作为我们在 Webflow 中讨论 After Effects 和 Lottie 系列的一部分,我们开发了一个使用 After Effects 制作动画的小纸板盒。在本指南中,我们将配置该纸板盒,使其在网络上制作动画,方法是在滚动进入视图时打开它,在滚动出视图时关闭它。
我们将通过三个简单的步骤实现这一目标:
- 包括动画
- 建立触发器
- 配置动画
包括动画
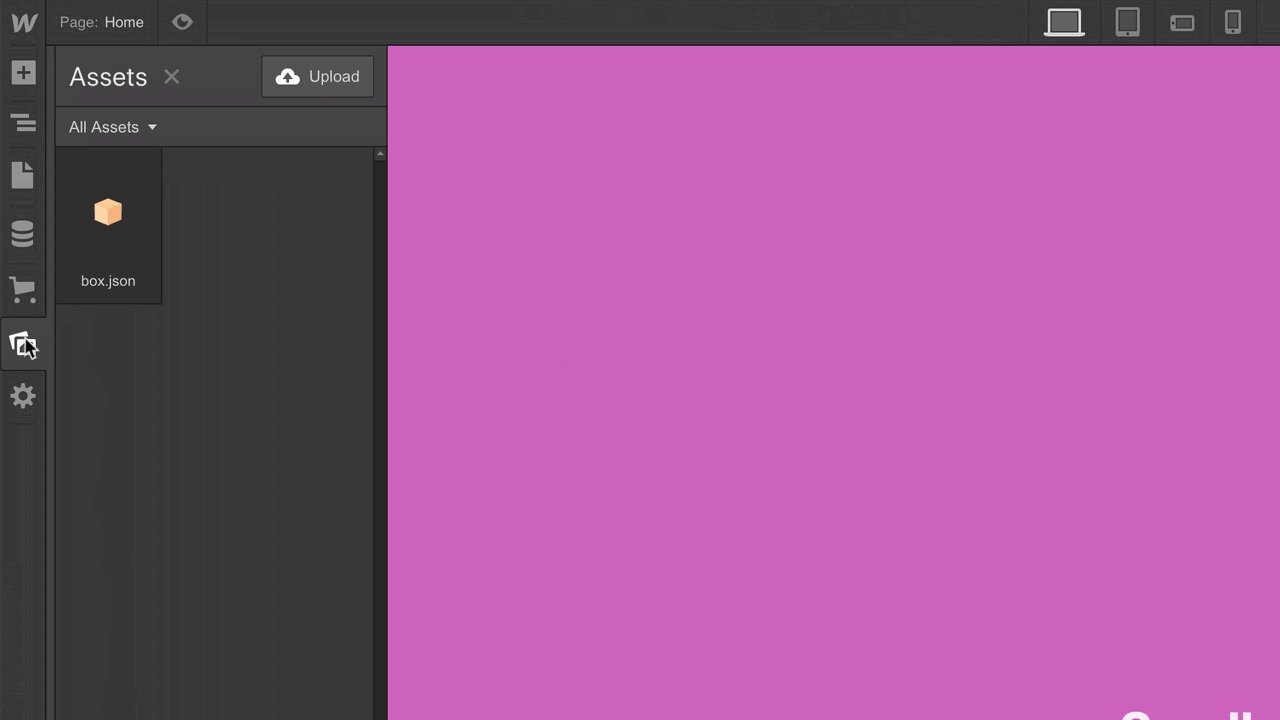
您必须从 After Effects 导出 Lottie 动画并将其导入到 Webflow 项目中。我们使用 Bodymovin 导出了该框。按照我们综合教程中的第 3 步和第 4 步进行操作,以全面了解如何执行此操作。
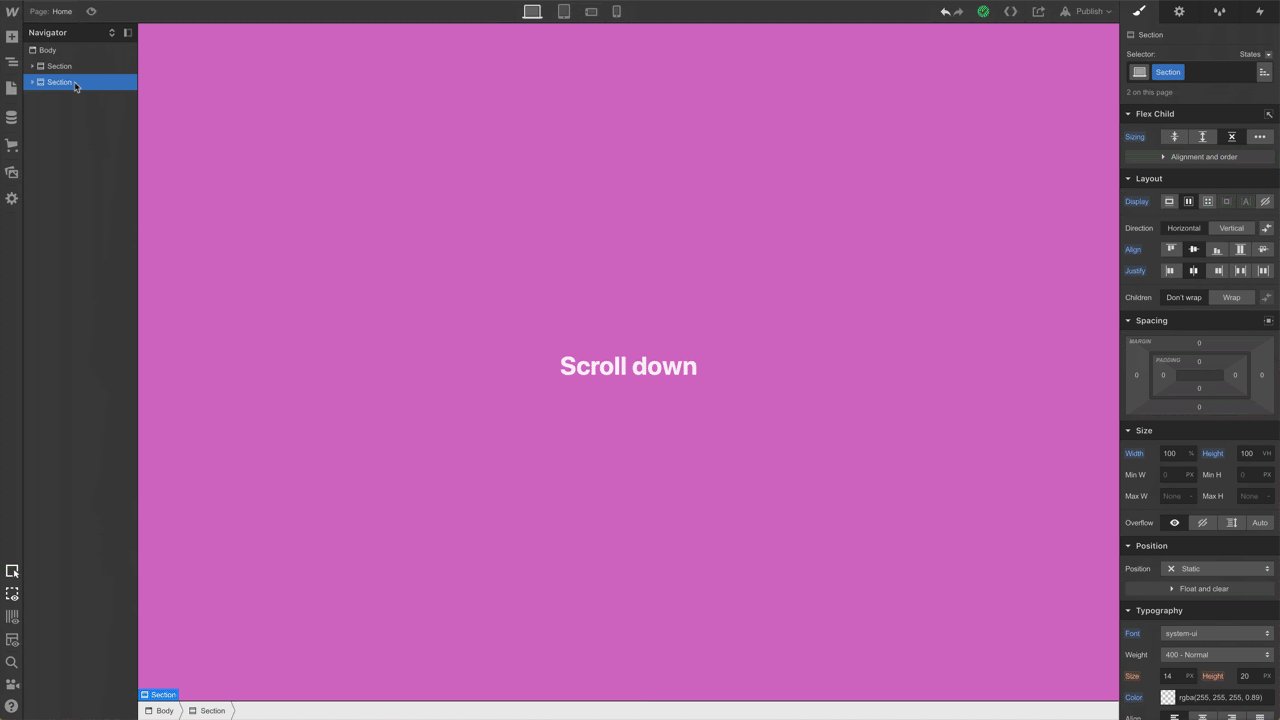
对于此特定项目,您需要创建两个部分 - 请参阅我们的部分教程或 复制项目.
