索引组件可用于制作枚举或项目符号记录。
在本教程中:
- 包含目录
- 确定列表样式
- 将内容集成到目录中
- 设计目录
包含目录

要将索引元素集成到您的网站,请选择 插入 tab(键盘快捷键:A)并拖动 指数 到 Webflow 画布上。

确定列表样式
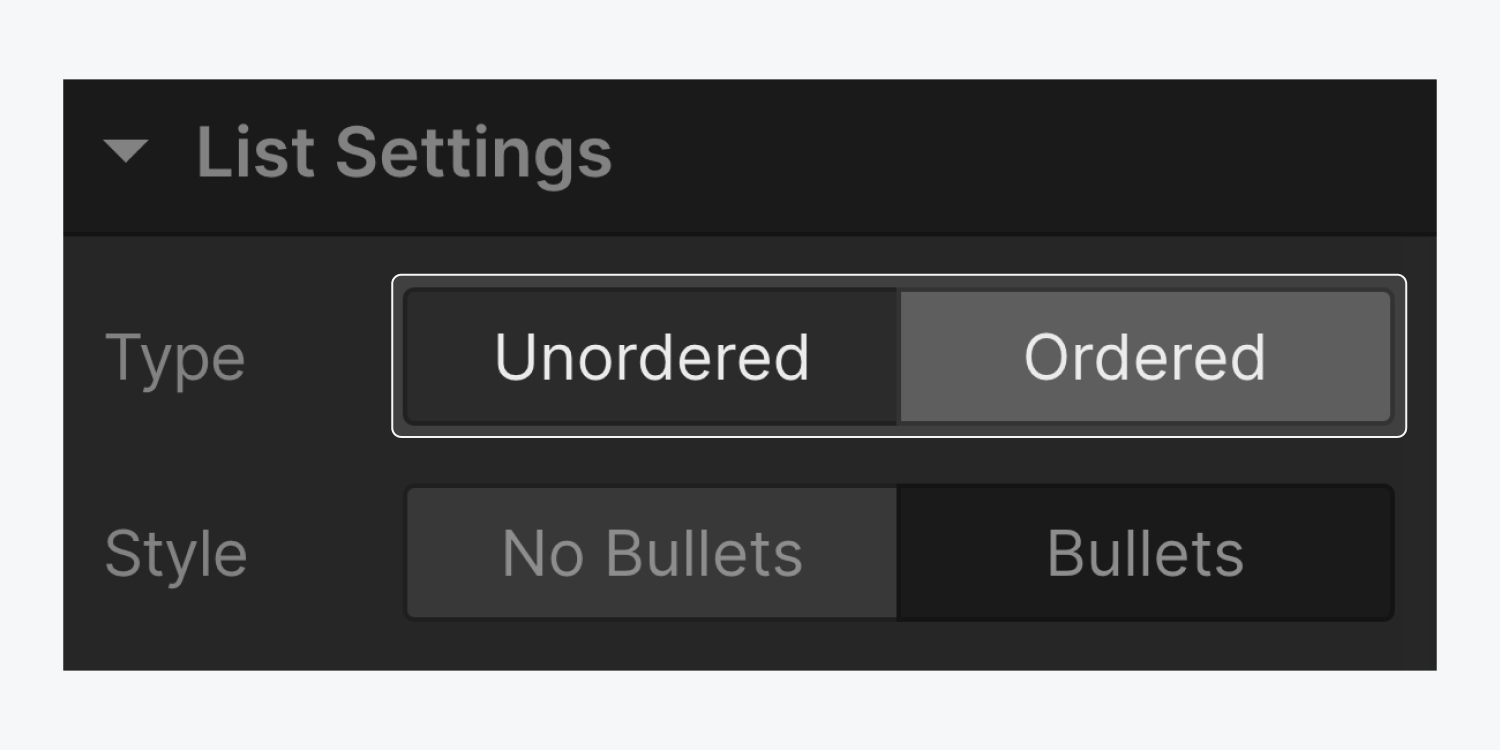
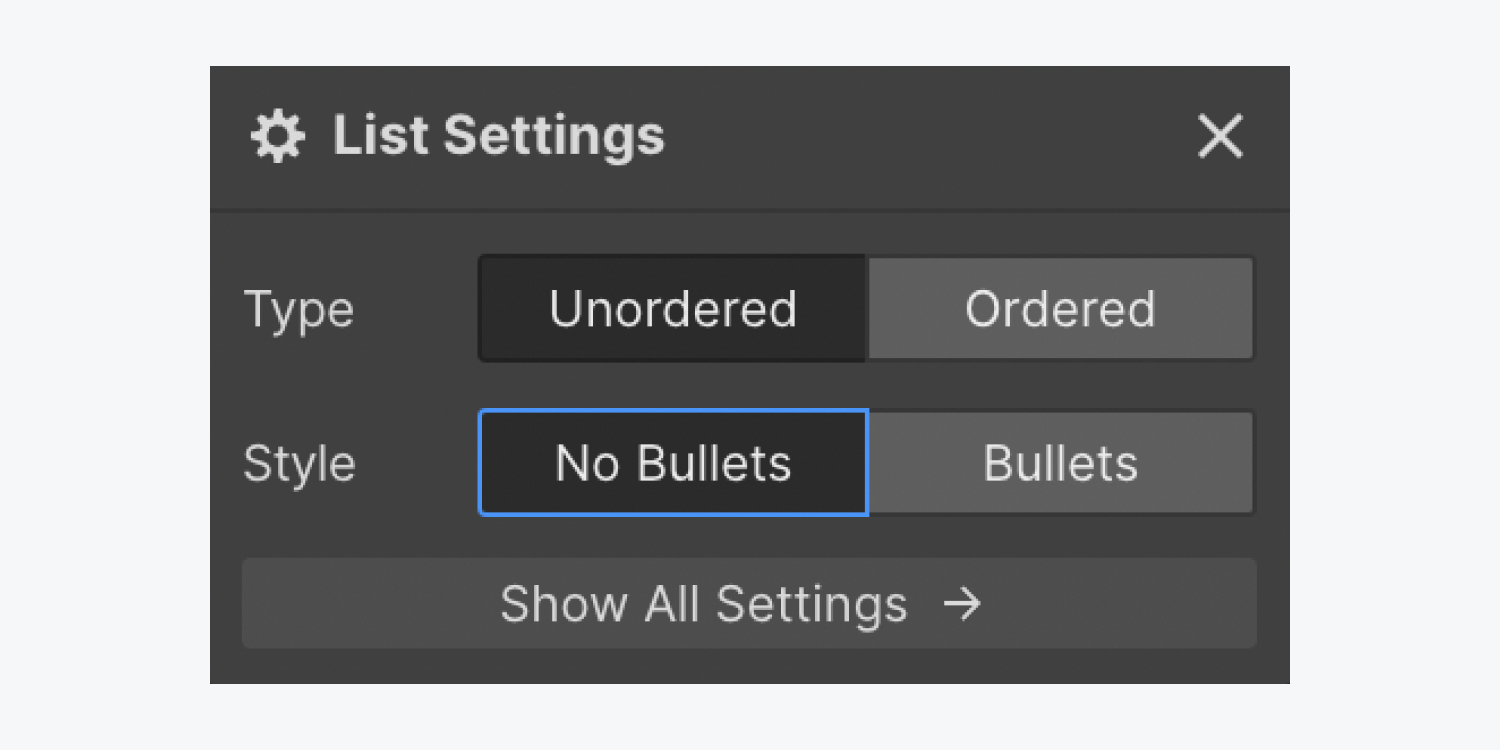
根据配置,主目录元素将作为 无序 (项目符号)目录或作为 已订购 (编号)目录。默认情况下,目录最初创建时是无序的,在每个目录项的左侧显示项目符号。您可以使用 2 种方法在有序目录和无序目录之间切换:
