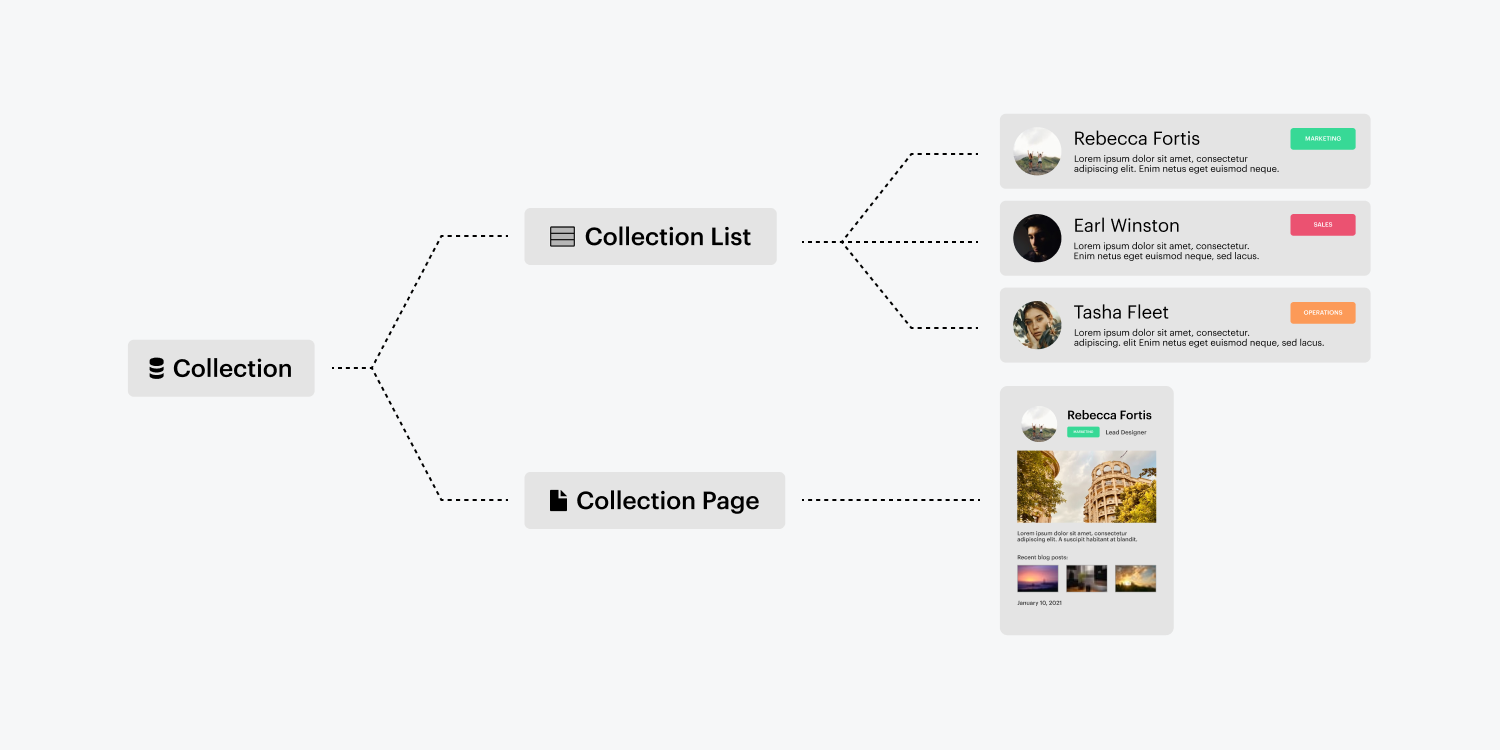
每当一个新的物品被制作出来(例如,博客条目,援助document等) 汇编,则自动为其生成一个页面。汇编页面充当蓝图 - 汇编页面的结构和样式适用于所有自动生成的项目页面。
汇编页面基本上是重复出现的内容的模型,例如博客条目、帮助documents,甚至是登录页面。
在本教程中,您将发现:
- 制作汇编页面的方法
- 整合和互连内容的方法
- 如何预览合辑页面
- 如何直接进入合集页面
- 关于汇编页面设置

建立汇编页面
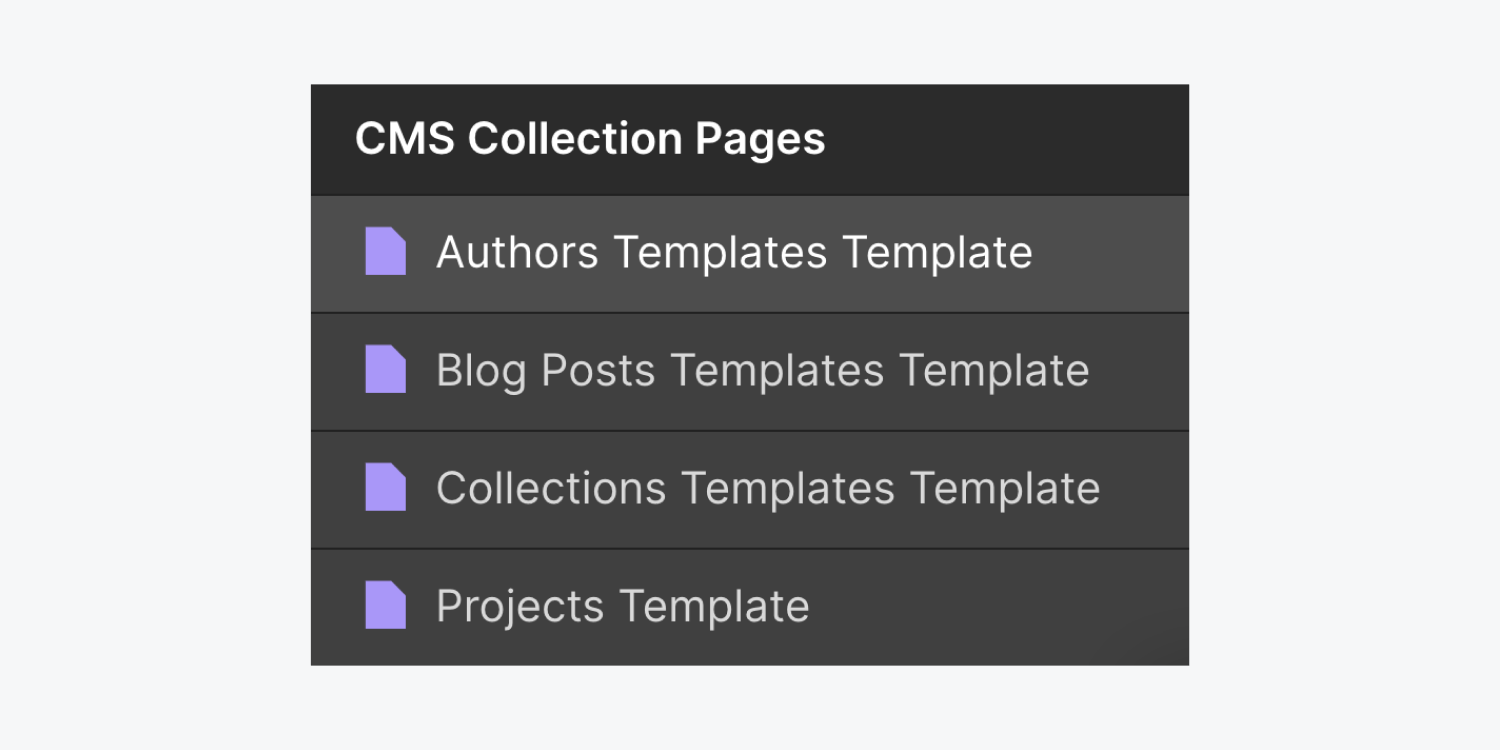
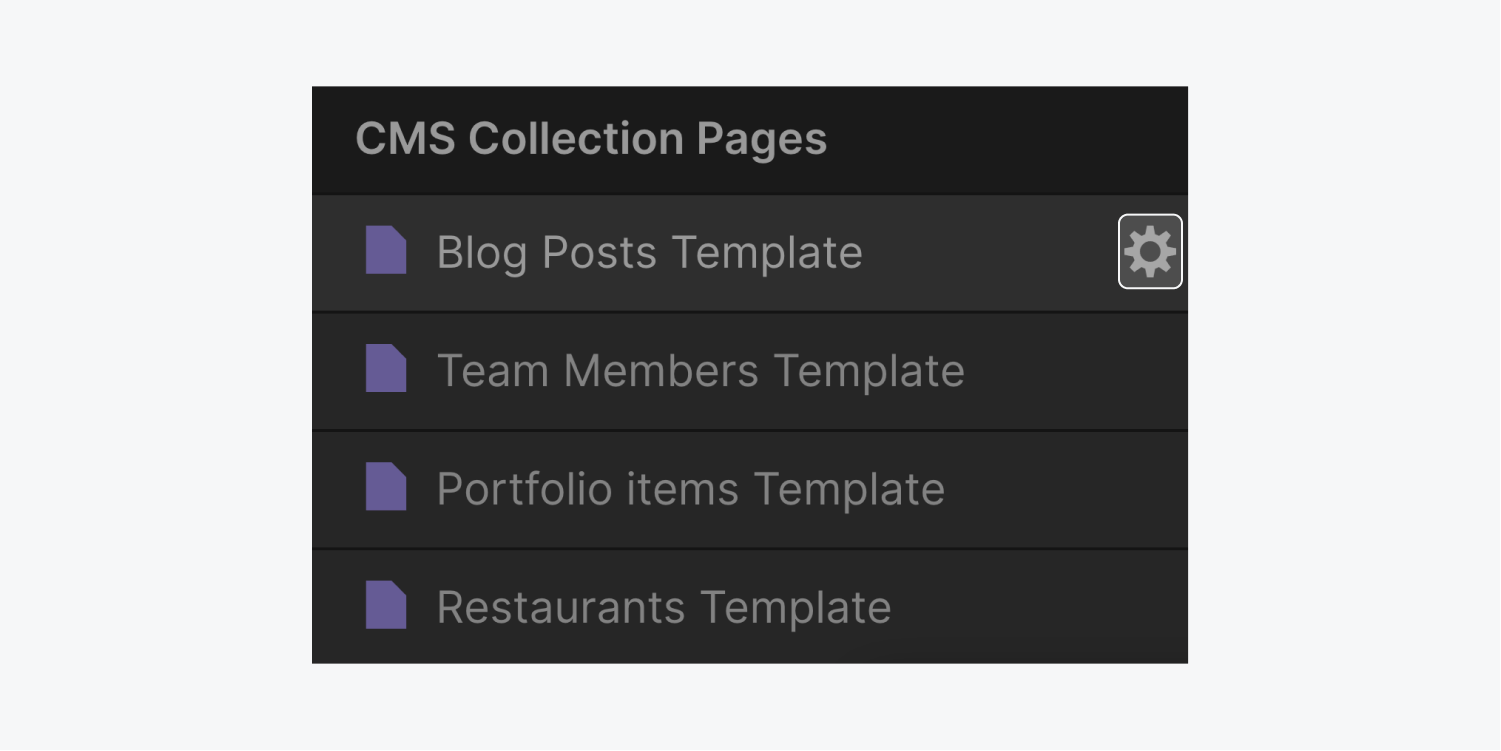