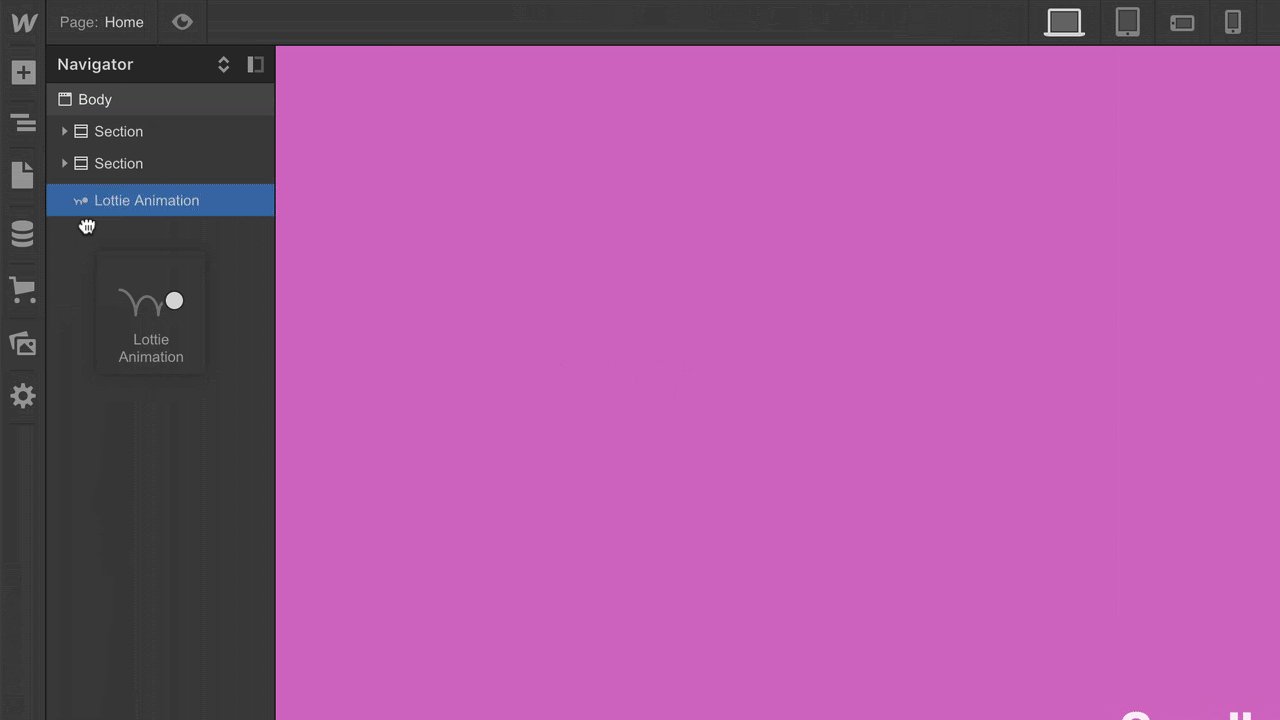
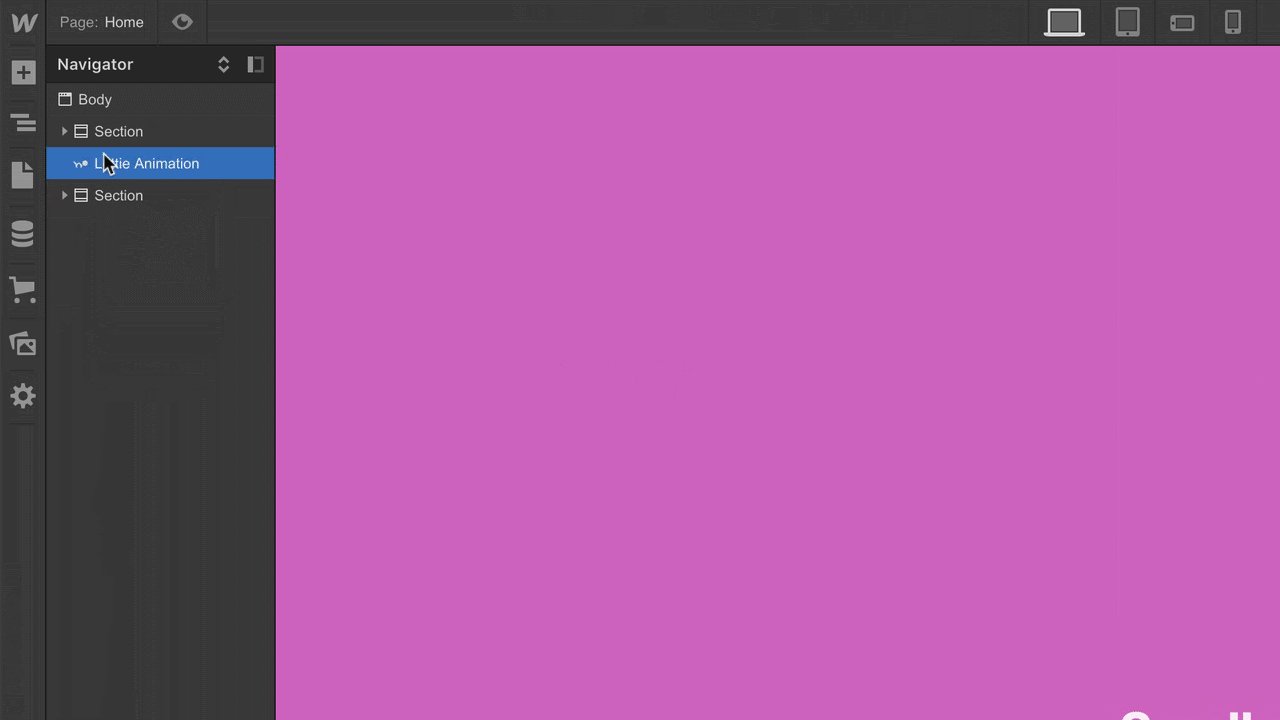
要定位并插入动画,请使用左侧工具栏中“资源”面板中的图像图标,然后将框拖到两个部分之间的“画布”上。

由于每个部分的高度与我们的视口相匹配,让我们将纸板箱的尺寸调整到相当小(大约 100 像素)。

第一步完成!让我们继续设置触发器。
建立触发器