- 单击主目录元素并按 进入
- 单击主目录元素并导航至 “设置”选项卡 > 目录设置,然后修改 类型

您还可以通过选择 没有子弹.

将内容添加到目录中
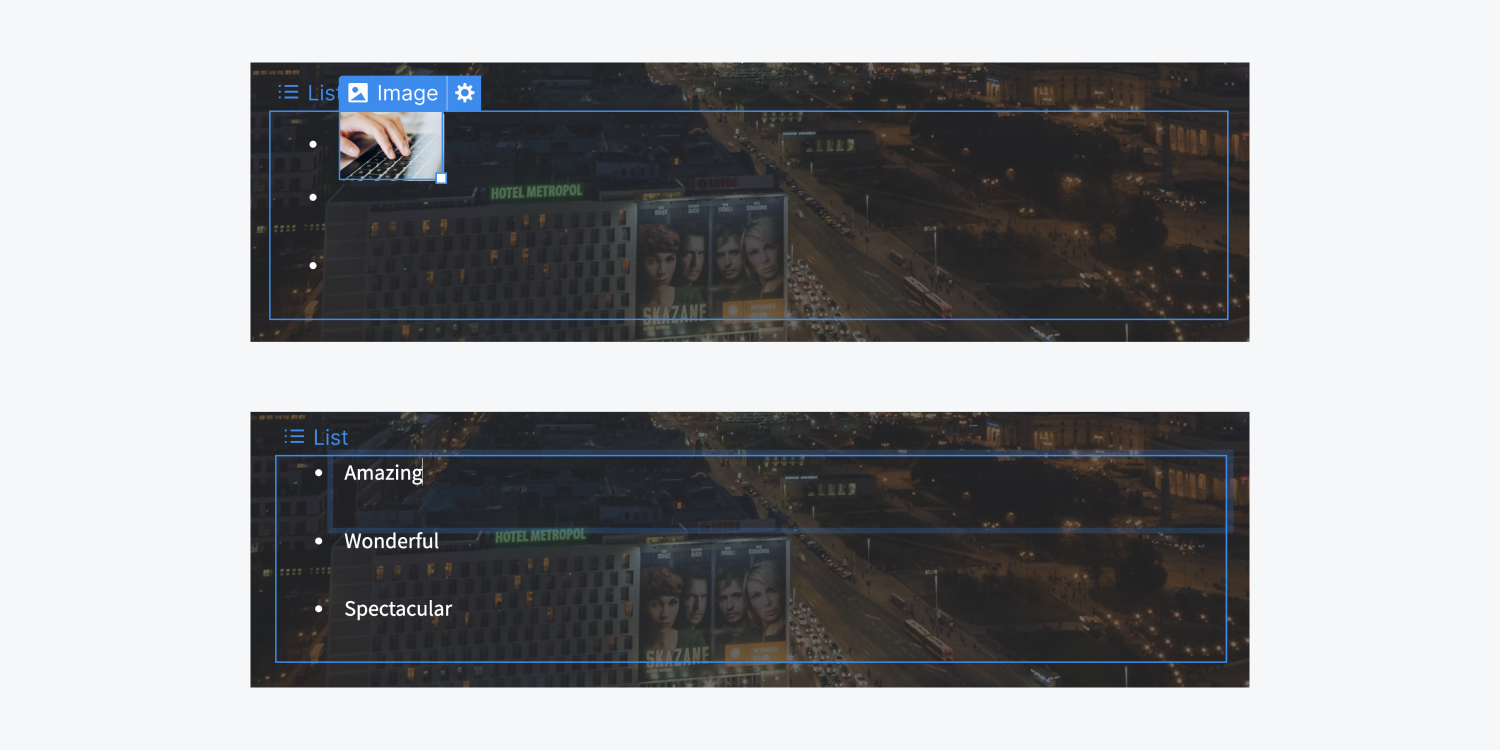
默认情况下,目录项不包含任何预定内容。这允许目录项容纳各种内容类型,例如标题、段落、图像、视频甚至其他目录。要将内容合并到目录中,只需将所需内容拖到目录项中即可。或者,如果只需要纯文本,您可以双击目录项以开始输入。进入文本编辑模式的另一种方法是选择目录项并按 进入/返回.

