假设您的网站属于 商业、电子商务 Plus 或电子商务高级托管 计划,你可以整合一个 文件上传 按钮添加到您的表单中。这允许用户将文件附加到他们的表单条目中,您可以自动将文件转发到网站的数据管理器。此外,您可以自由自定义上传按钮的外观及其各种状态,以增强文件上传体验。
这 文件上传 按钮可以帮助您收集:
- 简历、作品集和求职申请表等文件
- 通过客户支持表格获取图片和影片,例如屏幕截图和截屏
- 打包文件,例如,包含通过提交表单提交的参赛者的图像
本教程的范围包括:
- 如何将文件上传附加到表单
- 如何个性化文档上传配置
- 如何修改文档上传状态
- 如何监管文件入口
开学前
请参阅我们的表格基础课程,了解如何在 Webflow 中制作表格。
如何将文件上传附加到表单
首先,确认您已包含 表单块 组件。随后,拖放 文件上传 按钮从 添加面板 (一)> 形式 部分直接 形式.

如何个性化文档上传配置
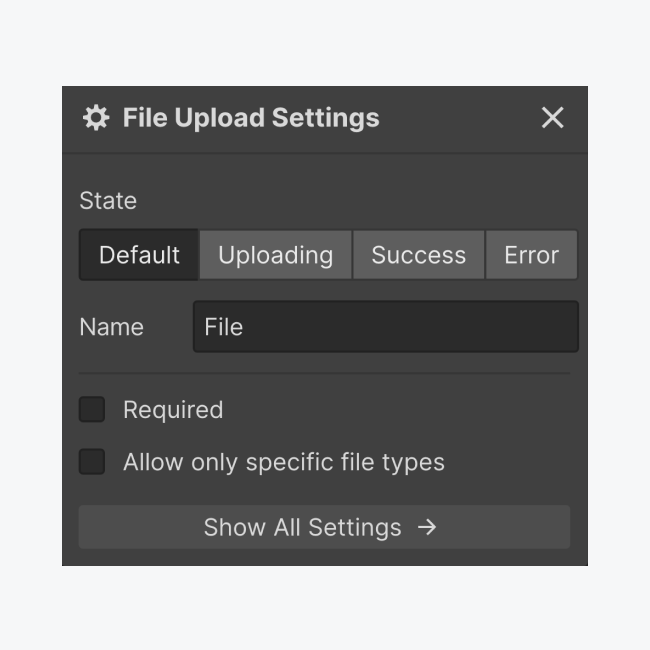
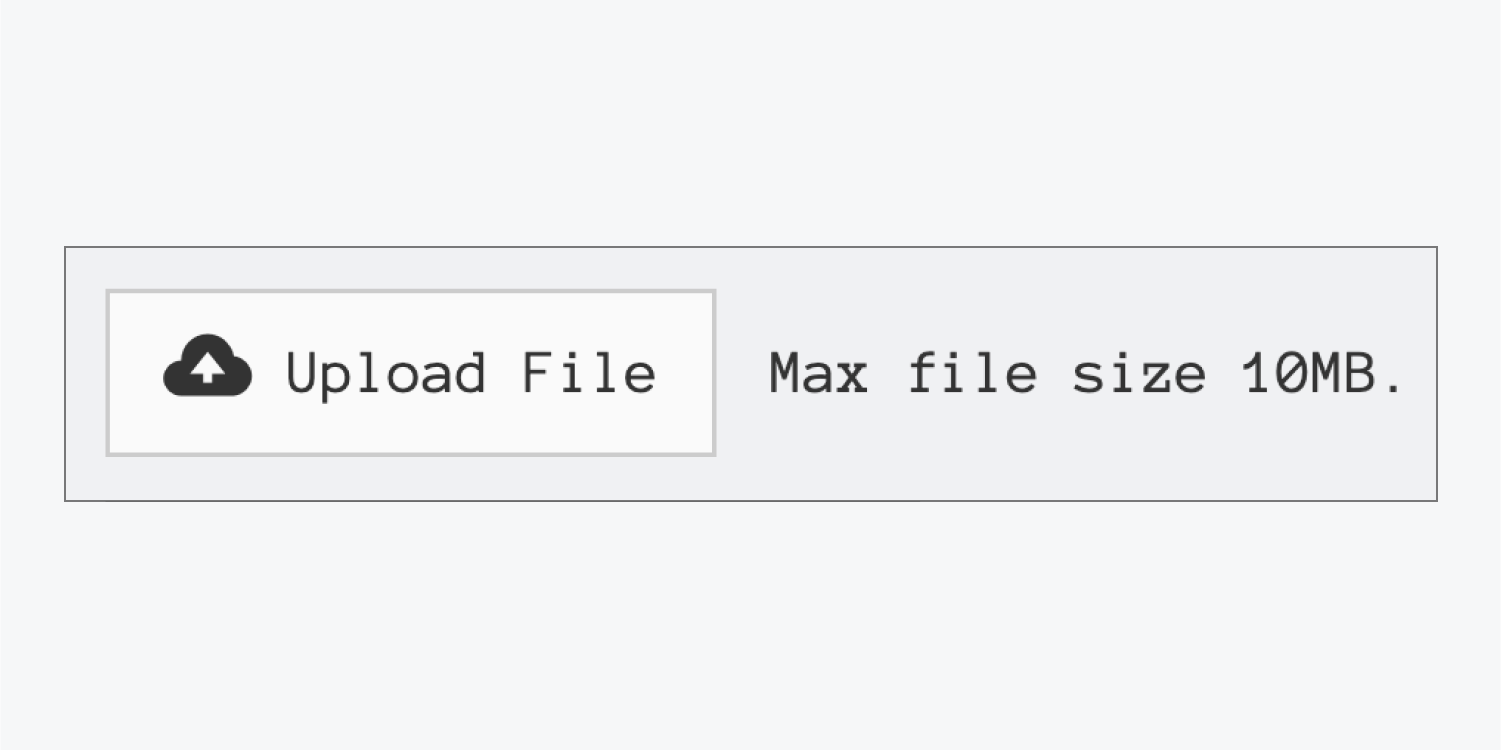
将 document 上传输入集成到画布后,除了文本说明外,还会立即显示“上传文件”按钮。设置面板还将打开 文件上传默认 状态。