一旦建立了汇编,汇编页面也会自动生成。可以通过导航到 页面面板, 并选择了 汇编页面 区域。编译页面旁边的紫色图标表示这是 CMS 生成的页面。

包含和链接内容
您可以像任何其他静态页面一样设计和改进汇编页面 - 但是当您打算将动态内容集成到该布局中时,汇编页面的优势就会显现出来。
融合静态和动态元素
类似于 汇编列表,插入到“汇编”页面的元素在链接到“汇编”字段之前都是固定的。您可以像其他任何页面一样塑造“汇编”页面,但该页面充当所有“汇编”项目的模型。
您可以按照以下步骤将设计中的各种元素附加到编译字段:
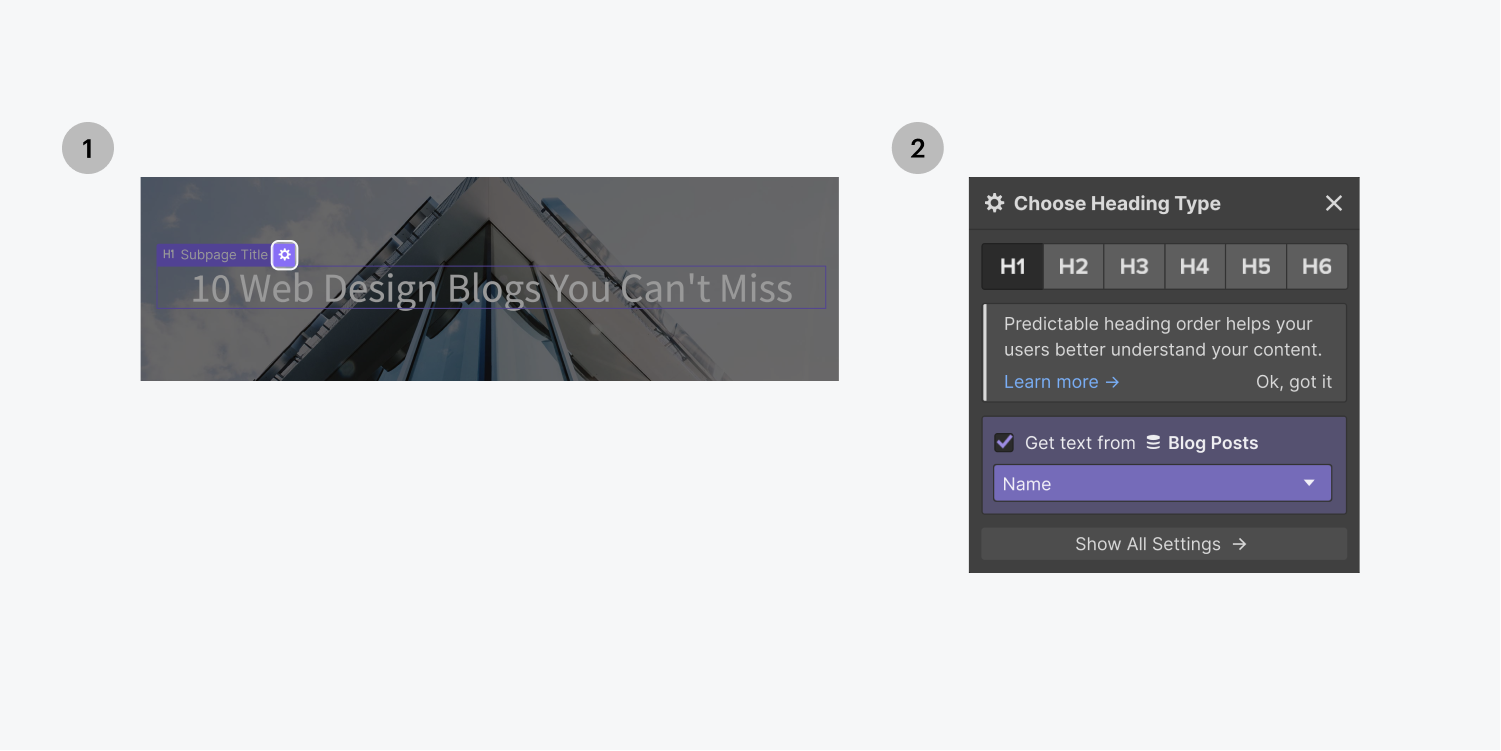
- 在编译页面上选择一个元素
- 点击设置图标(或前往 元素设置面板——快捷键:D)
- 确认 从汇编中获取内容
- 展开菜单并选择 编译字段 您希望从
