*警告 01:23 — 此部分可能会影响视觉敏感者。建议谨慎观看。
通过设置元素的背景来控制外观和可读性。在 设计元素 部分 自定义设置,您可以将背景图像、渐变或颜色合并到大多数组件中(视频和照片等媒体组件除外)。

您将学到以下内容:
- 背景阴影
- 背景艺术品
- 混合
- 阴影覆盖
- 背景膜
背景阴影
您可以选择将背景颜色应用于除插图和视频之外的任何元素(尽管您可以将插图和视频用作背景)。您可以通过提交颜色值(例如十六进制、RGBA 或颜色名称)或使用颜色选择器选择颜色来将背景颜色应用于任何元素。背景颜色也可以集成到文本元素或文本元素内的特定文本细节中。
有时,您可能希望整个网站的背景颜色保持一致。这就是 正文部分(所有页面) 标签被证明是有益的。

您可以设计 正文部分(所有页面) 标签有两种方法:
- 选择 Body 组件并选取 正文部分(所有页面) 选择器字段下拉列表中的标签 设计设置
- 选择任意组件并选择 正文部分(所有页面) 继承菜单中的标签 - 所有组件都从继承设计 正文部分(所有页面) 标签
一旦你确定了背景 正文部分(所有页面),您添加的任何元素都将默认采用此背景样式。您不仅可以自定义背景颜色,还可以自定义任何样式特性。在我们的 HTML 标签教程中了解有关自定义标签元素的更多信息。
大多数组件默认都有半透明背景。某些组件(如滑块单元)带有默认背景色,您可以通过在主滑块组件上提交背景色来覆盖它。
背景艺术品
Webflow 为您修改背景艺术图提供了多种选择。

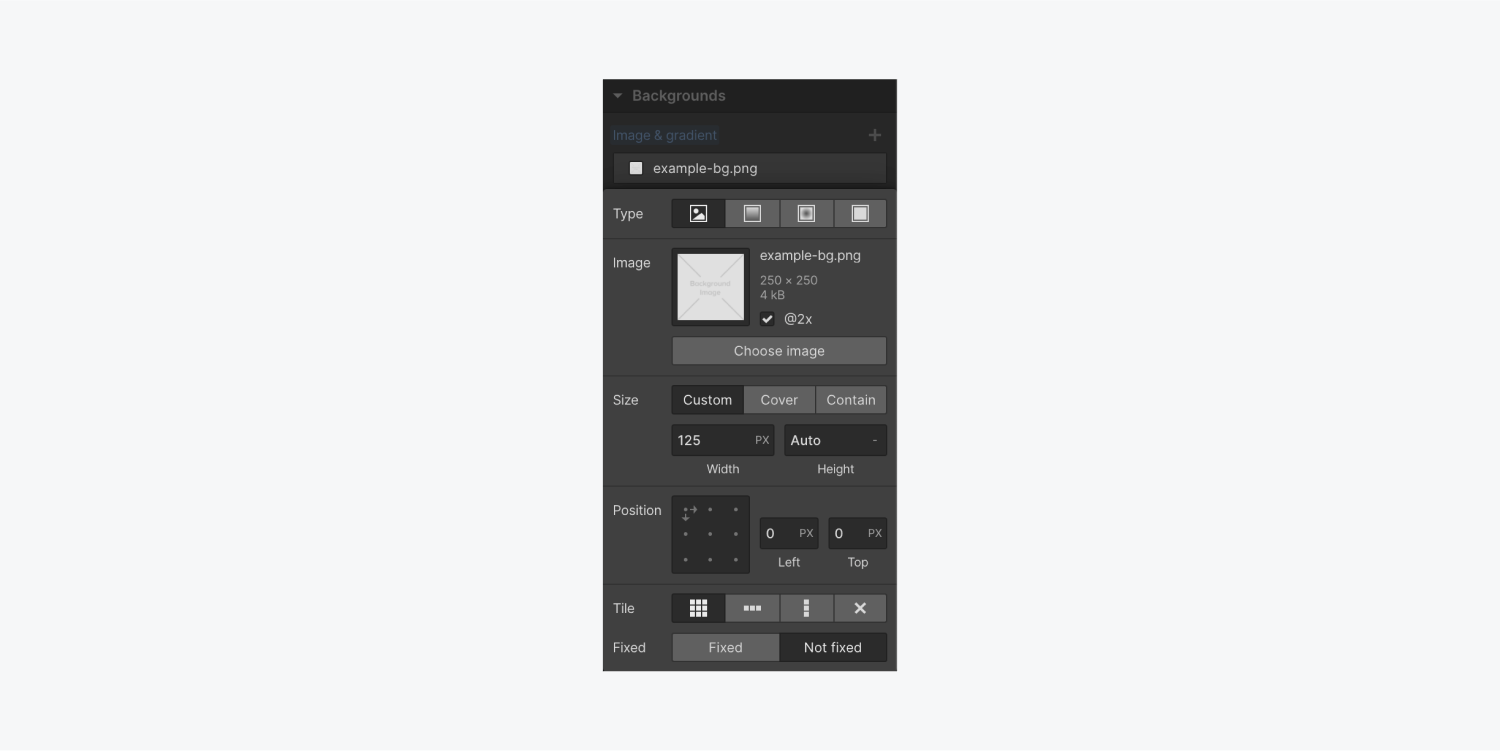
引入或更改背景艺术作品:
- 去 设计元素 在里面 设计设置
- 打 选择艺术品 从资源面板中选择艺术作品。
- 勾选@2x 框(将作品宽度设置为原始大小的一半,以便在 HiDPI 设备上清晰呈现)
要使用背景膜,请用背景膜组件替换组件 添加面板.
背景艺术品尺寸

