网站着陆页的初始部分提供了绝佳的机会,可以使用图片、文字和号召性用语按钮 (CTA) 来吸引访客的注意力。您可以利用网格来组织内容,从而更有效地实现这一点。
本指南将教您如何通过执行以下操作来建立基于网格布局的英雄部分:
- 插入网格
- 添加图片
- 构建内容块
- 创建重叠设计
- 更新正文(所有页面)标签
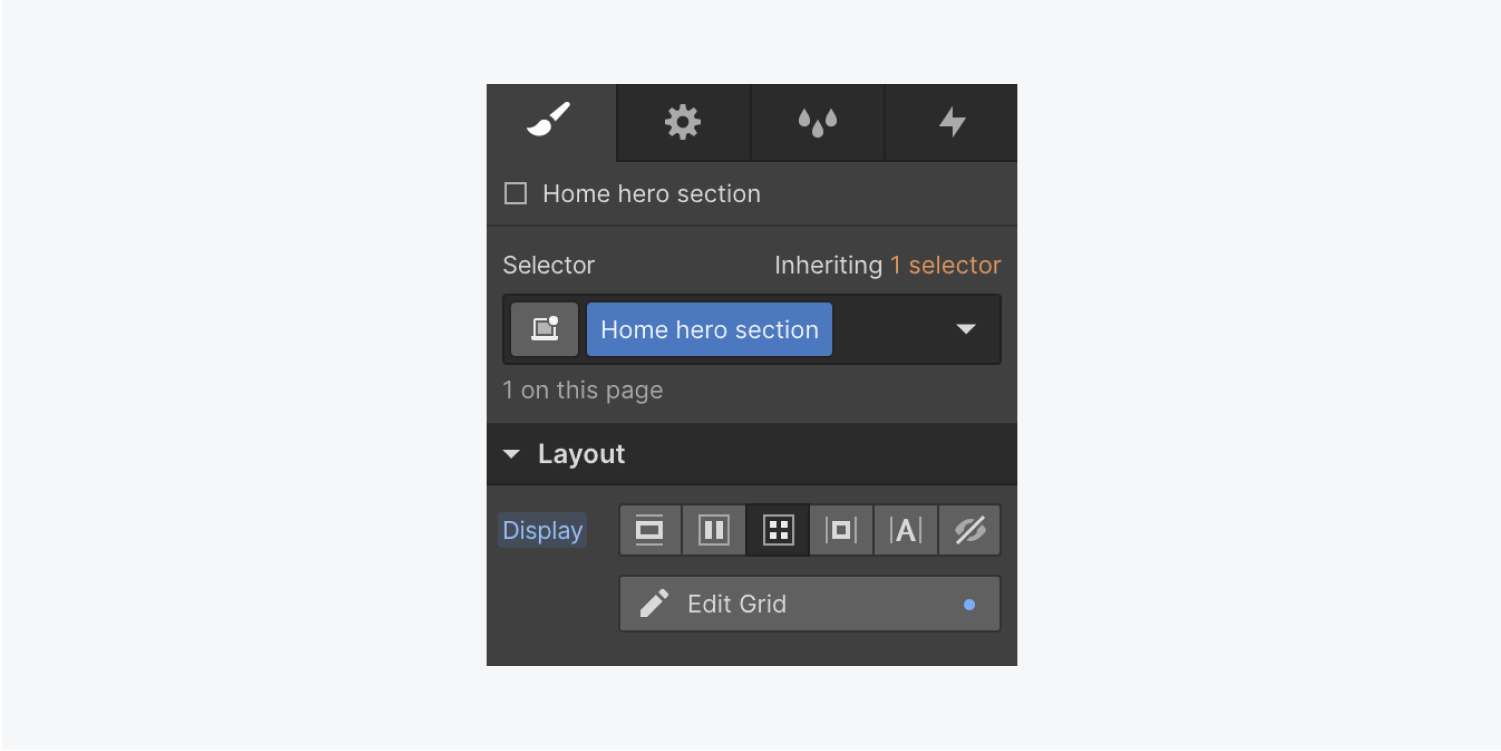
包含网格
网格构成了英雄部分的核心结构。
纳入 网格 在您的页面中:
- 导航至 添加面板 > 其他 部分
- 拖动 网格 到您的页面
默认情况下, 网格 呈现 2 行 2 列,我们将利用其进行本次演示。
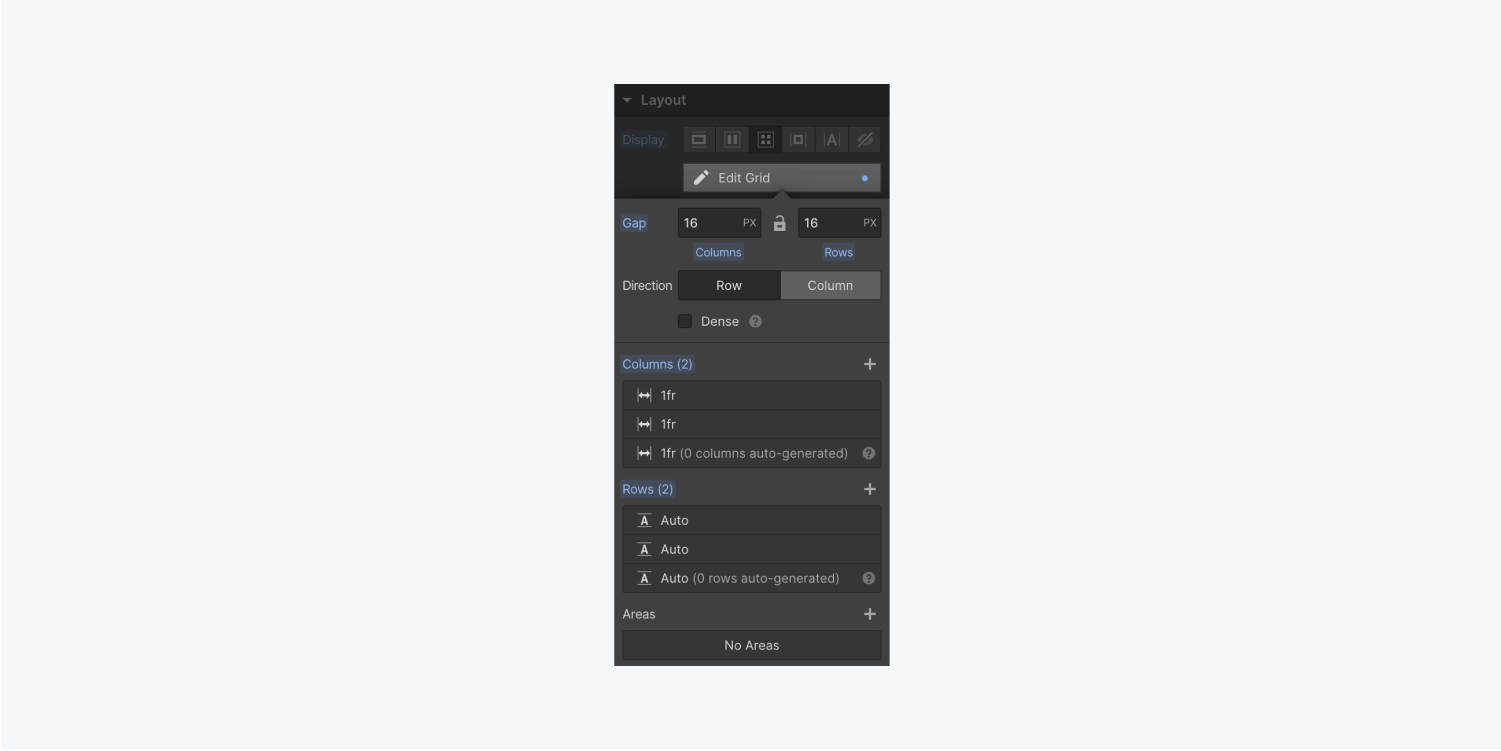
- 点击 完毕 按钮保存您的 网格 布局
