表格是互联网上最强大的工具之一,它使您能够高效地收集信息,无论是收集电子邮件简报订阅还是潜在客户的业务咨询。通过 Webflow,您可以广泛个性化和增强您的表格以满足您的特定要求。
本教程涵盖以下内容:
- 添加表单
- 表单结构
- 表单组件的配置
- 成功和错误反馈
- 处理表单提交
- 表单数据和 GDPR 合规性
- 解决问题
如何整合表单
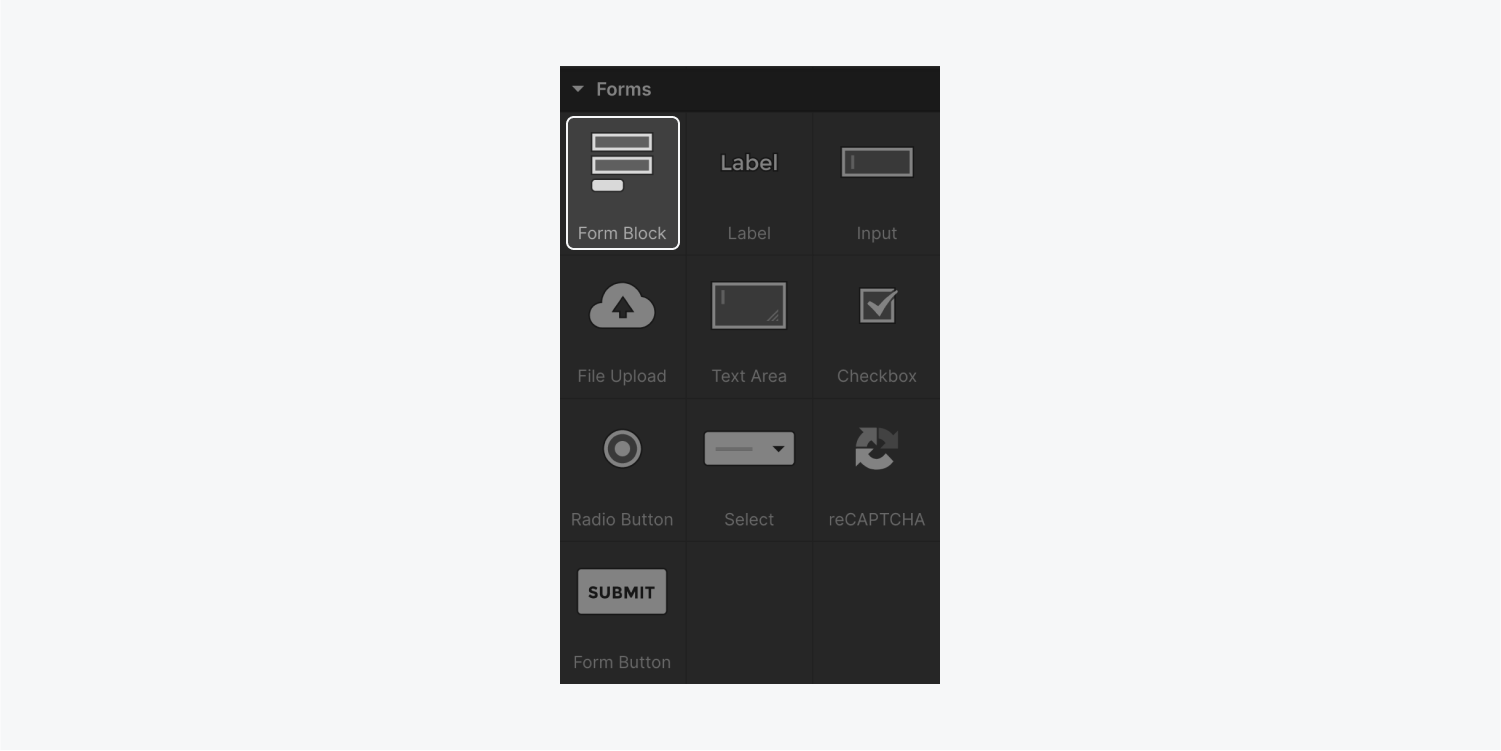
您可以添加来自 插入节 (一)> 成分 > 形式 category。

拖动 表单块 到画布上。

表单结构
这 表单块 采用其包含元素的整个宽度并包含 3 个子元素:
- 形式 — 包括所有表单输入和组件
- 成功消息 — 表单提交成功后显示的消息
- 错误信息 — 提交出现问题时显示的消息
此外, 表单块 元素特点 来源 选项,使您可以将表单链接到 Logic。这允许您通过 Logic 将表单提交的数据传输到其他平台,或根据提交的表单或其内容将表单提交直接发送给工作区内的不同内容编辑者或贡献者。了解有关 Logic 的更多信息。
表格的安排
在 形式,您可以灵活地添加或删除任何表单组件,例如 入口 或 复选框,以根据需要调整您的表格。
表单组件
- 字段描述 — 描述用于定义表单字段的功能或重要性。描述对于轻松浏览表单至关重要,因此您必须 不消除 他们。
- 入口 - 这 入口 字段收集单行数据,例如对查询的单词答案(例如姓名或电子邮件地址)。
- 文件附件 - 这 文件附件 按钮使访问者能够将文件附加到其表单提交中。详细了解文件附件按钮以及如何修改它。