在此位置,您可以在 4 状态 document 上传操作。下面,我们将解释如何调整和设计这些。
您还可以 标签 这 文件上传 按钮。当您希望包含多个 文件上传 表单中的按钮(例如“简历”和“求职信”)。标签将有助于识别您条目数据中提交的文件。
您可以选择将 document 上传设为强制上传,类似于其他表单输入组件。
您还可以选择 仅允许特定文件类别。 这使您可以限制用户可以通过特定表单中的按钮提交的文件类型。
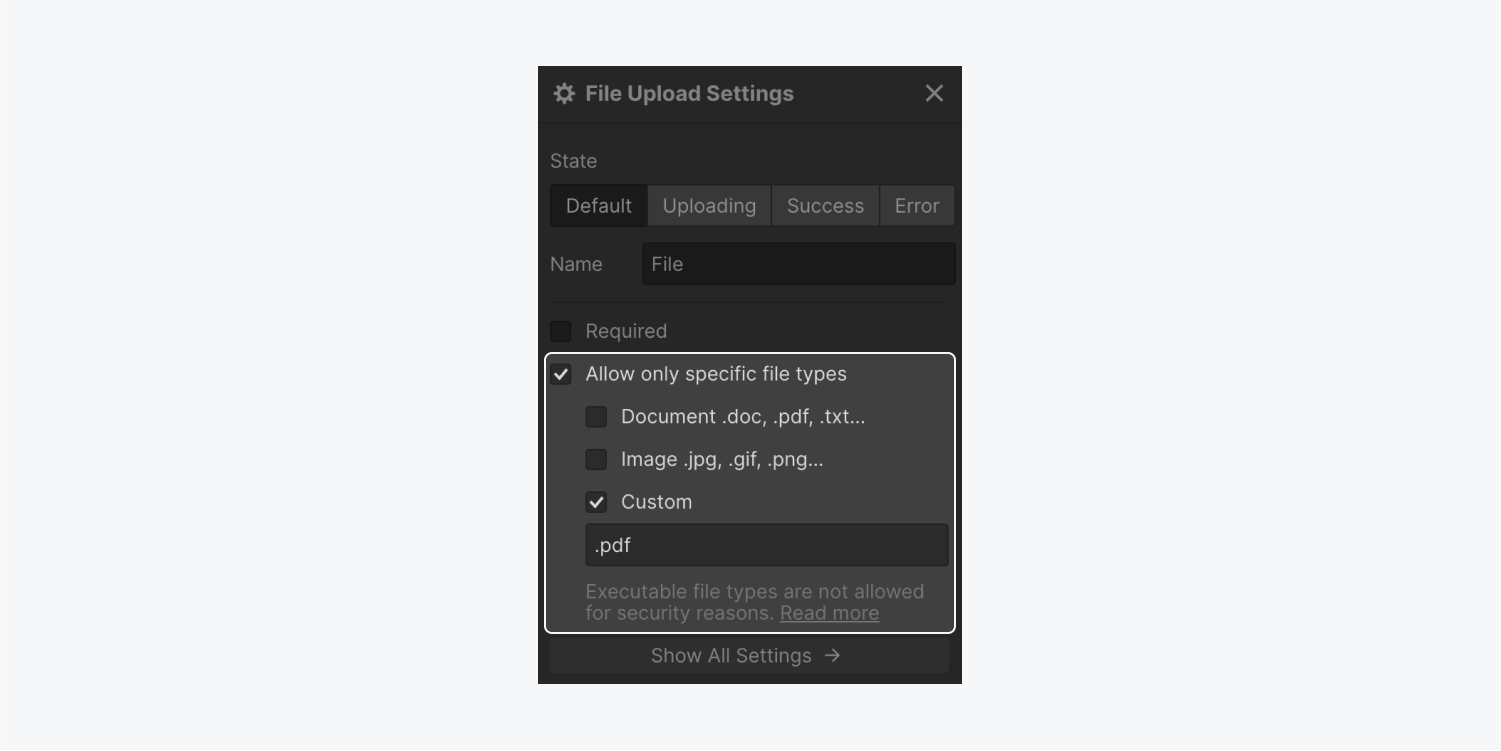
仅允许特定文件类别
默认情况下,用户可以提交任何受支持的 category 文件。不过,您可以限制文件类别,并选择是否 文件上传 按钮将允许用户提交 纸 文件, 图片 文件,甚至是您在 风俗 文本区域输入。