- 为您的 网格 (例如,“登陆英雄部分”)

- 单击加号图标以添加行或列
- 将鼠标悬停在现有行或列上,然后按垃圾桶图标将其删除

笔记: 的尺寸 网格 受所包含内容的影响。添加内容将自动调整 网格.
- 选择 网格
- 访问 样式面板 > 尺寸
- 设置 高度 至 100 VH(视口高度)
插入图片
- 拖动 分区块 来自 添加元素 面板进入你的 Landing Hero 部分
- 为新对象分配一个类名 分区块 (例如,“登陆英雄形象”)

- 选择 分区块
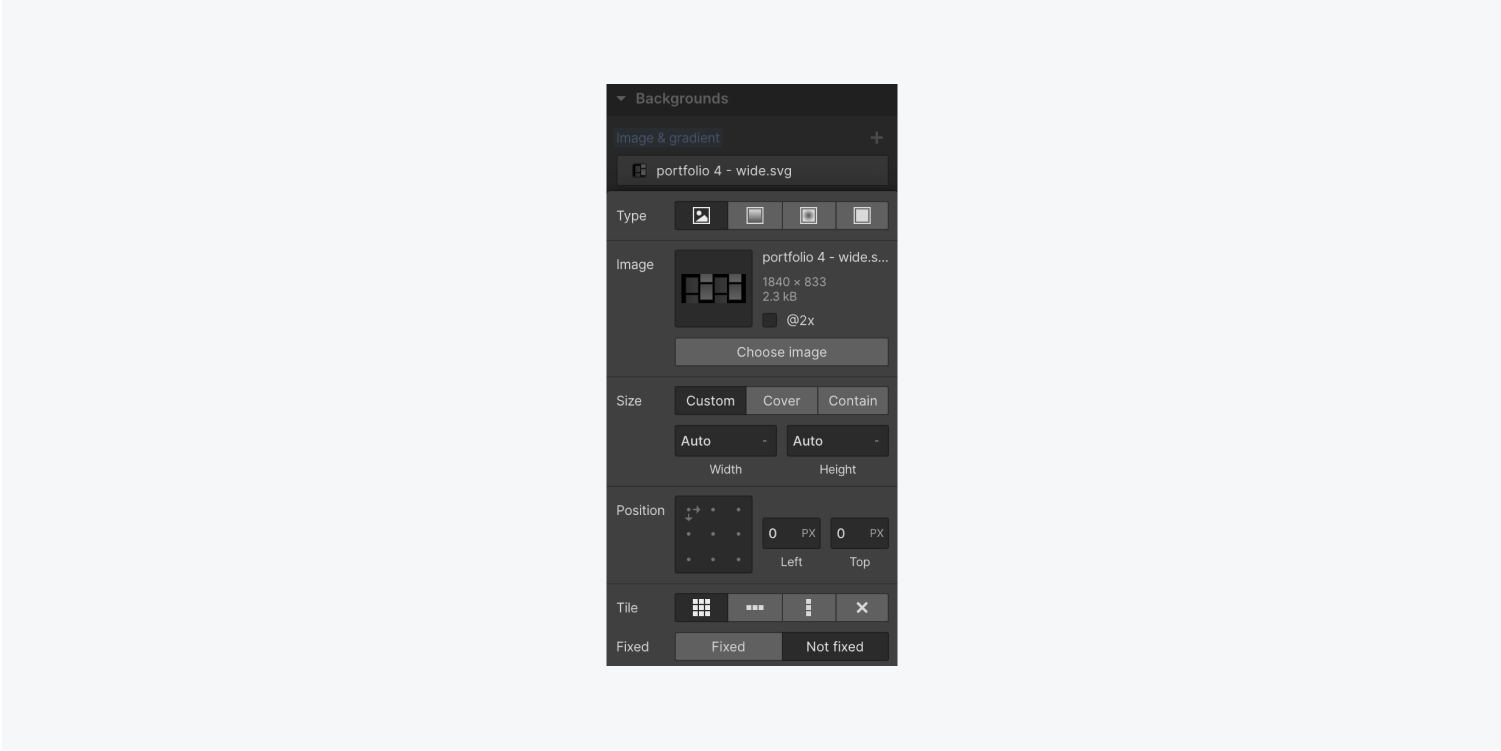
- 使用权 样式面板 > 背景 并点击加号图标添加 背景图
- 点击 选择图片 选择一个 图像 来自 资产控制板

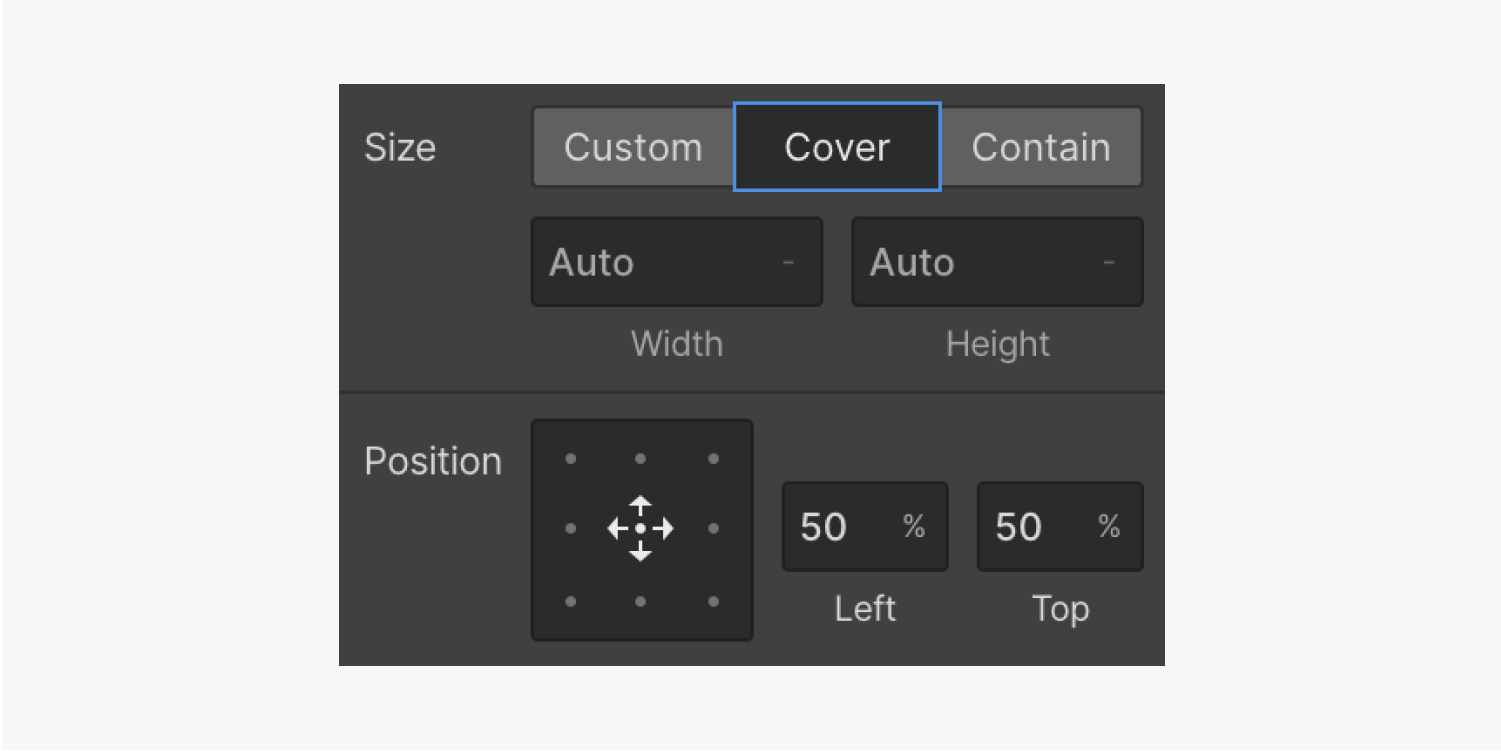
