文本列可让您优化水平空间的使用并保持可读性。在样式面板中,您可以生成影响文本元素和其他组件(如表单)的列文本。此外,您还可以配置标题以扩展到多个列或换行在自己的列中。
色谱柱的利用
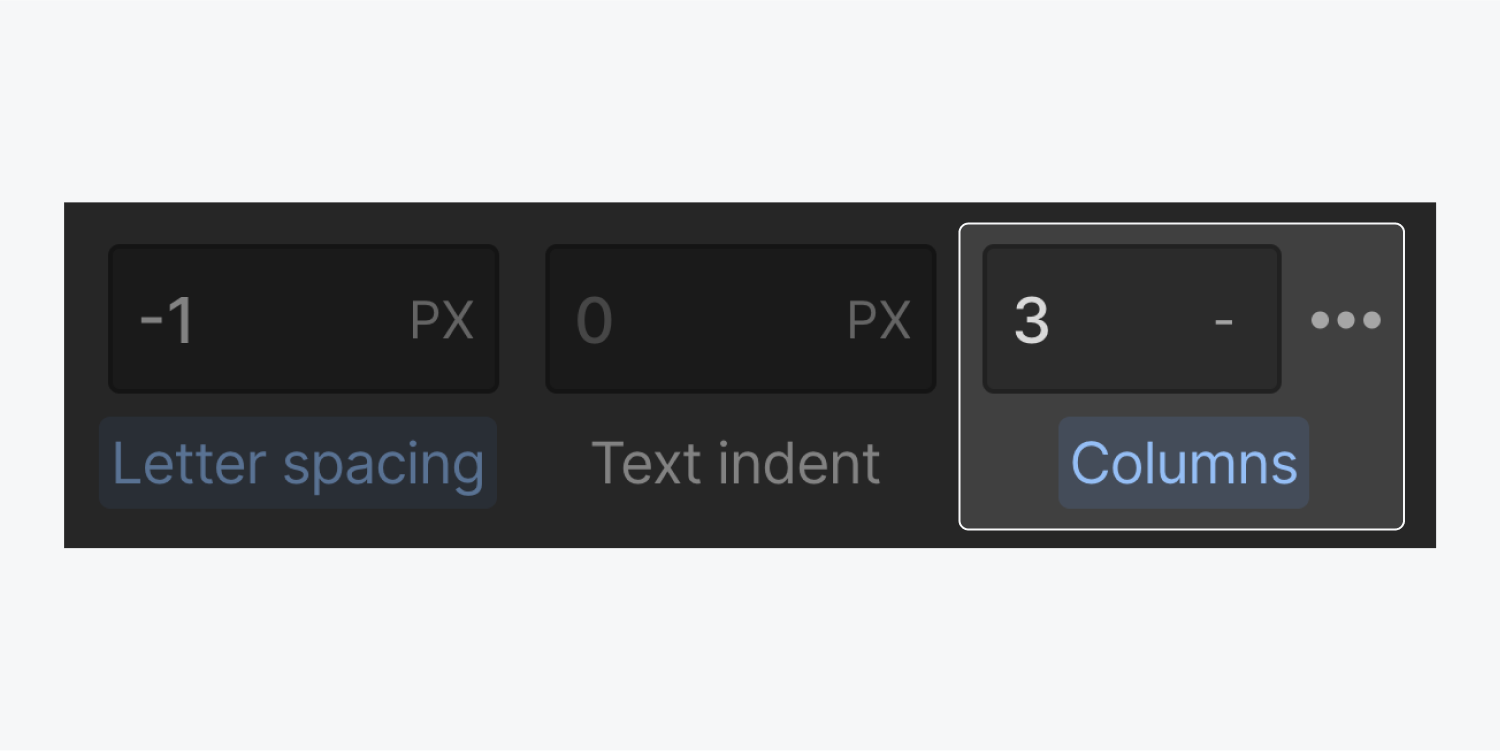