document 上传支持的文件类别
每个 document 上传按钮均接受最大 10MB 的单个文件,文件格式如下:
- 文件 — .ai、.csv、.doc、.docx、.indd、.key、.numbers、.pps、.ppt、.pptx、.psd、.ods、.odt、.pages、.pdf、.txt、.xls、.xlsx、.odt、.ods、.odp
- 图片 — .bmp、.dng、.eps、.gif、.jpg、.jpeg、.png、.ps、.raw、.svg、.tga、.tif、.tiff、.webp
- 风俗 — 音频文件(.m4a、.mid、.mp3、.mpa、.ogg、.wav、.wma)、视频文件(.3gp、.avi、.flv、.m4v、.mov、.mp4、.mpg、.wmv)、.zip、.heic
提醒: 文件格式不区分大小写。
document 上传不支持的文件类别
出于安全目的,不允许以下文件类别:.apk、.app、.bat、.cgi、.com、.exe、.ps1、.gadget、.jar、.sh、.wsf、.tar、.tar.gz
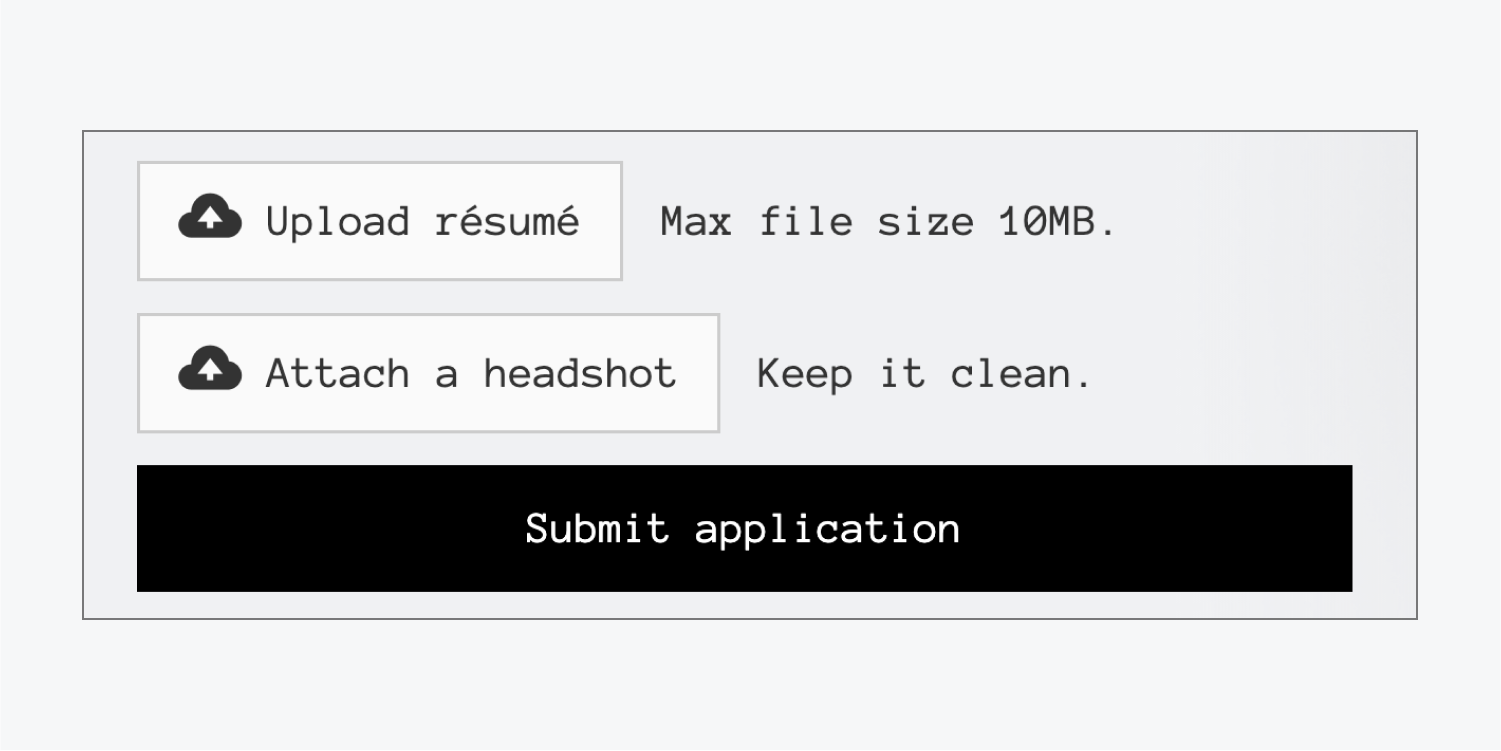
有价值的信息: 您最多可以在每个表单中嵌入 20 个 document 上传按钮,并单独配置每个按钮。例如,您可以为“附加您的简历”按钮设置一个仅接受 PDF 的按钮,为“上传头像”按钮设置另一个仅接受图像的按钮。

