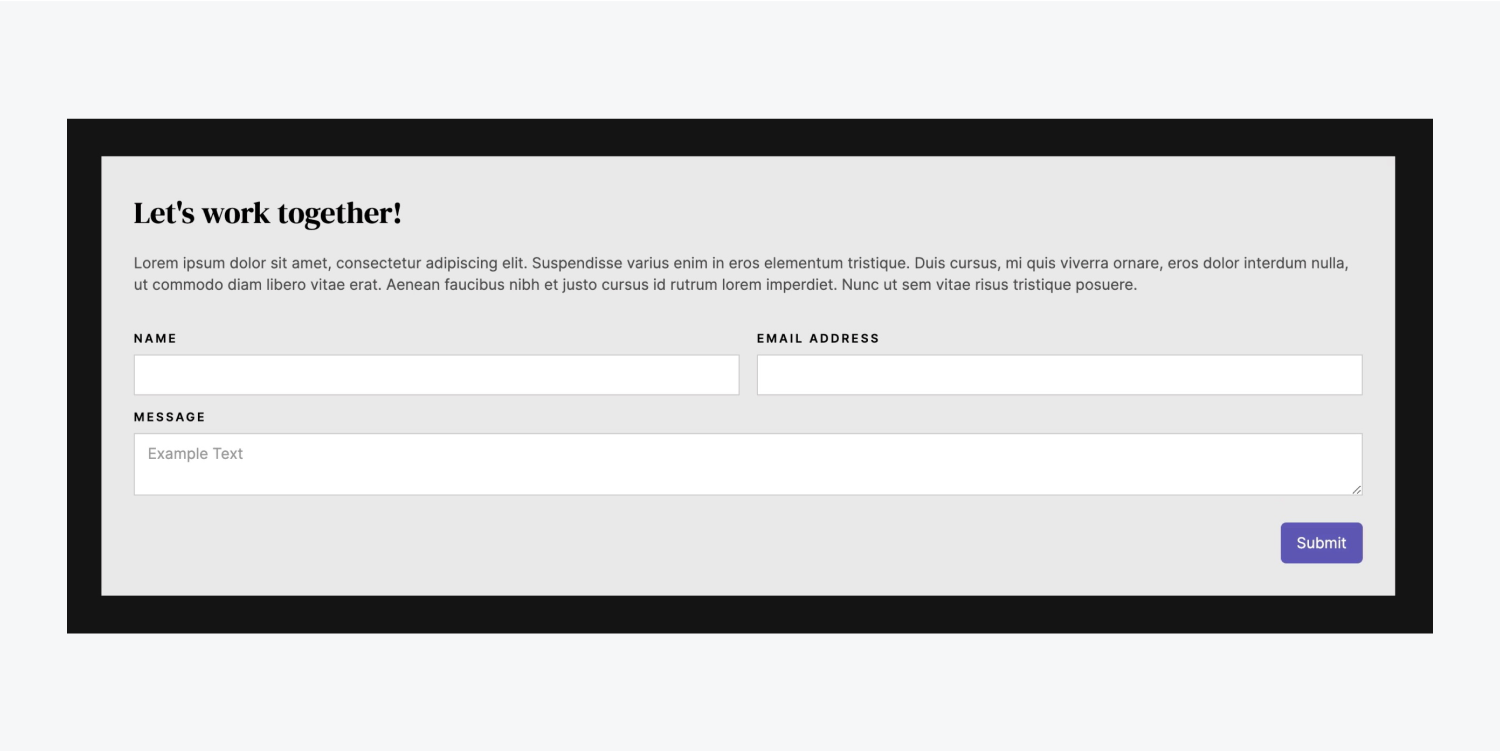
如果您无法方便客户联系您,那么一个美观的网站展示您所有出色的工作也没有什么价值。解决方案是什么?在您的主页上放置一个显眼的联系表格,以号召客户参与您的服务。此外,将联系表格转换为符号,以实现可重复使用的目的。

在本教程中,您将通过完成以下步骤了解如何将联系表单合并到您的项目中:
- 整合表格
- 设置表单
- 设计表单
- 将其转换为符号
按照步骤操作 访问资源 本教程将介绍如何安装
整合表格
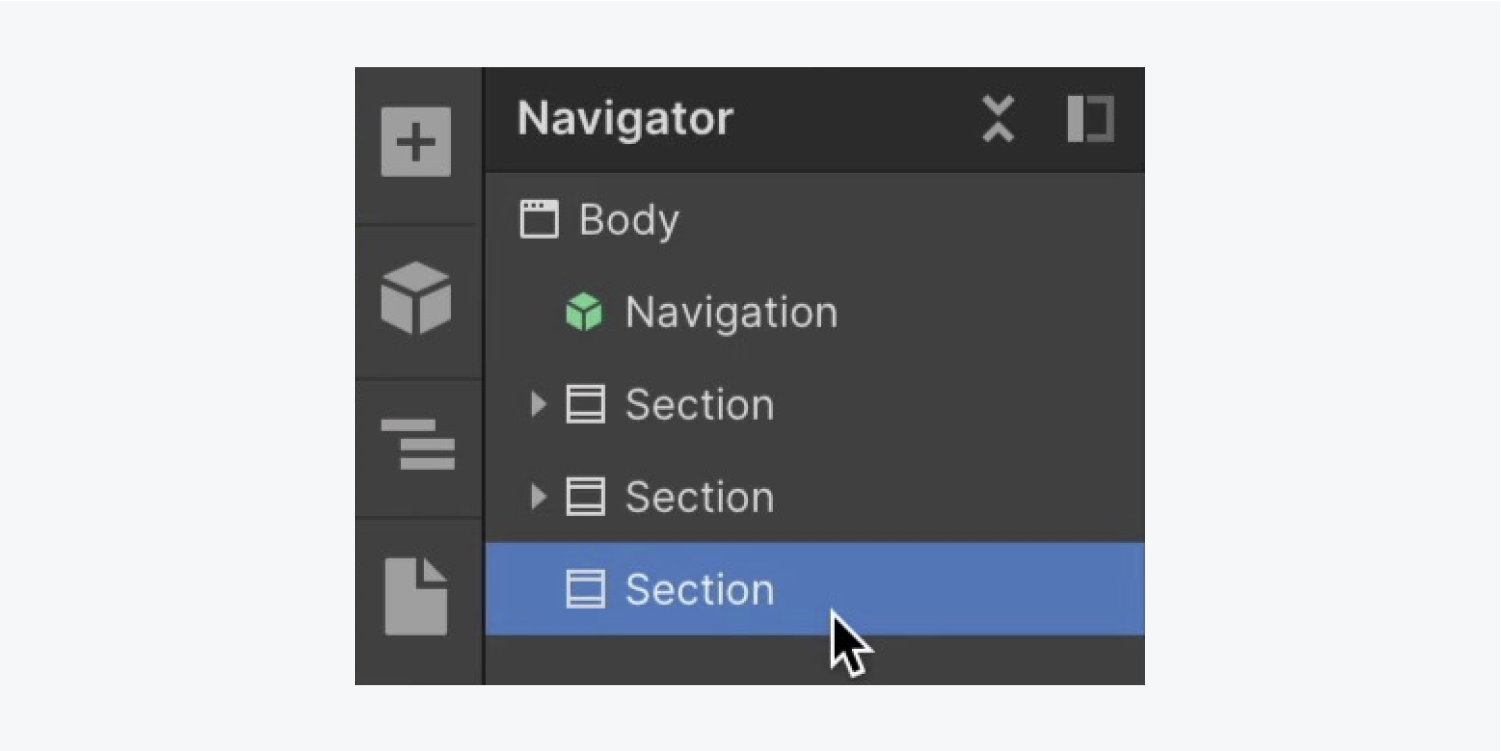
首先添加一个 部分 到主页:
- 启动 航海家
- 访问 添加面板
- 拖动 部分 进入 航海家 并将其放置在现有的 2 章节

重新应用“Section”类到我们的新 部分 为了保持我们之前设置的顶部和底部填充为 60 像素:
- 访问 样式面板
- 点击 选择器字段
- 从中选择“部分” 现有课程
添加 容器 到新的 部分 确保我们的元素得到很好的包含:
