这 图表 标签可让您使用 Google Maps JavaScript API 将交互式图形嵌入到您的网站。您可以选择定义要强调的位置并选择各种显示首选项。
在本教程中
- 插入图表
- 建立 API 密钥
- 自定义图表设置
- 设计图表
开始之前
如果您计划使用图表元素,则必须获取 Google 地图 API 密钥。没有密钥的图表将显示标有“仅用于开发目的”的低分辨率地图。详细信息如下。
插入图表
您可以从 插入元素 部分 (A) → 组件 控制板。

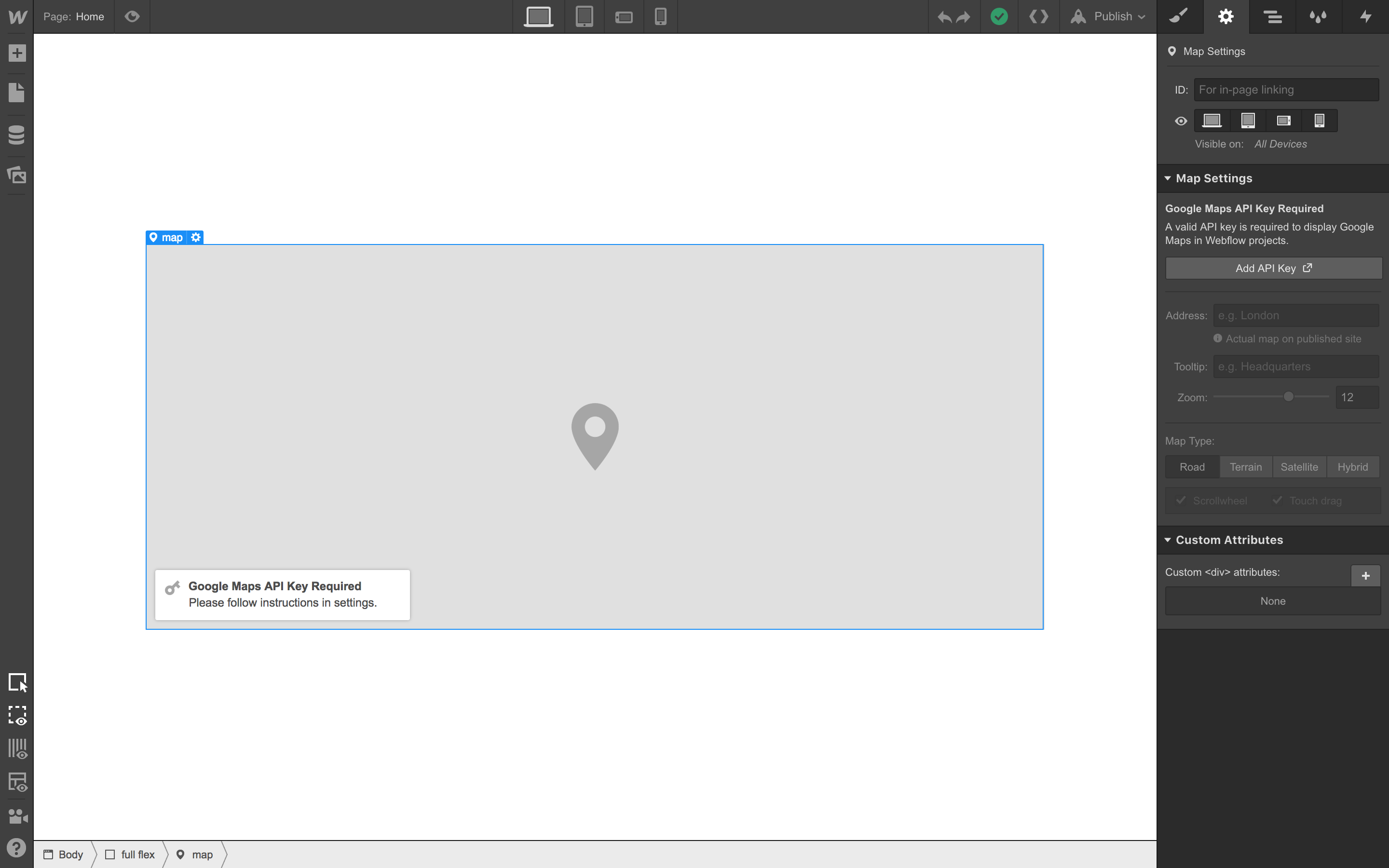
如果您将图表插入画布但没有将 Google Maps JavaScript API 密钥添加到项目设置中,则会显示灰色图表占位符。

