排版在网站上发挥着各种功能——增强内容的可读性、建立清晰的信息层次结构以及定义品牌形象。
通过本教程,您将获得以下方面的知识:
- 标题
- 文字饱和度
- 段落和文本遗留
- 跨度
- 测量
- 可访问性和多样化的排版
标题
将标题视为内容导航器 — 所有用户都应该通过浏览标题快速了解您的内容组织,因此您应确保标题明确、信息丰富且用于传达内容层次结构。了解有关制作明确、信息丰富的标题的更多信息。

想象一下报纸的头版。在这种情况下,H1 是突出的陈述(主要目标)。H2 是与主要陈述一致的次要标题,而 H3 则进一步深入细节。

插入标题:
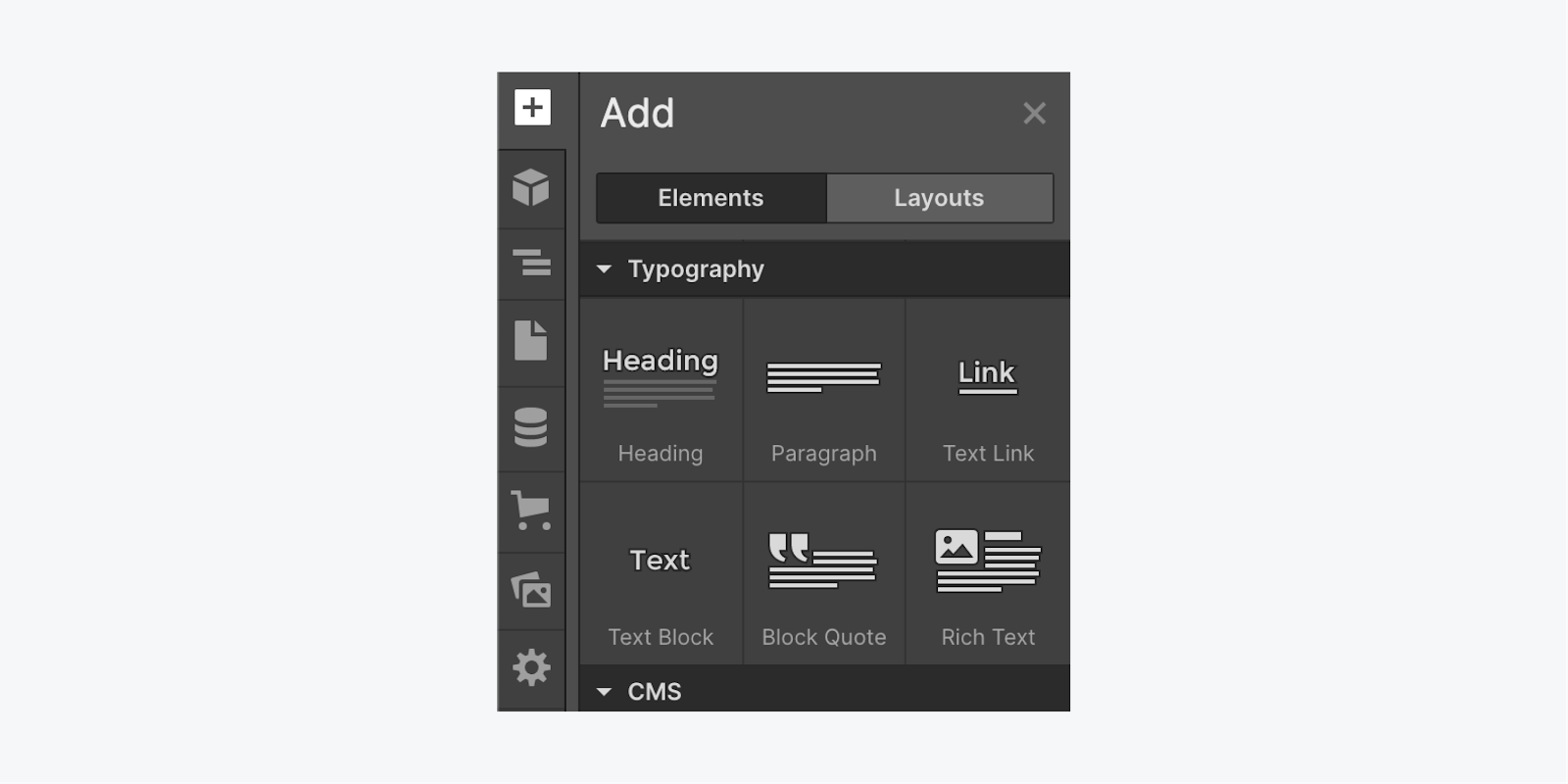
- 启动 添加面板
- 滚动到 排版
- 点击并拖动 标题 到你的工作区
类别
您无需为每个标题单独设置排版属性,而是可以利用 CSS 来形成类别。通过类别,您可以为一个标题定义样式,并将该样式应用于网站上的其他标题。

组成 category:
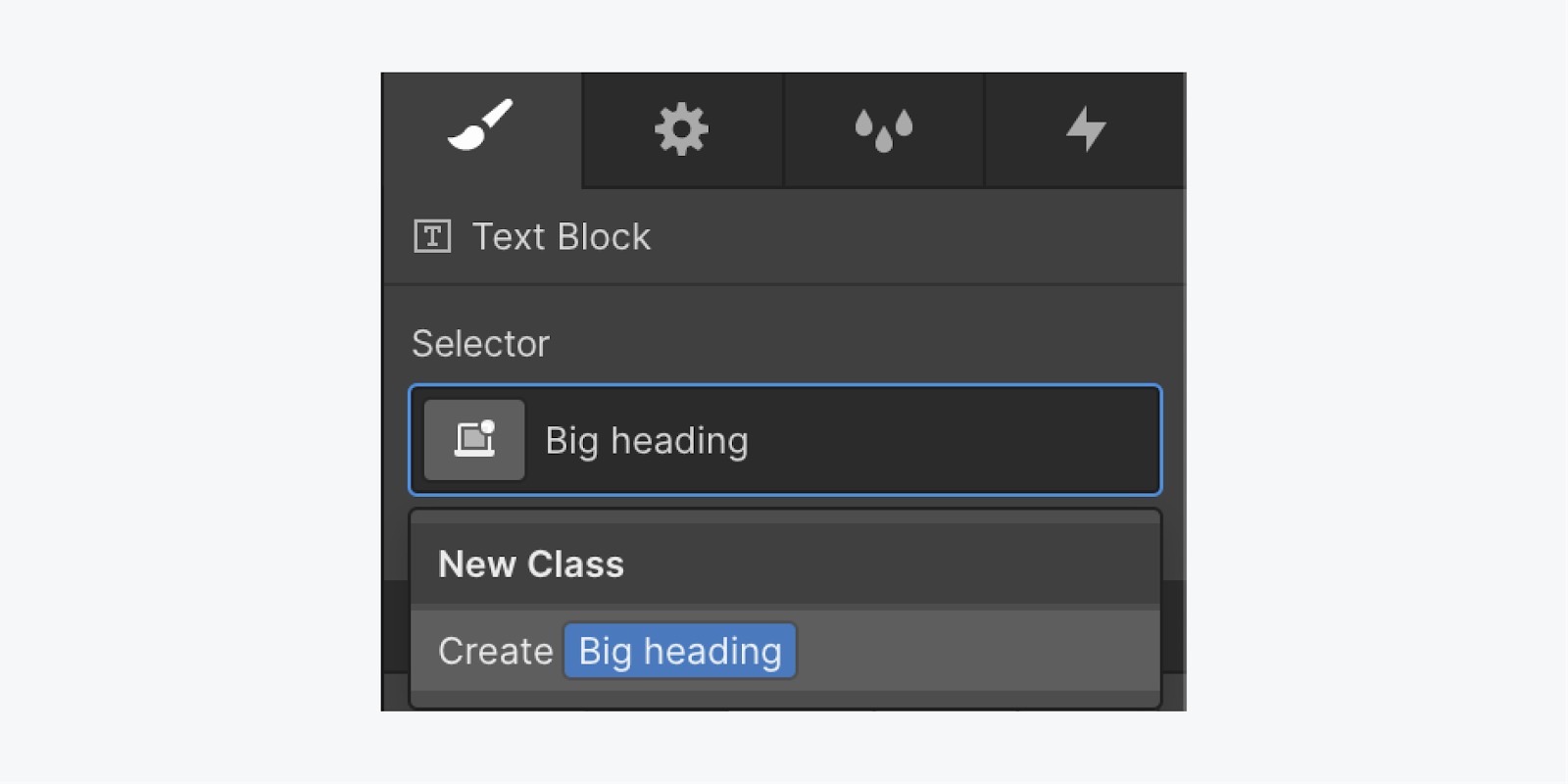
- 确保您的 标题 在工作区中突出显示
- 访问 选择器字段 在里面 样式面板
- 为您的 category (例如,大称号)