- 点击 覆盖
- 点击下方的中心点 位置 将图像对齐到 网格 细胞

开发内容块
- 介绍 分区块 来自 添加元素面板 进入右上角 网格
- 向新添加一个类 分区块 (例如,“登陆英雄内容”)
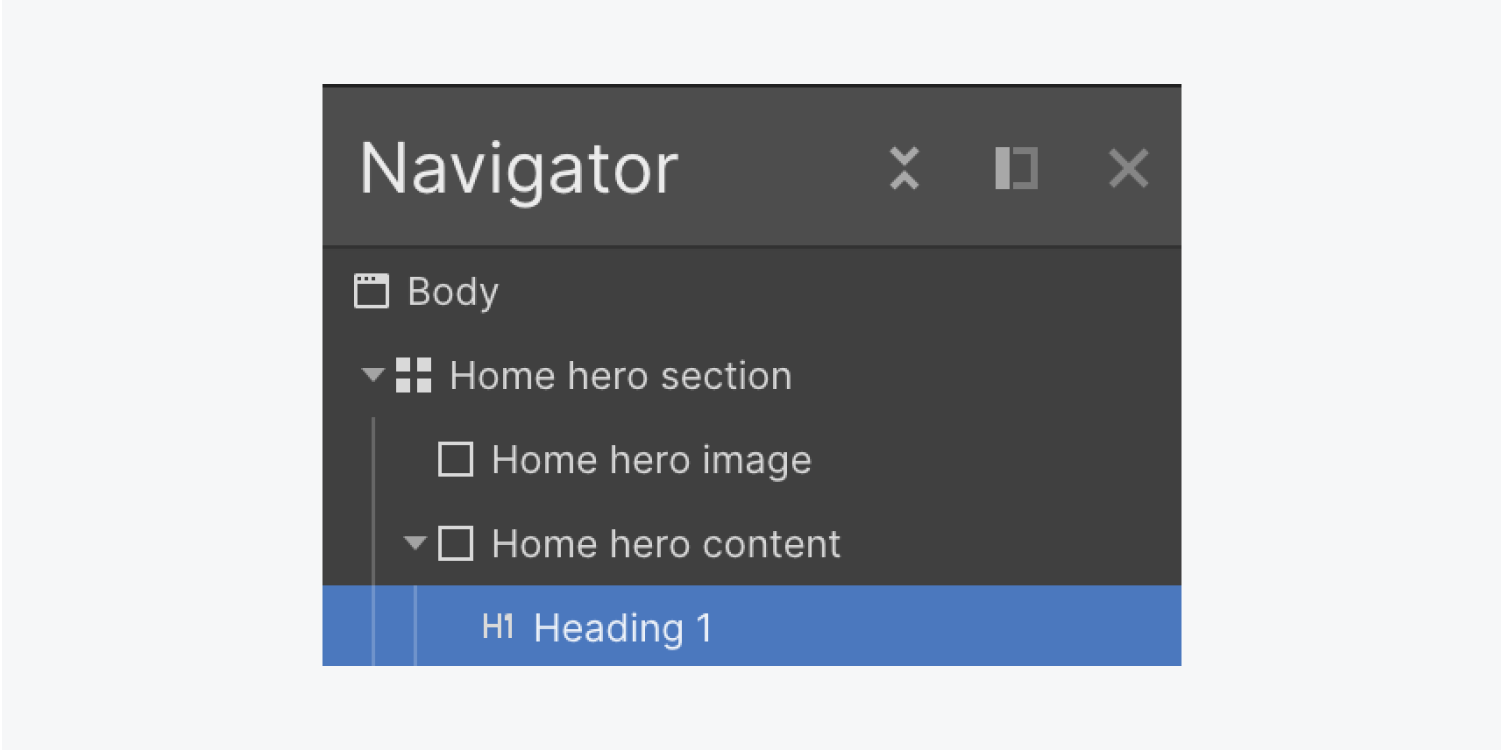
- 启动 导航器面板 从左侧工具栏
- 访问 添加元素面板
- 拖动 标题 直接进入 航海家并将其放置在 Home hero 内容中 分区块

鉴于 标头 现在有一个category,让我们对其进行自定义:
- 选择要使用的新字体 设计面板 > 文本 > 字体
- 选择字体的 厚度 从下拉菜单中
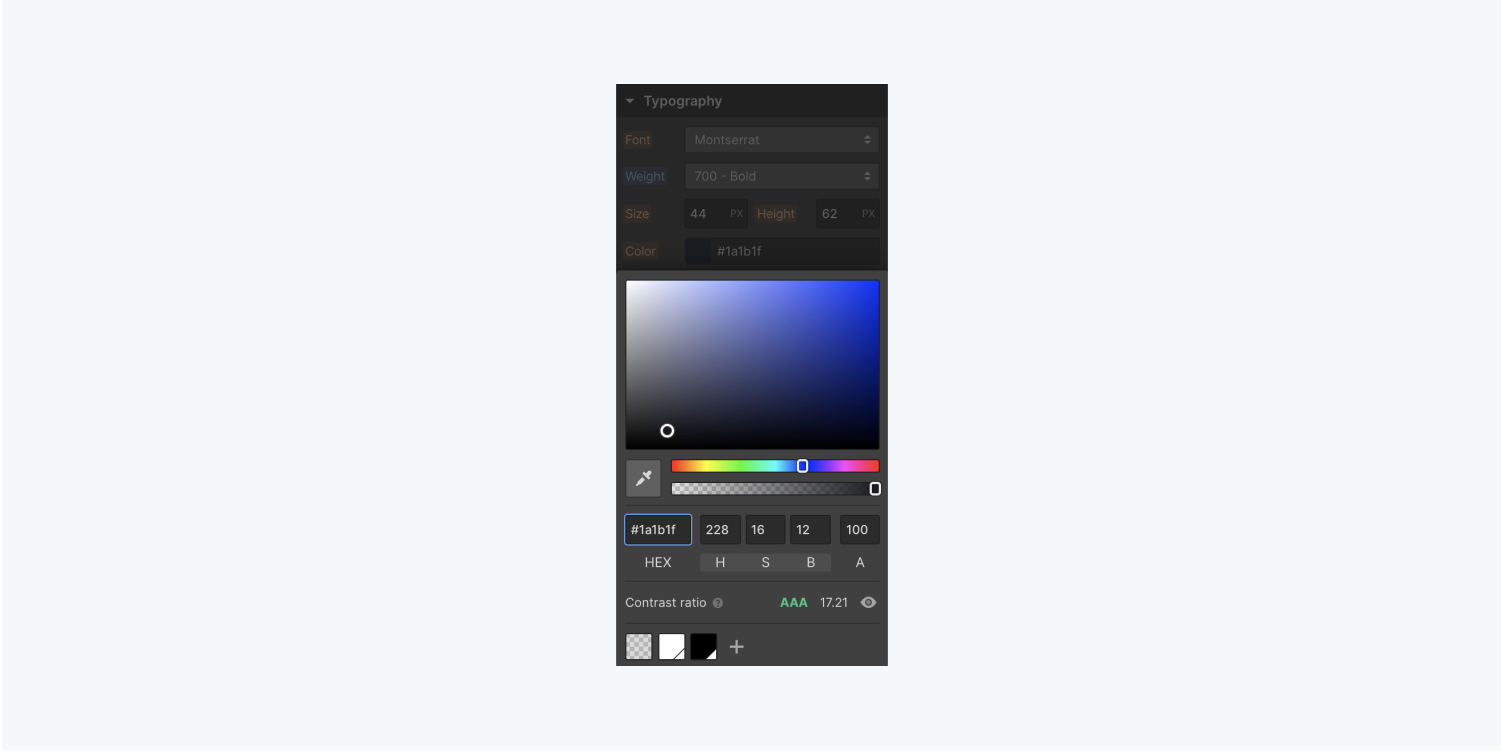
修改 标头 色调:
- 激活 选色器 工具 色调 控制板