在添加触发器之前,我们需要确保选择了动画(而不是其他元素)。

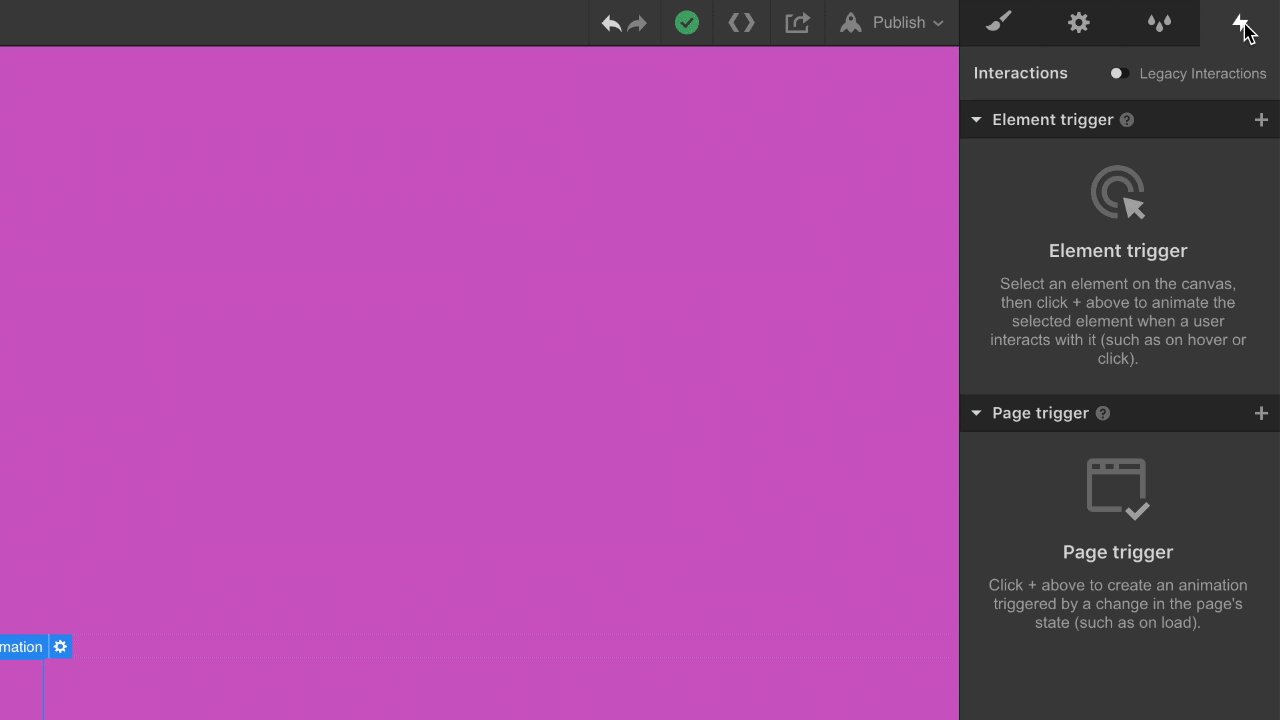
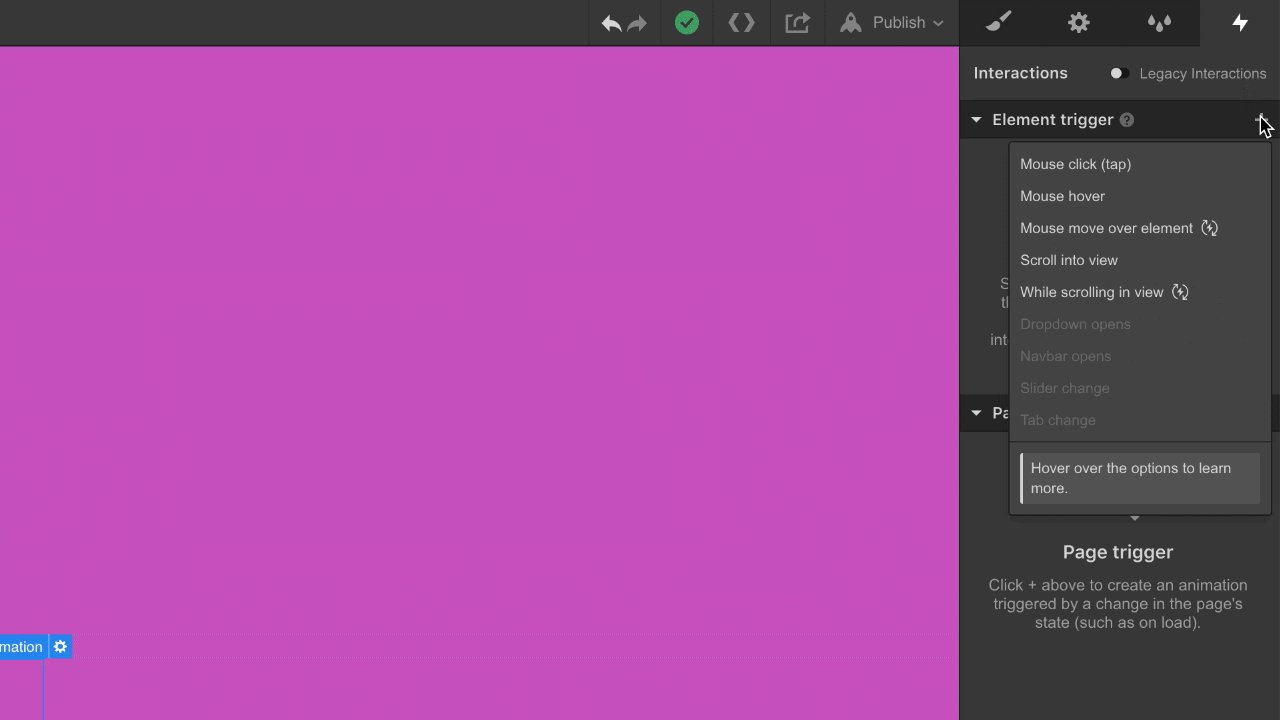
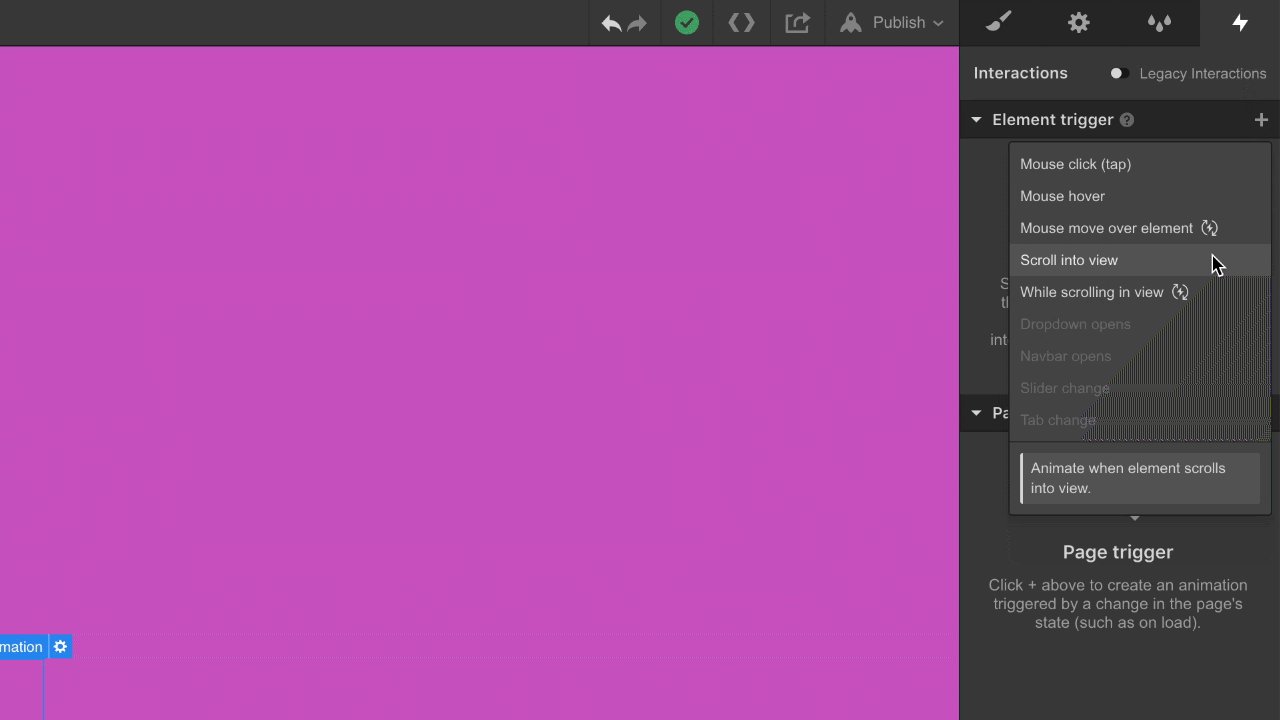
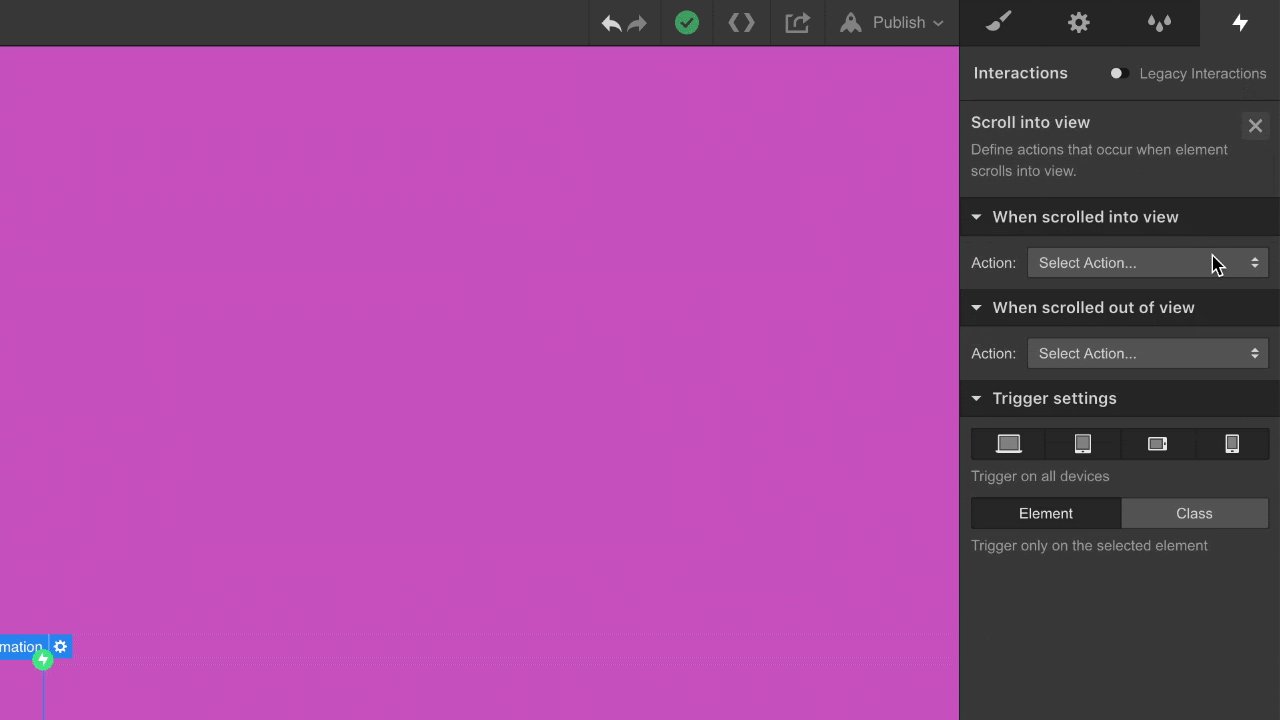