- 访问 添加面板
- 拖动 容器 进入新的 部分
- 选择 容器 并点击 选择器字段
- 从中选择“容器” 现有课程
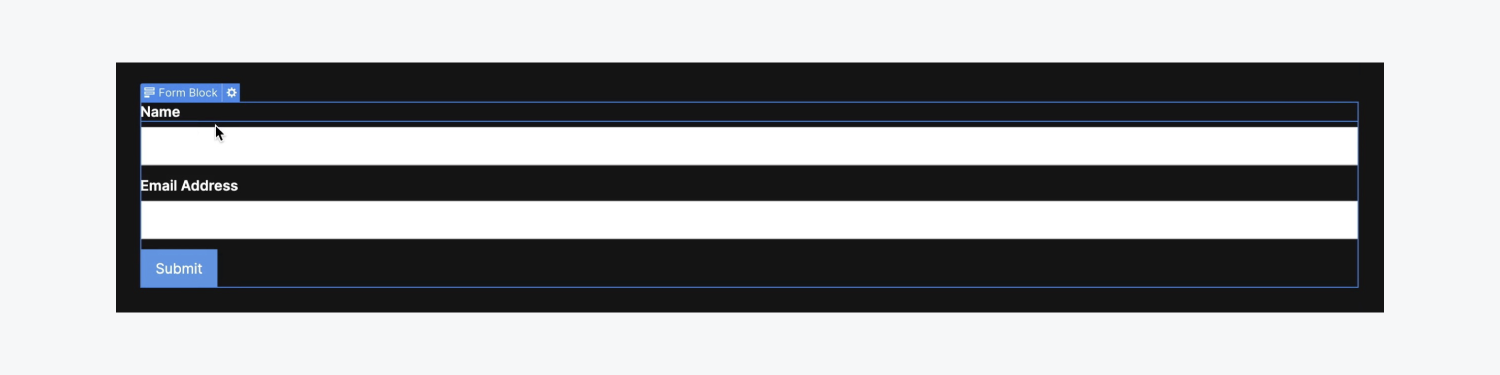
继续添加 表单块 在 容器:
- 访问 添加面板
- 拖动 表单块 进入 容器

设置表单
最初, 表单块 带有 2 个组件 - “姓名”和“电子邮件地址”字段。让我们添加第三个字段及其相应的标签:
- 访问 添加面板
- 拖动 文本区域 进入 形式 (允许访客插入消息)
- 访问 添加面板
- 拖动 标签 进入 形式 位于上方 文本区域 场地
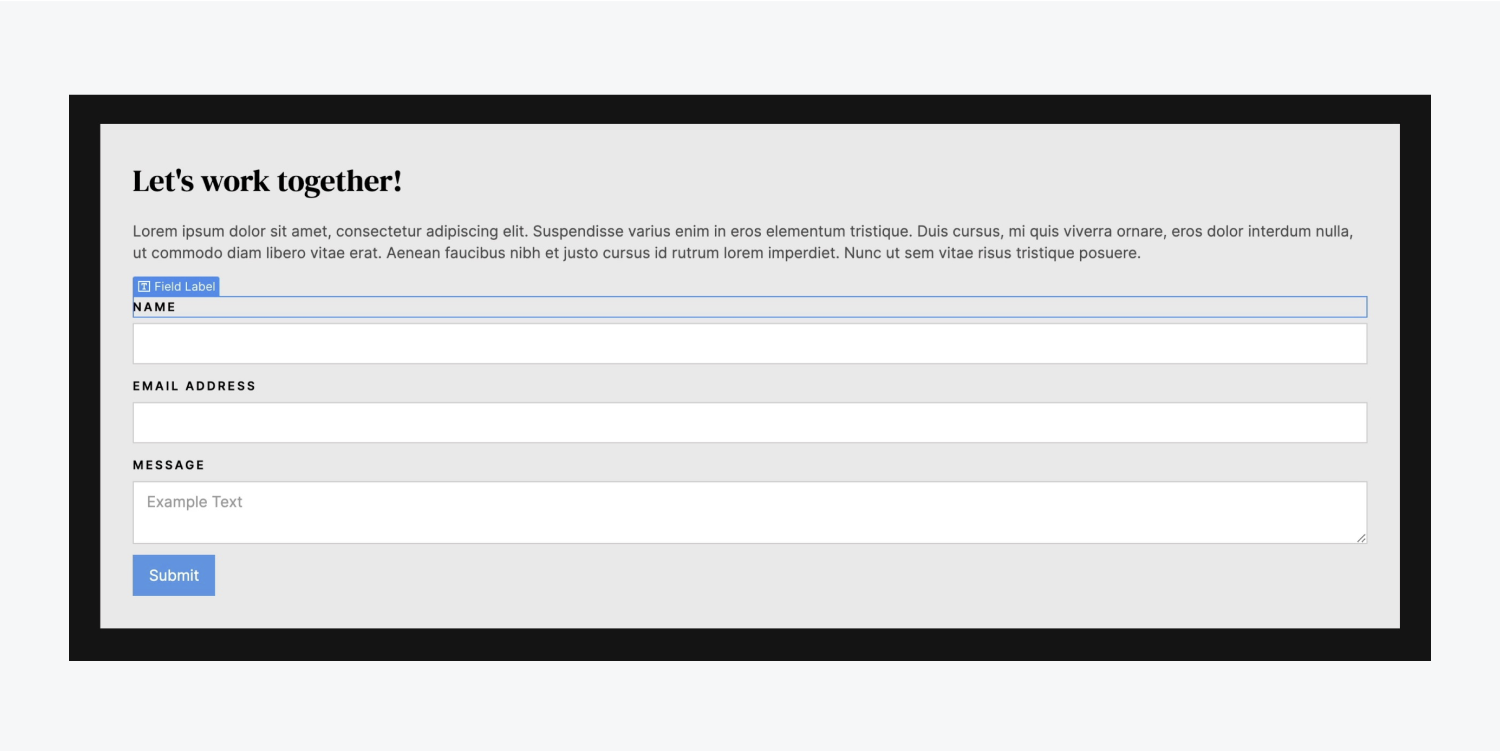
- 双击默认 标签 文本并进行修改(例如,“消息”)
定制我们的 字段标签:
- 选择“名称” 字段标签
- 访问 样式面板 > 排版
- 使用权 更多类型选项 并选择 大写
- 设置 字母间距 至 2 个像素
- 减少 字体 尺寸 至 12 像素