此 category 将保留您所做的所有样式调整。如果您修改字体或样式,category(大标题)将保留这些调整。如果您需要撤消更改,您可以重置该属性。
重复使用 category:
- 确保新的 标题 在工作区中被选中
- 访问 选择器字段 在里面 样式面板
- 开始输入 category 您希望重复使用的名称
- 选择 category 从列表中
随后,改变标题 — — 因为您实际上是在设计 category — — 所有与 category 匹配的标题也将经历修改。
标价

标记可让您修改文本组件(例如标题、段落和链接)的默认样式。您对标记或 category 所做的任何样式调整都会影响所有相关元素,而无需单独更新它们。了解有关 HTML 标记的更多信息。
要设置标记样式:
- 挑选一个 标题 在工作区上
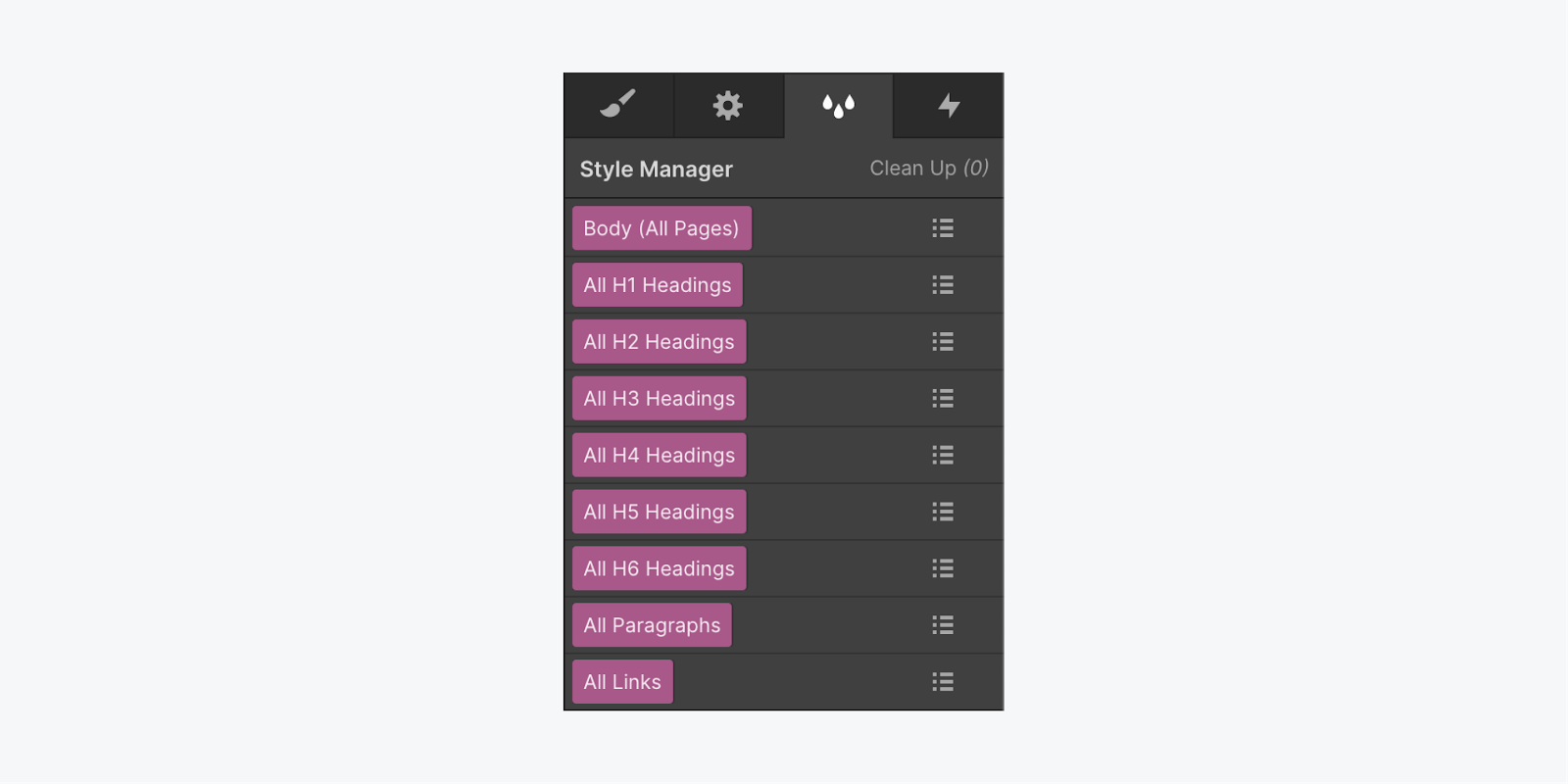
- 访问 选择器字段 (无需添加 category)
- 选择 标价 您想要设置的样式(例如,所有 H1 标题)
- 编辑字体样式、颜色、粗细等设置。
您在此处所做的任何样式更改都将应用于具有该标记的每个元素(例如,所有 H1 标题)。
欲了解有关选择字体选项的更多见解, 在 Webflow 博客上探索 Web 排版 101.
