
利用和叠加背景滤镜在背景组件上生成独特的视觉效果,提升前景内容的效果。您还可以即时预览设计中的每个背景滤镜 — 无需任何自定义代码。
重要的: 背景滤镜目前处于测试阶段。在 Firefox 中集成支持之前,这些样式无法在 Webflow Designer 或已发布的网站上的 Firefox 上准确显示。请参阅当前浏览器支持。
本教程将涵盖以下内容:
- 背景过滤器的定义
- 背景过滤器的行为
- 向元素添加背景过滤器
背景过滤器的定义
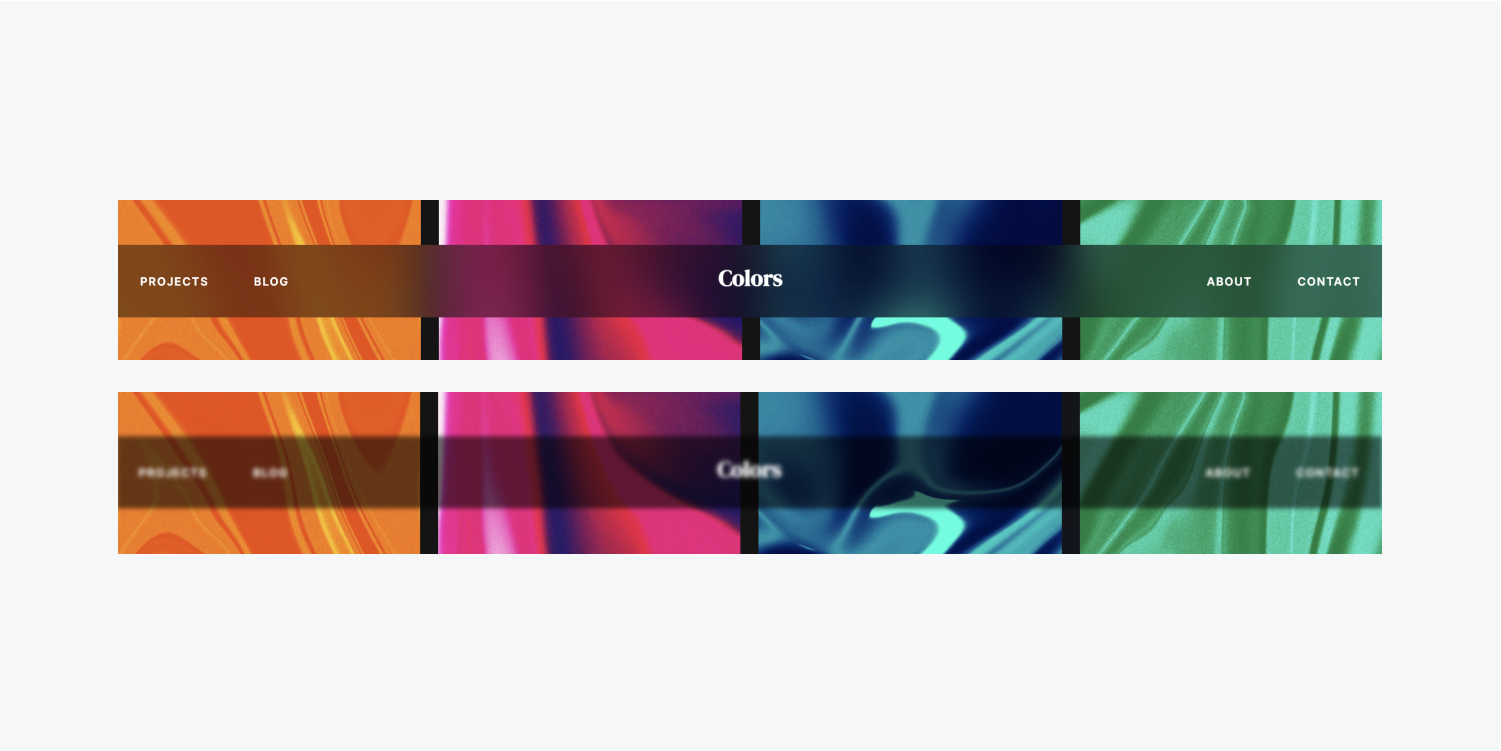
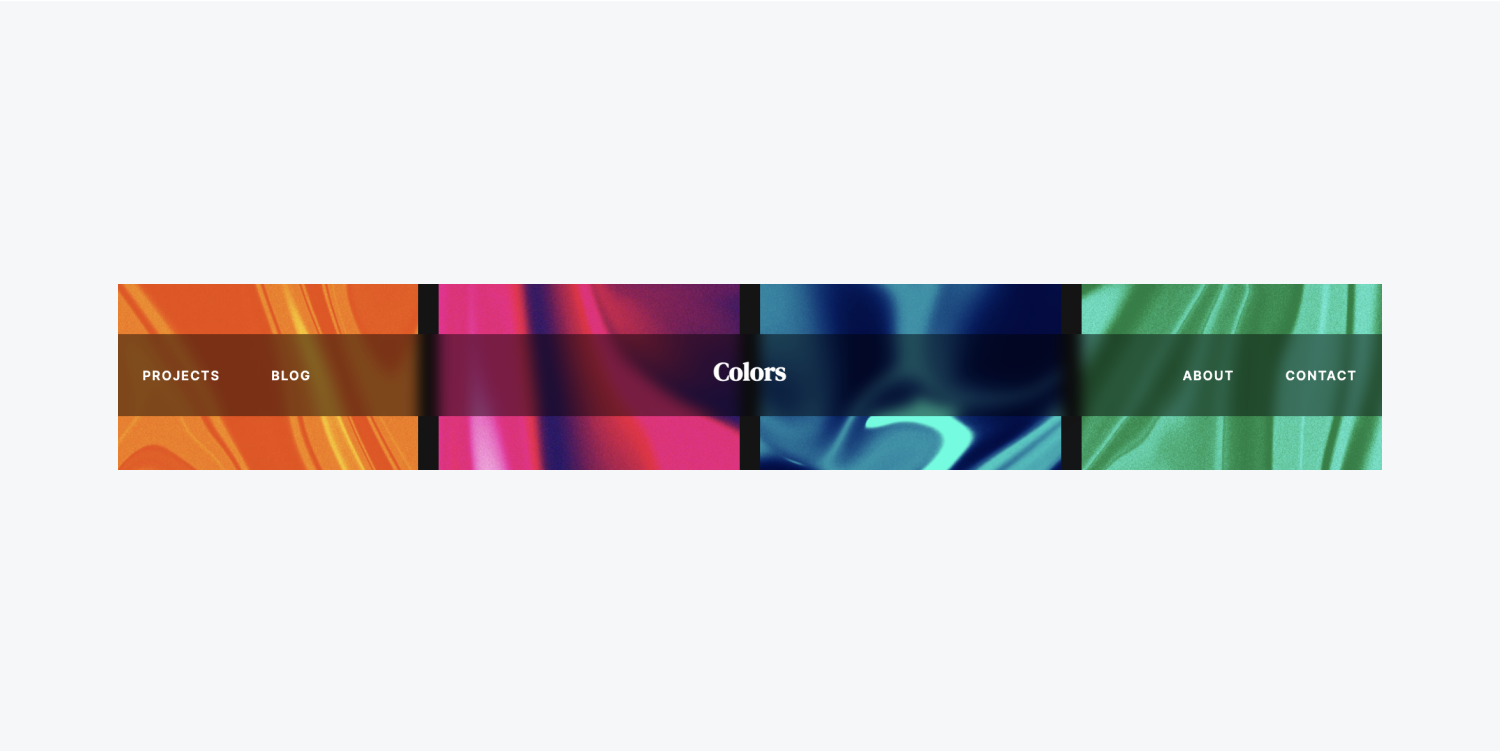