- 文本区域 - 这 文本区域 字段允许用户输入多行数据,比如一条长消息。
- 复选框 — 勾选方框 最适合用户可以选择的输入数据 一个或多个 选项。了解有关勾选框的更多信息。
- 选择按钮 - 这 选择按钮 字段非常适合输入数据,用户可以选择 只有一个 有多种选择。了解有关选择按钮的更多信息。
- 选项 - 这 选项 输入的行为类似于下拉列表组件,提供各种选项供用户选择。它还允许进行多项选择。了解有关选项输入的更多信息。
- 验证码 — reCAPTCHA 是一项 Google 服务,可帮助防止表单垃圾邮件。了解如何将 reCAPTCHA 集成到您的表单中。
- 提交按钮 — 没有形式是无法发挥作用的 提交按钮! 单击后,此按钮将提交表单中累积的所有数据。
需要知道: FormOnly 表单块允许包含元素。
配置表单组件
要调整表单组件(例如,输入、提交按钮),您可以双击它们来打开其设置。或者,选择一个元素并按 进入/返回 还会调出设置。
自定义输入
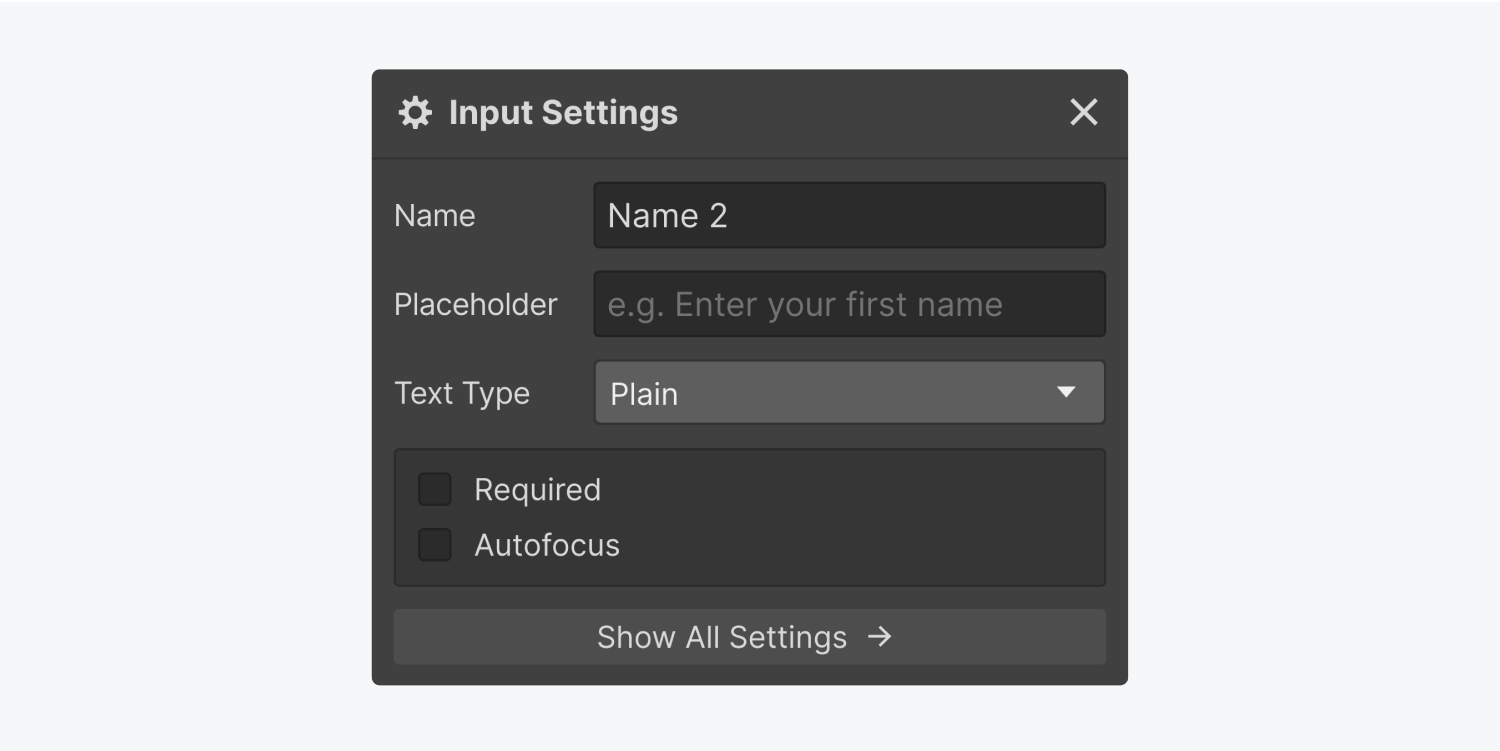
根据表单元素的类型,每个表单元素都有不同的输入设置。
- 标题 — 每个表单元素都包含一个 标题 字段,用于标识表单提交中的字段。所有表单的默认标题均设置为“电子邮件表单”。
- 强制的 — 每个表单元素都提供 强制的 选择。选择后,网站访问者必须填写此字段才能提交表单。
- 临时文本- 为了 输入 和 文本区域 菲尔兹 临时文本 是空输入字段中显示的初始文本,一旦用户开始输入,该文本就会被替换。它可以是示例文本或所需数据的简短描述。您可以从状态菜单中设置临时文本的样式。