一旦元素从字段接收内容,它就不再是该项目独有的。此字段与该汇编中所有项目页面的元素相关联。

内部提示
静态元素具有蓝色轮廓,而动态元素或包含来自 CMS 的数据的元素在画布上显示紫色轮廓。
查看和交换汇编页面
修改汇编页面时,看起来好像只是修改了汇编中的某一项。但实际上,由于您正在增强模板,因此您正在同时修改所有其他页面。
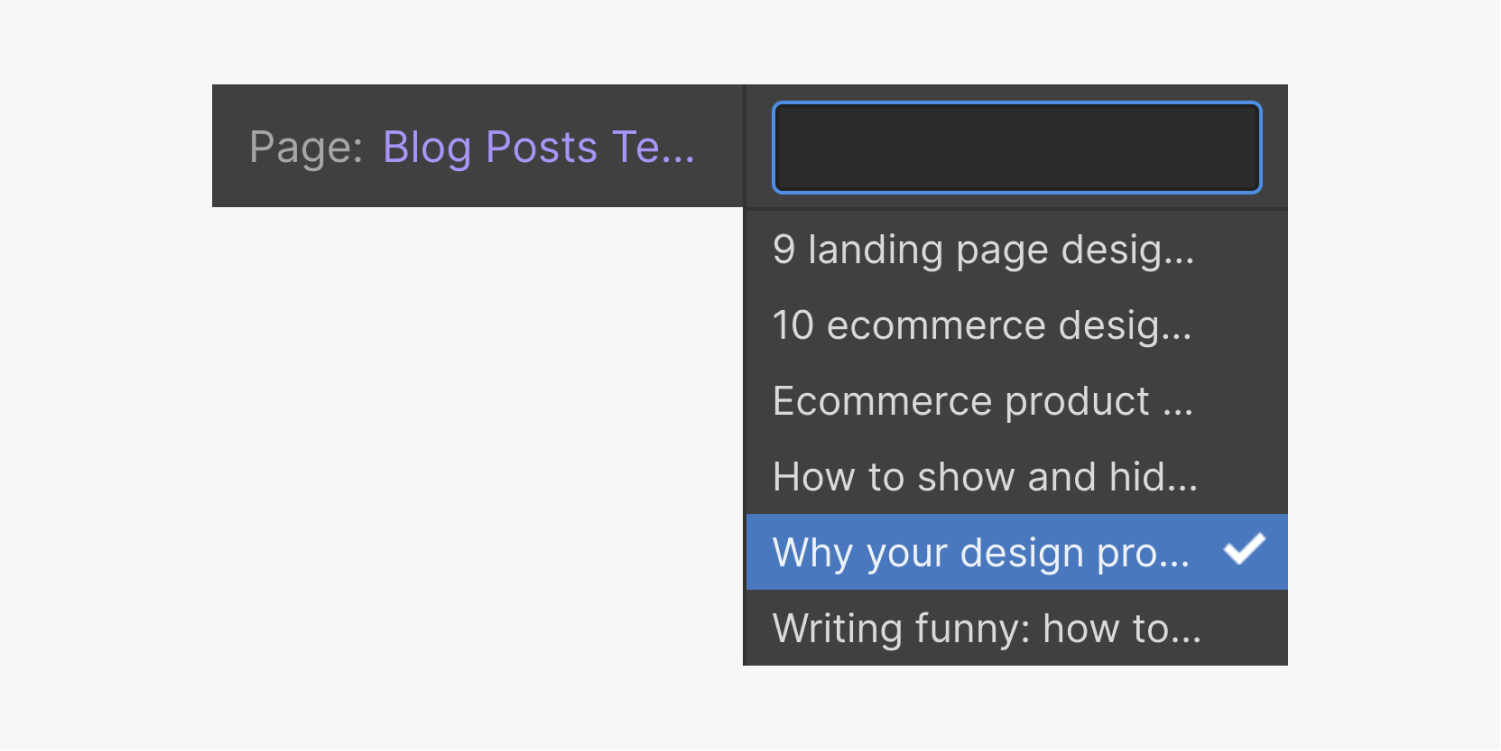
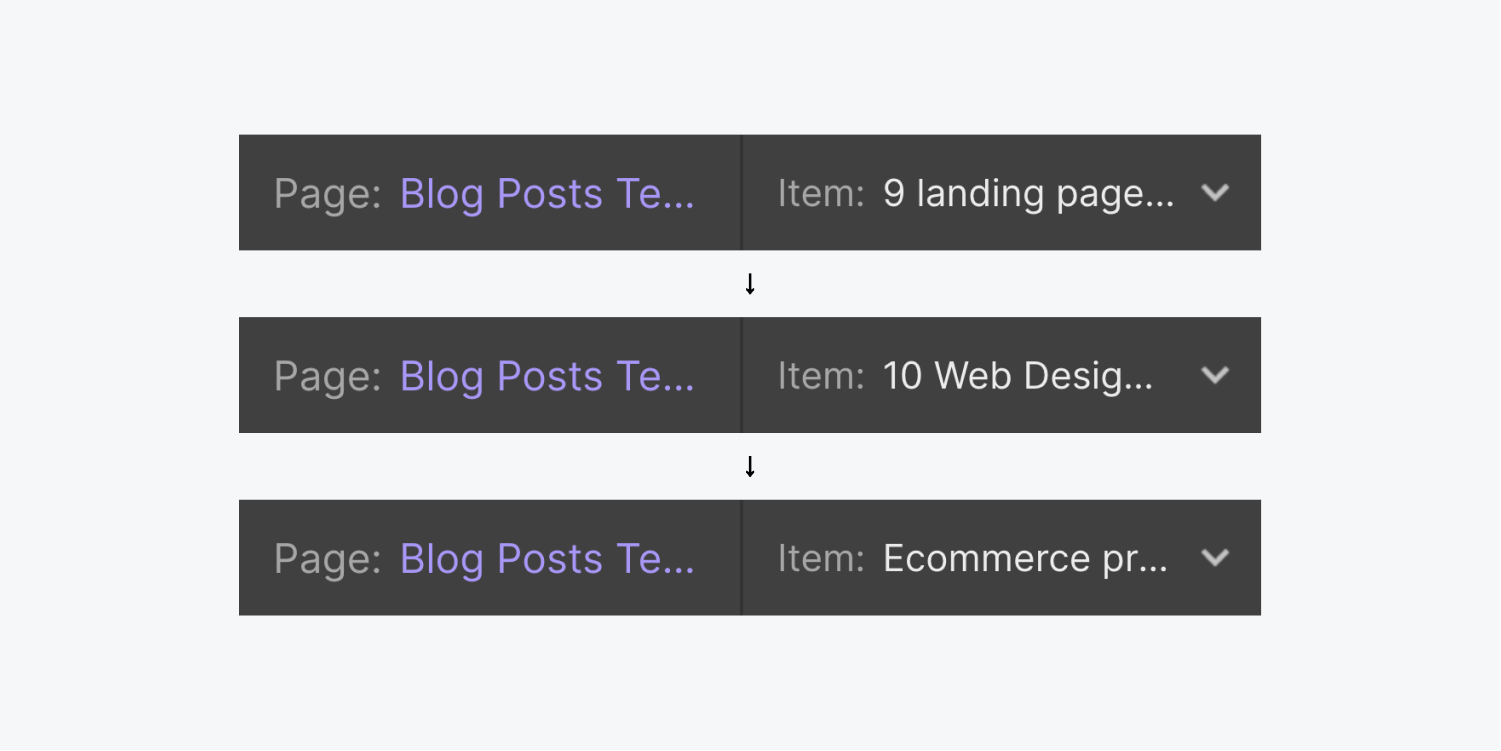
您可以使用顶部栏中的下拉菜单将页面内容切换到任何合集项目。您可以在合集页面下拉菜单顶部的搜索栏中或快速查找栏中输入页面名称,导航到不同的页面。

有用的快捷键
按下 Shift+Option(Windows 上为 Shift+Alt)并点击键盘上的左右箭头将把收集品替换为列表中的下一个或上一个品。

