在本教程中:
- 为网络公平奠定基础
- 使用清晰、详细、连续的标题
- 实施建议的颜色对比度
- 使用清晰、醒目的表单字段标签和辅助文本
- 使用有意义的按钮和超链接名称
- 融入精心设计的动作和动画
- 利用唯一的元素 ID
- 利用响应式文本尺寸
- 为每个重要图像提供替代文本
- 将无障碍作为集体优先事项
互联网应该让每个人都能使用。但对于视力受损、视力低下、视力受损、听力受损、听力障碍或认知、教育或行动障碍等人士来说,这往往并非如此。
全球约有 15% 人口患有残疾——超过 10亿人 当设计没有解决可访问性问题时,他们会面临负面的用户体验。
网页无法访问不是由于残障或工具不足造成的,而是由于设计阻碍了辅助技术 (AT)。AT 包括帮助人们与网络世界互动的设置和设备。
AT 的示例包括:
- 屏幕阅读器:将文本、按钮、图像和其他页面元素转换为语音或盲文,供视力受损、盲聋、视力低下或有认知或教育障碍的个人使用
- 放大:为视力不佳的人放大屏幕上的项目尺寸
- 键盘:对于行动不便的人士,可以使用键盘命令(代替鼠标)
- 语音听写:行动不便人士可以使用语音(而不是鼠标和键盘)浏览网页
通过出色的设计+辅助技术在网络上建立公平性
Webflow 承诺构建一个更好、更易于访问的网络,而这一努力有赖于我们作为一个社区的合作,认真遵循最佳实践,尤其是 Web 内容可访问性指南 (WCAG).
WebAIM 分析了一百万个主页 并确定 98% 存在可避免的无障碍障碍。我们最近实施了 经过修改,使顶部组件更容易从盒子中取出我们希望鼓励您参与消除障碍——立即开始。现在!
让我们研究一下您可以实施的一些变更,这些变更将极大地有助于让您的网站和网络更易于所有人访问。
使用清晰、详细、连续的标题
杂乱无章的网页内容会让所有用户感到无所适从,尤其是有认知障碍和依赖屏幕阅读器的用户。标题可以构建内容并引导用户浏览您的网站。
您的标题应该方便浏览页面,并提供清晰的目的和内容摘要,而无需阅读正文。
弃权:
- 仅出于视觉区分目的而应用标题级别
- 使用标题文字纯粹是为了合规——确保其功能性
反而:
- 每个页面使用一个 H1 来定义其用途(或仅当页面真正服务于多个用途时才使用多个 H1)
- 按层次排列标题(例如,H2 下的 H3)
要深入了解使用标题组织内容的重要性以及如何在 Webflow 中设置标题样式,请探索 Webflow 大学的高级网页排版教学视频中有关标题的部分。
WCAG 参考:成功标准 2.4.6:标题和标签
应用建议的颜色对比度
文本和背景之间适当的颜色对比度可以增强所有用户(特别是视障人士)对您网站的体验和可读性。 WCAG 提供推荐比例 根据文本大小实现最佳对比度。对比度涉及两种颜色之间的亮度差异,范围从 1:1(例如,白色背景上的白色文本)到 21:1(例如,白色背景上的黑色文本)。
颜色对比度 AA 指南(最低)
- 文本和图像的比例应为 4.5:1
- 较大的文本(18 点或 14 点粗体)需要 3:1 的比例
