选择器样式控件显示您在网页上创建或修改过的所有选择器(例如类别、复合类别和标签)的列表。在这里,您可以修改标签、查找类别和标签,以及删除任何未使用的类别。
在本教程中,您将学习:
- 选择器样式控件由什么组成?
- 更换标签的方法
- 如何探索选择器样式控件
- 如何提前查看款式
- 如何从网页中删除闲置类别
选择器样式控件由什么组成?
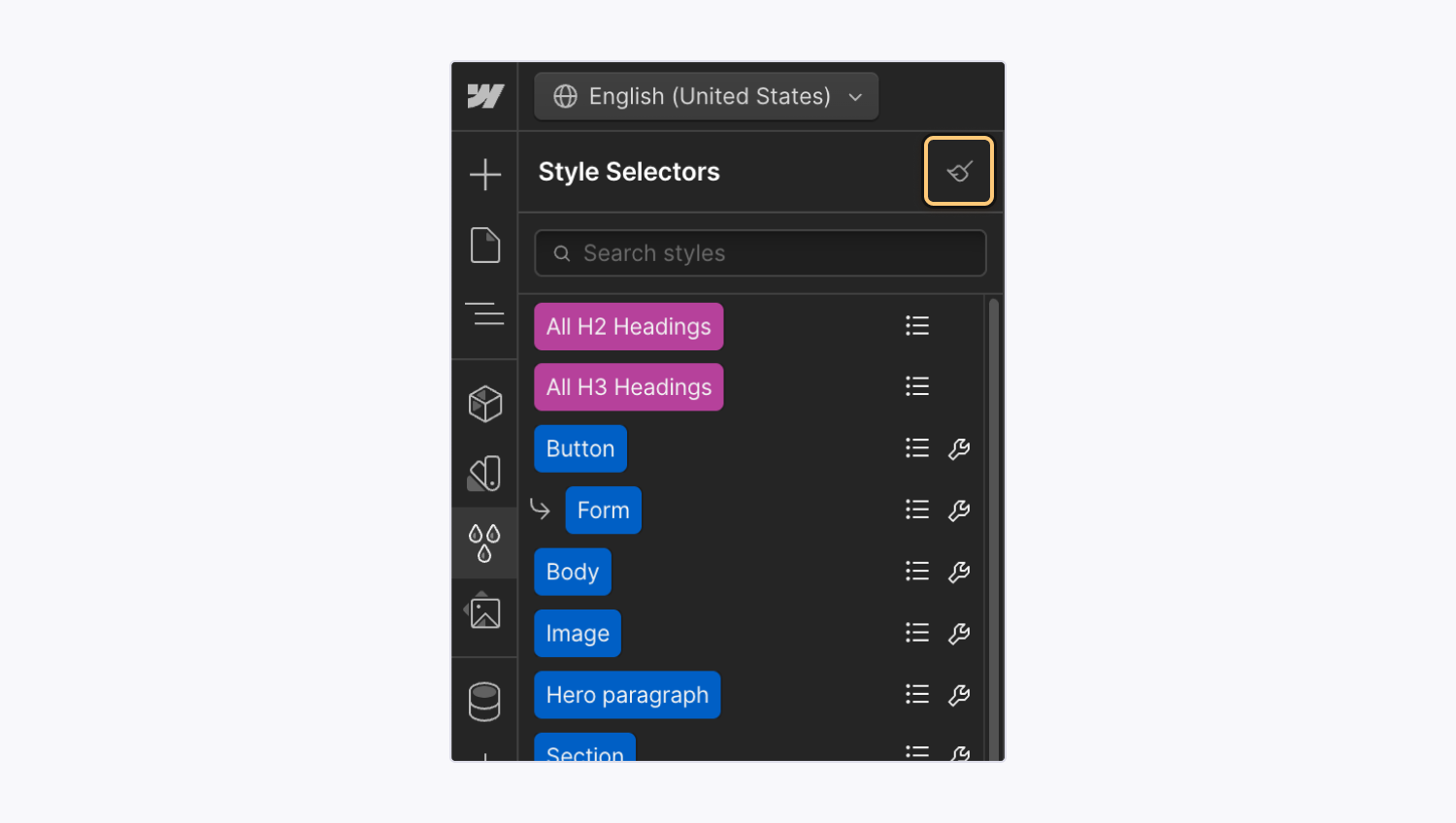
选择器样式控件位于左侧工具栏中,显示您在网页上创建或修改的类别、复合类别和标签的摘要。您可以通过选择“三滴”图标或按 G 在你的键盘上。
在选择器样式控件中,您可以调整标签、预览给定 category 或 HTML 标签的样式、浏览现有类别和标签以及整理网页上任何未使用的类别。类别和标签按其生成的顺序显示在选择器样式控件中。
标签
您已格式化的所有 HTML 标记均以粉色显示在选择器样式控件的上部。了解有关 HTML 标记的更多信息。
类别
您在网页上创建的所有类别都以蓝色显示在标签下方,并按其生成顺序排列。了解有关类别的更多信息。
复合类别
所有化合物类别均以蓝色显示,并嵌套在每个 category 下,左侧有一个“加号”图标。了解有关化合物类别的更多信息。
嵌套标签
所有嵌套标签均以粉色显示,并嵌套在每个 category 下,左侧有一个“箭头”图标。了解有关嵌套标签的更多信息。
显示受影响的项目
点击“列表”图标来查看受 category 或标签影响的元素和组件的注册表,排列方式如下:
- 当前页面上受影响的元素
- 影响其他页面的元素
- 受影响的组件(例如,组件包含使用该 category 或标签的元素)
触摸目录中的元素即可选择当前页面上的元素。或者,点击页面标题即可跳转到该页面并显示该页面上受影响元素的目录。
修改标签的步骤
要转换 category 或复合 category:
- 点击“扳手“ 图标
- 改变category或复合category
- 打 ”复选标记”图标(或按 进入)以保留新名称
- 点击“X”图标放弃修改
如果您的网页上的任何元素均未实现 category,则“垃圾”图标出现。触摸“垃圾”图标立即消除未使用的category。
