利用轮播制作动态显示,展示图像、文本、视频等。
本指南探讨:
- 轮播的结构
- 生成和转换幻灯片
- 将背景视觉效果融入幻灯片
- 将额外元素集成到幻灯片中
- 自定义配置
- 增强个性化

轮播的结构
将 Carousel 添加到画布后,您会发现它跨越了其父容器的整个宽度。
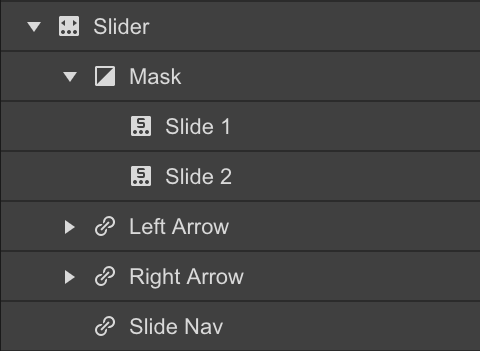
将轮播放置在页面上后,您将识别出 4 个主要组件:
- 面具——容纳默认幻灯片
- 上一个箭头
- 下一个箭头
- 幻灯片导航

生成和转换幻灯片
轮播最初配备两张幻灯片。您可以通过 3 种方式引入更多幻灯片:
- 选择任意幻灯片元素,访问 元素设置面板 (快捷键:D)并点击 + 添加幻灯片
- 右键单击画布上的幻灯片并选择复制
- 选择画布或导航器上的幻灯片并通过复制粘贴进行复制
通过四种方法浏览幻灯片:
- 利用轮播设置中的箭头
- 直接在画布上单击幻灯片导航中的点
- 单击导航器面板中的幻灯片
- 选择轮播后,使用键盘上的左右箭头
您还可以通过轮播设置中的幻灯片菜单访问特定幻灯片。
将背景视觉效果融入幻灯片
您可以将图像元素拖入幻灯片或将背景图像应用于其中,以便以后更轻松地定位其他内容。
- 选择幻灯片并创建课程
- 包含背景图像
- 调整背景图片 尺寸 到 包含 和 位置 到 中心.
如果您希望其他幻灯片的样式保持一致,请重复使用相同的类。此外,您还可以引入不同的 组合类 每张幻灯片都覆盖背景图像。
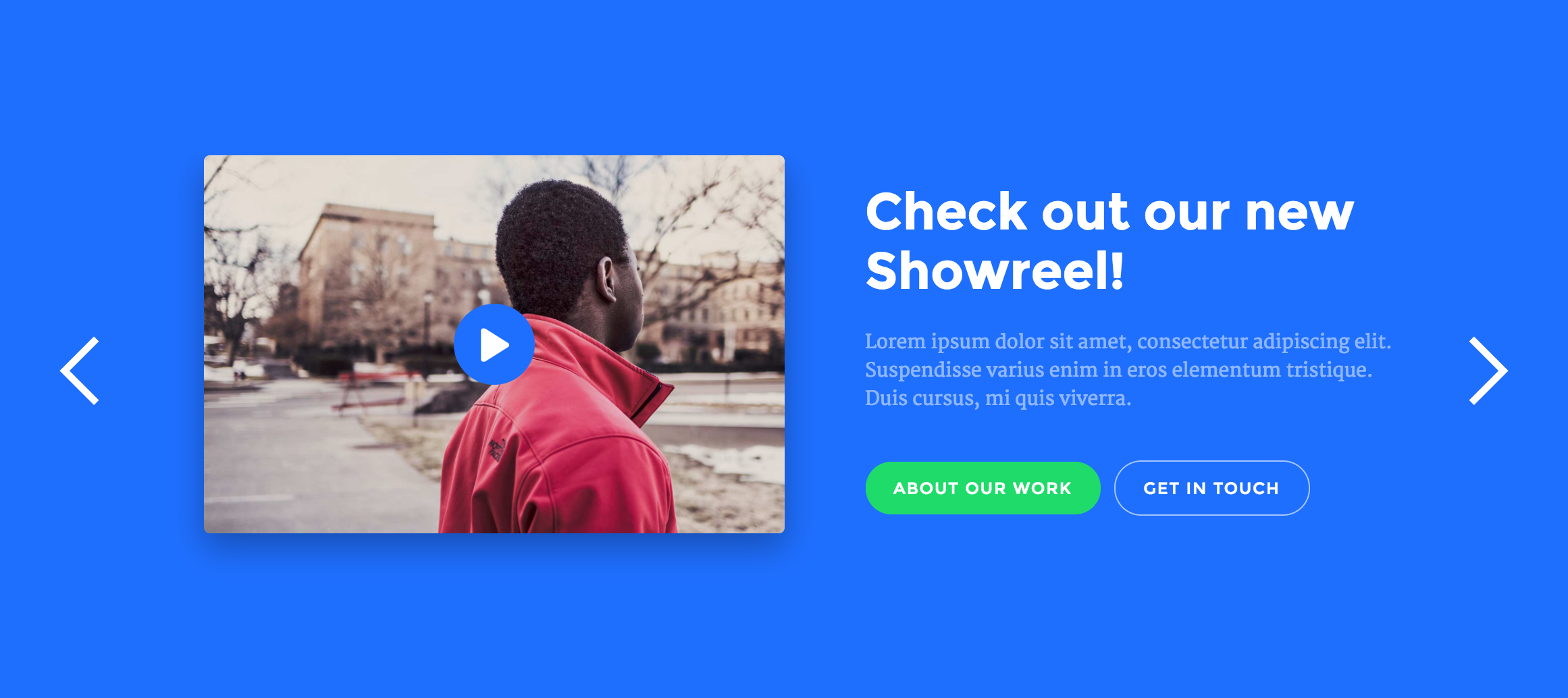
将附加元素集成到幻灯片中
幻灯片与 div 块或部分类似,可以容纳各种组件。通过将轮播放置在主体内,您可以在幻灯片中插入一个容器,然后在容器内添加标题和段落。

