有时,使用颜色选择器可能足以选择要操作的色调。但是,为了精确起见,需要采用更具体的方法。
网页颜色有三种典型表示方法:
- 颜色标签
- 十六进制代码
- RGBA
颜色标签
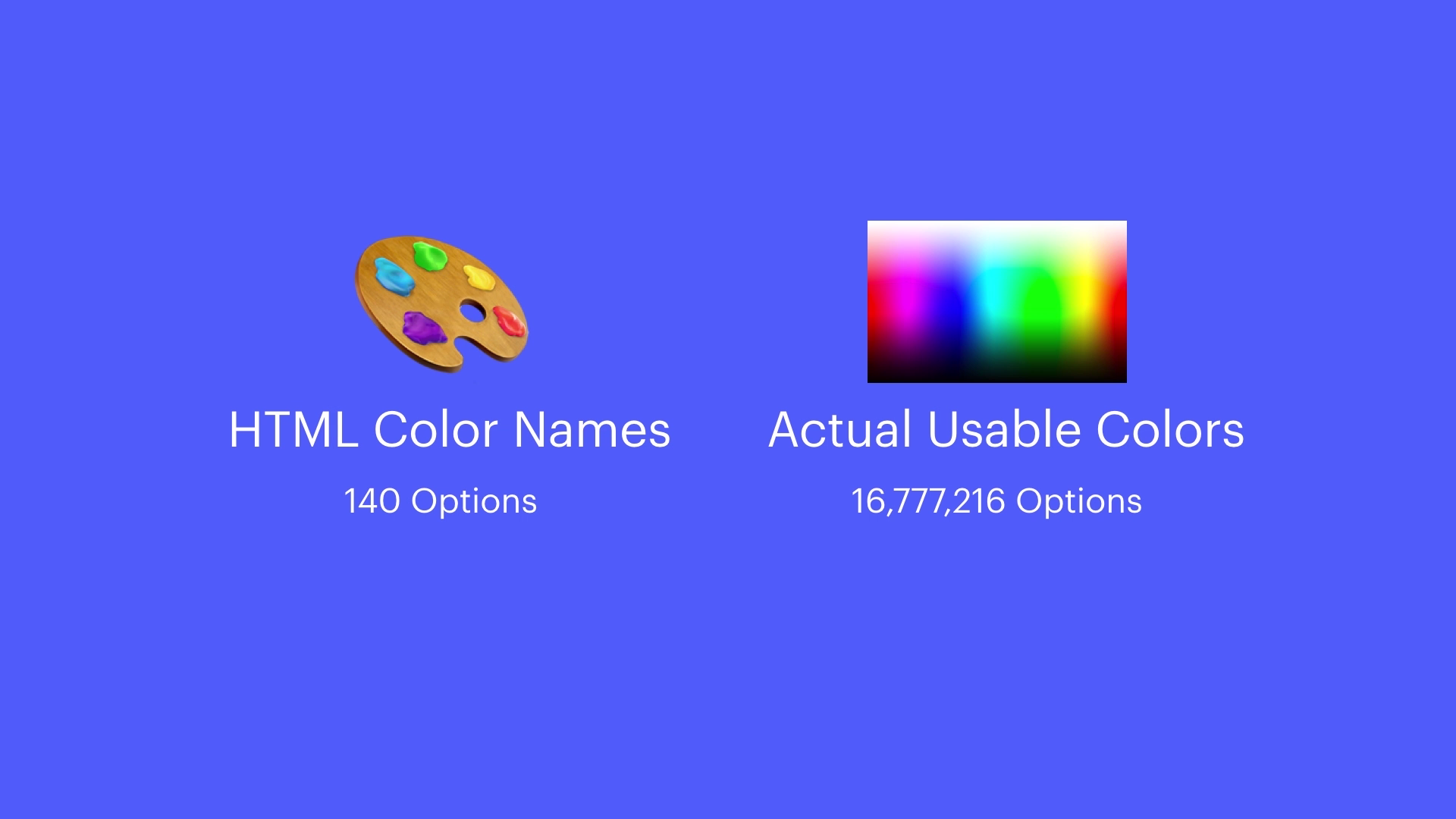
HTML 颜色标签 是最新浏览器支持的 140 种色调的熟悉颜色标签。
记住并使用“Violet”而不是 #0000FF 会更简单。但是,大多数这些标签都比较随机,例如 LawnGreen、PeachPuff、BlanchedAlmond 等。
