您可以通过在不同条件下改变元素的外观和行为来为元素引入交互性。
在此教学课程中:
- 在不同条件下设计元素
- 恢复为默认条件样式
- 删除条件中元素的样式
- 设计链接元素的现状
- 理解继承风格的起源
在不同条件下设计元素
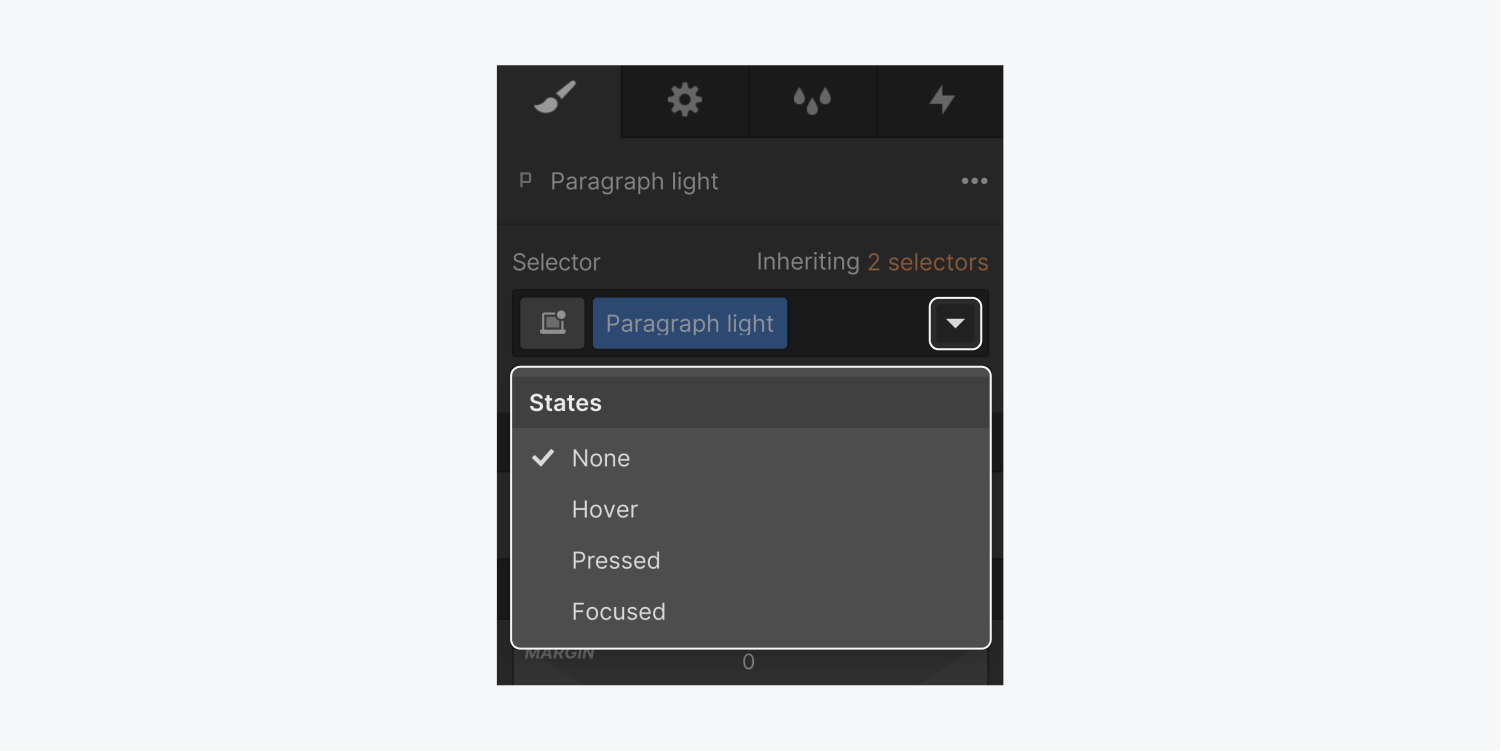
要对不同条件下的元素实现不同的样式(例如悬停条件),请打开样式面板中选择器中的条件下拉列表,然后选择您想要设置样式的条件。

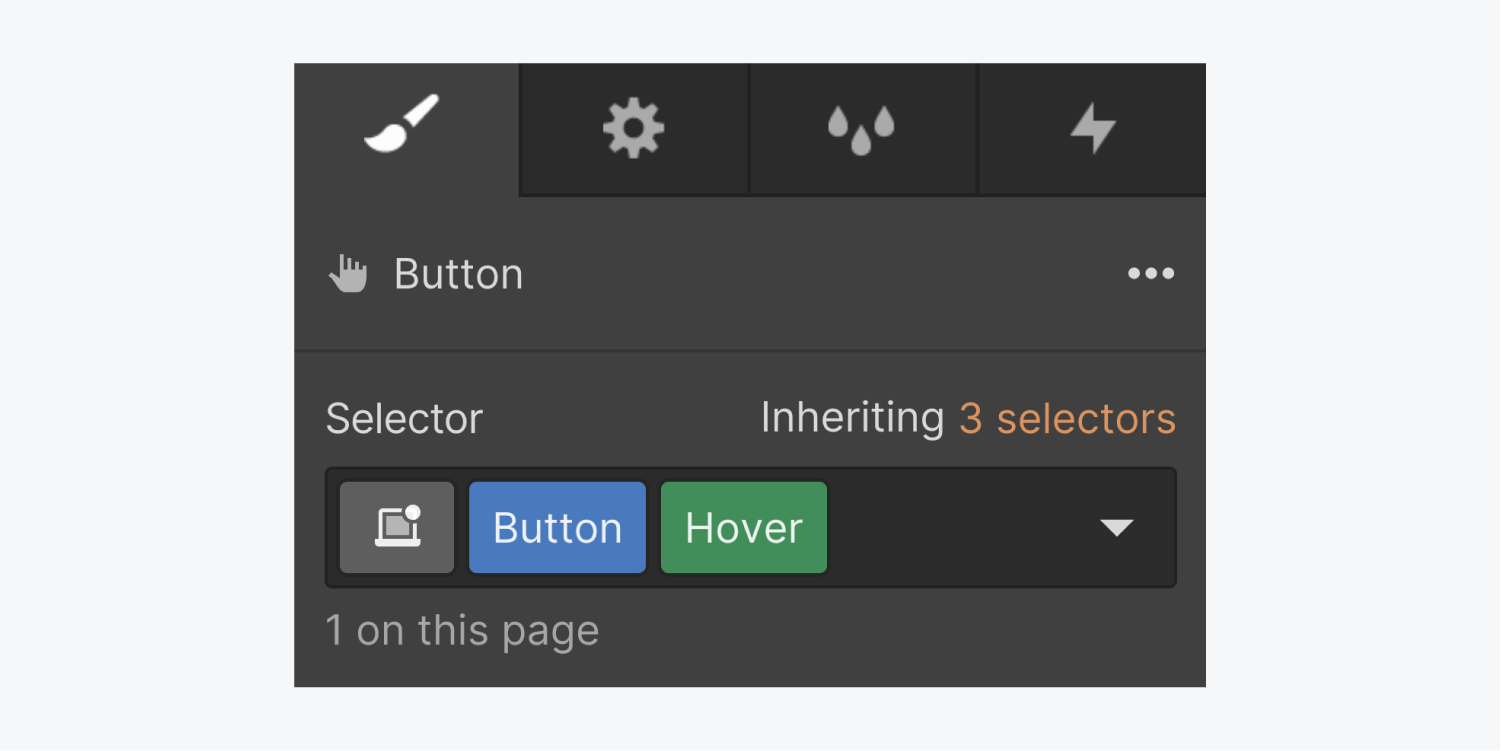
从选择器中的“条件”下拉列表中选择一个条件后,选择器字段的末端将显示一个绿色状态类(也称为伪类)。这表示您当前正在为元素设置该条件的样式。