要定义背景艺术品的尺寸,请使用自定义尺寸或以下预设之一:
- 风俗 决定背景图稿的宽度和/或高度。也可以使用百分比值。要将背景图稿调整为大于单位,请使用大于 100% 的任何百分比。
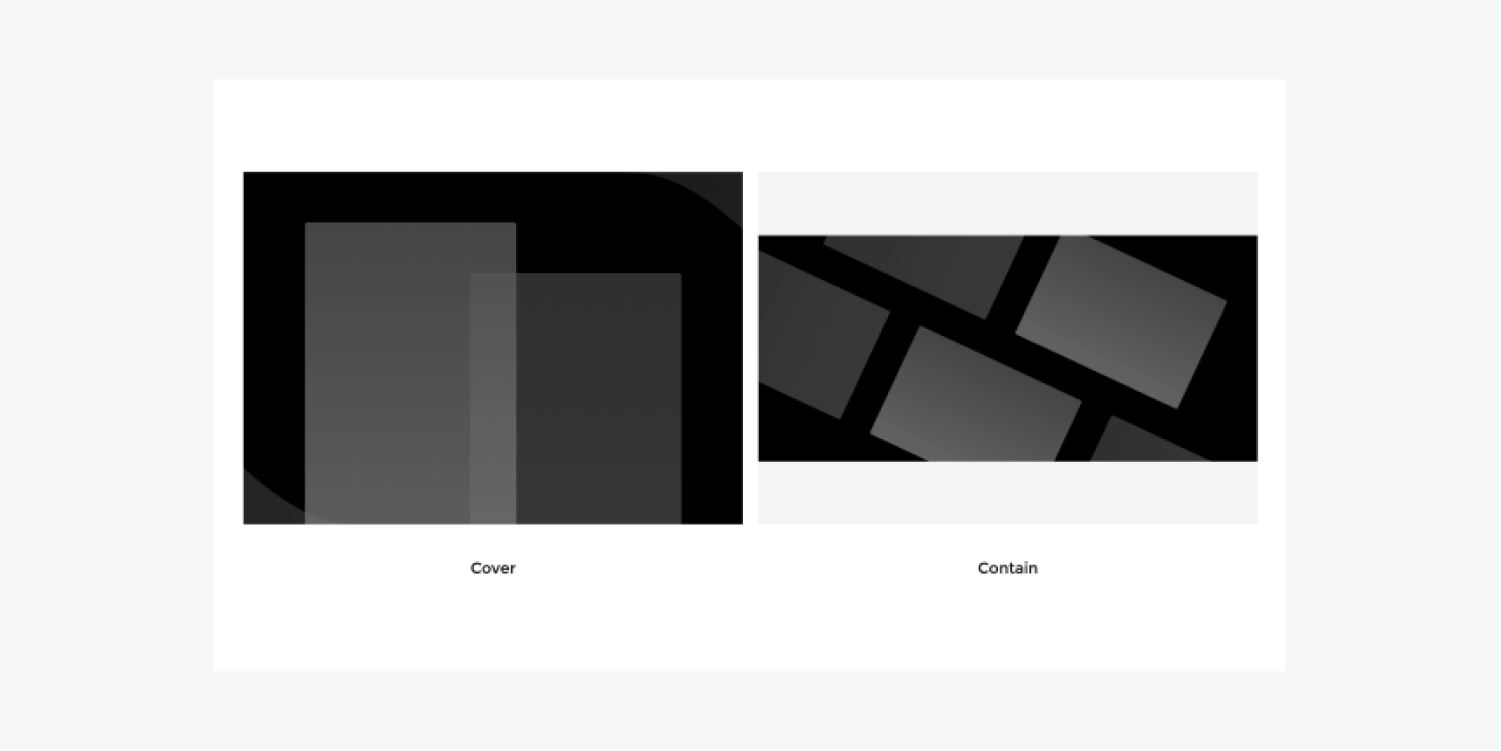
- 覆盖 缩放艺术作品以填充并覆盖组件的整个背景,覆盖任何指定的宽度和高度。可能会根据组件的纵横比、屏幕尺寸和艺术作品裁剪艺术作品。
- 包含 缩放背景图片以使其保持在组件内。此值还会覆盖任何指定的宽度和高度。

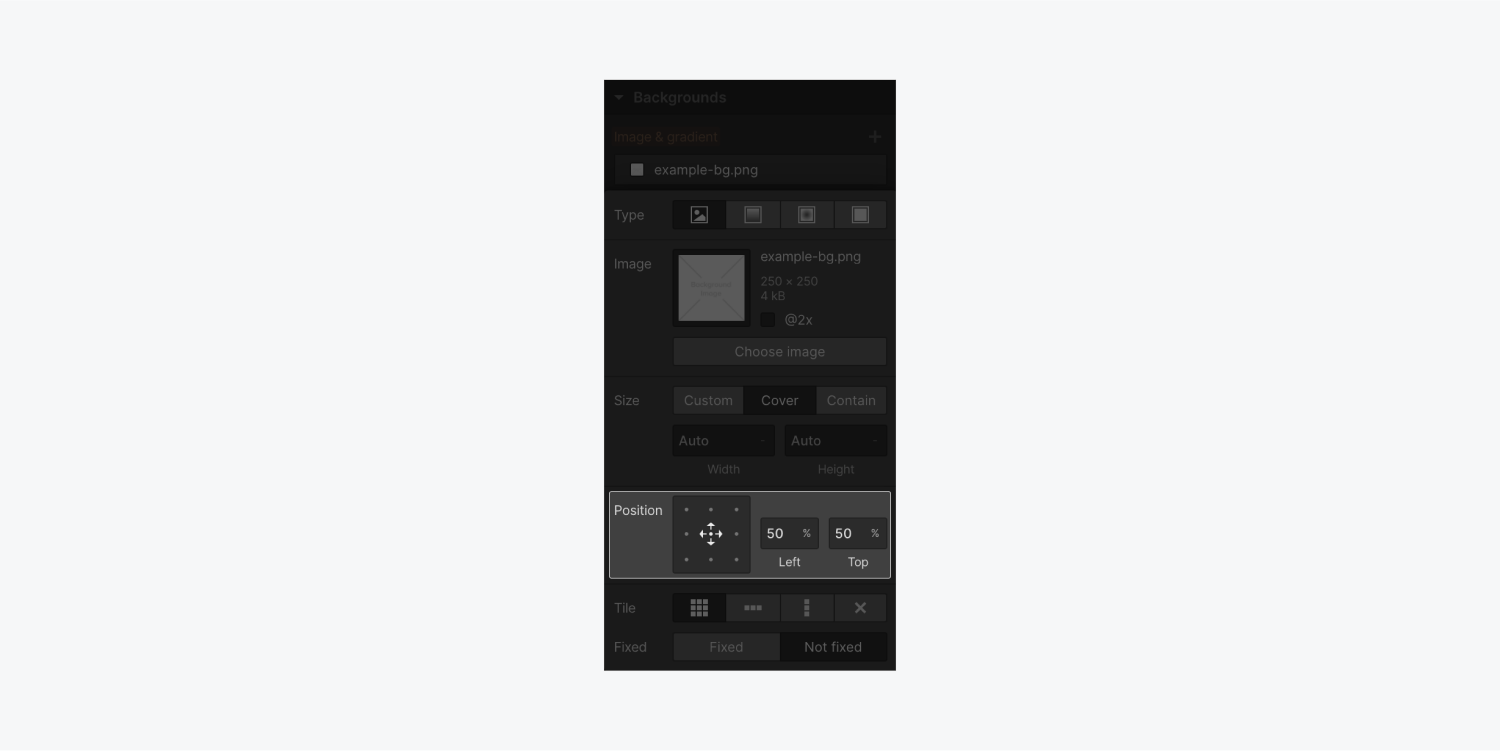
背景艺术品位置
默认情况下,背景图位于组件的左上角。调整背景的位置可以修改图在各种屏幕尺寸上的显示方式。
您可以垂直或水平对齐艺术品。

