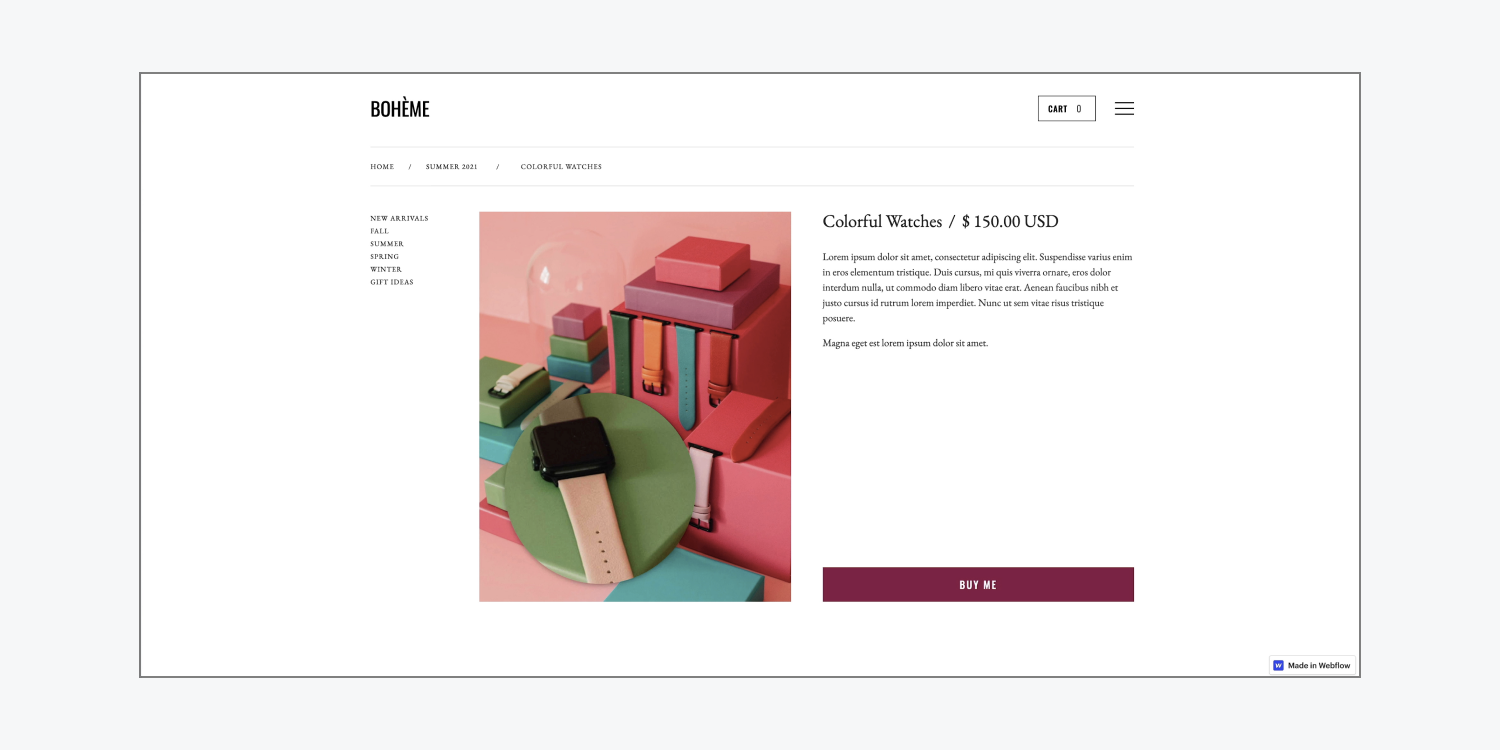
您的网站中可能有一些包含丰富复杂细节的图片,例如产品照片或艺术品。通过使用一些自定义代码,您可以让访问者将鼠标悬停在这些图片的特定部分上并放大这些部分,而无需移动任何动作。

本教程将指导您通过将自定义代码插入页面或项目来放大图像的过程,具体步骤如下:
- 插入自定义代码
- 指定班级名称
- 自定义放大镜
插入自定义代码
有两种方法可以将自定义代码插入到您的项目中:
- 将代码包含在整个项目中
