如果您使用变换设置元素的间距、尺寸或旋转,则可以将数值连同适当的单位一起输入到相应的字段中。也可以在数字输入字段中执行计算。需要增加 div 块的大小?在当前值后输入 *2 并按回车键。
当您将元素放置在画布上并调整其大小时,元素的初始宽度和高度将根据现有布局流与其“自然”尺寸对齐。
使用键盘修改输入值
聚焦于数字字段并使用键盘上的向上 ↑ 和向下 ↓ 箭头将值增加或减少 1。执行此操作时按住 Shift 键将调整值 10。按 ESC 键可取消聚焦输入字段。
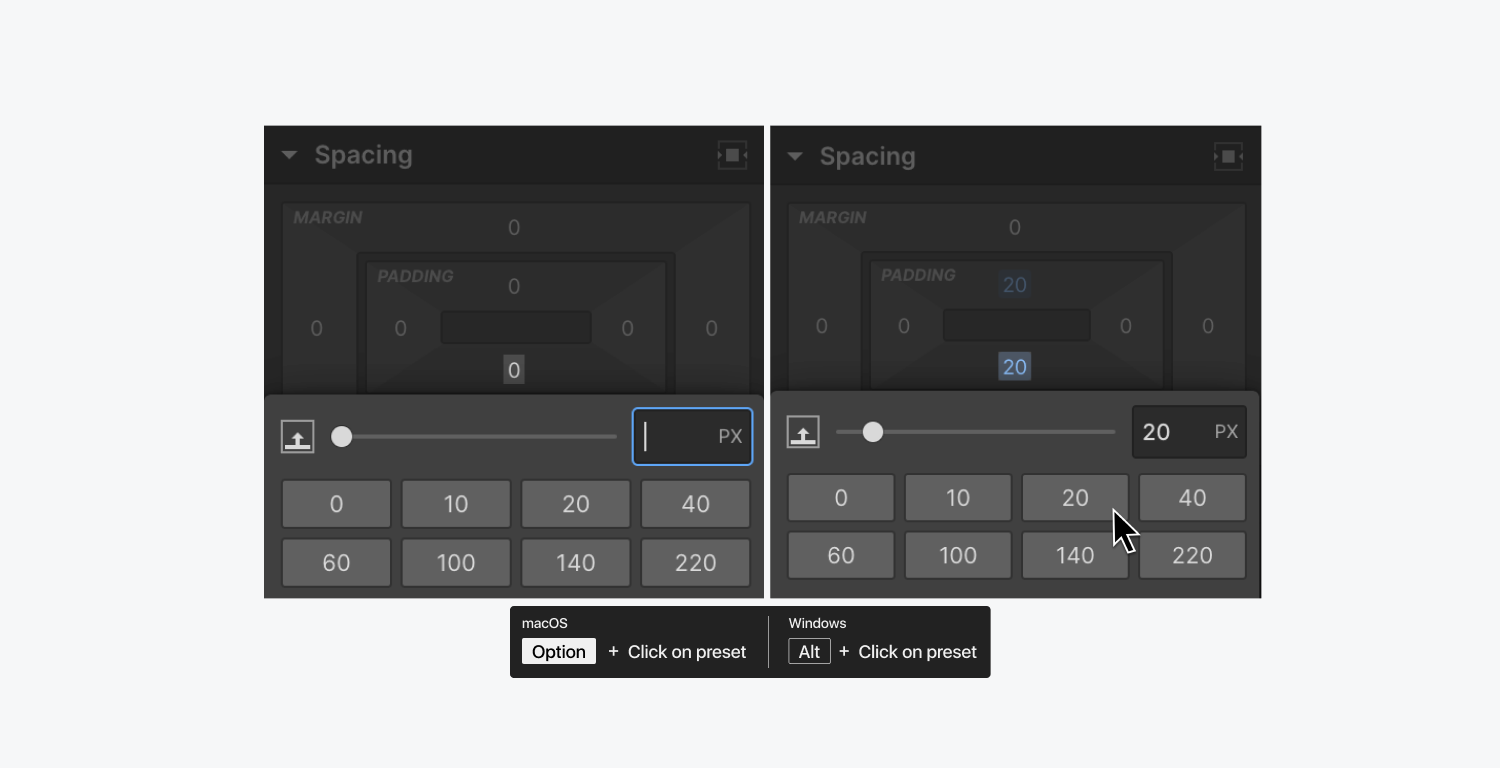
将预设间距应用到多边
要使用预设设置多边间距:
- 导航到间距部分并为其中一条边选择一个值
- 将鼠标悬停在所需的预设值上