如何自定义文档上传状态
您拥有对 document 上传旅程在其各个不同状态下的外观和氛围的完全控制权:
- 默认 — 按钮的常规外观
- 上传 — 上传过程中按钮的外观
- 成功 — 文件上传后按钮的外观
- 错误 — 出现问题时显示的消息



开始状态
起始状态包括:
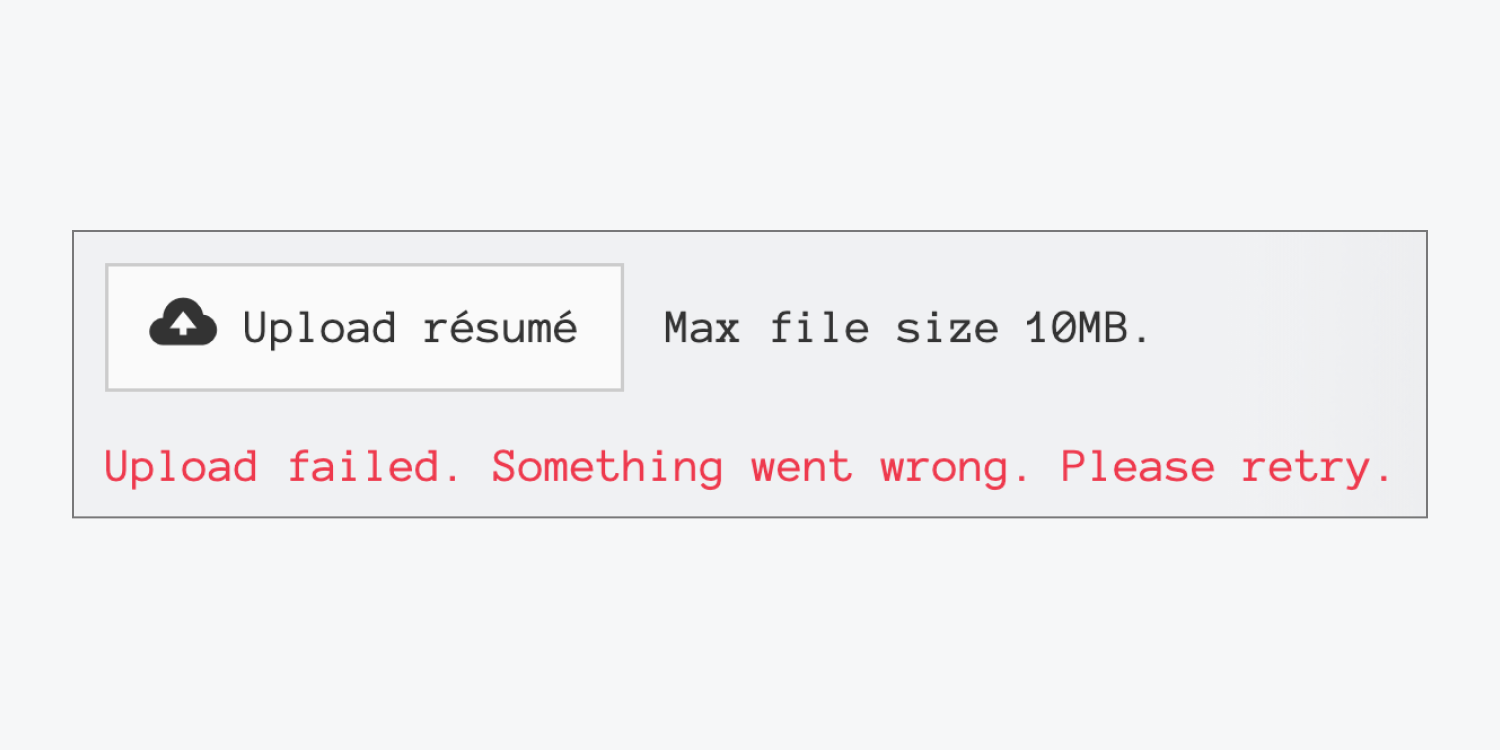
- 初始上传按钮包含一个图标和一个文本单元
- 描述默认消息“最大文件大小 10MB”的消息文本单元

