照片的替代文本在网站创建和发展过程中起着至关重要的作用。您不仅可以确保您的网站更容易被盲人或有视力障碍的人访问,而且有效的替代文本还有助于丰富您网站的搜索优化。
在本教程中,您将发现有关照片替代文本的所有内容:
- 决定何时使用替代文本
- 为单张照片指定替代文字
- 为 CMS 照片指定替代文本
- 为多照片 CMS 字段中的照片分配替代文本
注册整个无障碍课程。
决定何时使用替代文本
当您为项目中的一张图片(或多张图片)指定替代文本时,屏幕阅读器会检测到该替代文本照片说明。通过为图片指定替代文本,您可以增强网站对盲人或有视觉障碍人士的可访问性。这对有感官处理或学习障碍的个人也有好处。
有用的信息: 屏幕阅读器是一种主要供视力障碍人士使用的辅助工具。它以口头方式传达文本、按钮、图片和其他屏幕组件,或以盲文形式呈现。
此外,如果图片无法正确加载,或者甚至在有人选择禁用图像的浏览器中,替代文本也会出现在浏览器视口中。

通过使用替代文本描述图片内容,您还可以为搜索优化成功做好准备。您向所有用户描述图片的效果越好,搜索引擎就越容易识别和解释该内容。
在大多数情况下,设计中的大多数图片都会受益于替代文本,因为它们会向网站访问者(和搜索引擎)传达重要信息。