要将内容排列成多列,请在输入字段中指定列数(表示列数)。
访问文本列属性来个性化列设置。

柱数量
列数输入字段的初始值设置为自动,相当于一列。

您可以在列输入字段中定义列数。为确保内容在移动设备上显示在单个列内,请导航到移动视图并将列数设置为自动。
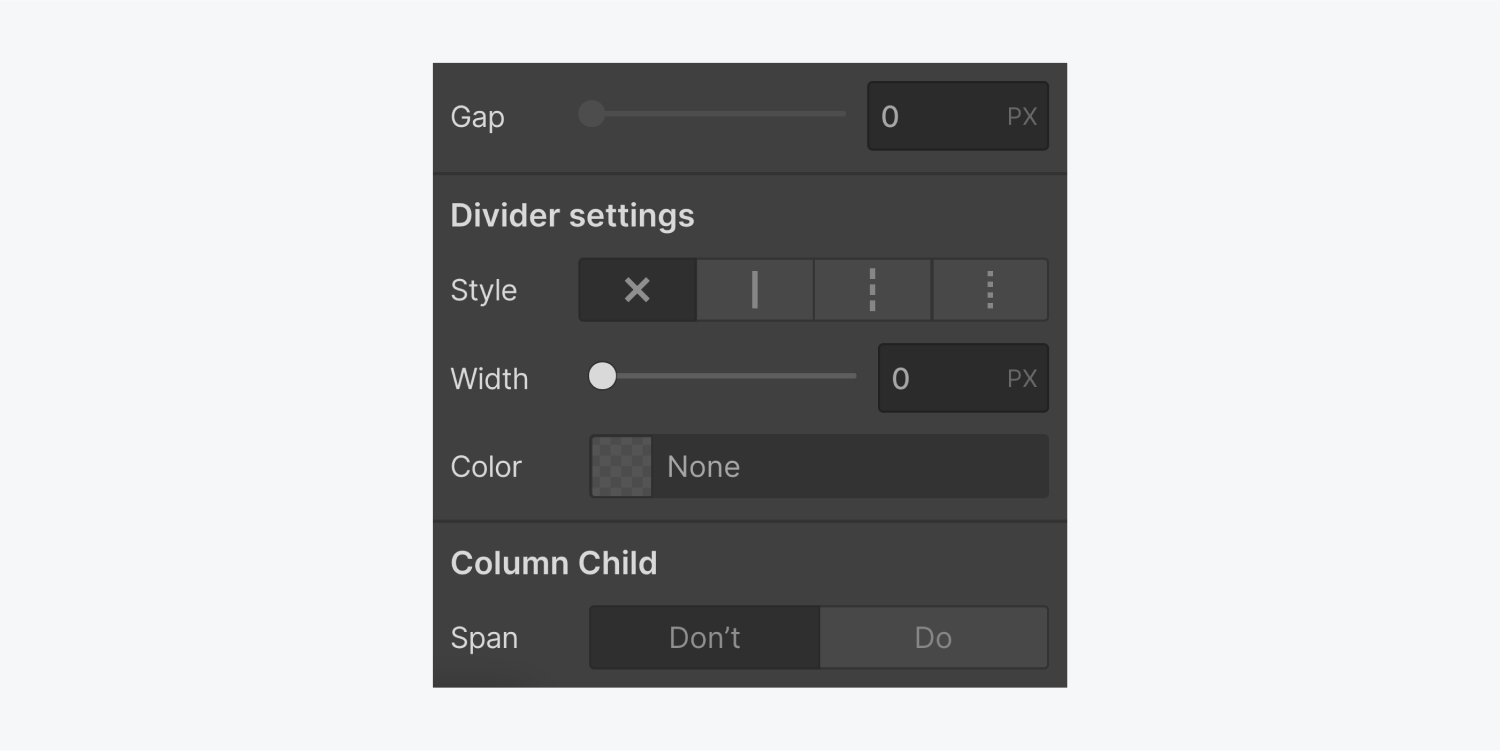
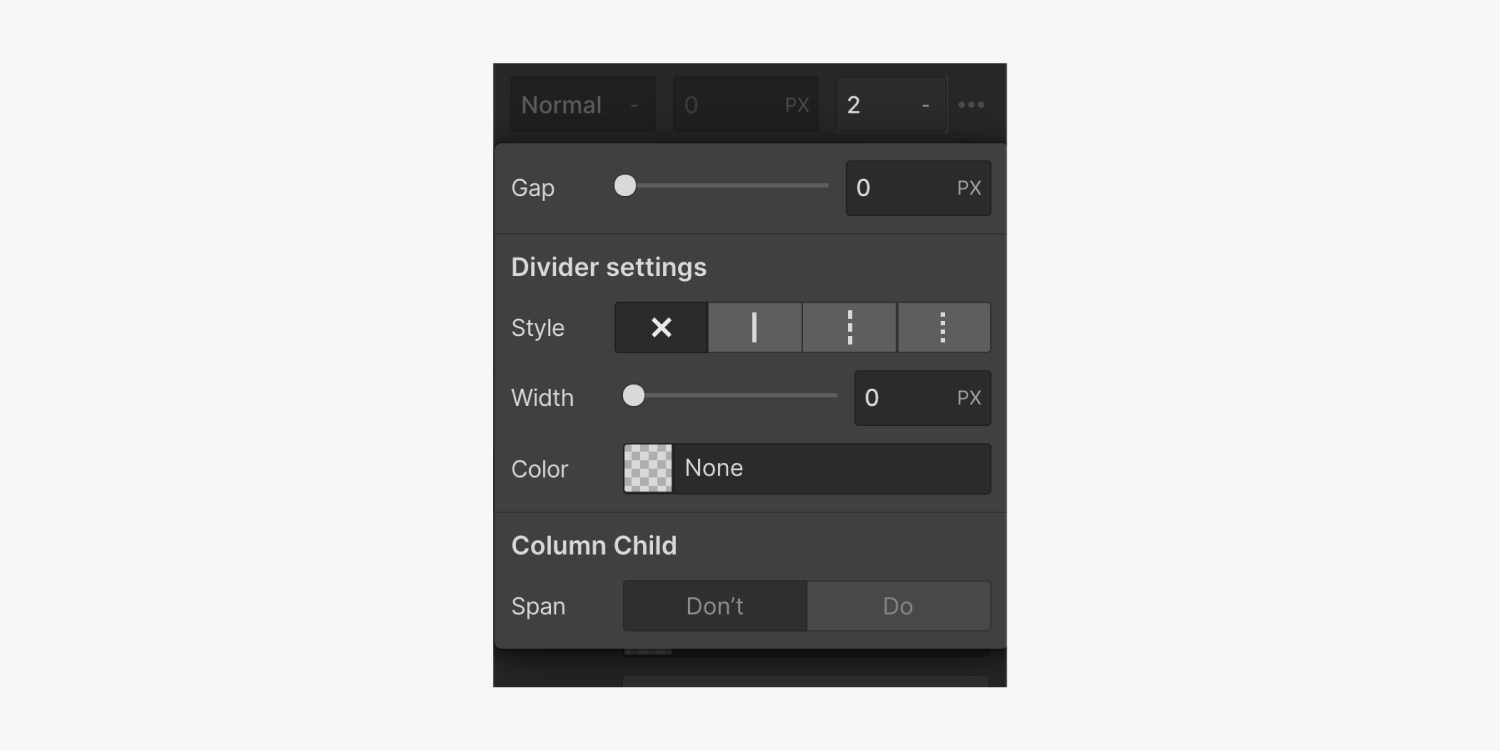
文本列属性
一旦指定了列数量,请继续执行位于列数输入旁边的文本列属性。