- 将代码集成到单个页面中
要将代码插入到整个项目中:
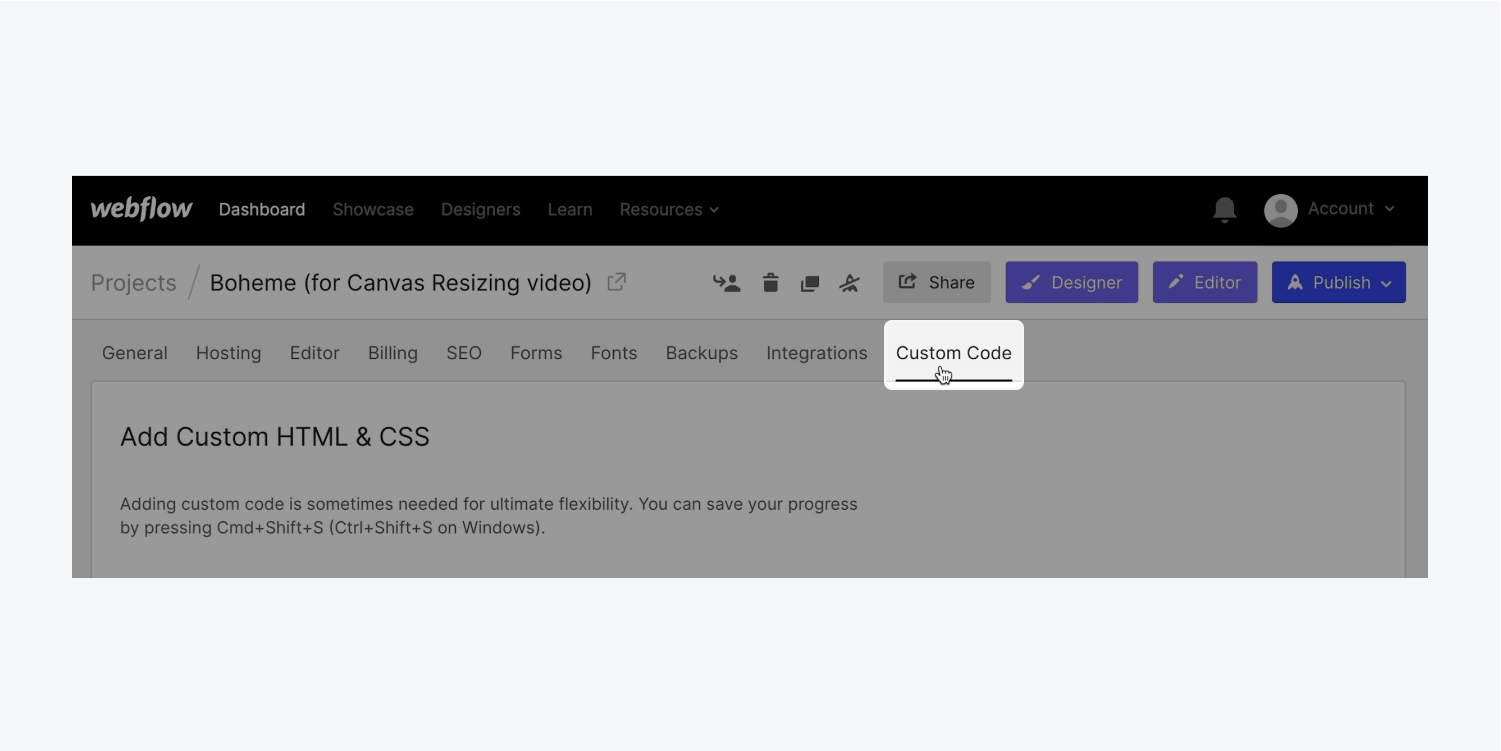
- 访问你的项目的 设置
- 选择 自定义代码 标签
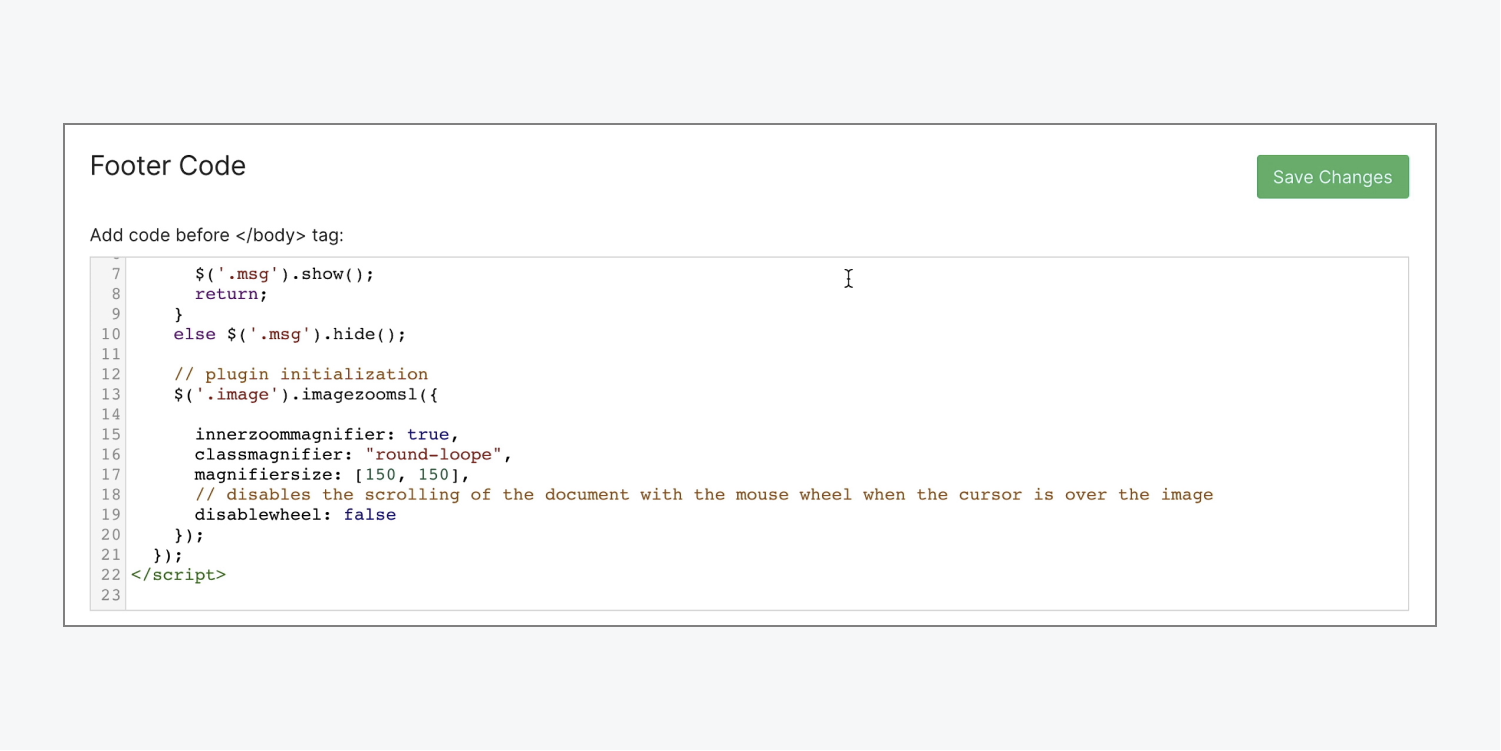
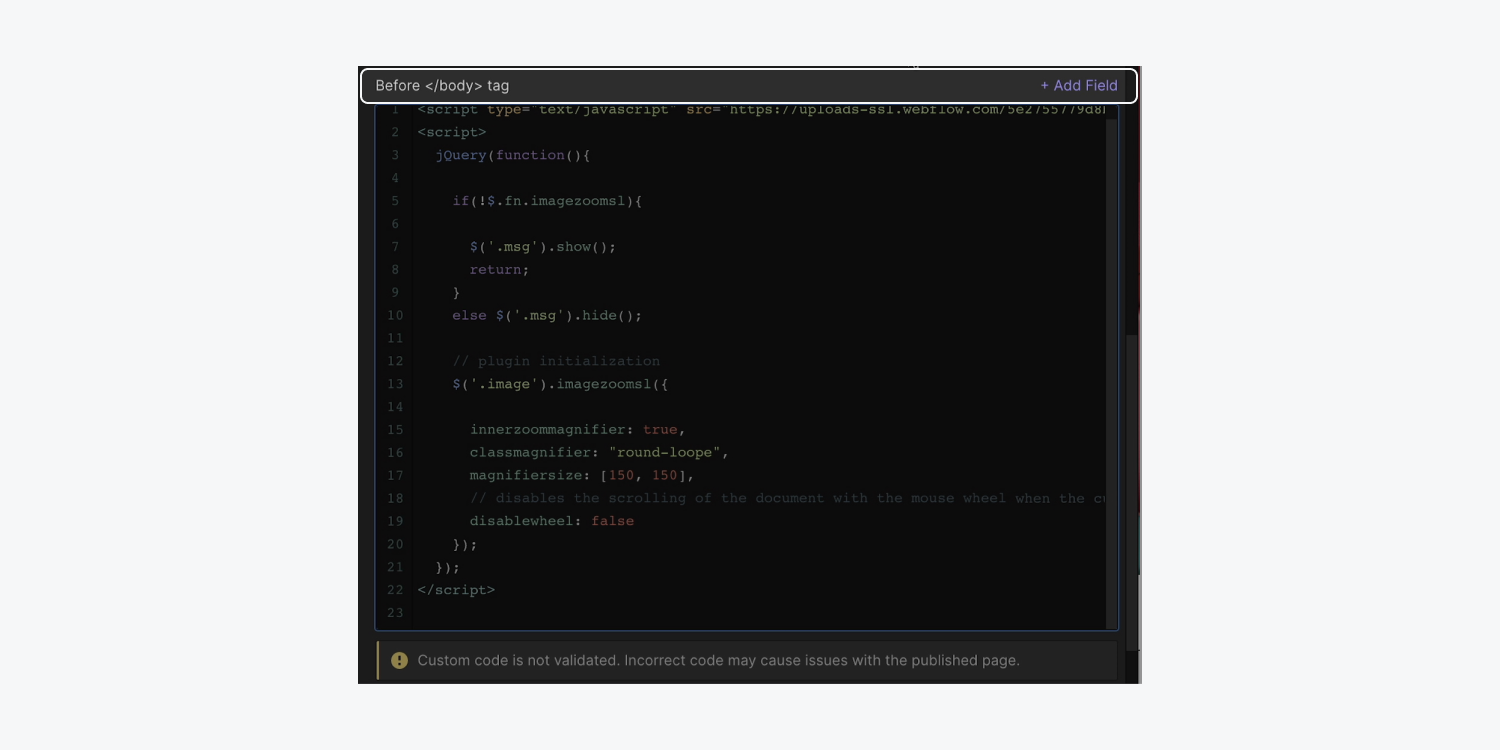
- 将代码插入 页脚代码 部分(例如,“之前 </body> 标签”)
- 点击 保存更改
笔记: 您可以使用热键将代码插入到项目中 命令 + V (在 Mac 上)或 Control + V (在 Windows 上)。


要将代码插入到单个页面:
- 启动 设计师
- 访问 页面面板 并选择所需页面的页面设置齿轮图标
- 滚动到 自定义代码 页面设置中的部分
- 将代码插入 前 </body> 标签 部分
- 点击 节省
笔记: 您可以使用热键将代码粘贴到项目中 命令 + V (在 Mac 上)或 Control + V (在 Windows 上)。


您已成功将自定义代码集成到您的项目中!