文字饱和度
文本饱和度使用剪切来实现文本中的颜色。默认情况下,文本饱和度使用字体颜色。

引入个性化的文本饱和度:
- 访问 样式面板
- 滚动到 排版 部分
- 调整字体颜色以自动生成 类别
- 访问 选择器字段 在里面 样式面板 重命名 类别 (例如,更大的标题)
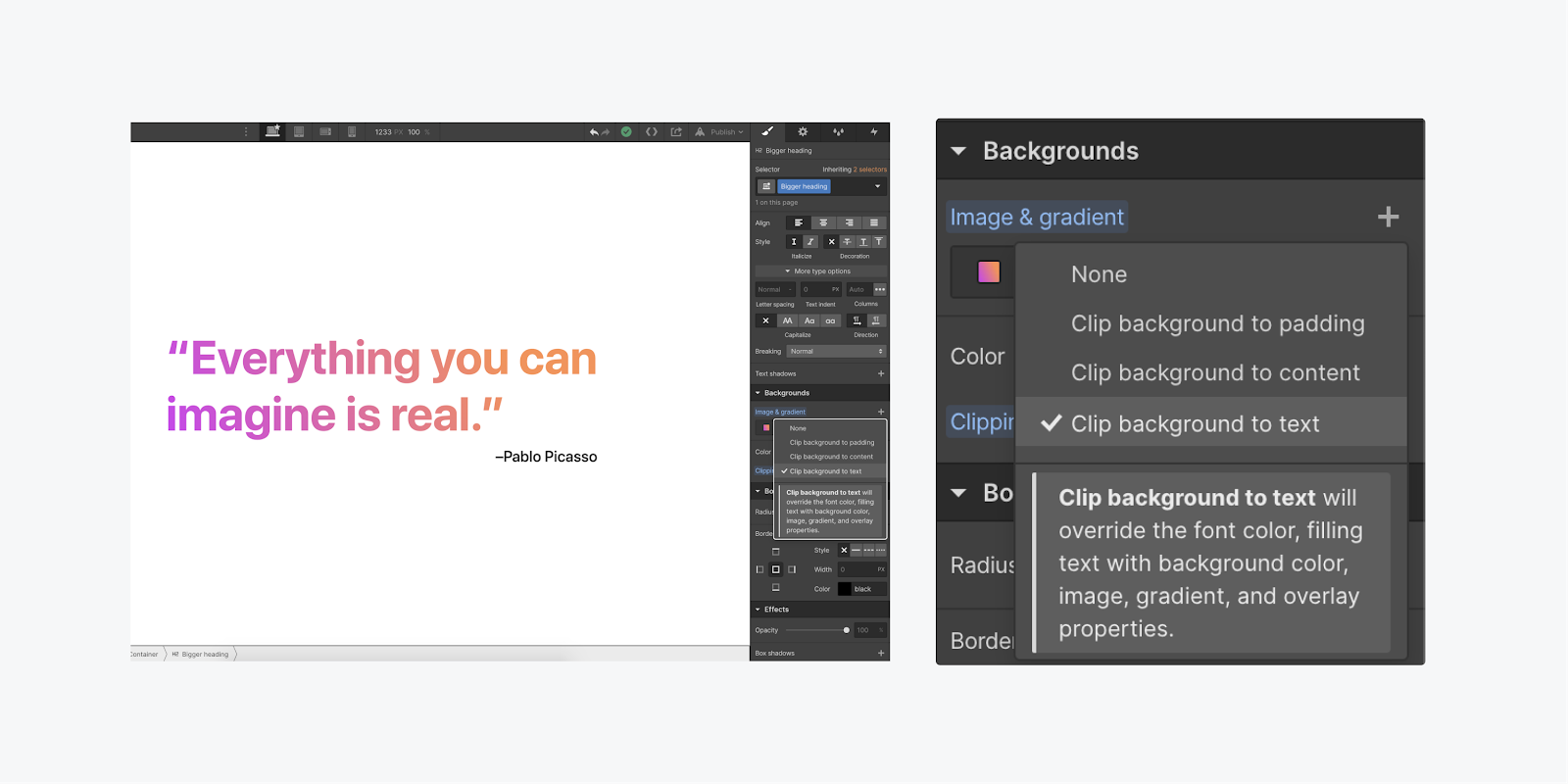
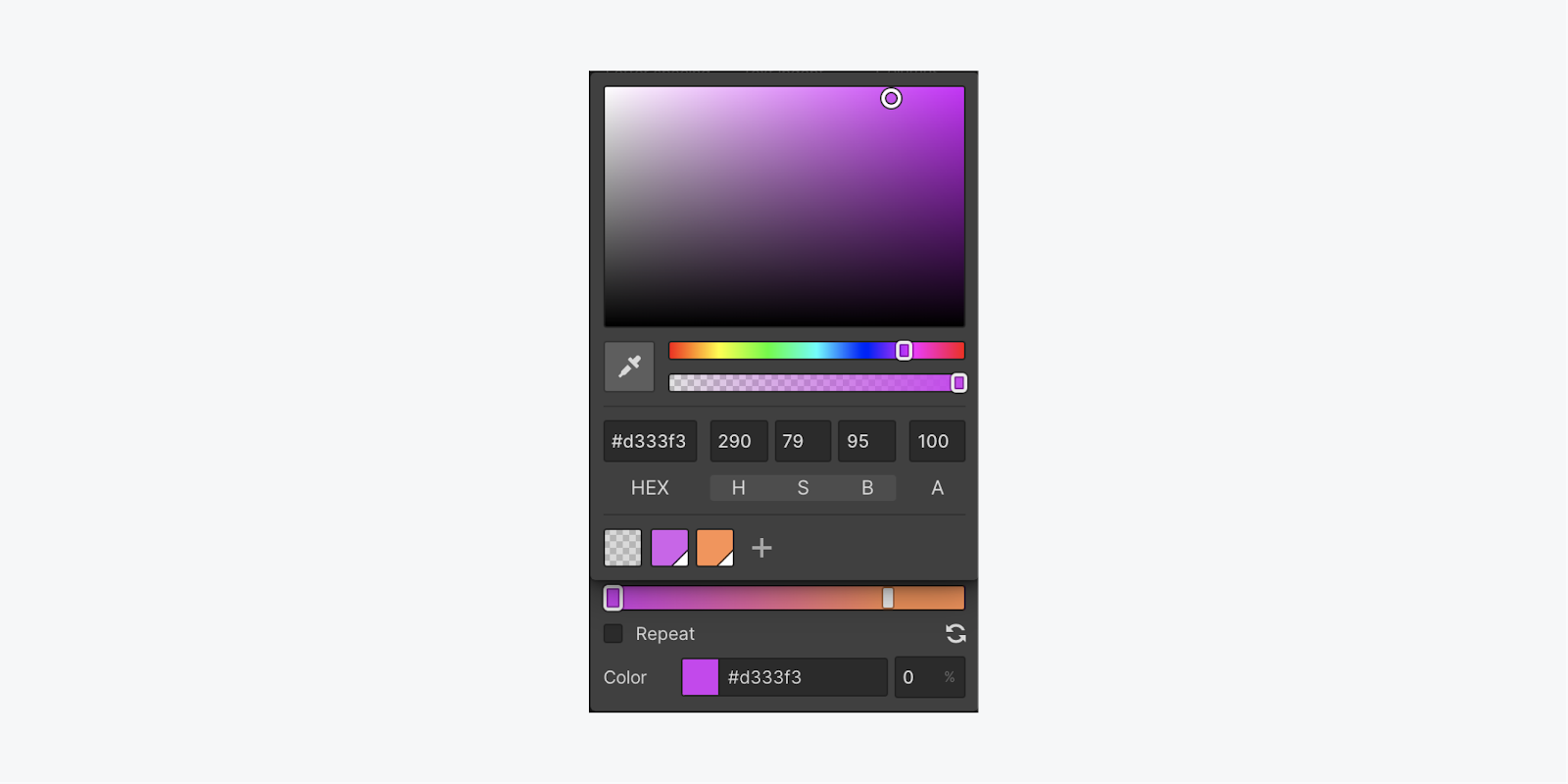
- 滚动到 背景 以及旁边 类型,设置渐变
- 在渐变栏的左端单击两次,然后选择初始颜色停止点
- 双击渐变条的右端,并选择第二个颜色停止点
- 点击并拖动旁边的圆圈 角度 修改渐变的方向
- 点击选择旁边的下拉菜单 剪裁 并选择 将背景剪切到文本

修改渐变时,它会立即反映文本中的变化。您可以使用此技术应用任何背景(甚至堆叠多个背景)。通过将背景剪辑到文本,它会忽略字体颜色,而是使用背景部分的颜色。
文本继承和段落
祖先可以将文本样式细节传递给后代。您可以在现有元素上设置文本样式,以供后代继承,并在后代的设置中取代这些样式。
使用此方法在 body 标签上定义全局字体样式、在部分内定位文本和其他元素以及覆盖默认链接块样式是一种常见的做法。