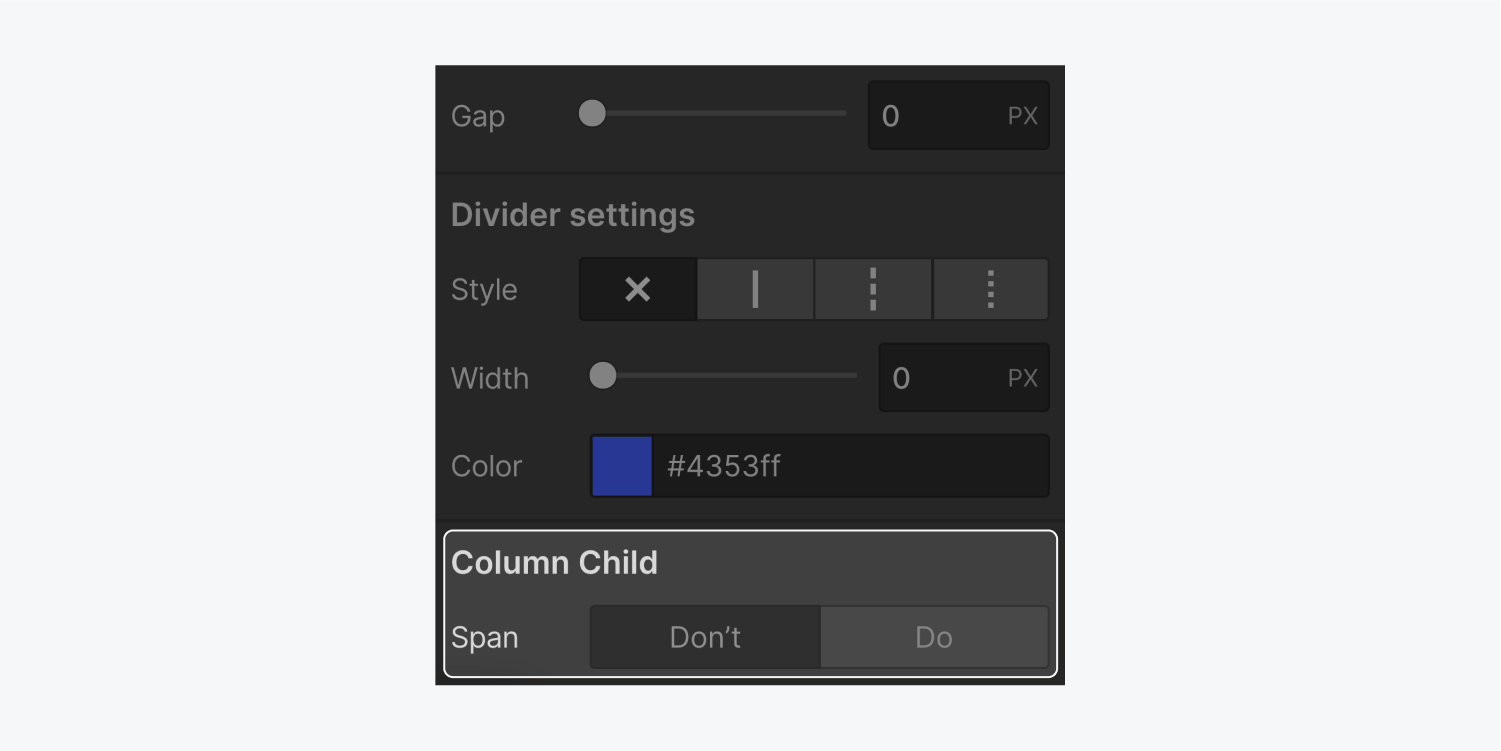
在这里,您可以指定列之间的间隙、合并和设置列分隔符的样式,或配置子列以跨越所有列。

差距
默认间隙(列之间的空间)为 0 像素。您可以在列属性中对其进行调整。
详细了解输入值和单位.