至关重要的: 为避免出现问题,建议不要使用 临时文本 作为替代品 标题 或为其相应的输入字段提供重要详细信息或说明(例如,“密码必须介于 8-20 个字符之间”),因为临时文本可能无法为使用翻译工具的网站访问者翻译,并且无法被屏幕阅读器等辅助技术访问。此外,由于当用户开始在字段中输入时临时文本会消失,因此使用它代替 标题 可能会使用户对该字段的预期信息感到困惑。
- 文本样式 - 这 文本样式 允许您指定要收集的输入类型。例如, 输入 领域 文字样式:电子邮件 将仅接受电子邮件地址。 电话 文本样式接受电话号码和文本字符(而电话文本样式在移动设备上显示键盘)。 密码 文本样式将隐藏输入字段中输入的字符。
- 最初的重点 — 如果您希望 输入 获得焦点(即用户的光标自动落在 输入 字段),从而启用 最初的重点 选项中的 表单设置 是必要的。当表单中的元素具有 最初的重点 启用后,如果表单位于需要滚动才能查看的页面部分内,页面将加载并滚动到该元素。
提醒: 如果你的网页在加载时自动向下滚动,则可能是由于 最初的重点 被激活 输入 位于页面部分中的表单内的字段需要滚动才能查看。为防止此行为,请确保停用 最初的重点 对全部 输入 表单中的字段。确保 最初的重点 对于任何隐藏的表单字段都被禁用,因为这可能会导致提交复杂。

有关输入配置的更多见解,请参阅有关 checkboxes、单选按钮和选择输入的详细指南。
提交按钮
的设置 提交按钮 允许您指定 按钮文本 和 等待文本.
