在接下来的部分中,您将发现有关颜色对比度检查器的所有知识,涵盖以下几点:
- 理解足够的色彩对比度的重要性
- 验证颜色对比度
- 纠正颜色对比度
参加完整的无障碍课程。
理解足够的色彩对比度的重要性
文本和背景之间适当的颜色对比度可增强所有人对网站的体验、可访问性和可读性,尤其对有视觉障碍的人士有益。 WCAG 提供推荐比例 根据文本大小获得最佳对比度。对比度表示两种颜色之间的亮度(或照度)差异,范围从 1:1(例如,白色背景上的白色文本)到 21:1(例如,白色背景上的黑色文本)。
AA 的色彩对比度指南(最低限度)
- 文本和图片的比例应为 4.5:1
- 大文本(18 点或 14 点粗体)需要 3:1 的比例
AAA 色彩对比度指南(增强版)
- 文字与图片的比例应为 7:1
- 大量文本(18 点或 14 点粗体)需要 4.5:1 的比例
笔记: 虽然 WCAG 对比度指南不会直接影响图像(包括徽标),但建议对包含突出文本的图像遵循 4.5:1 的对比度。不过,请注意,文本图像可能会带来挑战,并且通常对于有视觉障碍的访问者来说仍然难以理解 — 尽可能选择风格化的文本。
验证颜色对比度
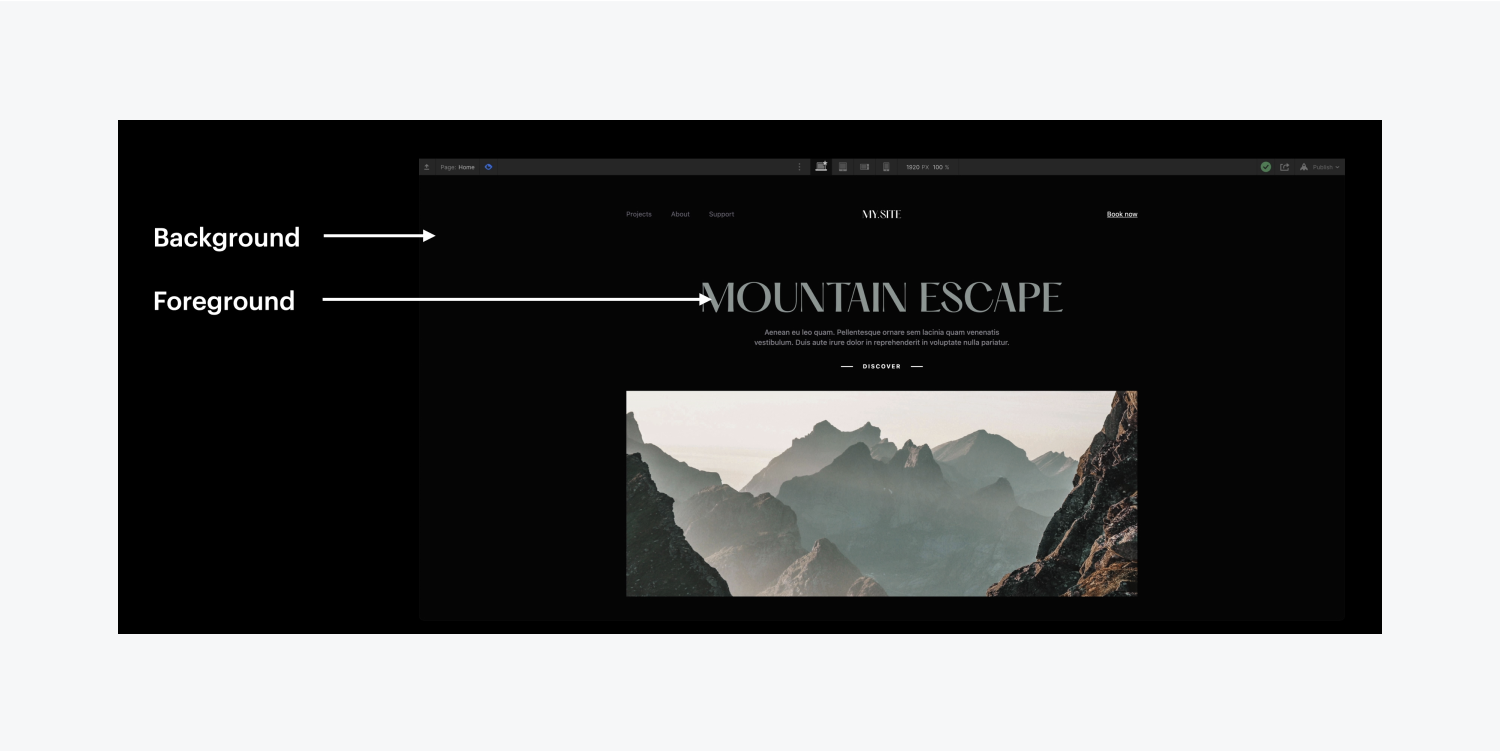
