A 加载指示器 — 或有时称为加载屏幕 — 是在某些网站上,在网页主要内容完全加载之前向您显示的图形元素。
加载指示器可以采用多种形式!它们可以是简单的设计,也可以是复杂的动画。它们的主要目的是在后台加载页面实际内容时吸引网站访问者。
关于使用加载指示器的必要性可能存在不同意见,但是,鉴于您访问了此页面,我们推断您希望掌握在 Webflow 中制作加载指示器的过程。在本教学课程中,我们将阐明如何使用交互来制作加载指示器和两个加载动画:一个是最基本的加载器,另一个是动画加载器。
制作装载指示器
- 设计加载指示器
- 制定加载程序
- 建立加载指示器的初始状态
- 页面完成后隐藏加载指示器
在启动之前
为了生成此加载指示器,您需要:
- 分区块
- 文本块
- 弹性盒子
- 固定位置
- Z 索引
- 背景样式
- 显示设置
- 宽度和高度尺寸
- 边界半径
- 触发器和动画
如果您不熟悉这些组件或属性,我们建议您在开始本教程之前仔细阅读其指南并理解这些工具的用法。
设计加载指示器
装载指示器由中央装载容器和装载机组成。要制作装载指示器的主容器:
- 拖动 div 块 从添加面板直接添加到页面主体。分配一个类并将其标记为“loading-indicator”。
- 启用 弹性盒子. 对齐 和 证明合法 将其子项置于中心。
- 调整定位——指定 位置固定。确保将其指定为 满的 以占据整个视口。将 z-index 设置为一个非常高的数字,例如 99999。这可确保它始终位于所有其他元素之上。
- 分配背景颜色
制定加载程序
要制作最简单的装载机,只需插入一个 文本块。双击它并输入“loading…”。基本设计就完成了。
内部提示
在加载指示器容器内,您可以自由集成各种元素或资产 - 从动画 gif 到带有动画加载器的视频或 Lottie 动画。
如果您选择 gif 或视频,请确保它们不会过大。预加载器的加载时间不得超过您网站的加载时间。相反,Lottie JSON 动画文件体积小巧,用途广泛。上传到 Webflow 后,它们将呈现为 SVG 动画。与其他格式相比,SVG 文件具有出色的可扩展性,且不会影响质量,因此可以在各种分辨率下无缝渲染。