色彩对比度 AAA 指南(增强版)
- 文字与图片的比例应为7:1
- 较大的文本(18 点或 14 点粗体)需要 4.5:1 的比例
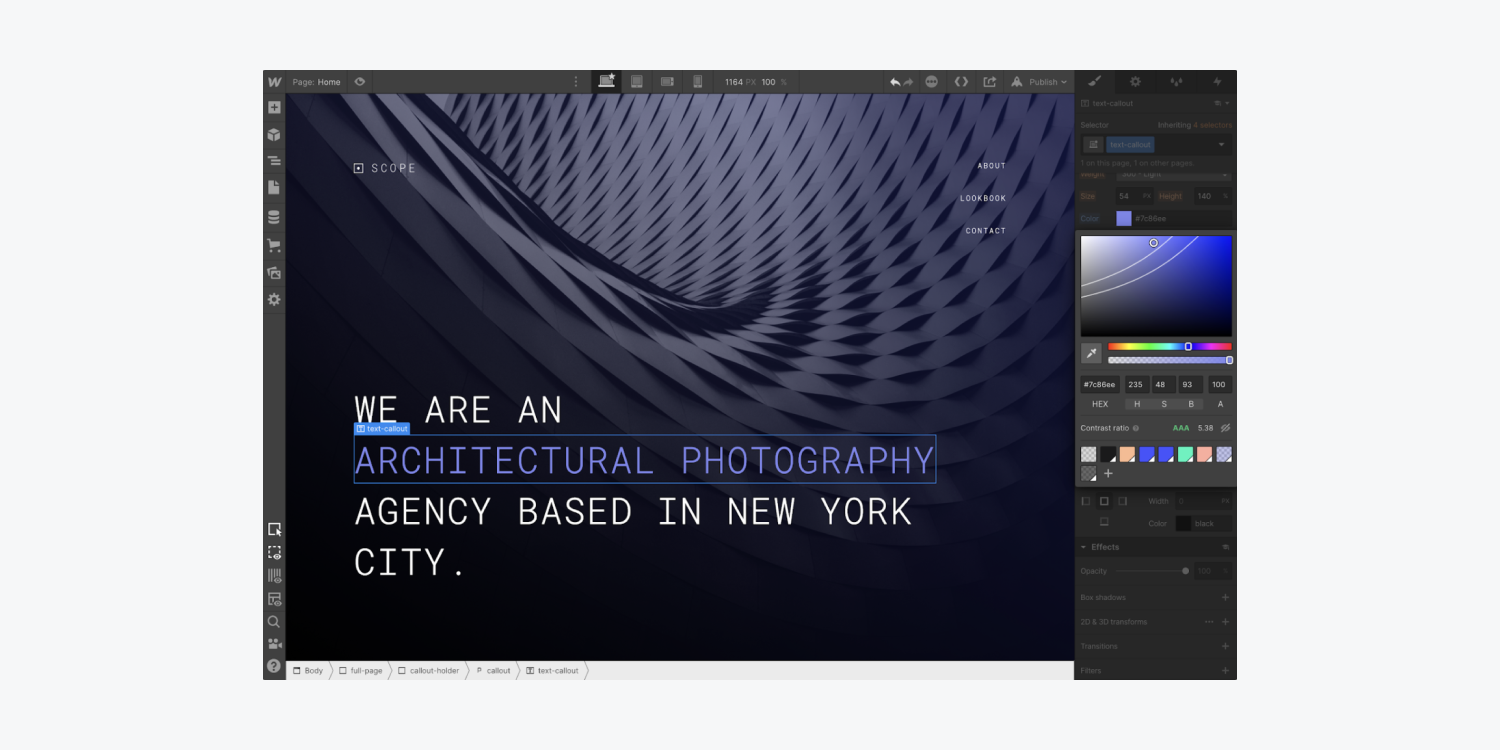
Webflow 集成色彩对比度分析仪
您可以直接从 Webflow 中的颜色选择器验证您网站上文本的对比度,它不仅显示文本的对比度,还指示该对比度对应的 WCAG 级别评级。

对比度曲线的模式
您可以切换右侧调色板下方的预览图标(眼睛)以观察 AA、AAA 和 WCAG 上的失败评级的曲线模式。比率的曲线模式是通过测试色调和不透明度的每种饱和度和亮度混合得出的 - 观察在调整色调或不透明度时曲线的移动。深色背景上的浅色文本在调色板的左上角显示 AAA 评级,在右下角显示失败,而浅色背景上的深色文本则相反。
迷人:颜色对比度分析器采用一种算法来计算两种颜色之间的亮度差异(对比度),并根据 WCAG 文本大小指南对其进行评估。该算法会根据字体粗细进行调整,因为粗体文本可能较小但仍然清晰易读。小文本需要增加亮度差异才能清晰易读。
WCAG 等级评定受背景颜色和字体大小、粗细和颜色的影响,并通过单击“问号”图标后显示的辅助文本进行说明。(此对比度部分仅在修改文本元素的排版颜色时可见。)
提醒:虽然 WCAG 对比度指南不适用于图像(包括徽标),但建议对带有突出文本的图像遵循 4.5:1 的对比度。不过,请记住,包含文本的图像可能具有挑战性,并且通常无法让有视力障碍的访问者理解 — 尽可能使用样式化的文本。
在 Webflow 大学的高级网页排版视频课程中了解有关颜色对比的重要性的更多信息。
WCAG 参考: 成功标准 1.4.3:对比度(最小), 成功标准 1.4.6:对比度(增强), 成功标准 1.4.5:文本图像
Webflow的集成视觉预览。
相当一部分人受到视力缺陷的影响。然而,如果您自己没有视力障碍,那么让有视力障碍的人理解您的设计可能会很困难。
使用 Webflow 愿景预览,您可以复制视障人士访问您的网站时的视角。在设计过程的初始阶段利用此功能可确保设计中的关键信息不仅仅依赖于颜色。
记住: 利用 愿景预览 提供视力障碍的近似呈现。个人视力、照明条件、屏幕校准和操作系统偏好等变量都可能影响这些预览的准确性。
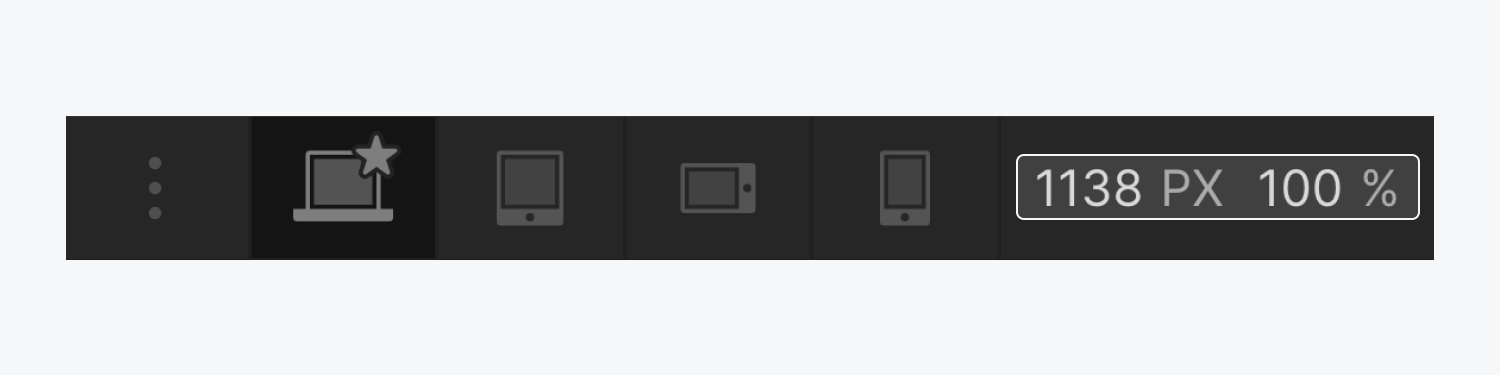
要访问各种 愿景预览 替代方案,只需点击 画布设置 位于顶部 设计师.

您可以在页面底部选择想要预览的视力障碍类型 画布设置 弹出菜单。

可供选择的视力障碍有:
- 红绿色盲(绿弱、绿盲、红弱、红盲预览)
- 蓝黄色素缺乏症(蓝弱和蓝盲预览)
- 完全色盲(颜色弱和单色的预览)
- 聚焦障碍(视力模糊预览)

所选视力障碍将通过右侧的图标表示 画布设置 界面。

如果您希望停止从视力受损的角度查看您的设计,只需点击 画布设置 再次切换 愿景预览 回到 没有任何.
