下拉菜单是一种预制的导航功能,几乎可以包含在网站的任何部分。您经常会在网站的导航栏中看到下拉菜单选项。
插入下拉菜单
要将下拉菜单集成到您的网站:
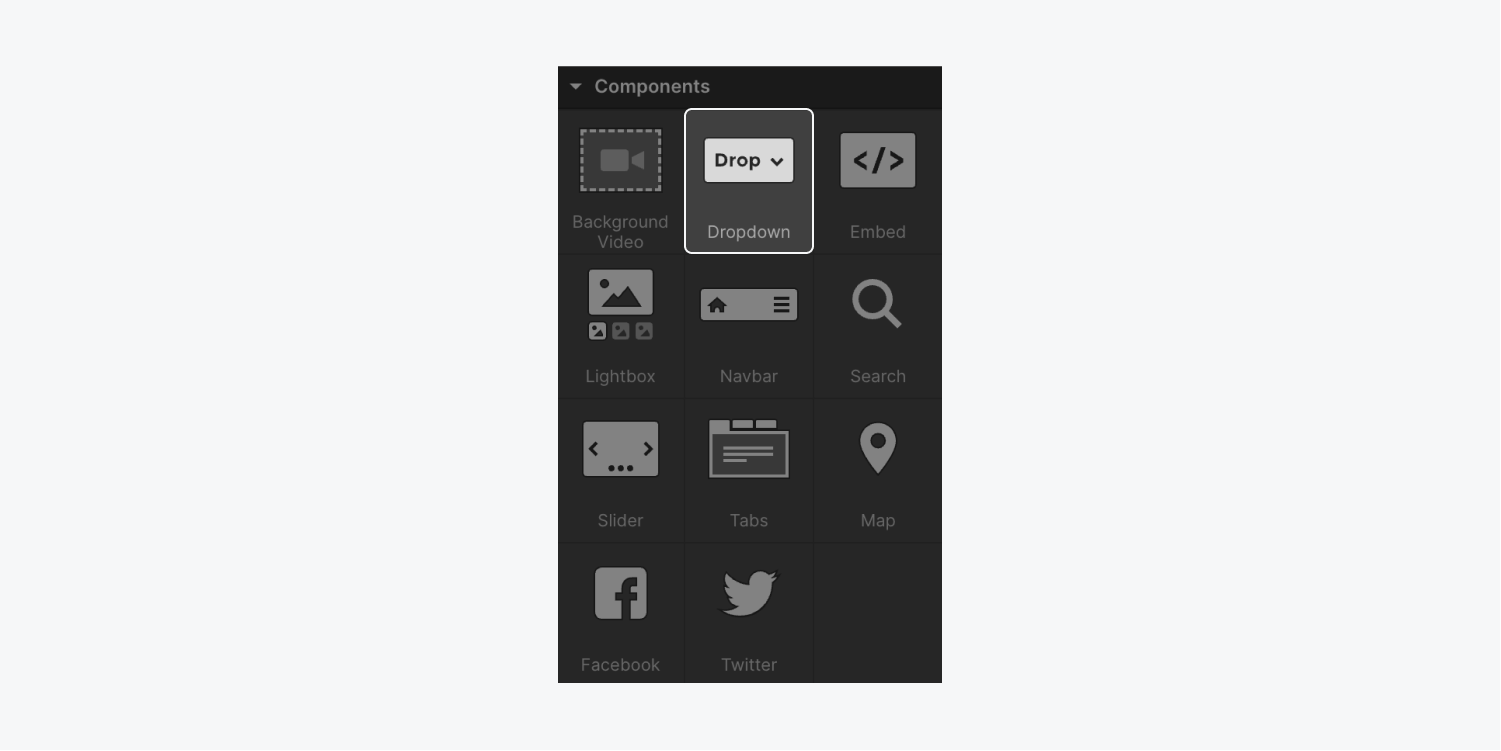
- 启动 插入面板 > 成分