将背景滤镜集成到任何元素,您便可以对元素边界内的透明区域实现滤镜效果(例如模糊、颜色偏移、对比度等)。通过透明区域在元素后面可见的任何内容都将受到背景滤镜的影响。
您还可以将多个背景滤镜实现到单个元素中。您可以堆叠和合并背景滤镜以产生各种视觉效果。
关键细节: 由于背景滤镜应用于元素后面的所有内容,因此,为了观察效果,您必须使元素、元素的某些部分或其背景有点透明。
背景过滤器与过滤器的比较
背景过滤器的效果与过滤器相同,但有一个显著的区别——背景过滤器只作用于元素后面的区域,而不作用于元素及其后代。相反,过滤器直接影响元素及其后代,而不影响元素后面的任何内容。

背景过滤器的行为
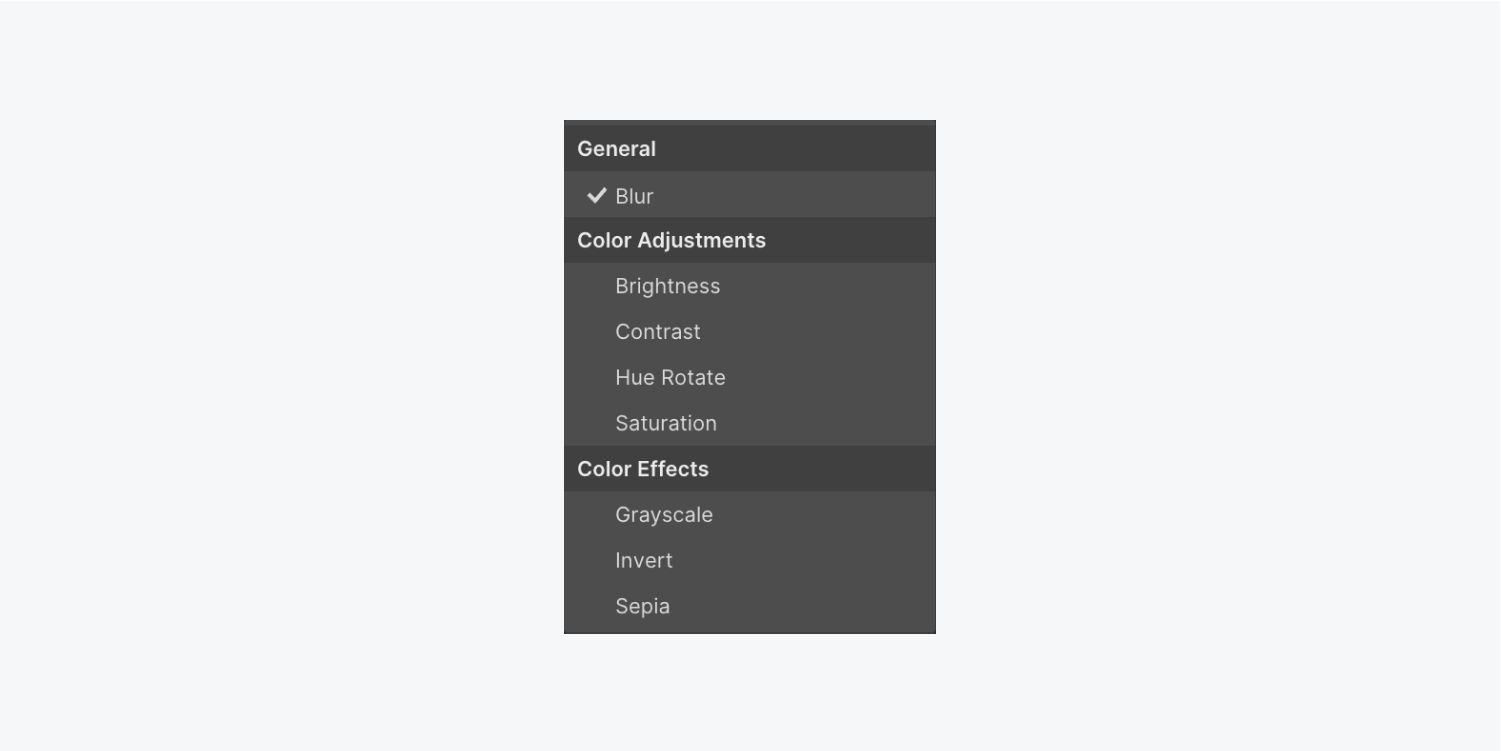
Webflow 样式面板 包含 8 背景过滤器 在里面 效果 category。操作类似的过滤器在背景过滤器下拉列表中分组在一起。这些过滤器分组包括:
- 通用(模糊)
- 颜色改变(亮度、对比度、色调旋转和饱和度)
- 色彩效果(灰度、反转和棕褐色)

让我们探索一下当将每个背景过滤器应用于具有某种透明内容的元素时它如何发挥作用。
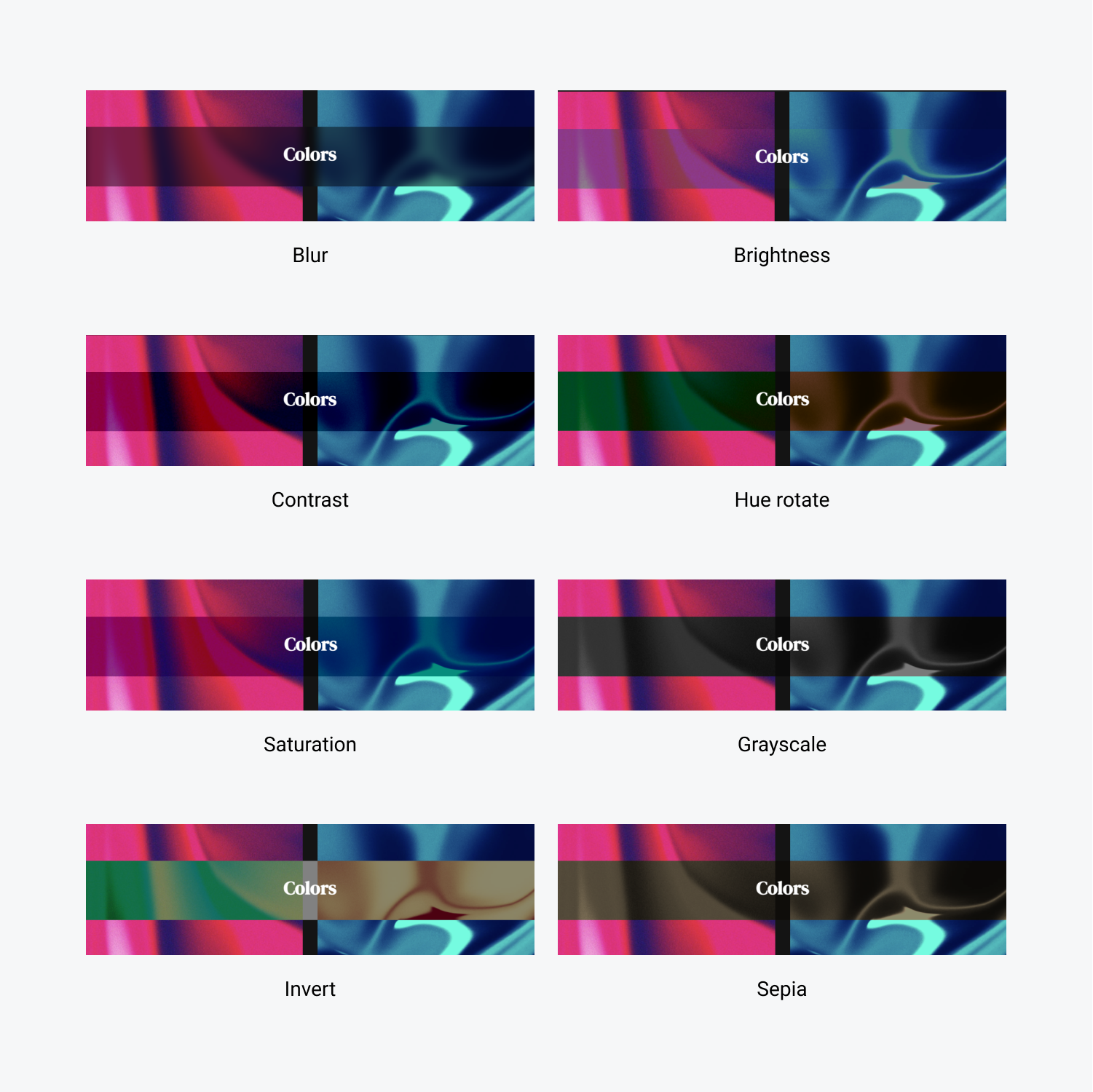
一般的
模糊
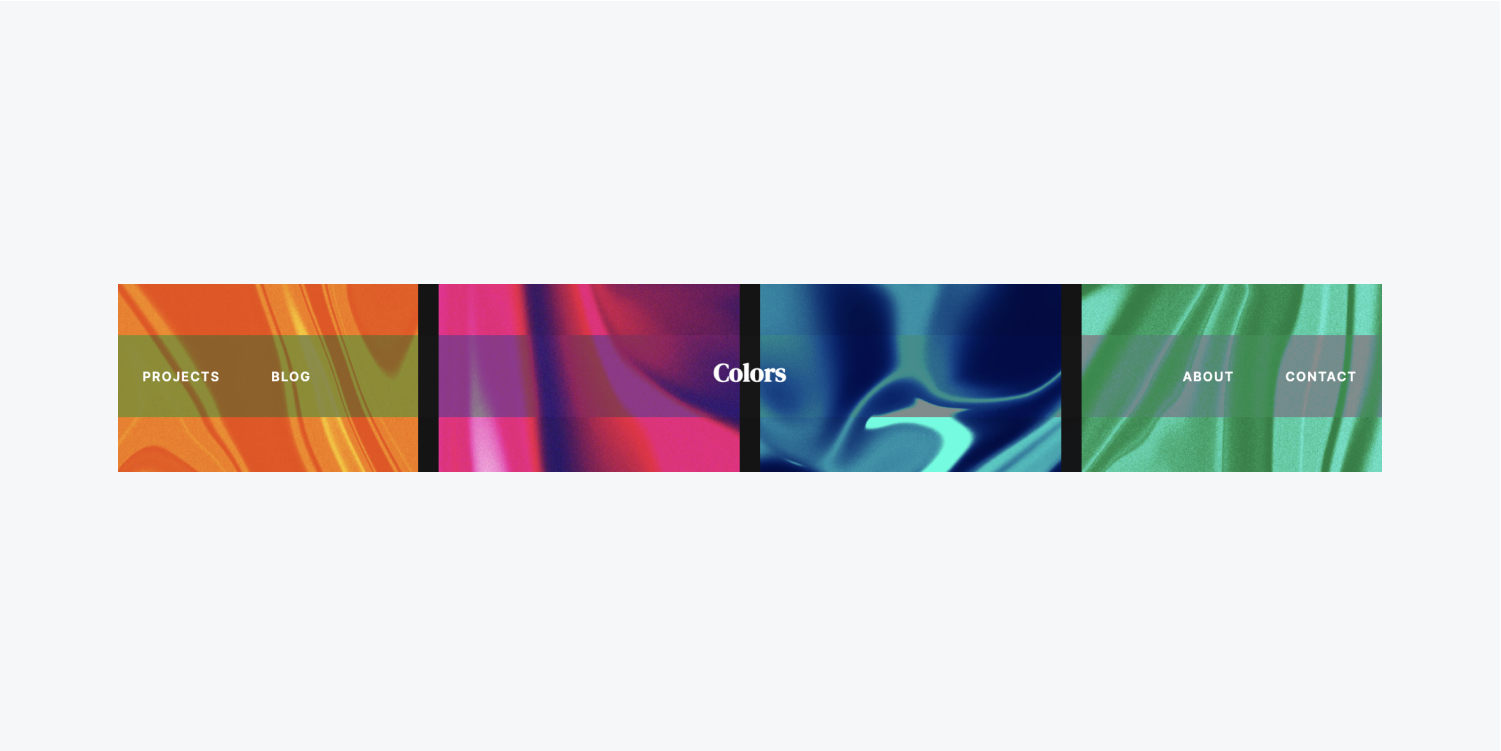
