在本教程中:
- 包含标签
- 将内容附加到标签
- 设计选项卡
包含标签

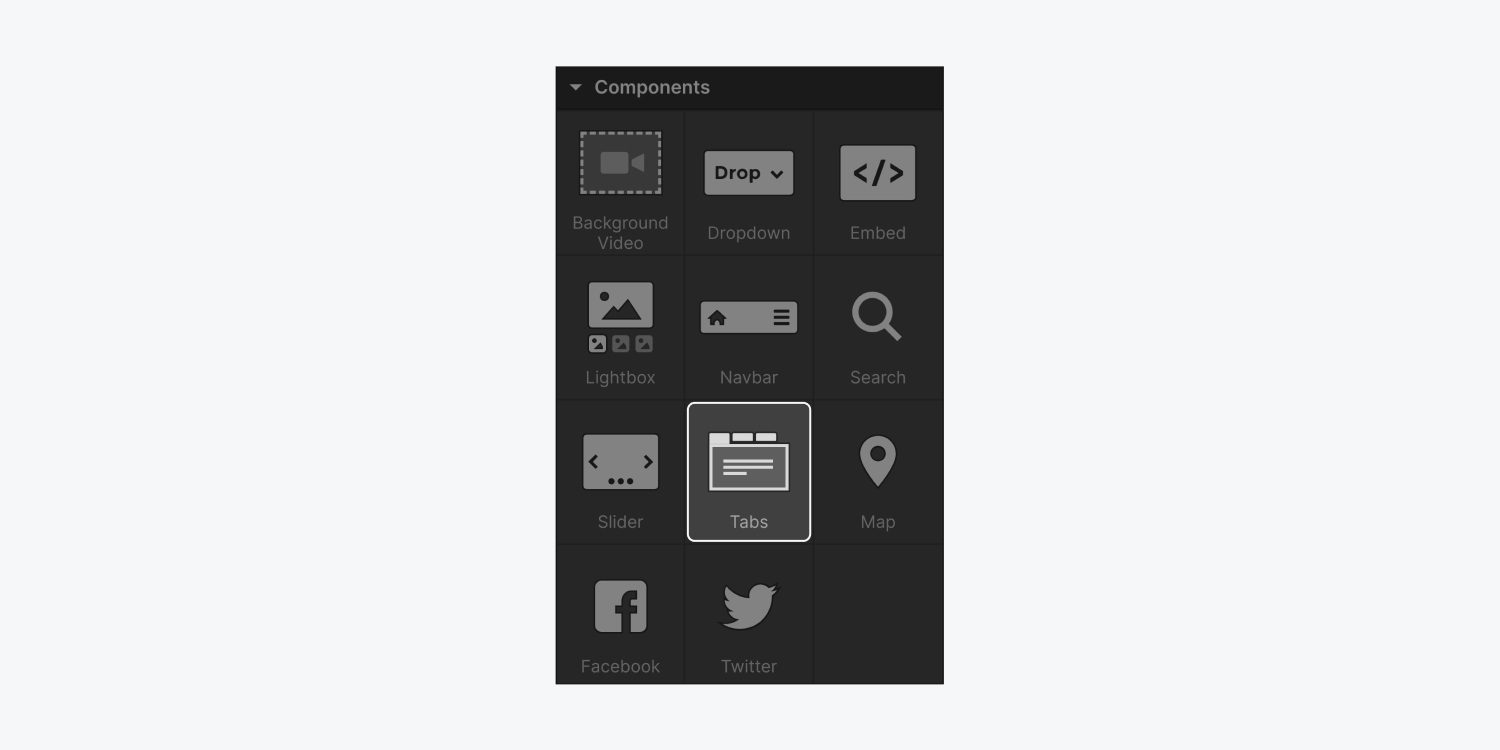
要合并制表元素,请访问 插入面板 并向下导航到组件部分。然后点击并拖动 制表 元素将其定位在画布上。它将自动占据其所在容器的宽度。

表格结构
Tabulations 元素包括 制表符包装器,其中有 制表菜单 和 制表内容.