- 放下 下拉菜单 组件到您的 Webflow 工作区

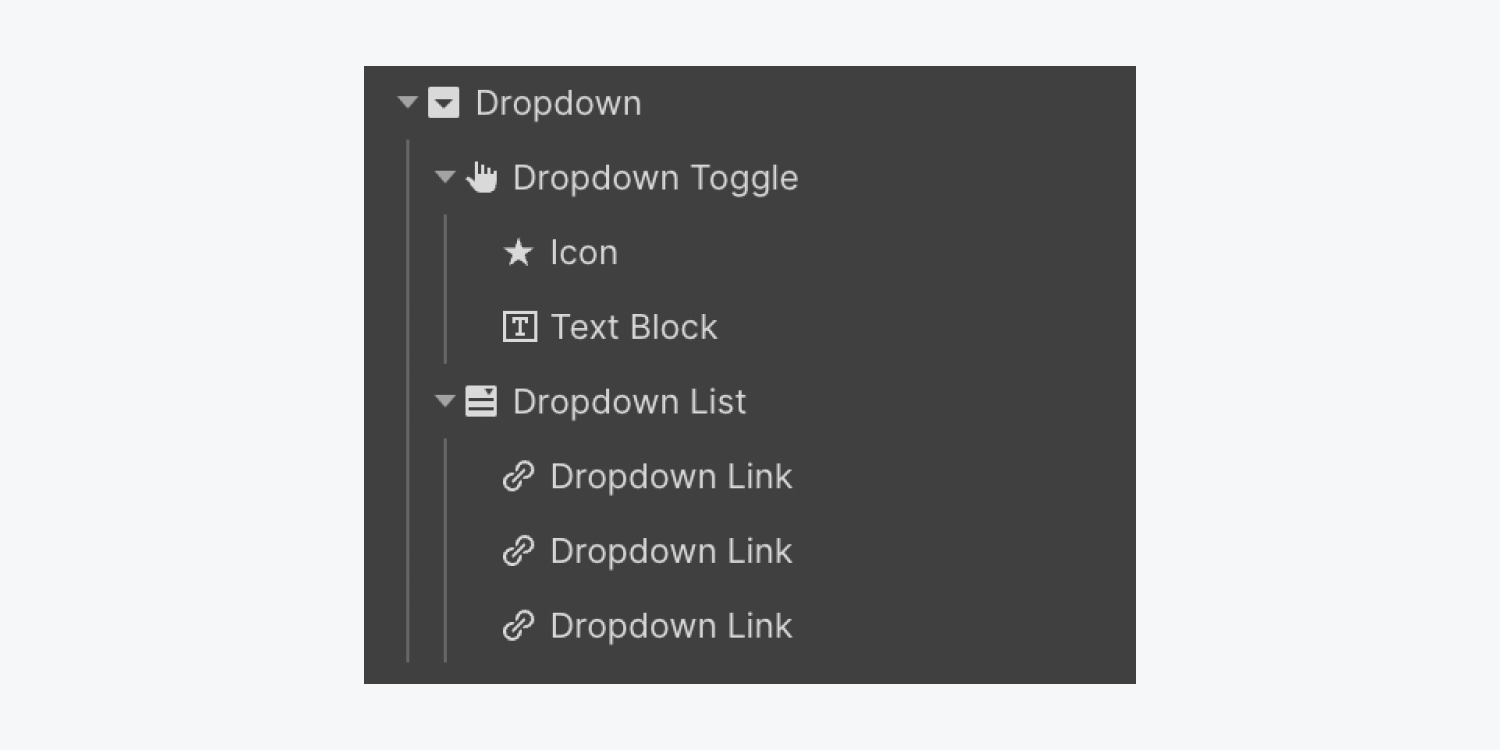
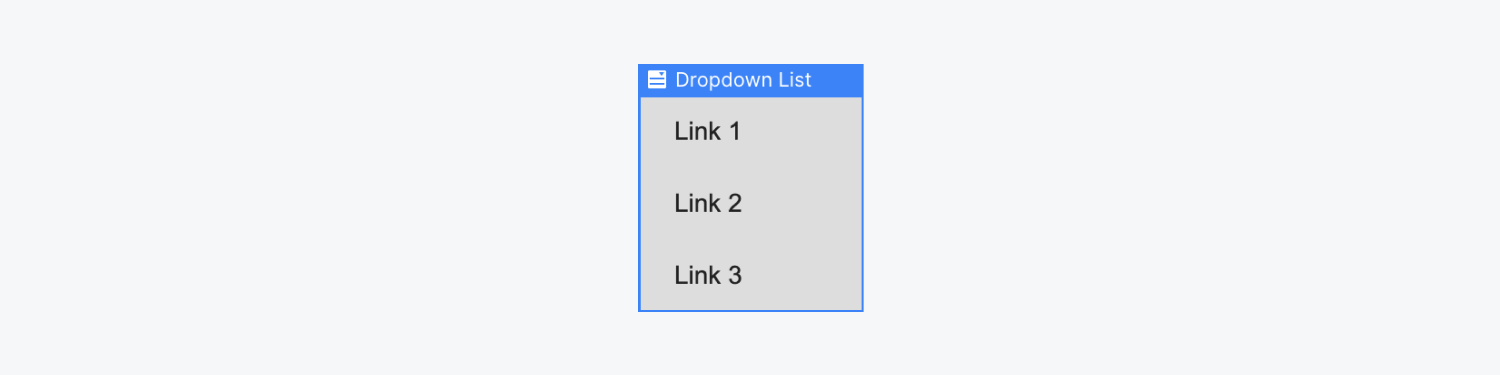
下拉菜单的结构
下拉菜单中有两个下属元素:下拉切换按钮和下拉列表。