您可以自由地更改消息内容或将其完全删除。您还可以像设置文本单元的样式一样对其进行自定义。
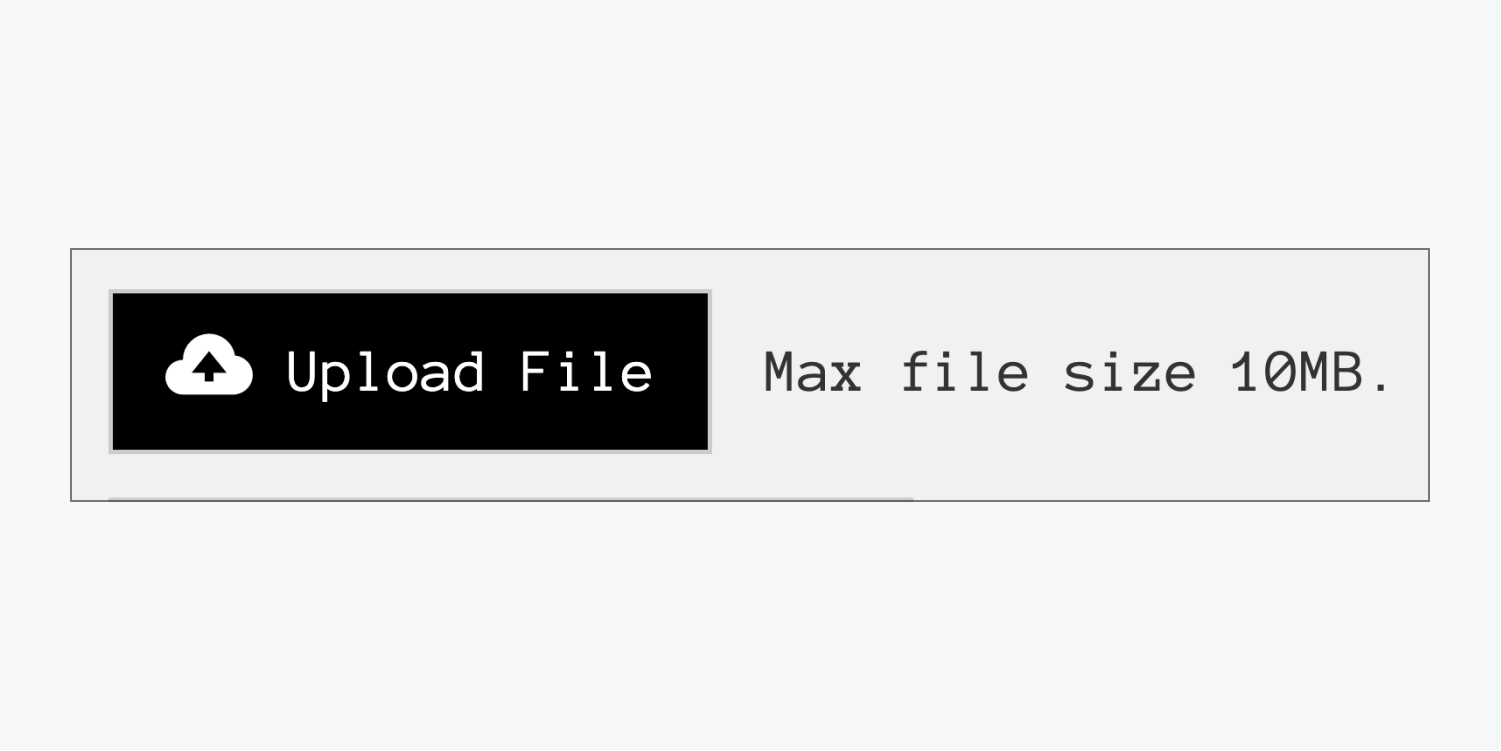
改变按钮样式并赋予其独特的风格
您可以选择通过文本编辑、定制样式或调整图标来修改上传按钮。
要编辑文本,您可以直接双击按钮进行编辑。样式可以单独应用于文本,也可以将整个按钮作为一个整体应用。
个性化 按钮,实现一个类,并通过样式面板添加所需的样式属性。这包括背景颜色、边框或字体更改等调整。调整字体颜色 按钮 也延续默认图标的颜色。