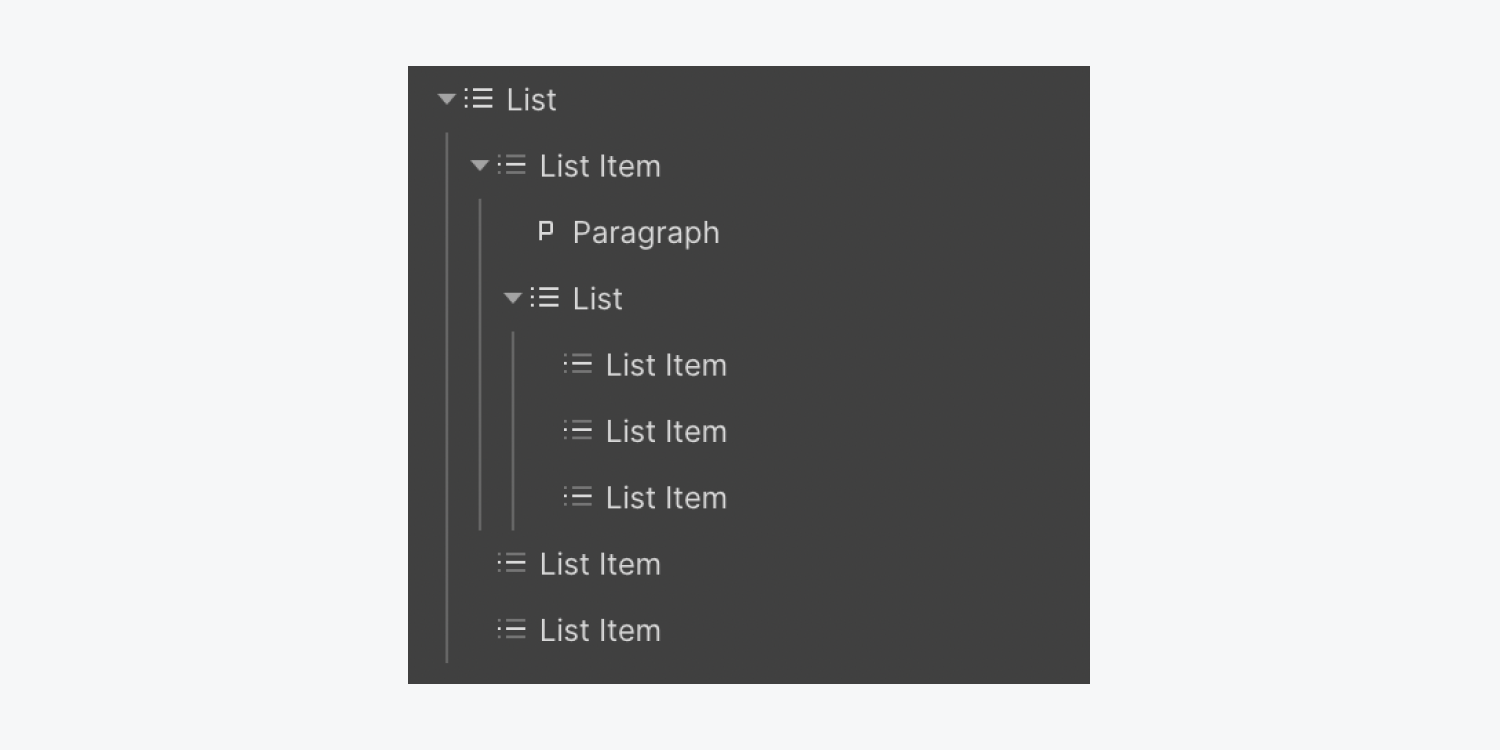
嵌入目录
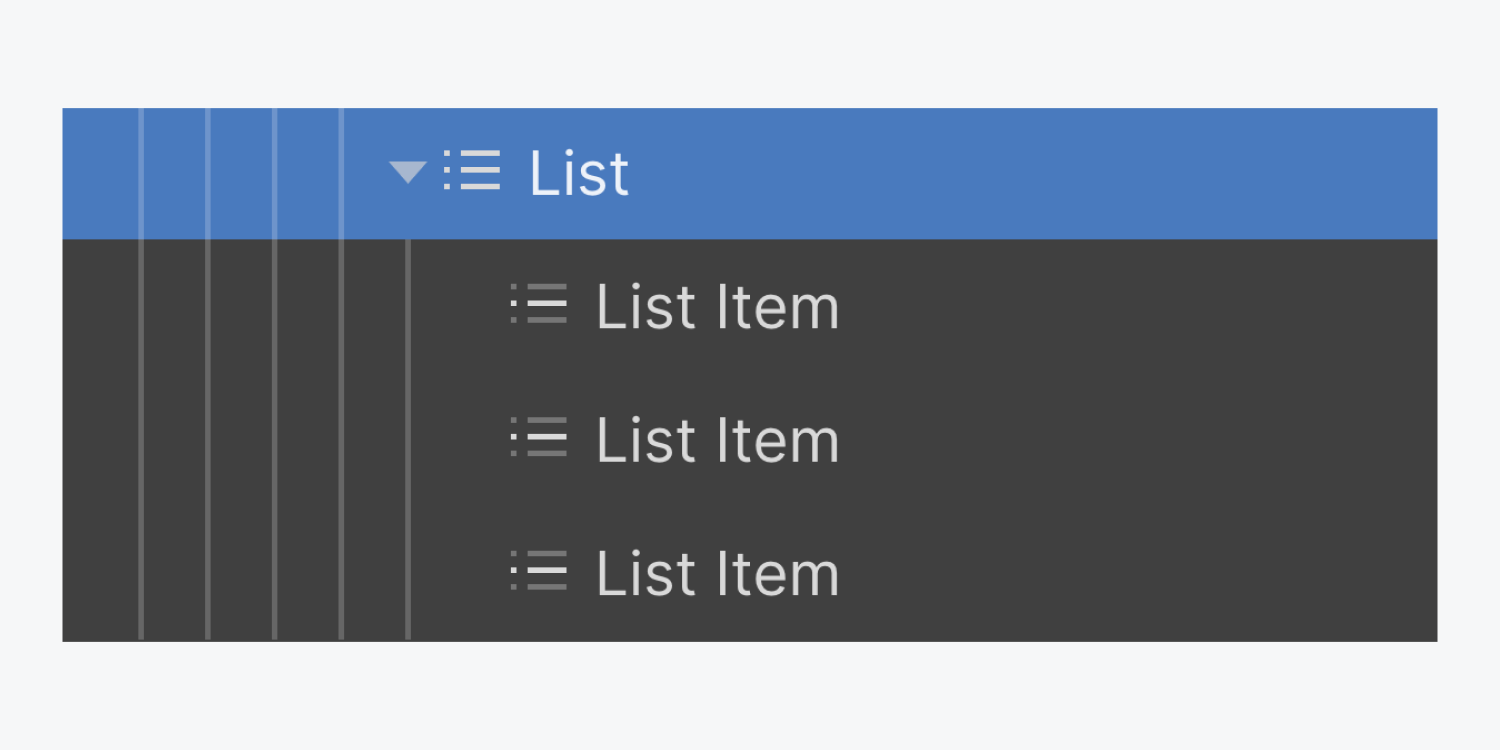
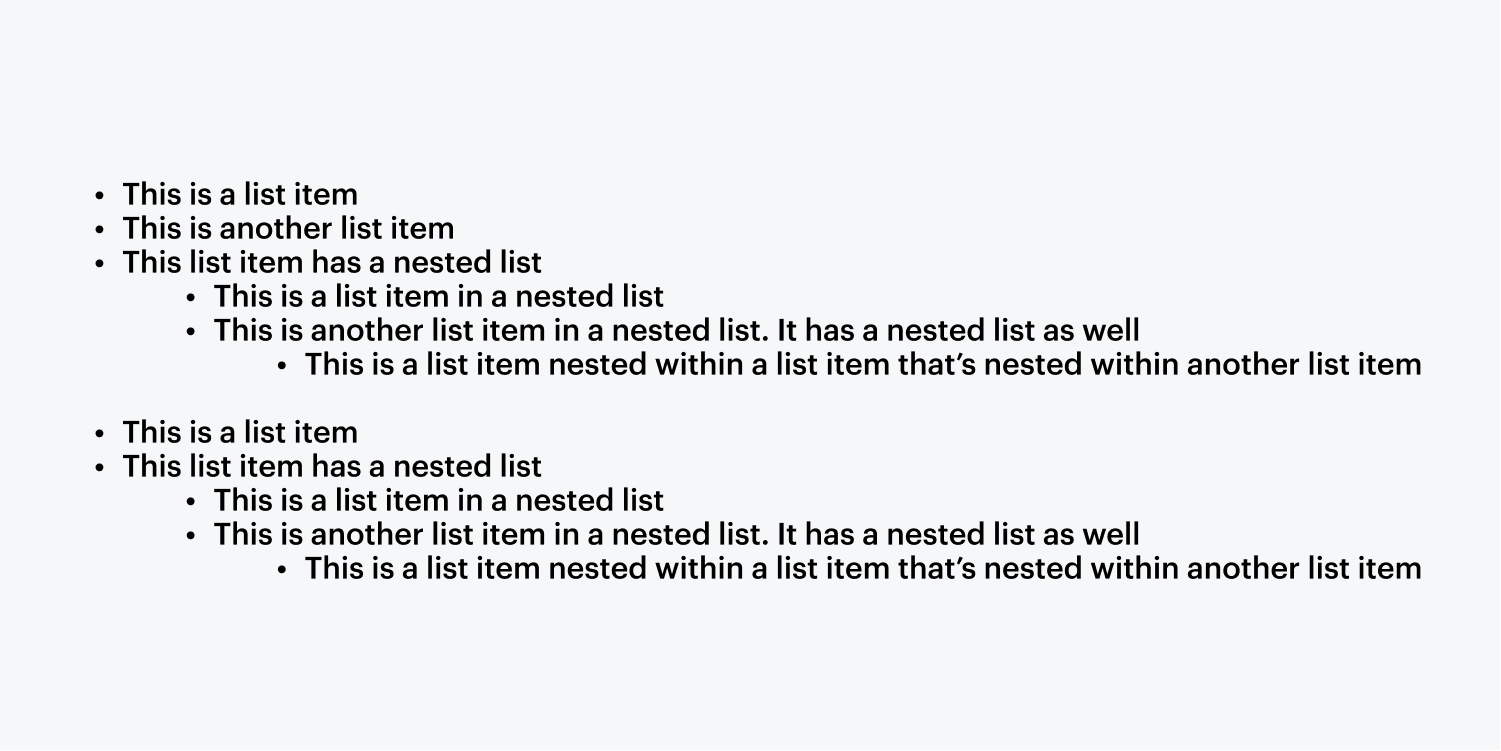
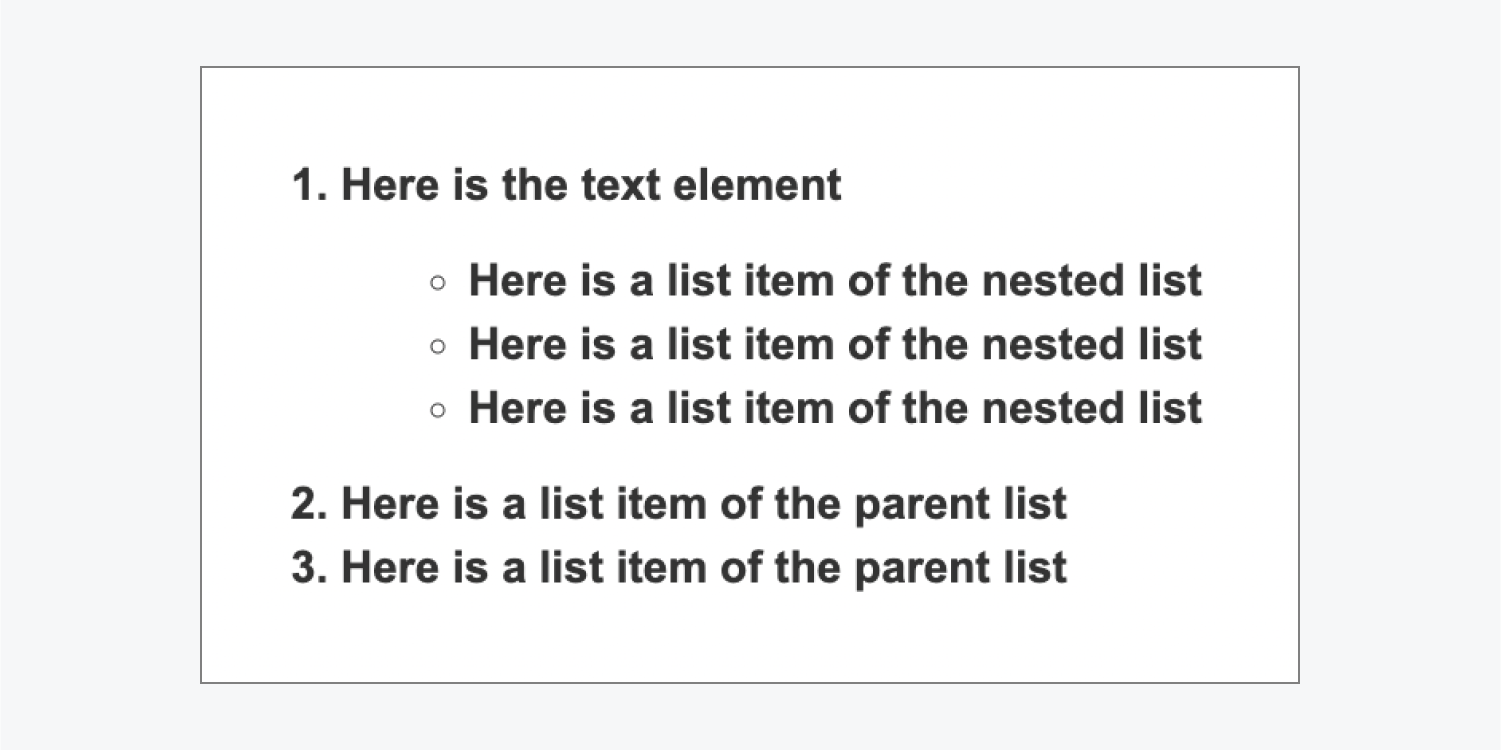