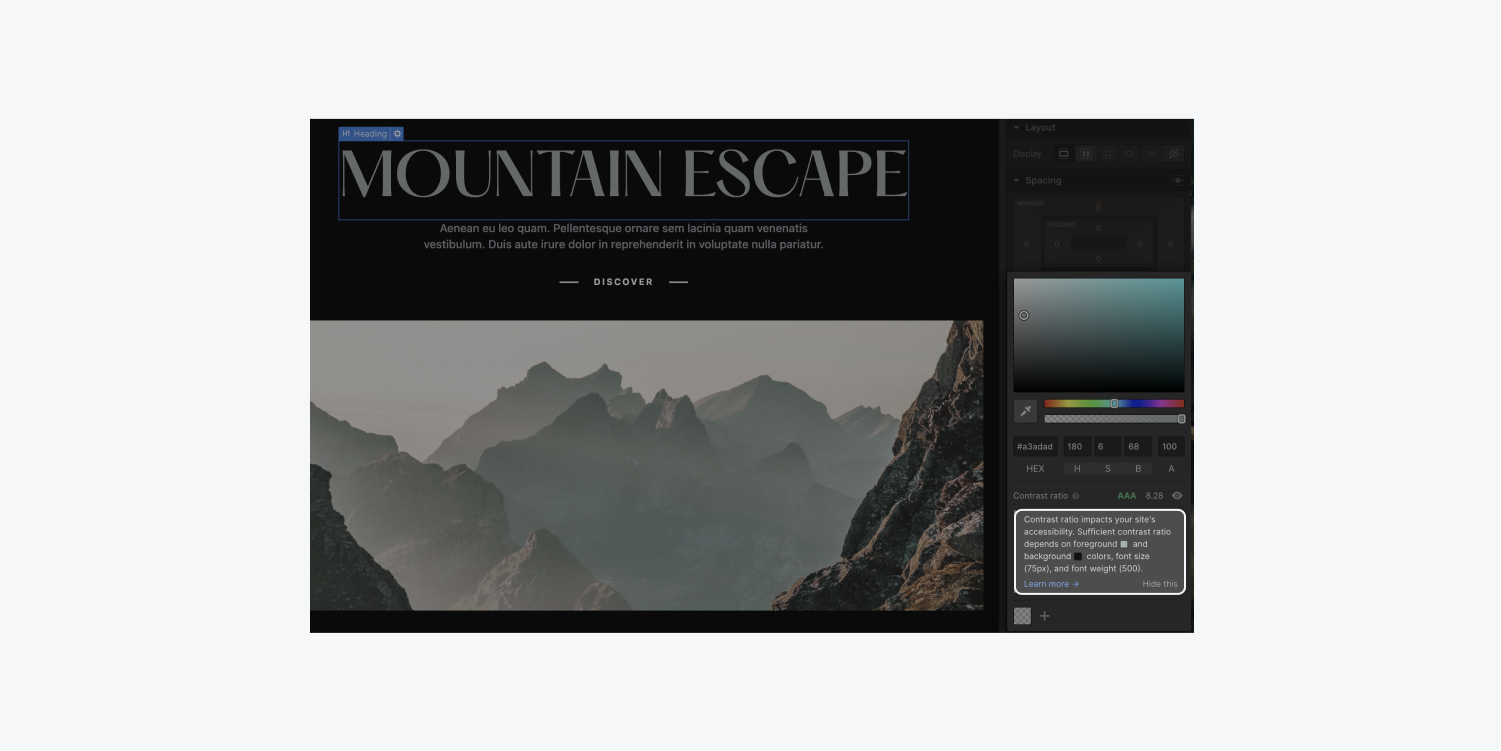
对比度是否合适取决于前景(您的文本)和背景颜色(文本显示的纯色背景),以及字体大小和粗细。利用 Webflow 的内置颜色对比度检查器来评估您网站上文本的对比度,并在必要时进行调整。这可以直接从 Webflow 中的颜色选择器完成,它不仅展示文本的对比度,还展示相应的 WCAG 级别评级。

笔记: 颜色对比度检查器不会评估文本元素与图像元素的对比度(例如,如果您的文本位于图像之上)。
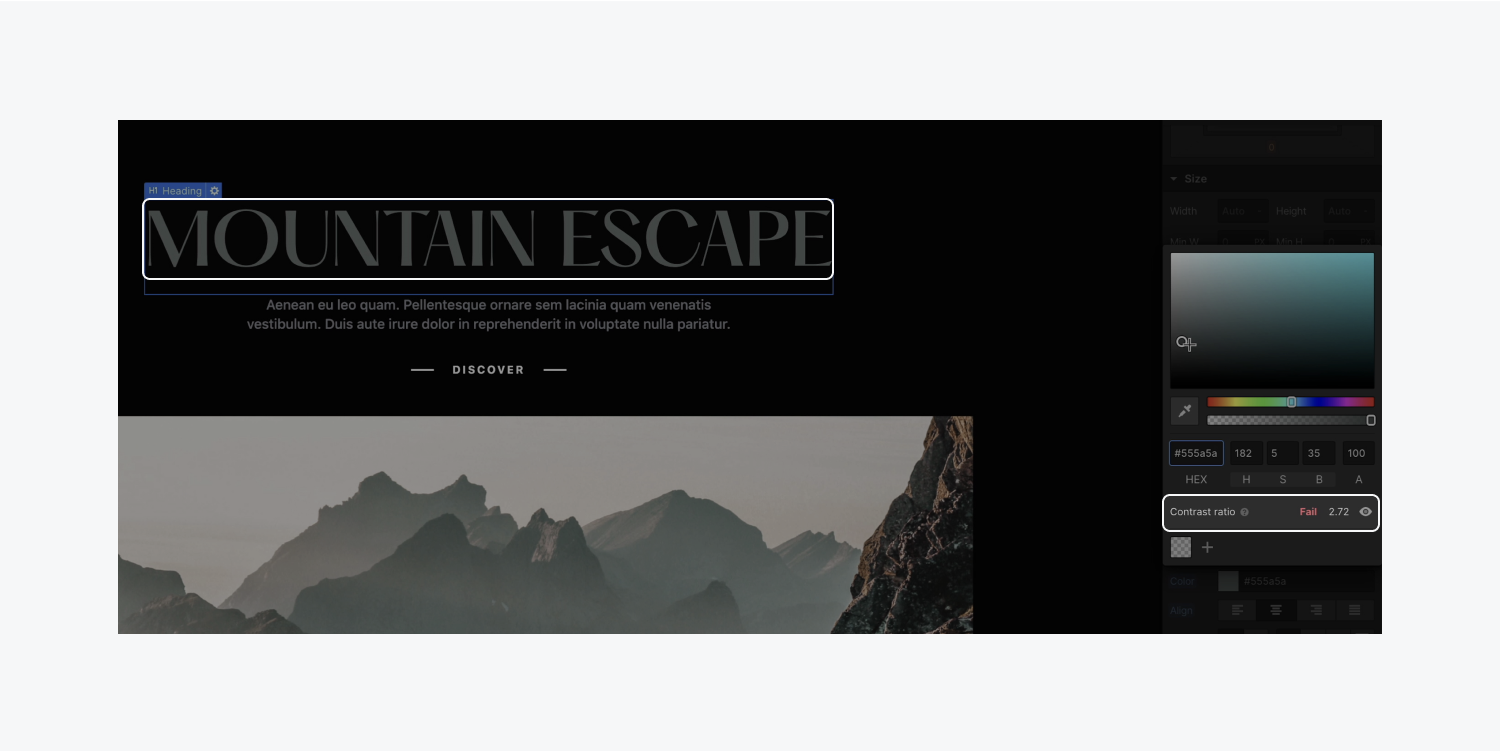