如果目的是为图标和文本保留不同的颜色或独立地设置样式,请为这些组件分配不同的类并相应地设置不同的字体颜色。

要替换按钮上的现有图标,请删除默认图标,然后从您的 资源面板 通过拖放。

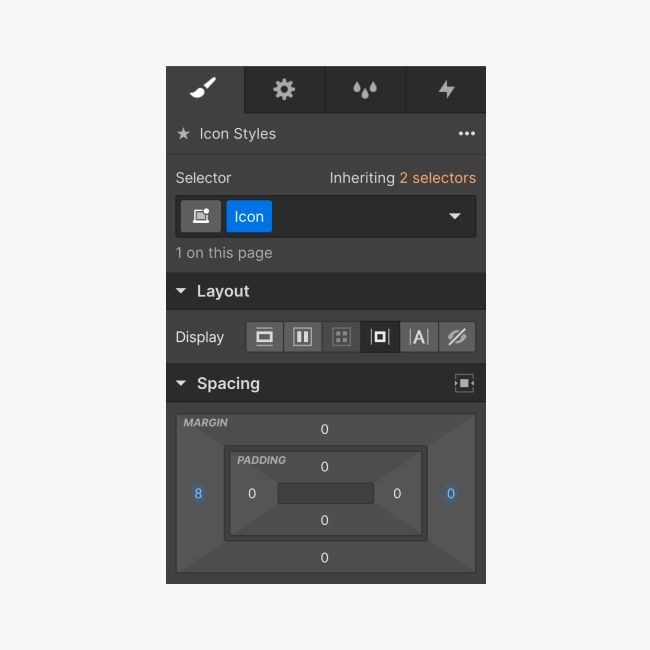
为了保留图标的标准尺寸和左对齐,请将图像的宽度或高度调整为 20 像素,并添加 8 像素的右边距,在图标和文本之间创建空间。
可以通过在按钮内拖动图标来重新定位,从而改变默认图标的位置。


要将图标放置在按钮文本的右侧,请将图标向右移动,并将边距调整为左侧 8 像素、右侧 0 像素。请注意,对于自定义图像,无需添加 0 像素的右边距。
上传状态
您可以自定义和设置上传状态下的上传按钮的样式,就像默认状态下一样。

成功状态
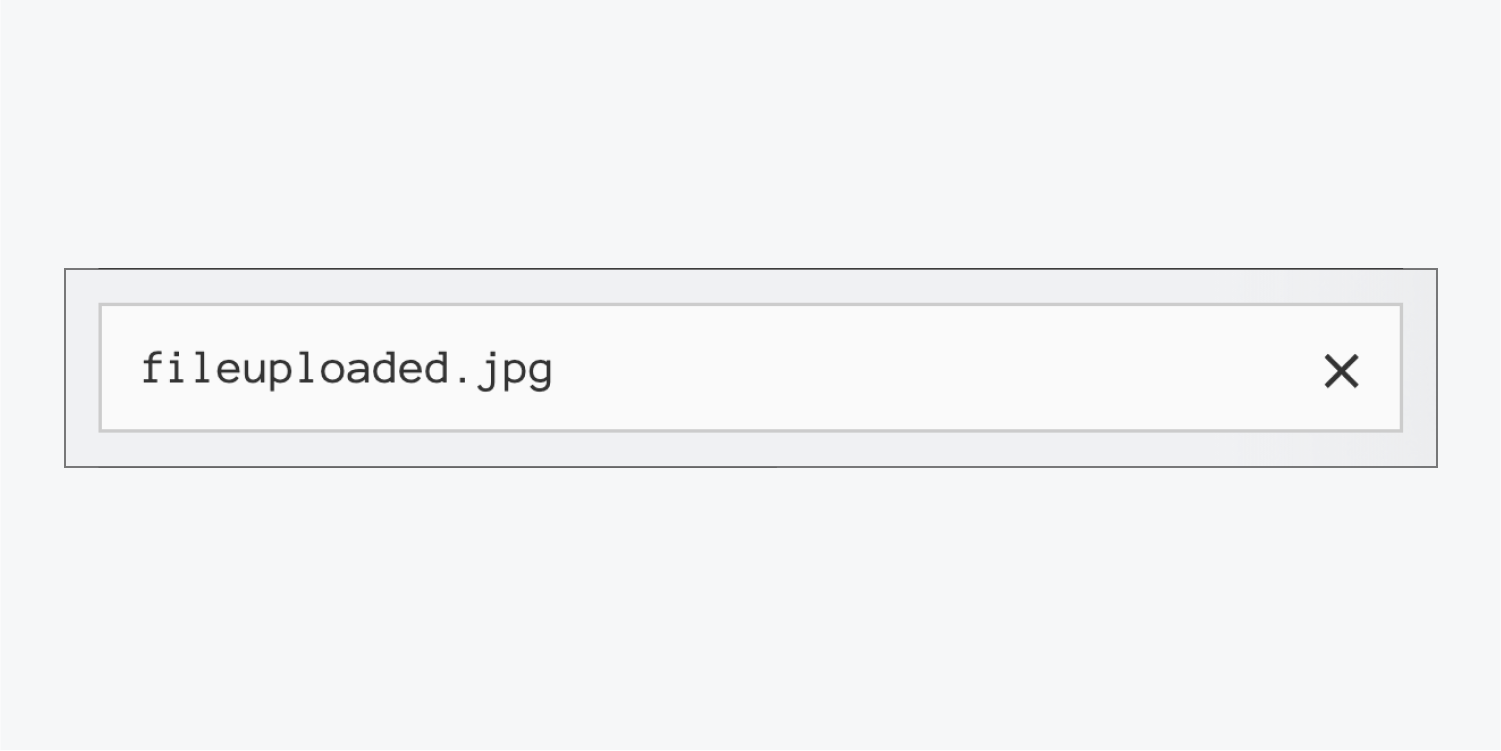
文件上传的成功状态包括:
- 文本块 — 显示已上传文件的名称,不可编辑。但是,您可以调整其外观。
- 链接块内的图标——使用户能够 删除上传的文件 从其形式。您可以自定义此图标的样式及其悬停效果。
您可以在成功状态下设计整个按钮。

