑块
这 大型评论滑块 格式使用带有 4 个占位符推荐的滑块元素。每个滑块卡左侧都有推荐、作者姓名、作者图片和作者职位,右侧有一张更大的图片。

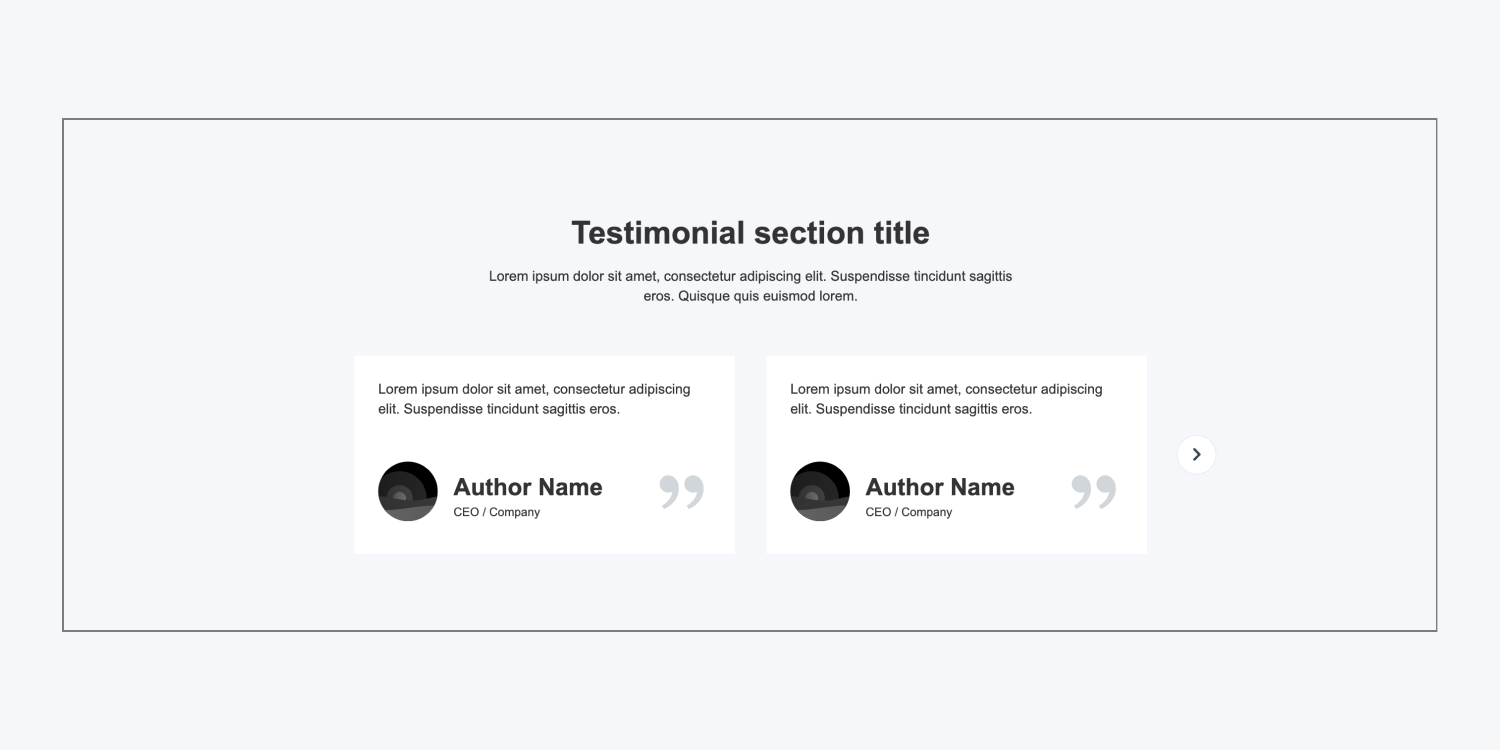
小型评论滑块
这 小评论滑块 布局显示居中的标题和段落,下方有一个滑块。每张推荐卡都包含引言、占位符图像、作者姓名和作者职位。每张幻灯片中有 2 条推荐,此设计中总共有 4 条推荐。

审查堆栈
这 审查堆栈 布局使用弹性框来突出显示单个重要的推荐。此布局显示介绍性文字、引言、作者图片、作者姓名和作者职位。

真实案例

页脚
有 3 种变体 页脚 布局。这些布局通常用于在网站的主要内容下方展示页面链接(例如,隐私政策、条款和条件等)、副本、社交媒体链接和版权详细信息。
深色页脚
这 深色页脚 设计采用弹性框和网格结构来呈现关键链接和信息。它由左侧的公司徽标占位符图像和右侧的网格组成,网格包含 3 个部分(“公司”、“资源”和“关于”)以及社交媒体链接。该设计还包含一个专门用于显示版权信息的部分。

轻型页脚
这 轻型页脚 设计使用弹性框来突出重要链接和信息。它在左侧集成了一个占位符公司徽标图像,中间有两个带有链接的部分(“公司”和“快速链接”),在右侧有一个订阅表单,访问者可以在其中输入他们的电子邮件地址来订阅您的内容(例如,产品更新、每月新闻通讯等)。布局还包括主页脚区域下方的一个部分,用于显示版权详细信息和社交媒体链接。

订阅页脚
这 订阅页脚 结构包含 3 个水平部分。上部有一个显眼的订阅表格。中间部分包含 5 个导航链接和社交媒体链接。底部显示版权信息、“使用条款”链接和“隐私政策”链接。

实际页脚示例