笔记: Safari 中存在一个问题,导致无法使用 愿景预览 在 Apple 的浏览器中。该问题具体与 Safari 无法将包含 url() 值的 CSS 过滤器应用于 iframe 有关。Webflow 已将此错误通知 Apple,但未提供跟踪号。或者,您可以使用 愿景预览 使用 Firefox 和 Chrome 浏览器。
使用清晰、显眼的表单字段标签和帮助文本
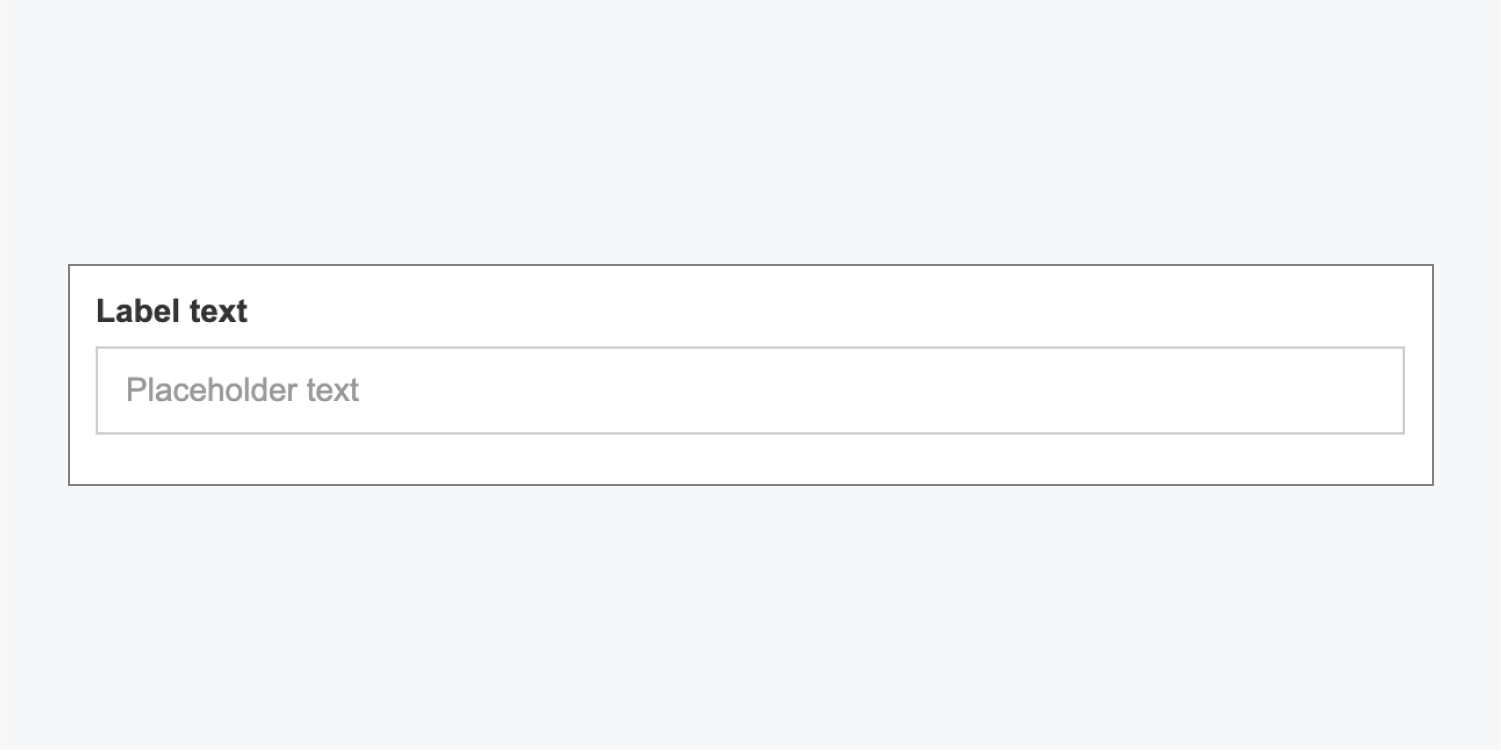
表单字段标签用于阐明表单字段的功能或目的,对于方便用户浏览表单至关重要。表单组件中的占位符文本在用户交互后消失,这让有认知障碍(甚至没有认知障碍)的人很难记住预期的输入。一个简单的补救措施是 总是 维护可见的表单标签和帮助文本。