分频器配置
如果您希望获得报纸般的外观,您可以在列之间插入分隔线(一条线或一条线)。您可以个性化 风格, 宽度, 和 颜色 本节中此分隔符的说明。
风格
从以下线条样式中选择:
- 无规则 (x)
- 坚硬的 - -
- 虚线——-
- 虚线……
宽度
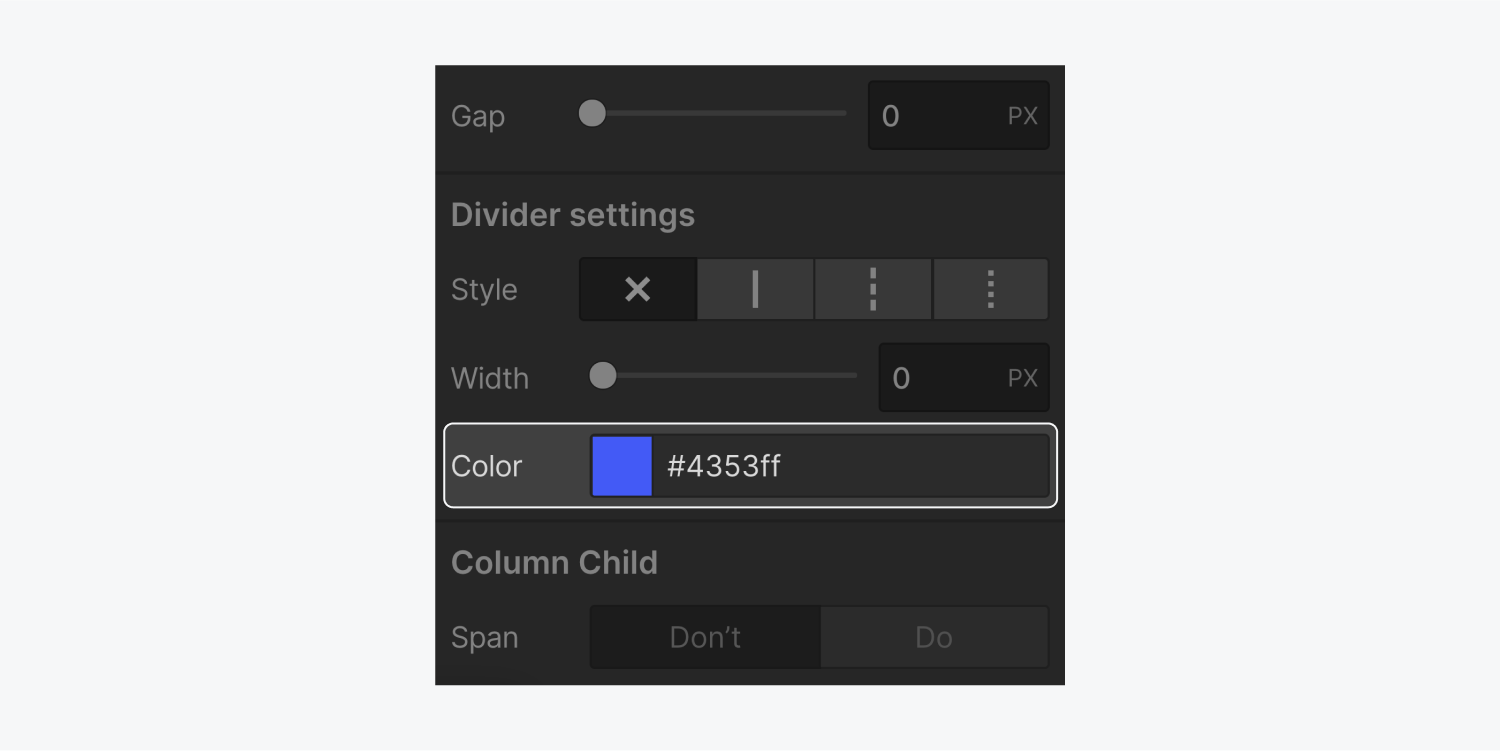
颜色

子列

跨度
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