我们希望当所选元素(我们的 Lottie 动画,即框)进入视口时激活动画。在右侧工具栏中的交互面板中,打开元素触发菜单并选择滚动到视图。

留在交互面板中来配置我们最后一步的动画。
配置动画
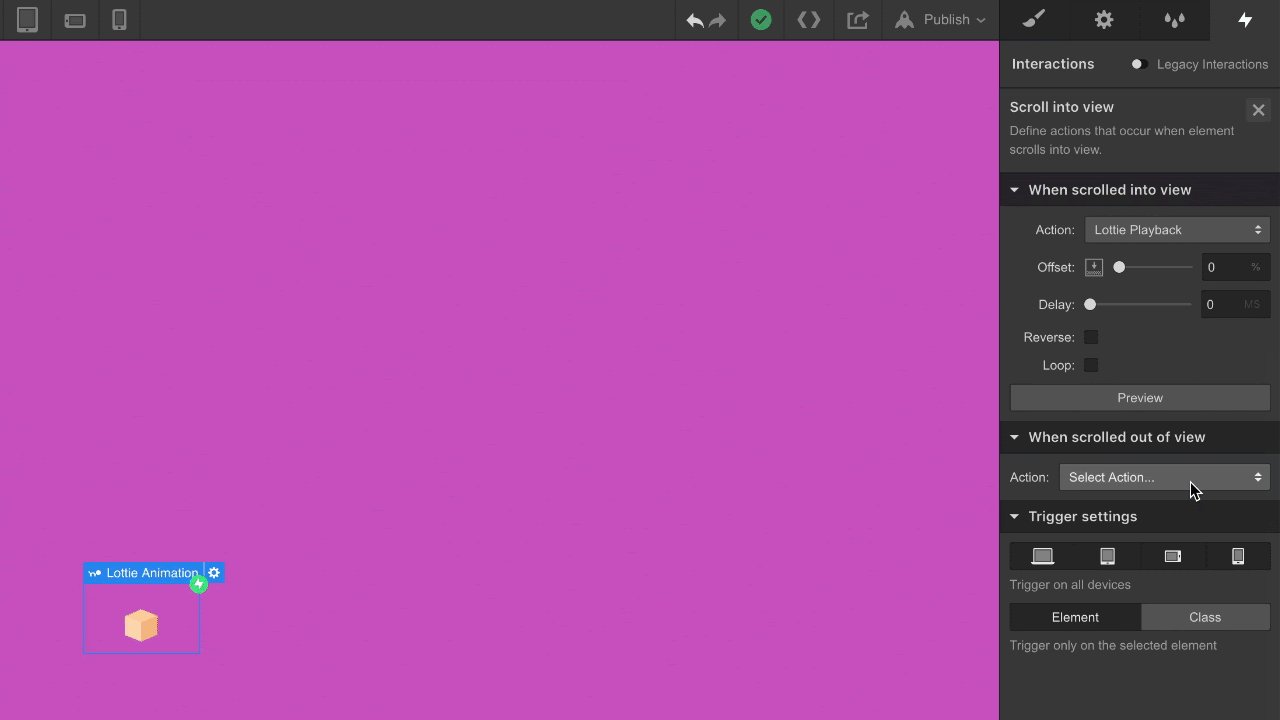
一旦我们选择的元素出现在视图中,我们希望 Lottie 动画开始播放。
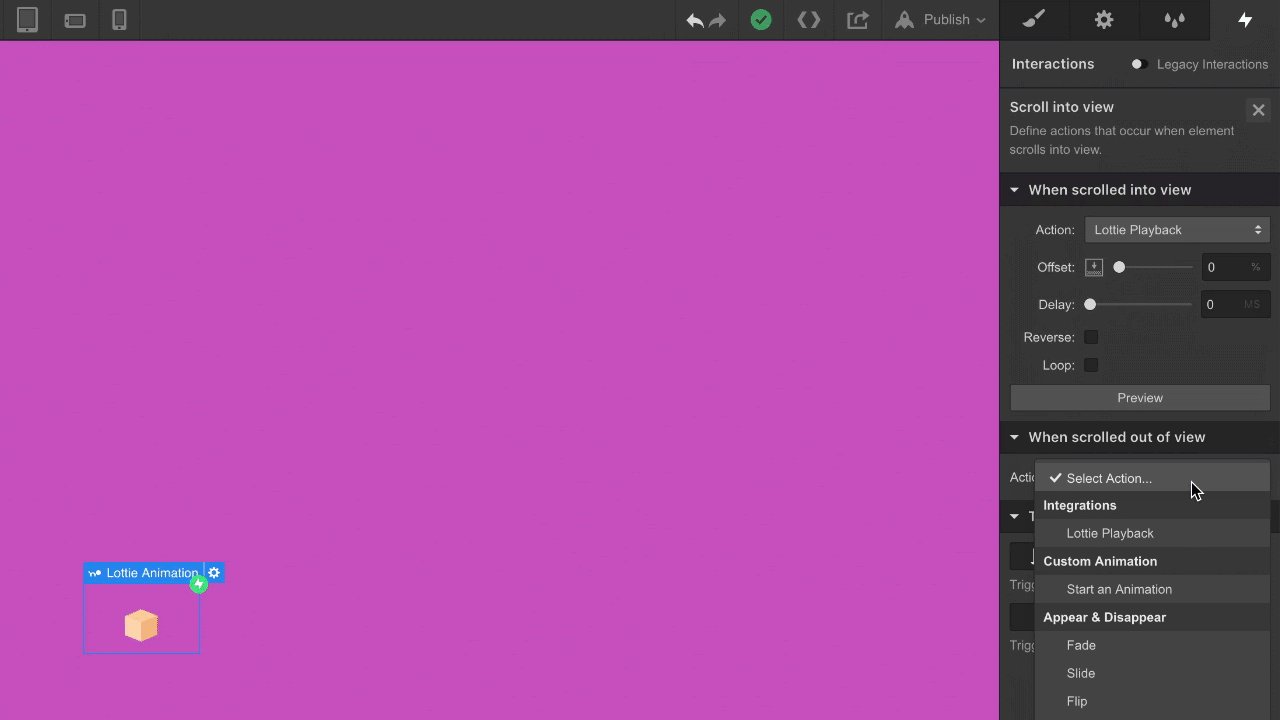