在实现上述样式更改时,已自动生成“字段标签”类。让我们将这些更改应用于其余 字段标签 在我们的 形式:
- 选择“电子邮件地址” 字段标签
- 访问 样式面板
- 点击 选择器字段
- 从中选择“字段标签” 现有课程
对另一侧重复上述步骤 字段标签 (例如“消息”)。
笔记: 您可以快速访问 选择器字段 在 样式面板 选择元素并按 Command + Enter (Mac)或 Control + Enter (视窗)。
现在,“字段标签”类已应用于所有 字段标签 在我们的 形式,让我们调整 字体大小 (影响具有相同应用类的所有元素):
- 从您的“字段标签”中选择一个 形式
- 访问 样式面板 > 排版
- 减少 字体 尺寸 至 11 像素
设计表单
选择 表单块 用于造型:
多元化 字体颜色 表单块:
- 访问 样式面板 > 排版
- 点击 选色器 并调整 字体颜色 转为黑色
调整 字体大小 随着 行高 以增强表单的可读性。此外,修改各种表单元素以确保一致且具有视觉吸引力的用户体验。
修改背景颜色 以确保我们的文本易于阅读:
- 访问 样式面板 并导航至 背景
- 选择 选色器 并将其调整为浅灰色(例如“#e9e9e9”)
现在,让我们加入一些 填充:
- 前往 样式面板 并点击 间距
- 添加 30 像素 填充 四面八方
重要的:要有效地在元素的所有边上添加边距或填充,请按住 转移 拖动其中一个 利润 或者 填充 控制。
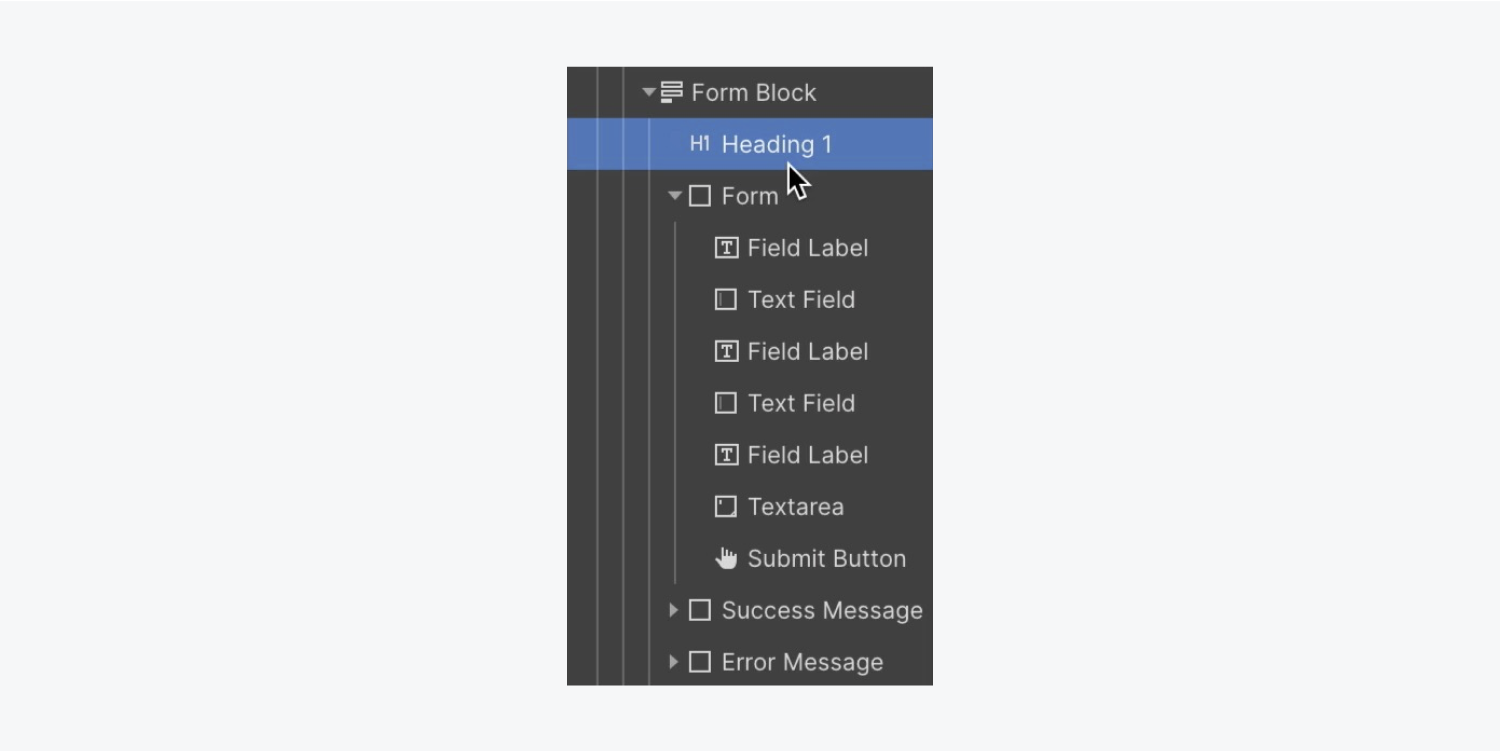
我们还将推出 标题 在我们的 表单块 鼓励我们的网站访问者与我们联系:
- 访问 航海家
- 打开 添加面板
- 拖动 标题 进入 航海家 并将其放在 表单块
- 双击 标题 修改默认文本(例如“让我们合作吧!”)

因为我们已经建立了“次要标题”类,让我们将相同的类分配给 标题 在我们的 形式:
- 选择 标题 在里面 形式
- 访问 选择器字段
- 从列表中选择“次要标题” 现有课程
附加信息:首页上原来的“次要标题”的颜色(白色)取自其父元素—— 正文(所有页面标签)。位于 形式 从其父级继承颜色(黑色)—— 表单块.