下拉切换按钮由一个文本部分和一个箭头符号组成。



删除配置
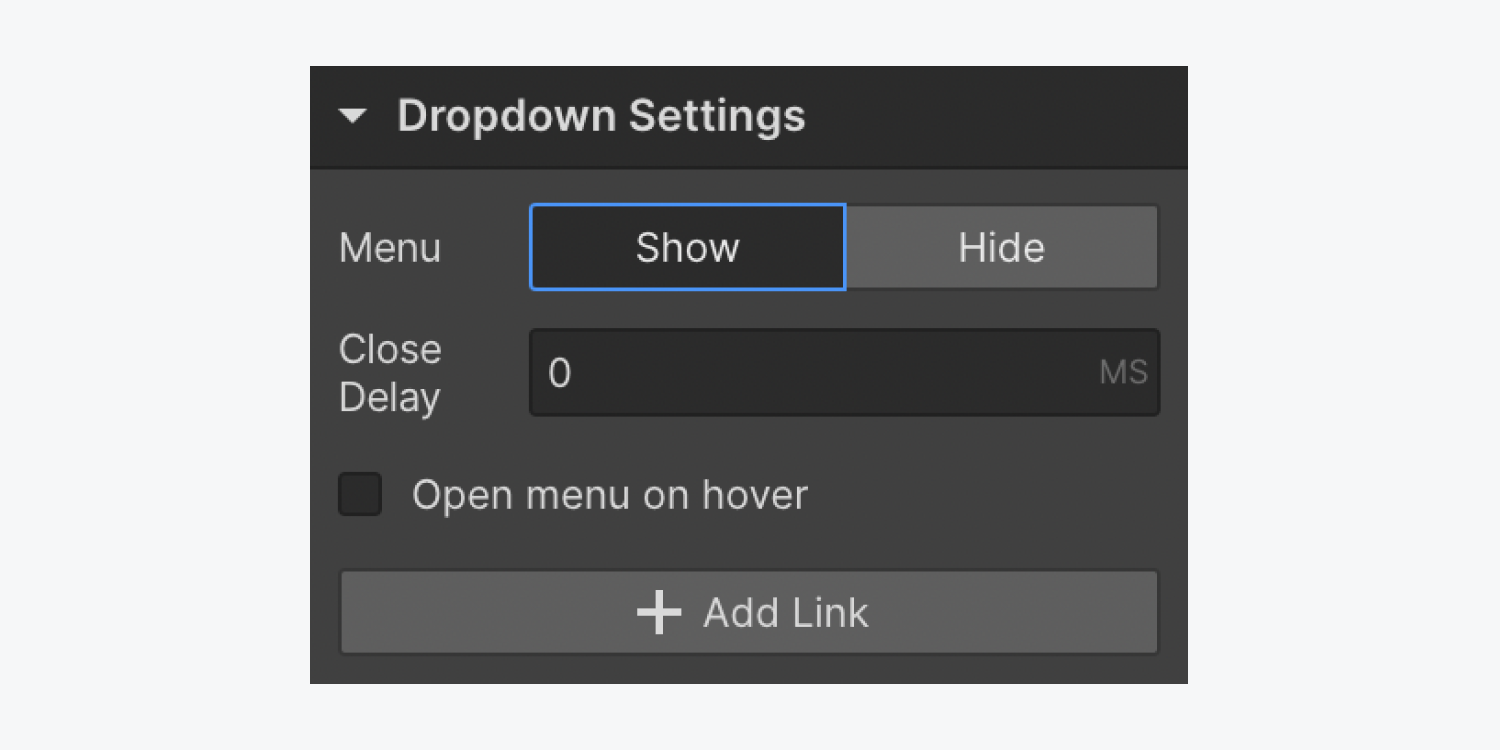
最初,下拉列表保持隐藏状态,直到激活下拉列表为止,但您可以通过选择下拉列表,然后导航到 设置面板 并击中 菜单 > 展示.