要评估文本的对比度:
- 选择 文本元素 你想评估
- 使用权 样式面板 > 排版
- 点击 颜色样本 文本元素来显示颜色选择器
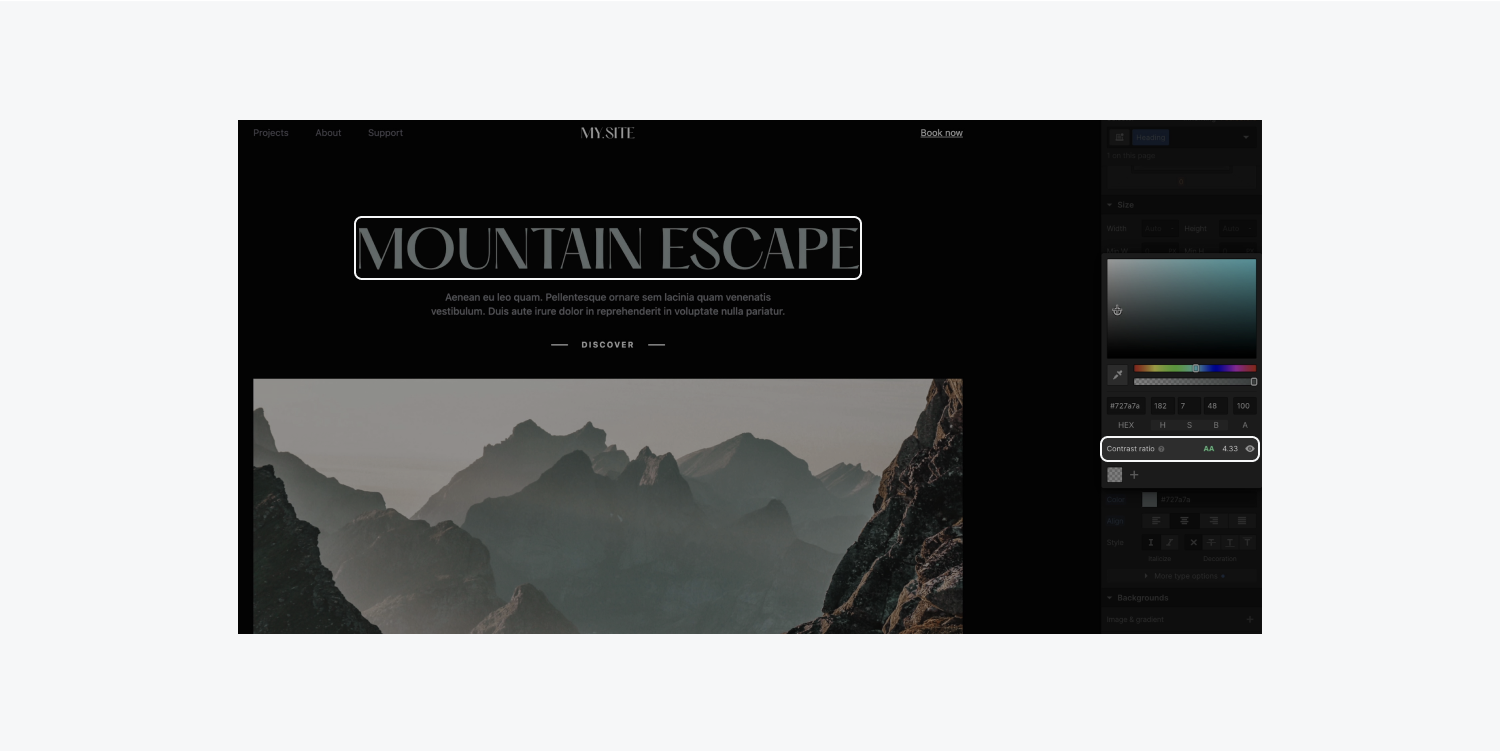
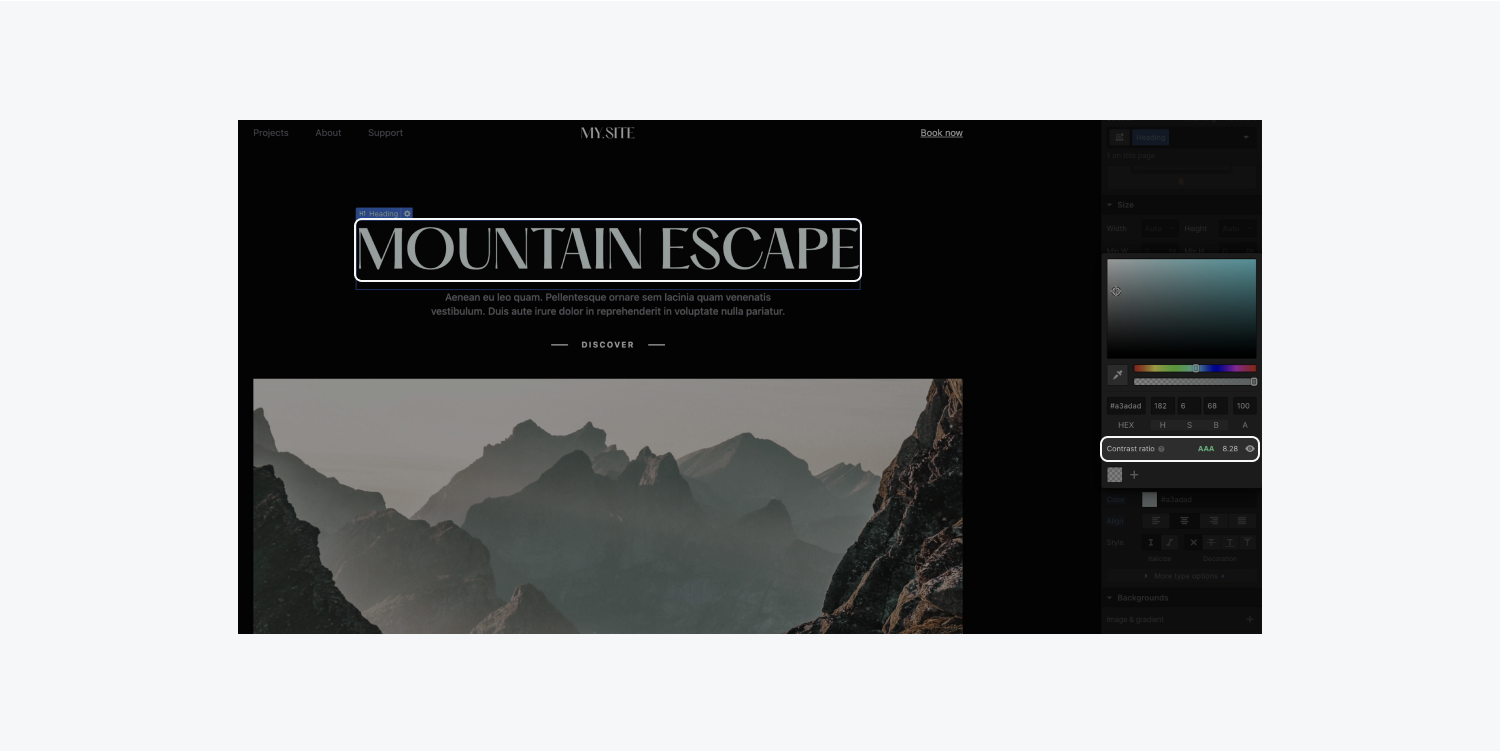
- 查看 对比度 颜色选择器中的部分来确定文本的 WCAG 级别评级(例如,失败、AA 或 AAA)

WCAG 级别评级由背景颜色和字体大小、粗细和颜色决定,单击问号图标后会出现解释性文字。(此对比度部分仅在修改文本元素的排版颜色时出现。)