为了在 Webflow 中构建完全可访问的表单,目前需要一种定制的方法。您可以使用 标签 设计器中的组件以及 ID 和自定义属性,以确保标签被适当地分组并链接到各自的表单字段。
要创建可访问的表单标签:
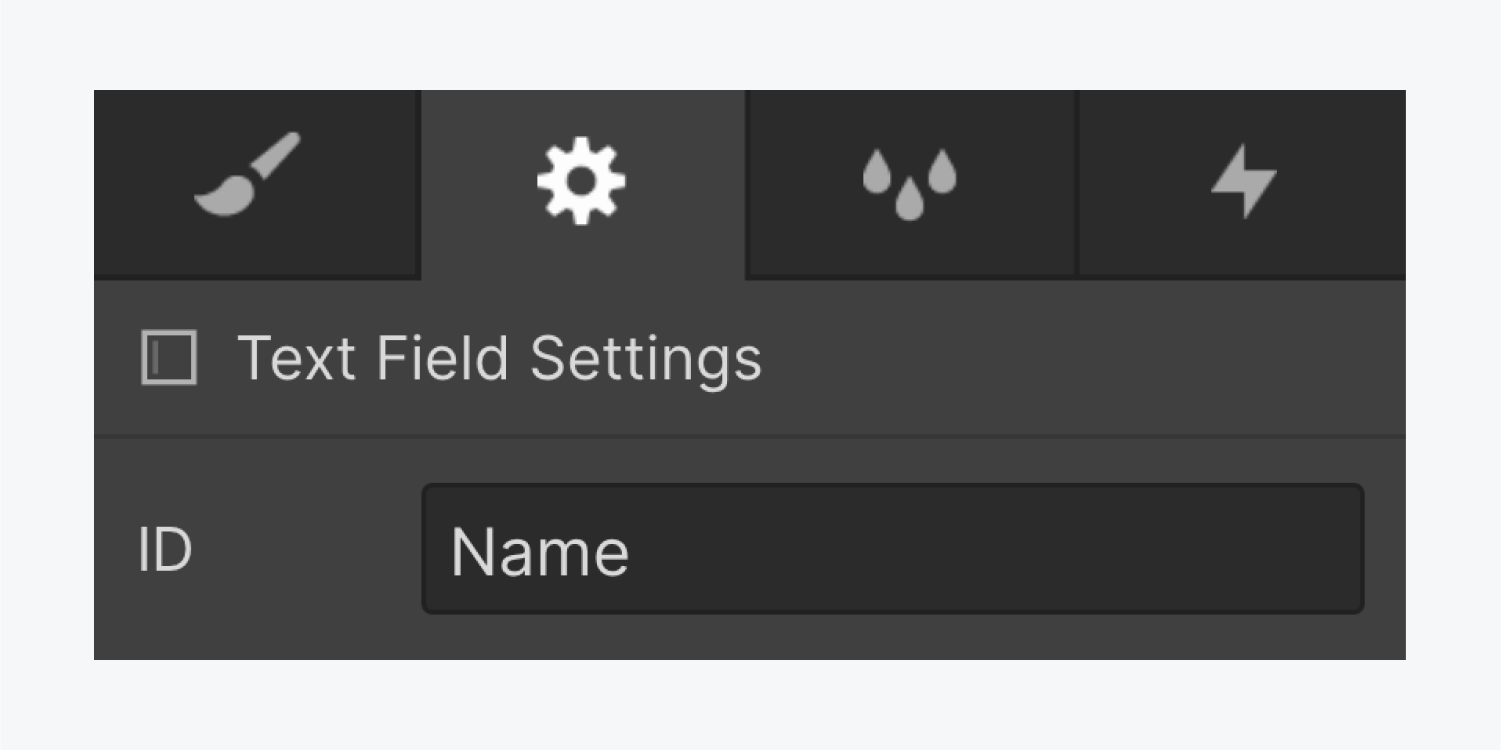
- 选择表单字段(例如,输入、文本区域、选择等)
- 使用权 元素设置 (通过击打 德 在你的键盘上)
- 分配一个唯一的 ID 到您的表单字段
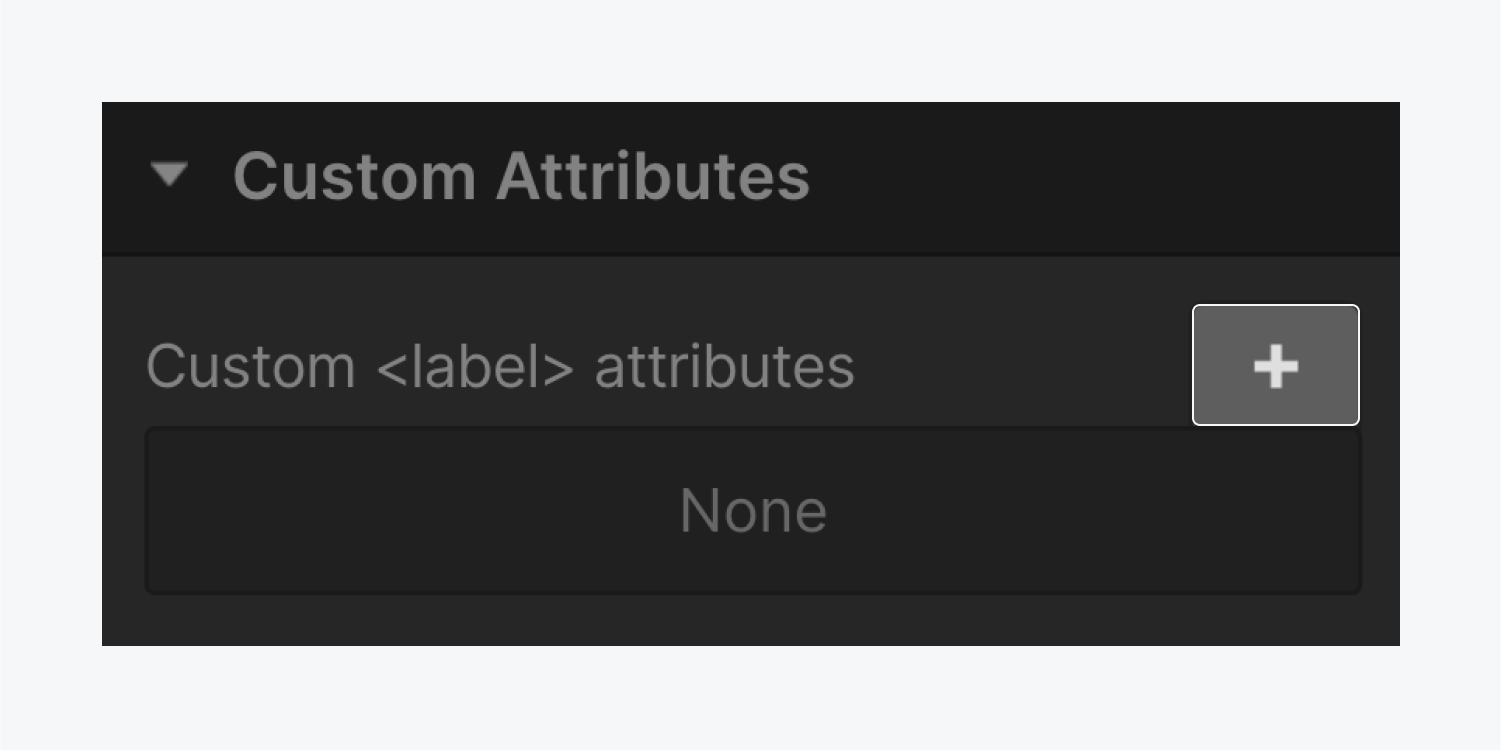
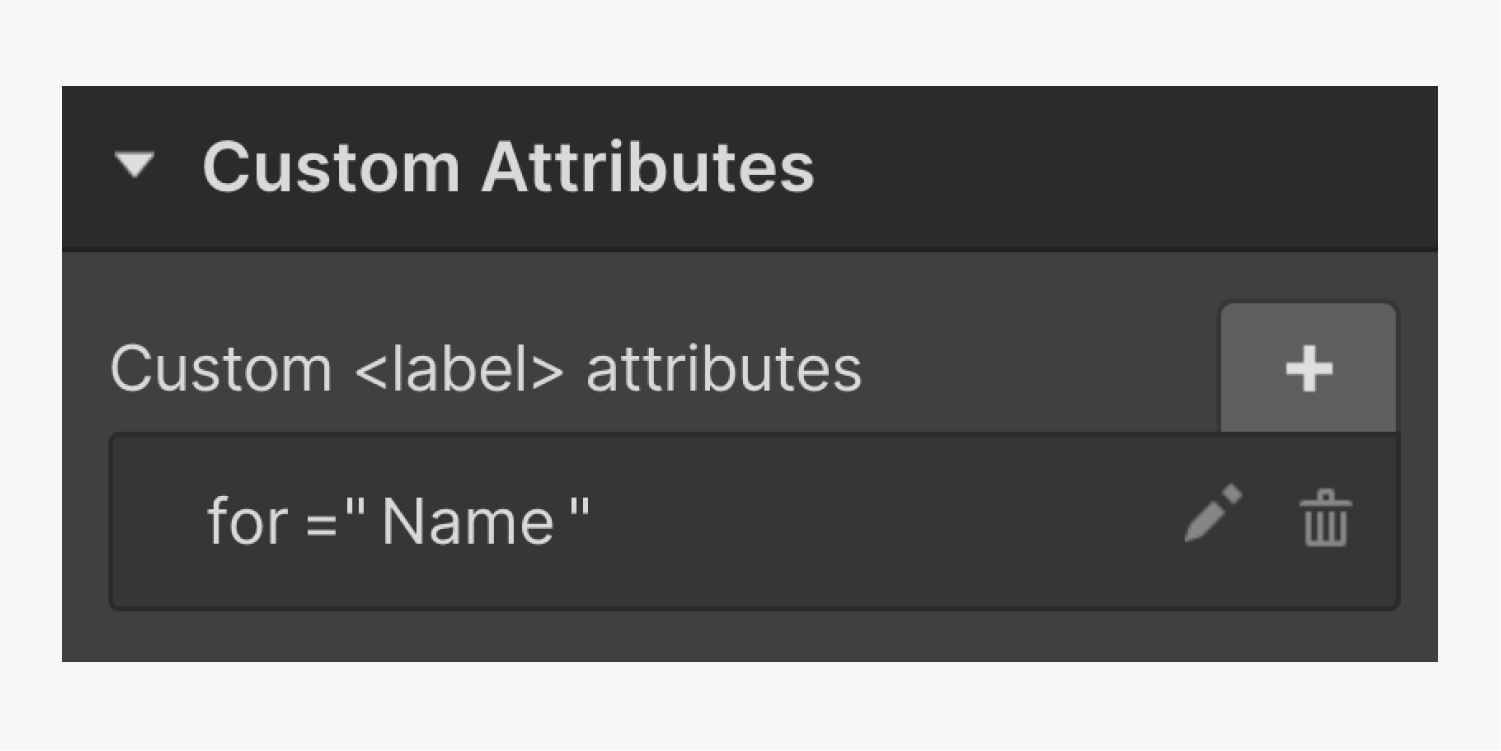
- 选择您的 标签 并访问 元素设置 > 自定义属性
- 单击“加“ 图标
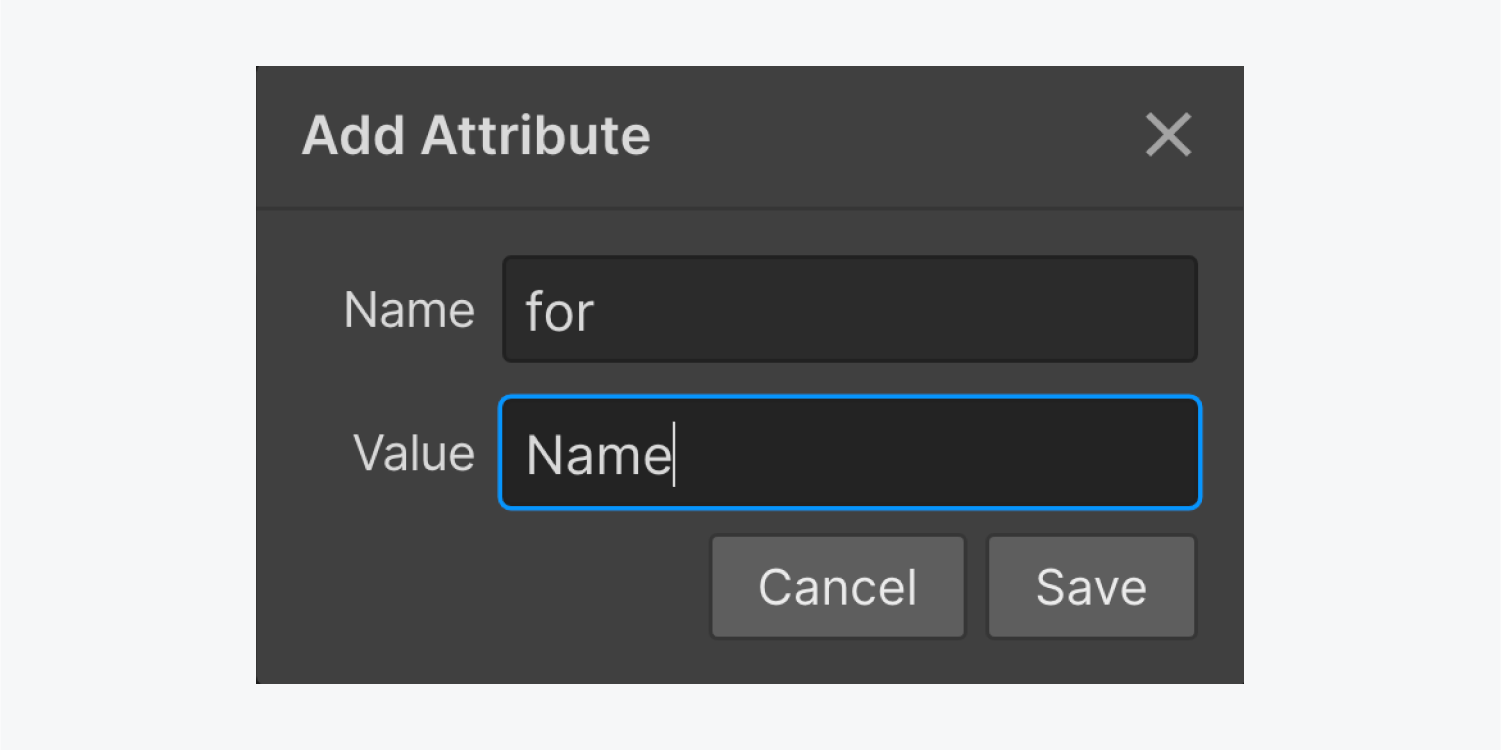
- 提供您的 标签 具有名为“的自定义属性为了”包含与 ID 分配给表单字段