不过,您的网站中可能有一些图片更具装饰性,不会传达任何相关重要性,因此不需要替代文本。

撰写相关替代文本
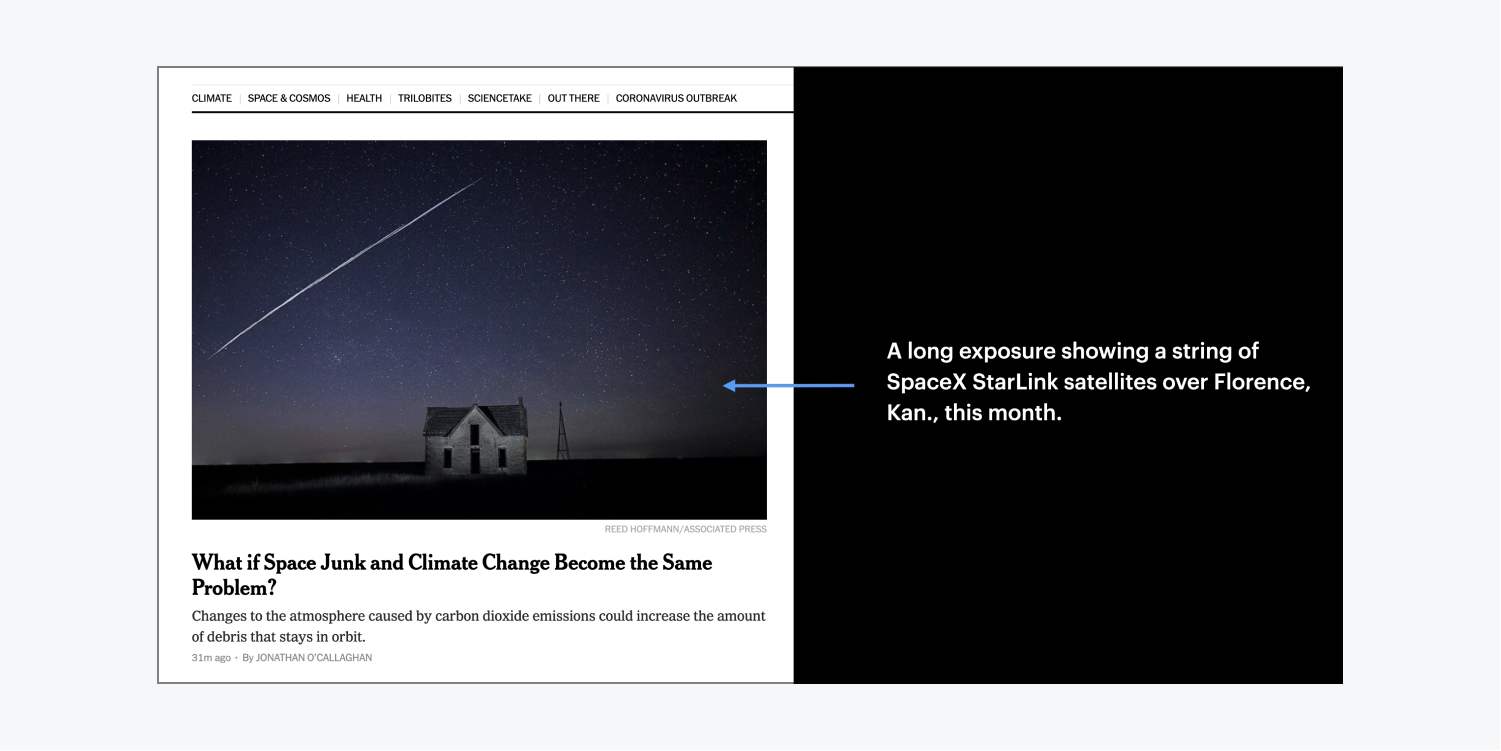
替代文本应描绘并传达图片的含义。有时,将其视为为新闻图片写标题的做法会很有帮助。例如,在解释图片之前,您无需添加“图片”或“图像”等术语 — 除非添加这些术语会为您所描述的内容增添重要性或含义。
在决定何时以及如何编写替代文本时,最好始终严格评估受众及其使用设计的体验。问问自己以下问题:
- 使用屏幕阅读器浏览页面的体验如何?