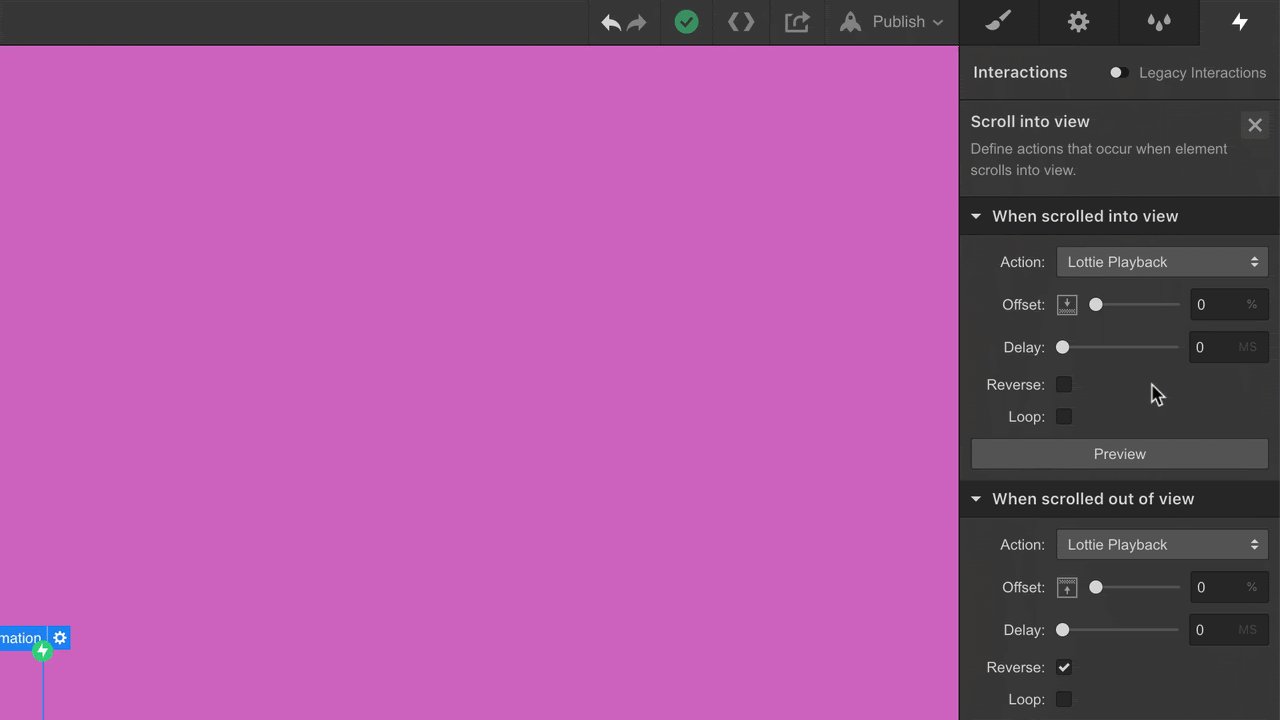
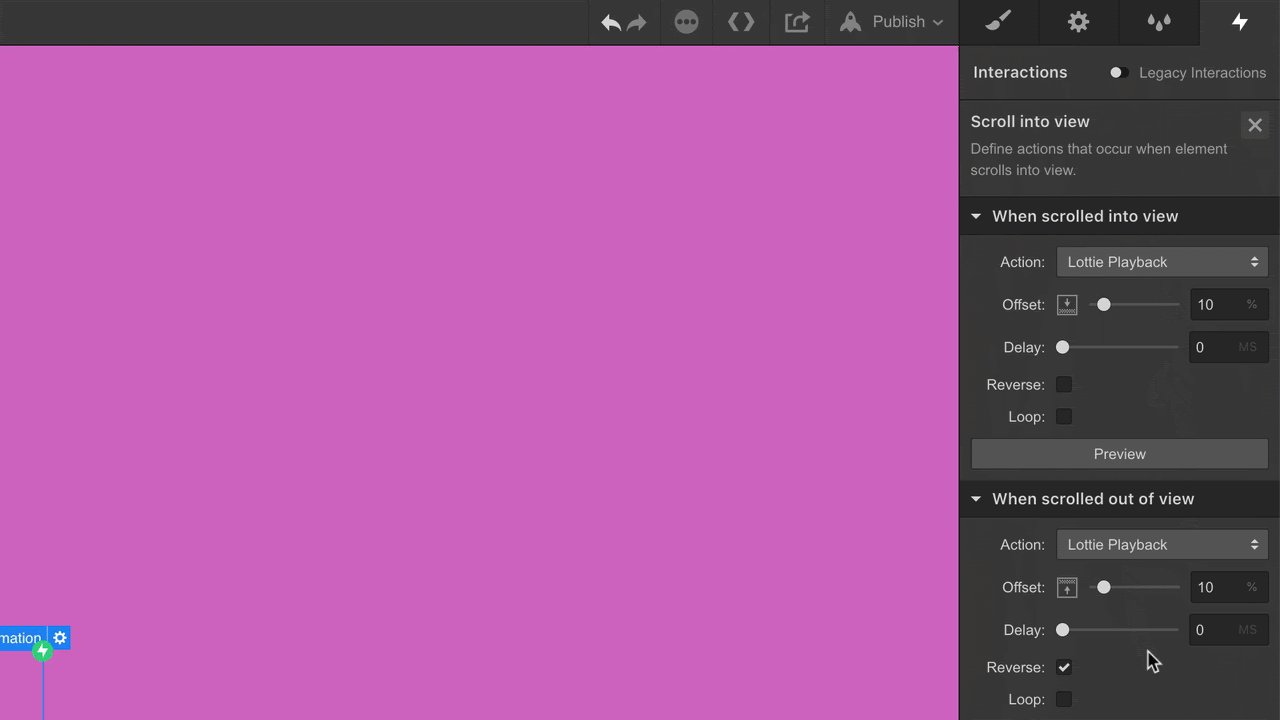
在“滚动到视图时”下的“交互”面板中,从“操作”菜单中选择“Lottie Playback”。

滚动回到页面开头并点击预览(左上角的眼睛图标),您将看到纸板箱在进入视图时打开 — 正如预期的那样。但是,向上滚动然后向下滚动仍会使纸板箱保持打开状态。