- 保存更改
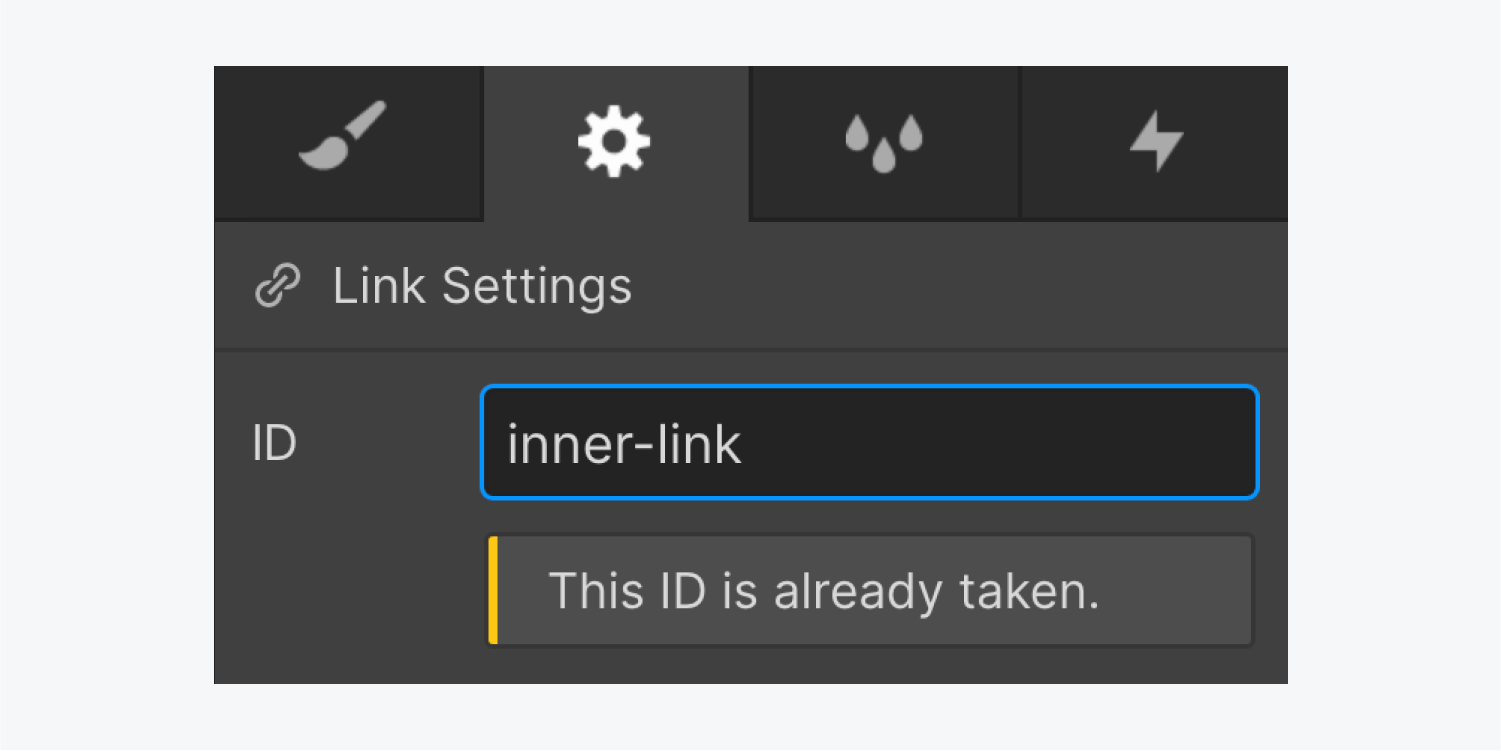
基本的:确保您的表单字段 ID 是不同的,并且不会在多个元素之间共享。




您还可以选择将相关标签和区域对齐在一起,以回收格式组件。
要合并 Webflow 中的标签和区域:
- 开始 包含部分 (轻敲 我 在键盘上)
- 放下 区块划分 进入您的格式元素
- 将相关标签和区域移至 区块划分 (确保标签位于区域元素之前)
目前,您可以复制 区块划分 (命令 + C 在 Mac 上或 Ctrl + C 在 Windows 上)并将其插入(命令 + 五 在 Mac 上或 Ctrl + 五 在 Windows 上)添加到表单中。确保为表单区域分配一个新的 身份 并修改标签的 自定义属性 以便重复使用它们。
类型区域外的明确标签不仅可以帮助网站用户记住字段的用途,而且还符合视力障碍网站用户的颜色比较设置(因为占位符文本通常很浅)。它还允许屏幕阅读器访问要宣读的合适标签。
WCAG 提及: 成功标准 2.4.6:标题和标签
使用有意义的按钮和链接标题
屏幕阅读器可以为用户提供页面上所有连接的概览。当阅读链接时没有列表中的上下文,它们与读者沟通至关重要:
- 有什么联系
- 走向何方
避免
- 插入带有通用术语(如“更多”、“此页面”或“选择此处”)的连接
- 使用原始 URL 作为网络链接
加入,参与
- 用清晰、准确的语言嵌入连接,告诉个人链接的目的地以及他们可能想要去那里的原因
- 显示链接是否会在所连接的文本中显示高带宽媒体(如 PDF 或视频)
要查看屏幕阅读器宣布网页上无用链接的实例,请查看 Webflow 大学关于高级网页排版的教学课程中的链接部分。
更多详情, 探索 WebAIM 关于连接的文章.