- 将鼠标悬停在 背景图像 在最初的 区段单位 并从中选择一种色调 图片
- 根据需要调整色调,方法是移动 颜色 和 半透明 滑块

让我们将更多数据附加到数据块中。附加 部分:
- 打开 包含组件面板 并拖动 部分 进入主要标题内容 区段单位
- 将其置于 标头 你之前包括
添加 纽扣 到数据块:
- 拖动 标签 来自 包含组件面板 进入主要标题内容 区段单位
- 将其置于 区域 你刚刚附加
- 双击 标签 措辞进行调整,并重命名(例如,“让我们交谈吧”)。
- 分配 category 到 标签 (例如,“按钮”)
修改选项卡的色调以保持布局统一性:
- 选择 标签
- 点击默认色调样本 设计面板 > 背景> 颜色
- 将其切换为你的 标头
让我们为您当前添加的内容建立一些空间。
附加 空间 到下端 标头:
- 打 标头
- 开锁 设计面板 > 分离
- 设置基座 空间 至 20 像素
考虑到您已经连接了 category 的“按钮”,您可以复制/粘贴它 标签 元素产生 2 的总和 纽扣:
- 评估初始 标签
- 复制/粘贴 标签
- 双击后续 Tab 的 措辞并进行修改(例如,“查看我们的项目”)
笔记: 如果您修改了 标签 类,它将影响两者 纽扣 因为它们有类似的 category(例如“Button”)。
例如,如果你插入 空间 右边 标签, 这 空间 增量发生在两者上 纽扣:
- 选择您的一个 纽扣
- 开锁 设计面板 > 分离
- 设置正确的 空间 至 10 像素
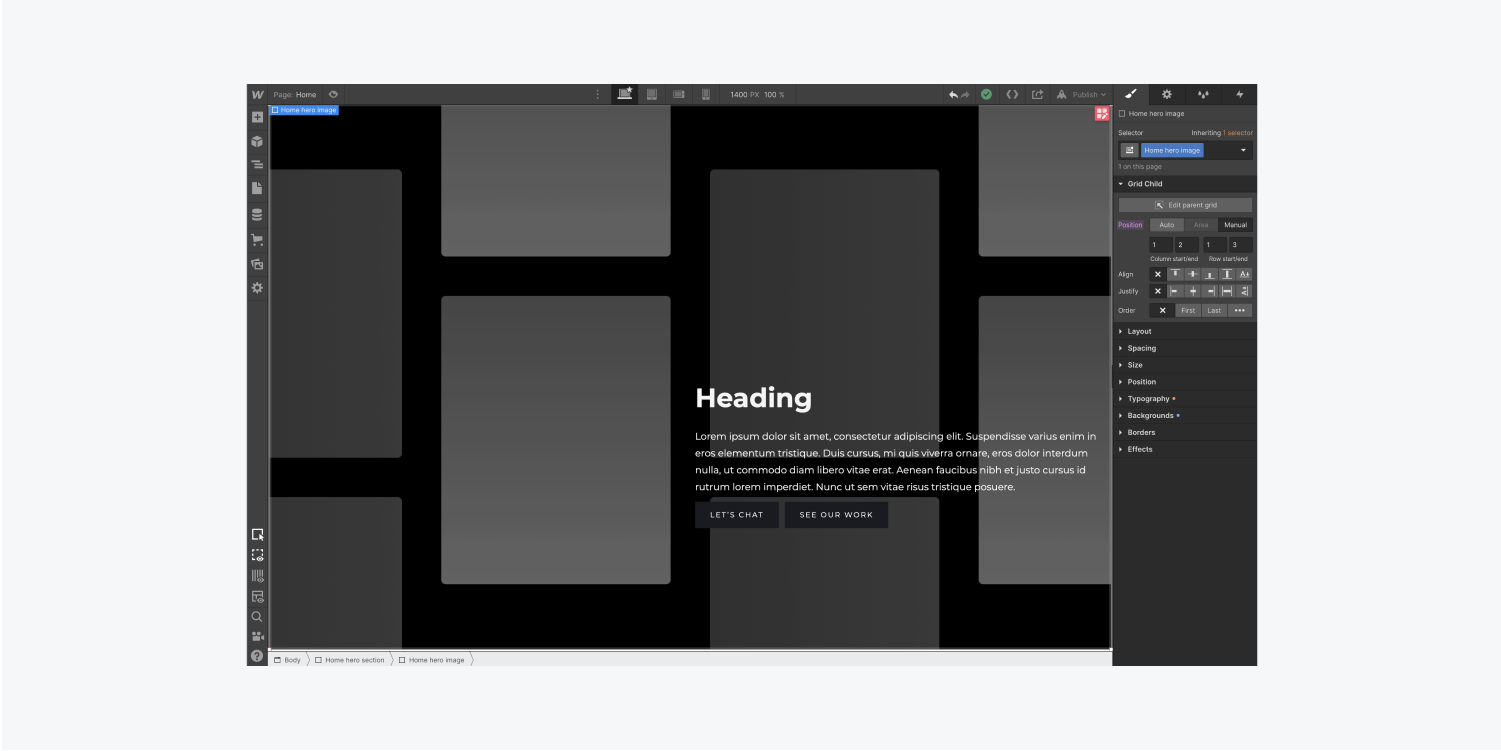
设计重叠布局
重叠布局表示您的某些 网格 组件相互重叠。在此图中,让我们形成数据块重叠 背景图像.
选择主要标题内容 区段单位.