整合图表的替代方法
您可以通过将 Google 地图 URL 粘贴到文本块中来嵌入图表 富媒体 嵌入功能 加号 (+) 菜单,当光标位于文本编辑器中的新行上时。了解有关富媒体的更多信息。

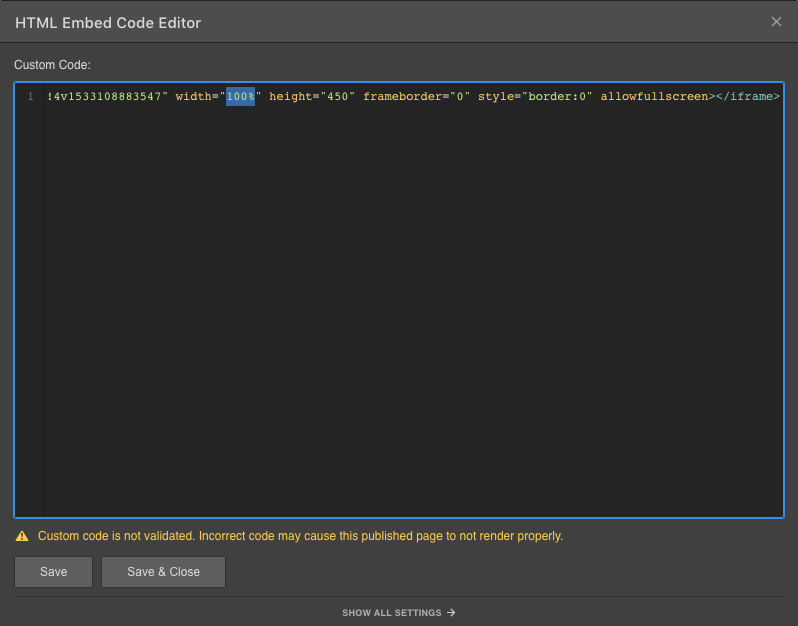
您还可以直接从 Google 地图 网站。简单地 复制嵌入代码 并将其粘贴到页面上的嵌入组件中。通过编辑代码本身来调整图表的宽度和高度。将两者设置为 100%,然后为图表分配特定的宽度和高度尺寸 嵌入元素 在 样式面板 达到所需尺寸。

探索这些指南来整合来自各种图表平台的图表。
建立 API 密钥
要在您的网站上使用实时图表,您必须创建 API 密钥并将其链接到您的项目。
- 访问 图表设置 (双击画布上的图表或选择它并按回车键)。
- 点击 “添加 API 密钥”。您将被引导至您的 项目设置 → 集成 → Google 地图。您将在此处输入 Google 地图的 API 密钥。
生成 API 密钥
访问 Google 地图平台,启动流程并按照说明生成您的 API 密钥:
- 选择地图
- 创建新项目或从下拉列表中选择一个现有项目
- 配置您的 Google云平台计费账户
- 使用权 证书 在左侧
- 选择 创建凭证。 选择 API 密钥。
- 激活项目的 API
- 复制生成的 API 密钥
将 API 密钥插入到您的项目中
复制 API 密钥后,您必须将其插入到您的项目中:
- 访问您的 项目设置 → 整合 标签 → Google 地图 部分
- 将 API 密钥粘贴到 Google 地图 JavaScript API 密钥 场地
- 保存修改
- 发布 您的网站
限制您的 API 密钥
- 返回 Google 开发者控制台(您从中复制了 API 密钥)
- 单击约束键
您还可以在凭证 → 凭证 → API 密钥下访问密钥约束。单击所需的 API 以强制执行限制。
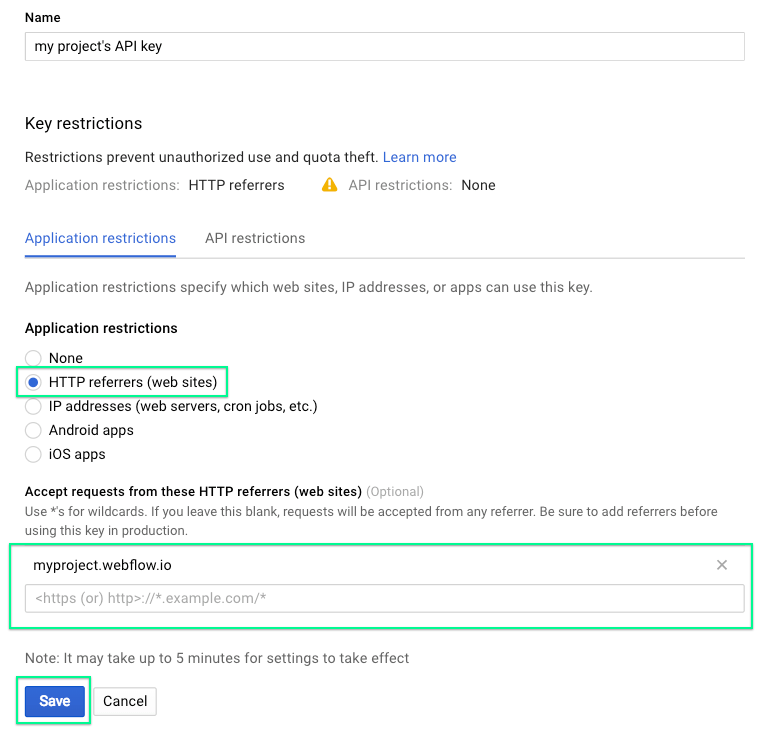
- 选择 HTTP 引荐来源(网站) 之内 关键限制
- 在以下位置指定您的域名 接受来自这些 HTTP 引荐来源(网站)的请求
- 节省 你的关键限制