配置设置
设置面板(D)提供了多种设置来管理轮播的功能,包括:

动画风格 – 确定幻灯片过渡外观
缓和技术 – 修改幻灯片过渡的缓和风格
期间 – 控制幻灯片之间的过渡速度
滑动功能 - 启用或禁用触摸滑动手势,当滑动时机至关重要时尤其有用
自动播放 – 定义自动播放的间隔和自动停止前的幻灯片数量
第一张和最后一张幻灯片箭头 – 切换第一张幻灯片上的左箭头和最后一张幻灯片上的右箭头的可见性
滑动导航选项 – 自定义导航按钮的间距、外观和配色方案
增强个性化
您可以自由地按照自己的意愿设计和个性化轮播。以下是一些常见的个性化方法。
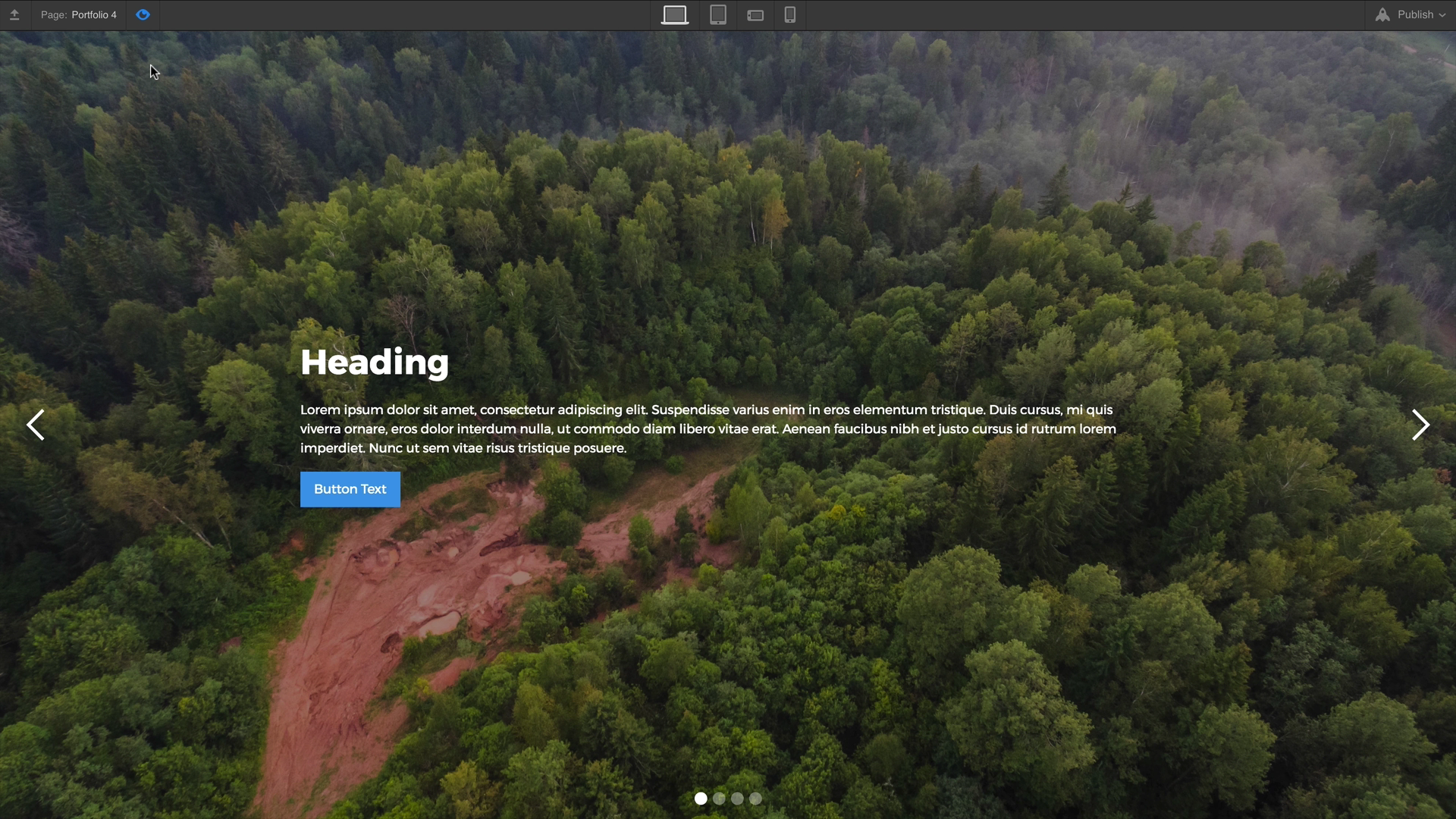
调整轮播尺寸
通过选择 旋转木马 并在样式面板中设置不同的高度。请注意,当设置为覆盖时,背景图像也会调整大小。
上例使用基于像素的高度来调整轮播高度。或者,您可以设置相对于视口高度 (vh) 的高度。 探索各种宽度和高度单位。
如果您希望修改宽度,您可以在更大或更小的父元素内调整滑块。在此图中,滑块的位置类似于一个部分,因此占据了整个页面的宽度。
自定义箭头图标
默认情况下,滑块中的箭头将垂直居中,并类似于白色箭头符号。您可以按照以下步骤自由自定义这些符号的外观:
- 选择 左箭头 或者 右箭头 成分
- 为其分配一个类
- 调整 字体大小 和 字体颜色 风格 样式面板字体大小影响符号的大小,字体颜色决定符号的颜色。
对另一支箭头重复相同的步骤。
更换箭头图标
如果您希望为滑块定制箭头符号,您可以简单地消除 图标 左右箭头组件内的组件。然后,将您的自定义图像拖放到这些元素中。
专业见解
您可以利用箭头容器(左箭头和右箭头)的弹性配置来垂直居中您的自定义箭头符号。
要使用自定义图像增强左右箭头组件上的悬停交互,您可以选择调整不透明度或使用滤镜。或者,您可以使用在悬停状态下发生变化的背景图像。
为幻灯片导航点设置样式
修改幻灯片导航点的样式需要更复杂的操作。您可以更改点的大小以及数字 数字标签 通过更新 字体大小. 同样,颜色 数字标签 可以通过应用来改变 字体颜色。但是,如果您想要改变实际点或方块的颜色,则需要在自定义嵌入元素中加入一些 CSS。
- 点所属的类别 = .w-滑块-点
- 活动点所属类别 = .w-滑块-点.w-活动
修改幻灯片导航点/方块的颜色
要更改点的颜色,请将以下代码片段嵌入到网页的嵌入元素中:
<style>
.w-滑块点 {
背景:蓝色!重要;
}
.w-滑块-点.w-活动 {
背景:海军!重要;
}
</style>
您可以禁用 圆形 设置在 滑块设置→滑动导航 部分将点切换为正方形。