…
将内容附加到选项卡
切换到选项卡后,您可以使用以下几种方法将元素集成到选项卡窗格中:
…
样式表
您可以自定义制表组件中的每个元素。
…
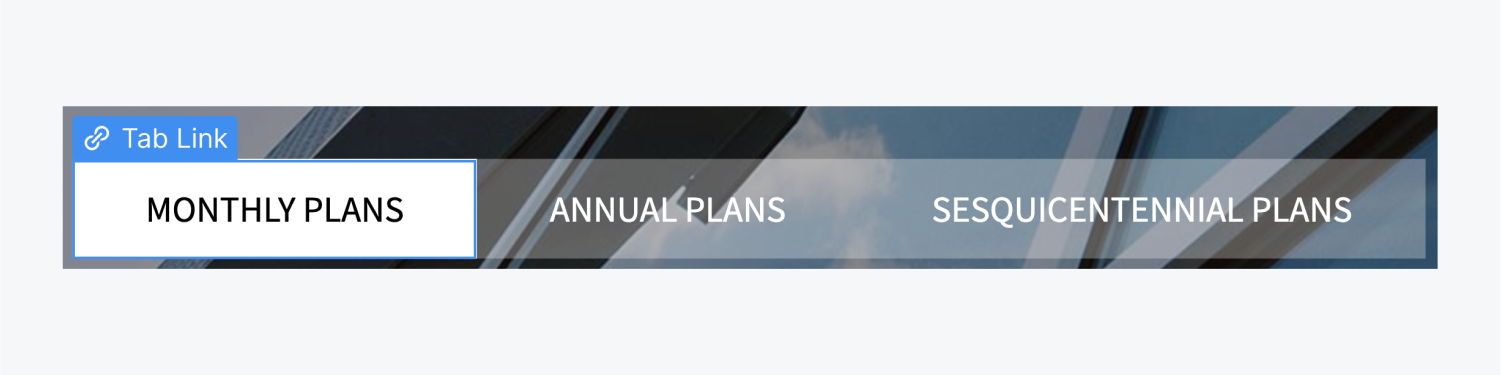
活动选项卡和休眠选项卡之间的区别。例如,您可以修改字体颜色和背景颜色,以区别于常规选项卡。要自定义当前选项卡,只需单击动态选项卡链接即可。

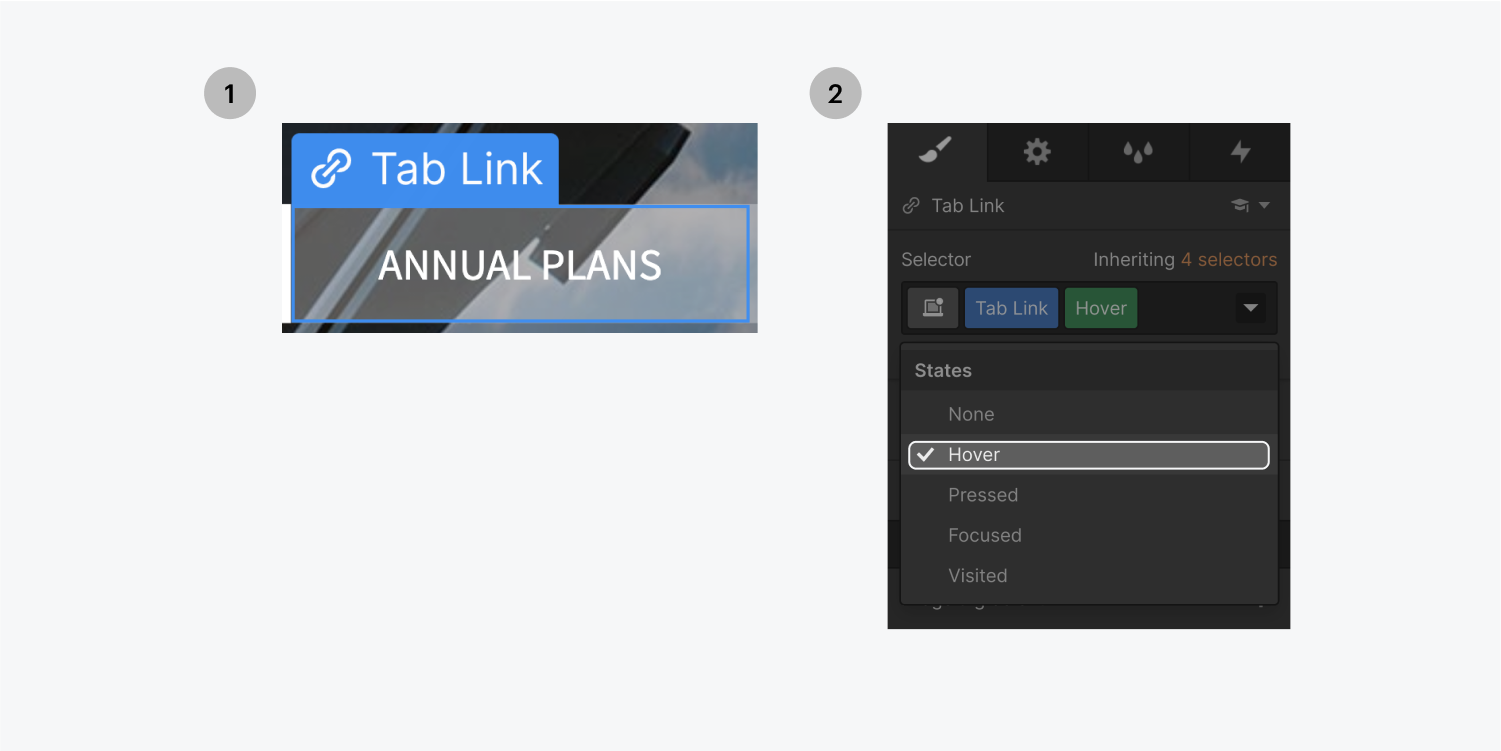
使用悬停效果与标签页进行交互