- 如果没有图片会发生什么改变?
- 如果不添加替代文本,您的用户是否会被剥夺重要内容?
在设计和开发过程中考虑这些因素不仅可以促进包容性,还可以简化您的开发过程——从概念到发布。
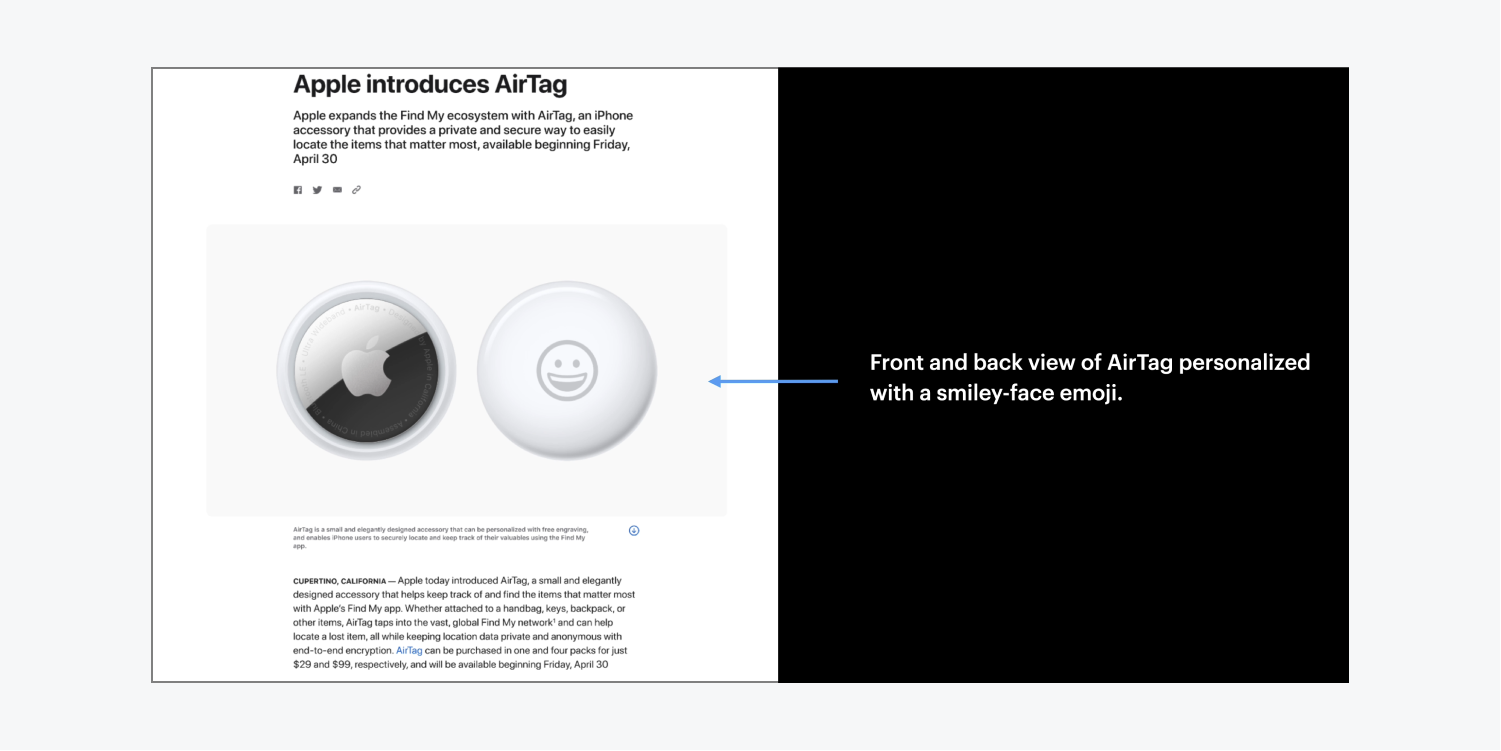
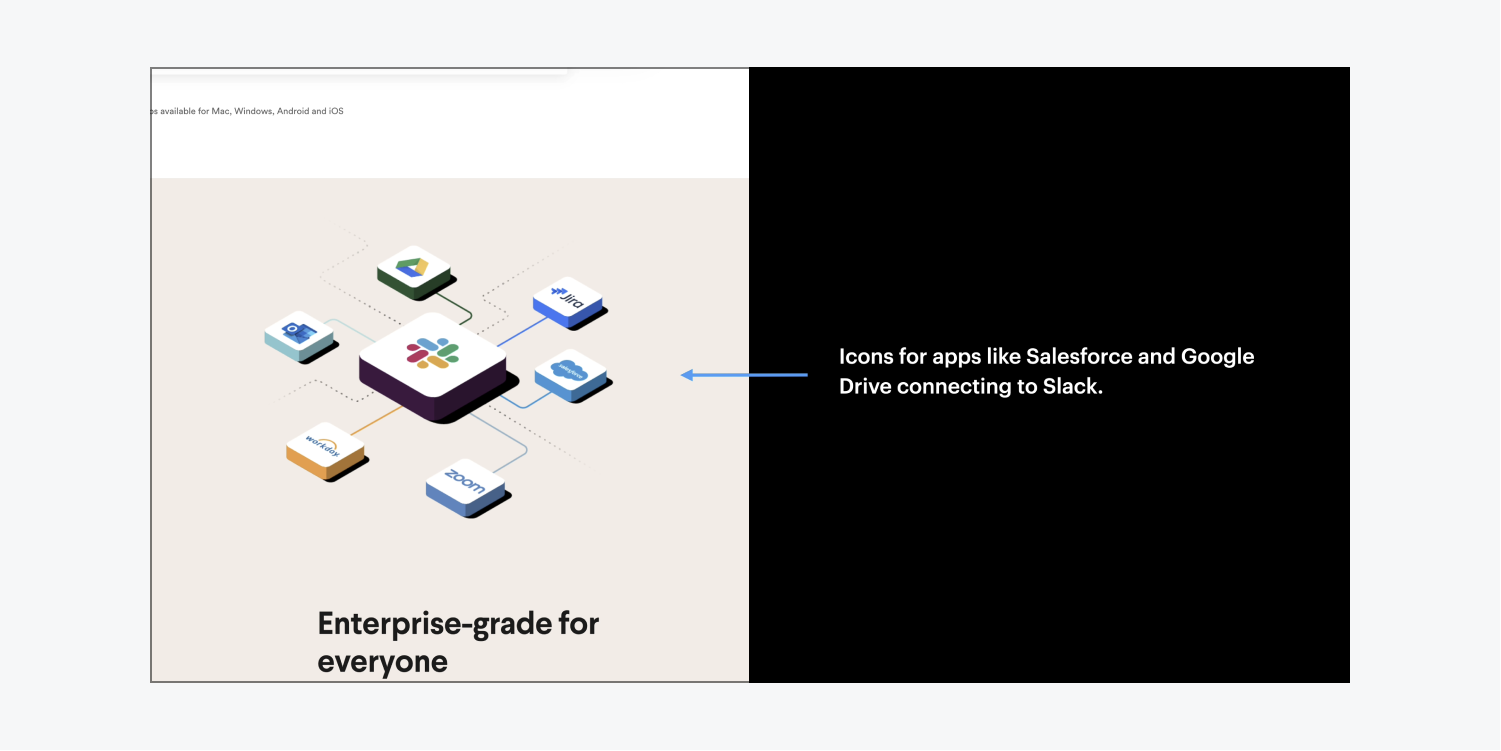
有效的替代文本示例



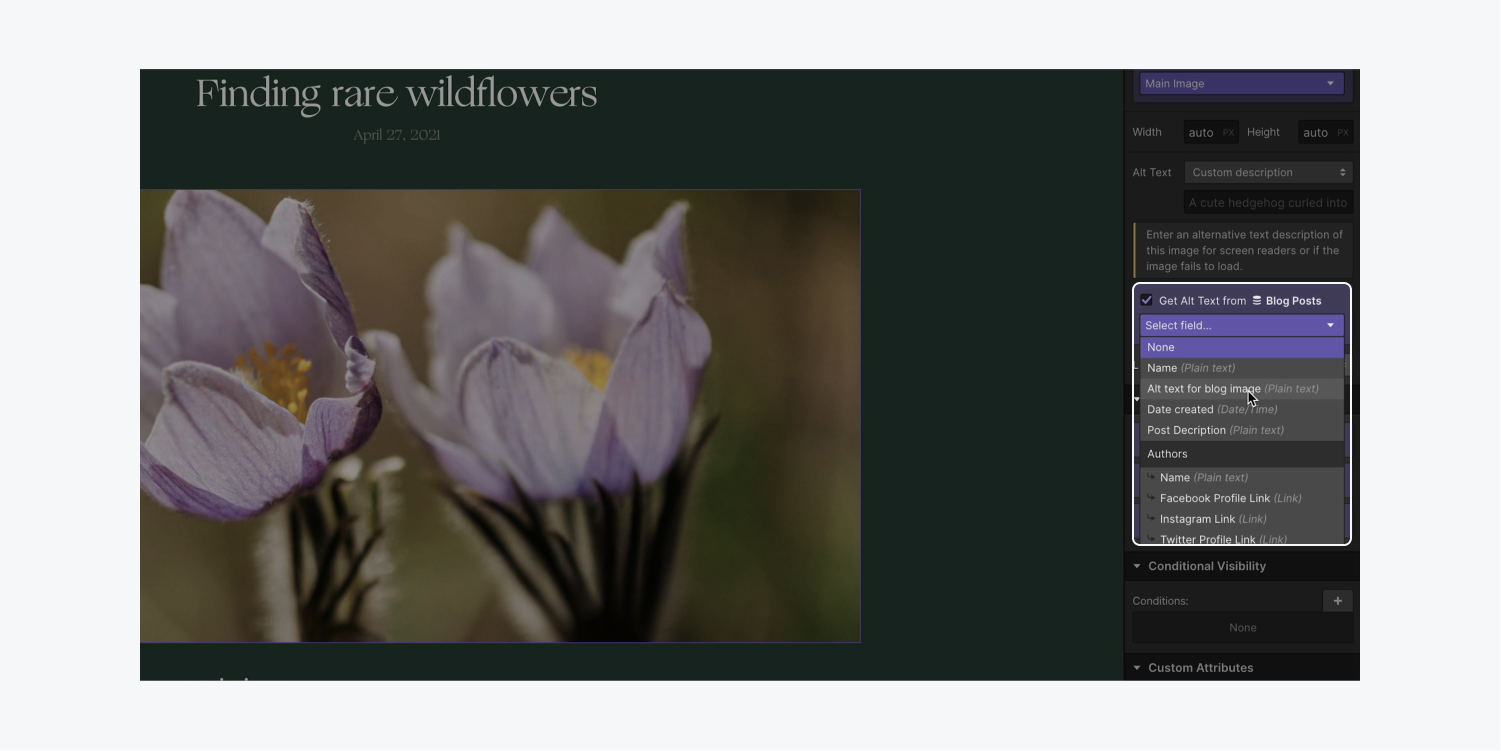
为单张照片指定替代文字