您可以自由地选择多种样式。您在此处应用的更改是最终用户与此元素交互时将观察到的。
无论当前情况如何,您实施的修改都会在画布上显现出来,直到您取消选择或离开该情况。
条件菜单(下拉菜单)
从下拉菜单中选择您想要设置样式的条件。随后,在样式面板中所做的任何调整都将针对所选条件保留。
默认条件
默认条件表示元素的初始状态。这是元素的固有外观。
自定义另一个条件后,您可以通过从条件下拉菜单中选择“无”来恢复默认条件样式。
悬停状态
当鼠标指针悬停在元素上方时,悬停条件很明显。请注意,在大多数支持触摸的设备上,悬停可能不可行,因此在为较小的视口设计时请注意这一点。
激活条件
激活状态是单击或点击元素时出现的状态。此状态继承了悬停条件的样式,因为激活本质上是悬停状态的扩展。
聚焦状态
您可以专注于特定的交互元素(例如按钮和链接),而无需使用键盘导航到它们来触发它们。使用鼠标或指针单击或使用交互元素可实现聚焦和激活。这种情况模拟了通过键盘、鼠标或触摸交互聚焦交互元素的情况。
焦点(键盘)状态
与聚焦状态类似,此状态模拟交互元素的聚焦,无需激活(例如通过键盘导航)。它通常适用于聚焦时的文本输入字段,无论聚焦方式如何(例如鼠标、键盘等)。
为了提高网站对依赖键盘导航的访问者的可访问性,必须设计此条件以确保交互元素在页面上易于辨别。我们建议为交互元素添加轮廓,因为它不会影响元素的布局。
访问情况
访问过条件表示链接之前被查看过的状态。此状态继承了默认“无”条件的样式。
对于访问的条件,您可以修改文本颜色、背景颜色和边框颜色。仅当在另一个条件下设置不同时,背景颜色才会显示。