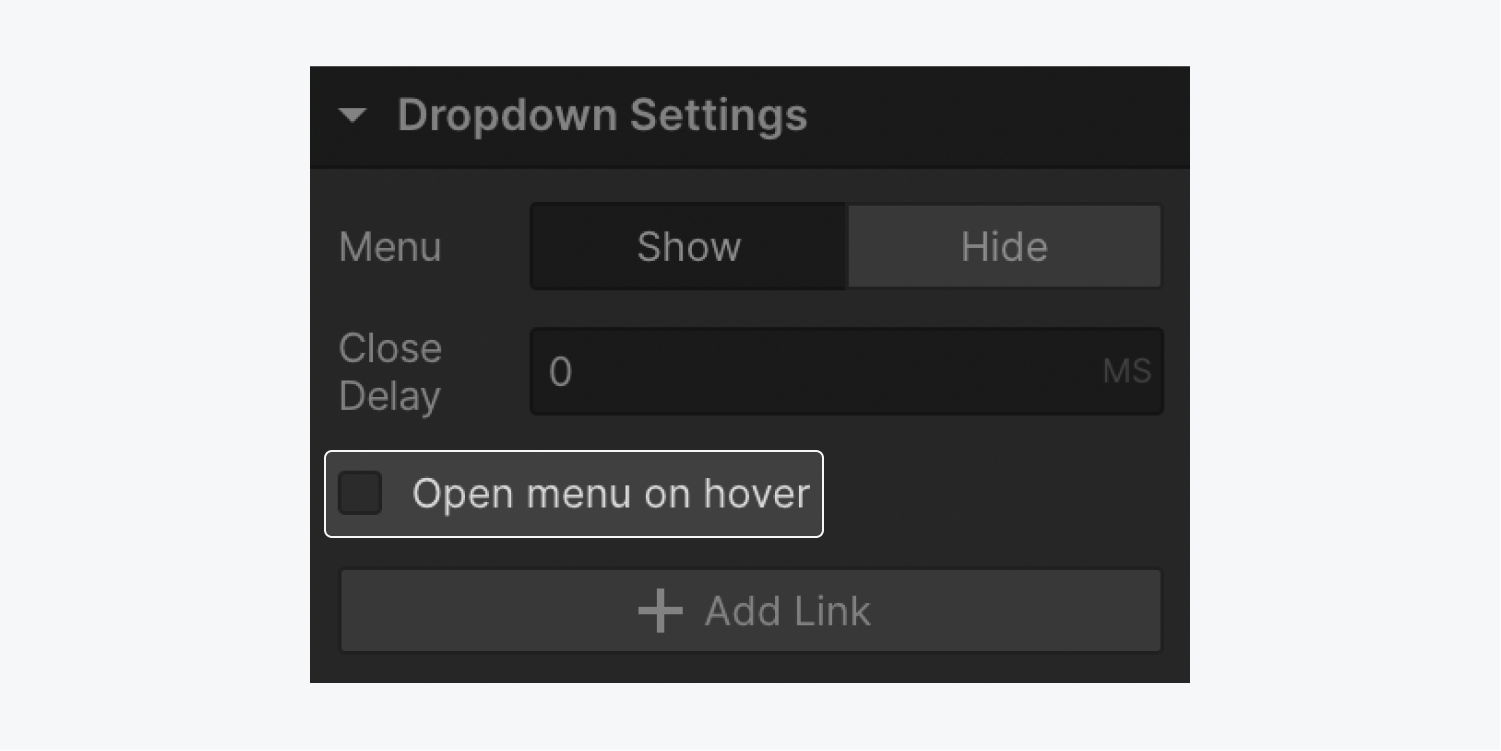
默认情况下,下拉列表会在用户点击下拉切换按钮时出现,但你可以选择在用户将鼠标悬停在下拉切换按钮上时显示下拉列表,方法是激活 悬停时展开菜单 功能。关闭延迟(将鼠标悬停在下拉菜单之外后下拉列表关闭所需的时间)可以以毫秒为单位进行定义。
注解: 如果你选择 悬停时展开菜单 下拉列表在你将鼠标悬停在它上面之前就关闭了,你有两个补救措施。你可以消除下拉列表上的顶部边距或下拉切换按钮上的底部边距 或者 您可以加入关闭延迟。
下拉菜单中的超链接
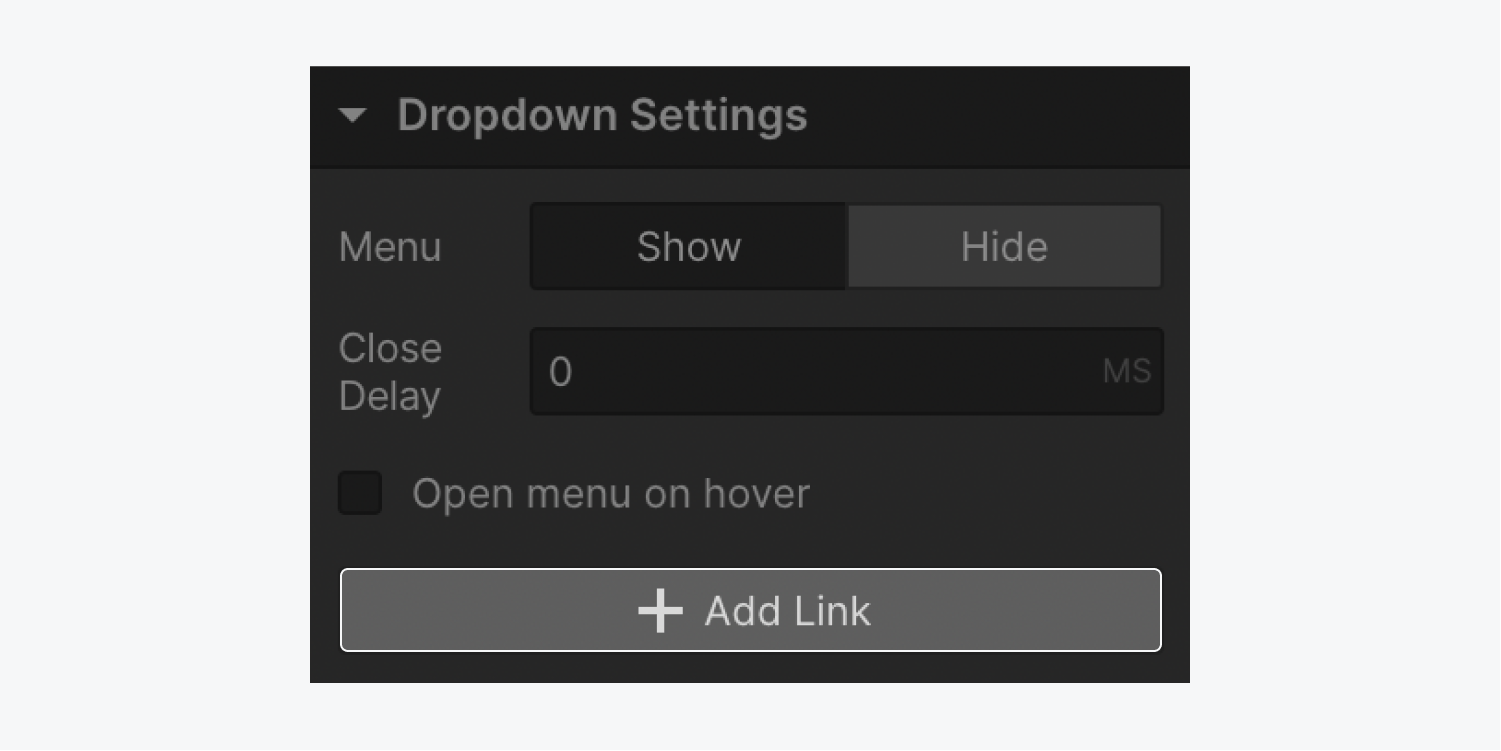