您可以按照以下提示为标签页添加悬停效果:
- 选择当前未激活的标签
- 选择 徘徊 在 状态 下拉列表
- 根据你对悬停视觉效果的偏好设计标签
- 选择 没有任何 在州下拉菜单中
- 将造型部门的转变与所青睐的流畅度和时间框架结合起来

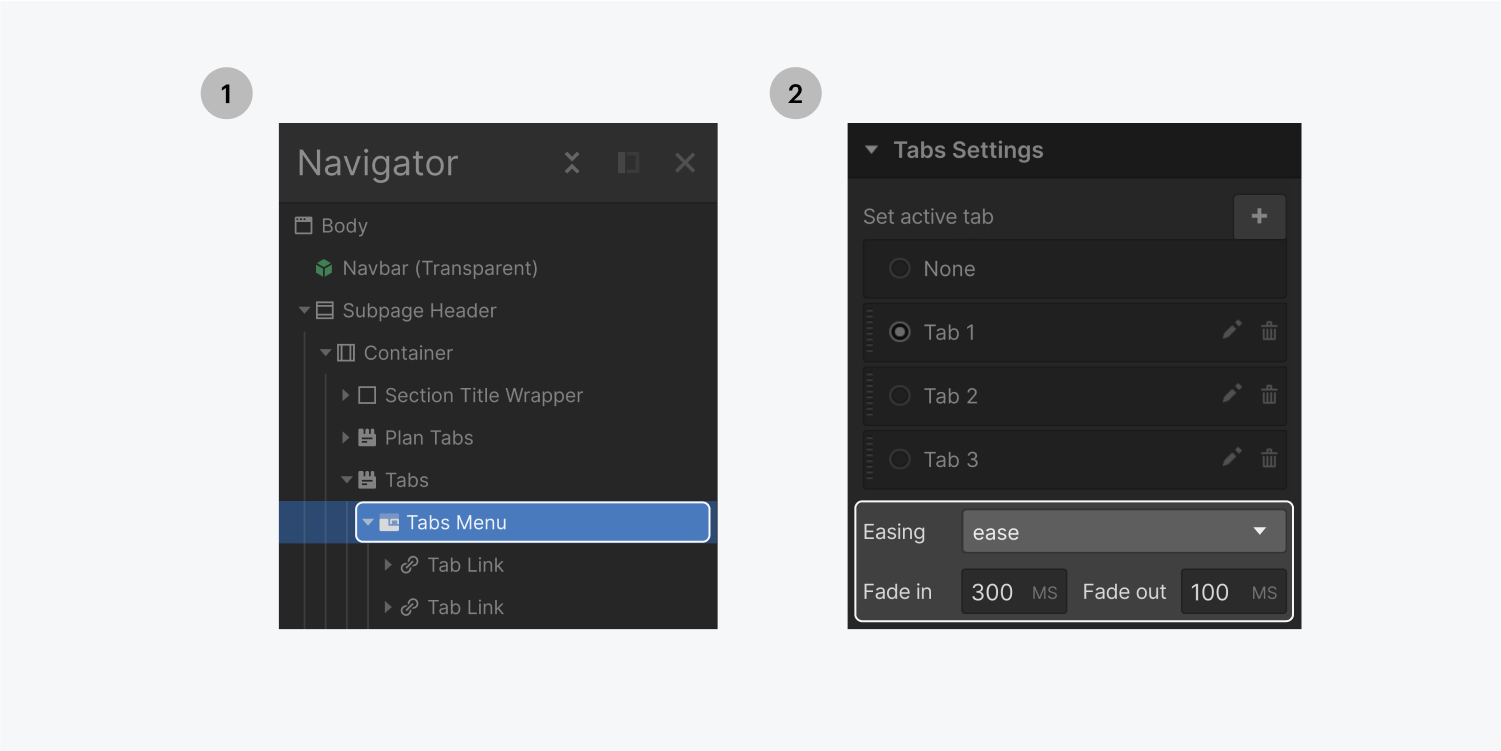
表现形式改变
要管理不同选项卡窗格之间的切换:
- 确定任意一个标签元素
- 前往 元素设置面板
- 选择温和的 缓动方法下拉菜单
- 建立淡入/淡出持续时间(毫秒)