如果您的 Webflow 页面加载时间超过 2-3 秒,则可能有多种原因。让我们探讨 3 个潜在原因及其解决方法。
涵盖的主题:
- Webflow服务困难
- 网络连接故障排除
- 提高网站性能
请注意: 由于访问受限,您的网站在中国可能会遇到加载问题。
Webflow服务问题
如果您在使用 Webflow 网站时遇到问题,则可能是由于服务错误造成的。以下是需要调查的 3 个方面:
- 检查 Webflow 是否已关闭 验证其当前状态
- 监控Webflow的状态页面 有关 Webflow 仪表板、服务器等的事件报告。
- 关注 Webflow 的 Twitter 帐户,了解性能问题的最新动态
网络连接故障排除
网络连接速度慢或不稳定可能会导致加载时间缓慢。
提示: 遇到网络问题时,请测试您的本地网络/路由器,联系您的互联网服务提供商,或等待网络问题解决。
以下是解决网络连接故障的 3 种方法。
1. 尝试使用代理服务器或 VPN
代理服务器会从其他位置加载您的网站,通常会绕过本地网络问题。请尝试通过代理服务器或 VPN 访问您的网站。如果网站通过代理服务器加载速度很快,但对您而言加载速度仍然很慢,则可能是网络问题。
2. 评估美国或加拿大的网站表现
如果您不在美国,请要求美国或加拿大的人员测试您的网站速度。如果网站对他们来说运行良好,但对您来说却不正常,则可能是网络问题导致的。
3. 寻求帮助
请告知我们有问题的网站,我们可以进行测试。如果网站对我们来说加载很快,但对您来说却加载不快,则可能是网络问题。
提高网站性能
有多种因素可能导致加载问题,例如:
- 图像过大
- 链接资源
- 第三方扩展
- 过度转变/转型
- 丰富的交互和动画
- 嵌入内容
使用以下工具评估您网站的加载速度 免费在线网站速度测试,并遵循以下指南来增强其性能。
优化大图像
大图像是网站运行缓慢的常见原因。以下是适用于 Webflow 网站的一些图像最佳实践:
- 尽可能选择矢量图形
- 压缩光栅图像
- 使用合适的图像格式(JPG、PNG、GIF 等)
- 保持图像显示尺寸接近其原始尺寸
限制链接元素
网站经常引用外部托管的元素,这需要额外的服务器和浏览器加载时间。您链接到的外部元素越多(例如脚本、图像、Twitter 信息),您的网站速度就会越慢。
尽可能减少网站上的外部链接。如果您的网站是自托管的,请将外部内容上传到您的服务器,而不是每次都依赖第三方服务器。
更新、替换或删除第三方插件
不合适或过时的插件会导致加载时间变慢。如果您的插件影响了网站速度,请考虑更新它们、将其替换为更高效的替代方案或将其完全删除。
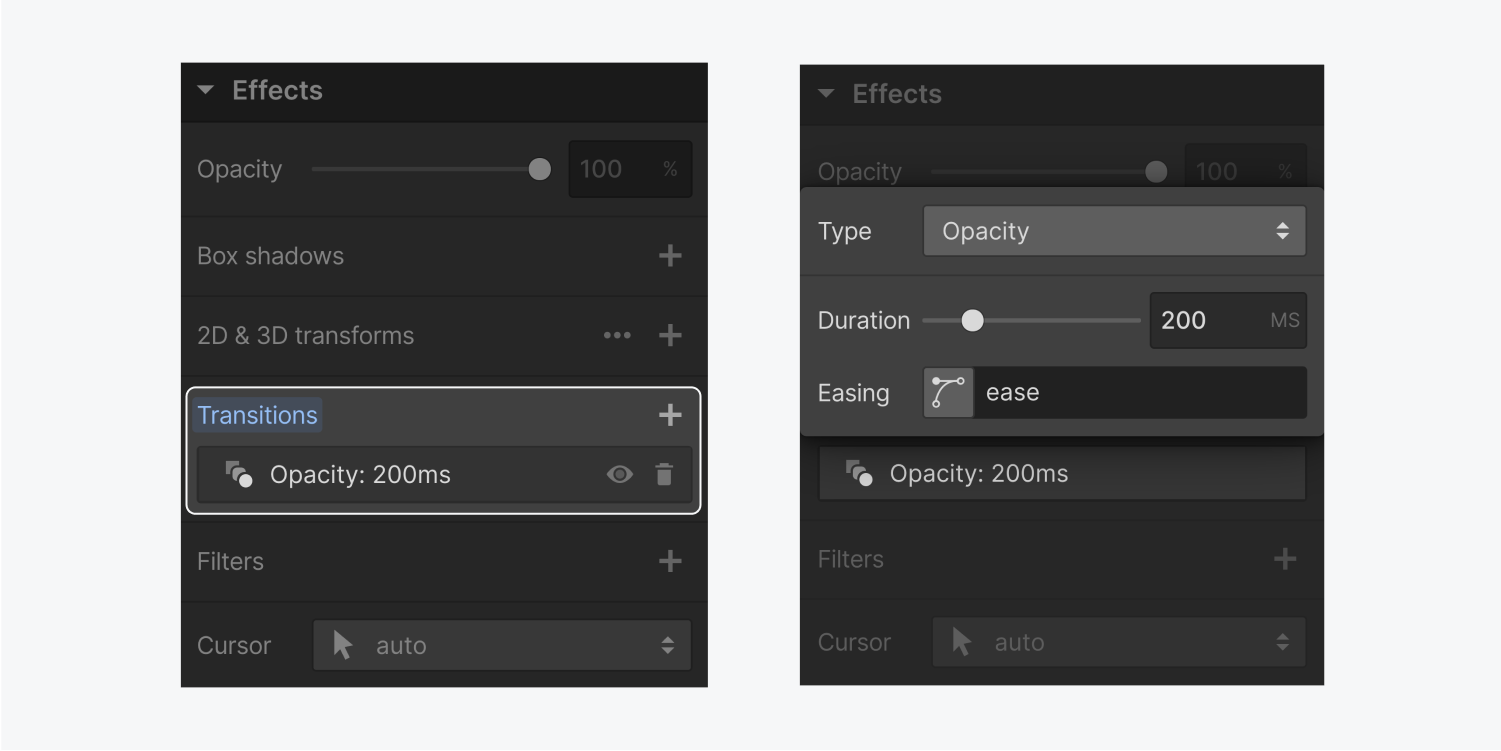
删除不必要的过渡/效果
Webflow 允许轻松整合 CSS 过渡和效果,但关键是要适度。利用过渡和效果来增强用户体验。添加过渡时,仅指定需要动画的属性。

尽量减少不必要的互动
网站上的每一次互动都会增加加载时间。确保网站结构支持:
- 跨元素重复使用交互
- 避免不必要的重复互动
- 仅在增强用户体验时才应用交互
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日