估计
当尝试制作从 A 点到 B 点的动画时,直接过渡是不够的。从视觉上讲,我们试图在中间添加额外的帧以确保运动的精致。
生成这些中间帧的过程称为 估计。在此处显示的动画时间线上,我们仅确定起点和终点。然后系统会自动为我们估算中间帧。
缓解
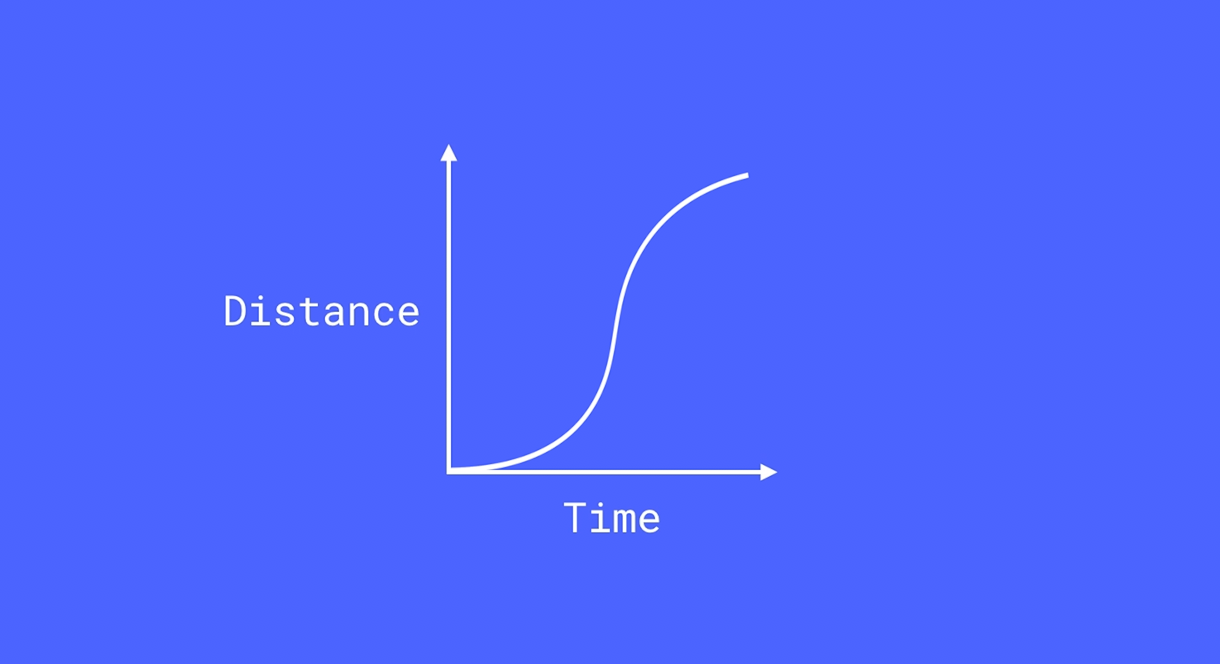
如下图所示,线性运动沿着从 A 点到 B 点的直接路线进行。
但在实际情况下,踩油门加速时,车辆不会立即达到 50 公里/小时。它需要逐渐加速才能达到该速度。此外,停车时,它不会突然停止,而是减速。这导致 很多 为乘客带来更顺畅的体验。

以下是应用了缓和效果的相同动画:
要将缓和功能纳入到某个动作中,只需在选择该动作后从下拉菜单中选择缓和样式即可。

抛光
最后,让我们深入探讨一下抛光(有时称为 减震)。这对于通过滚动或鼠标位置变化触发的动画尤其有用。
在上述场景中,我们的目标是在滚动时产生视差深度效果。遗憾的是,滚动位置的突然变化或通过滚轮快速滚动会使动画变得不那么明显。这是因为位置(和动画)会随着移动而精确变化。
进入:抛光。在任何连续触发器中,我们可以在动画接近实际滚动位置(赶上时)时对其进行改进。下图演示了它如何作为滞后(或 落后)考虑我们之前的滚动位置。
抛光参数越高,阻尼效果越强。抛光值越低(甚至 0% 抛光),表示所有动画和响应都是实时的。此处,抛光设置为 100%:
抛光不会覆盖动画中所做的任何内部缓动配置。它只是改进和平滑接近动画时间线上正确位置的速度。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