您可以通过在目录中插入目录来嵌入目录 物品 (目录 元素 不可嵌套)。

要将目录嵌套在目录项中:
- 拖动 指数 来自 插入选项卡 到画布上
- 嵌入子目录 指数 在父级目录项中 指数
- 在父级的目录项中添加文本元素(段落、文本块、标题等) 指数 组件,位于子组件上方 指数
注意事项: 在将文本附加到目录项之前,请确保建立嵌入列表的框架。在编辑父目录项后,无法将嵌入列表放置在父目录项中(尽管您可以添加 元素 到父列表项并且之后仍然嵌入子列表)。


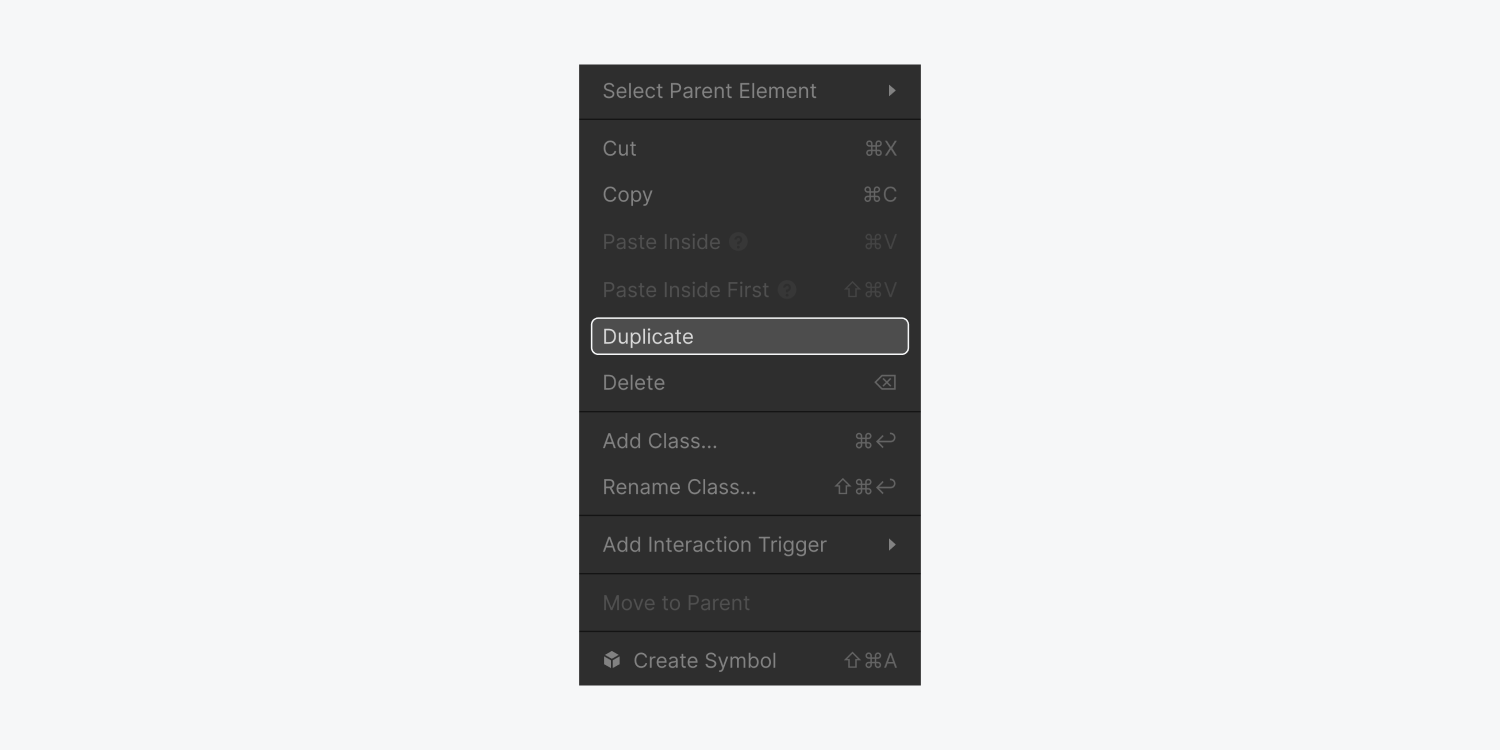
添加新列表元素
要将新项目添加到列表中,请选择现有项目复制并粘贴。或者,右键单击列出的项目并选择 复制 从提供的菜单中。

设计列表
您可以选择使用样式面板来设置列表及其项目的样式。
清单