导航点/方块的高级样式
您甚至可以使用边框和其他功能设计自定义轮廓。
在本例中,我们将通过合并以下代码为选定/活动状态生成空白点:
<style>
.w-滑块点 {
背景:#4353FF !重要;
边框:3px 实线 #4353FF !重要;
}
.w-滑块-点.w-活动 {
颜色:#4353FF !重要;
背景:无!重要;
边框:3px 实线 #4353FF !重要;
}
</style>

我们始终保持一致 边界 对于活动状态和非活动状态,以确保图标大小统一。
这 颜色 样式只会影响编号标签的字体颜色。因此,当没有背景可见时,我们必须确保数字仍然清晰易读。
隐藏幻灯片元素
如果您不想在布局中使用幻灯片的某些部分,请按照以下步骤操作:
- 选择幻灯片导航组件或箭头
- 调整 显示设定 到 没有任何
同时显示多张幻灯片
您还可以将滑块组件自定义为轮播滑块,同时展示多张幻灯片。以下是配置滑块以一次展示 3 张幻灯片的方法:
- 集成滑块
- 为所有幻灯片分配相同的类别
- 在桌面上将类内的宽度指定为 33.33%,在移动设备上将宽度指定为 100%
如果您希望区分幻灯片(例如,不同的背景图像),您可以为每张幻灯片添加唯一的组合类。
使用集合项填充滑块
目前,滑块无法自动填充动态内容。但是,您可以 在 Webflow 愿望清单上为此功能请求投票.
解决方法是,您可以在每张幻灯片中加入收藏列表。然后,限制每个列表显示的项目数,以仅显示一个收藏项目。
每张幻灯片都需要有其独特的收藏列表。创建初始收藏列表后,您可以复制幻灯片并调整每个收藏列表的“起始于”值以与幻灯片编号相对应(例如,幻灯片 1,项目 1 / 幻灯片 2,项目 2)。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日