要访问文本元素的对比度说明文本:
- 选择 文本元素 有兴趣的
- 打开 样式面板 > 排版
- 点击 颜色样本 文本元素以激活颜色选择器
- 按 “问号”图标 与对比度相关


纠正颜色对比度
如果您的文本被归类为未通过 WCAG 对比度评估(失败),请考虑将文本颜色更改为对比度更高的选项。修改文本颜色时,您将看到 AA 评级(通过的最低标准)或 AAA 评级(更佳)。


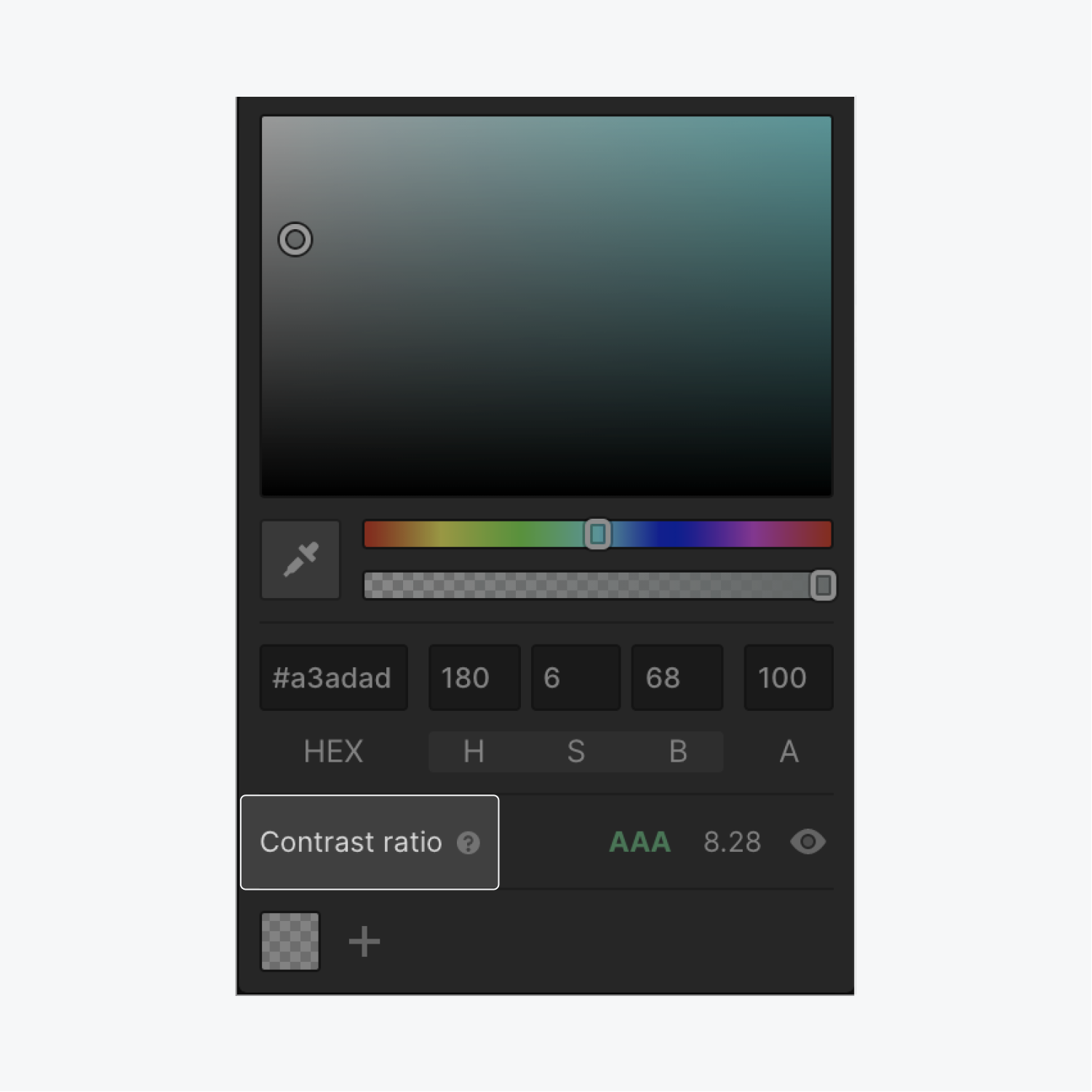