此外,HTML 颜色标签列表并不涵盖所有可能的网页颜色。因此,若要选择更广泛的色调,建议考虑其他格式。

十六进制代码
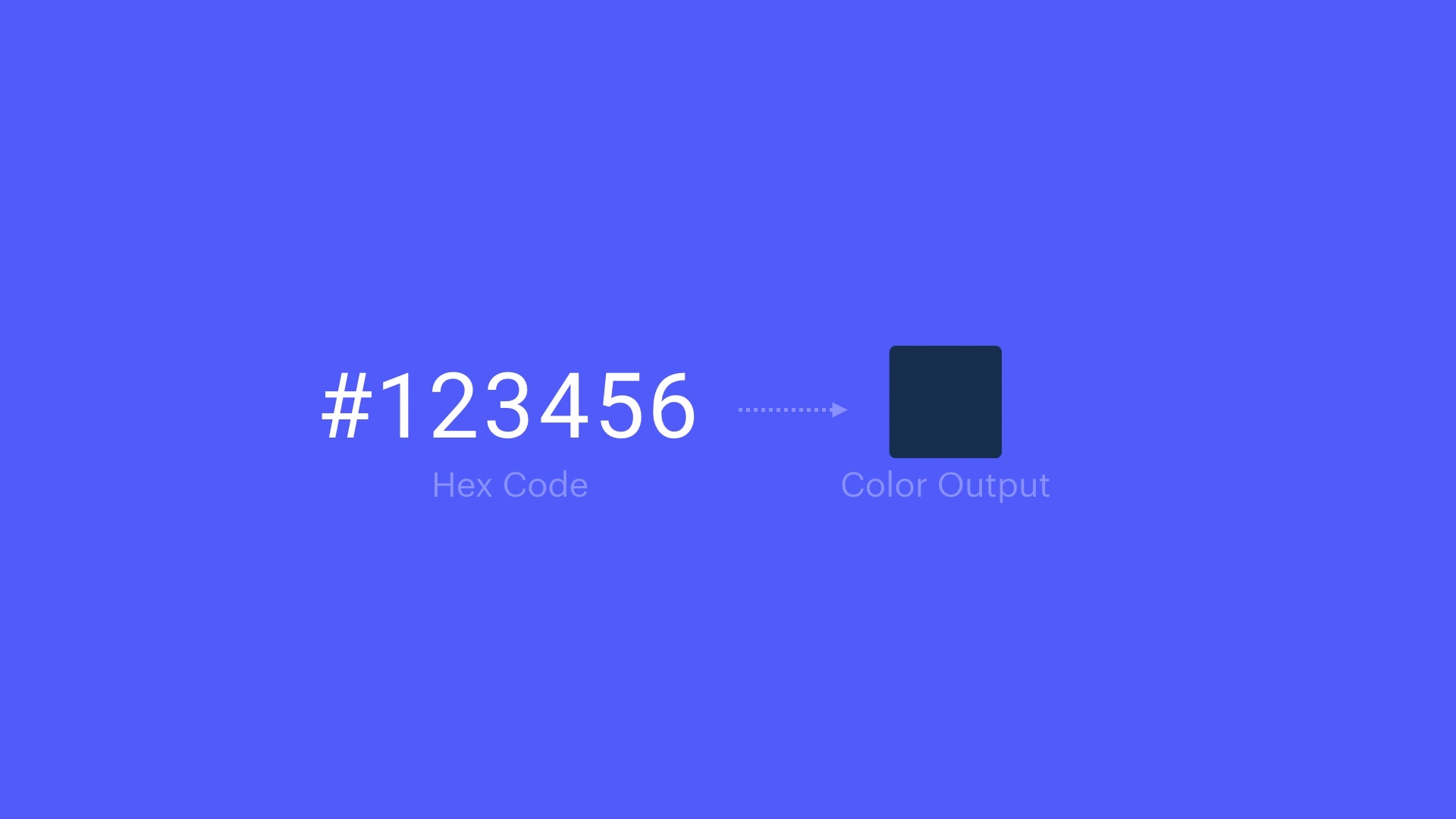
十六进制代码 通常由与精确的颜色输出相对应的六个字符的代码组成。

它们也被称为 六边形三元组 因为它们由三组两位数字组成:红色、绿色和蓝色——与显示器上每个像素的三种颜色相同。
增加特定颜色的值可提高结果中该色调的突出程度。操纵红色、绿色和蓝色可产生大量可能的色调。
十六进制
