分区指针或锚点指针可让您连接到网站中的特定部分或组件。要为分区建立锚点指针,您首先必须为该分区分配一个元素 ID。
重要的: 元素 ID 还可用于自定义代码,以引用样式表中的样式或使用 JavaScript 更改特定元素。不过,ID 最常见的用法是用于页面不同部分的分区指针或锚点指针。
在本次会议中,您将发现:
- 如何分配元素 ID
- 如何调整分度指针
- 如何附加到另一页上的分区
- 如何在主页上附加到部门
如何分配元素 ID
您可以为任何选定的组件分配一个 ID。
- 选择应分配ID的组件
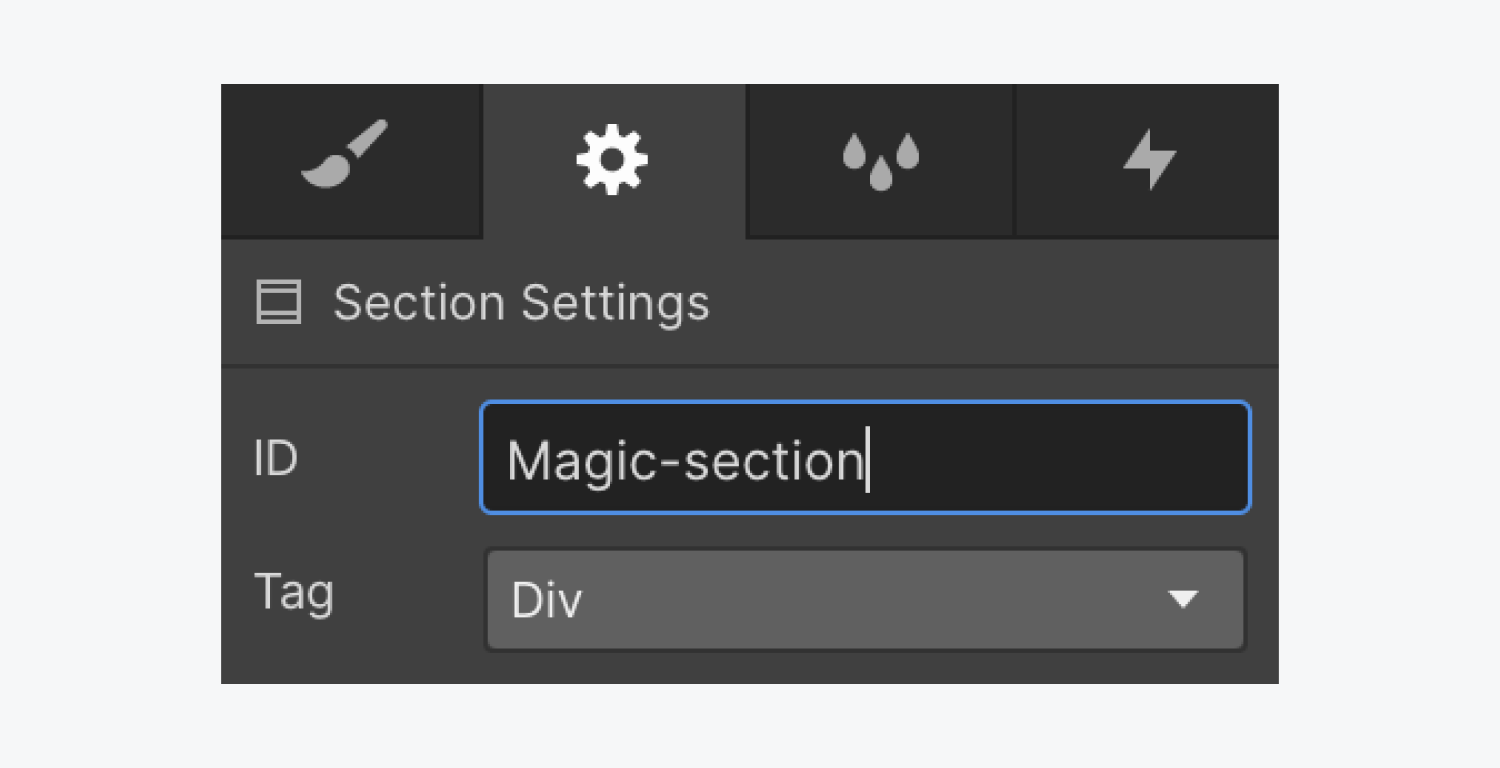
- 揭晓 元素设置面板 并在 ID 场地
重要的: 元素 ID 必须至少包含一个字符,且不能包含任何空格字符。此外,每个组件的元素 ID 必须是唯一的。详细了解如何处理重复的元素 ID。