通常,向图片添加替代文本的最可扩展且最省时的方法是在 资源面板. 每当你添加一个 图像 包含已分配 alt 文本的资产的元素, 图像 元素会继承您已分配给资产的替代文本。您可以插入 图像 元素可以按需要多次添加到您的项目中,并且该元素的每次出现都会始终从分配给所使用的资产的替代文本中提取。
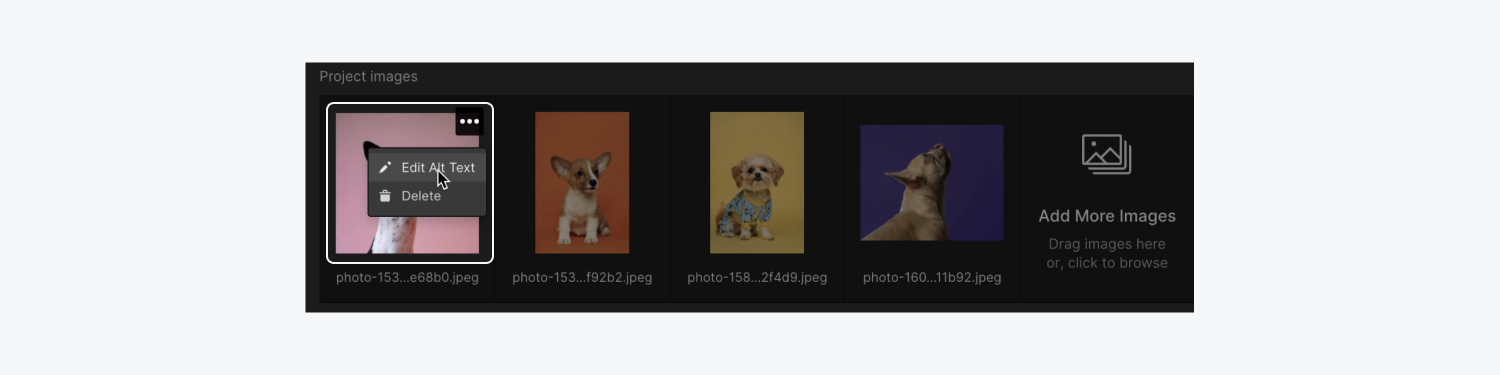
要将替代文本分配给 图像 在里面 资源面板:
- 启动 资源面板
- 将鼠标悬停在 图像 要求 替代文本
- 点击“齿轮”图标来揭开图片的 资产详情 情态动词
- 输入您的 替代文本 填写空白字段,完成后关闭资产详情模式