对于文本继承用法:
- 选择 Body 元素 (在任何页面上)
- 导航至 选择器字段 在里面 样式面板
- 选择 正文(所有页面)标签
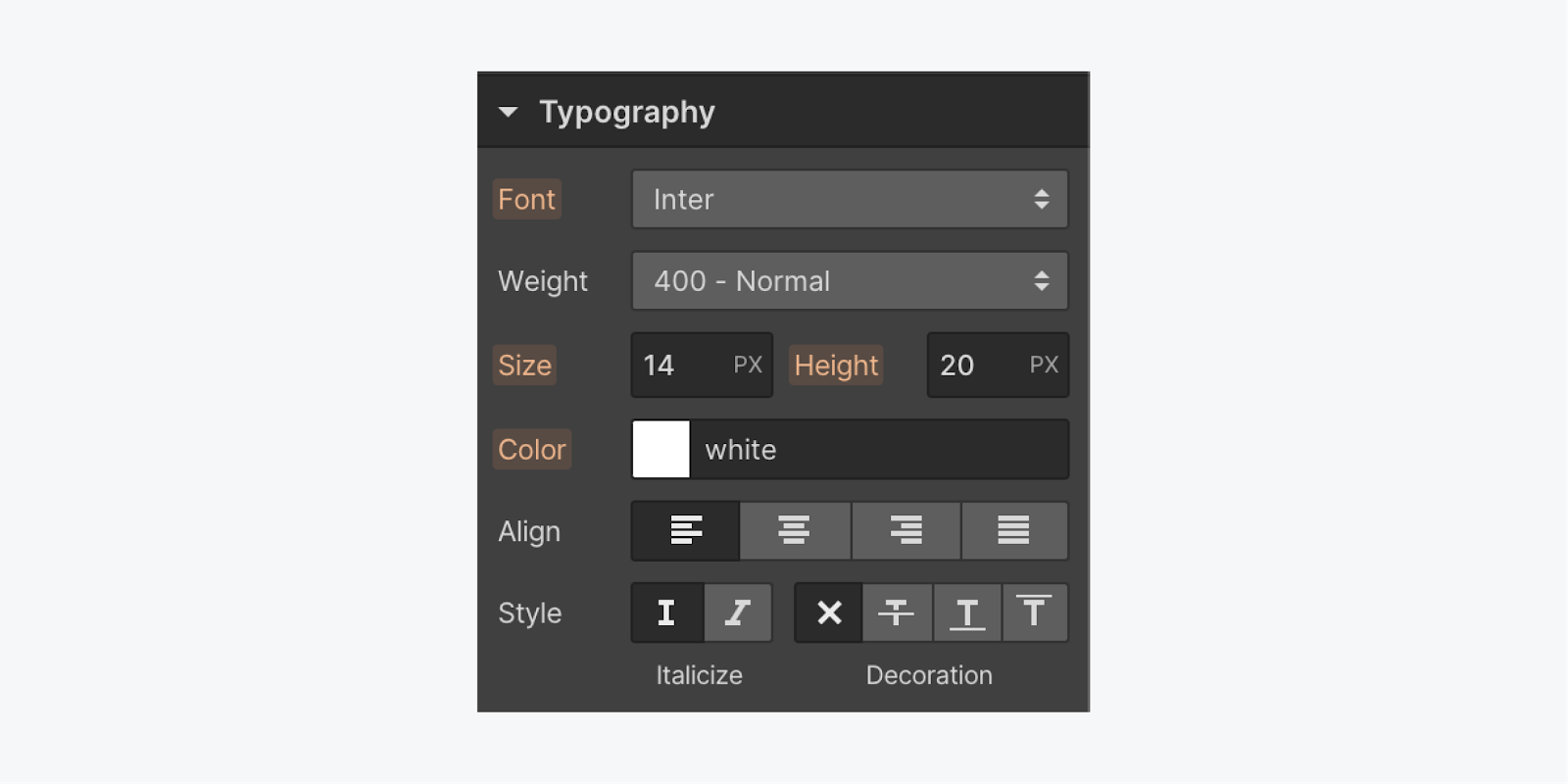
- 根据您的喜好自定义设置
Body (All Pages) 标签是顶级标签。对此标签所做的更改(如字体)将向下影响所有文本元素。此策略有助于在网站上设置默认值。

覆盖默认继承样式
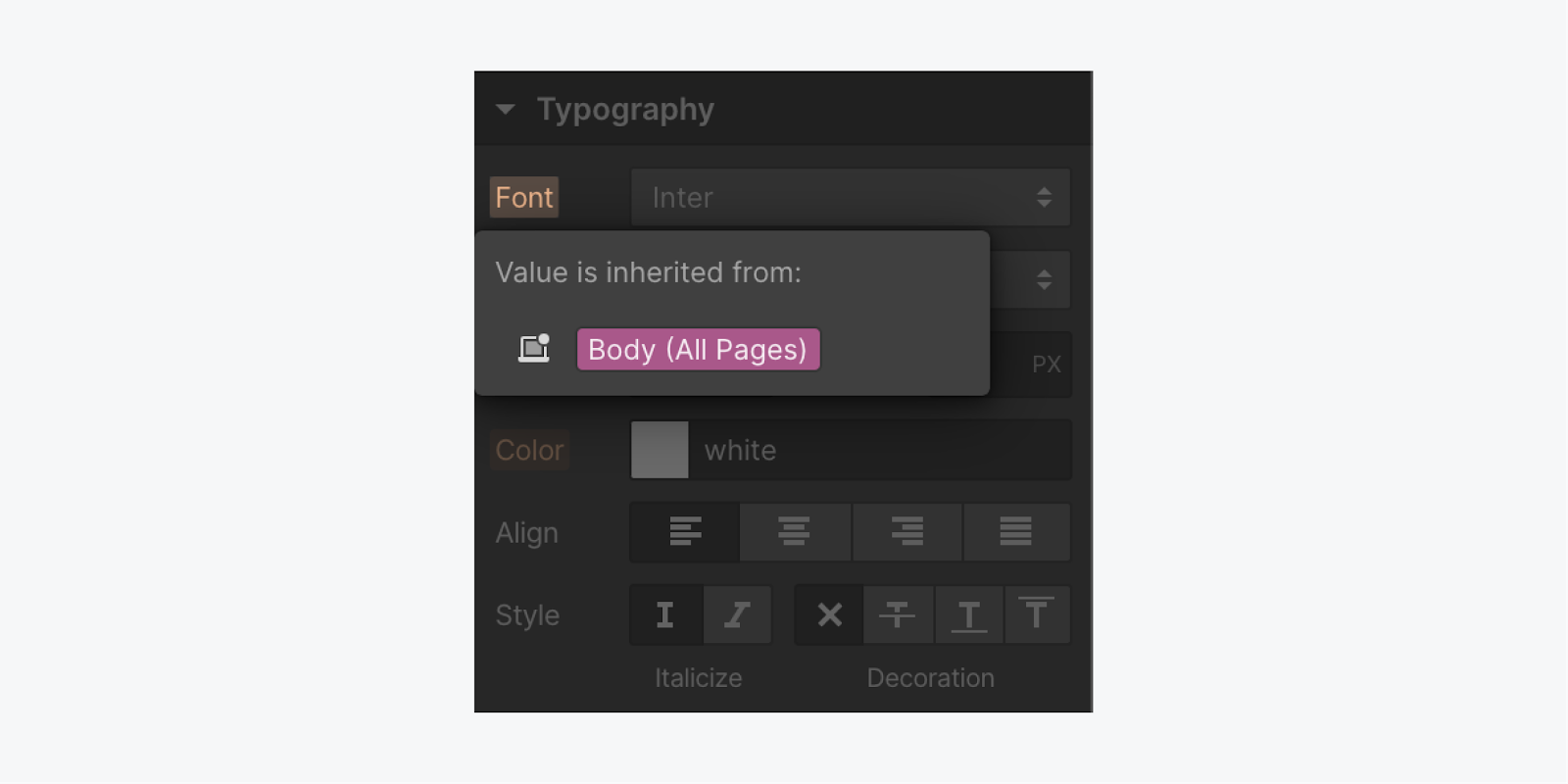
也许您希望段落使用与默认字体不同的字体。修改字体后,您将看到它遵循 Body(所有页面)标签的提示。对此字体设置的任何更改都将生成一个新类。
只要您设置特定属性的样式,就会自动生成一个类 — 它是覆盖默认继承样式的方法。属性图标上的橙色指示符表示该属性有一个继承值。通过点击橙色文本,您可以精确定位该值的继承来源。有关继承指示符的更多见解可供参考。

要覆盖默认继承样式:
- 选择要设置样式的元素
- 修改其任何设置(字体、粗细等)
- 输入 选择器字段 重命名该类(例如,“特殊段落”)
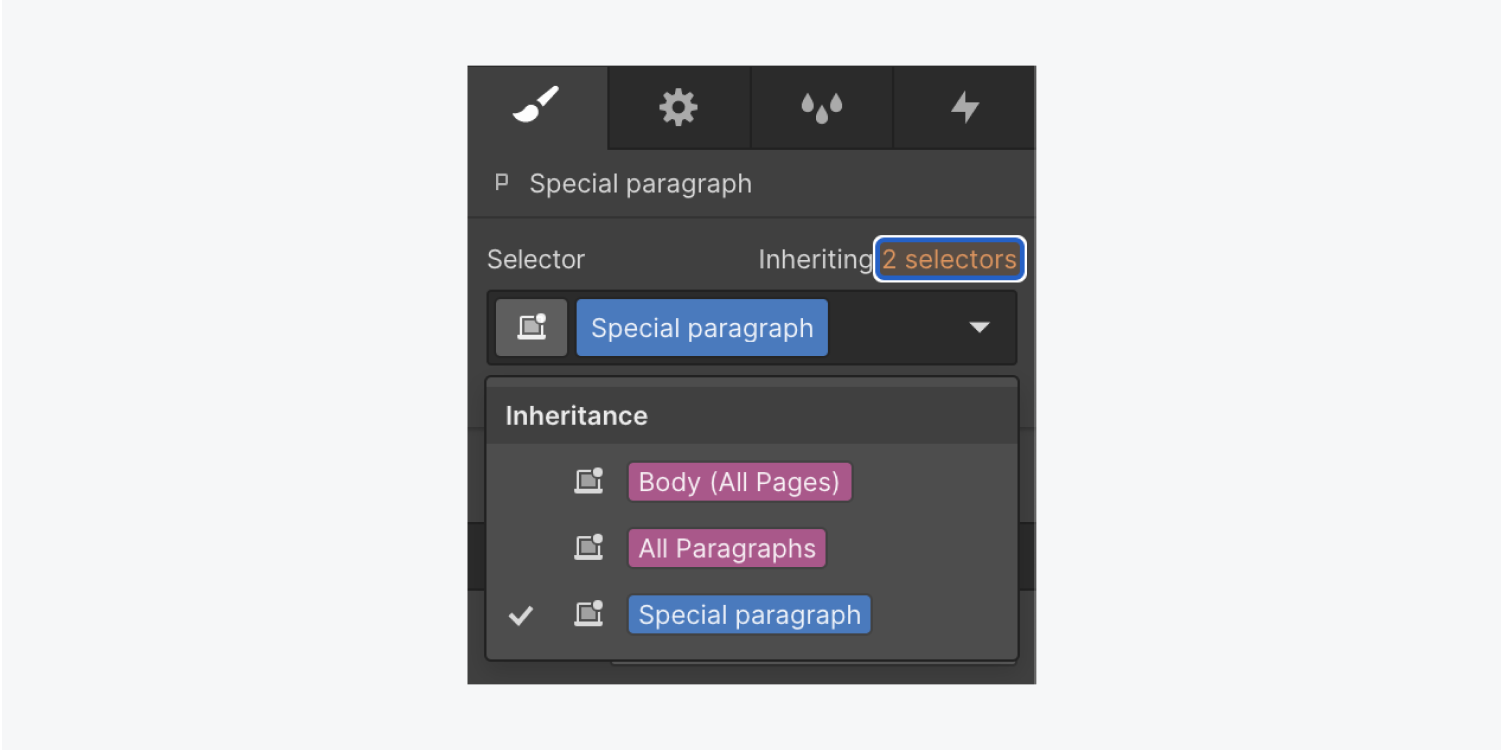
