
如果您以前使用过图像编辑工具,那么在 Webflow 中混合样式将变得轻而易举。当组件像地层一样层叠在一起时,混合使您能够根据所选样式实现不同类型的视觉效果。您可以在 Webflow Designer 中实时预览所选组件上的每种混合样式 — 并且无需借助任何自定义代码即可执行所有这些操作。
在本教程中,您将发现:
- 混合风格的定义
- 每种混合风格的行为
- 将混合样式应用于组件
混合风格的定义
Webflow 中的混合样式为组件提供了多种与其下方其他元素合并(或重叠)的方法 - 所有这些都无需自定义代码。Webflow 为您管理 mix-blend 样式 CSS 属性,使您能够指定组件的内容应如何与组件父级的内容和组件的背景合并。混合样式使您能够解锁众多创意前景,超越单纯的元素透明度调整。
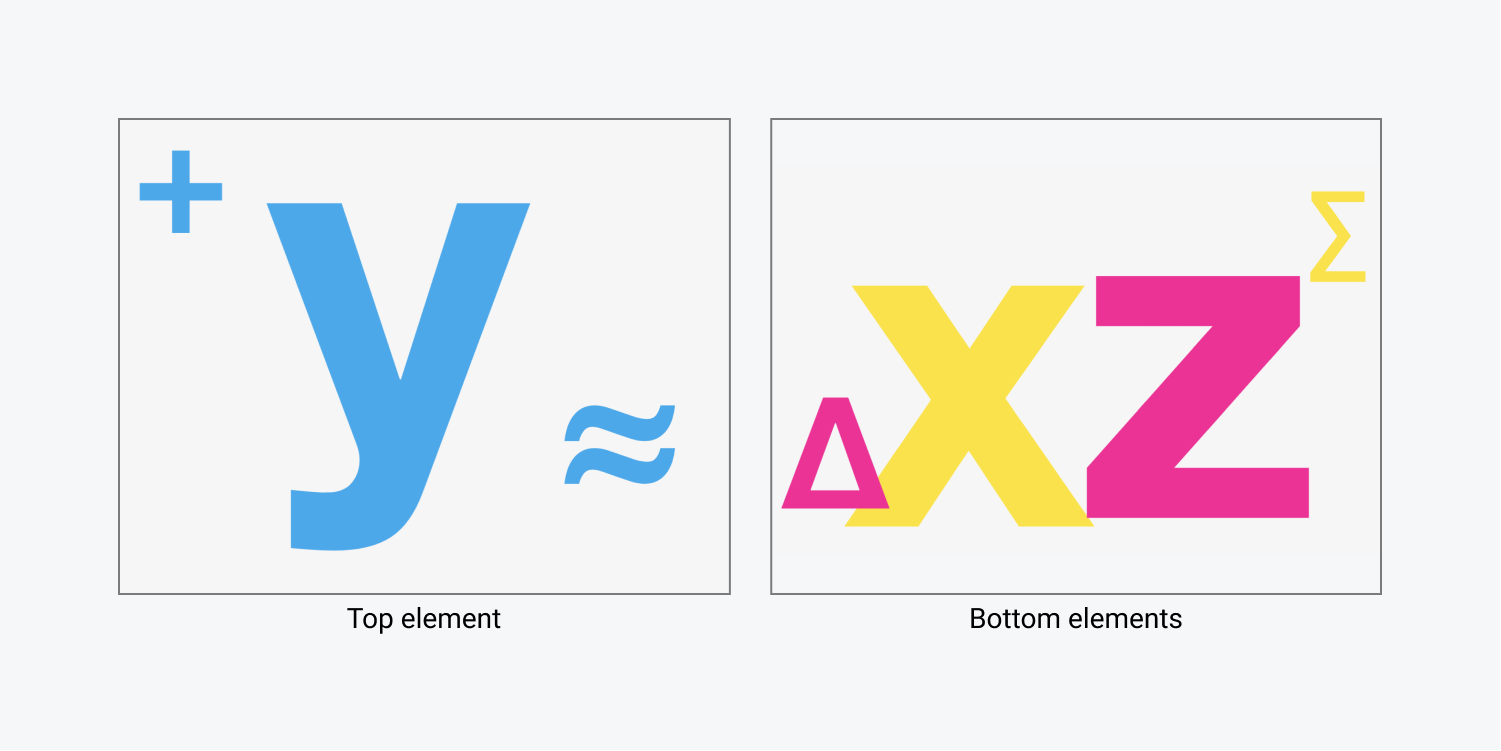
您可以用这些术语来概念化它:您的顶部组件及其上配置的混合样式(您的前景)与其父组件和下部组件(您的背景组件)相交并交织,并生成一种新鲜的、最终的颜色(顶部和底部组件的颜色的融合)。