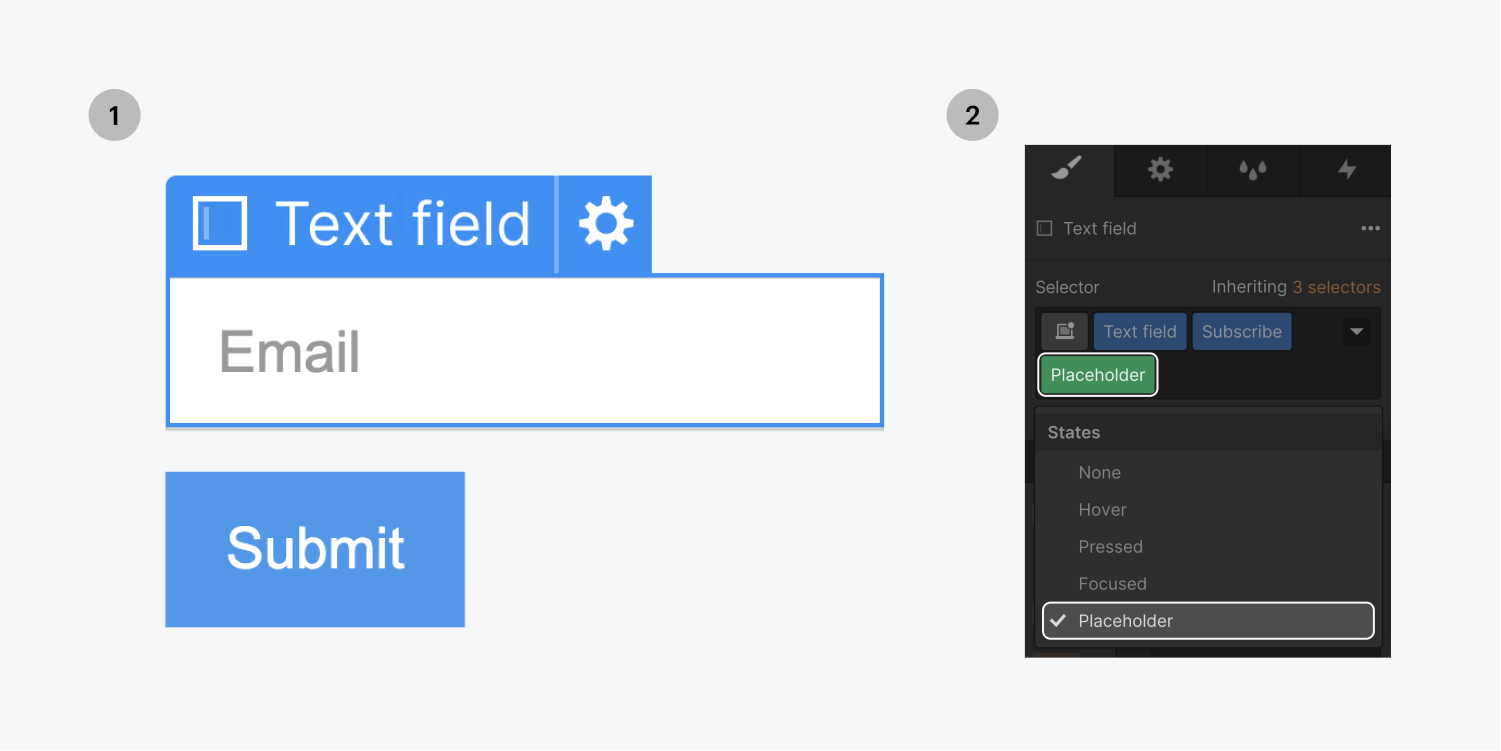
占位符
此条件在表单字段的“条件下拉列表中”可用。它使您能够将占位符文本的样式与输入的文本区分开来,输入的文本继承了默认条件的排版样式。
关于占位符文本,您可以自定义字体、背景和阴影。

检查状态
此条件可在 checkboxes 表单和单选按钮的“条件下拉列表中”访问,并在其“元素设置”中启用“自定义样式”。它允许您设置 checkbox 或单选按钮的选中状态的样式。
恢复为默认条件样式
完成条件样式的修改后,您可以通过执行以下任一操作恢复为默认的“无”条件:
- 从条件下拉菜单中选择“无”
- 按下键盘上的 ESC 键(这也会取消选择当前元素)