如果您使用动画加载器(如 gif 或视频),请确保它们不超过适当的大小。您不会希望预加载器的加载时间盖过您网站的加载时间。
制定动画加载程序 - 弹跳球
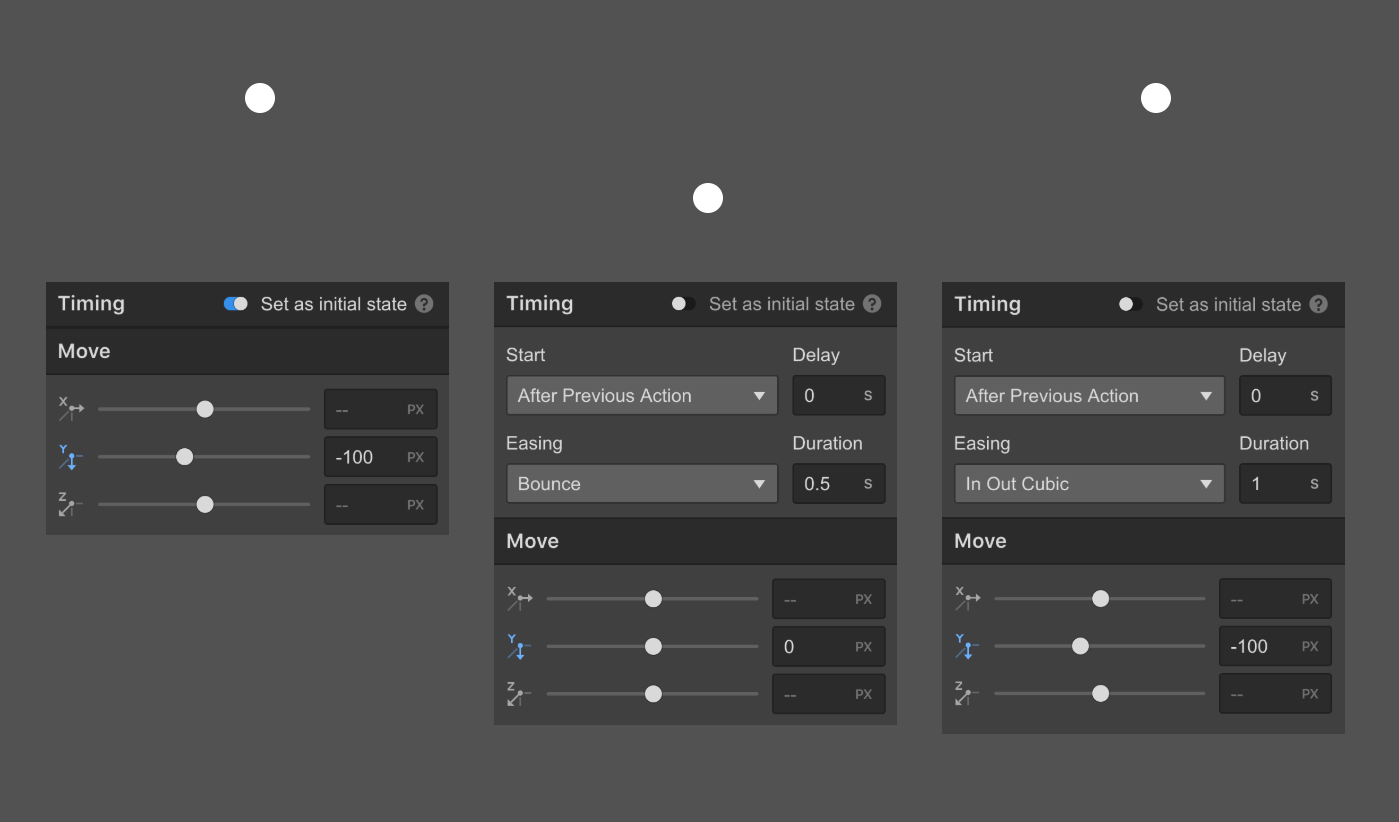
使用 Webflow Interactions 设计动画加载器也是可行的。下图说明了我们如何构思这个弹跳球加载器。

- 使用 div 块. 定义一个 宽度 和 高度 30x30px,填写 背景颜色,并应用 50% 半径.
- 发起 页面加载 触发器内 交互面板为 页面开始加载.
- 在画布上,选择球体并添加各种 动画动作。配置如下:
- 动作 1 — 通过指定 y 轴,Y = -100 — 将此标记为 初始状态
- 动作 2 — 将球体放回 Y=0 — 期间 0.5 — 宽松 = 反弹
- 动作 3 — 让球体上升回到 Y = -100 — 期间 1 — 宽松 = 进出立方

- 结束动画并将其配置为 环形
建立加载指示器的初始状态
在制作加载指示器之后,您可以隐藏它,这样您就可以管理其他页面元素,而不会让加载指示器遮挡所有内容。因此,选择 加载指示器 并修改 显示设定 到 没有任何.
精心设计互动
- 确保加载指示器 div 块保持选中状态
- 导航至 交互面板 并引入 页面触发器:页面加载.此后,开始新的动画 页面加载完成.
- 制定新的 定时动画 此时并为其指定一个标题。
建立初始状态
- 纳入新的定时行动 隐藏/显示。随后,恢复 显示设定 到 柔性。这使其再次可见。
- 将此操作指定为 初始状态.
页面加载后隐藏加载指示器
初始状态决定了页面首次显示时的初始外观。为确保页面加载完成后加载指示器消失,请执行以下操作:
- 整合新的定时动作,设定 不透明度为 0%。如果您希望动画更快,请调整持续时间。
- 指定 显示设置为无。这将在加载指示器淡出后隐藏它(不透明度达到 0%)。
内部提示
如果您希望确保加载指示器在指定时间内(最短)保持可见,请选择初始操作(不透明度更改)并将其延迟到半秒后激活。这意味着即使在页面加载后,它也会持续半秒钟,然后开始消失。
这样就完成了加载动画的设置!
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日