连接至汇编页面
您可以从其他汇编页面或汇编列表连接到汇编页面。请按照以下步骤从汇编列表进行连接:
- 包括一个 汇编列表
- 将其链接到合集
- 纳入 按钮或编译列表的任何其他链接元素
- 选择链接元素后,点击齿轮图标(或继续 元素设置面板)
- 选择紫色 汇编页面 链接选择
- 选择 当前项目
这会将编译列表中的每个按钮链接到为每个项目生成的相应编译页面。
内部提示: 您还可以将任何链接元素附加到 URL 字段 您的链接设置类型。
汇编页面设置
在汇编页面配置中,您可以为汇编页面模型定义 SEO 元标题和描述、Open Graph 标题和描述、RSS 和自定义代码。然而,与 静态页面设置, 编译页面设置可以保存动态值,这意味着它们指向唯一的信息。
针对该系列的每一页。
通过将鼠标悬停在“页面”面板中的“收藏”页面模板上,然后单击设置图标,就可以访问收藏的页面设置。

概述
为了更好地控制 Collection 项目页面的 URL 和 SEO,您可以在特定文件夹中包含 Collection 模板页面。通过将父文件夹分配给 Collection 模板页面,可以通过子目录 URL 访问 Collection 的项目页面。例如,如果设置了名为“Content”的父文件夹和博客文章 Collection,则 URL 可以是“website.com/content/blog/example-post”。
按照以下步骤为 Collection 模板页面设置父文件夹:
- 导航至 页面面板
- 将鼠标悬停在收藏模板页面上,然后选择设置“齿轮”
- 继续 概述 > 父文件夹