下拉列表中有三个下拉链接。您可以通过选择下拉菜单、前往 设置面板,然后点击 菜单 > 打开。您可以通过双击直接编辑下拉链接内的文本——这将同时调整链接的宽度。
您可以通过单击并拖动工作区中的链接来重新排列链接。或者,您也可以利用导航器面板来管理下拉链接的位置。
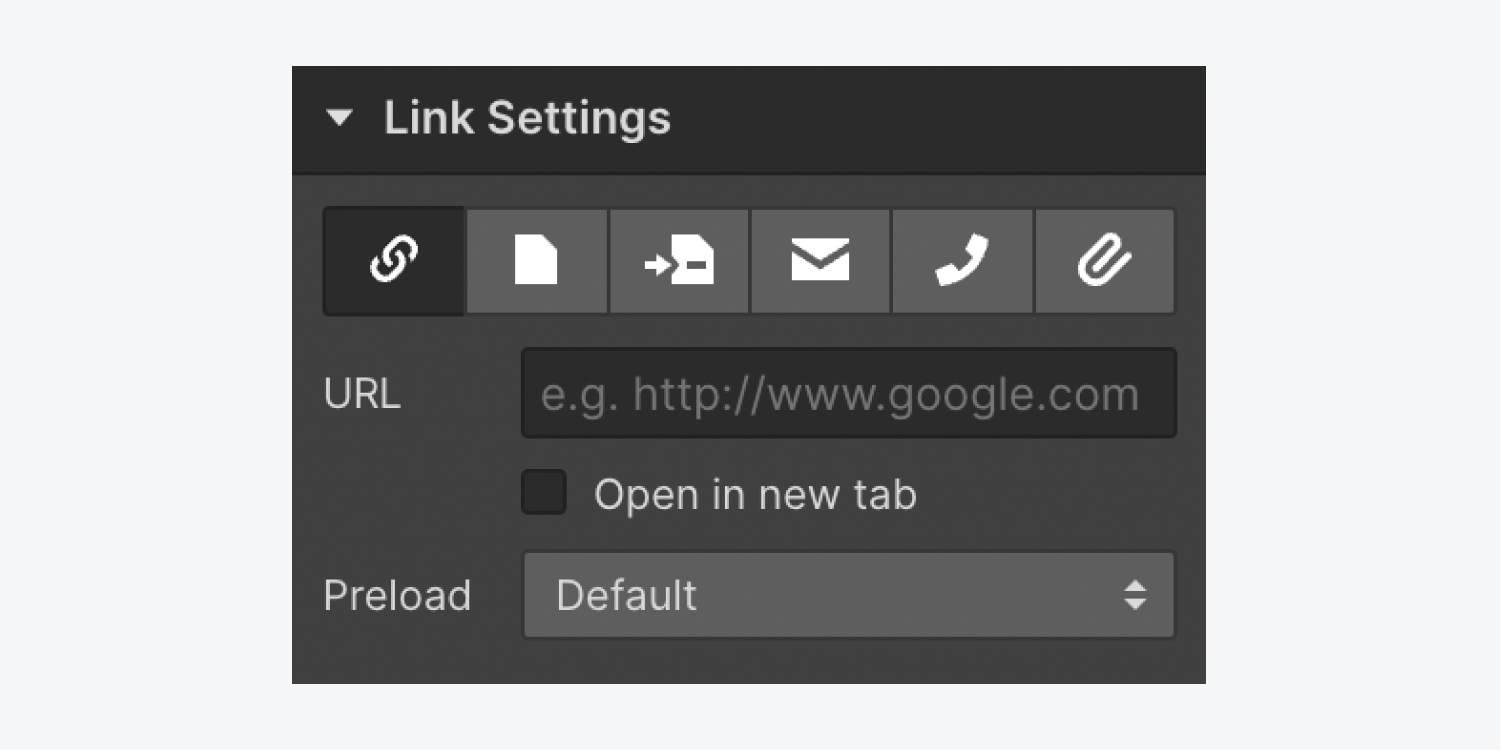
您可以通过以下方式确定每个链接的目的地 设置面板。此外,您还可以选择添加其他链接,方法是点击 包含链接 按钮,或者您可以通过复制和粘贴来复制链接。


个性化下拉菜单
要将下拉切换按钮转换为超链接:
- 拖动 文本块 来自 插入控制板 进入下拉切换
