Calendly 能够连接您的 6 个日历以自动验证可用性,从而促进与您的顶级联系人、潜在客户和客户的联系。
在本教程中:
- 复制 Calendly 链接
- 将 Calendly 集成到您的布局中
- 重现弹出窗口小部件代码
- 弹出内容
复制 Calendly 链接
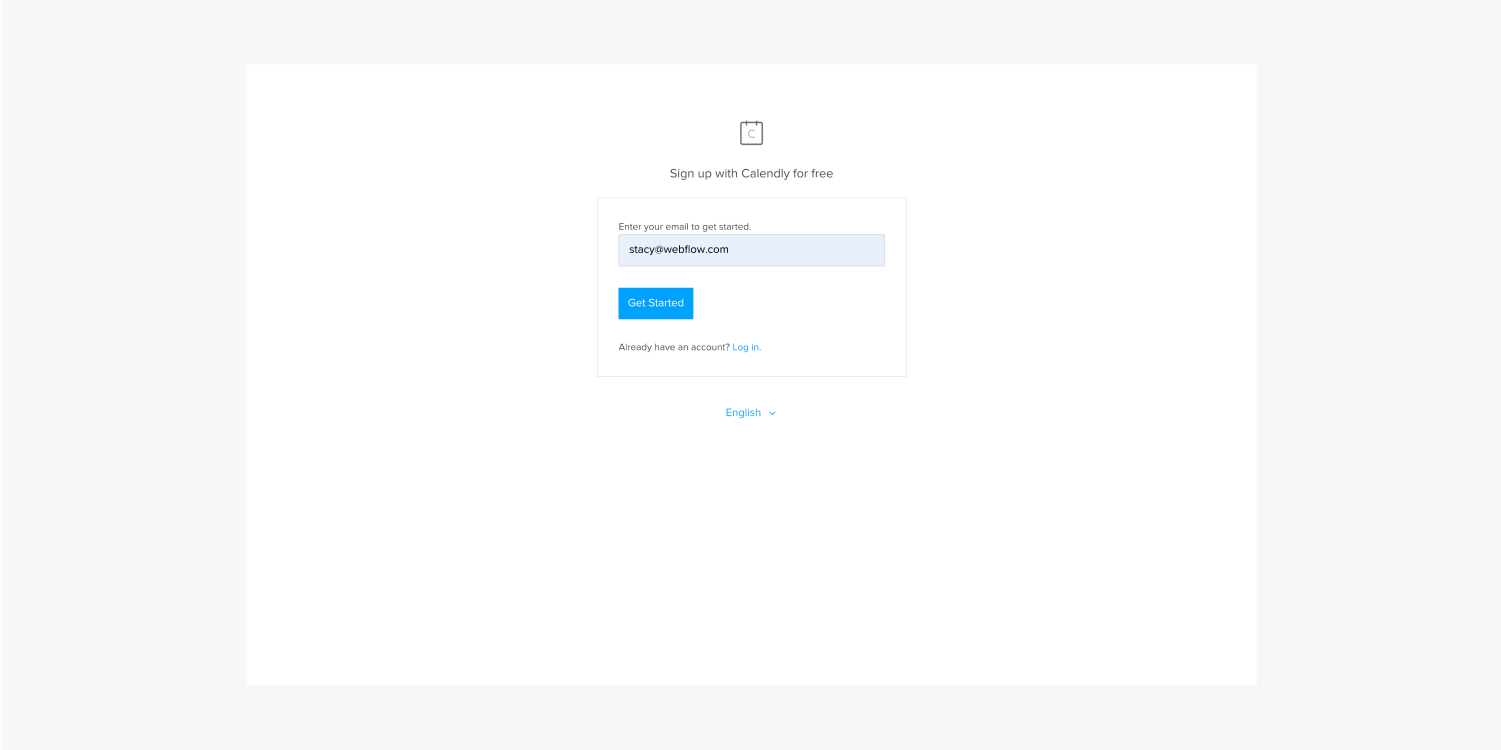
如果您尚未创建 Calendly 帐户,请继续注册。这很重要,主要有两个原因:
- 启用与您的日历帐户的同步(例如 Google 日历)
- 方便协调通过 Calendly 安排的约会

