在本教程中,您将掌握使用 CSS 3D 变换制作基本卡片翻转动画的技术 — 所有这些都无需手动编码。卡片旋转是一种通过揭示补充信息来引入视觉活力的有效方法。例如,实施卡片翻转动画可让您突出显示有关您正在营销的商品的更多细节。
在本教程中:
- 建立一个部分和分区块来包含你的卡片图片组件
- 时尚卡正面和背面图片组件
- 在祖先元素上配置后代视角
- 指定卡片图片组件上的转换属性
- 动画卡片包装器在悬停时旋转
建立一个段和分区块来容纳你的卡片图片组件
首先,附加一个 部分 在您的页面上:
- 揭开 插入元素 位于左侧工具栏中的窗格
- 拖动 部分 到您的页面
位置一 分区块 在最近插入的段内:
- 提取一个 分区块 来自 插入元素控制板 并将其嵌入 部分 先前设立
- 为 分区块 (例如,“卡片包装纸”)
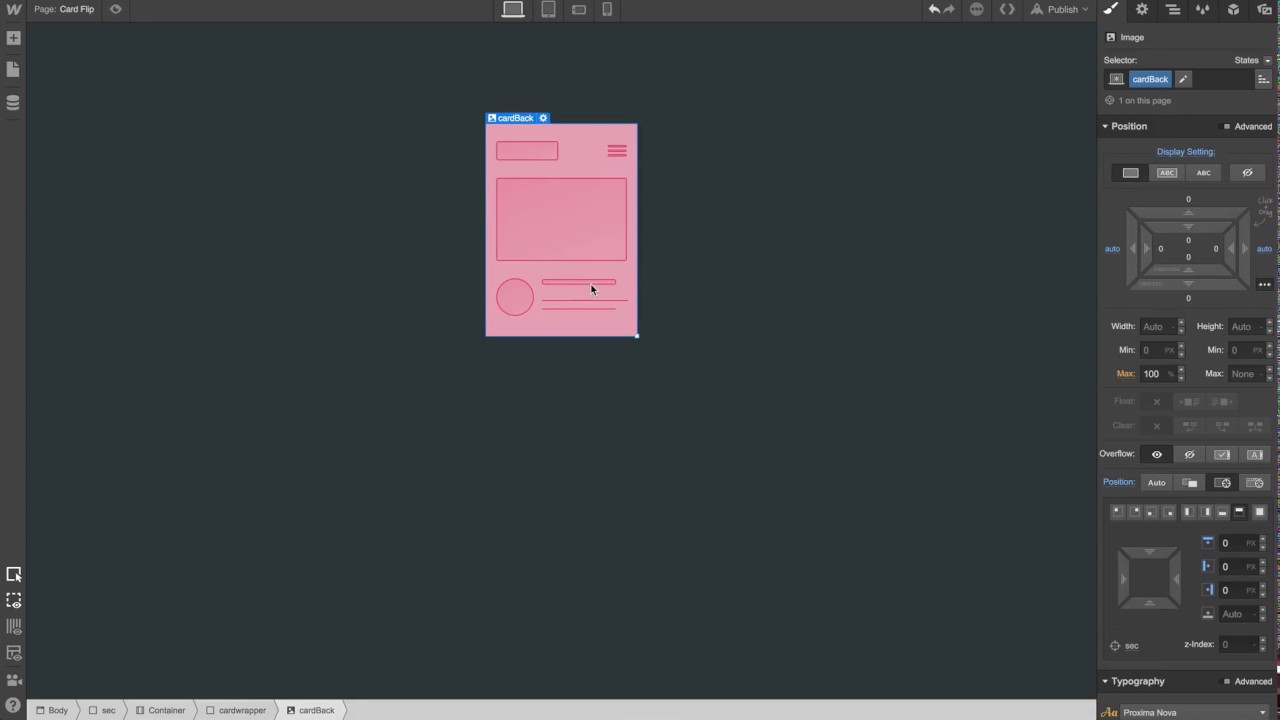
制作卡片正面和背面图片组件
插入并准备卡片图片组件:
- 单独放下2 图片组件 来自 插入元素 窗格并将它们放置在卡片包装内 分区块 最近创建
- 选择您的初始图片并为其指定卡片正面的类名。对后续图片重复此过程,但将其指定为卡片背面的类名。
要将图像对齐:
将卡片图像完全定位后,将两张卡片堆叠在一起。卡片背面位于卡片正面后面。
建立父元素的子代视角
- 选择 部分
- 访问 “设计”窗格 > 影响 > 2D 和 3D 转换
- 利用 3 个披露点来揭开 转型 配置
- 下面 后代视角,指定一个 距离 1234 像素(您可以随时对其进行微调,以匹配所需的 3D 卡翻转外观)
指定卡片图像组件上的转换属性
- 重访 影响 > 2D 和 3D 转换
- 点击 3 个披露点即可展示 转型 配置
- 指定 背面 作为 隐
动画卡片包装器在悬停时旋转
- 访问 选择器 卡片包装字段 分区块
- 选择 悬停效果 来自 选择 下拉列表

- 激活 悬停效果 并导航至 修改 > 2D 和 3D 转换
- 点击 + 号并选择 旋转 选择
- 调整卡片包装器在 Y 轴上旋转 180 度
为了见证你创建的翻转动画,请恢复到卡片包装器的初始状态 分区块 通过选择 模式 作为 不活跃.
最后,融入向卡片包装器部门区块的过渡。
- 访问 外观面板 > 修改 > 过渡
- 使用附加按钮添加新过渡
- 来自 种类 下拉列表,选择 修改
- 包含 1000 毫秒的持续时间
是时候庆祝了——您已经完成了任务!单击设计器中的预览按钮以检查卡片翻转动作。将鼠标悬停在卡片上并退出以见证卡片翻转过渡!令人振奋!
相关资源
- 阅读有关 2D 和 3D 转换的更多信息
- 了解有关 3D 透视的更多信息
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日