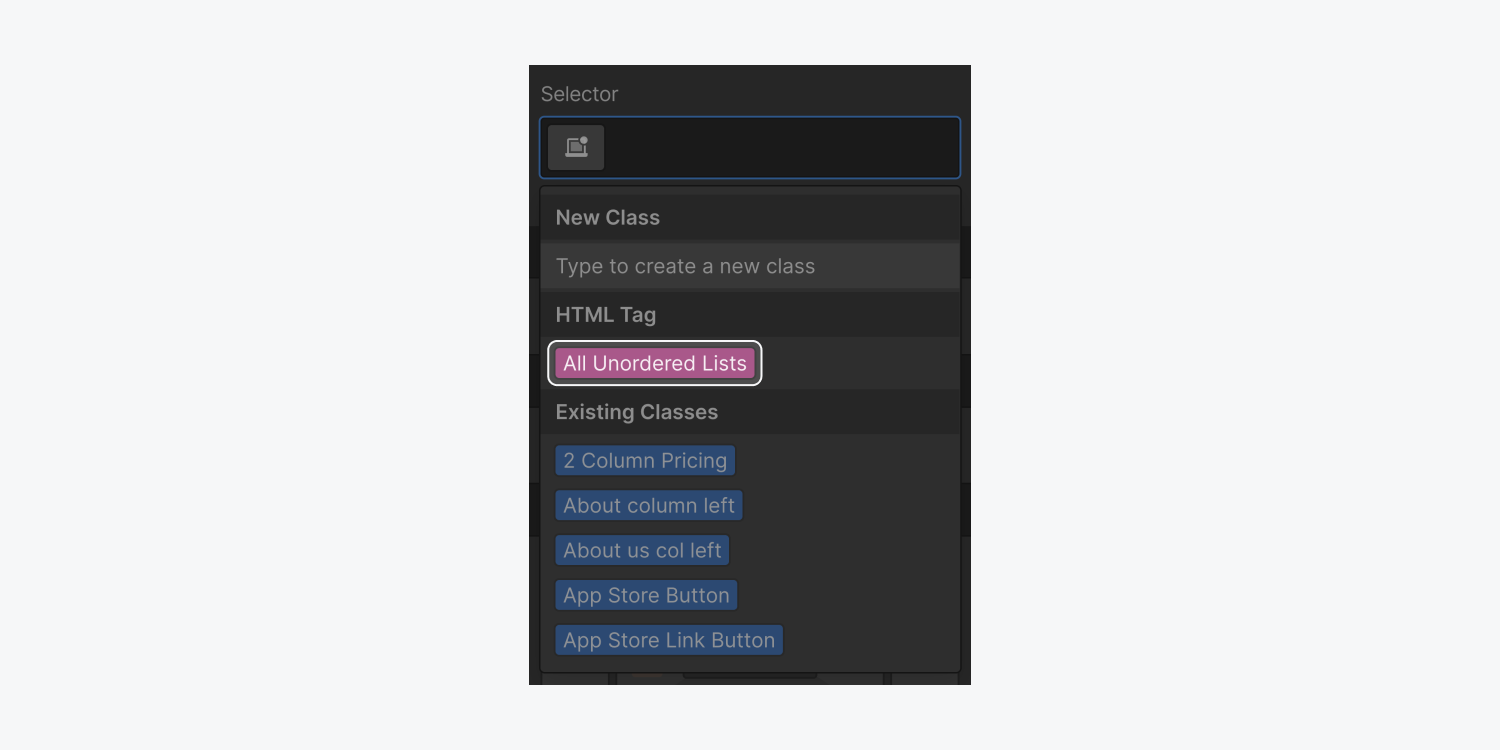
可以通过创建类或修改标签来设置主要列表元素(有序列表或无序列表)的样式。将样式应用于 所有房源 标签或 所有无序列表 标签,您将在整个网站上定义这些元素的标准样式。
- 选择主要 清单 元素
- 使用权 样式面板 > 选择器字段
- 选择 所有已订购清单 (或者 所有无序列表)
- 自定义你的风格

