Webflow 中的样式部分使我们能够利用 Apple、Google 和 Stripe 使用的相同 CSS 属性来扩展互联网上的可能性。



在此模块内:
- CSS 展示
- 源代码导出
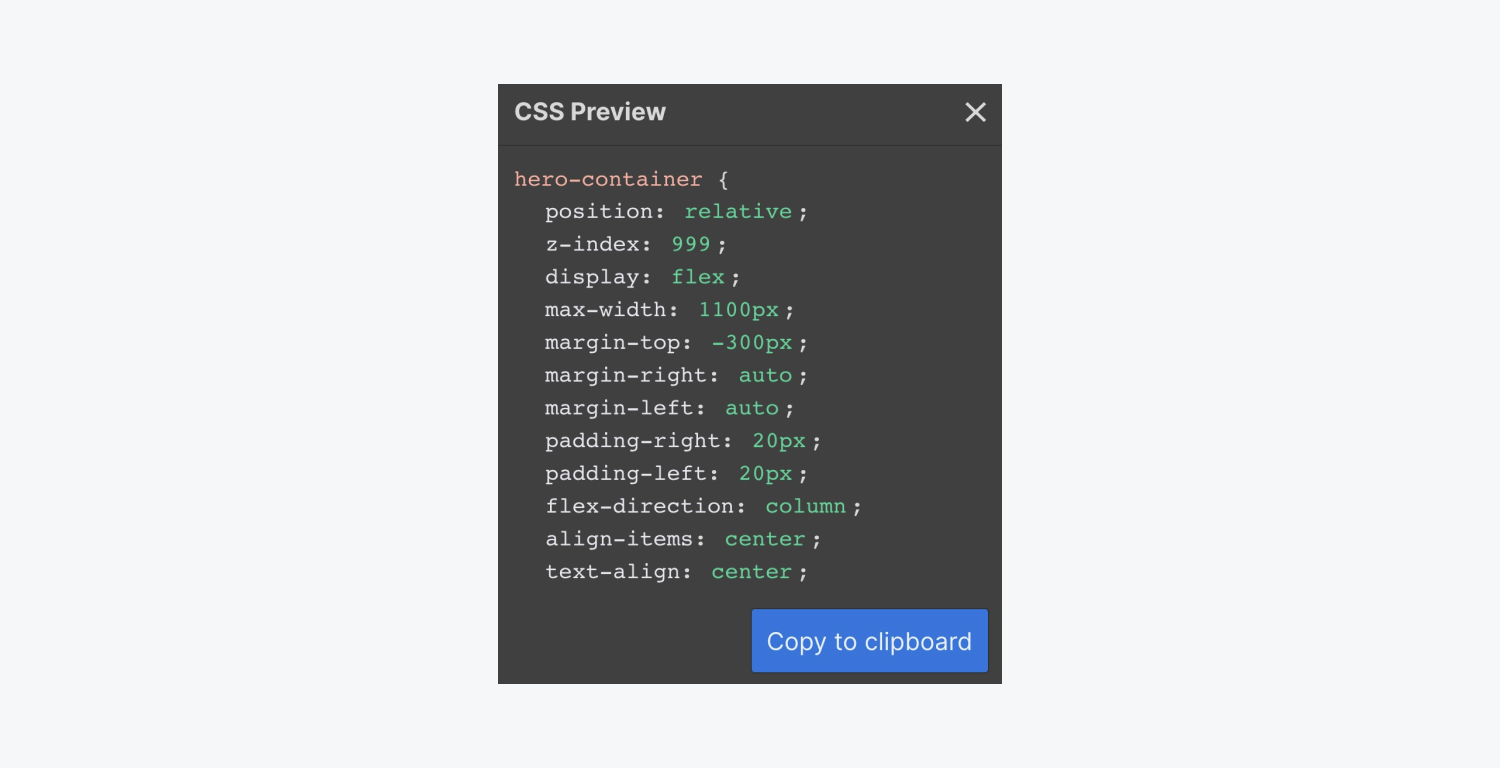
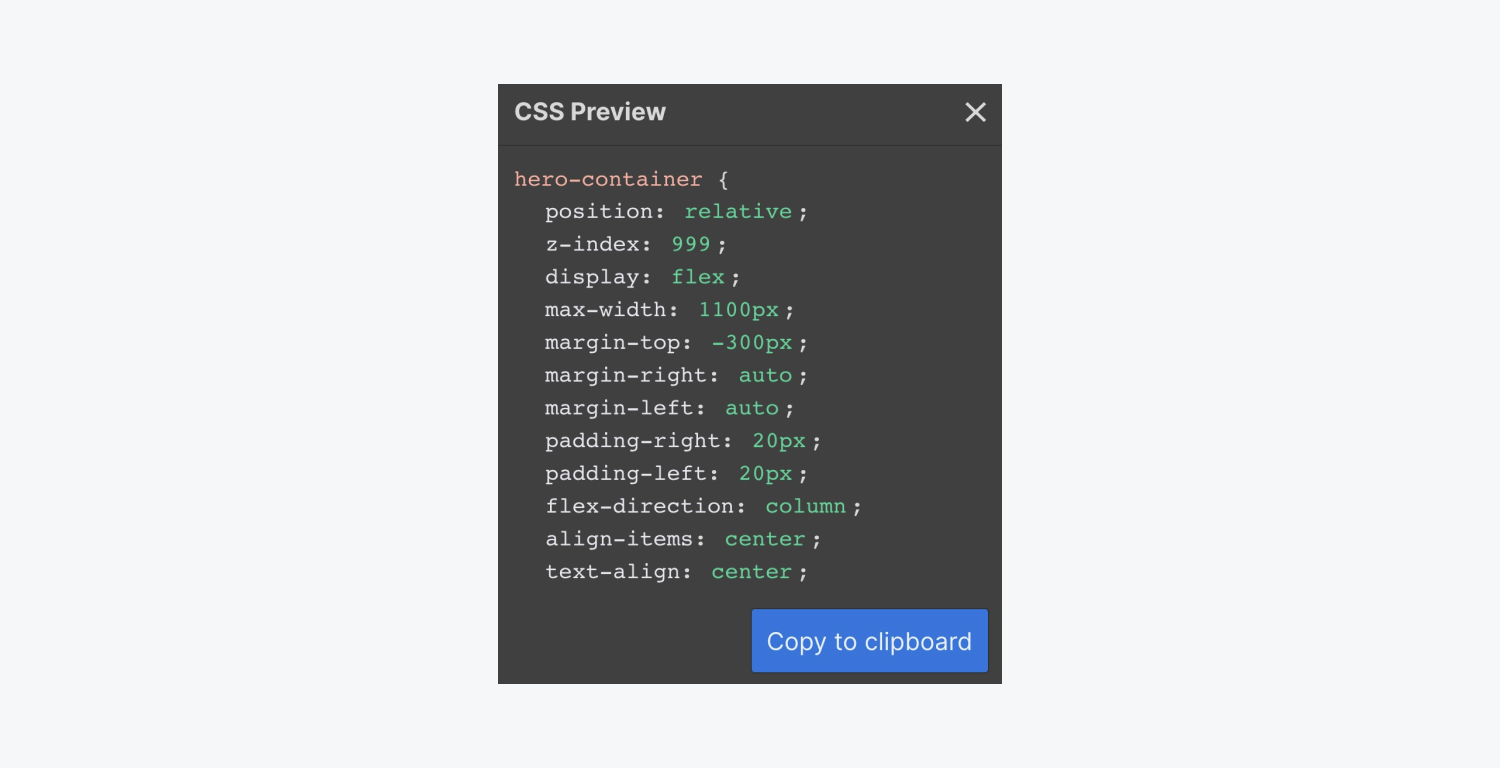
CSS 展示
当 CSS Showcase 处于活动状态并且您正在调整任何元素的样式时,您可以看到代码自行生成。

要激活 CSS Showcase:
- 按下左侧面板下方的“帮助”图标(查看可用的选项)
- 挑选 CSS 展示
源代码导出
您可以导出代码以提供给程序员,或者在其他地方使用该代码。
此外,您可以通过两种操作进行导出:
- 在上方面板上,点击导出图标。
- 随后,按 准备 zip 按钮
将开始下载所有项目文件,以便您可以根据需要应用这些文件。
就这些!这就是在 Webflow 中设计 CSS,而无需实际编写 CSS。在 Webflow 中。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日