- 选择其他元素
删除条件中元素的样式
要从条件中消除自定义样式或所有样式:
- 点击元素
- 从条件下拉菜单中选择条件
- 删除所有现有样式(蓝色)
设计链接元素和标签的现状
链接元素还具有当前状态。当将自定义样式应用于当前状态时,它将反映用户处于该状态时链接元素的外观。
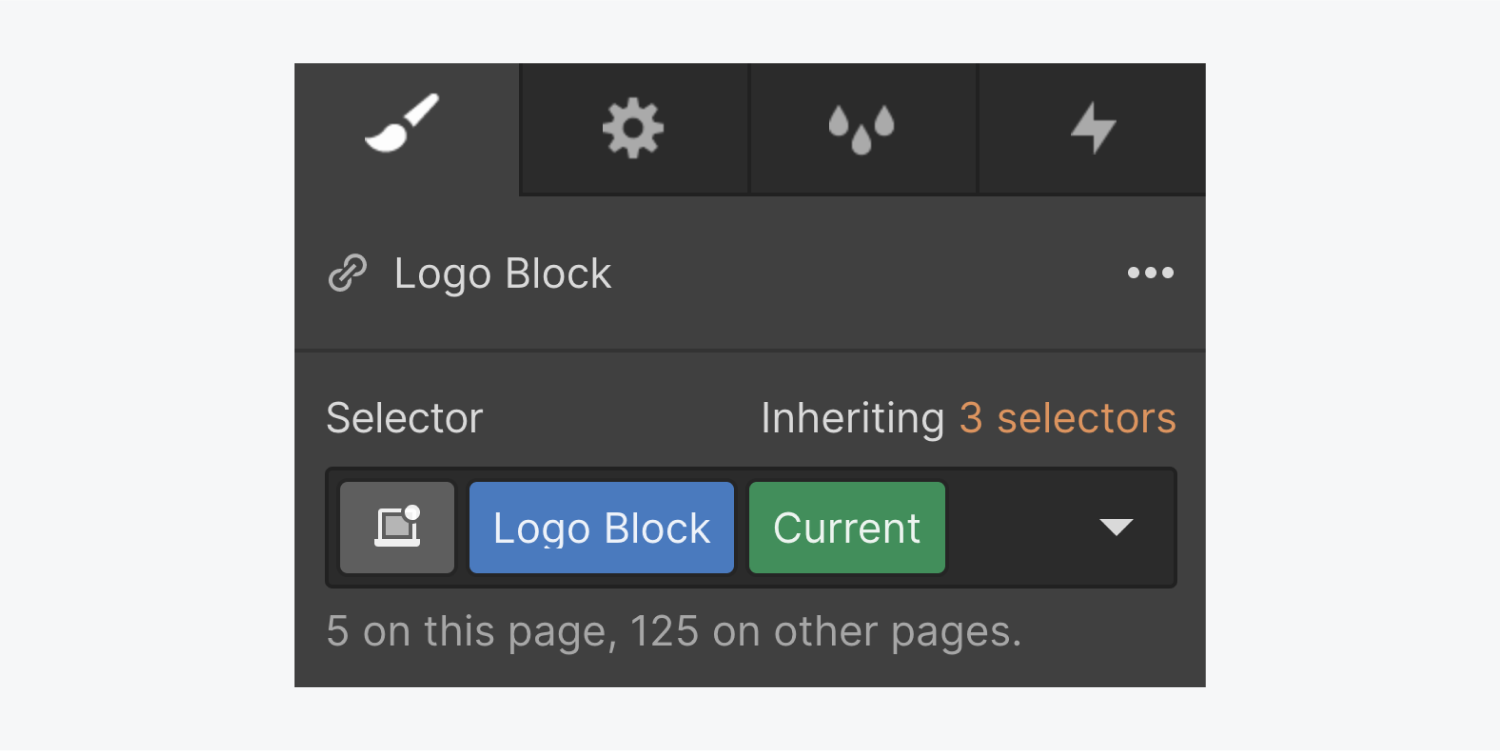
当前状况(选择器中的绿色标签)
当该元素与当前页面、部分或选项卡相关联时,“当前条件”会自动分配给“所有链接”标签或所选链接元素的类。

当前条件继承了默认“无”条件的所有样式。
选择链接的当前状态
要访问任何链接块、文本链接、按钮、导航链接的当前状况:
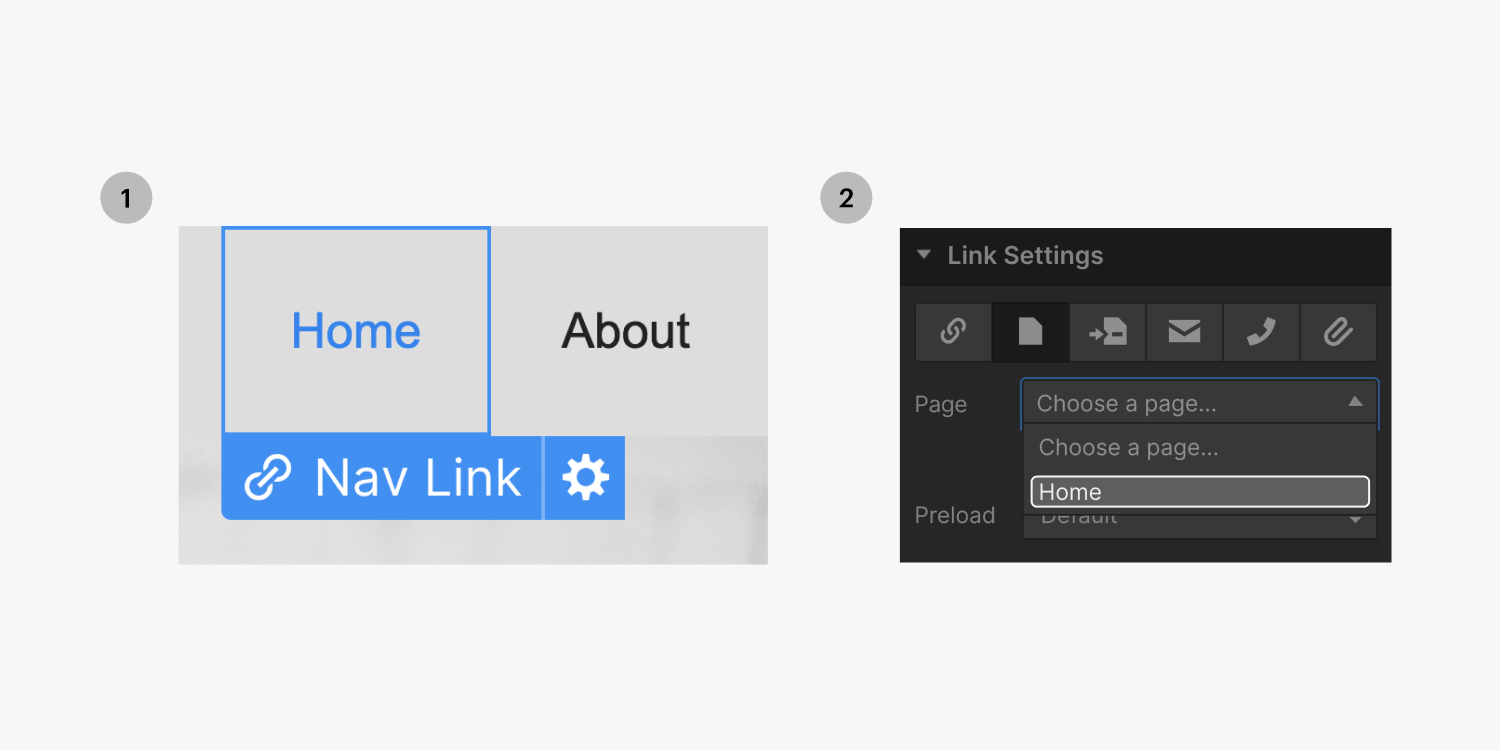
- 选择您的链接元素并按 D 打开链接设置
- 选择页面选项并从下拉菜单中选择当前页面(如果您的链接在主页上,请选择主页)
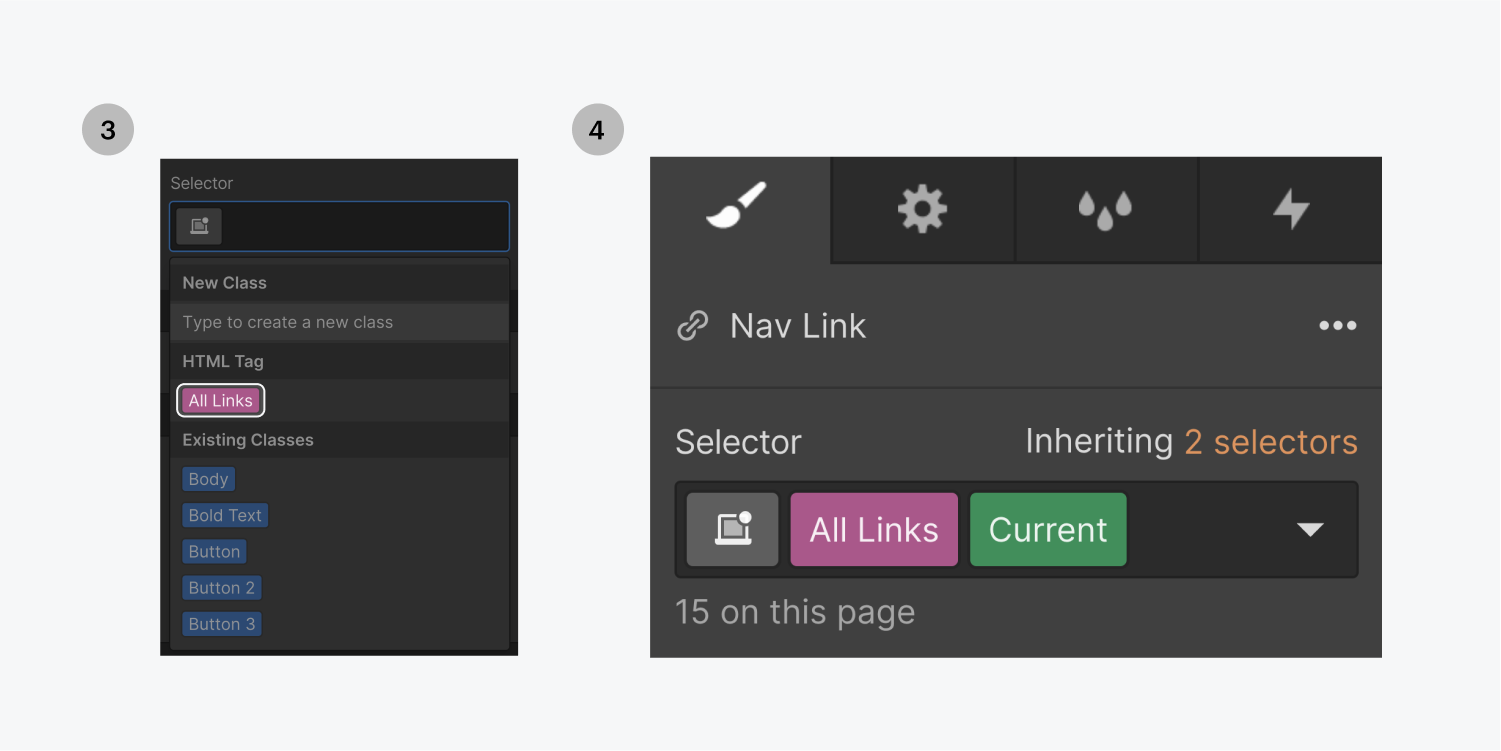
- 按 S 转到样式面板。如果您已将类应用于链接,您将看到选择器字段中激活了绿色的当前条件。如果没有,请单击选择器并从打开的下拉列表中选择“所有链接”标签。当前条件也将应用于标签。



另一个选项是在链接设置中选择页面部分。当您到达页面的特定部分时,选择器字段将显示该元素的当前状态。这有助于设计在滚动时保持固定的按钮或链接的样式。
设置当前状态样式后,您可以修改链接设置并将按钮和链接元素连接到任何其他页面或页面部分。