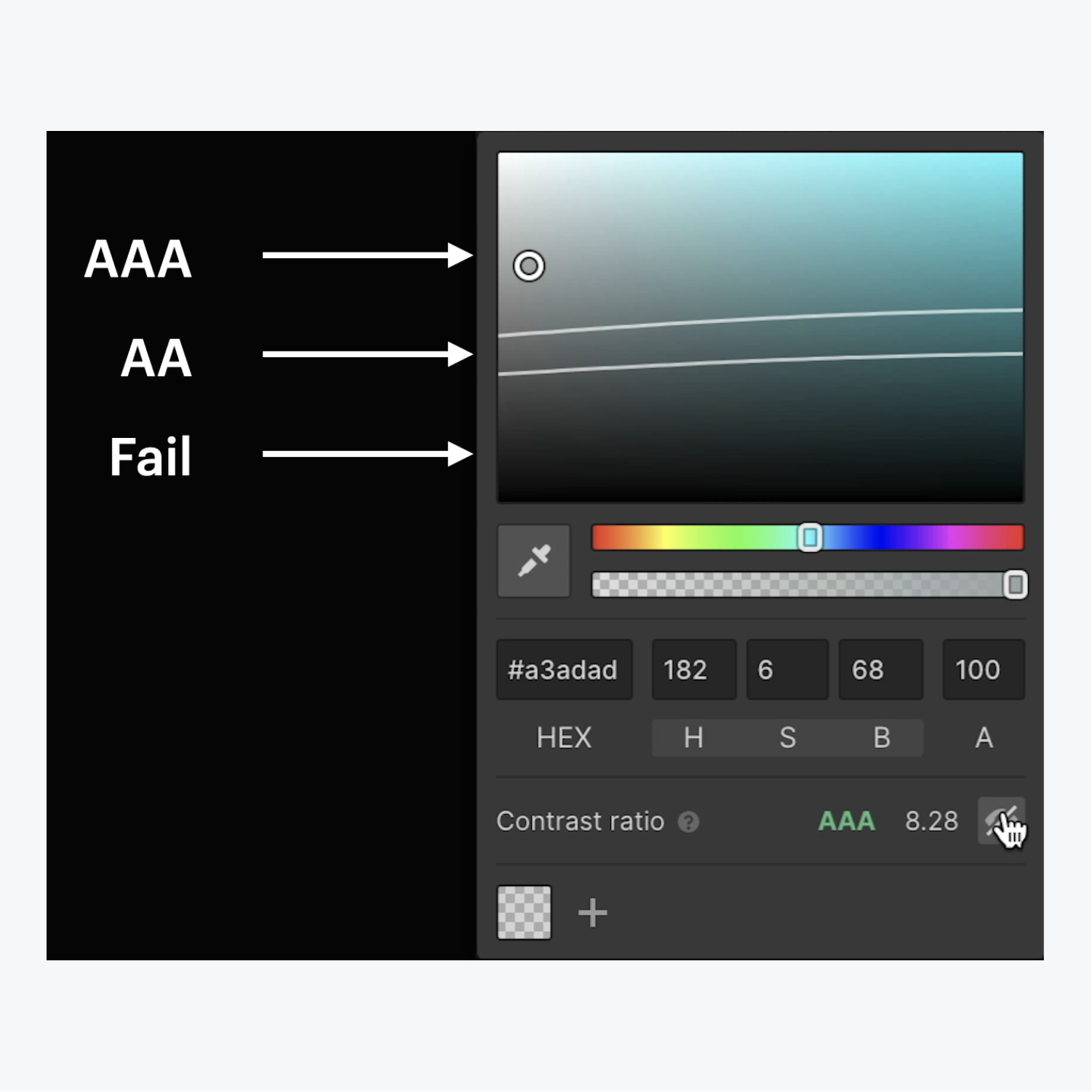
您还可以选择对比度眼图符号来显示在前景色调和任何纯色背景色之间达到 AAA、AA 和失败对比度标准的括号内。
要检查文本颜色的 WCAG 等级范围:
- 选择 文本元素 你想检查
- 揭晓 样式面板 > 排版
- 点击文本元素的 颜色样本 访问颜色选择器
- 翻转 “眼睛”符号 在对比度划分的最远端打开和关闭以观察 WCAG 等级范围

范围模式是通过检查每种饱和度和亮度组合来计算颜色和透明度的 — 曲线会随着颜色或透明度的改变而变化。深色背景上的亮色文本将在光谱左上角显示 AAA 评级,右下角显示为不合格,而浅色背景上的深色文本则相反。
迷人: 色彩对比度分析器采用一种算法来评估两种色彩之间的亮度对比度,并根据 WCAG 文本大小指南对其进行评级。该算法对字体粗细进行了调整,因为粗体文本可能更小但仍然清晰易读。更小的文本需要更大的亮度对比度才能读懂。
在我们的 Webflow 大学视频教程的高级网页排版部分中了解有关阴影对比的重要性的更多信息,并了解如何增强网站的可访问性。
WCAG 参考: 成功标准 1.4.3:对比度(最小), 成功标准 1.4.6:对比度(增强), 成功标准 1.4.5:文本图像