数据库集合是一个存储库,内容可以存储在您的网站中,并可在整个网站上动态访问。每个集合代表一个唯一的 category 内容,集合中的单个内容称为集合文章。
本教程将涵盖以下内容:
- 如何生成集合
- 如何修改集合
- 如何重新排列数据库集合的布局
- 如何生产和监督收藏品
- 如何使用 Collections 创建设计
生成集合
要设置数据库集合,请导航至 数据库面板 并点击“启动新收藏”图标。随后,您可以在 数据库面板.
提醒: 在您的网站上激活电子商务功能后,会自动生成 2 个电子商务系列(产品和类别) 电子商务面板.

利用收藏蓝图
在制定集合时,您可以选择使用位于 收藏蓝图 部分。如果您不确定您的收藏所需的内容结构,此功能将非常有用。蓝图包括:
- 博客条目
- 作家
- 类别
- 项目
- 客户
- 工作人员
- 房源
- 活动
- 菜单选项
- 曲调
- 演出
- 食谱
通过选择模板, 集合配置 和 收集选项 将会预先填充,但每个选项和资源都可以定制。也可以添加和/或删除自定义选项。

集合配置
在 集合配置 部分,您可以自由地个性化 集合标题 和 收藏网址.

集合标题
您可以在 集合标题 字段。收藏集标题可以随时修改。
定义收藏集标题后,将创建标题的单数和复数变体,并将其用于网站的各个部分。您还可以通过选择以下任一方式个性化收藏集标题的复数和单数形式 复数版本 或者 单数版本 下方 集合标题 场地。
收藏网址
您还可以选择 收藏网址。此 slug 表示保存收藏页面的目录名称。此指定还会影响收藏页面的 URL 模式,这些模式针对每篇收藏文章制定(例如,如果您为收藏文章输入“blog-posts” 收藏网址,并创建一个名为“cheesecake”的 Collection 文章,“cheesecake”文章的页面 URL 将显示为“website.com/blog-posts/blog-post-article”)。 收藏网址 可以反映单数或复数版本的 集合标题 或可定制。
修改收藏网址
可以随时修改 Collection 网址。不过,如果您已经发布了网站,则必须实施 301 重定向,以确保 Collection 中页面的现有外部链接继续发挥作用。以下是配置重定向而不重定向每个单独的 Collection 页面的方法:
- 旧路径:/old-collection-url/(.*)
- 重定向到路径:/new-collection-url/%1
提醒:某些 slug 是保留 slug,在为您的收藏品添加标题时不能使用。
重要的:您无法修改电子商务集合的集合标记。同样,如果您打算在现有网站上激活电子商务,您不能拥有数据库集合、静态页面或带有电子商务标记(例如“产品”和“category”)的目录。
收集选项
集合选项不代表网站组件;相反,它们充当存储每个集合文章数据的容器。您可以在集合文章中输入这些数据,并在网站设计中引用它(即内容)。
每个 Collection 都包含一个 Title 和 Slug 容器,即每个 Collection 文章的标题和 Slug。当您输入 Collection 文章的名称时,会自动生成 Slug,但您有权覆盖它以创建自己独特的 Slug。
在整理您的收藏品时,有多种自定义容器类型可供选择:
- 基本文本
- 增强文本
- 视觉的
- 多视觉
- 视频超链接
- 超级链接
- 电子邮件地址
- 电话号码
- 数值
- 日期和时间
- 拨动开关
- 调色板
- 选项选择器
- 文件附件
- 参照点
- 多参考点
提醒: 电子商务集合包含一组预设字段(例如“价格”),这些字段在自定义字段 category 中无法访问。您可以向电子商务集合引入更多自定义集合容器,但无法删除默认容器。