自 放置 配置为 汽车,它获取第一个可获取的单元格 网格 — 右上角的单元格。
让我们将它放置在 网格:
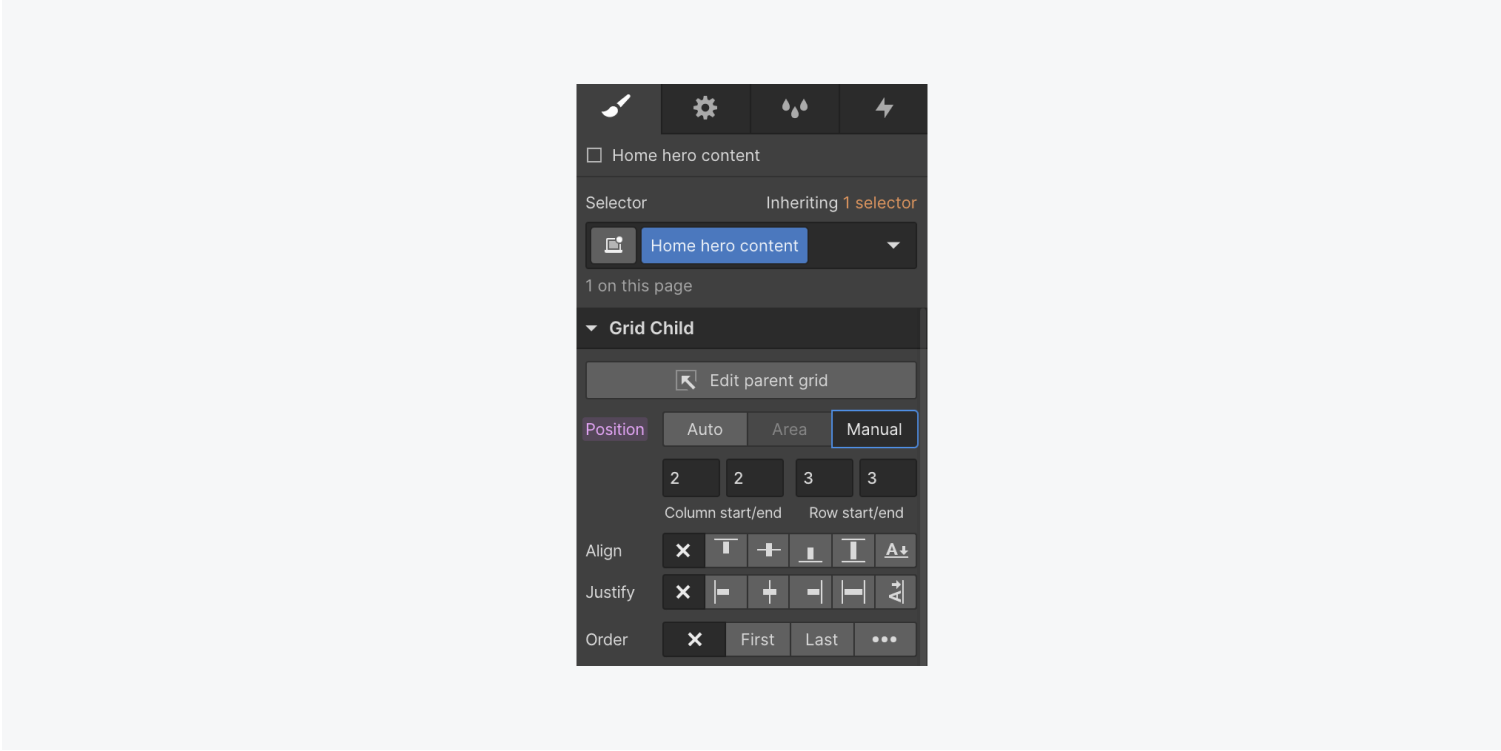
- 开锁 设计面板 > 网格子项 > 放置
- 确定主要标题内容的位置 区段单位 到 手动的
- 拖动 区段单位 到右下角的单元格

让我们在主要标题上重复同样的过程 图片:
- 选择主要头衔 图片
- 开锁 设计面板 > 网格子项 > 放置
- 确定 图片 到 手动的
- 拖动右下方的手柄 图片 跨越 网格 列和行覆盖整个 网格
使你的数据在 图片,改变 区段单位 背景色调:
- 选择主要标题内容 区段单位
- 开锁 设计面板 > 背景 > 颜色
- 点击样本并选择色调(例如白色)

调整行和列的大小或数量 网格:
- 评估主要标题部分 区段单位 (素数)
- 按 进入 或点击调整 网格 象征

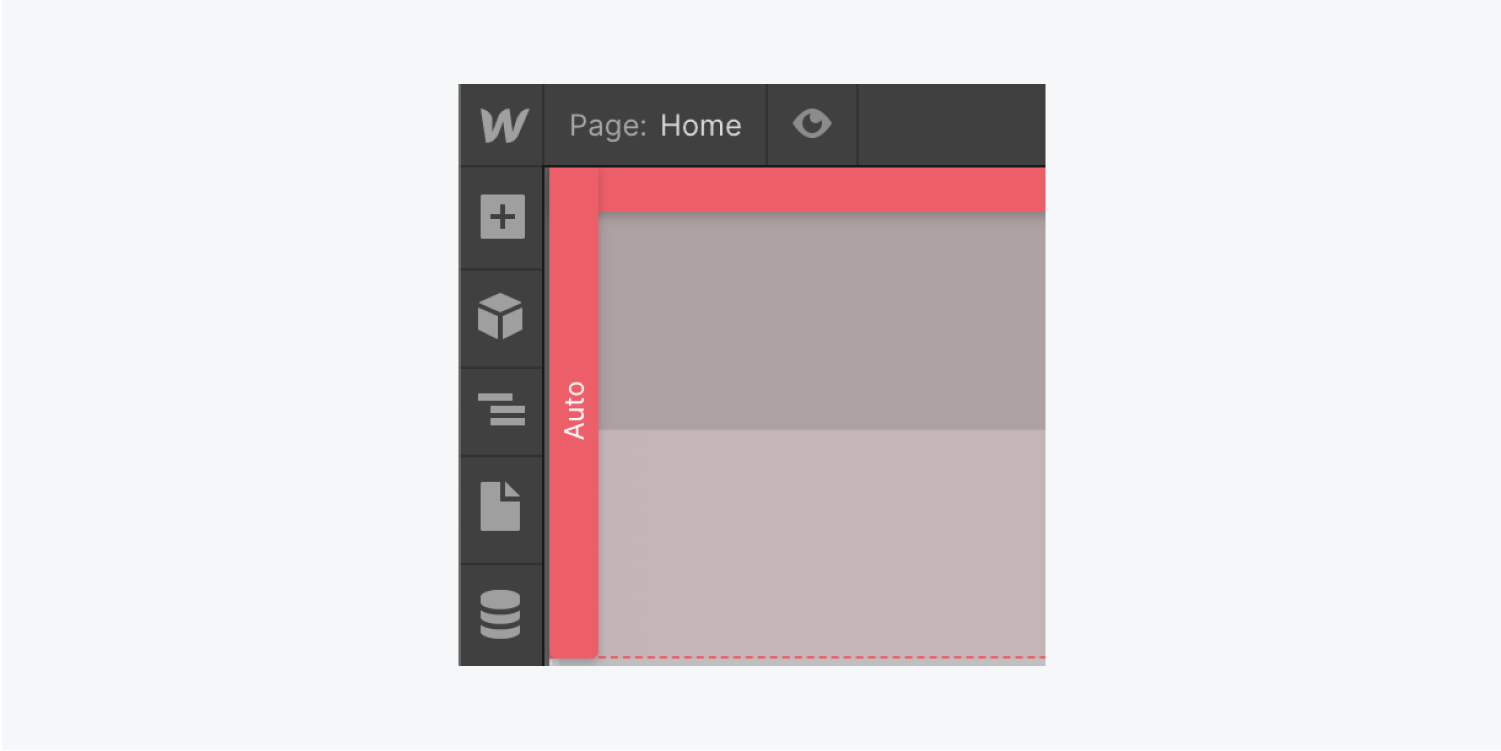
当前段高度设置为 汽车。让我们将其改为精确的尺寸:
- 单击显示 汽车 峰顶 网格 row 显示行大小调整菜单。