指定班级名称
让我们为想要应用放大效果的图像分配一个唯一的类名:
- 选择 图像 你想放大
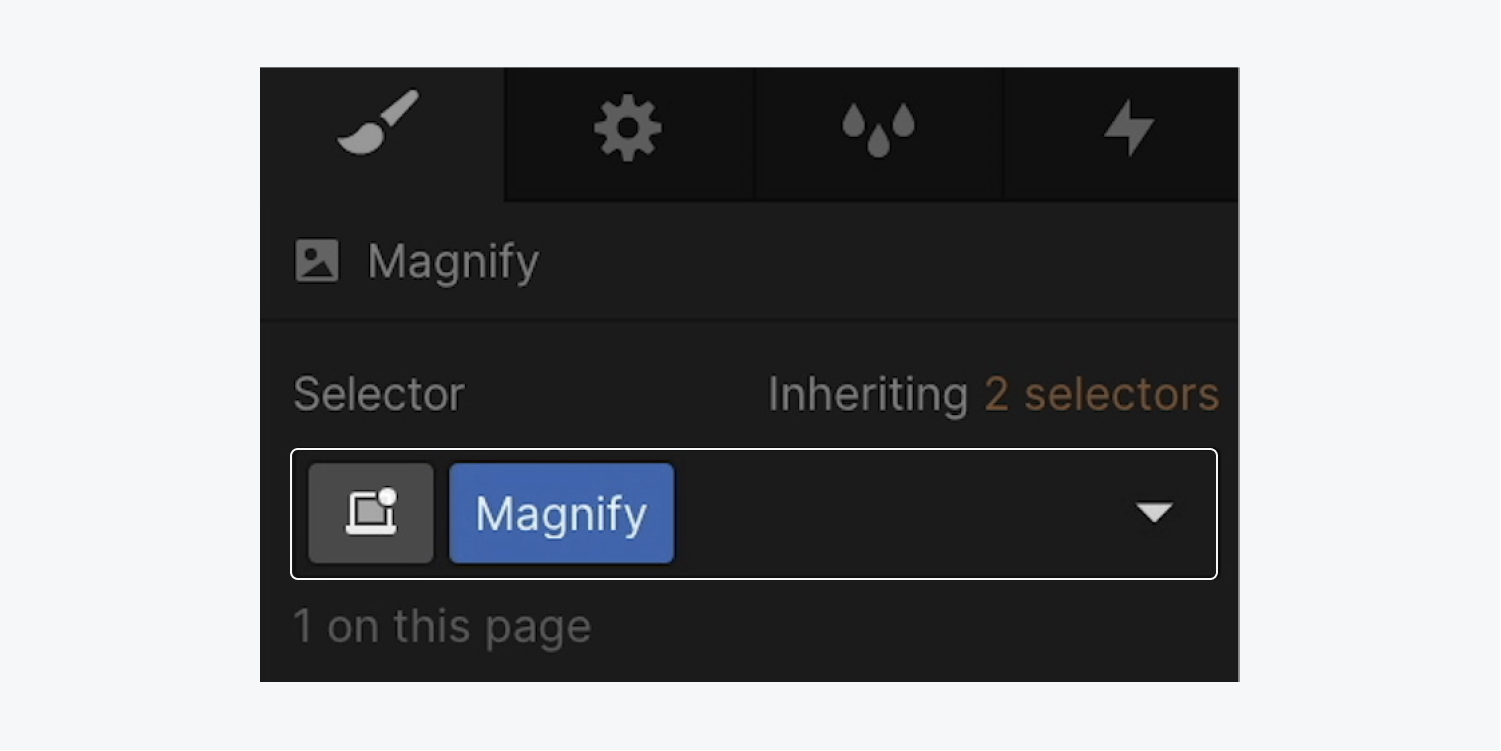
- 访问 样式面板 并点击 选择器字段
- 给它一个 班级 (例如,“放大”)

让我们在代码中包含“放大”类:
- 访问 页面面板 并选择放置自定义放大镜代码的页面的页面设置齿轮图标
- 滚动到 前 </body> 标签 页面设置中的部分
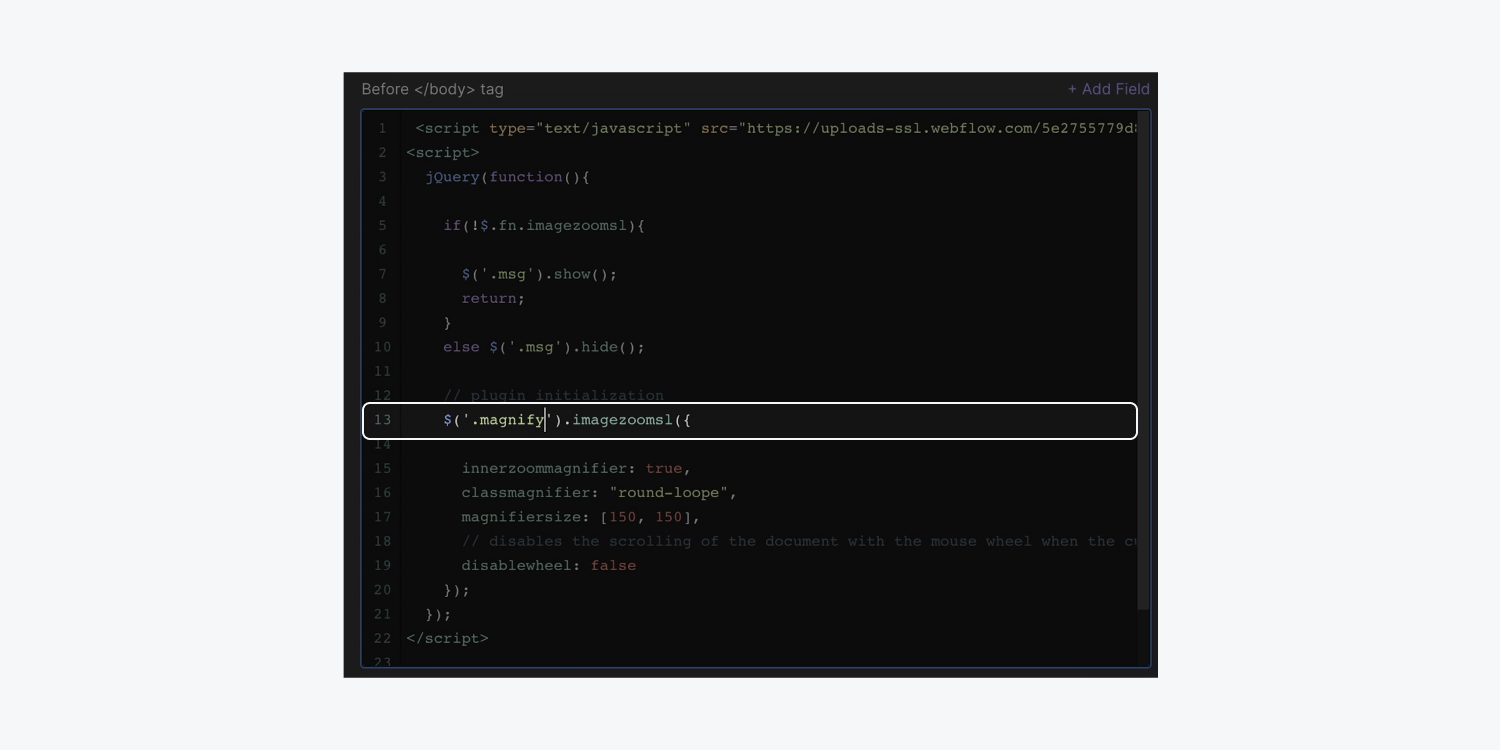
- 代替 ”。图像” 替换为您的班级名称(例如,“.放大”)
- 点击 节省