现在您可以深入了解整个继承层次结构。

了解有关文本样式继承的更多信息。
文本跨度
Span 提供了一种格式化选择,用于设置文本元素特定部分的样式,例如单个字符或单词。
要使用跨度:
- 突出显示要格式化的文本
- 访问 选择器字段 在里面 样式面板 建立一个 班级
- 根据需要调整设置(字体、背景颜色等)
要删除跨度格式:
- 突出显示文本
- 轻按 清除格式 从文本工具栏弹出窗口(带有 x 的 A)
深入了解跨度和内联文本格式。
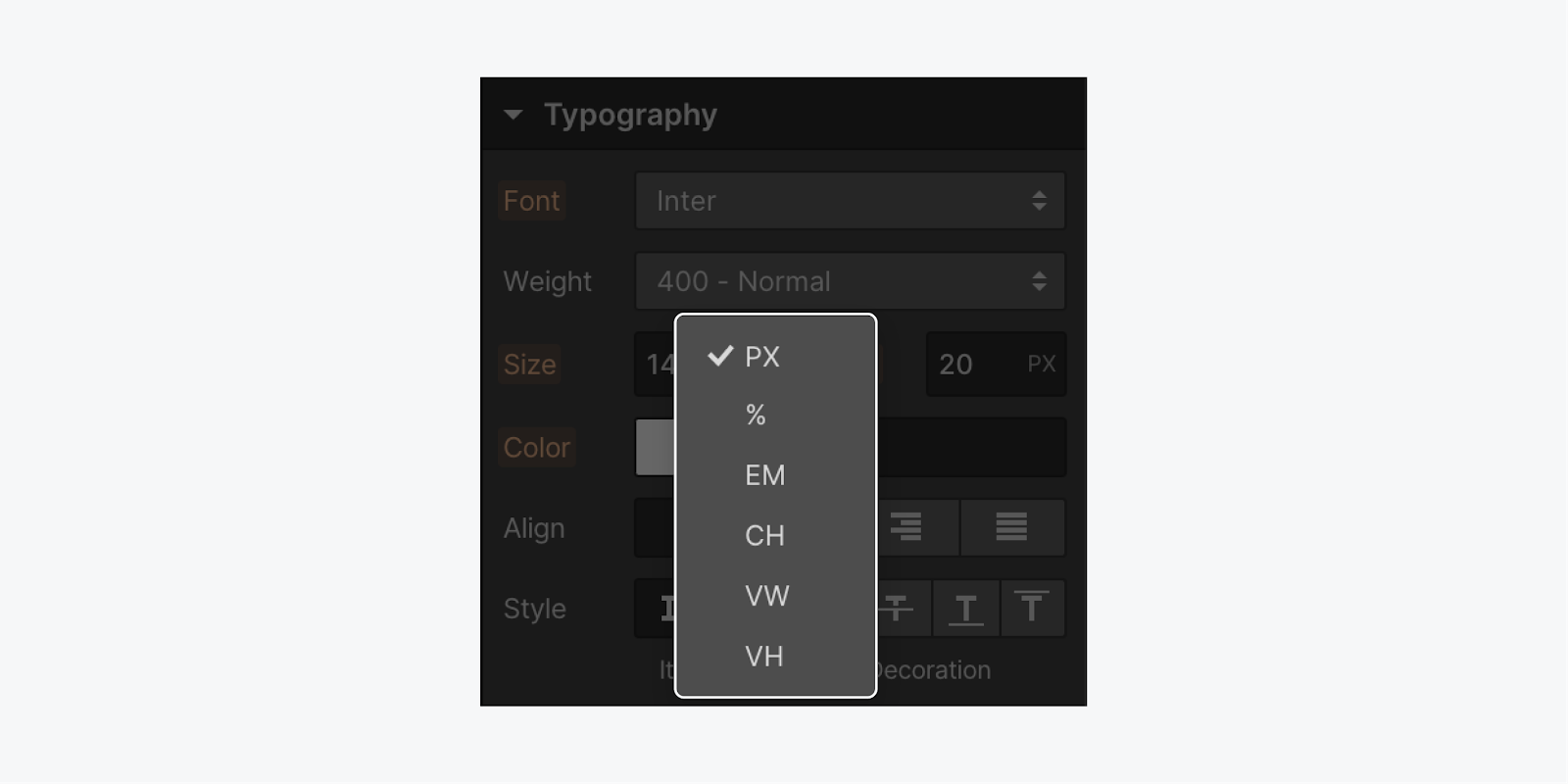
测量单位
虽然许多网页排版单位都是以像素为单位,但还存在其他几种替代方法:
- 埃姆斯
- Rems (根 ems)
- 百分比
- VW(视口宽度)
- CH(字符单位)

埃姆斯
em 最初基于字体大写字母 M 的宽度,它根据其父元素来按比例缩放字体大小。
字体大小为 16 像素:
- 1 em 等于 16 像素
- 2 em 共计 32 像素
- 1.5 ems 等于 24 像素
您还可以在段落的父元素(例如 Div 块)上定义字体大小:
- 选择父元素