要手动更改背景图像的位置,您可以输入水平位置(左)和垂直位置(上)的值。您可以选择在 px、%(默认)、VW 和 VH 之间调整值的单位。
瓦
默认情况下,背景图像在垂直和水平方向上复制。

您可以选择水平、垂直重复背景,或者根本不重复背景。

固定或滚动
在里面 背景 设置中,您可以选择滚动时背景图像的行为:
- 未修复:图片随页面滚动
- 固定的:滚动时图像保持不变
所有背景图像默认为 未修复. 选择 固定的 确保图像宽度受到视口而不是元素边界的限制。
渐变
渐变可以独立应用或叠加在现有的背景颜色或图像上。

渐变有两种类型:
- 线性渐变
- 径向渐变
两种渐变类型都具有渐变过程中从一种颜色过渡到另一种颜色的停止点(或点)。

笔记:Safari 将透明度渐变解释并插入为“透明黑色”。因此,对于 Safari 用户来说,透明颜色可能显示为黑色。
线性渐变
线性渐变会在一个方向上生成颜色渐变,由角度控制。您可以通过以下方式修改渐变角度:
- 单击并拖动方向盘上的点,或单击方向盘上的任意位置来设置角度位置
- 单击箭头以 45 度为增量旋转角度
- 在输入字段中输入所需角度

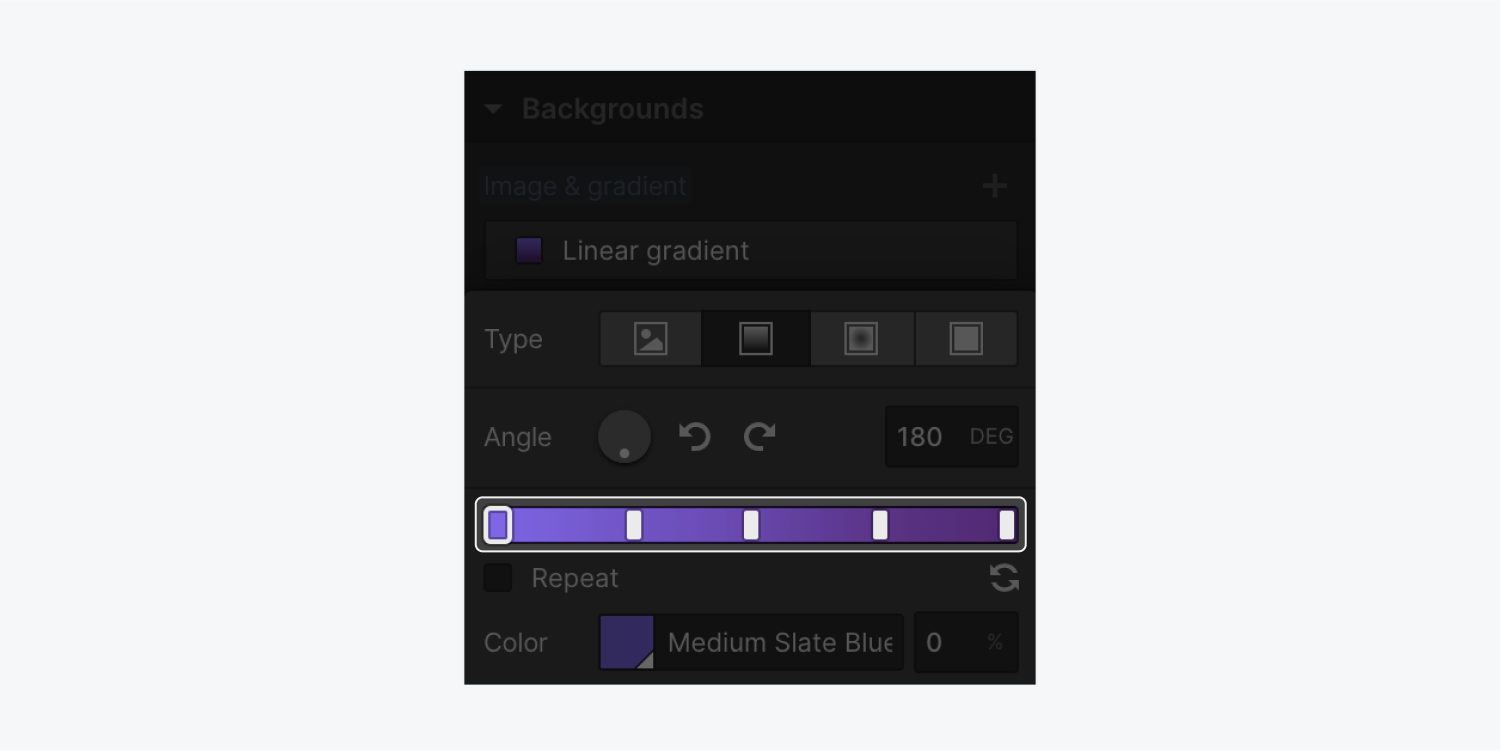
渐变停止
通过使用渐变色标,您可以通过选择渐变栏上的色标来调整渐变的颜色和不透明度。如果存在底层背景图像层,则当不透明度降低时,该层将变得可见。
要为渐变添加更多颜色,请在渐变条上添加一个停止点。您可以通过点击渐变条上的任意位置来添加多个停止点。

您可以通过拖动渐变条来调整停止位置。
要删除停止点:
- 长按停止
- 将停止点拖出渐变条,直到停止点的边缘变得透明
- 释放以删除停止点
重复
启用 重复 重复现有渐变的位置和角度。