探索选择器样式控件
如果您在网页上使用多个类别,则可以通过 category 或标签名称调查选择器样式控件,以及归因于它们的特征和值。例如:
- 类别或标签名称 可以包括:按钮、链接、部分等。
- 特质 可以包括:显示、背景颜色、字体系列等。
- 价值观 可以包含:44px、红色、#000000
提醒: 搜索结果仅显示类别和标签,但匹配项包含类别和标签名称,以及类别和标签的特征和值。
要探索选择器样式控件,请在搜索栏中输入搜索词(例如“链接”或“44px”等)。如果您希望恢复网页上所有类别和标签的可见性,请点击“X”图标清除搜索。
提醒: 搜索结果仅包含应用于您网页主要断点上的元素的样式。
预览样式
在选择将 category 或标签应用于网页元素之前,您可以使用“选择器样式”控件预览 category 或标签的样式。此预览还可以帮助您确定要消除或保护哪些闲置类别。
要预览样式,请将鼠标悬停在您想要预览其样式的 category 名称或标签名称上。
提醒: CSS 预览仅包含应用于网页主要断点上的元素的样式。
消除网页闲置类别的操作
仅从元素中删除 category(通过将其从样式面板中的选择器字段中删除)不会从您的网页中消除 category。 category 可随时重新用于设置不同元素的样式。
当类别与任何元素无关时,您可以完全从选择器样式控件和网页中删除类别。
消除个别未使用类别的步骤
如果 category 未在任何地方使用,您可以从网页中删除单个 category。未使用的类别不会在选择器样式控件中其名称旁边显示“列表”图标。
要移除未使用的单个 category:
- 触摸“扳手”图标位于 category
- 点击 ”垃圾”图标可立即从整个网页中删除未使用的 category
消除所有闲置类别的措施
您可以清除网页中所有未使用的类别,以减少网页代码的负载并提高网页的性能。
清除所有未使用的类别:
- 点击 ”扫帚选择器样式控件右上角的“
- 轻敲 消除 验证 category 移除

- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日