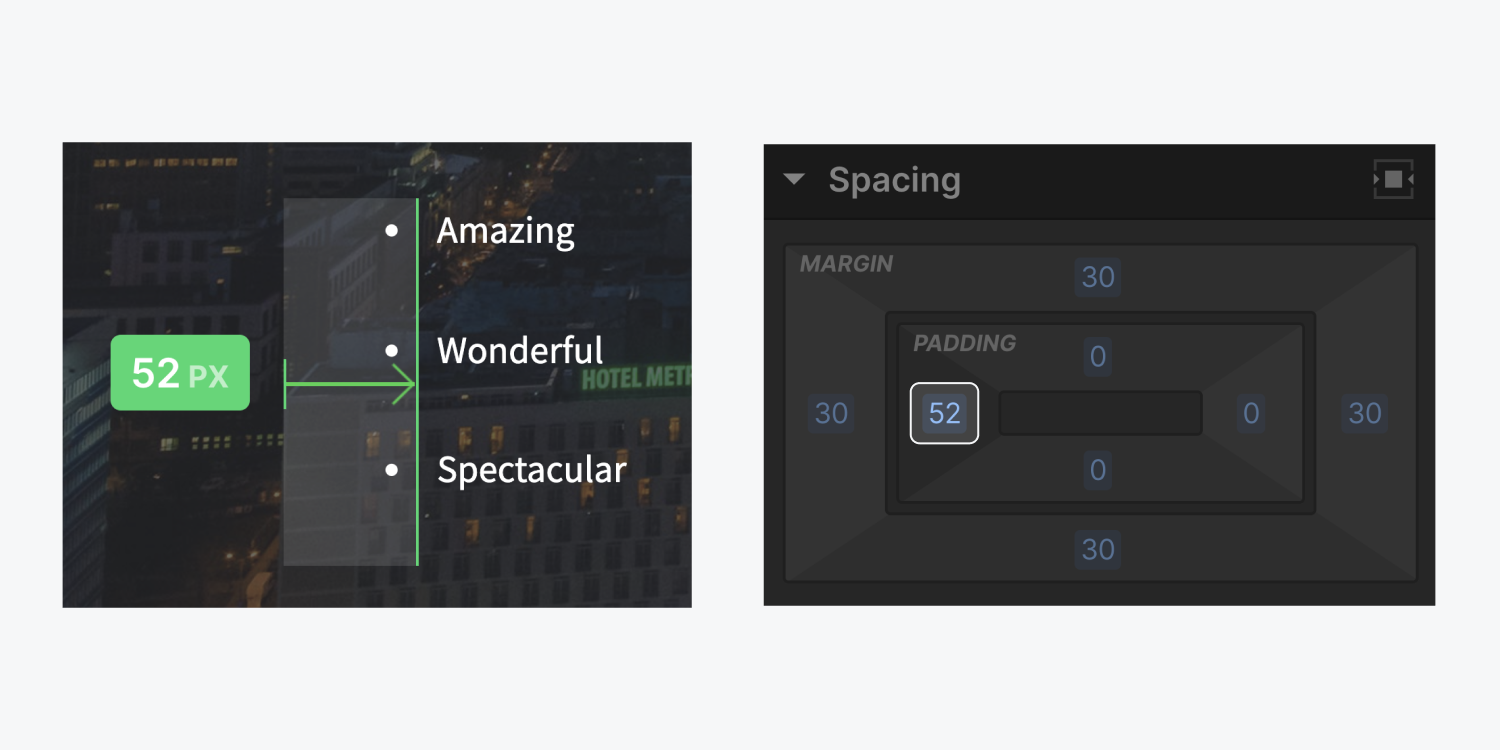
要调整项目符号(或数字)的放置空间,请选择列表并修改 左填充.

上市点
您可以为列表中的所有项目分配相同的类,以获得统一的外观。通常,调整 下限 是为了在列表项之间插入空格,而 左边距 被改变以在文本和项目符号或数字之间创建距离。

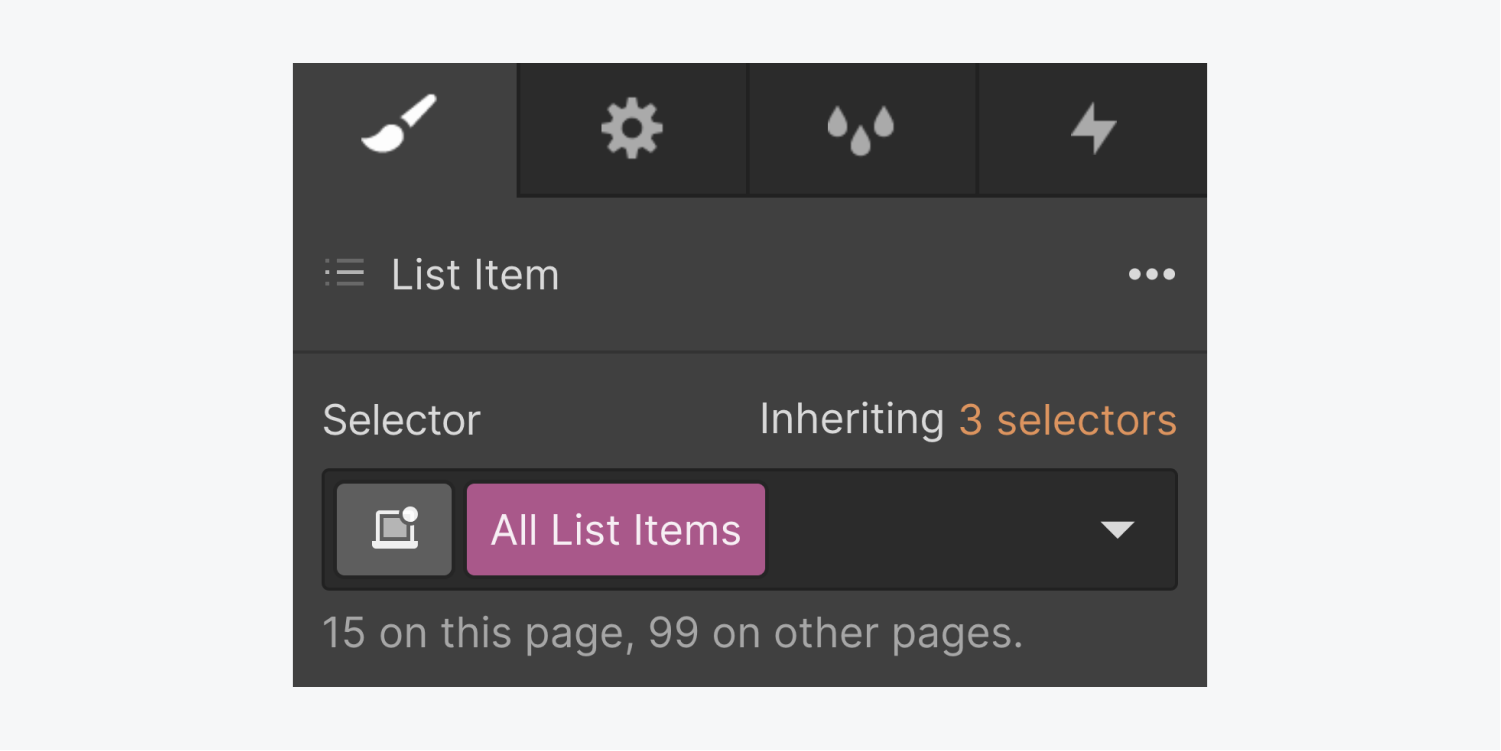