设计建议和推荐
您可以在成功状态按钮中插入图像,例如表示上传成功的图标或占位符文件缩略图图标。

您还可以在成功状态包装器中包含一个文本块,以显示“文件已上传!”或“成功!”等消息。

此外,您还可以将删除图标 (X) 替换为另一个图标图像或文本块 — 例如,显示“删除文件”的文本块。确保将链接块的宽度值设置为“自动”。

错误状态
Designer 中显示的默认错误消息为:“上传失败。文件的最大大小为 10MB。”但是,错误状态也可能由于文件大小超过 10MB 以外的原因而出现,例如网络问题、上传文件损坏或文件格式无效。每种错误情况都会显示一条独特的消息。了解如何个性化这些消息。

警告: 错误信息上方的错误状态下显示的按钮与默认状态下的按钮相同。在此处更改按钮将替换默认状态下的原始按钮。
自定义错误信息
您可以选择更改所有 3 种错误类型的默认文本。您还可以通过选择 文本块 在 错误状态 包装器。
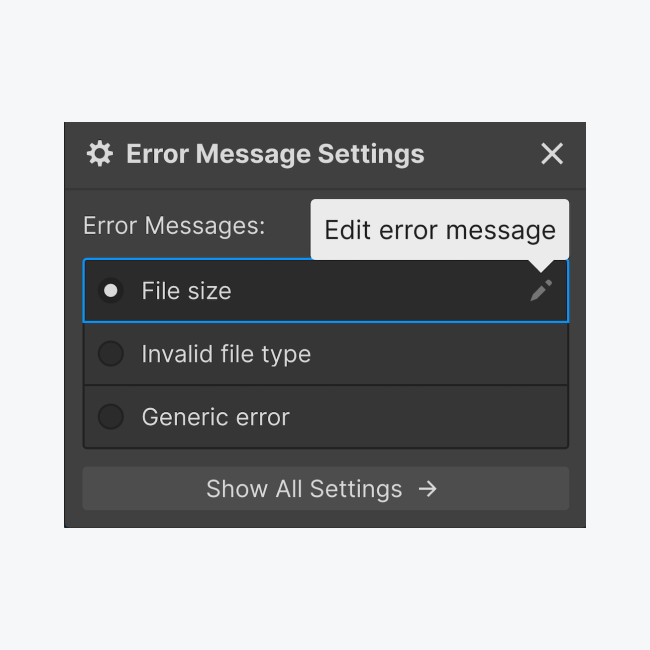
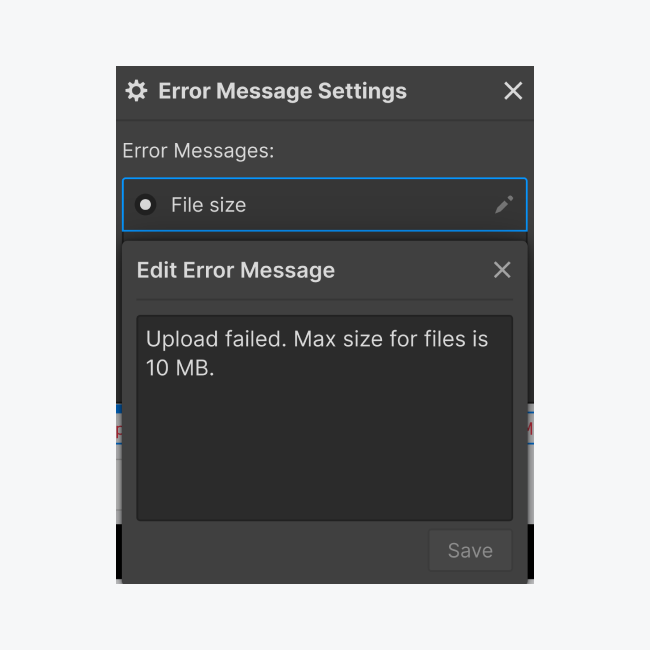
要个性化错误消息,请选择画布上的错误文本块,然后访问 字段错误设置 在里面 设置面板。要编辑每条错误消息,请单击“铅笔”图标,当鼠标悬停在错误消息类型上时出现。