WCAG 参考:成功标准 2.4.4:链接目的(在上下文中), 成功标准 2.4.9:链接目的(仅限链接)
利用体贴的活动和动作
某些网页动画和闪烁内容会对患有前庭和光敏性并发症的人的健康产生不利影响。这包括引发晕动病和癫痫。在创建设计时,最好从一开始就考虑可访问性,并设计安全的动画,以免因突然或过度的运动或眨眼而造成伤害。
避免:
- 包括快速或不可预见的动作
- 利用动作传递关键或有价值的数据
履行:
- 消除任何有害的闪烁内容
- 确保动画对可用性有积极的好处(例如,动画引导用户找到重要内容),但也要为选择删除或减少动画的用户提供替代方案(例如,使用静态图像而不是移动图像)
- 确保选择停用运动的访客不会缺少必要数据
- 提供并显示控件以停止和/或停止自动启动并与其他内容(例如幻灯片轮播)一起持续超过 5 秒的移动或闪烁元素
Webflow 集成背景视频播放/暂停机制
虽然背景视频有助于吸引注意力或吸引网站访问者,但对于患有认知障碍、晕动症或前庭功能障碍的人来说,它们也可能令人不安,甚至有害。考虑到这一点,您可以在背景视频上使用 Webflow 内置的播放/暂停按钮机制,以确保网站访问者拥有暂停或播放背景视频内容所需的控件。
您可以切换 包含播放/暂停按钮 在你的 背景视频设置 激活此属性,并定制播放/暂停按钮的外观。有关更多详细信息,请浏览我们关于在背景视频上切换播放/暂停的指南。
检查你的设计
WCAG 参考: 成功标准 2.2.2:暂停、停止、隐藏, 成功标准 2.3.3:交互动画
使用不同的元素 ID
设计师和开发人员利用唯一标识符 (ID) 来优化网站的可访问性,并通过自定义代码扩展网站功能。ID 有利于链接、脚本或样式设置(使用 CSS)。

有关识别和解决重复元素 ID 的指导,请参阅审计面板简介课程中的重复元素 ID 部分。
WCAG 参考: 成功标准 4.1.1:解析
采用响应式文本尺寸
网络浏览器为用户提供了一种固有的方法来修改网站上的主要文本大小、放大内容和扩展网站以获得更愉悦的观看体验。然而,以像素 (px) 为单位的文本会忽略浏览器的文本大小设置,从而妨碍用户放大文本以获得更舒适的阅读体验,并产生不令人满意的用户界面。包含带有属性“user-scalable=no”或“maximum-scale=1.0”的“viewport”元标记也会限制用户放大以检查内容。
为确保无障碍阅读体验,请使用根 em (rem) 单位来表示文本尺寸。Rems 与用户选择的基本文本大小成比例,并考虑用户的浏览器偏好。
避免:
- 使用像素 (px) 单位设置文本大小
- 将“用户可缩放”或“最大缩放”值合并到“视口”元标记中
实施:
- 使用 rem 单位修饰文字大小
Webflow 内置文本缩放预览
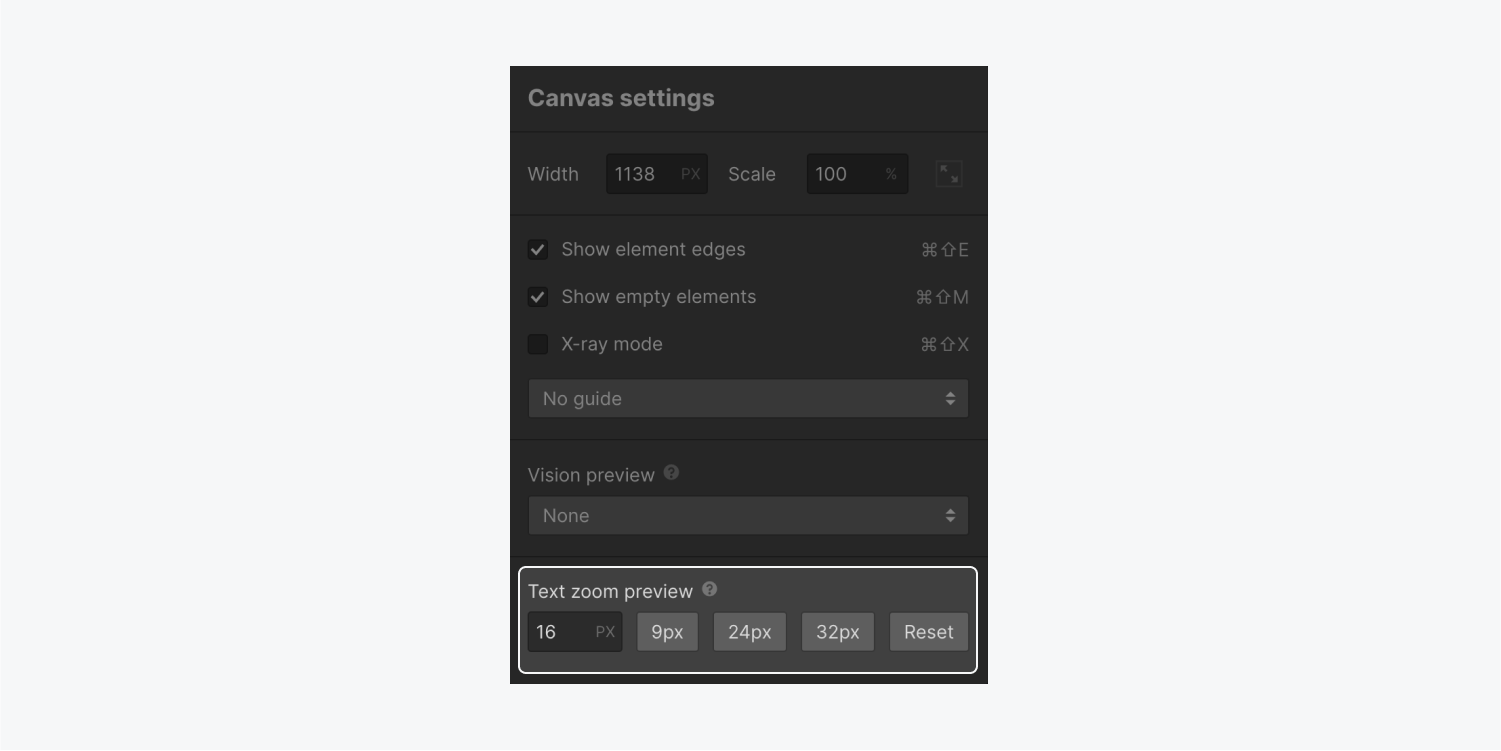
使用 Webflow 的文本缩放预览,您可以模拟您的设计如何向利用文本缩放的用户显示。
您可以调出 文本缩放预览 通过选择 画布设置 在巅峰 设计师.