这是由第一个和最后一个停止点的位置决定的。要创建更明显的重复渐变,请将第一个或最后一个停止点移离渐变条的边缘。
撤销
反向图标会翻转停止点的位置。

同心渐变
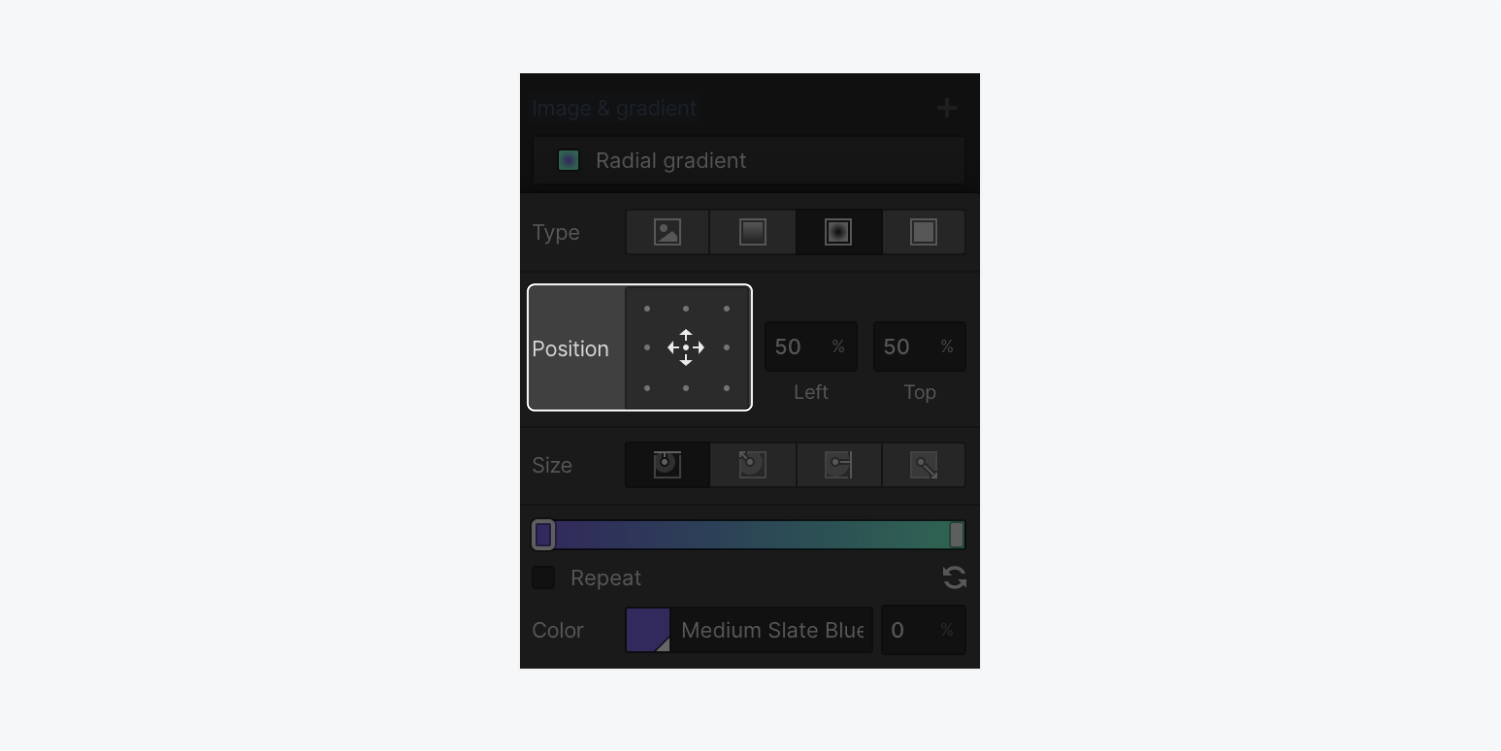
同心渐变形成圆形的渐变。

左侧的颜色断点表示同心渐变核心所显示的颜色。
结盟
您可以通过选择对齐控制器中的某个点来设置渐变的中心点。例如,您可以按中心点来对齐图像内容。

您也可以通过输入水平位置(左)和垂直位置(上)的值来手动修改对齐方式。您还可以更改 px、%(默认)、vw 和 vh 之间的值的单位。
方面
元素边框的渐变行为由预设尺寸控制。预设包括:
- 近侧:梯度从核心点开始向最近的一侧
- 近角:渐变从核心点开始到最近的角