可以通过调整以下样式来设置网站上所有列表项的默认样式: 所有列表项 标签:
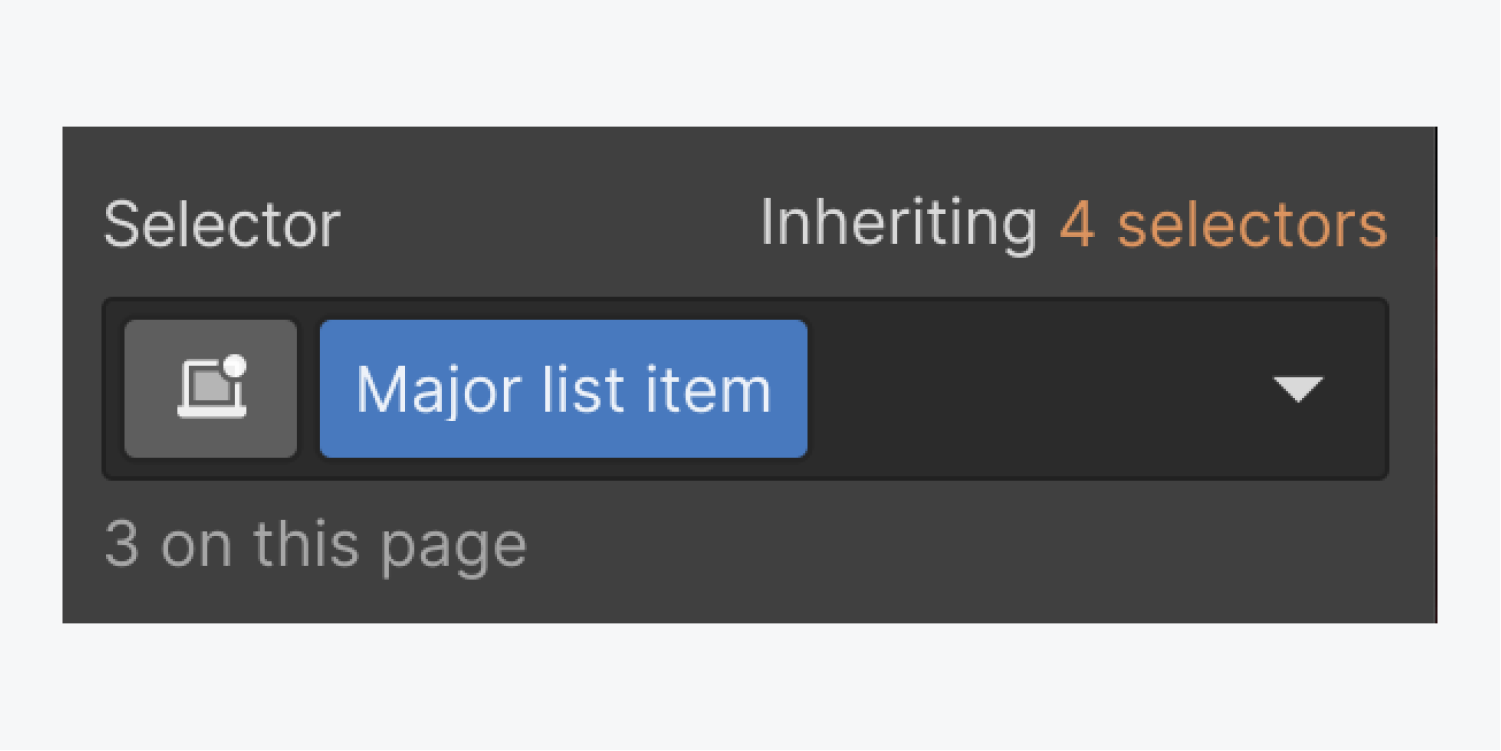
- 选择一个 项目清单
- 使用权 样式面板 > 选择器字段
- 选择 所有列表项 标签
- 插入样式
笔记: 修改 所有列表项 标签将影响所有列表项,无论它们位于有序列表还是无序列表中。