- 删除默认的“Drop” 文本块
- 包含 填充 (例如,20像素)到新的内容区域 增加可点击区域
- 调整左侧 利润 下拉菜单的切换为 0
通过实现自定义的下拉切换,文本段充当超链接,而箭头部分触发下拉菜单显示。
如果您打算将完整的下拉切换按钮转换为链接,请参考创建自定义下拉菜单的步骤,方法是使用下拉切换按钮的链接块而不是 div 块。需要注意的是,在这种情况下,下拉菜单激活需要在悬停时发生,因为单击触发器将重定向到链接的目标。

自定义下拉菜单和超链接
修改下拉菜单样式遵循与设置其他组件样式相同的协议 - 在应用样式之前首先为每个元素分配唯一的类。
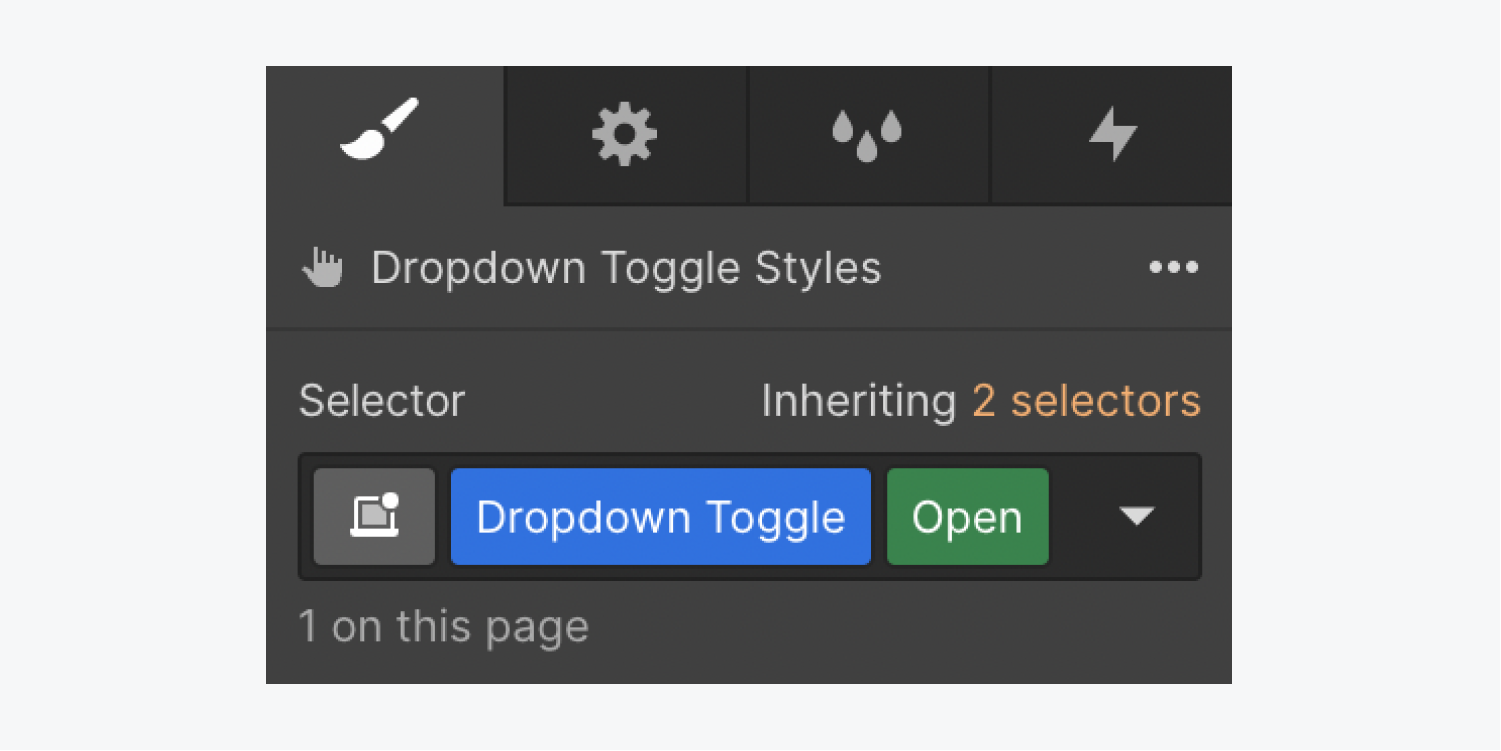
下拉菜单有两种状态: 暗 和 可见的。 这 暗 当前拉列表保持关闭时,状态作为默认位置,而 可见的 state 表示下拉列表显示的场景。一旦 可见的 模式是通过激活 设置面板 并对下拉切换按钮的样式进行了调整 或者 为其分配一个类,则会在选择器字段中自动插入一个专门的“开放”类,从而实现该阶段的量身定制。
您还可以更改 徘徊 对应于 暗 和 可见的 通过触发选择器字段下拉菜单并选择所需的样式状态来实现构象。

要修改或设置下拉超链接的样式,请在导航器中选择它,或者将下拉列表设置为 可见的,然后在工作区内选择它。
您还可以在下拉超链接上实现悬停效果:
- 识别下拉超链接
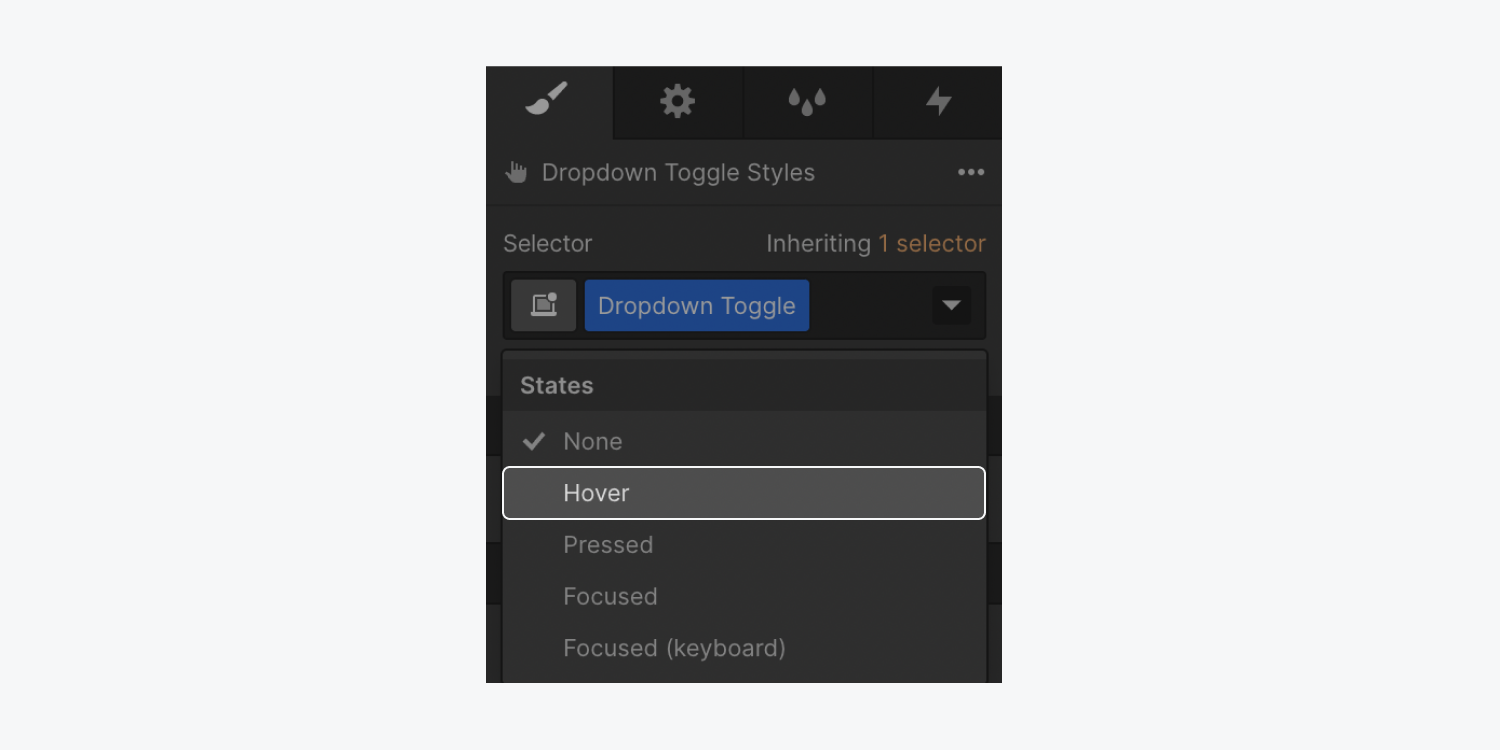
- 利用 样式面板 > 选择器字段 并展开下拉菜单
- 选择 徘徊 从州下拉菜单中
选定后,将引入“悬停”类。在选定期间进行的任何调整 徘徊 仅当下拉超链接悬停时,状态才处于活动状态。

值得注意的是: 作为默认设置,下拉文本不会换行,在较小的屏幕上可能会溢出下拉元素和页面。为了防止这种情况发生,请指定下拉文本,访问 样式面板 > 排版 > 附加文本选择并配置 打破 到 预包装.
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日