每种混合风格的行为
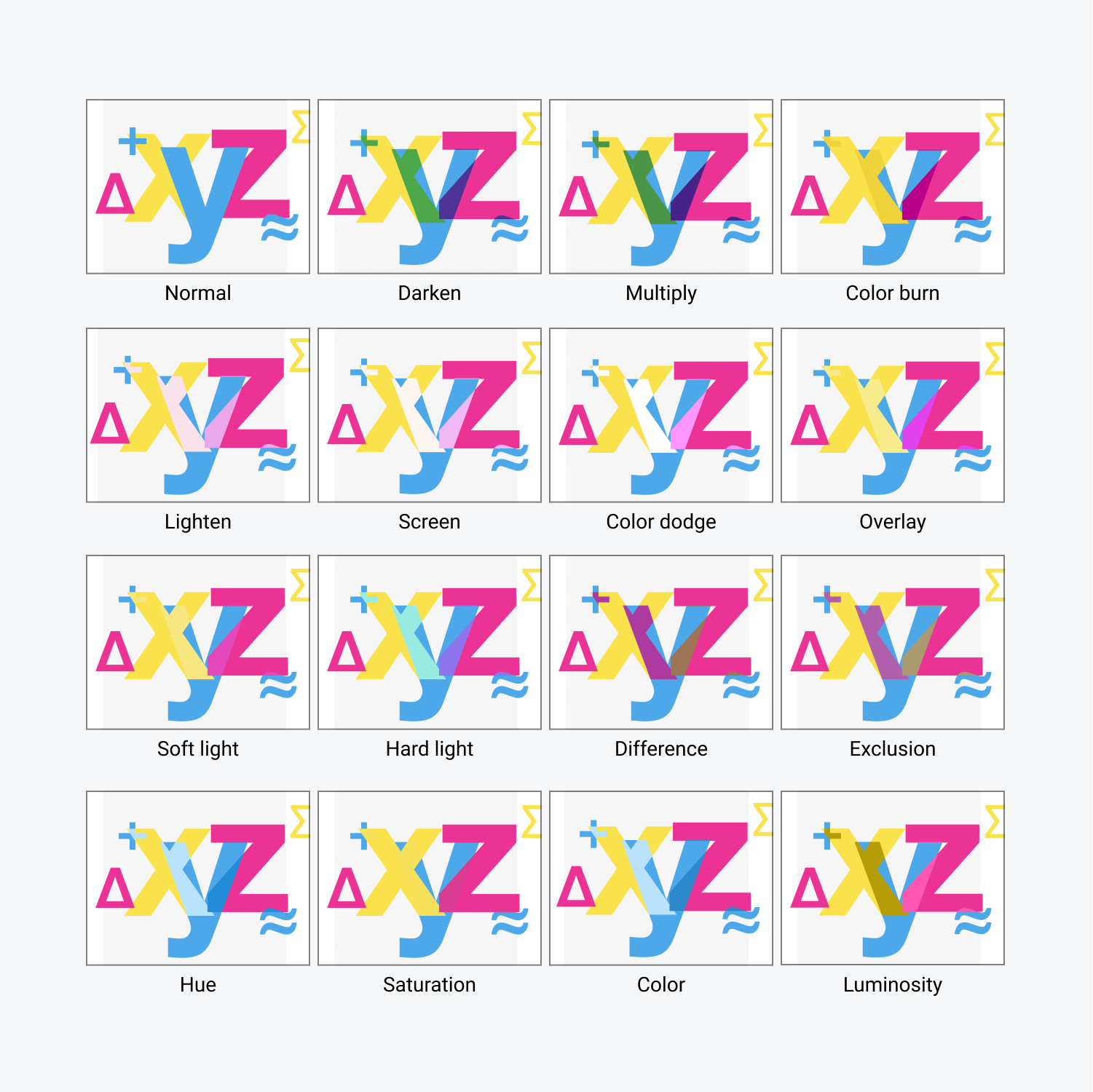
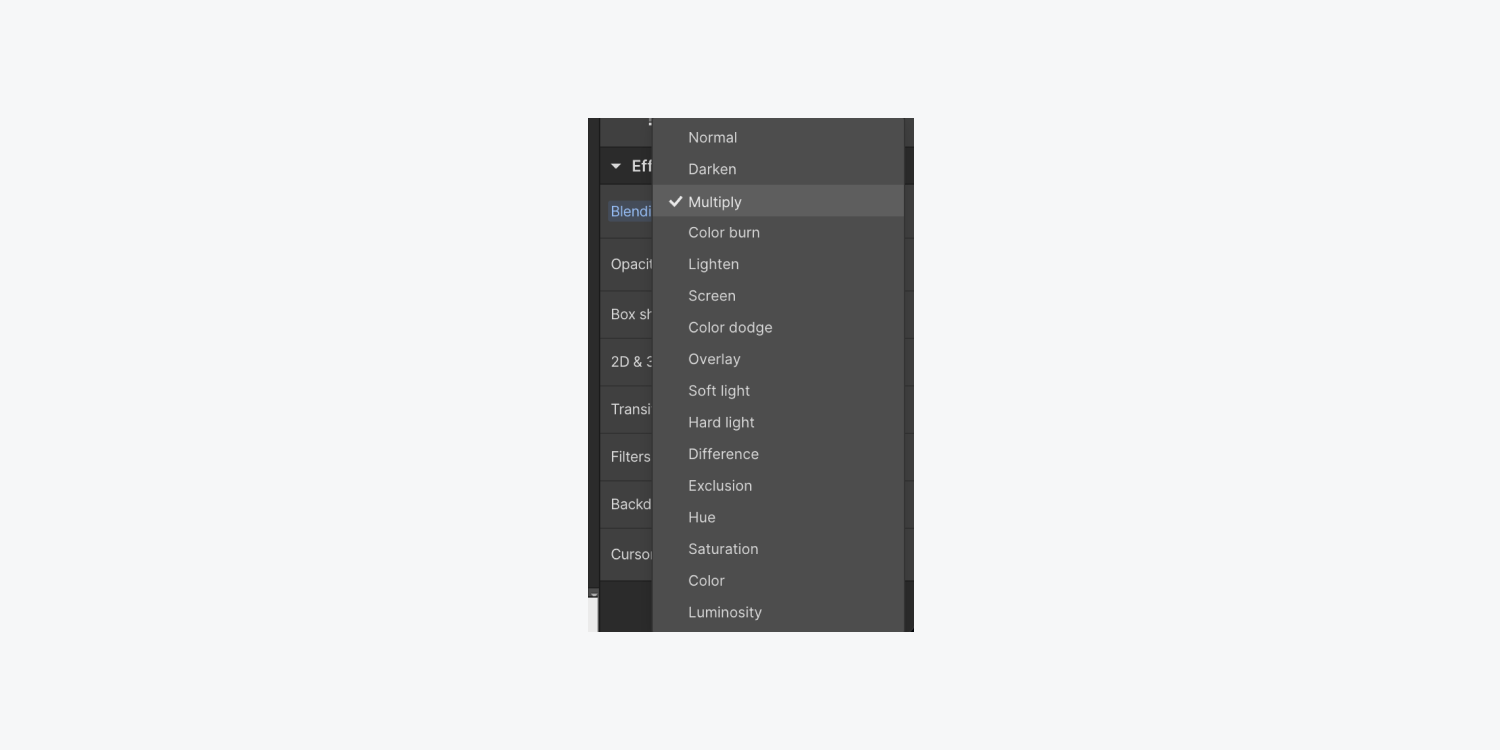
Webflow 中有 16 种混合风格 做作的 部分 样式面板。类似样式在混合样式下拉列表中按顺序分组。这些样式集合包括:
- 默认样式(标准)
- 暗淡模式(暗淡、混合和阴影加深)
- 提亮模式(提亮、投射和色调减淡)
- 比较模式(重叠、柔和辉光和强烈辉光)
- 关联模式(色调、色调、油漆和亮度)