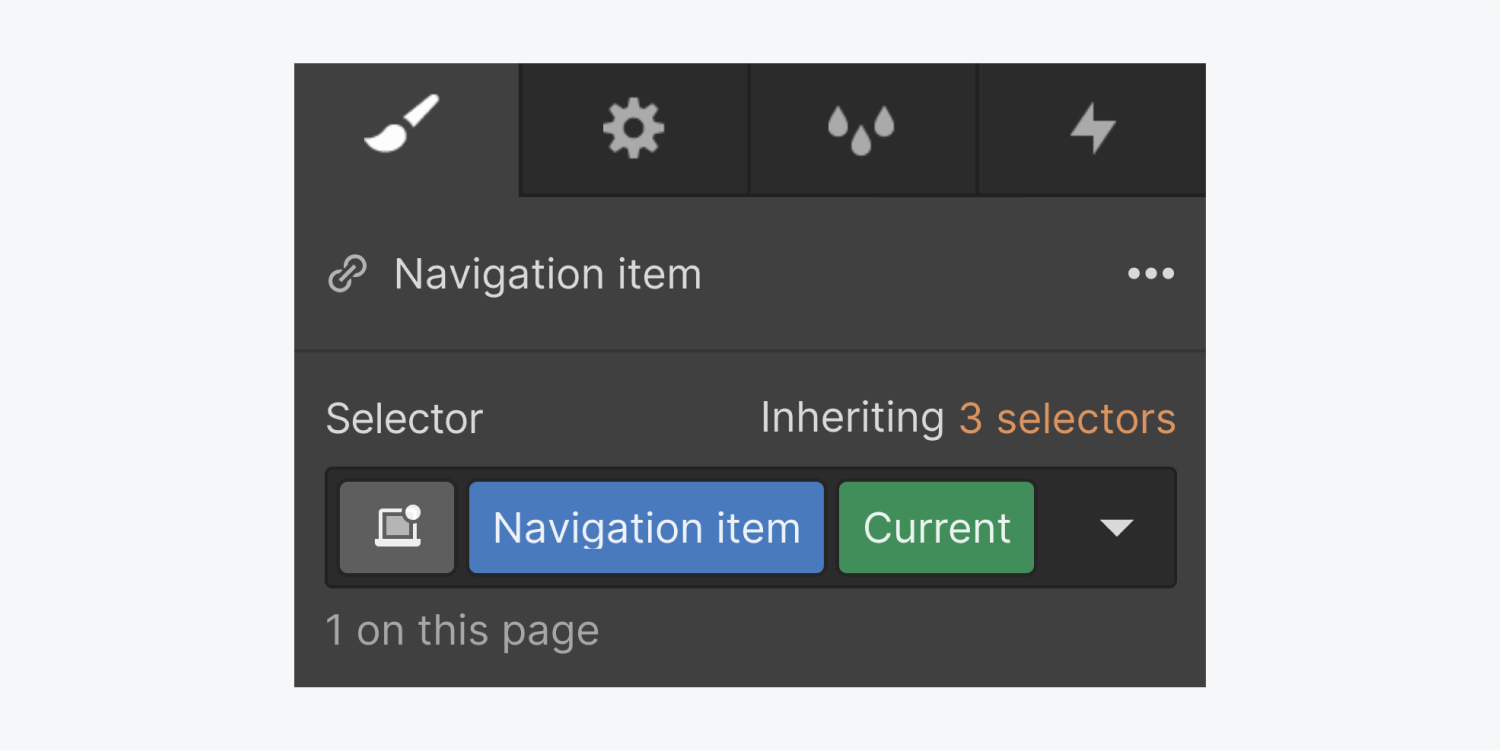
选择标签的当前状态
您可以选择将当前选项卡自定义为不同于普通选项卡,以区分活动选项卡和非活动选项卡。例如,您可以更改字体颜色和背景颜色,以区别于普通选项卡。
设计“当前”选项卡:
- 选择活动的标签链接
- 给它一个类。当前状态将自动出现。
- 开始造型
当当前状态指示器在选择器中可见时格式化链接的默认状态
当您想要设计默认状态时,有多种方法可以消除当前状态。最简单的方法是在继承菜单中选择默认的基类。

或者,您可以暂时取消元素设置面板中的链接设置,设计链接的类,然后重新建立链接设置。如果您不想取消链接设置,请复制链接元素,删除重复元素上的链接设置,修改类,然后在完成后删除重复元素。