- 按住 Option(在 Mac 上)或 Alt(在 Windows 上)并单击所选值

通过遵循这些步骤,预设将应用于元素的两侧 - 或者您可以按 Shift 将值同时应用于所有侧。
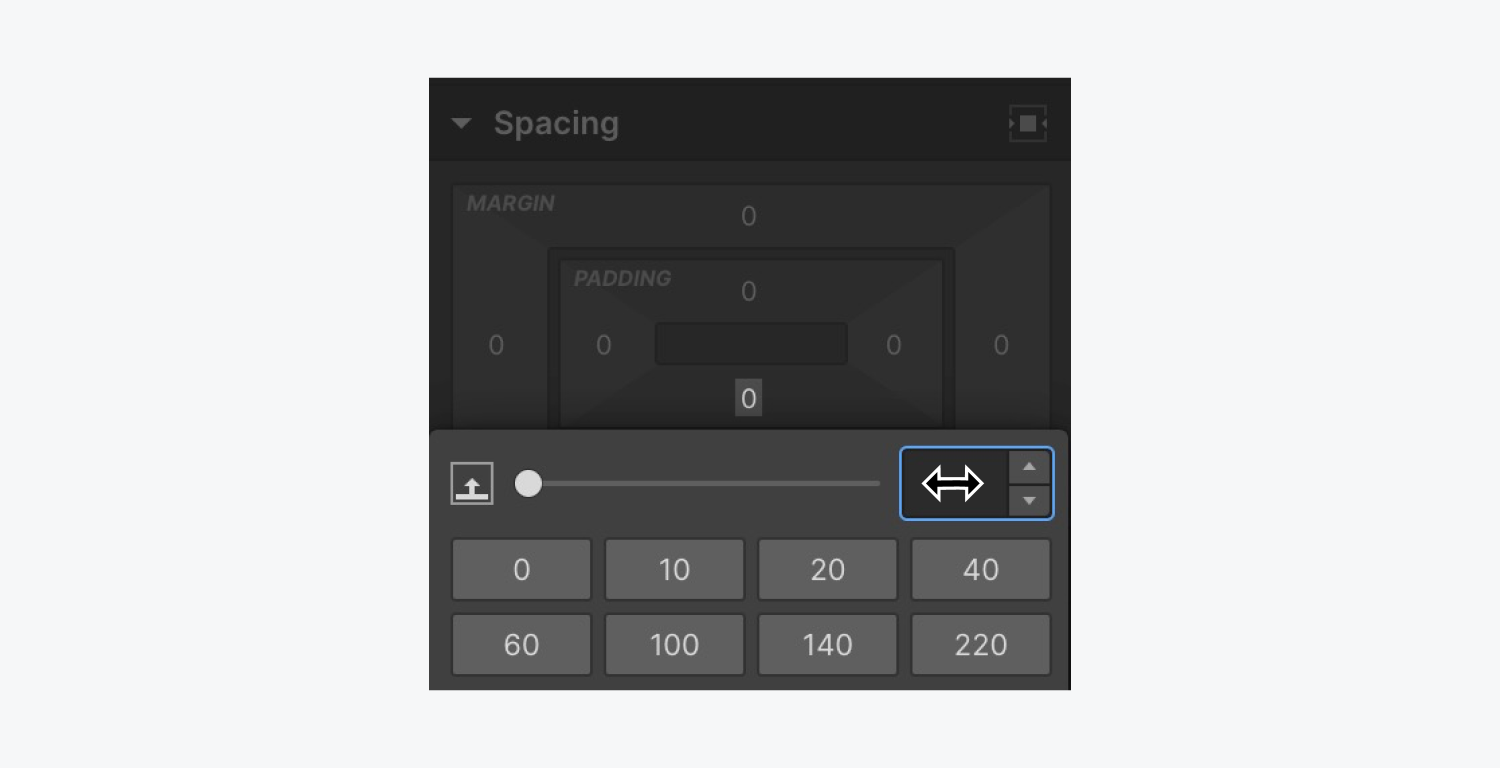
使用鼠标调整输入值
单击数字输入字段后,按住 Option(在 Mac 上)或 Alt(在 Windows 上),然后拖动鼠标调整值(向左拖动以减少或向右拖动以增加)。这样,您无需将右手从鼠标上移开即可进行调整。

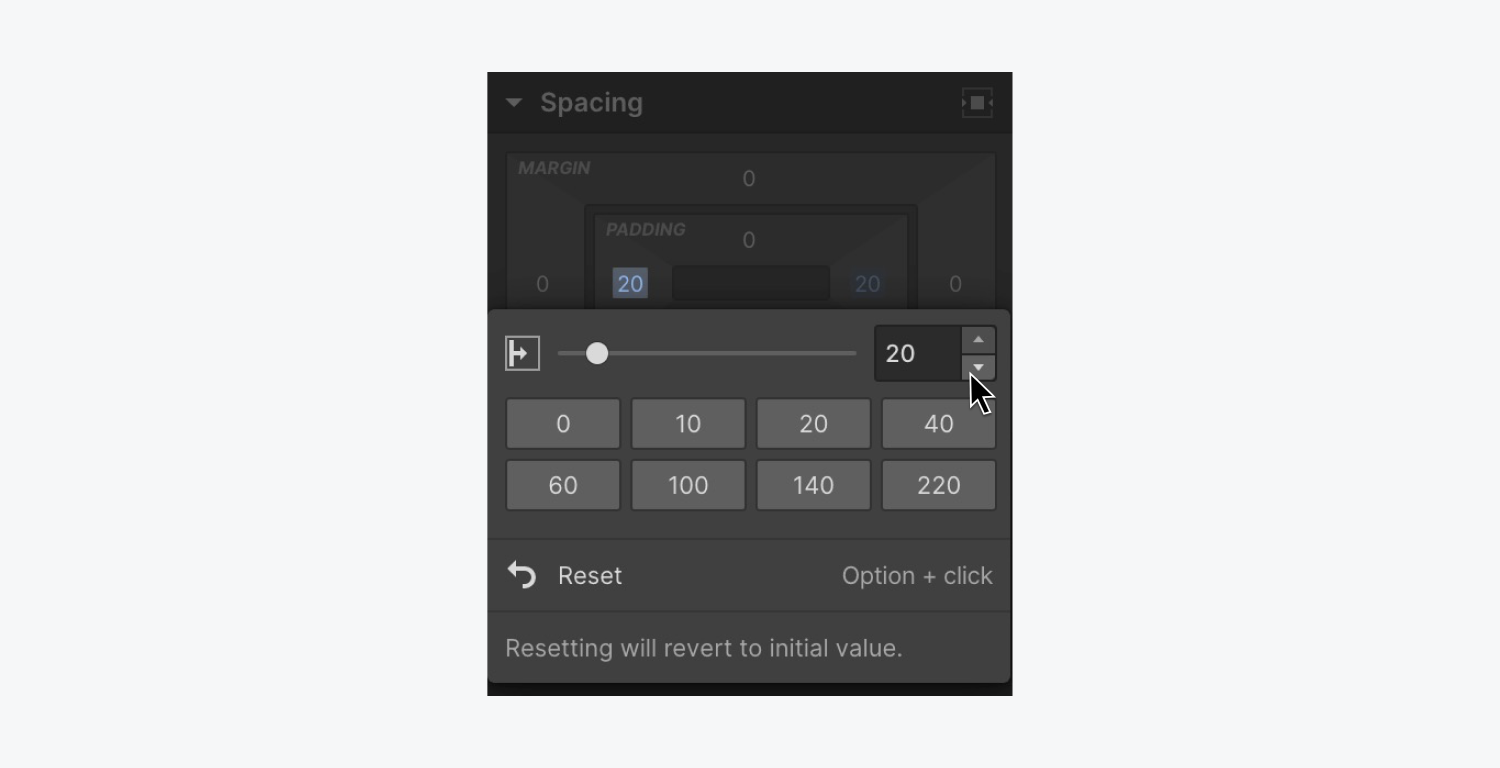
进步价值观
按住 Option(在 Mac 上)或 Alt(在 Windows 上)以显示输入字段旁边的增量箭头,您可以通过单击值旁边的向上或向下箭头来增量地添加或减去。