在 Google 上注册您的项目
要激活 Maps API,您可能需要注册您的项目。请按照以下说明注册您的项目并激活 Maps API:
- 访问 Google 开发者控制台
- 选择要启用 API 的特定项目
- 选择 图书馆 侧面板上的选项卡
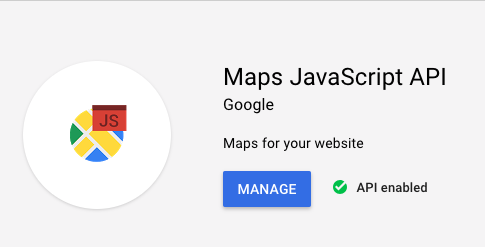
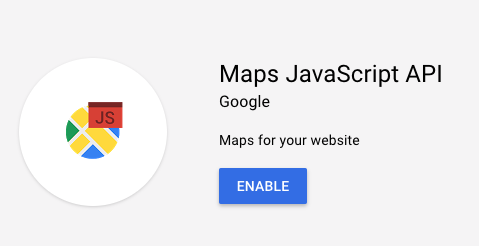
- 在 地图 细分,点击 地图 JavaScript API
- 如果启用了 API,则无需采取进一步措施。

- 如果 使能够 按钮是可见的,只需按下它即可激活您房产的 API。

基本详细信息 — Google 地图平台 API 和计费
注意:本节中分享的信息可能已过时。建议参考 Google 的 documentation 了解最新更新。
Google 地图平台于 2018 年 7 月 16 日起针对其地图 API 引入了新的随用随付定价结构。每个结算帐户每月分配 $200 美元的 Google 地图平台信用额度。此信用额度每月为用户提供 28,000 次免费页面加载。超出此限制将导致初始 100,000 次地图加载每次地图加载收费 0.007 美元。 进一步了解 Maps JavaScript API 的使用和计费.
对于现有的地图 API, Google 地图平台过渡工具 可用于为正在进行的项目引入计费并保护 API 密钥。
有关更多详细信息,请参阅 Google 地图 API 常见问题解答 页面。如需有关 Google Maps API 的帮助和其他咨询,请访问 Google 地图平台支持和资源 页。
自定义您的地图偏好
地图组件将在设计器中显示地图的标准预览,而实际地图可以在您发布的网站上查看。

要更新地图,请双击它,输入地址或大致位置,然后按回车键。如果 Google Maps 识别出该地址,它将自动在地址字段中更新。
探索偏好
点击 显示所有设置 在弹出模式中或导航到元素设置面板。这可以控制地图的具体外观和功能,允许调整以下内容:
- 工具提示 – 定义在地图图钉上方显示的地点文本
- 飞涨 – 调整地图的放大倍数。值为 0 时显示更广阔的区域,值为 18 时则放大指定位置。
- 地图类型 – 从四种地图类型中选择:道路、地形、卫星或混合。
导航和交互偏好
修改地图如何响应用户交互 元素设置面板→地图设置。
- 滚轮 – 启用或禁用地图上的滚轮缩放功能。在地图边界内滚动滚轮将改变缩放级别。取消选中此选项可防止意外缩放。
- 触摸拖动 – 启用或禁用双指触摸操作,如触摸设备上的平移和缩放。禁用此功能可防止在使用触摸手势滚动或浏览页面时出现不必要的移动。
设计地图
要个性化地图组件以实现特定行为和定位,请调整其尺寸和样式。类重命名和应用可在项目中的多个地图中一致使用。
要查看地图外观,请发布网站并导航到您的网站。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日