- 最远的一侧:渐变从核心点开始,一直延伸到最远的一侧
- 最远的角落:默认设置。渐变从核心点开始,一直延伸到最远的角
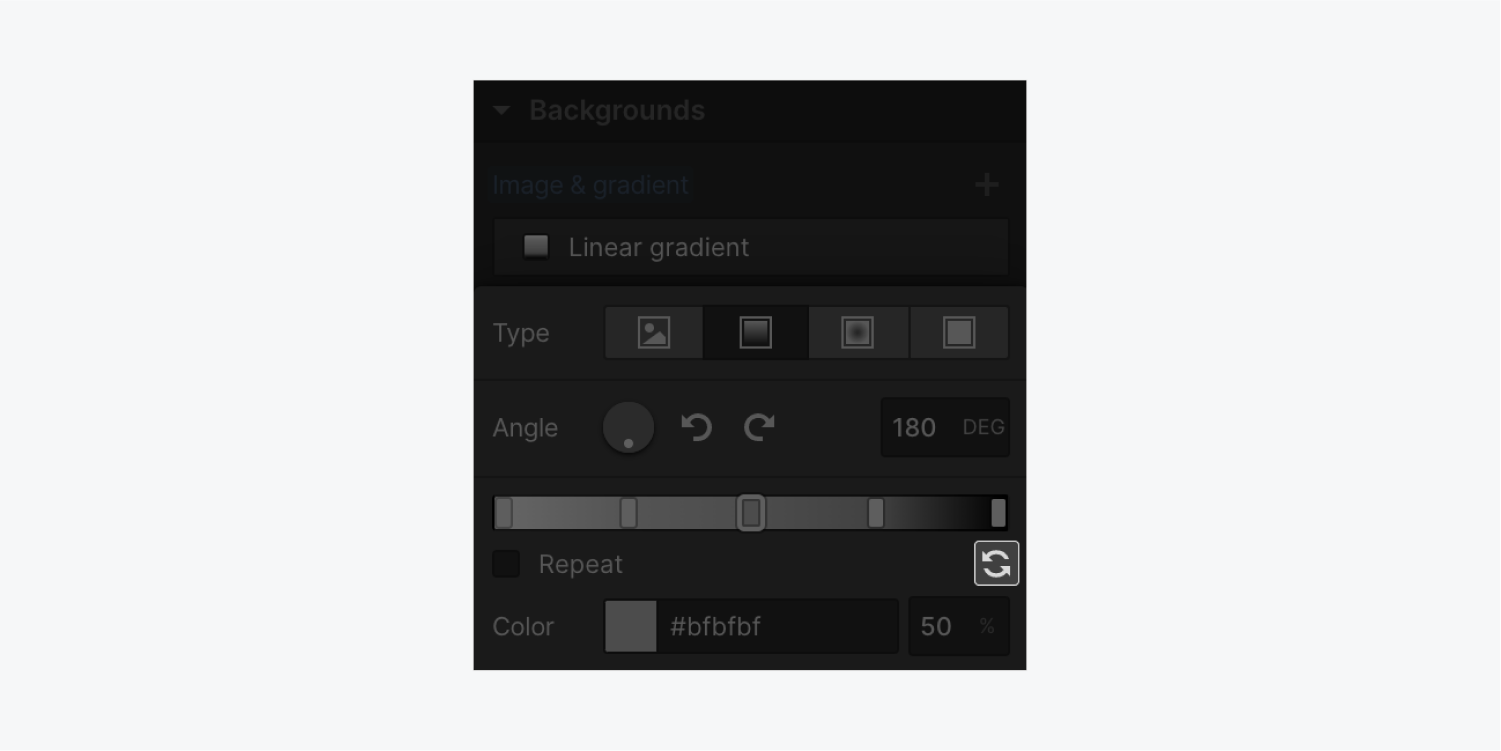
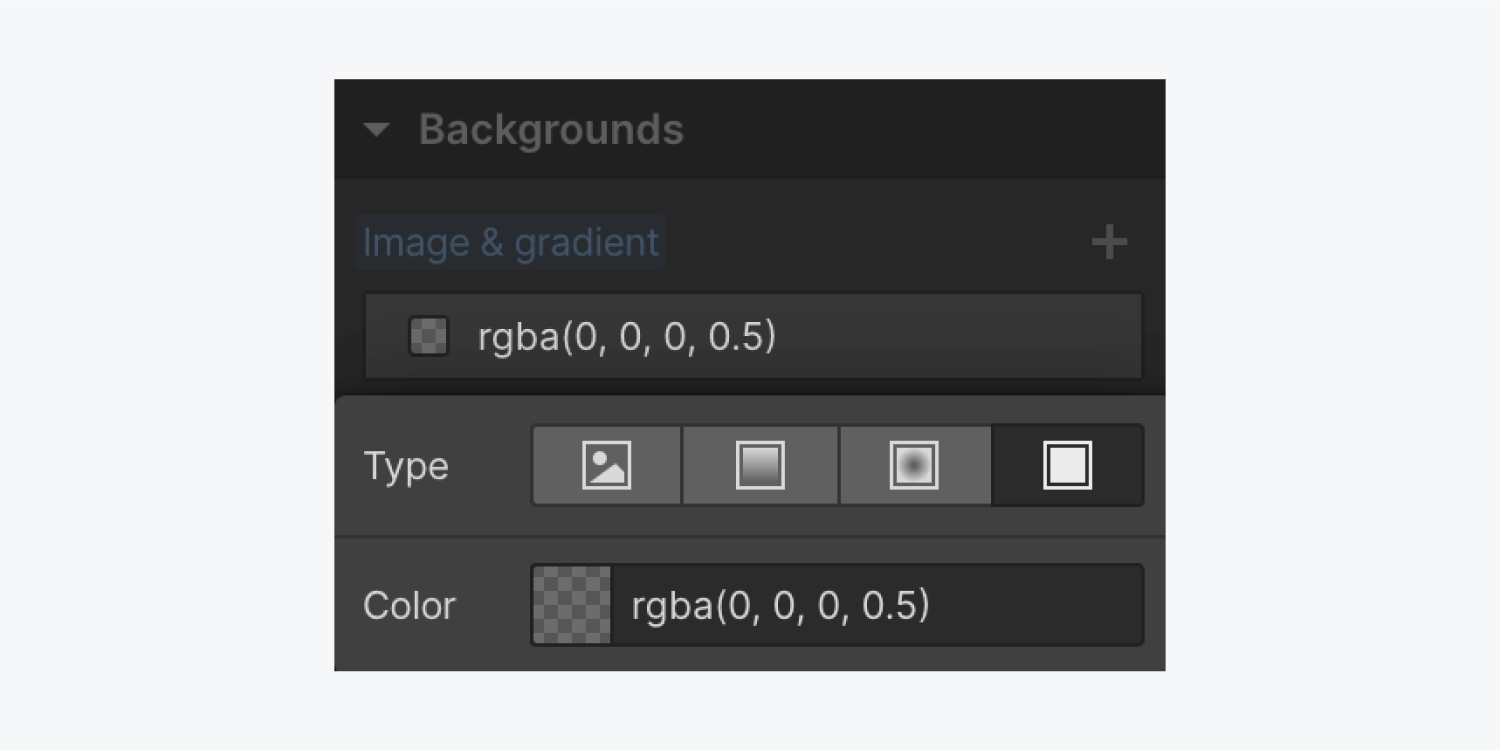
色调
您可以为任意背景添加色调。使用颜色选择器指定颜色,然后定义不透明度级别。

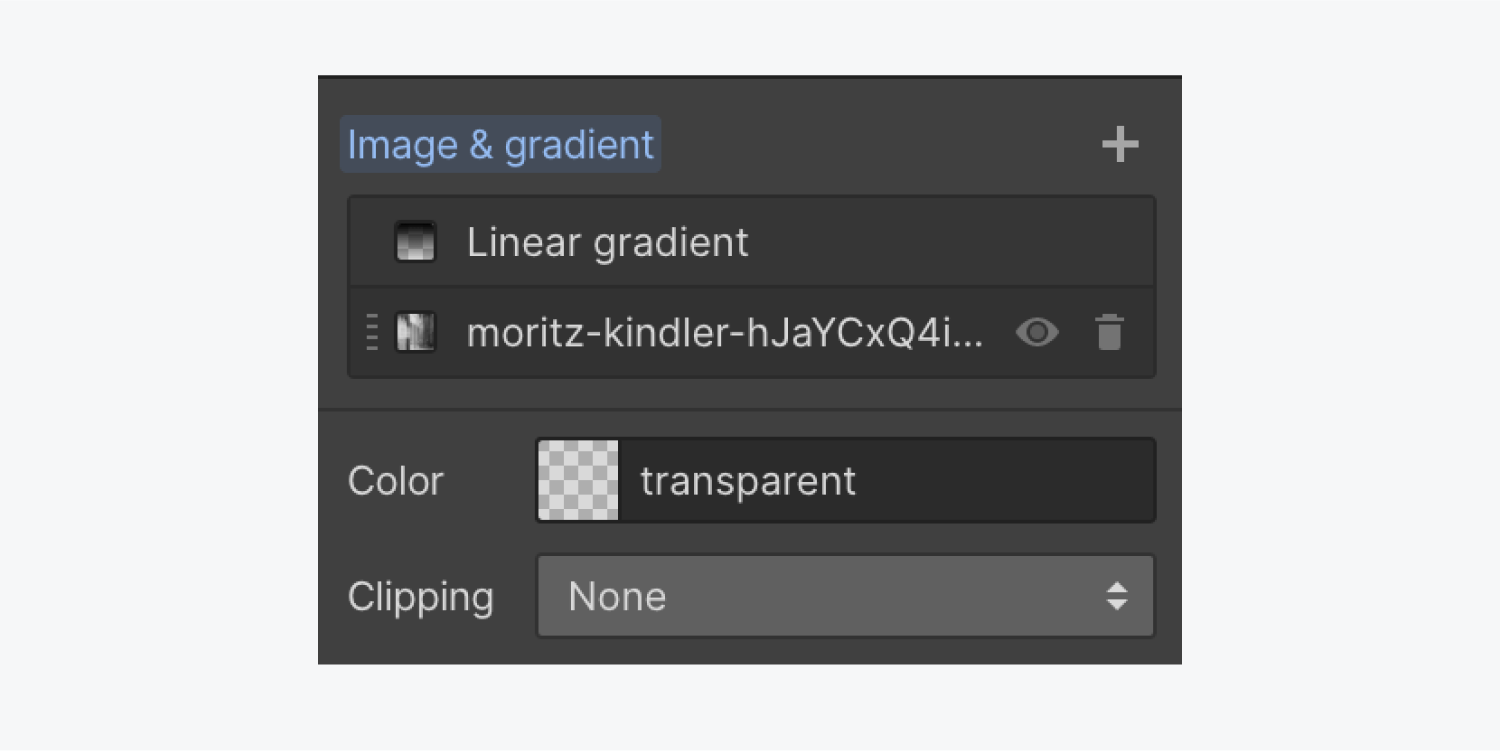
分层图片和渐变
合并并堆叠多个背景图像、渐变和色调以制作分层效果。要重新排列背景图层,请将鼠标悬停在图层上并点击左侧的虚线垂直线。
点击眼睛符号可切换图层的可见性。要删除任何图层,请点击垃圾桶“删除“ 图标。