- 从下拉菜单中选择您的父文件夹
- 点击 节省
笔记: 将父文件夹分配给集合模板页面将不会在页面面板中显示文件夹名称下的页面。
发布配置
是否将 Collection 模板页面与网站一同发布完全由您决定。如果需要阻止 Collection 模板页面上线并被搜索引擎编入索引,此功能非常有用。
要激活收藏品页面的发布:
- 访问 页面面板
- 将鼠标悬停在收藏模板页面上,然后选择设置“齿轮”
- 导航 发布配置
- 将开关切换至“在”
为了防止发布收藏品页面:
- 访问 页面面板
- 将鼠标悬停在收藏模板页面上,然后选择设置“齿轮”
- 去 发布配置
- 将开关切换至“离开”
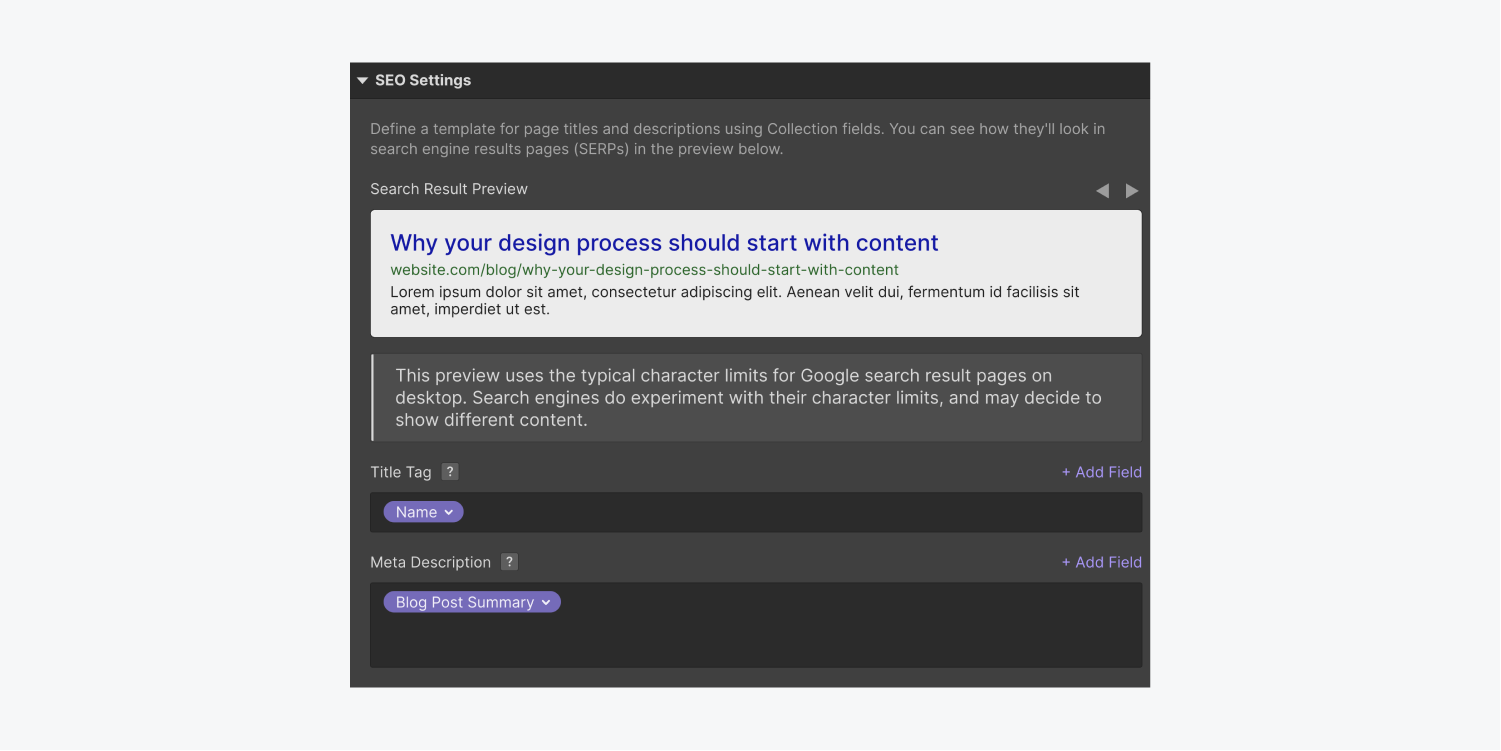
动态 SEO 定制