如何调整分度指针
- 选择您希望引导您到页面某个部分的指针组件
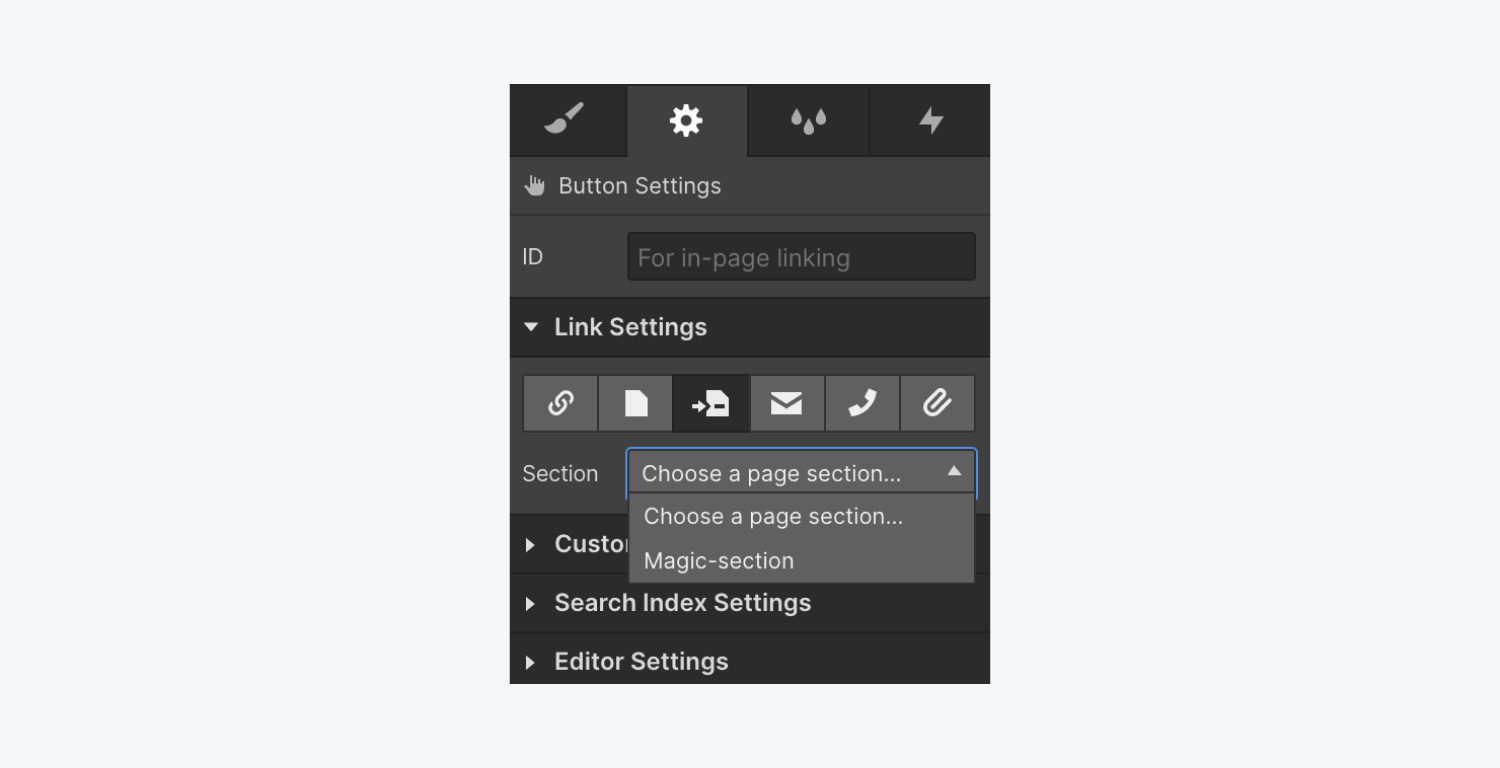
- 揭晓 元素设置面板 > 链接设置
- 打 页面部分 按钮
- 打 部分 下拉菜单并选择你之前创建的 ID(例如“Magic-section”)

如何附加到另一页上的分区
如果您想要一个链接元素(比如按钮)指向另一个页面(主页除外)上的分区:
- 揭晓 元素设置面板 > 链接设置
- 选择 网址 链接表格
- 输入部门所在页面的 URL,后跟“#”以及你分配给该部门的元素 ID
锚指针的结构如下:
- 您当前网站中的页面: site.com/page#section-ID
- 如果您的页面嵌套在文件夹中: site.com/folder/page#section-ID
- 另一个网站上的锚指针: site.com/folder/page#section-id
- 主页锚指针将是: site.com/#section-id
插图
在此页面上,我们有 4 个部门指针,指向此页面上的 4 个文章部门。
- 如何分配元素 ID
- 如何调整分度指针
- 如何附加到另一页上的分区
- 如何在主页上附加到部门
指向此页面最后一部分的 URL 为:https://university.webflow.com/lesson/section-link1TP39如何在主页上链接到部门

如何在主页上附加到部门
要直接指向主页上的某个部门,锚点 URL 中不需要包含页面名称。而是输入主页域名,后跟“#”,然后输入部门 ID。(例如,主页锚点 URL 为: site.com/#section-id)
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日