- 修改字体大小(例如,改为 20 像素) 样式面板 在下面 排版
当父元素的大小为20像素时:
- 1 em 现在等于 20 像素
- 2 em 相当于 40 像素
- 3 em 等于 60 像素
Rems (根 Ems)
Rems 是相对于 HTML 字体大小的。
rem 值的计算方法是将 rem 值乘以 HTML 字体大小(除非在代码中手动修改,否则会遵循浏览器的字体大小)。
这种方法可确保符合浏览器偏好设置(假设浏览器调整了自定义文本大小),并为网站访问者提供将网站放大到更舒适的查看大小的选项,并且建议用于无障碍访问。了解有关利用 rem 实现响应式文本可扩展性的更多信息。
部分
与 em 类似,该百分比与父元素的字体大小有关。
视口宽度 (VW)
VW 是测量浏览器视口宽度的单位,并根据视口宽度按比例调整。
角色单元 (CH)
CH 可以很好地调整段落或标题等元素的大小,以控制每行必须阅读的字符数。
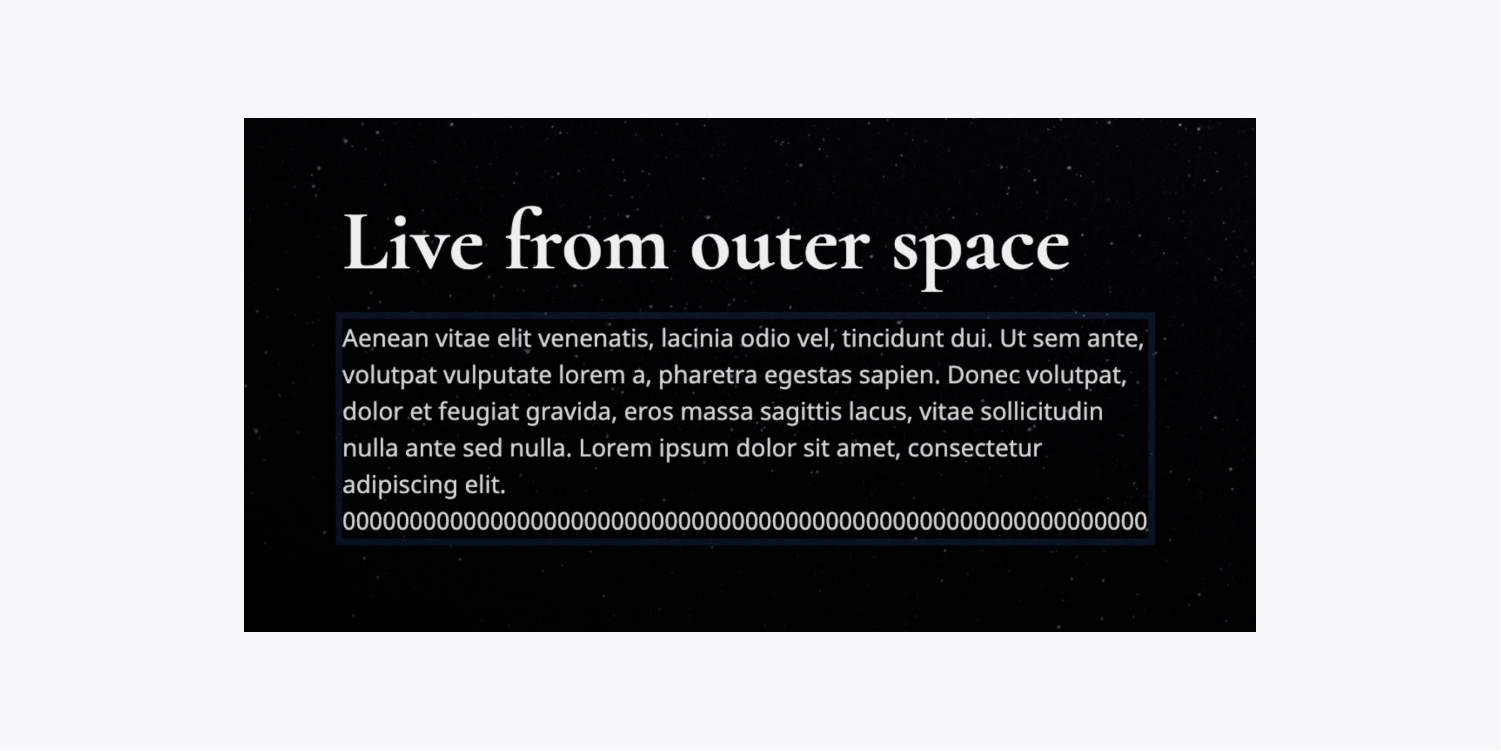
例如,如果一个段落的最大宽度为 60ch,它会与所选字体(段落的字体)匹配,并将段落的边缘(其框)设置为 60 个零的宽度。
CH 可让您确定 宽度 当您想要限制字符数时(再次,与字体零字符的宽度相关),文本元素的字符数。