背景视频
背景视频是无噪音的循环视频,可作为特定内容片段的背景。这些视频有助于吸引网站访问者并吸引注意力,或为您的网站增添电影感。
然而,必须认识到,自动播放和循环播放的背景视频可能会令人不安,甚至可能使患有认知障碍、前庭疾病或运动不耐受症的人丧失行动能力。如果您选择在网站上播放背景视频,则必须为网站访问者提供控件以暂停自动播放的背景视频。
基本信息: Webflow 默认包含一个用于背景视频的内置播放/暂停按钮,以增强可访问性,并确保您能够为网站访问者提供暂停或播放背景视频内容所需的控制权。此外,对于已 希望减少运动 在他们的系统设置中设置。

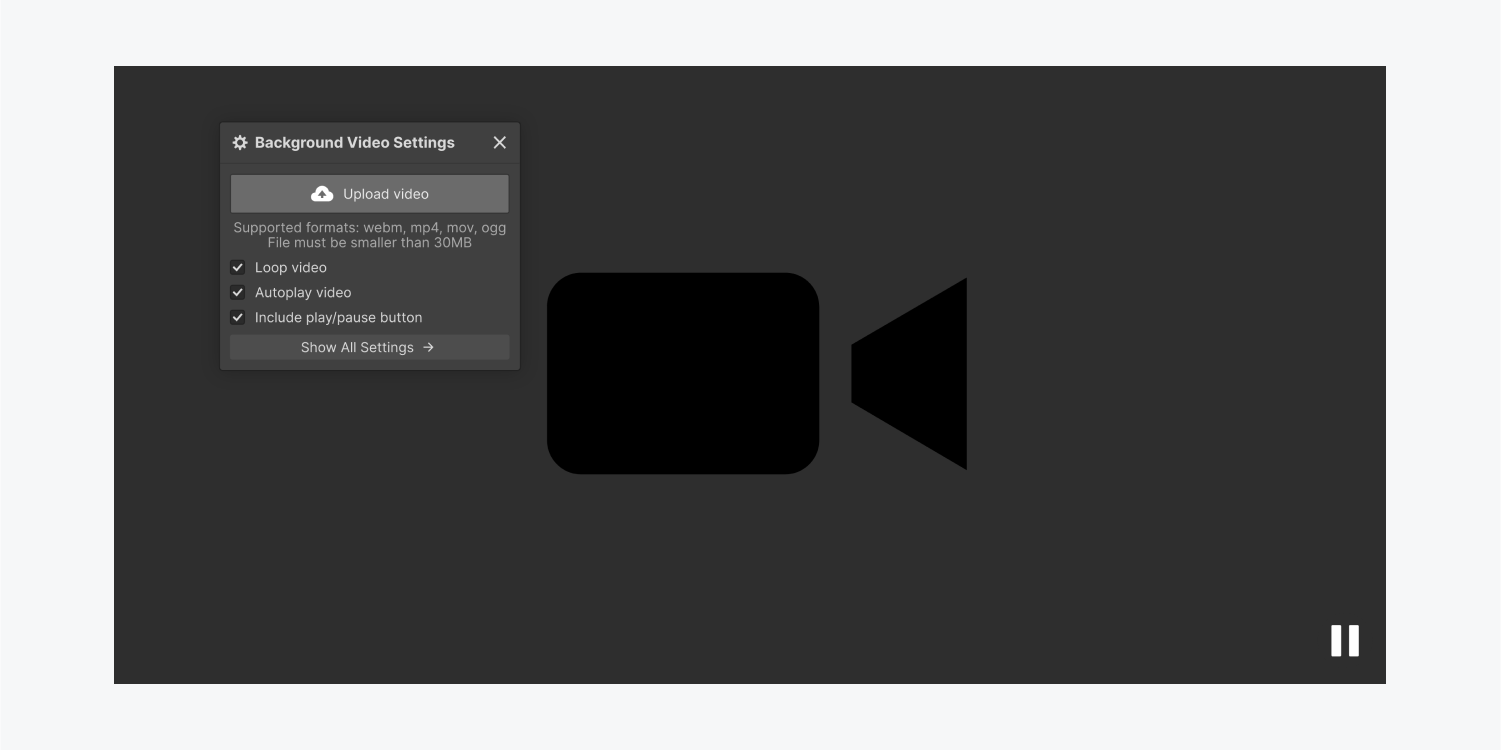
整合 背景视频 使用快速查找 (CMD/CTRL+E) 或从 添加控制板 > 成分 部分。将背景视频放置在画布上后,系统会立即提示您上传视频。