调整多边间距值
在调整边距和填充控件时,按住 Option(在 Mac 上)或 Alt(在 Windows 上)可将相同的值统一应用于所有边,或按 Shift 可同时应用该值。
改变单位
您可以通过单位下拉菜单或在值后附加单位来修改输入字段中的单位。
从 px 切换到 % 时,将自动为您计算近似的转换。
CSS 测量
大多数输入字段提供多种单位可供选择,包括:
- PX(像素)——相对于屏幕分辨率
- %(百分比)- 相对于父元素
- EM – 相对于父元素的字体大小
- REM – 相对于 body 元素的字体大小
- VH – 相对于视口高度,其中 100vh 是视口高度
- VW – 相对于视口宽度,其中 100vw 是视口宽度
- – – 无单位
- 小型、大型和动态视口单元(例如 DVH、DVW、SVH、SVW、LVH 和 LVW)
对于某些字段,你可以用如下值替换单位:
- 汽车
- 没有任何
请注意: 在 Designer 中的输入字段中使用单位时,SVH、SVW、LVH 和 LVW 单位不会出现在单位下拉列表中。要在输入字段中使用这些单位,请在字段中输入值,后跟单位字母(例如 100 SVH),然后按 进入.
文本样式单元
设置字体大小或行高等属性时,输入值的默认单位通常是像素 (px)。您可以选择影响排版大小的其他各种单位。
像素 (px) [默认]
像素中的字体大小值可以与指定像素值的图像和元素按比例缩放。要使用像素作为默认值,只需输入一个数值,例如 90,然后按 Enter 键。该值将为 90px。
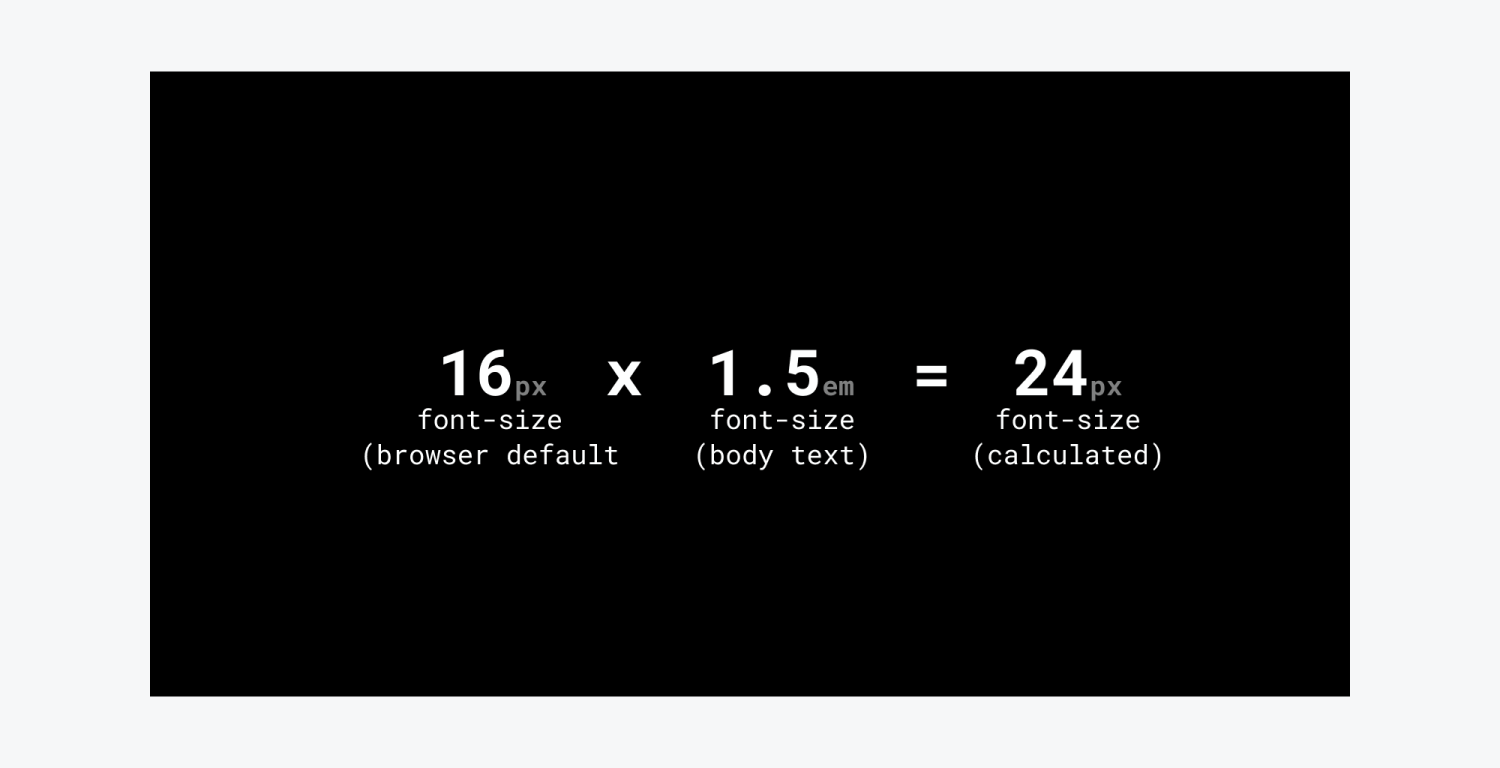