温馨提示: 不要复制或抄袭正在进行的项目中课程,而要考虑使用 全局类 或 组合类 为用于放大的图像建立一个唯一的类。确保根据前面概述的步骤,在自定义代码中包含了不同的放大类名。了解有关全局类和组合类的更多信息。
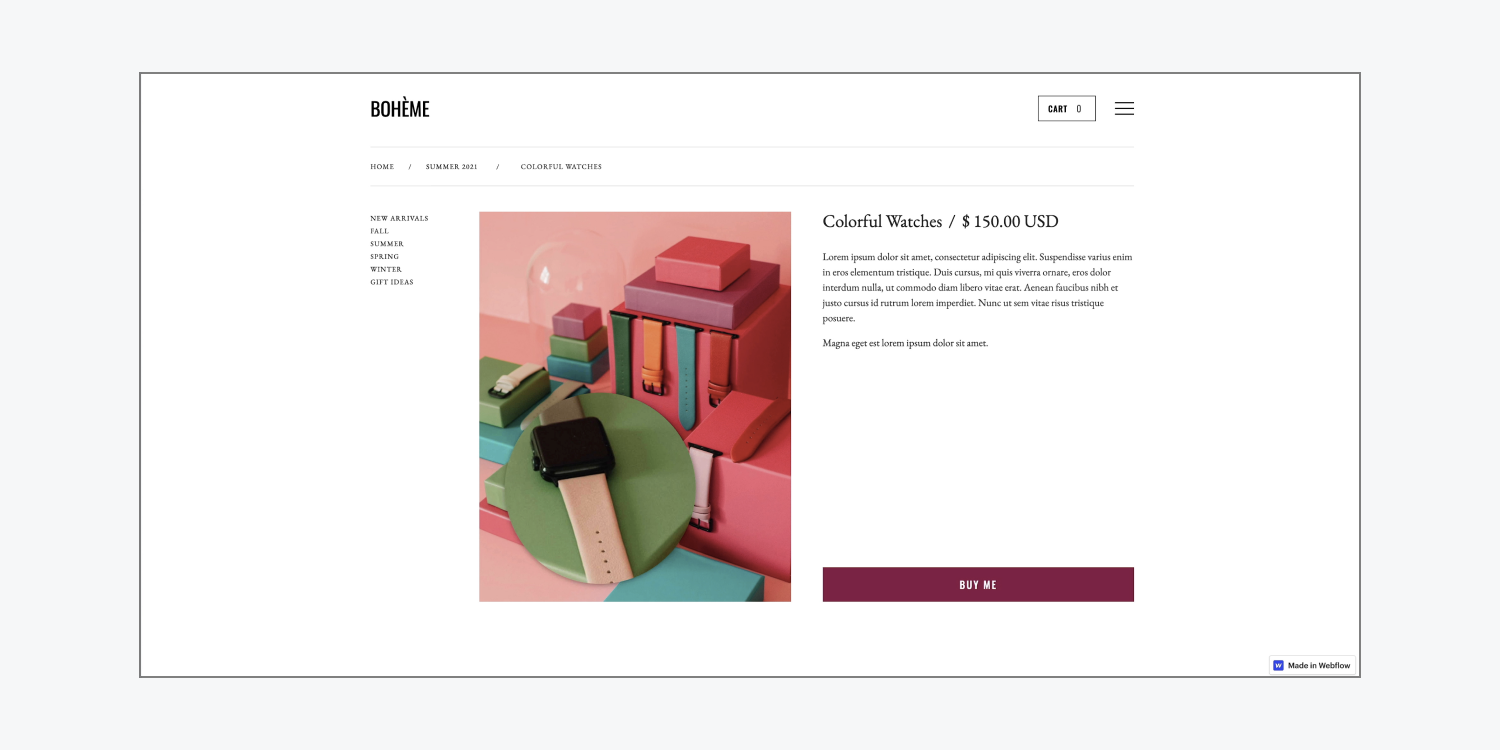
继续发布您的项目并导航到您的实时网站,以查看您的个性化代码的运行情况。只需将鼠标悬停在您应用了类名的图像上(例如,类名为“放大”的图像),然后观察放大镜在图像上滑动时跟踪光标的移动。
自定义放大工具
默认情况下,放大镜是 150 x 150 像素的正方形。让我们修改它的尺寸、形状,并添加阴影效果。