了解继承风格的起源
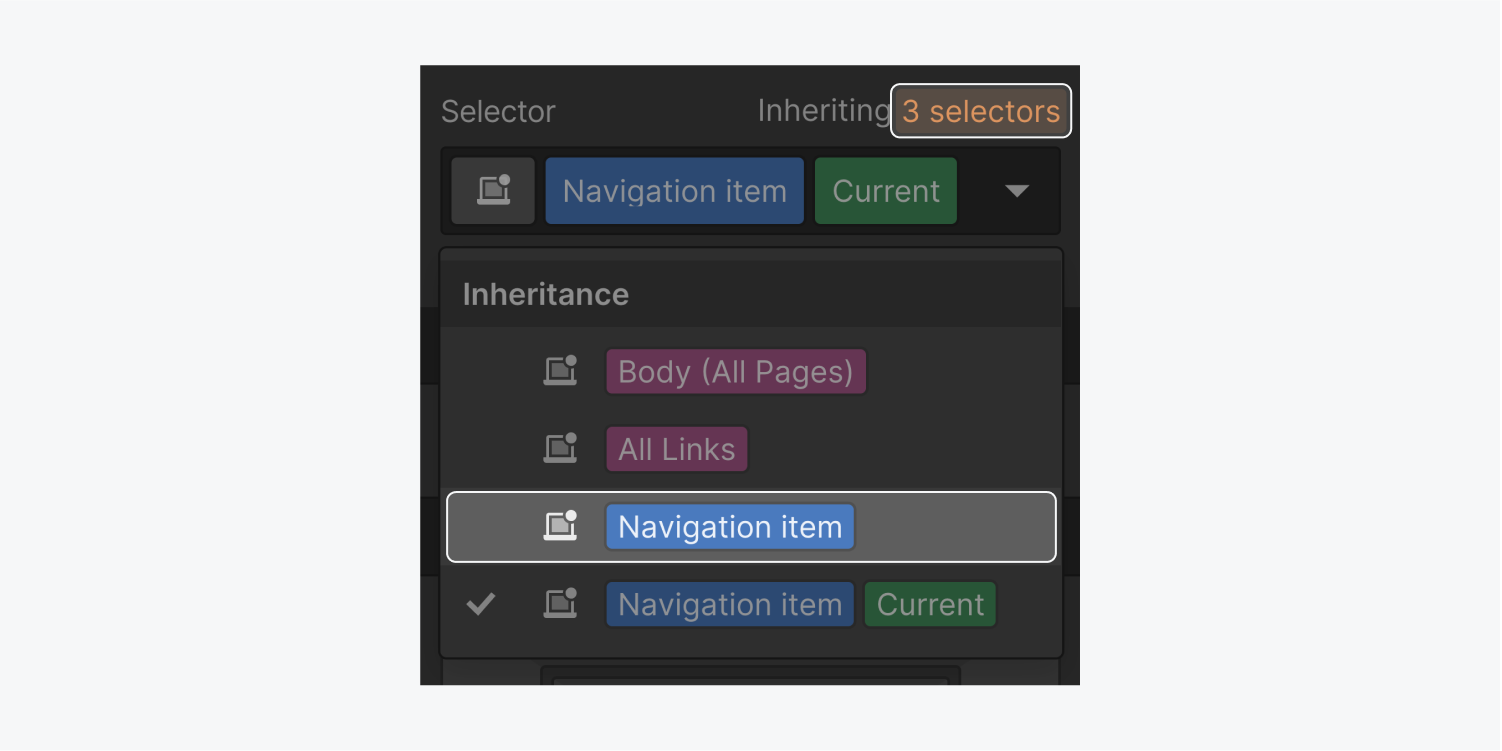
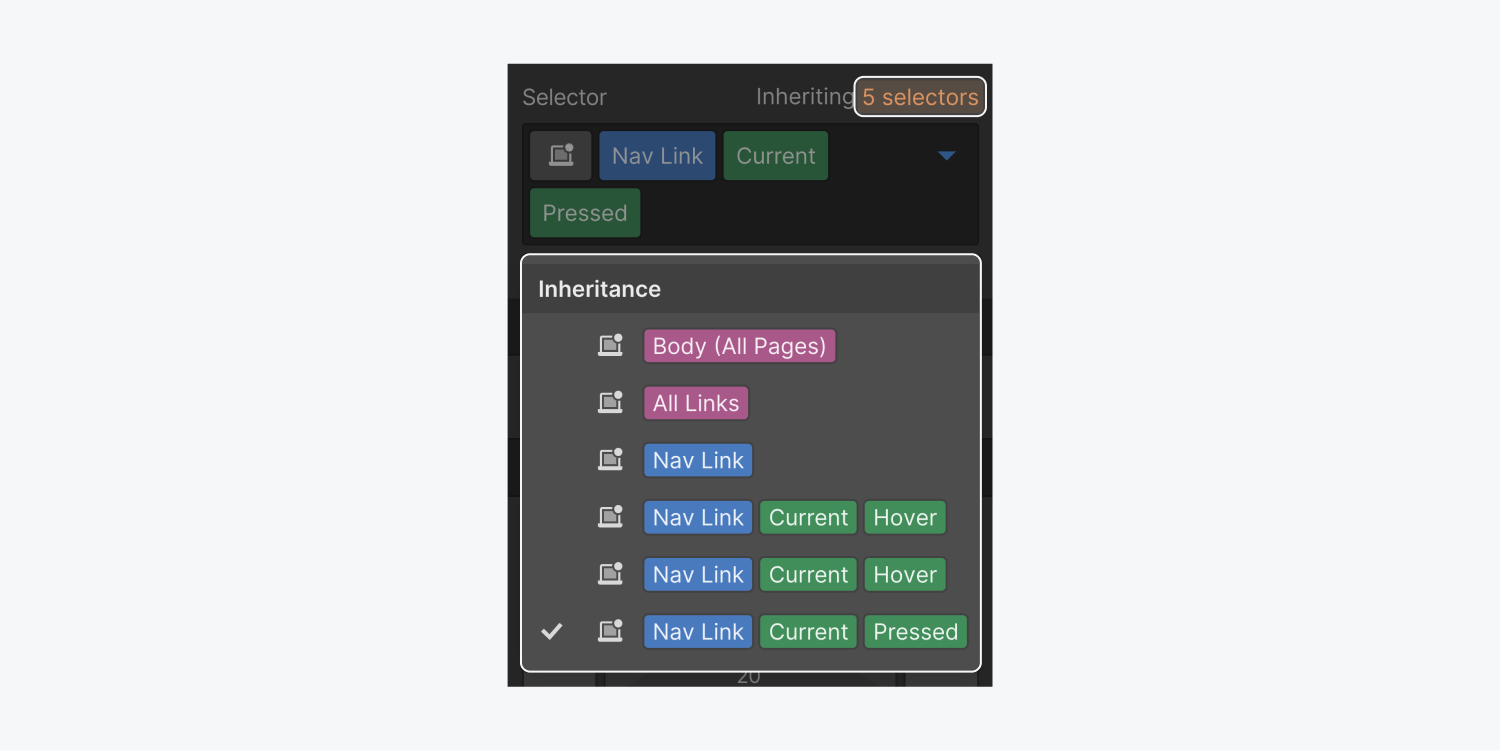
所有状态都从“无”状态继承样式。“按下”状态也从“悬停”状态继承样式。您可以通过单击选择器字段正上方的继承指示器来识别继承样式的来源。

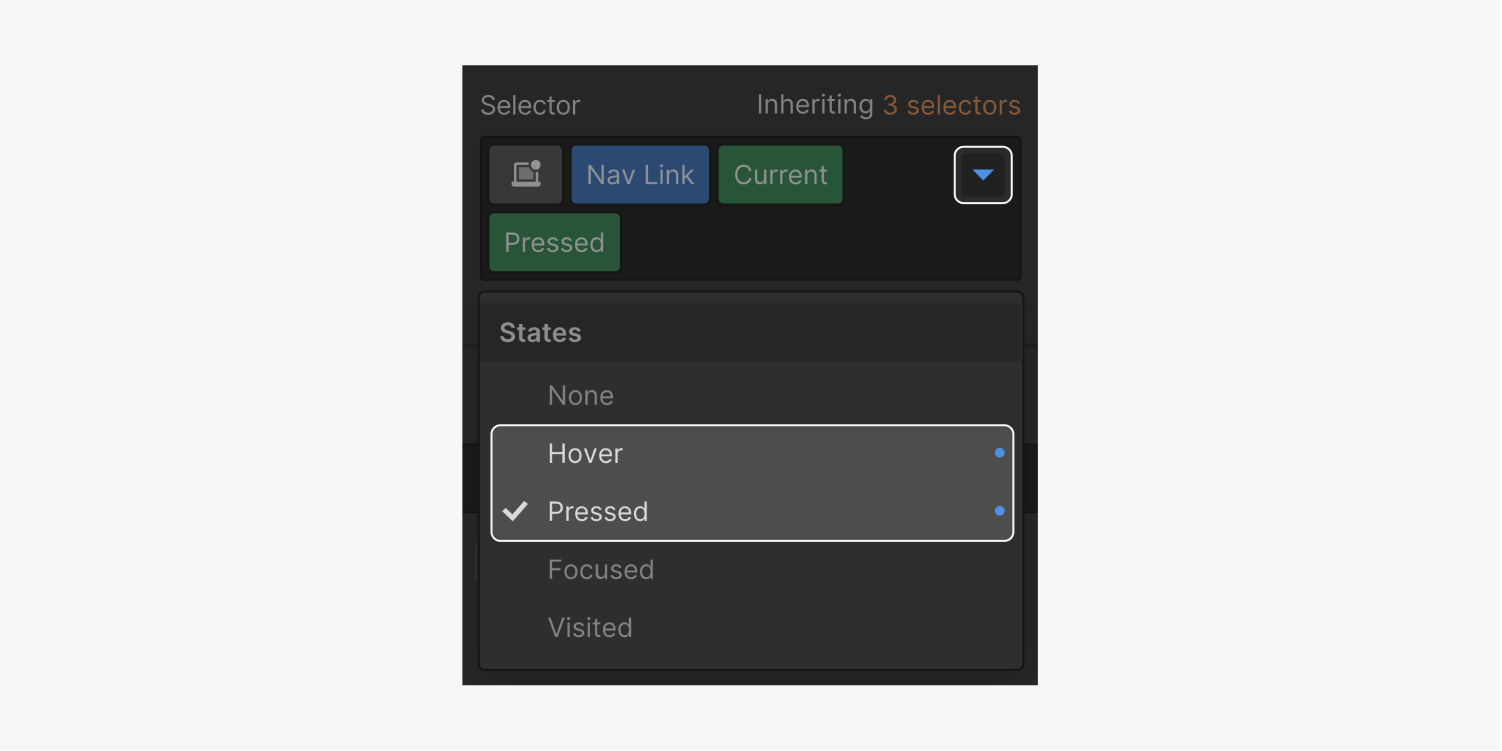
将样式应用于某个州后,州菜单下拉图标将变为蓝色。打开州下拉菜单后,您会看到蓝色圆圈,表示该州存在本地样式。

- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日