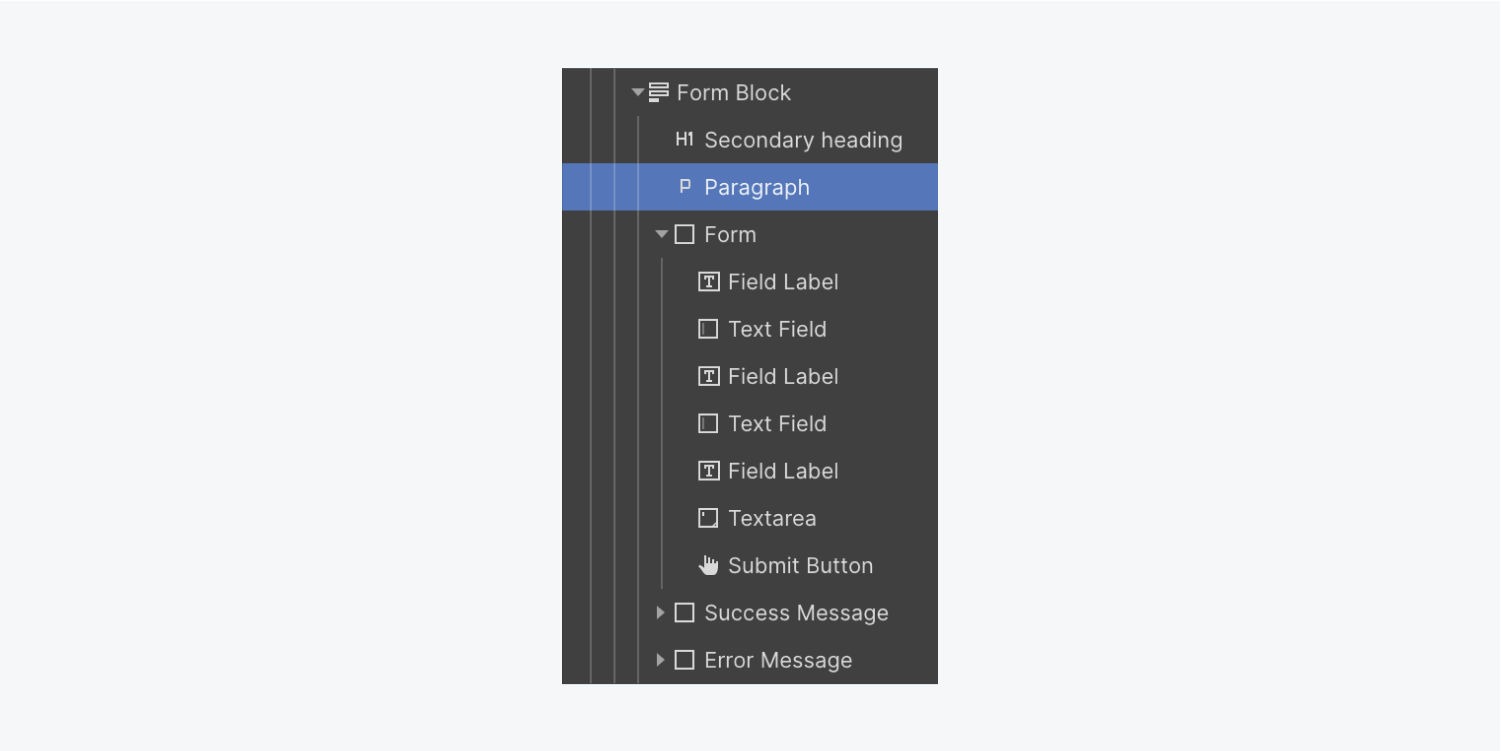
让我们插入一个 段落 进入 表单块:
- 访问 航海家
- 打开 添加面板
- 拖动 段落 进入 航海家 并将其放置在 表单块,紧接着“次要标题”

鉴于我们没有任何适合我们的联系表单的预定义段落样式,让我们设计这个段落并为其建立一个新类:
- 选择 段落 在你的 表单块
- 访问 样式面板 并导航至 排版
- 选择 选色器 并调整 不透明度 至 68
- 点击 选择器字段 并重命名默认类(例如“暗色段落”)
- 访问 样式面板 然后继续 间距,然后增加 下边距 至 30 像素

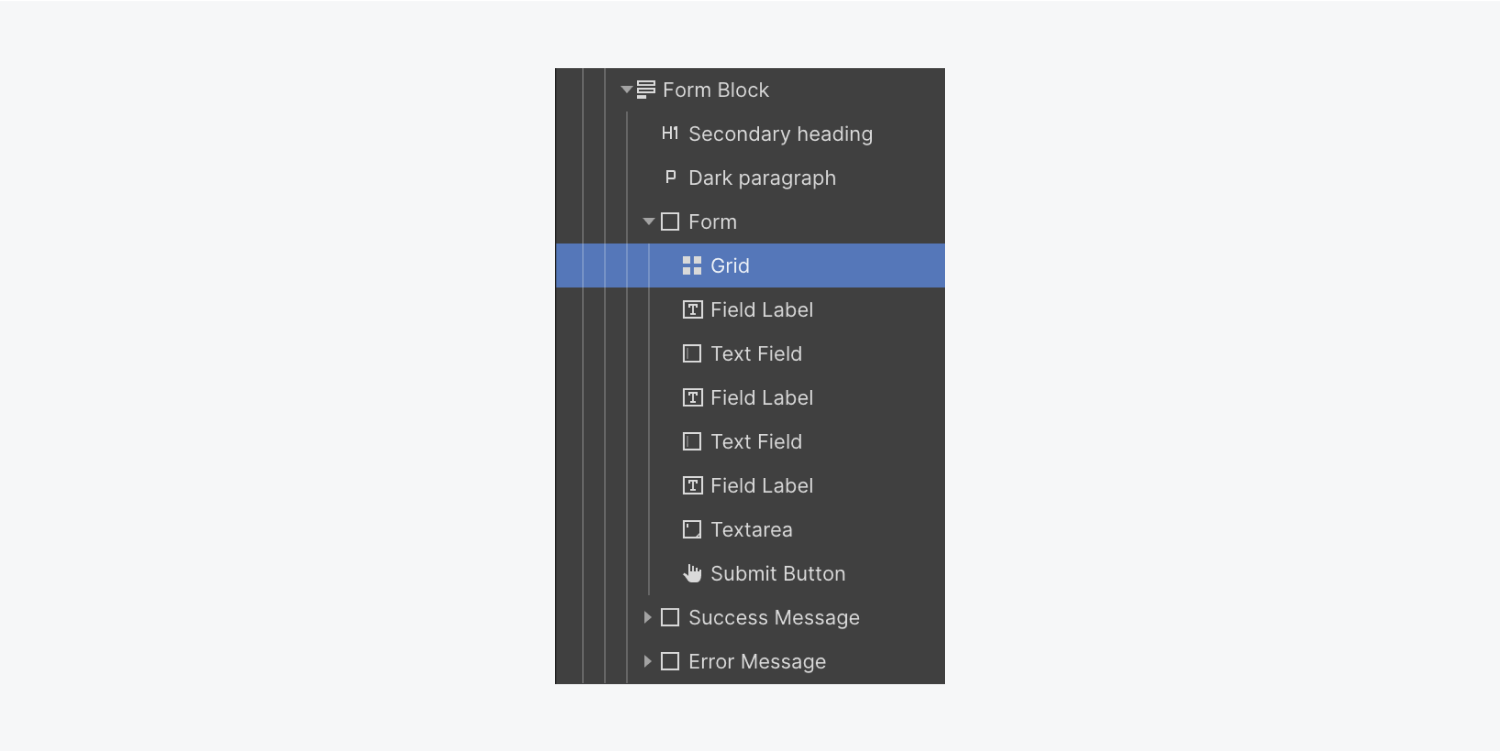