可访问性和全面的排版
在设计网页时,考虑可访问性和包容性设计至关重要。让我们探索一些简单的起点,以增强网页在排版方面的可访问性和包容性。
字体可读性
细字体的阅读非常困难——不仅仅是在标题中,尤其是在段落中。
每行字符数
大量的文字会让读者感到不知所措和疲劳——迫使他们的视线从左到右移动很长一段距离。利用容器来限制页面上文本的水平跨度。建议每行字符数为 60 到 80 个字符。

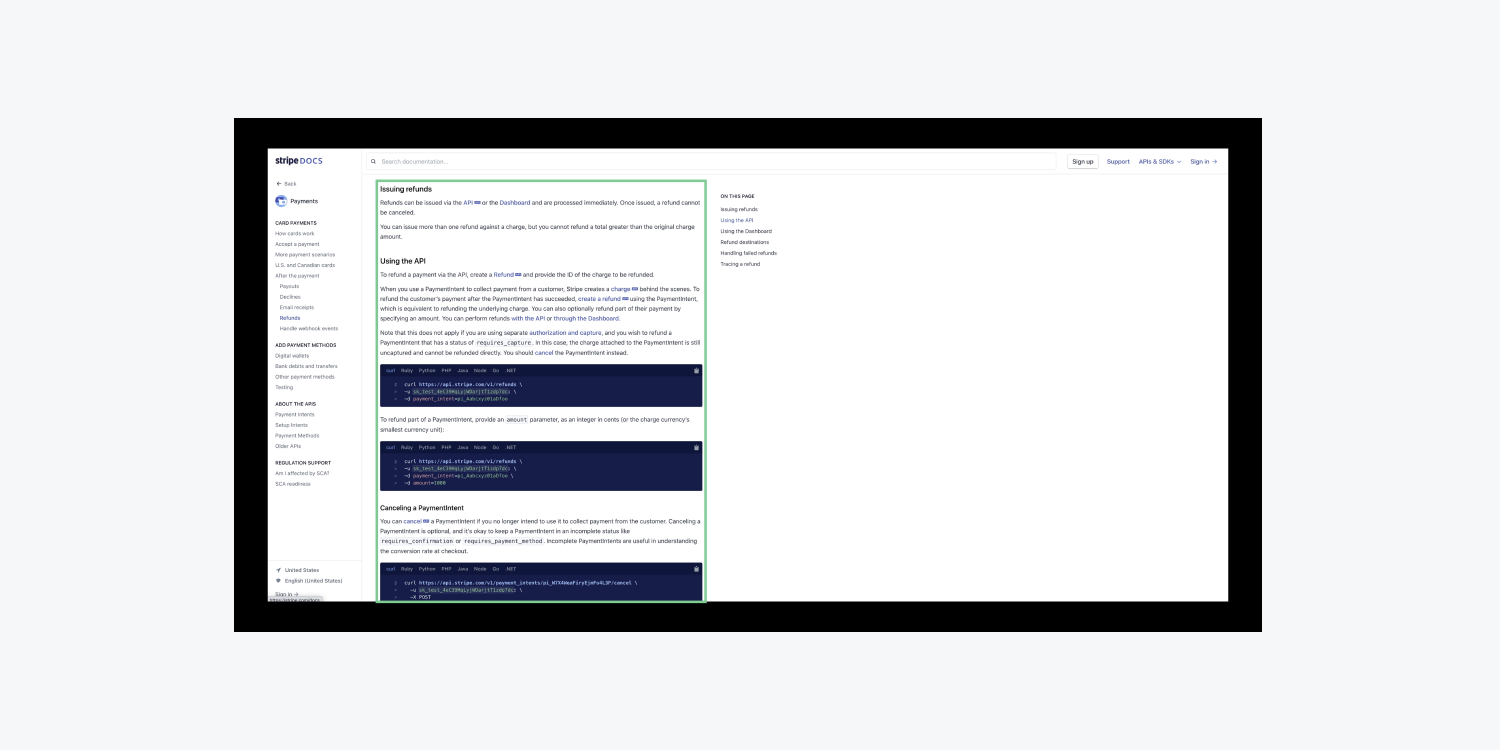
Stripe 通过使用容器限制内容的水平范围,增强了文本的可读性,从而改善了阅读体验。

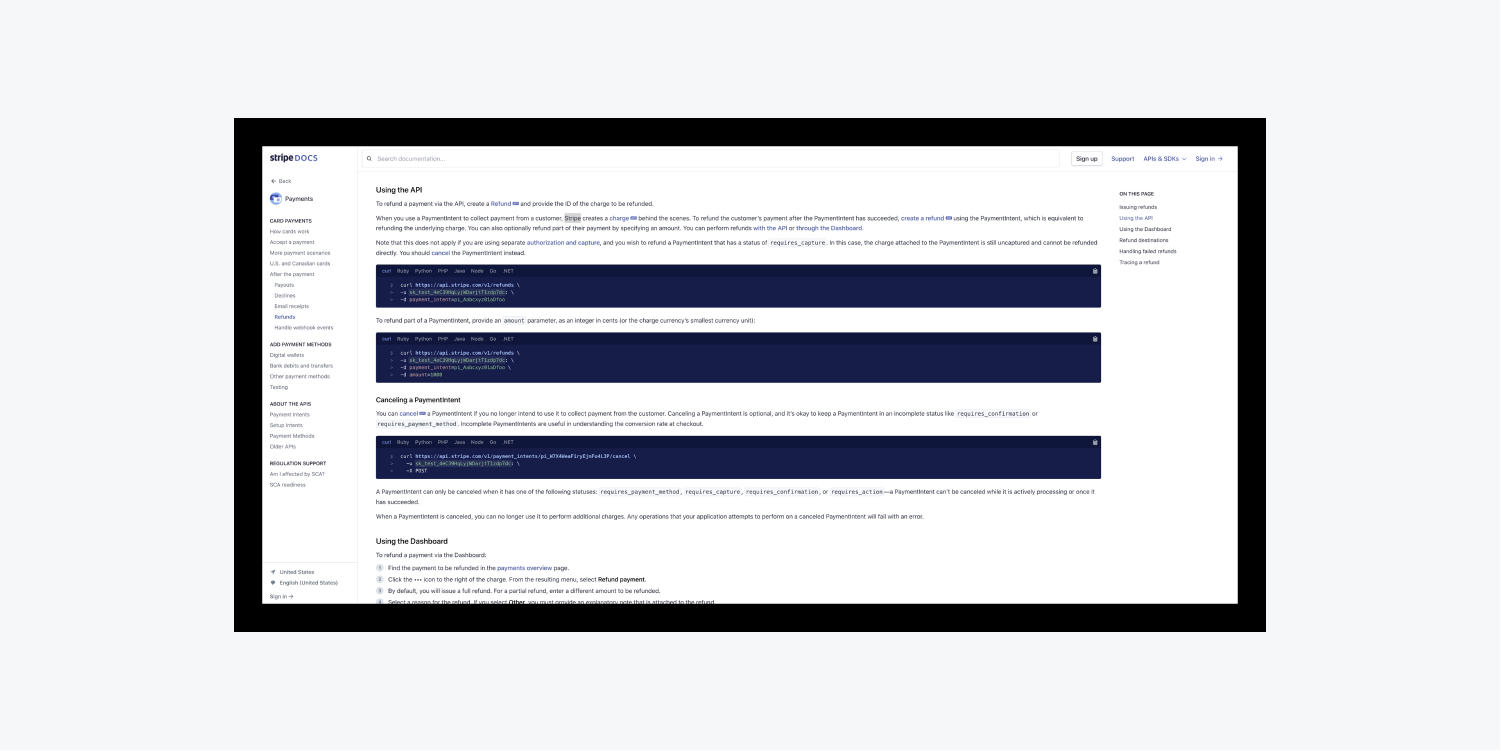
如果 Stripe 选择不使用容器来限制文本跨度,那么阅读起来就会变得困难。
如前所述,一种方法是根据每行所需的字符数对文本元素的最大宽度施加限制。请记住:无论选择哪种字体,60 CH 都相当于 60 个零。

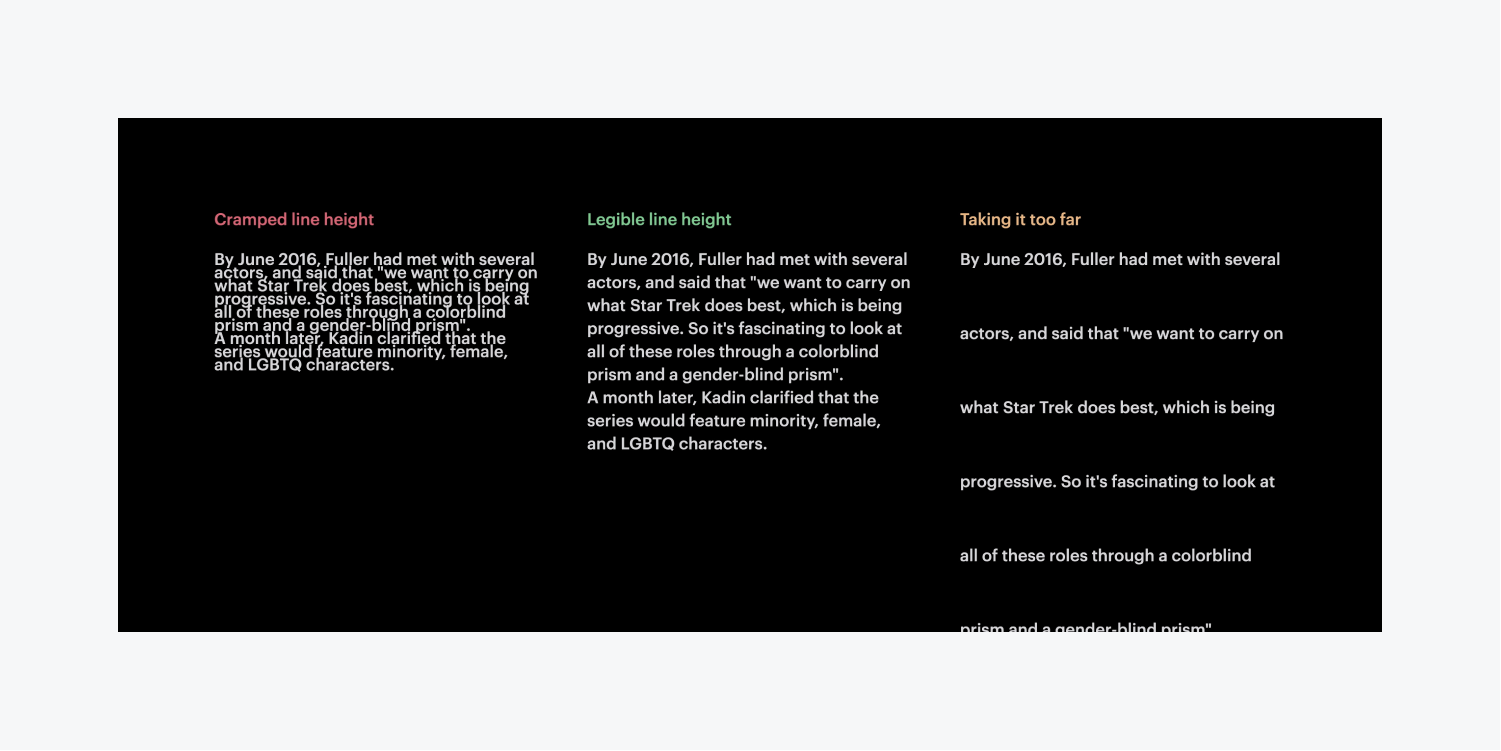
行距
适当的行距可以显著减少压倒性的感觉,并且增强横向和纵向浏览页面的便利性。
确保段落和文本块的行距至少为字体大小的 1.5 倍。

完美的行高应该不小于段落和文本块的字体大小的 1.5 倍。
清晰的超链接
确保您的超链接具有描述性且可操作。当屏幕阅读器脱离上下文阅读时,链接文本应提供:
- 链接名称
- 链接的目标
避免:
- 包含“更多”、“本页”或“点击此处”等通用术语的链接
- 使用原始 URL 作为可点击链接
使用:
- 使用清晰、明确的语言添加链接,让用户了解链接的目标及其相关性
- 指定链接是否会打开链接文本中的高带宽媒体(如 PDF 或视频)
要观察屏幕阅读器在页面上宣布不具信息性的链接的实例,请参阅我们关于高级网页排版的视频教程中有关链接的部分。有关描述性链接的更多信息, 访问 WebAIM 关于超文本链接的文章.
导航
评估导航功能的各个方面,不仅要考虑外观,还要考虑屏幕阅读器的交互。这是一种了解用户如何浏览内容的绝佳方法。
Webflow 大学正在不断添加更多关于无障碍和包容性设计的教育材料,因此请务必保持更新!
同时,请探索我们关于增强网站可访问性的课程,并报名参加我们的可访问性课程。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