一旦您将每种混合风格应用到您的顶级组件中,我们将阐明其操作。
默认样式
标准
这 标准 混合样式是 Webflow 平台上组件的内置混合样式。最终颜色包括顶部组件的颜色,而不管底部组件的颜色如何。结果模拟类似于 2 张清晰的纸张重叠。

暗淡模式
正如名称所示,暗色组中的混合样式将使最终颜色变暗。顶部组件中的任何白色都将消失,任何比白色更暗的东西都将对下部组件产生暗化影响。
暗淡
暗淡 模式产生由顶部和底部分量中最暗的值组成的最终颜色。如果两个分量呈现相同的颜色,则不会发生任何改变。

协调
协调 样式会将顶部和底部组件的颜色相乘。黑色会产生黑色的最终颜色,而白色则不会产生任何变化。结果类似于印在半透明胶片上的两幅重叠的图片。
协调 可以根据顶部组件颜色的亮度值产生不同程度的调光,使其适用于调光组件或制作阴影。

加深颜色
加深颜色 方法提供了更深入的结果 乘 该方法通过增加顶部和底部元素色调之间的差异来实现,这会导致中间色调更加饱和,高光减少。顶部元素中的白色色调不会产生任何变化。

亮白技巧
归类为“增亮”部分的方法可使最终颜色更加明亮。顶部元素中的任何黑色都将变得不明显,任何比黑色更亮的东西都会对下部元素产生阴影影响。
增亮
增亮 方法会生成由顶部和底部元素中最亮的值组成的最终颜色。当顶部和底部元素共享相同色调时,不会发生任何调整。

展示
展示 方法总是会产生更明亮的色调。黑色没有效果,而更明亮的色调仍然存在。结果类似于照亮投影表面上的两个重叠图像。
展示 该方法可以根据顶部元素的亮度值产生不同程度的照明,从而可用于增亮组件或形成高光。

音调躲避
音调躲避 方法比 展示 通过减少顶部和底部元素色调之间的差异,产生更生动的中间色调和高光。黑色色调不变。

比较方法
对比法涉及“变暗”和“变亮”类别的混合技术。它们通过互补的混合方法使最终色调变亮和变暗,从而形成对比,以实现最终效果。
比 50% 灰色更暗的色调将产生变暗效果。比 50% 灰色更亮的色调将产生变亮效果。
重叠
重叠 方法结合了 乘 和 展示 方法,但底部元素始终占主导地位。 重叠 模式采用 展示 方法在半强度下对色调比 50% 灰色更浅,并利用 乘 方法对比 50% 灰色更深的色调以一半强度进行着色。50% 灰色本身变为透明。
理解如何的另一种方法 重叠 方法表现为考虑它如何改变中间色调。较暗的顶部元素色调将中间色调转变为较暗的色调,而较亮的顶部元素色调将中间色调转变为较亮的色调。

柔和的灯光
柔和的灯光 方法功能类似于 重叠 方法。它根据亮度值应用变暗或变亮效果,但方式更微妙。你可以感知到 柔和的灯光 方法作为较温和的版本 重叠 方法,没有鲜明的对比。其效果类似于将漫射光照射在背景上。

硬光
硬光 方法合并 乘 和展示 模式使用顶部元素颜色的亮度值来执行计算。结果 强光 模式可能会变得很强烈。这会产生类似于将强光照射到背景上的效果。要优化此混合模式的效果,请考虑降低元素的不透明度。

差异化模式
区分 category 中的叠加模式检查上下元素颜色之间的差异以生成结果。
差异
对比 模式会从较亮的元素中减去较暗的元素颜色。白色会反转下方元素的色调,黑色不会造成任何改变,而暗灰色会产生轻微的变暗效果。

排除
例外 模式产生的结果类似于但强度较低 差异 模式。白色会反转下部元素的色调,黑色不会导致任何改变,而暗灰色会产生轻微的变暗效果。

统一模式
统一集中的模式利用核心颜色成分(提示、强度和亮度)的不同融合来产生最终结果。
暗示
暗示 模式产生一种具有上部元素颜色暗示的结束颜色,同时利用下部元素颜色的强度和亮度。您可以利用 暗示 模式来修改上部元素中的提示,同时坚持下部元素的色调和饱和度。