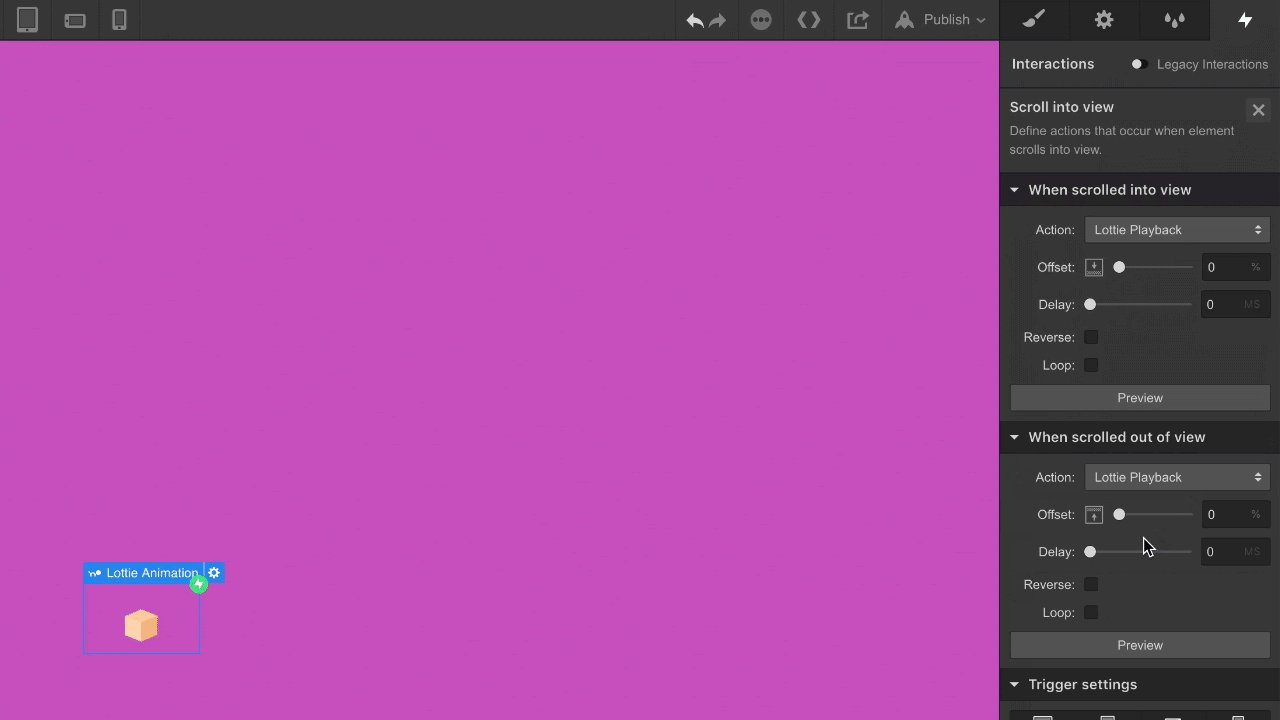
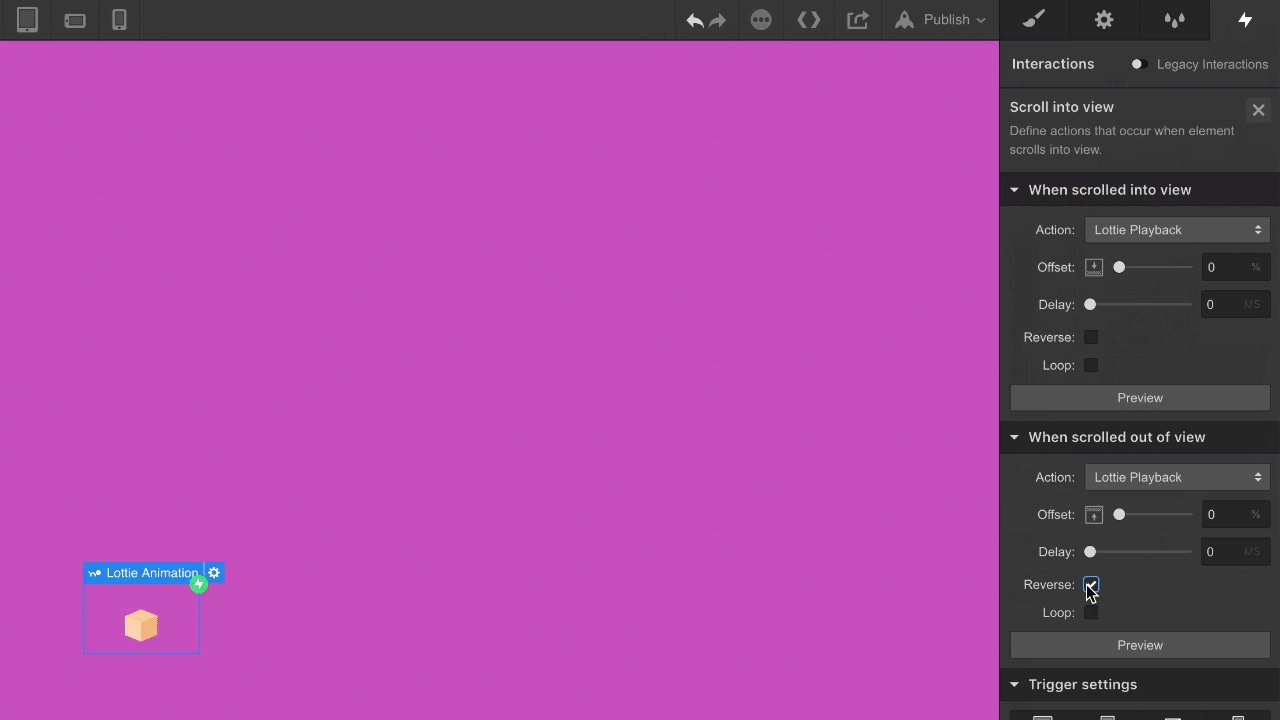
因此,我们的下一步是配置 Lottie 动画,使其正向播放,然后在框滚动出视图时反向播放(这样框就会恢复到关闭状态)。为此,在“交互”面板中的“滚动出视图时”下,从“操作”菜单中选择“Lottie 播放”。要使框回到关闭状态,请选择“反向”。