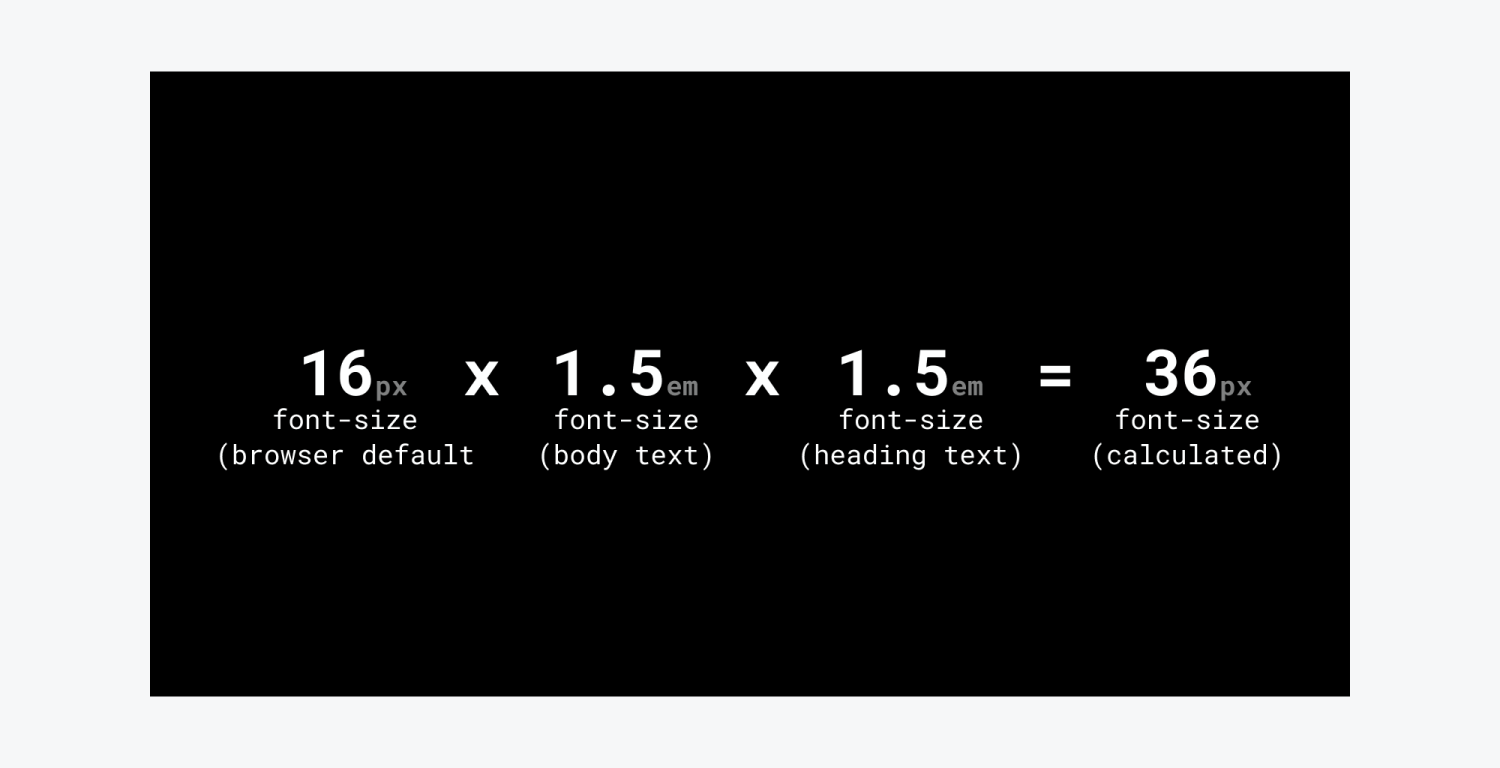
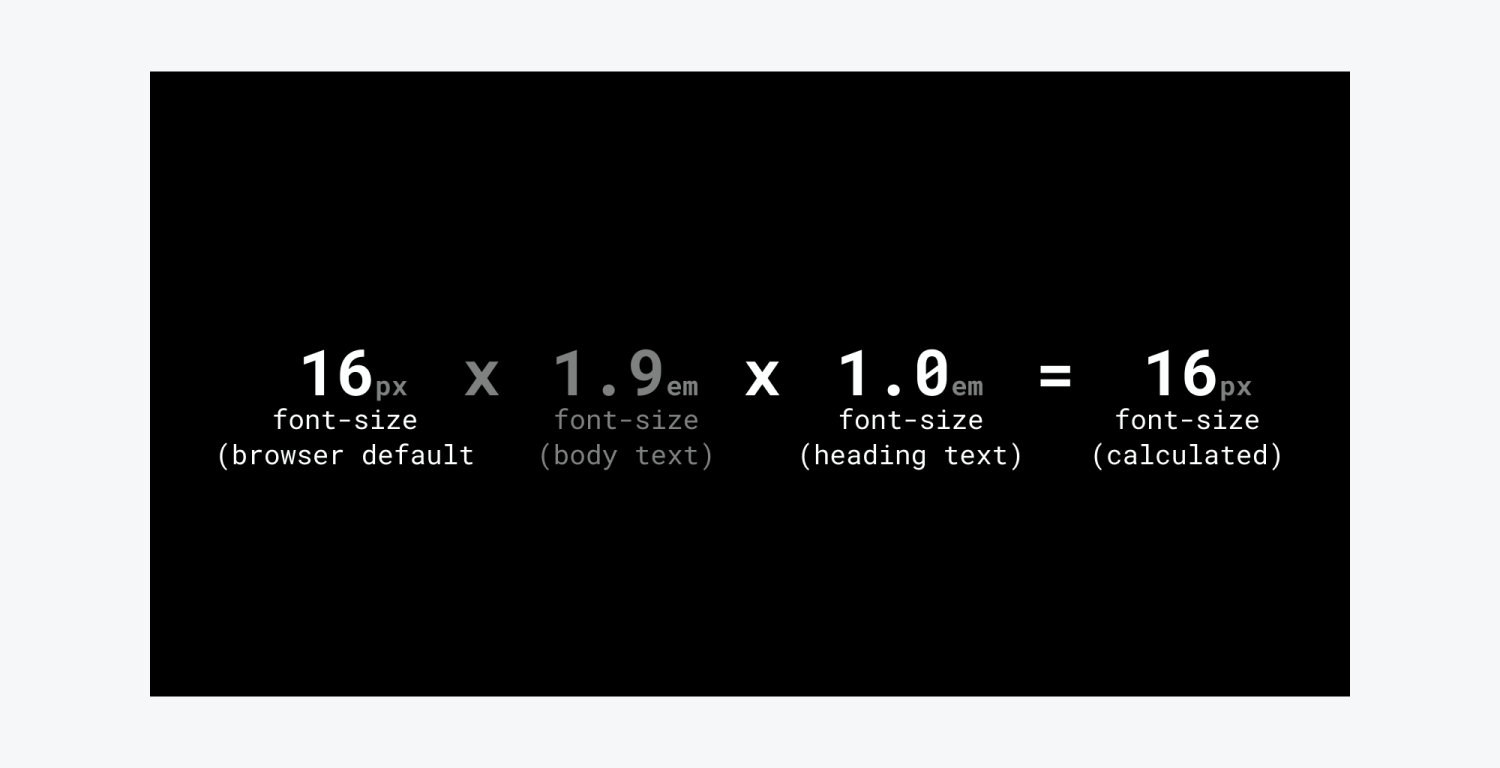
Ems(埃姆)
每个浏览器都有标准字体大小,通常为 16px。如果您将元素的字体大小设置为 1em,则相当于 16px。将其加倍为 2em 则等于 32px。

Em 是相对于其父级的字体大小而言的。因此,如果父级的字体大小值为 0.5em,则字体大小为 1em 的子段落将为 8px(16 x 0.5 = 8px),而位于其他位置的另一个段落可能为 16px。

Rems 或 – 根 ems (rem)
作为 em 的替代,根 em (rem) 基于 HTML 字体大小,与浏览器的默认字体大小保持一致。因此,无论父级的字体大小如何调整,1rem 始终等于 16px。