模糊 对您的内容进行高斯模糊处理。 模糊半径 决定模糊的强度——值越大,模糊程度越大,值越小,模糊程度越小。

颜色改变
亮度
亮度 调整内容的亮度,使其看起来更亮或更暗。您可以调节亮度 — 低于 100% 的值会降低亮度,而高于 100% 的值会提高亮度。

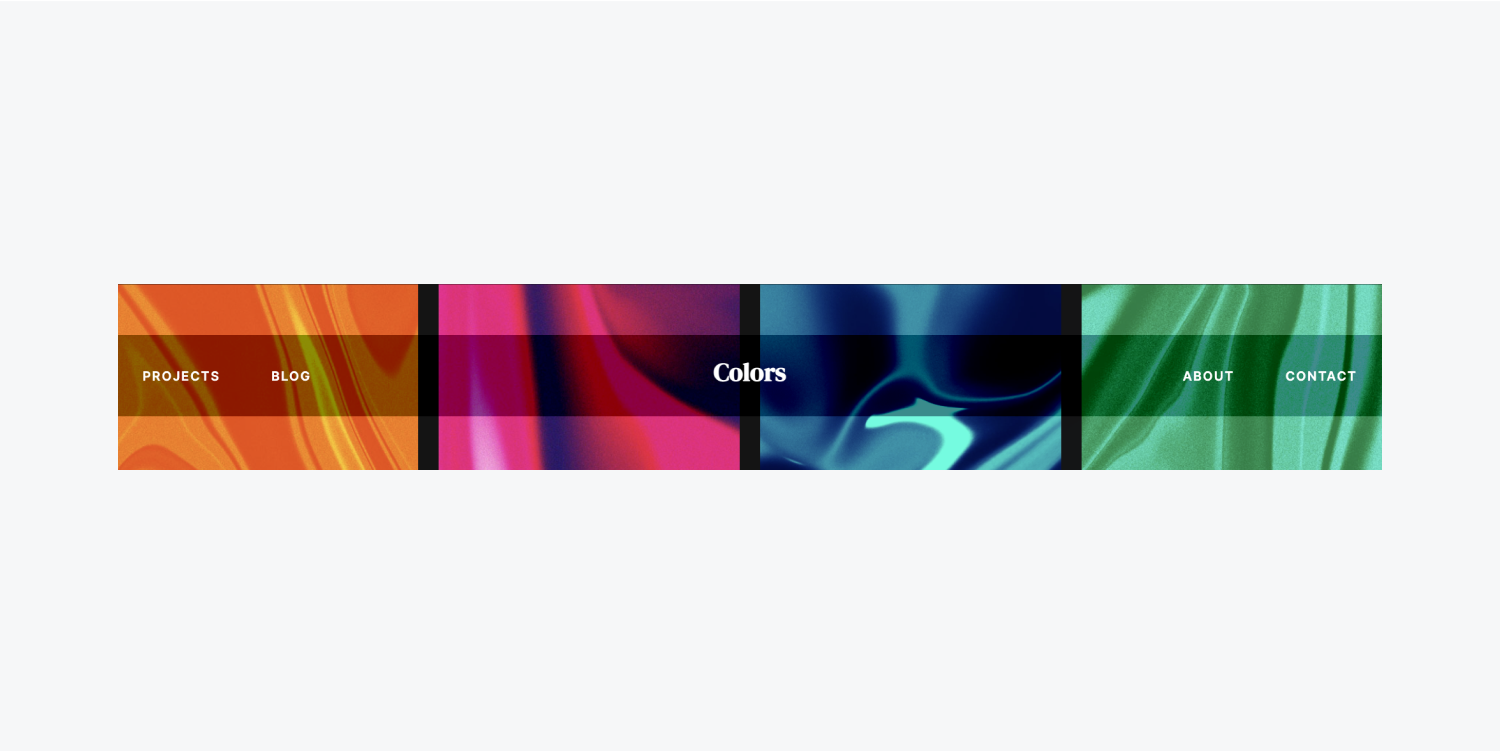
对比
对比 放大或降低内容的对比度。您可以调整幅度 — 低于 100% 的值会降低对比度,而高于 100% 的值会增强对比度。

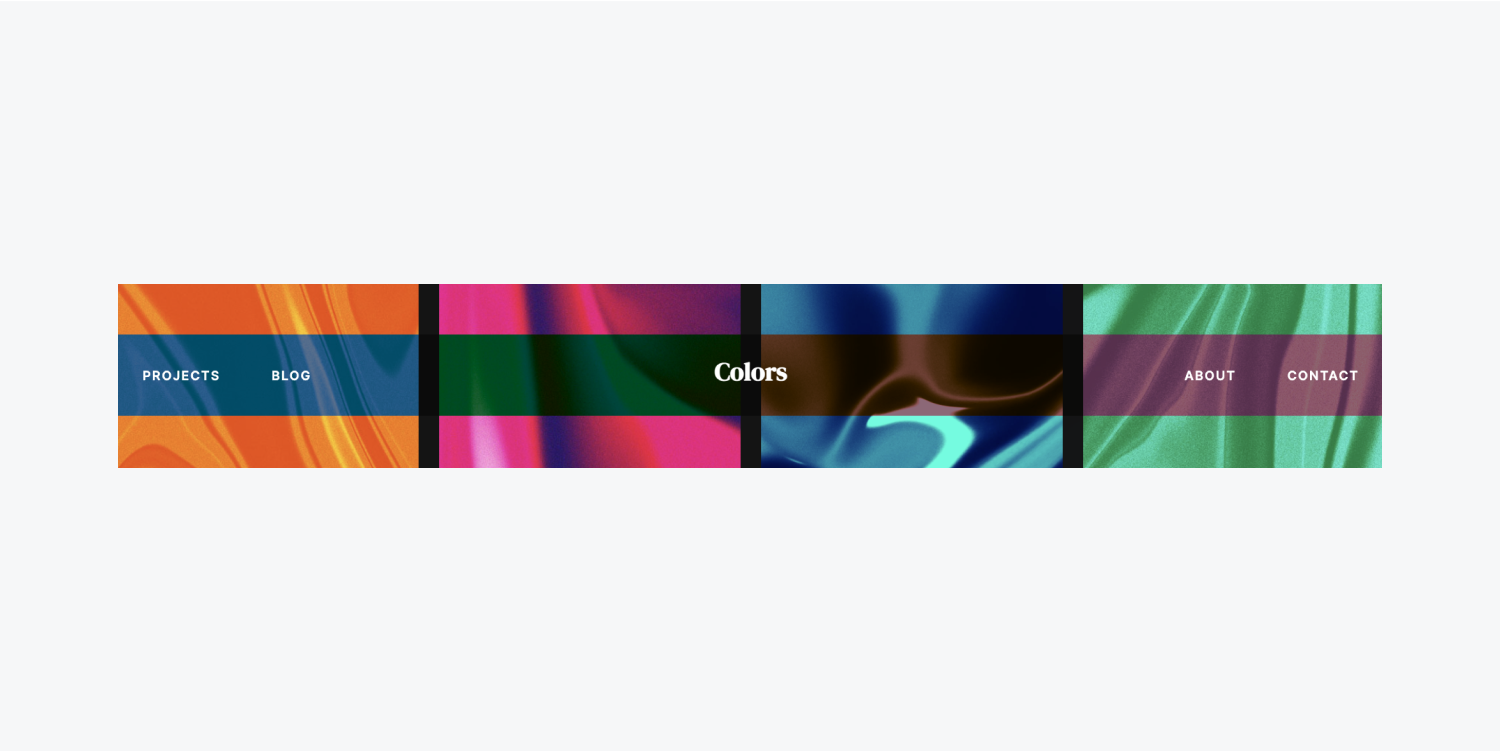
色相旋转