震级
震级 模式产生的最终颜色包含上部元素颜色的强度,同时利用下部元素颜色的暗示和亮度。完全灰色调没有强度,不会产生任何效果。

阴影
阴影 模式产生的最终颜色包含上部元素颜色的暗色和强度,同时利用下部元素颜色的亮度。这保护了灰度级别,并且有利于为单色上部元素着色。

辐射
辐射 模式的最终颜色包含上层元素颜色的亮度,同时利用下层元素颜色的暗示和强度。此模式产生相反的效果 阴影 模式。

如何为元素实现混合模式
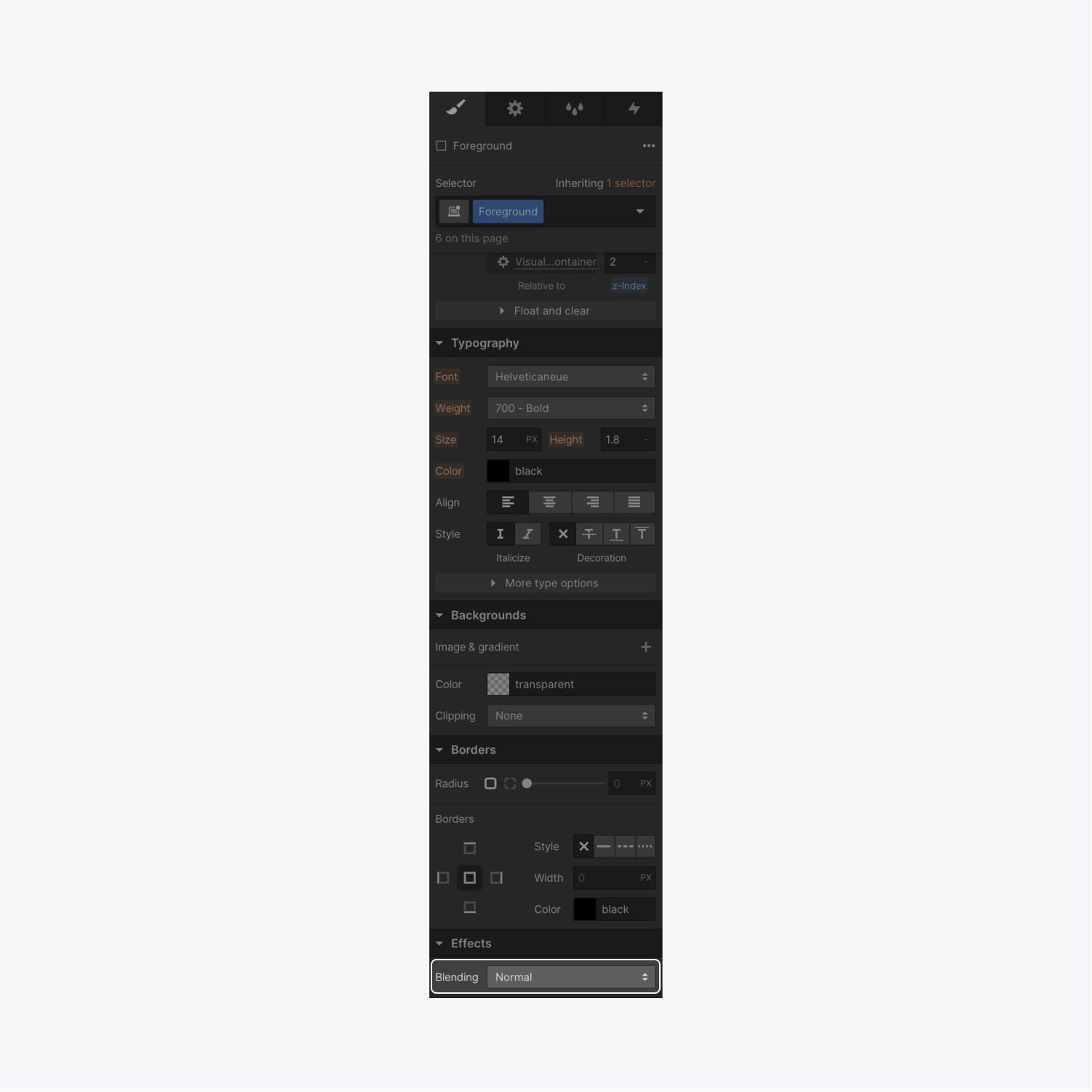
默认情况下,元素的混合模式指定为 普通的.
预览并附加 混合模式 到画布上的一个元素:
- 选择你的元素
- 访问 风格控制板 > 影响 > 混合
- 点击 混合 下拉选择
- 徘徊 在任何混合模式之上,在您的元素上实时体验它们
- 选择您的 混合模式 将其实现到你的元素中


额外参考: 了解有关样式面板的更多信息。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日