然后,从您的设备添加视频。
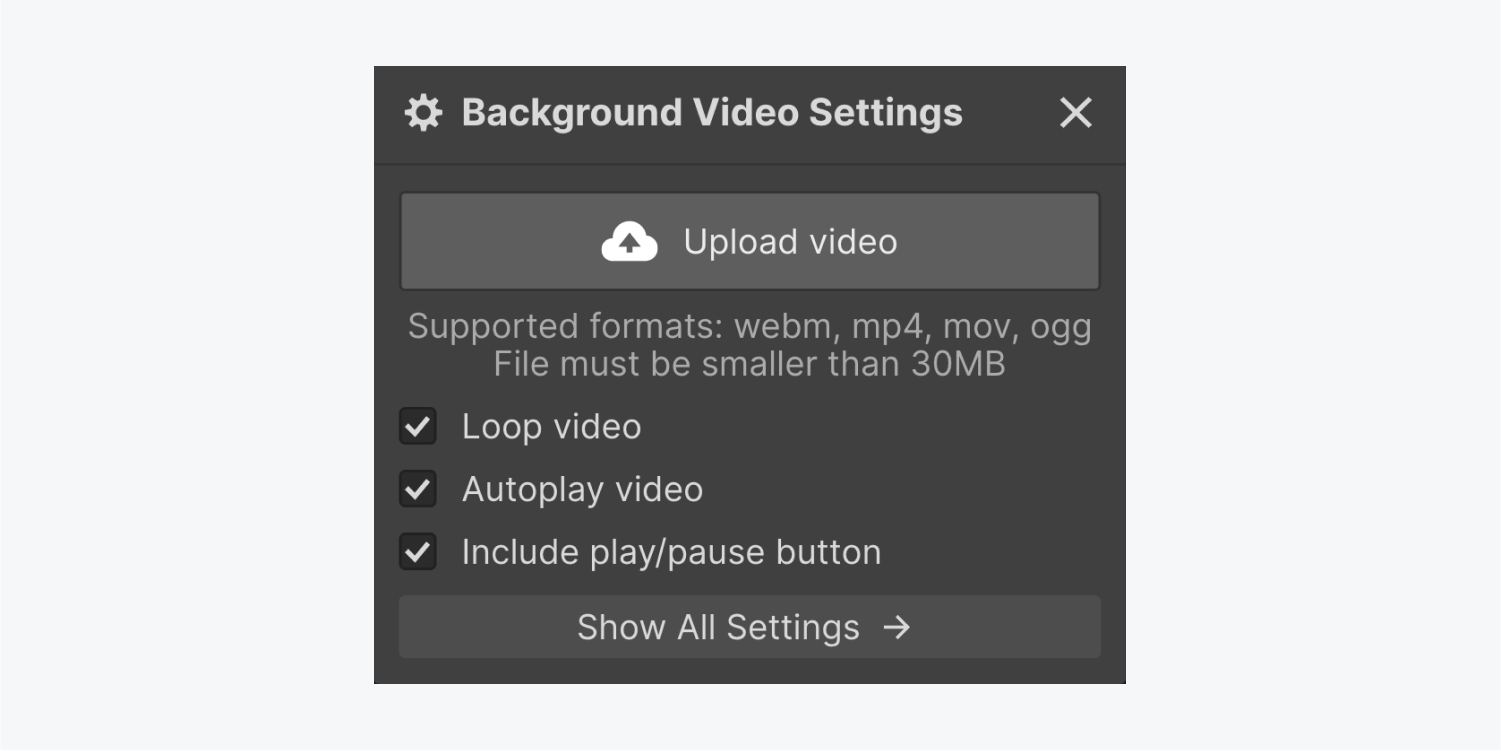
视频配置
背景视频模块默认具有三种活动设置: 循环播放视频, 自动播放视频, 和 包括播放/暂停按钮。您可以通过切换 checkboxes 来停用每个设置。

循环播放视频
激活后, 循环播放视频 功能会导致背景视频不断重复。
必不可少的: WCAG 成功标准 2.2.2:暂停、停止、隐藏 规定如果任何自动移动、闪烁或滚动的内容持续超过五秒,则必须向用户提供暂停、停止或隐藏动作的控件。如果您已启用 循环播放视频 功能,还确保 包括播放/暂停按钮 处于活动状态,为您的访客提供无障碍体验。
自动播放视频
一旦启用, 自动播放视频 一旦页面加载完毕,该功能就会启动您的背景视频。
必不可少的: WCAG 成功标准 2.2.2:暂停、停止、隐藏 强调如果任何自动移动、闪烁或滚动的内容持续超过五秒钟,则需要进行控制。因此,如果您已启用 自动播放视频 设置,确保 包括播放/暂停按钮 也能提供无障碍体验。
包括播放/暂停按钮
启用 包括播放/暂停按钮 功能会在您的背景视频中添加一个内置播放/暂停按钮,供访客使用以开始或停止视频。如果访客按下 更喜欢减少运动 在其操作系统上启用的选项,无论 包括播放/暂停按钮 地位。
重要的:如果您禁用 包括播放/暂停按钮,访客 更喜欢减少运动 在他们的操作系统上将无法播放背景视频。
有用的提示:自动播放的视频没有明确的暂停选项,导致网站放弃率高。提供可见的视频控件可以降低网站的跳出率。
您还可以根据自己的喜好对播放/暂停按钮的设计进行个性化设置。有关更多详细信息,请参阅我们关于管理背景视频的播放/暂停控件的教程。
支持的视频文件格式
这 背景视频 该装置接受以下格式的 30MB 以下的视频文件:webm、mp4、mov、ogg。
提醒:避免在背景视频文件名中使用特殊字符(破折号除外)或空格,并优化网络视频以提高性能。
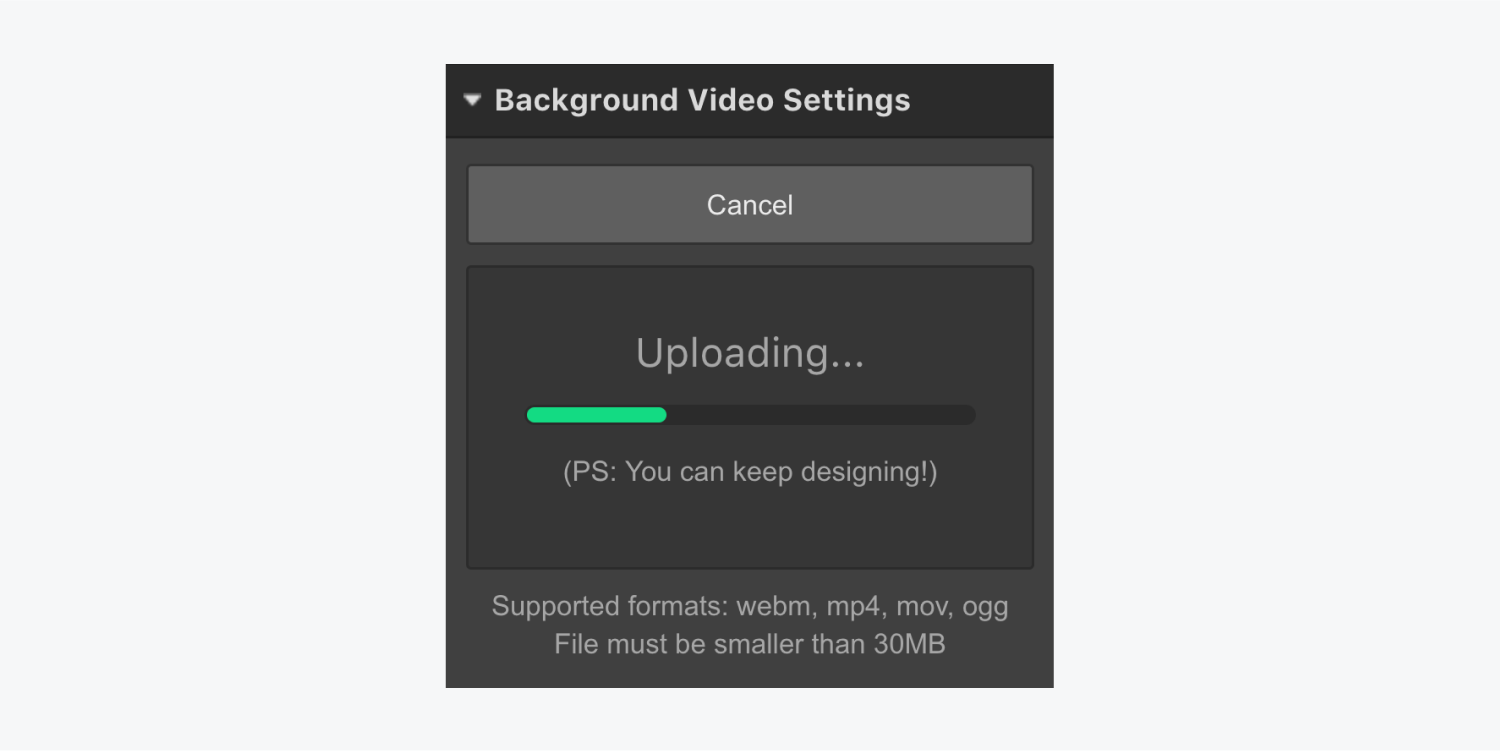
视频转码