色相旋转 根据标准色环上的色调改变内容的整体色调。您可以调整色调在色环上移动的程度。较小的角度(例如 10 度)将显示冷色调,而较大的角度(例如 340 度)将显示暖色调。您可以选择手动输入超过 360 度的度数,从而使色环环绕(例如,400 度看起来与 40 度相同)。

饱和
饱和 可以调整以增加或减少内容的饱和度。低于 100% 的值会降低饱和度,而高于 100% 的值会增加饱和度。

色彩效果
灰度
灰度 将您的内容转换为灰度。您可以修改强度 — 低于 100% 的值会降低灰度效果,而高于或等于 100% 的值会显示完整的灰度内容。

倒置
倒置 通过反转内容颜色来更改内容颜色。您可以改变效果 — 低于 100% 的值会降低反转效果,而高于或等于 100% 的值会显示完全反转的内容。

棕褐色
棕褐色 将您的内容更改为棕褐色调。您可以调整级别 — 低于 100% 的值会减弱棕褐色效果,而高于或等于 100% 的值会显示完全棕褐色调的内容。

如何将背景滤镜合并到元素中
您可以将背景滤镜应用于您设计的任何元素。要使效果可视化,请确保元素的内容具有一定的透明度。这可以通过使用 SVG 或 PNG 图像、为元素提供透明背景或降低元素的不透明度来实现。
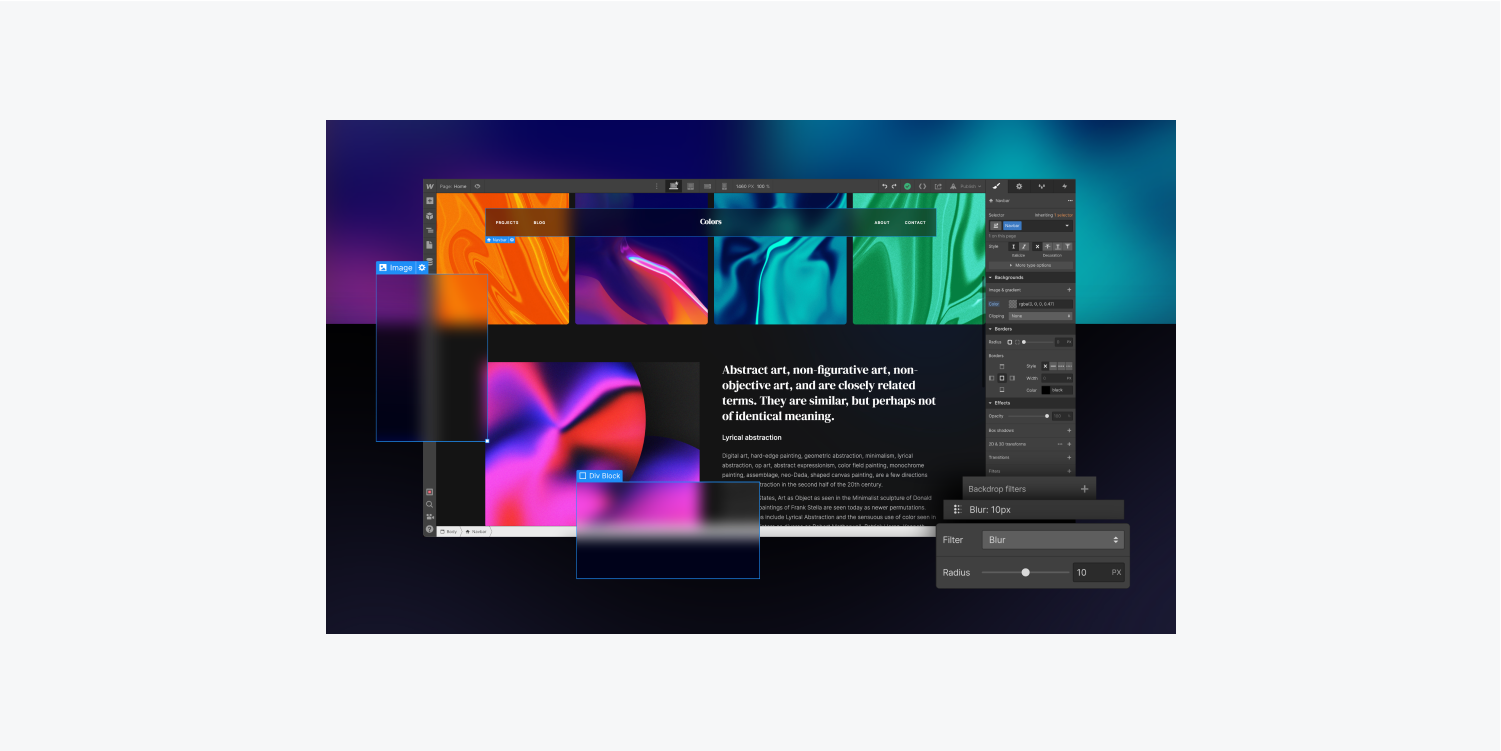
让我们使用一个 模糊 元素上的背景过滤器:
- 选择 你的元素
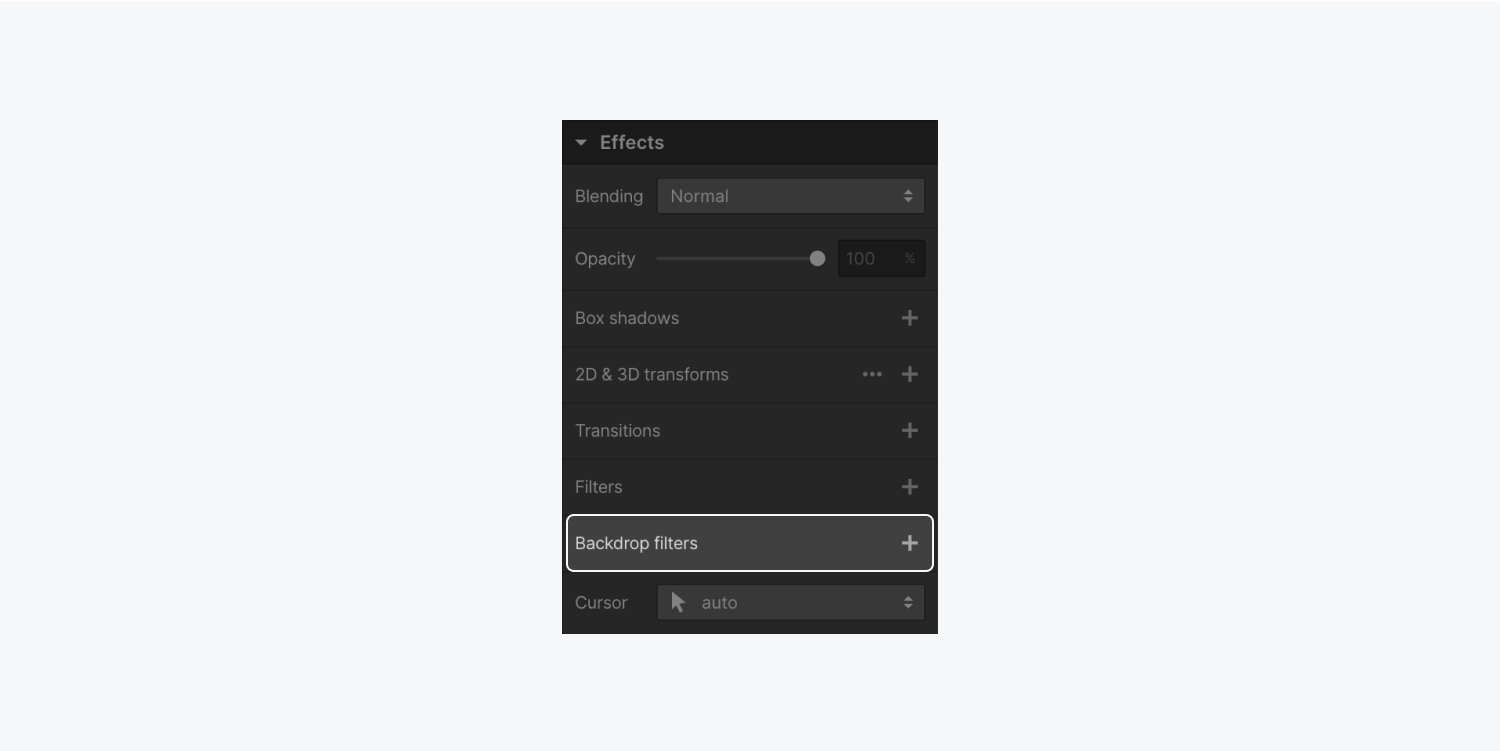