修改汇编的指南
建立编译后,即使将网站公开,您仍可以调整编译框架和配置。修改编译框架和配置后,需要重新发布网站,以确保调整在网站上体现出来。

要在编译配置页面上调整编译:
- 访问 CMS 面板 并选择 汇编 标题
- 按 配置 按钮,或配置“齿轮” 位于汇编标题旁边的 编译面板
您可以整合、修改或删除定制类别。在每个定制的 category 中,您还可以选择更改 category 名称和帮助文本。定制帮助文本可以提高每个 category 预期用途的清晰度——这在添加或修改汇编元素时非常有用。
评论: 如果自定义类别目前未在您的设计、汇编页面及其配置或汇编列表及其配置(例如,过滤器或条件可见性)中使用,您可以简单地删除它们。
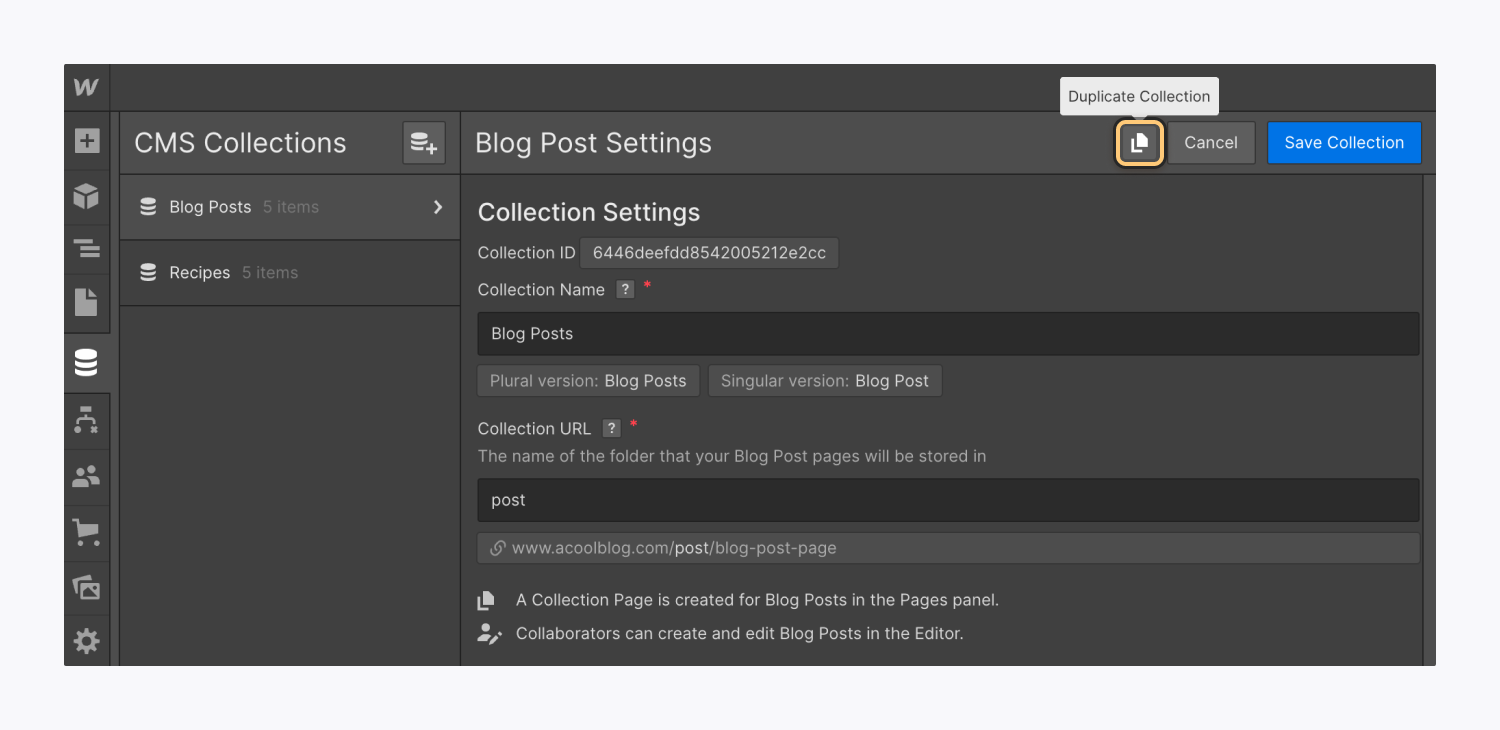
复制汇编的说明
如果您希望生成一个遵循与当前现有汇编类似的结构的新汇编,则可以选择复制汇编的配置和类别。复制汇编会复制汇编配置页面上的所有内容(即汇编标题、URL、基本信息类别、定制类别)。请务必注意,此操作不会复制汇编示例页面上的内容或汇编中的汇编元素。
要复制编译:
- 导航至 CMS 面板
- 将鼠标悬停在您想要复制的合辑上
- 选择配置“齿轮” 揭开汇编的配置
- 点击“复制编译”符号位于编译配置页面的顶部

复制汇编后,新汇编将出现在 CMS 汇编 标有“[原始合集名称] 副本”的面板(例如,如果您复制“博客”合集,则复制的合集将命名为“博客副本”)。合集 URL 还将包含附加的“副本”(例如,如果您的原始合集 URL 是“www.example.com/blog”,则复制的合集 URL 将为“www.example.com/blog-copy”)。您的基本信息和自定义类别也将在重复的汇编中重复。
基本的: 你必须选择 创建合集 在复制的编译配置页面上保护复制的编译。如果没有此操作,复制的编译将不会被保存,并将从 CMS 编译面板中消失。
要调整重复的编译中的编译配置和编译类别,请了解有关调整编译的更多信息。
重新排列 CMS 汇编显示的方法
您可以在“编辑”面板中拖动和重新排列您的编辑。在设计器中执行的任何重新排列都将反映在编辑器中 — 无需重新发布您的网站。
建立和管理汇编元素的策略
生成汇编后,您可以在汇编中设置汇编元素,例如博客文章、产品、列表等。您可以在设计器或编辑器中创建这些汇编元素。此外,您还可以通过过滤和排序来管理汇编元素。了解有关生成和管理汇编元素的更多信息。
使用编译进行设计的方法
现在您已经制作了汇编,您可以从中提取内容并将该内容纳入您的网站设计中。深入研究动态内容设计。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