上传后,视频文件将转码为其他格式(mp4 和 webm),以实现广泛的浏览器兼容性。利用这段时间在 Designer 工作区中继续进行设计。
预览背景视频
您可以使用以下任一方法预览视频:
- 将鼠标悬停在背景视频设置中的视频缩略图上
- 点击视频文件名旁边的在新选项卡中打开图标,即可在新选项卡中预览
- 点击顶部栏中的预览图标可查看背景视频布局
更换背景视频
要交换 背景视频,访问 背景视频 通过双击视频或前往 设置控制板.
您还可以查看背景视频调整 可以通过选择元素并点击 进入. 只需点击 替换视频 在设置窗口上传并转换新视频。
利用背景视频作为片段
利用 背景视频 作为一个片段。在 背景视频 元素。段内内容的定位和样式与其他元素类似 - 所有样式选项均可在 样式面板。
提示:如果用户激活了数据节省模式或低功耗模式,背景视频可能无法在触摸设备上自动启动。
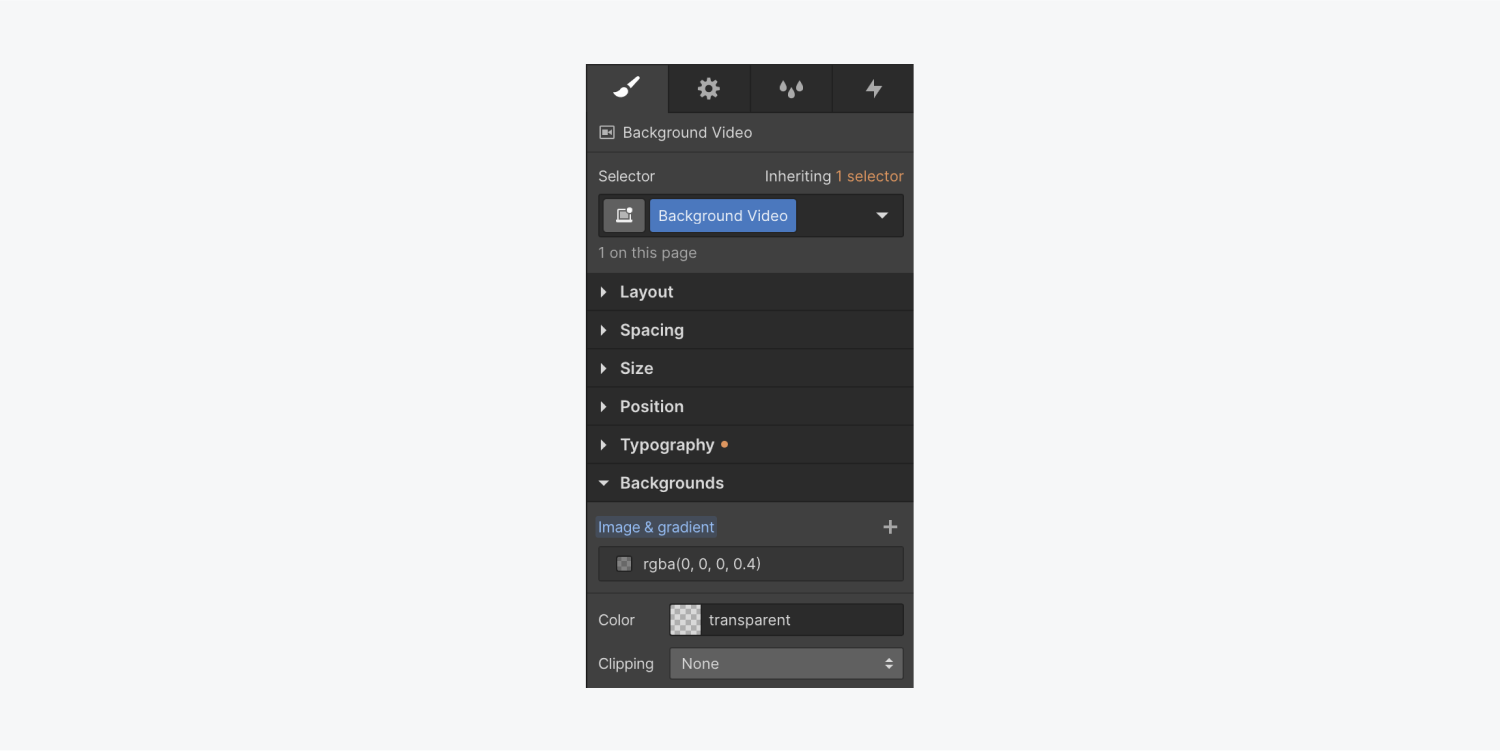
背景视频叠加

您可以通过添加渐变或纯色叠加来增强演示效果 背景视频。 使用 选色器,选择您喜欢的颜色并调整不透明度以获得更好的可见性。叠加层将位于 背景视频 但低于片段内容。

这就是 Webflow 中的背景工作原理!
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