- 访问 样式面板 > 效果 > 背景过滤器
- 点击 “加号”图标 背景滤镜旁边
- 打开 筛选 下拉式菜单 查看可用的过滤器
- 徘徊 在任何滤镜上预览效果
- 选择 模糊 从下拉菜单中
- 调整模糊 半径 设置元素所需的模糊级别
- 单击背景滤镜设置以外的位置 节省 你的修改


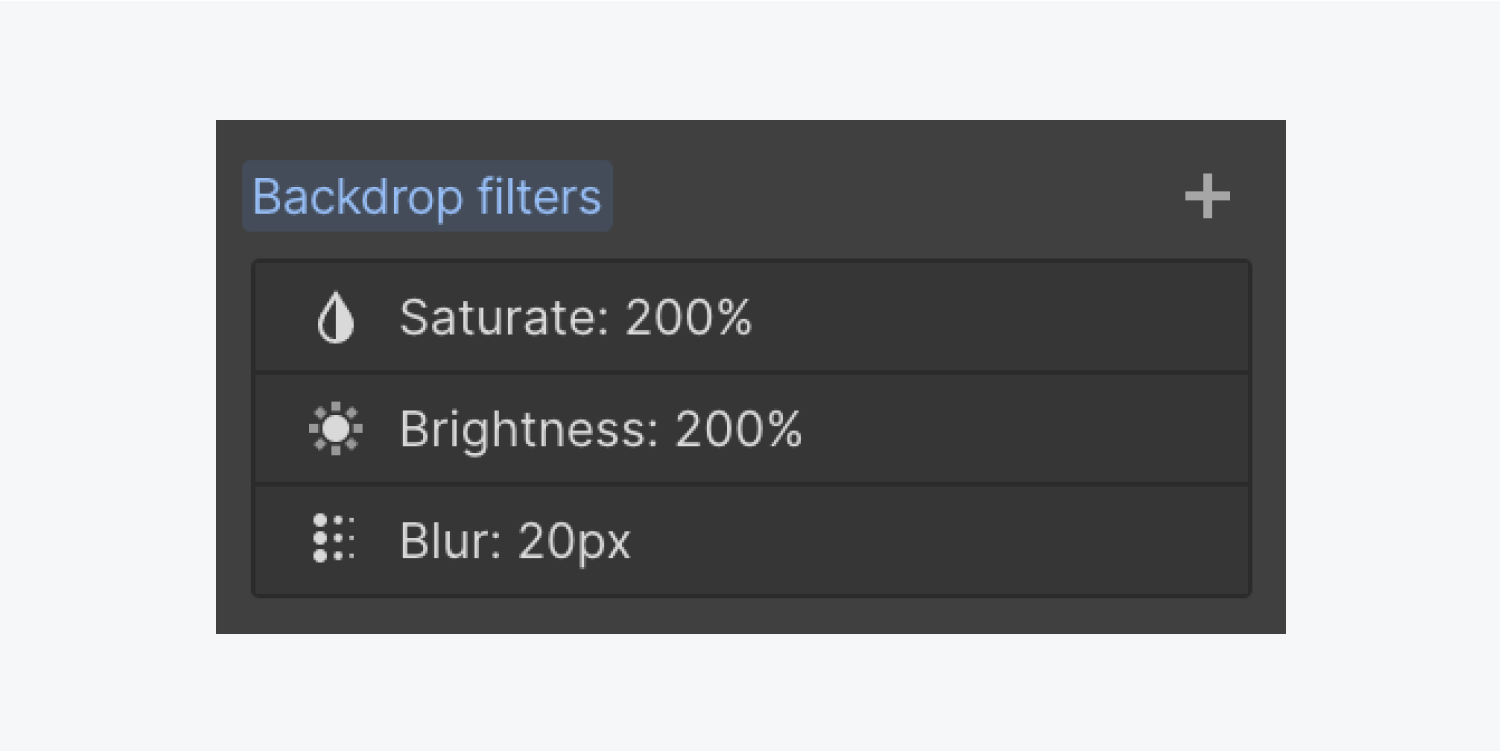
如果您希望对多个滤镜进行分层,可以重复执行相同的步骤。滤镜组合可以视为层,您可以通过拖放灵活地调整其排列。

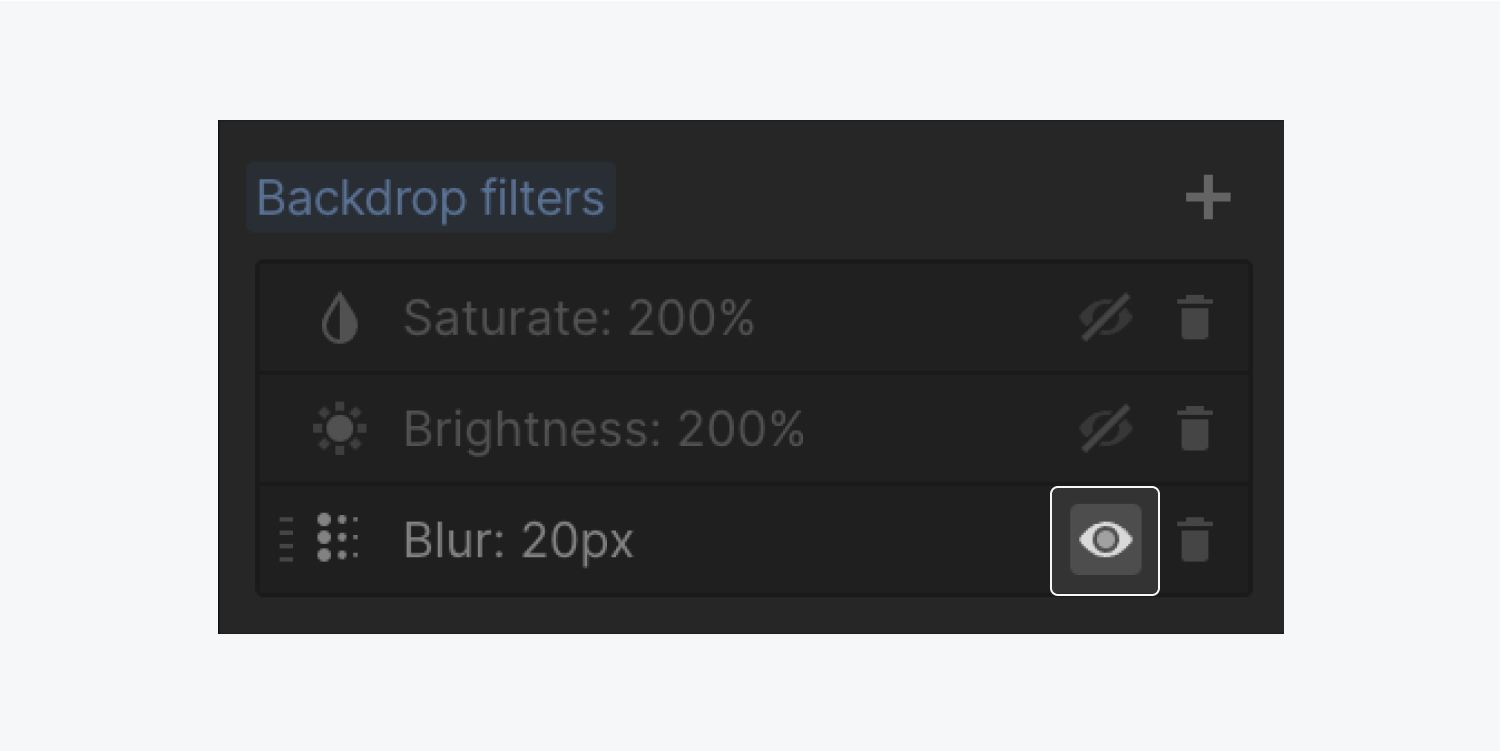
交替 可见的 和 隐 每个背景滤镜效果的状态:
- 访问 样式面板 > 效果 > 背景过滤器
- 徘徊 覆盖所需的滤镜以隐藏或显示它
- 点击 “眼睛”徽章 更改过滤器的可见性

要自定义过滤器的配置:
- 访问 样式面板 > 效果 > 背景过滤器
- 找到 筛选 您希望修改以访问其设置
- 实施调整 并退出过滤器设置以保存更改
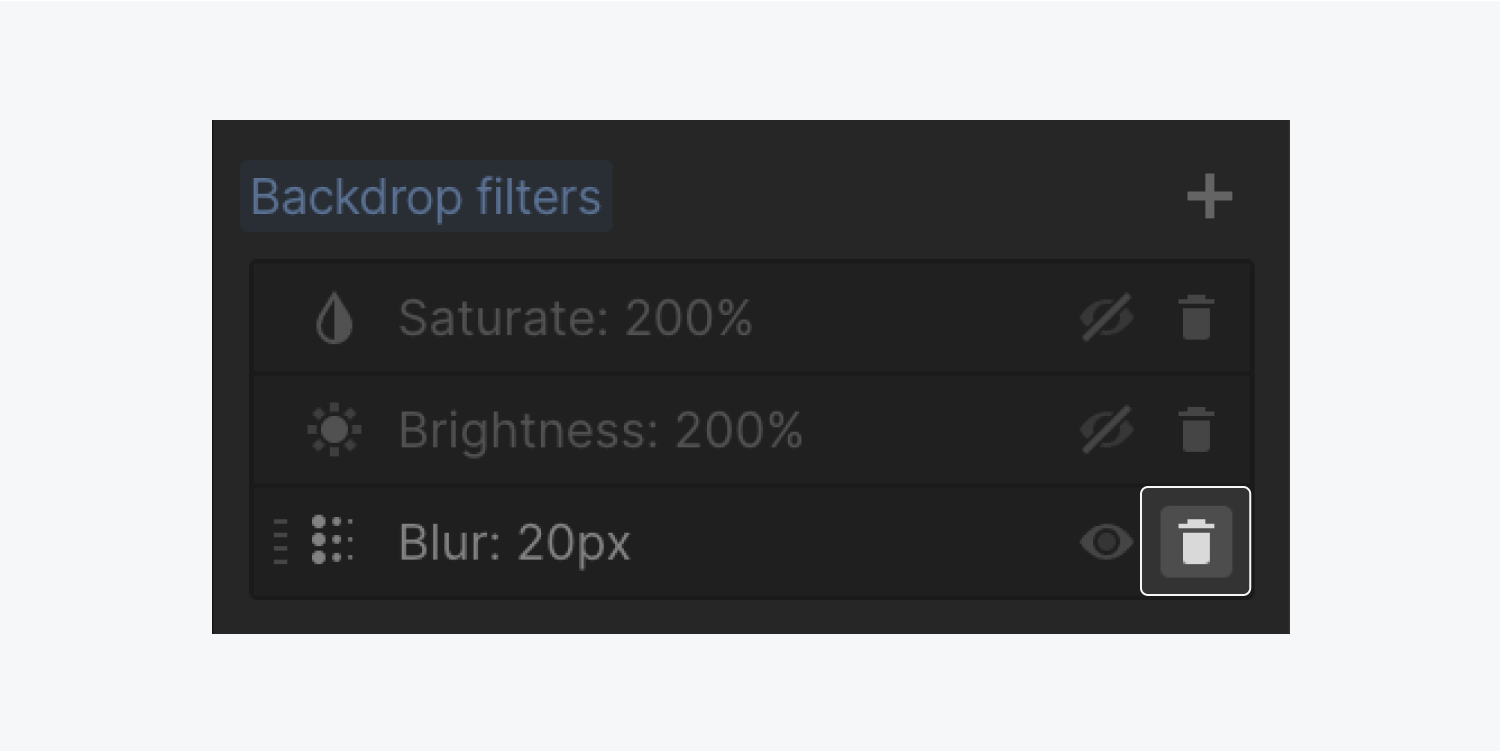
要消除过滤器:
- 访问 样式面板 > 效果 > 背景过滤器
- 徘徊 想要删除的滤镜
- 点击 “垃圾” 图标

其他资源: 了解有关样式面板的更多信息。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日