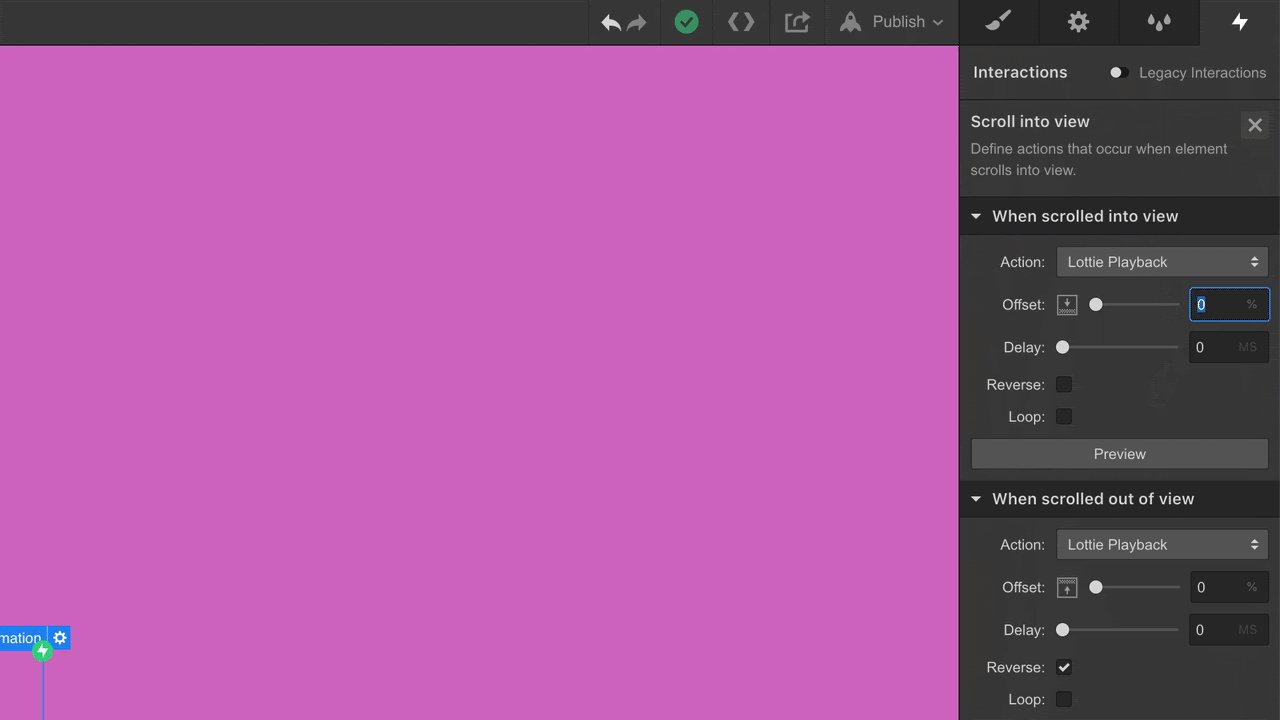
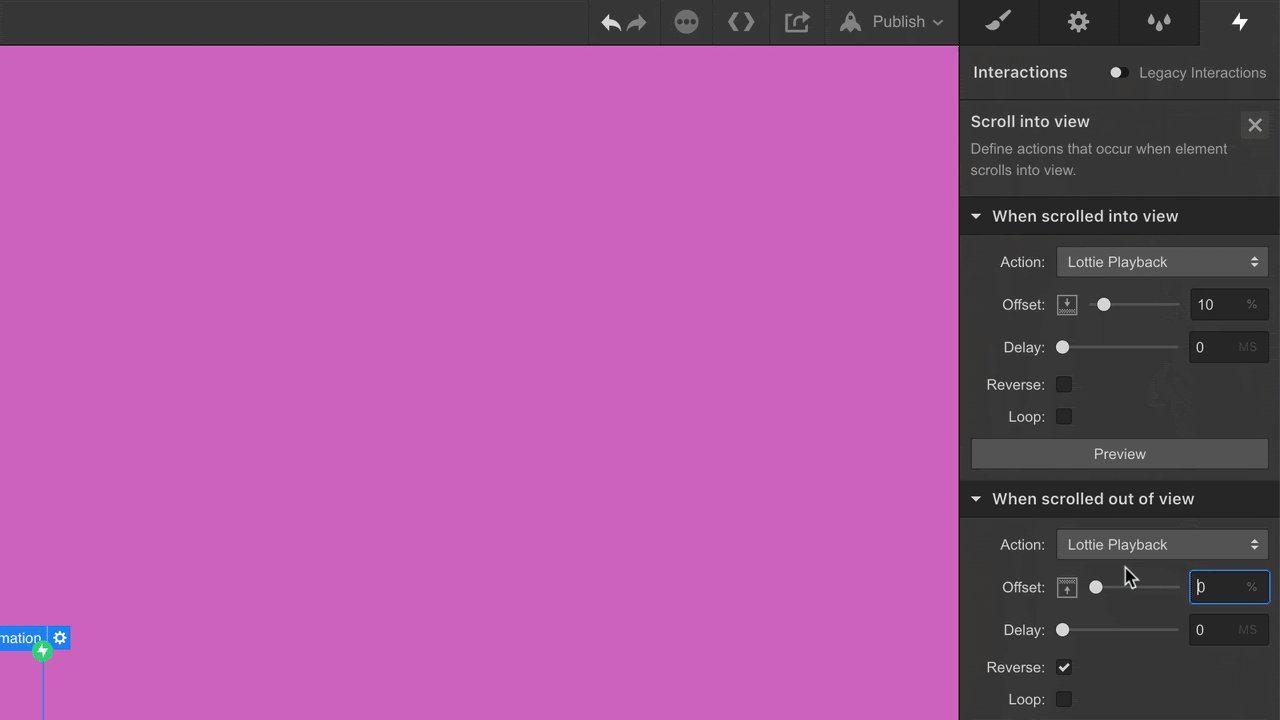
经过所有这些努力,我们必须确保这个动画不会被忽视——让我们引入一个偏移量,以便动画仅在到达页面上的特定点时触发。仍在交互面板中,为两者添加 10% 偏移量 当滚动到视图中时 和 当滚动出视图时.

现在,当您点击预览时,从顶部开始滚动一点,您会注意到盒子保持关闭状态……直到它达到 10% 阈值,触发它打开。此外,如果您滚动回到它离开视图的位置,动画将在到达 10% 标记后反向播放,正如我们指示的那样。做得好!
我们添加了 Lottie 动画,选择了基于滚动的触发器,并配置了两个动画:一个用于滚动进入视图,另一个用于滚动出视图。这意味着您已成功设置元素,使其在进入和离开视图时进行动画处理。
庆祝时间!
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日