让我们介绍一个 网格 进入我们的 形式 将我们的字段并排排列:
- 抓住一个 网格 来自 添加面板 并将其放置在 形式
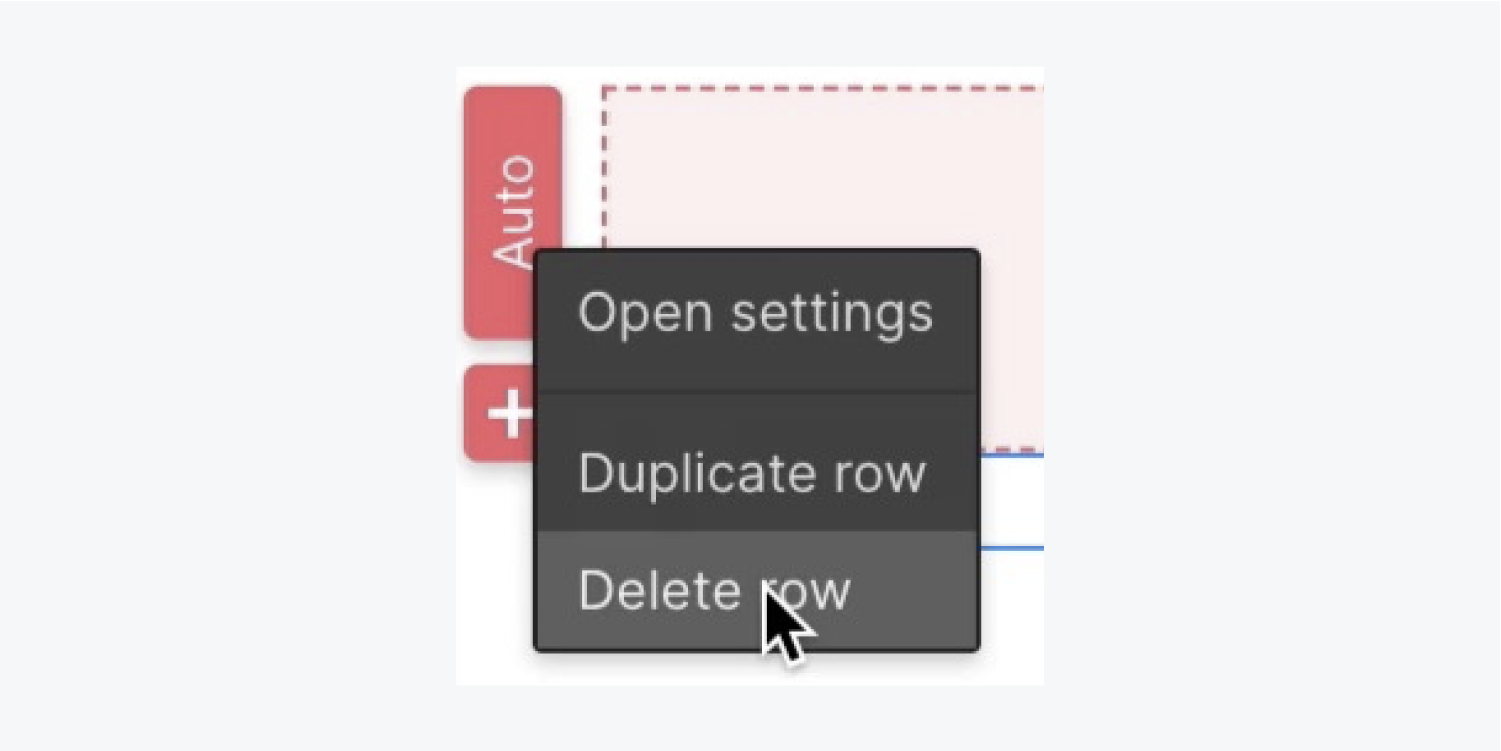
- 右键单击第二行 网格 并从设置菜单中选择“删除行”


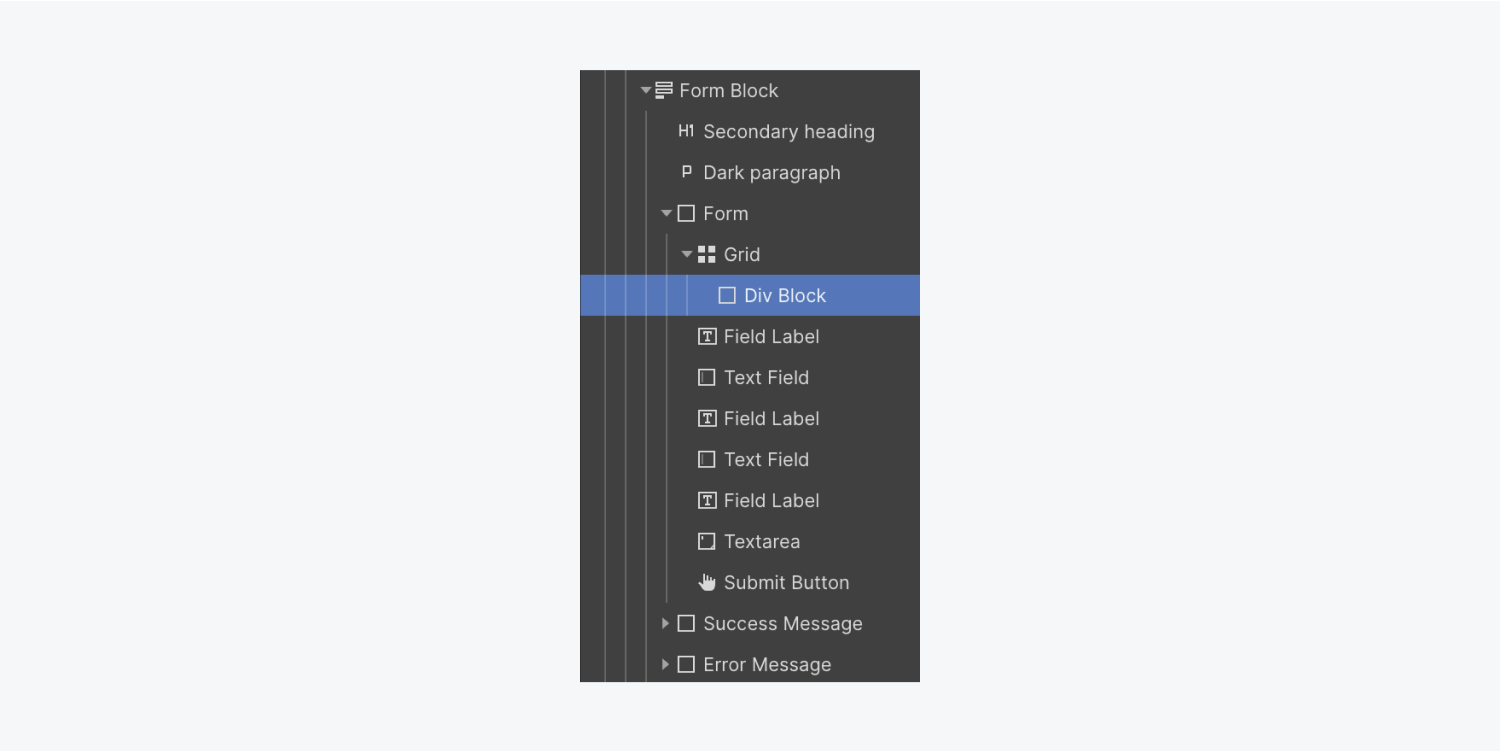
让我们加入一个 分区块 在 网格 举办我们的一些 形式 元素:
- 访问 航海家
- 打开 添加面板
- 拖动 分区块 进入 航海家 并将其放置在 网格

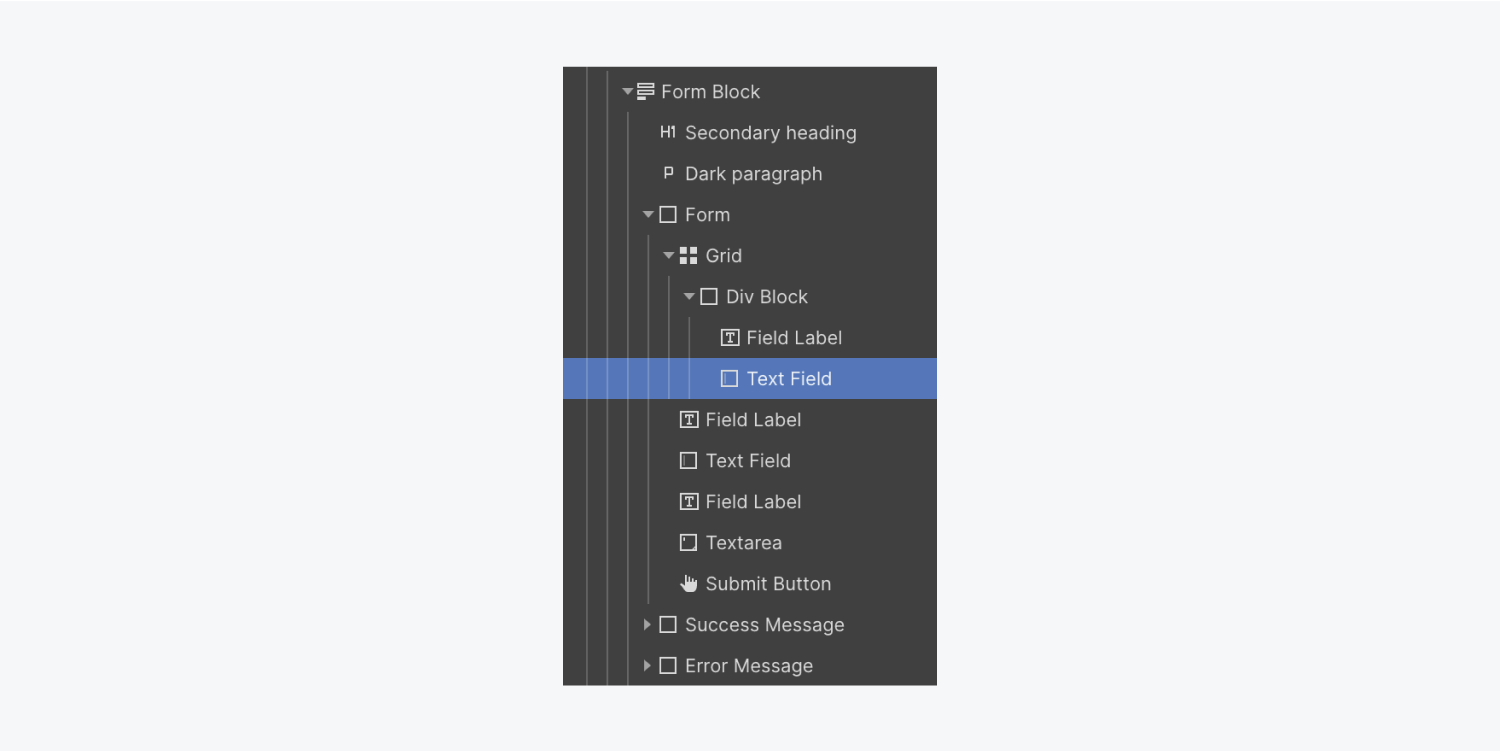
选择并移动“名称” 字段标签 与其对应的 文本域 进入 分区块.