利用 Collection 字段定义页面标题和描述的模板。此外,预览它们在搜索引擎结果页面 (SERP) 中的显示方式。
更多详细信息: 设置元标题和描述

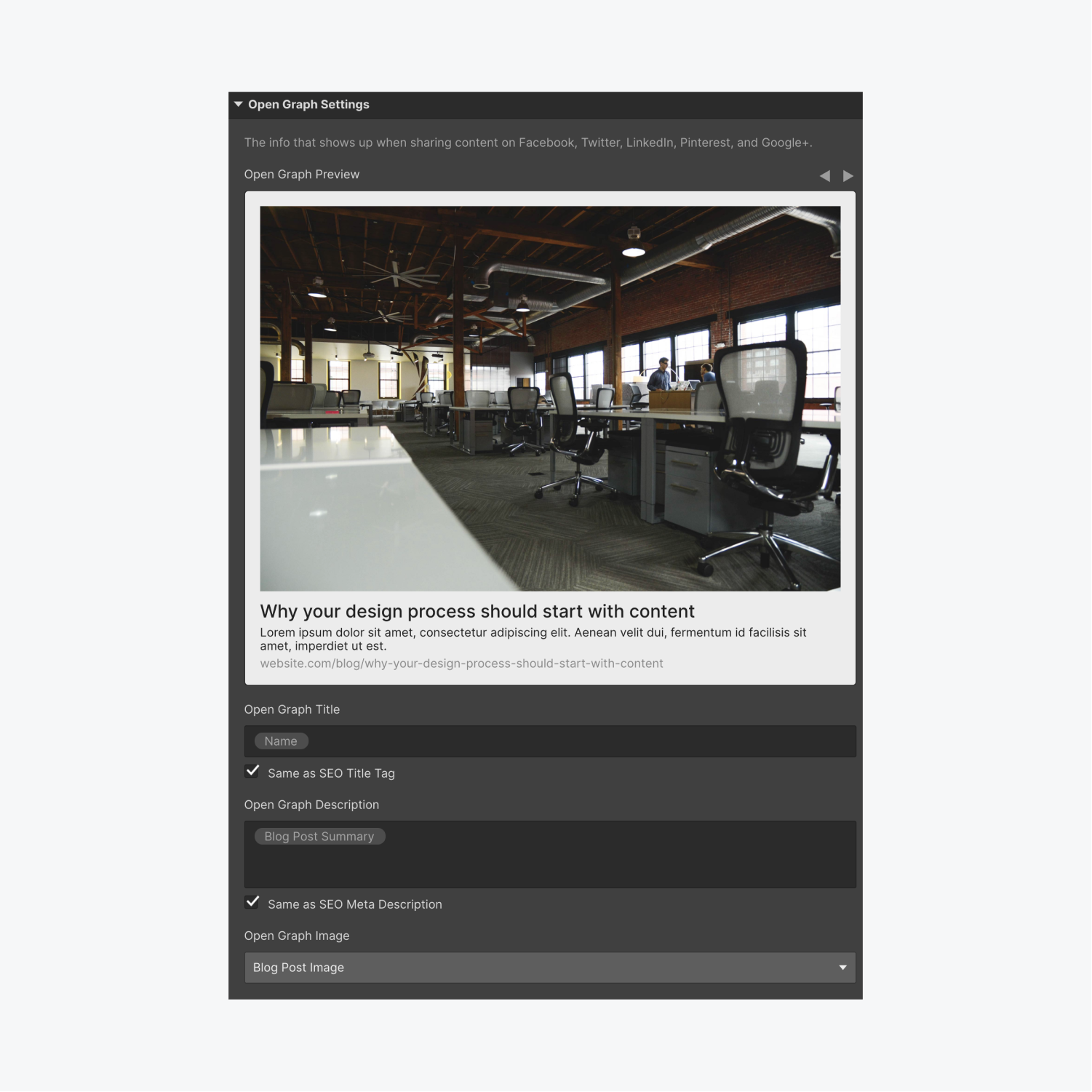
动态开放图谱定制
此部分允许您定义在各个平台上分享 Collection 页面链接时显示的内容。通过利用 Collection 字段,可以为每个页面创建唯一的 Open Graph 信息。
了解更多信息: 设置 Open Graph 设置

RSS 源配置
可以在“收藏”页面设置中为收藏激活 RSS 2.0 源。这样可以发布 RSS 阅读器可以订阅的源,并在发布新的收藏项目时提供更新。

在这里,使用 Collection 字段配置 feed 设置,为 RSS 频道标题、描述和其他配置建立动态模板。直接在页面设置中预览 feed。随后,您可以复制 RSS URL 以用于外部应用程序或在您的网站上插入指向它的链接。