双击 提交按钮,其设置模式将会出现。在这里,你可以修改 2 个关键元素:
- 按钮文本 — 提交按钮上显示的文本。默认 按钮文本 是“提交”
- 等待文本 — 在单击提交按钮之后和提交表单之前取代按钮的文本。默认 等待文本 是“请稍候…”
确认和错误指示
要访问确认和错误指示器,请选择 形式 在 - 的里面 表单块 并打开 设置 (四)> 表单设置。在本节中,您将找到可用的 状态 选择。点击 状态 您希望修改。
- 标准 — 用户与表单交互之前的默认状态
- 确认 — 表单提交成功后显示的消息。您可以根据需要个性化和自定义此文本。
- 问题 — 表单提交过程中发生错误时显示的消息。同样,可以自定义错误状态。
实用提示: 建议在错误状态中包含一个电子邮件地址,以防用户在填写表单时遇到问题。


提交表格
通过您的网站提交表格后,所提供的详细信息将发送到您指定的电子邮箱中 表单通知设置 — 和/或重新路由到外部目标(如果您的表单配置为从其他地方接收数据)。如果您拥有某个网站的全部所有权(即该网站不受客户管理),您也可以检索这些数据并在您的 站点设置 或在编辑器内。
专家提示: 如果您希望根据提交的表单或其内容将提交内容定向到不同的内容贡献者或工作区成员,则可以使用 Logic 的发送电子邮件通知功能来实现。有关 Logic 的更多详细信息 这里.
表单提交提醒
这 表格通知 可以通过以下方式访问设置 站点设置 > 形式 选项卡。此部分可让您自定义接收数据的方式和位置。有关配置表单警报的更多见解,请参阅设置指南。
处理表单提交
如果您监督该网站,您就有能力访问和管理在 站点设置 > 形式 选项卡。在此区域内,您可以查看提交内容,甚至可以将其作为 CSV 文件检索。还可以通过编辑器访问表单提交。可以探索有关表单提交和数据管理的全面详细信息。
重要提示: 最初,所有表单都标记为“电子邮件表单”。如果您的网站上存在多个表单但未指定单独的名称,则来自 全部 表格将合并到“电子邮件表格”中 站点设置 > 形式 标签 > 表单提交数据. 建议为每种表格分配描述性名称,以改善数据区分。
表格信息和 GDPR
免责声明:提供的内容仅供参考,不作为法律建议。请咨询专业法律顾问,以确定《通用数据保护条例》(GDPR)的适用性。在我们的 隐私常见问题解答.
对于从欧盟个人收集个人数据的网站运营商(例如通过表单提交或第三方脚本),履行数据控制者的责任至关重要。熟悉数据控制者的义务并确保遵守 GDPR。英国信息专员办公室的指导可以通过其 数据保护自我评估清单.
在设计通过 Webflow 请求个人信息的表格时,确保透明地征求和接受同意,除非适用其他合法处理依据。
对于通过其平台处理客户个人数据的网站创建者,确保客户理解其作为个人信息数据控制者的职责。
如果利用第三方实用程序(例如 Zapier)将 Webflow 表单链接到外部数据存储库以传输个人数据,审查您作为数据控制者的角色和职责。
深入探究:加强对《通用数据保护条例》的准备——对 Webflow 承诺的见解
解决问题
如果在成功提交表单的过程中遇到挑战,请考虑以下故障排除步骤:
- 对于实施 reCAPTCHA 的网站,请确认在 每一个 表单。如果 reCAPTCHA 是在以下情况下激活的,则不遵守此要求可能会阻碍提交 站点设置 > 形式 标签。
- 如果某些表单字段被隐藏,请验证 自动对焦 这些字段的属性未选中。
- 在非托管网站上,免费帐户的表单提交总数上限为 10,超过此限制则需要升级网站计划才能继续接收提交。
值得注意的是: 从 Webflow 导出的站点的外部托管会禁用站点上的表单提交处理。需要使用第三方工具或嵌入式表单集成等替代方法来收集导出站点上的表单提交。
自动页面滚动可能是由于 自动对焦 设置正在进行 输入 字段超出直接视图。取消选择 自动对焦 所有人的选择 输入 fields 消除了这种行为。
对于持续存在的问题,请联系客户支持以获得进一步的帮助。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