要重置每种错误类型的默认消息,只需修改错误消息,然后选择“恢复默认”。

处理文件提交
当访问者通过您的任何网络表单提交文件时,上传的文件将作为表单提交通知电子邮件中的网络链接显示,该通知电子邮件将发送到您 表单通知设置 包含在你的 站点设置.
如果你担任某个网站的管理员,你有权检查和分析每个网站提交的文件 站点设置 > 形式 > 表单提交数据.
请注意: 表单文件上传的存储空间上限为 10GB,超出此上限则每增加 1GB 每月需支付 $0.50 的费用。存储上限为 100GB,一旦达到上限,表单提交的收集将停止。此上限不可延长。您可以通过删除提交来释放存储容量。
重要的隐私和保护建议
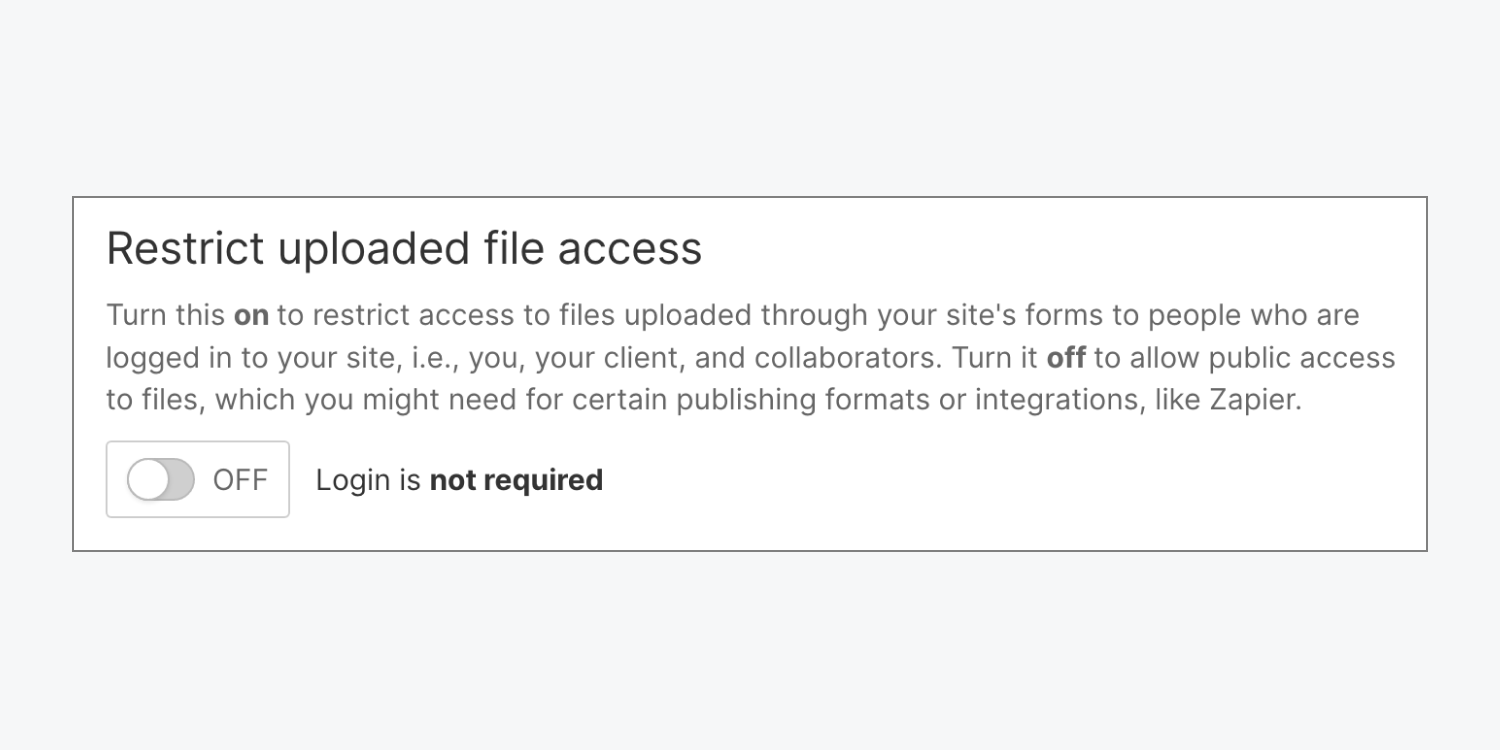
默认情况下,只有 Webflow 注册用户才能检索通过表单上传的文件。这意味着,Webflow 上未注册的用户即使获得了文件链接也无法访问这些文件。要允许任何拥有相关链接的人访问文件,请在 站点设置 > 形式 标签 > 限制上传文件的访问.

笔记: 要使用 Zapier 或其他外部集成将表单文件提交到其他云存储服务,您还必须停用此功能。
下一步: 探索有效处理表单提交的方法。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