选择预定的文本大小(例如, 9像素, 24像素, 或者 32像素)或在它们之间切换。要设想其他文本大小,请与输入进行交互或集中注意力,然后按 向上 和 向下 方向键。

要停止使用文本缩放预览设计,请启动 画布设置 再次按下 重置.
笔记:文本缩放预览在以下情况下不起作用: 字体大小 财产已被用于 超文本标记语言 标签使用自定义代码。作为临时解决方案,您可以添加 字体大小 到 正文(所有页面) 标记。了解有关使用 HTML 标记进行设计的更多信息。
WCAG 参考: 成功标准 1.4.4:调整文本大小
为每个关键图像添加替代文本
Alt 文本(或替代文本)是对图像的简洁书面描述,可以大声朗读或代替图像显示,帮助网站访问者在无法看到图像时理解该图像。Alt 文本可让盲人或有视力障碍的网站访问者理解您的图像内容。如果无法加载图像文件或用户选择不查看图像,Alt 文本也会代替图像显示。
要将替代文本附加到任何图像:
- 访问 资源面板 (按 J 在键盘上)
- 点击设置“齿轮当您将鼠标悬停在需要替代文本的图像上时,会出现“”图标
- 在 描述性 场地

只要您的网站上使用此资产,就会默认应用此替代文本。
您还可以将纯粹的装饰性图像(例如,没有特殊用途并且不会为网页的任何方面提供任何信息或背景的图像)标记为装饰性图像,以便屏幕阅读器忽略。
将图像标记为装饰性图像:
- 打开 资源面板 (按 J 在键盘上)
- 点击设置“齿轮当您将鼠标悬停在需要替代文本的图像上时,会出现“”图标
- 点击 装饰性的

替代文本的一般准则:
- 为您上传的每个关键图像(包括徽标)提供替代文本
- 提供简短的描述,突出关键的视觉元素
- 避免已存在的冗余文本
- 排除“图像”或“图片”等词语
- 在 alt 字段中插入一个空格,用于放置纯装饰性图像,以避免屏幕阅读器将其读出
举例来说,以下是来自“残疾人在这里” 提供库存照片
六位有色人种残疾人士站在一面实心墙前,面带微笑,摆出各种姿势。五人站在后面,中间的黑人妇女举着一个写着“残疾人在这里”的标语牌。前景中坐着一位坐在轮椅上的南亚裔人士。
请确保在 资产经理 确保文本始终出现在交互式图像上,例如在集合列表中。此外,如果图像的上下文因特定场景而异,您可以在将图像插入项目时附加替代文本。
如需进一步指导和见解, 请参阅 WebAIM 的文章,了解如何制作有效的替代文本.
WCAG 参考: 成功标准 1.1.1:非文本内容
将无障碍视为集体优先事项
Webflow 将通过教程、软件增强功能和即将推出的审计工具继续支持您的无障碍工作——我们将很快推出许多激动人心的项目。在我们探索、发展和创造的同时,您可以使用以下资源继续学习。让我们保持这种势头!
进一步学习的其他资源:
- 这 网络可访问性简介 万维网联盟的课程
- Web 内容可访问性指南 (WCAG) 快速参考
- 微软包容性设计
- 探索 Heydon Pickering 的 包容性组件
- 访问 WebAIM
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日