我们的自定义代码中的默认设置将放大镜尺寸指定为 150 x 150 像素。让我们放大它:
- 访问 页面面板 并在包含您定制的放大镜代码的页面上选择页面设置齿轮图标。
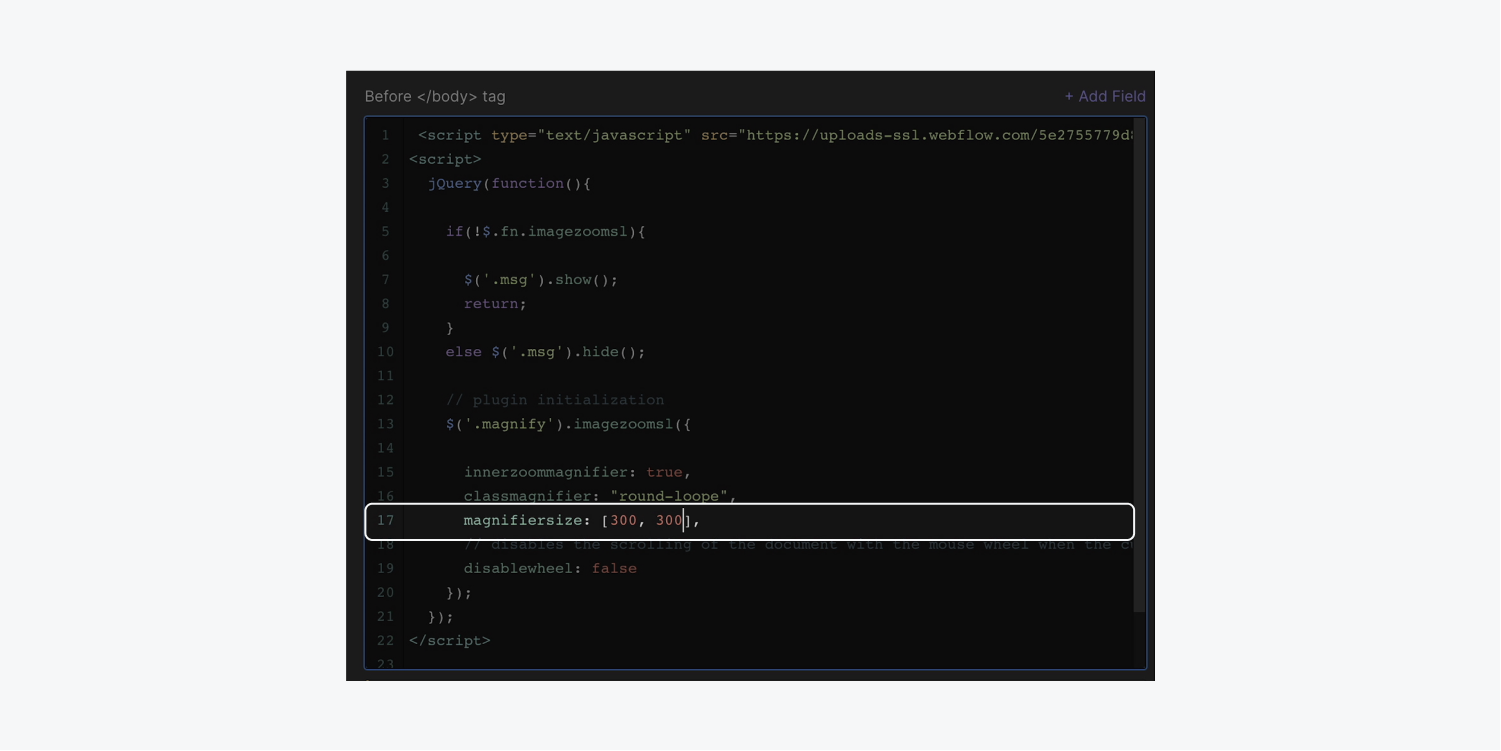
- 向下滚动到 前 </body> 标签 页面设置中的一部分,并精确找到“magnifiersize: [150, 150]”代码片段。
- 将两个 150 像素值调整为更大的数字(例如,每个 300 像素)。
- 保存更改。

让我们通过在新的 分区块:
- 打开 航海家 并选择 身体 元素。
- 利用 快速查找 插入 分区块 作为页面的结束元素。
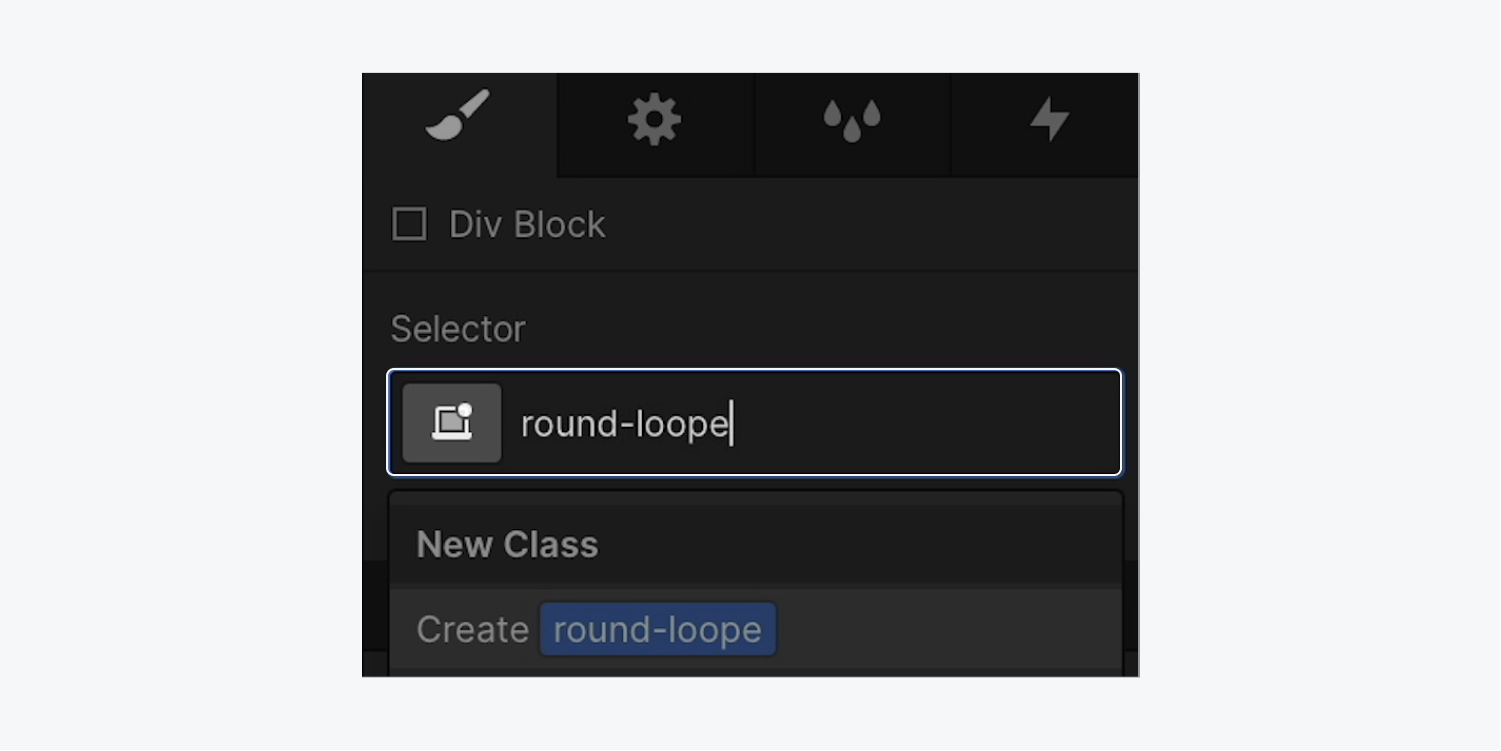
