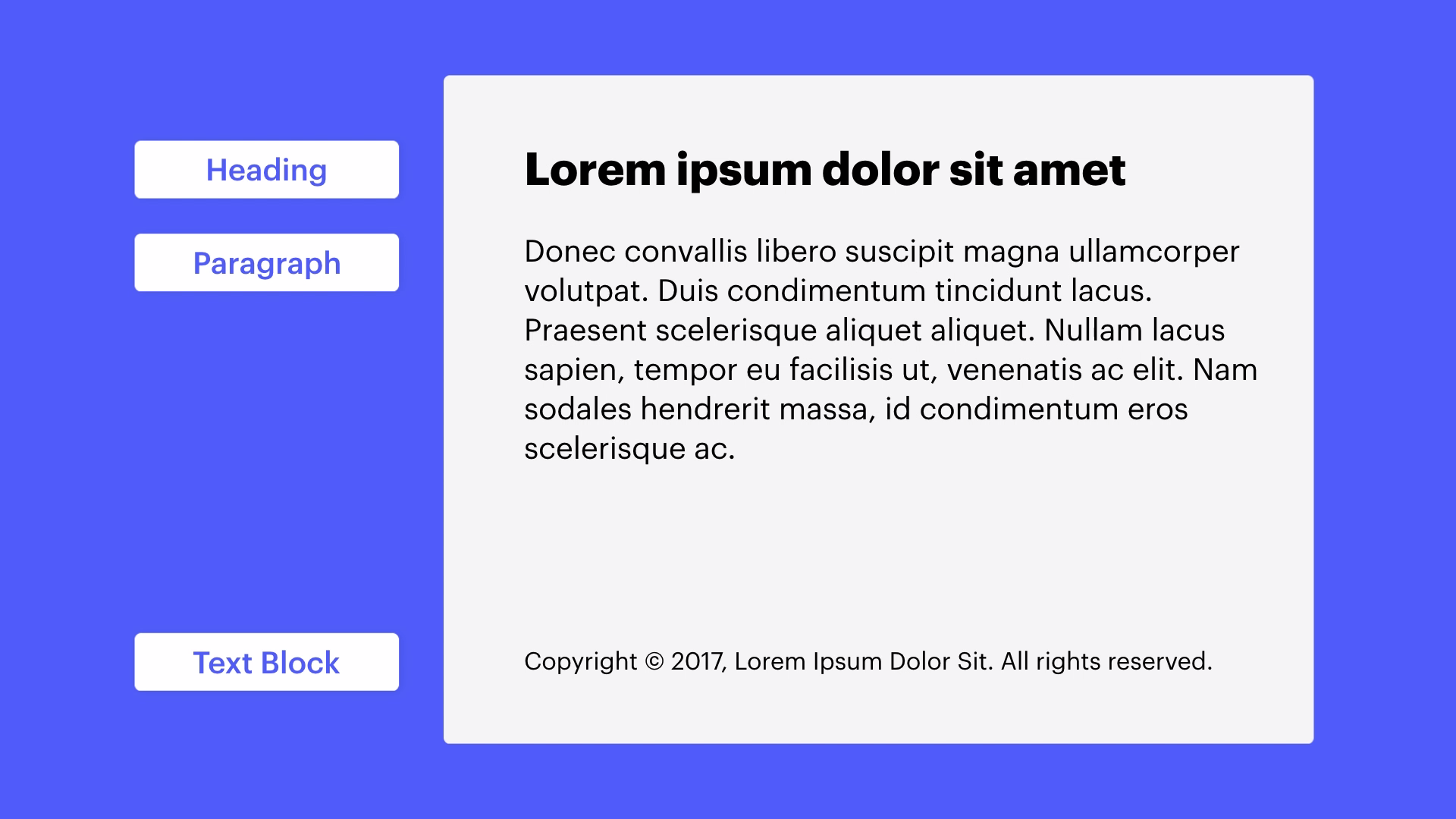
A 内容块 表示通用文本元素,最适合不作为标题、段落或链接的文本。此概念的一个示例是版权声明。

使用特定元素的理由如下 标题, 段落, 或者 内容块 浏览器、屏幕阅读器和搜索引擎会主动寻找此类内容来理解文本组织和页面上提供的信息类型。
合并内容块

您可以将内容块引入到项目中,就像从项目中添加任何其他元素一样 元素面板 → 排版 或使用快速查找(CMD/CTRL+E)。
内容块由一个 div 块组成,其中包含直接包含文本的内容。以下是包含内容块的另一种方法 内容块:
- 在页面中插入一个 div 块
- 双击空白的 div 块开始输入
调整内容块
要修改文本,请双击元素或选择它并按回车键。然后,选择占位符文本并将其替换为您自己的内容。
设计内容块
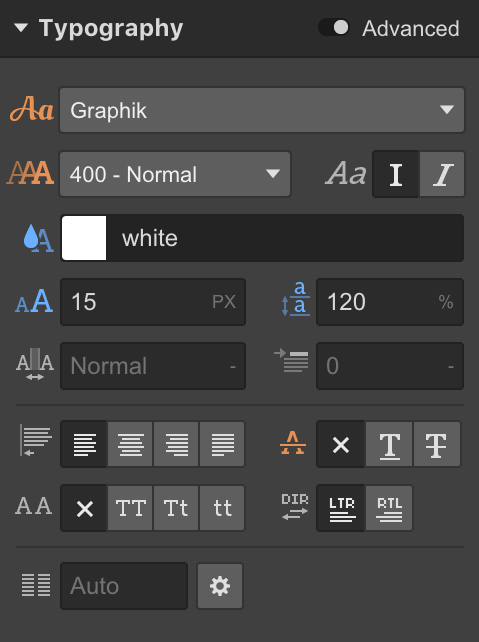
您可以像设计其他元素一样设计内容块。文本样式属性可以在 排版 部分 样式 控制板。

Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日