- 将顶行指定为 1 FR(分数单位)
- 对第二行重复此过程
通过为每行分配 1 个 FR,它们将使用灵活的 FR 分别占据视口高度的 50%。
重复上述操作来修改行高。如果您将顶行保持在 1 FR,但将底行切换为自动,则顶行将利用所有可用空间,而底行的高度将根据其中的内容自动调整。
点击 完毕 完成编辑 网格.
接下来,让我们增强内容以改善其外观。
调整 标题边距:
- 选择 标题
- 使用权 样式面板 > 间距
- 轻触顶部 利润 并将其修改为 0 px
- 轻触底部 利润 并将其修改为 20 px
调整 段落边距:
- 选择 段落
- 使用权 样式面板 > 间距
- 调整默认底部 利润 至 30 像素
您还可以管理内容块内元素的间距——您的 标题, 段落, 和 纽扣:
- 选择主页英雄内容 分区块
- 使用权 样式面板 > 间距
- 调整其填充(元素内的空间)
- 按 转移,然后拖动到 填充 控制将所有 4 条边更改为 30 像素
修改正文(所有页面)标签
修改 正文(所有页面)标签 准备您的网站并节省您的时间。例如,更改 字体 与 正文(所有页面)标签 选择会影响默认 字体 适用于整个项目的元素。