- 选择 分区块,启动 样式面板,然后点击 选择器字段.
- 为 分区块 使自定义代码能够识别新的放大镜形状(例如“圆形环”)。
- 使用权 样式面板 > 边界 并定义一个 半径 50%。
此时,Div 块可能呈现椭圆形,但放大镜的大小由您之前设置的 300 像素控制。
内部提示: 按 命令 + 埃 (在 Mac 上)或 控制 + 埃 (在 Windows 上)触发 快速查找 并迅速将元素附加到您的项目中。


为了让放大镜更具深度,我们在它后面添加一个阴影:
- 选择 分区块.
- 访问 样式面板 > 效果.
- 纳入 盒子阴影 通过选择加号图标并根据您的喜好自定义阴影。
因为我们的“圆形环” 分区块 只影响放大镜的样式,我们不希望 分区块 在我们的页面上可见。让我们将其隐藏起来:
- 选择“圆形环” 分区块.
- 打开 样式面板 > 布局.
- 调整 展示 到 没有任何.
- 发布 该项目并探索您的站点以预览新样式的放大镜。

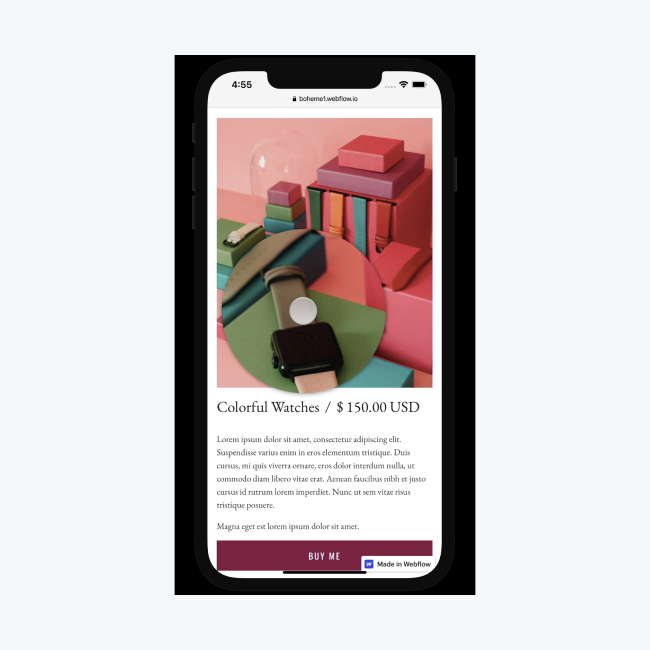
放大功能在移动设备上也可用。用户可以点击图片来查看特写,尤其是在平板电脑和智能手机等设备上。

恭喜!您已利用放大功能增强了图像的潜力!
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日