百分比 (%)
与 em 类似,字体大小的百分比是相对于父元素的字体大小的。
视口单位 (vw & vh)
视口单位对于创建响应式排版非常有效。视口宽度 (vw) 根据视口宽度进行调整,非常适合按视口宽度比例缩放文本。同样,视口高度 (vh) 会相对于视口高度缩放文本。
使用视口单位时,建议在不同设备上进行测试,尤其是使用 vh 时,因为字体大小可能会有很大差异。
行距单位
无单位 [默认]
使用“无单位”可将行高设为字体大小的倍数,并随着字体大小的变化自动缩放行高。要设置“无单位”,请从单位菜单中选择“-”,或在值后输入“-”并按 Enter。
百分比 (%)
行高的百分比值也会根据字体大小进行调整。但是,百分比值可能会带来继承复杂性,因此“无单位”是更好的选择。
固定单位
为了更好地控制行高,您可以选择固定值,如 px、em 或 rem。
角度单位
角度单位对于阴影、旋转和倾斜等变换以及色调旋转滤镜至关重要。正值顺时针旋转,而负值逆时针旋转。
- DEG(-度)——范围从 0 到 360 度,其中 0 和 360 是等价的。
- RAD(-弧度)——等于 180/π 度或大约 57.3 度
- GRAD ( –grads) – 等于整圆的 1⁄400
- TURN(- 转动)——表示一次完整的旋转,相当于 360 度。
时间单位
时间单位用于定义转换和交互的持续时间。
- MS – 毫秒。1000 毫秒等于 1 秒。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日