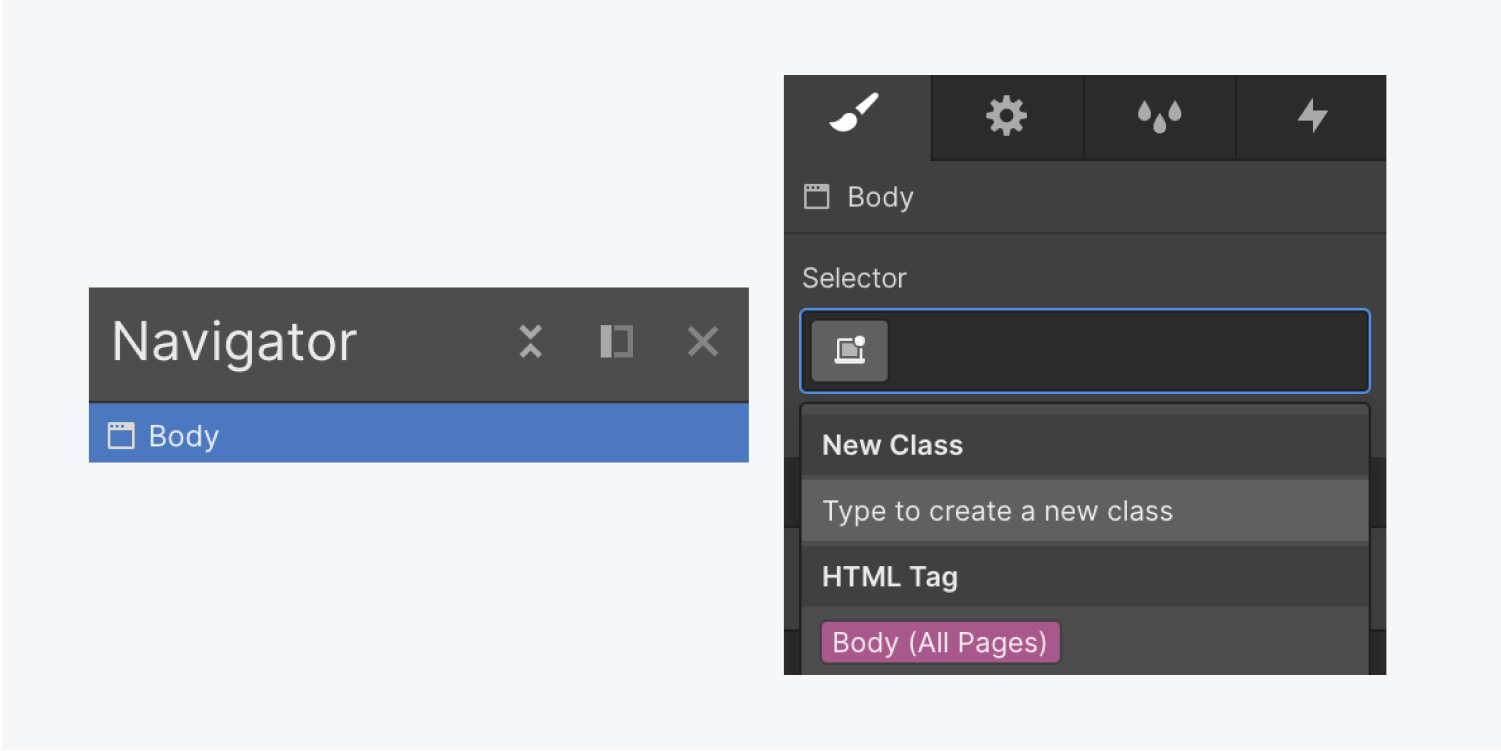
这 身体 元素充当任何页面的顶级元素。要修改 正文(所有页面)标签:
- 启动 航海家 并选择 身体
- 点击 选择器 字段并选择 正文(所有页面)标签 从下拉菜单中

是时候调整 字体 为了 正文(所有页面)标签:
- 点击 选择器 字段并选择 正文(所有页面)标签 从下拉菜单中
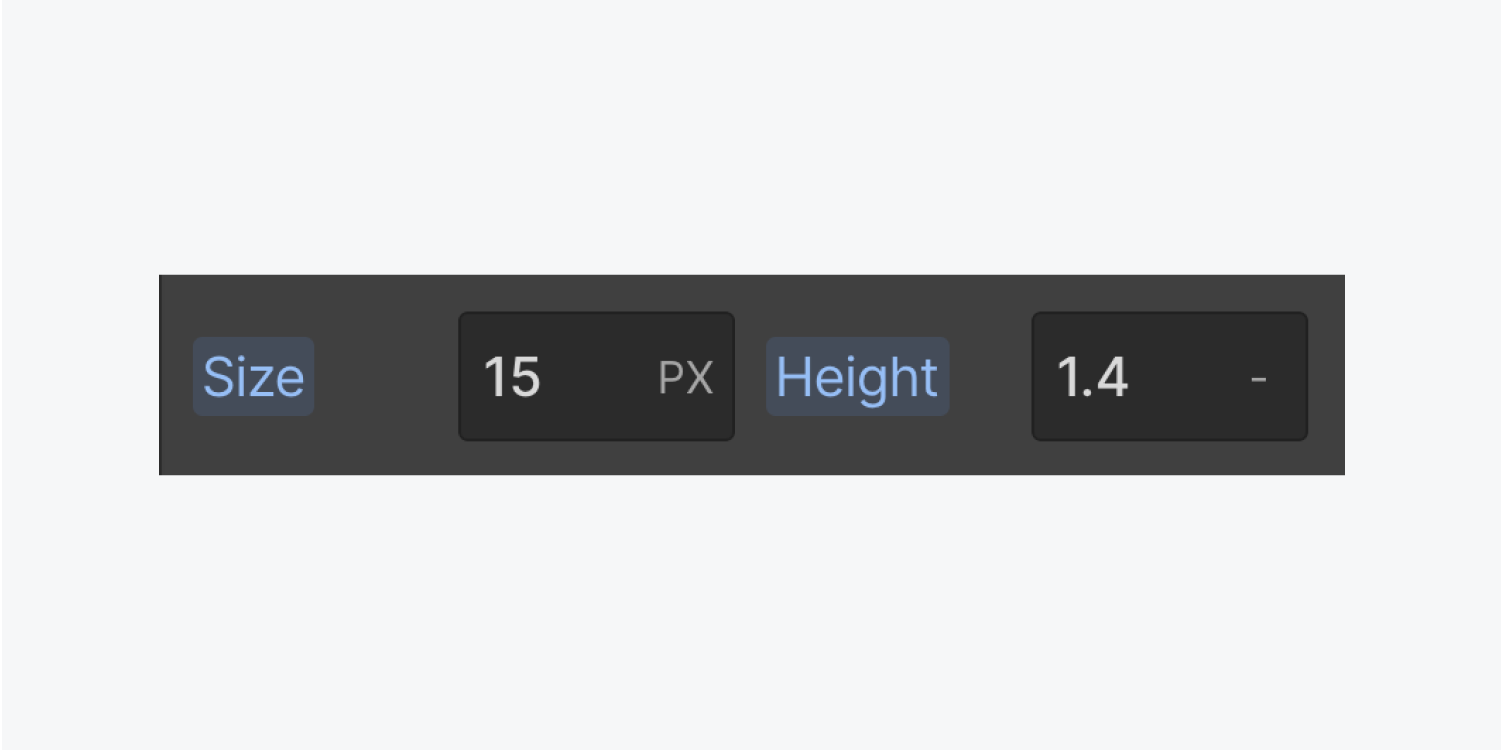
- 使用权 排版 > 字体 并选择字体(例如“Source Sans Pro”
- 修改 字体大小 至 15 像素
- 改变 字体 线 高度 输入 1.4 和连字符 (-),即可转换为无单位测量值 1.4

使用无单位的行高是有利的,因为它可以缩放 字体 行高 字体 尺寸。了解有关无单位行高的更多信息。
未预先设置覆盖的文本元素将继承您从 正文(所有页面)标签.
您现在配备了一个诱人的英雄部分 — — 您就是英雄!
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日