更多信息:RSS订阅
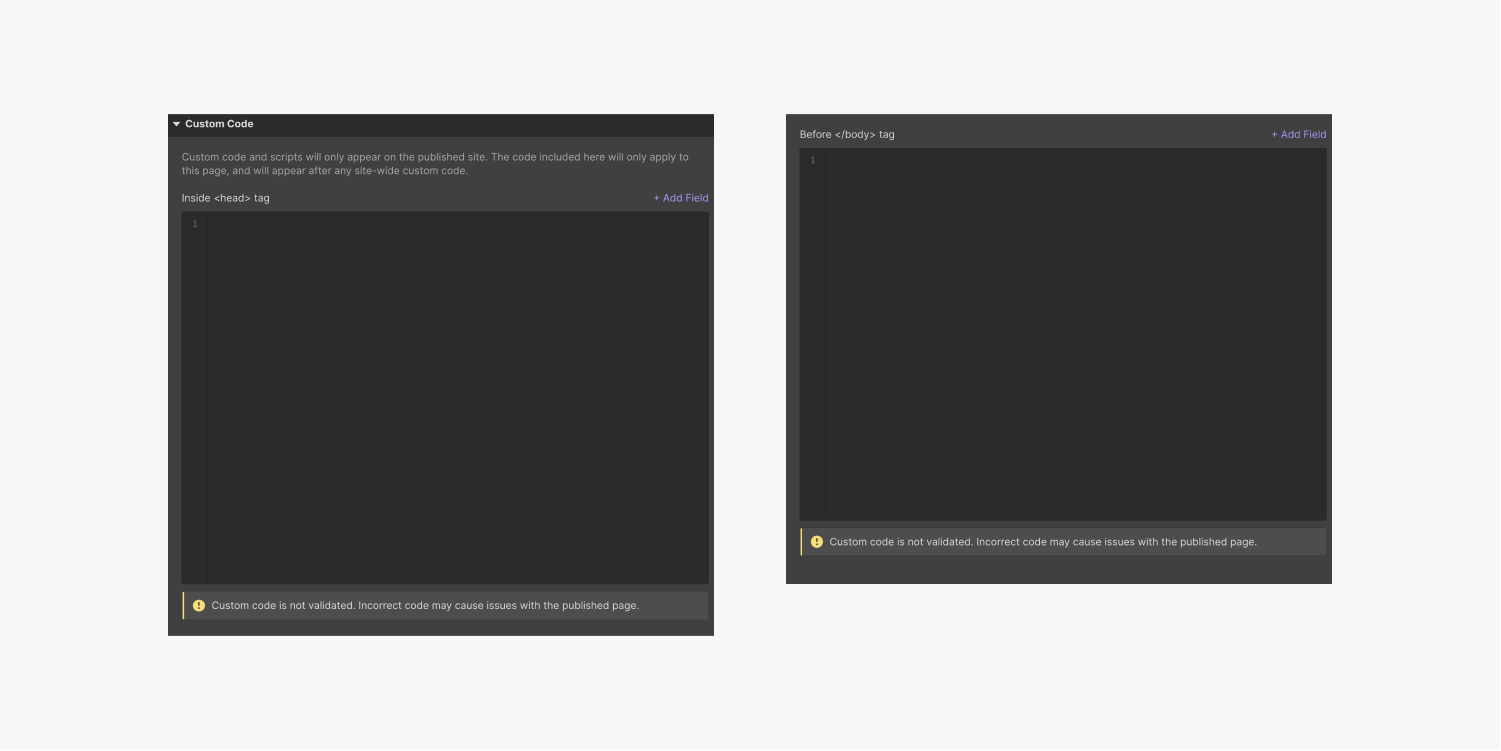
个性化代码
包含 具体代码片段 以及脚本 <head> 或者 </head><body> Collection 页面模板的标签。这些添加适用于所有 Collection 页面。如果代码包含的数据应因每个 Collection 项目页面而异,请使用 Collection 字段替换这些值。只需选择值并单击紫色 </body> + 添加字段 位于自定义代码文本框右上角的选项。
重要提示
自定义代码和脚本仅在已发布的网站上可见。

- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日