单个颜色值以十六进制数字系统表示。该系统涵盖从 0 到 9 的数字,然后合并字母 A 通过 F 在过渡到 10 之前。
缩写十六进制
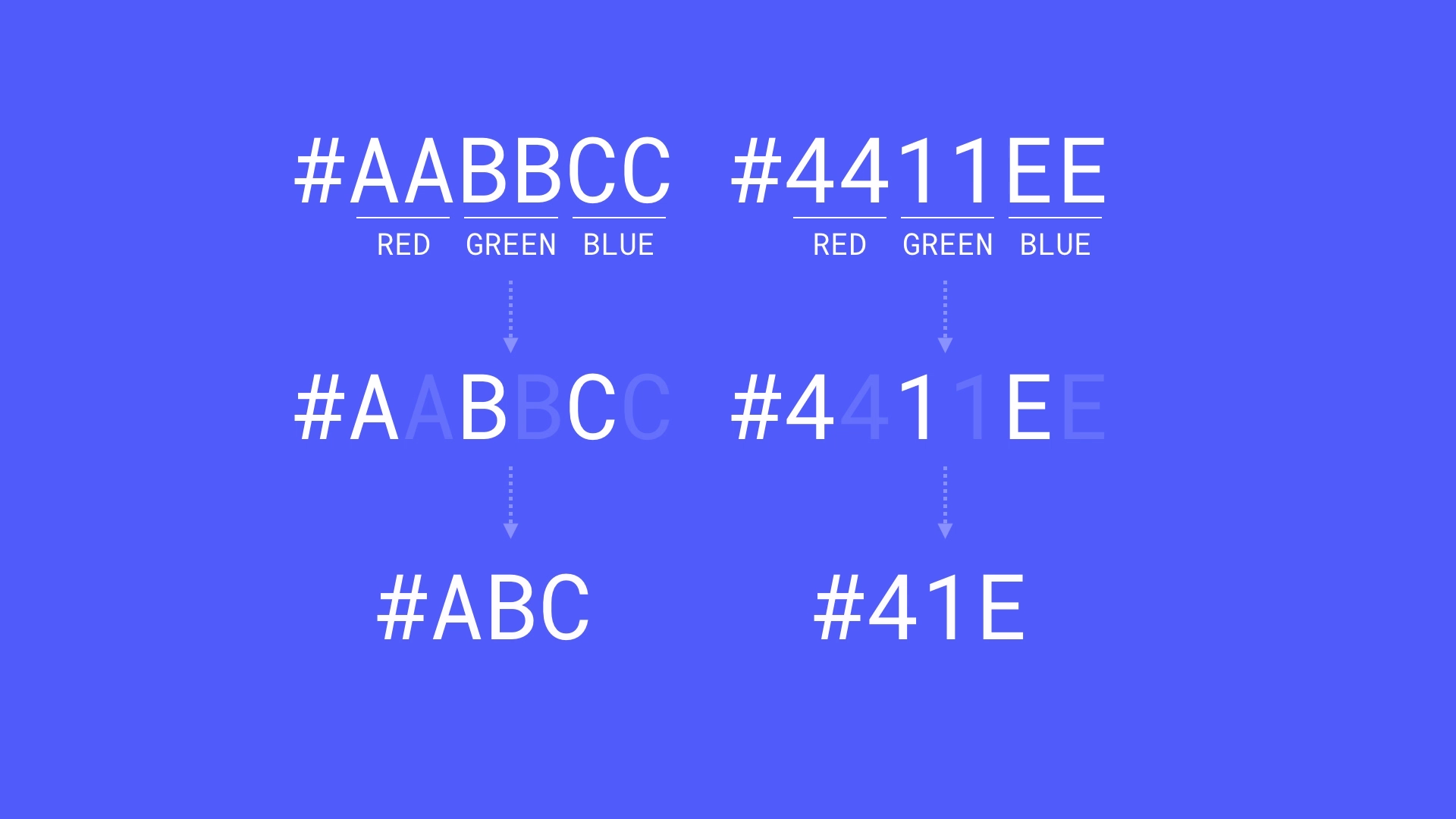
缩写十六进制表示将 6 位十六进制数缩减为 3 位格式。
如果色调的颜色值在所有三组中都有重复的数字,如 AA-BB-CC 或 44-11-EE,则可以省略每种颜色的第二位数字,将其简化为 ABC 或 41E。
例如白色是 #FFFFFF,可以缩写为 #FFF。

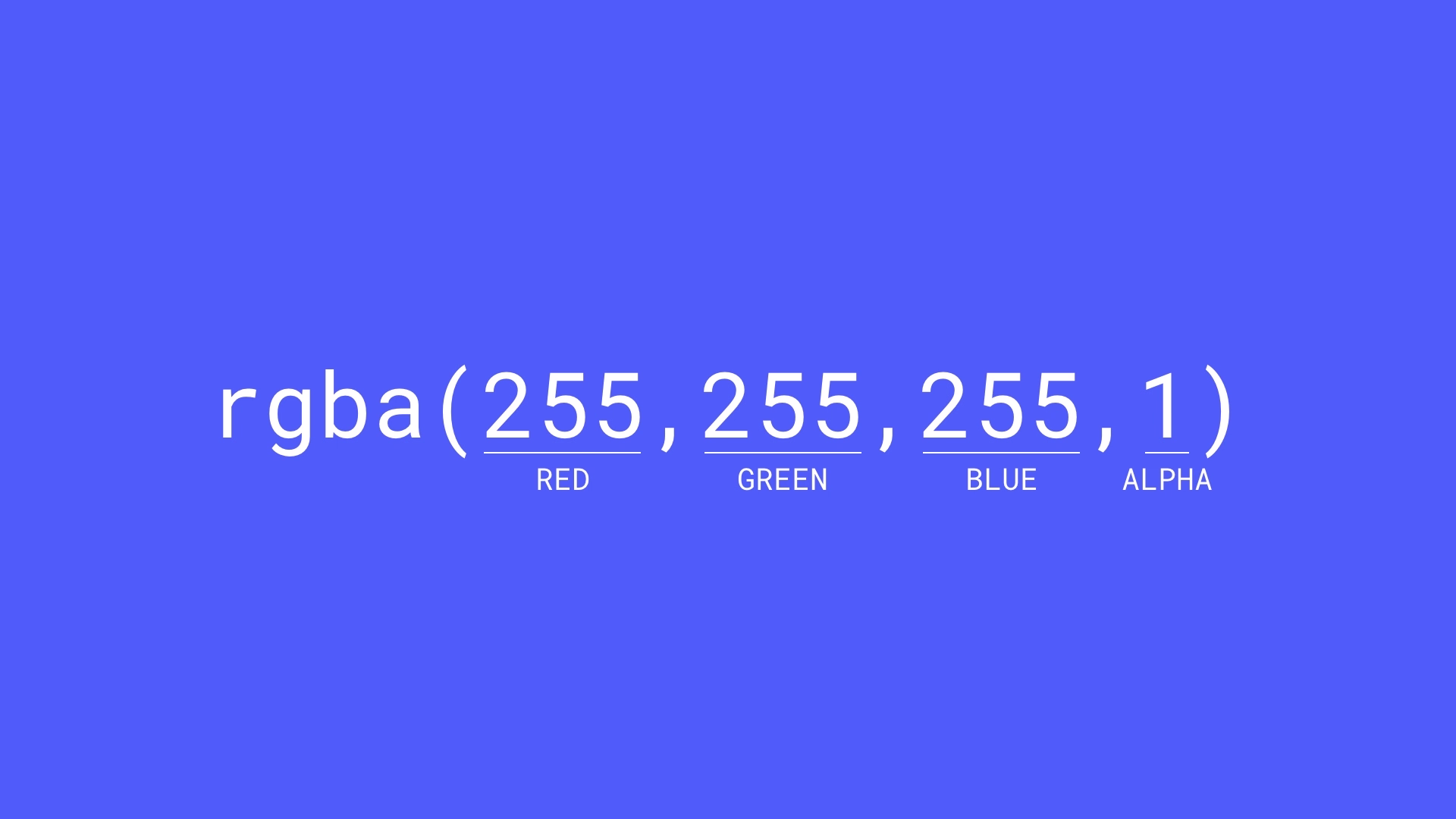
RGBA
相反,RGBA 值使用十进制数字系统显示。
RGBA 使用从 0 到 255 的值来识别每种颜色:红色、绿色和蓝色 - 从零开始的红色光谱。
“A” 表示 Alpha 透明度。因此,使用 RGBA,可以控制透明度级别,从完全透明 (0) 到完全不透明 (1)。较低的 alpha 值意味着透明度增加,而较高的 alpha 值则表示不透明度增加。

这 选色器 和 吸管工具 是用于直观地选择颜色的附加选项。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日