让我们加入一个新的 分区块 在第二个单元格中 网格 这样我们就可以把剩下的 形式 其中的元素:
- 访问 航海家
- 打开 添加面板
- 拖动 分区块 进入 航海家 并将其放置在 网格低于初始 部分
选择并移动“电子邮件地址” 标签 及其相应的 文本框 进入以下内容 部分.
让我们转移 发送按钮 到右侧 提交表格。为此,我们将首先配置 形式 变成 弹性格式:
- 点击 提交表格
- 访问 样式面板 > 布局设置
- 调整 展示 选择 柔性 和 方向 到 垂直的
我们将定制 发送按钮 并修改其 背景音:
- 选择 发送按钮
- 访问 样式面板 > 柔性控制 > 对齐和排列
- 选择 正确的结盟
- 导航 背景 设置并利用 调色板 工具
- 调整默认 配色方案 (例如,“#6057c3”)
您还可以创建一个变量以便将此颜色重新用于其他元素。
现在,让我们给 发送按钮:
- 访问 样式面板 > 边框设置
- 设置 曲线尺寸 至 5 个像素
为了在按钮周围留出空间,请将其稍微移离上方的表单组件:
- 前往 样式面板 > 间距
- 调整顶部 间距 至 15 像素
将其转化为符号
最后,转换 表格部分 变成 象征 在项目中重复使用:
- 选择 表格部分
- 右键单击 表格段 标签
- 从下拉菜单中选择“生成符号”并指定名称(例如“联系表格”)
一切就绪——联系表正在等待新的提交!
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日