账户设置完成后,导航至 家 在 Calendly 菜单中,选择 复制链接 您希望安排的特定活动 事件类型 部分。最初,Calendly 为我们提供了 3 个选择(如果需要,可以创建其他选择):
- 15 分钟会议
- 30 分钟会议
- 60 分钟会议
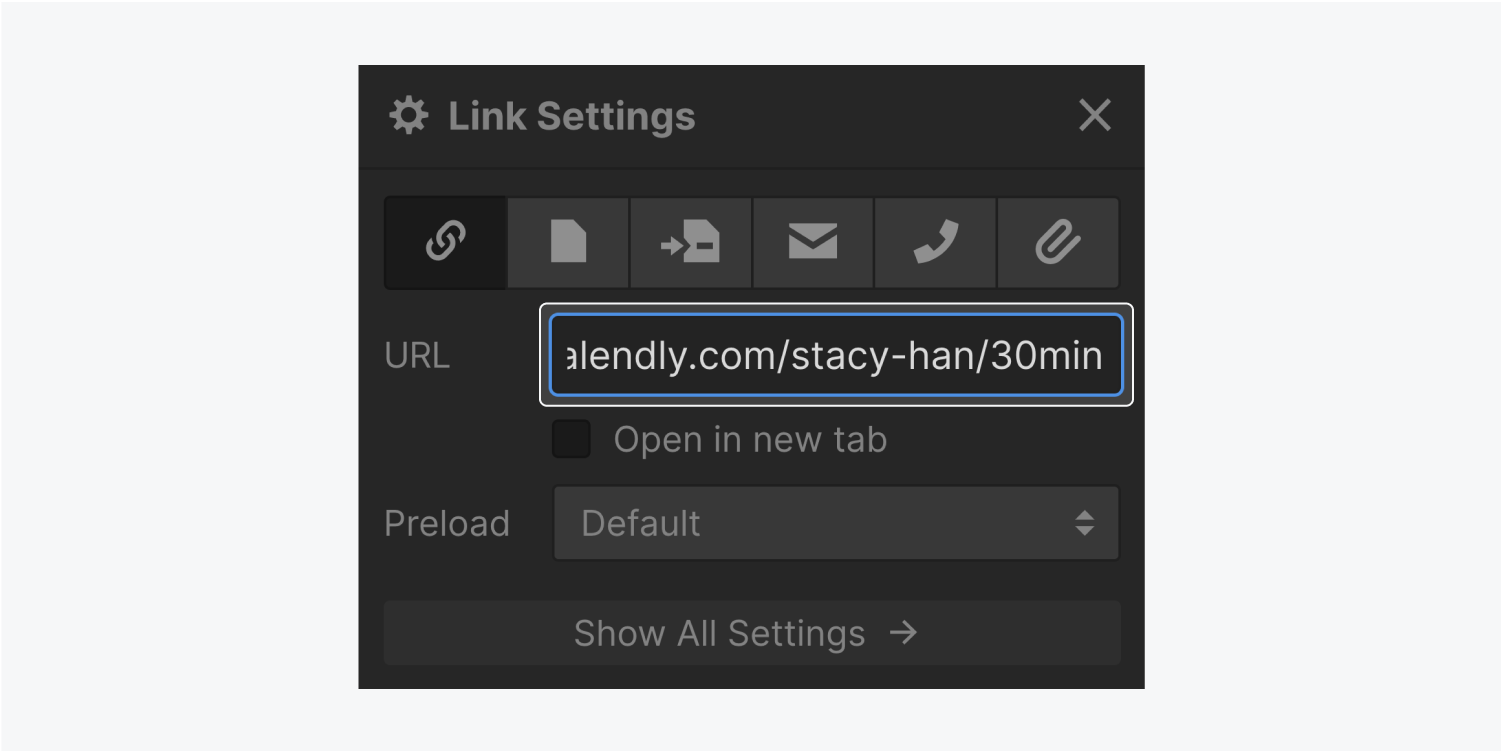
继续将复制的链接粘贴到您的 Webflow 项目中。有各种链接选项可供选择,但在本例中,我们将使用按钮。您可以通过 添加 面板(A)位于 元素 标签下的 基本的 部分。随后,将复制的链接输入到按钮添加到画布后访问的按钮设置中。可以找到进一步了解链接调整。

将 Calendly 集成到您的布局中
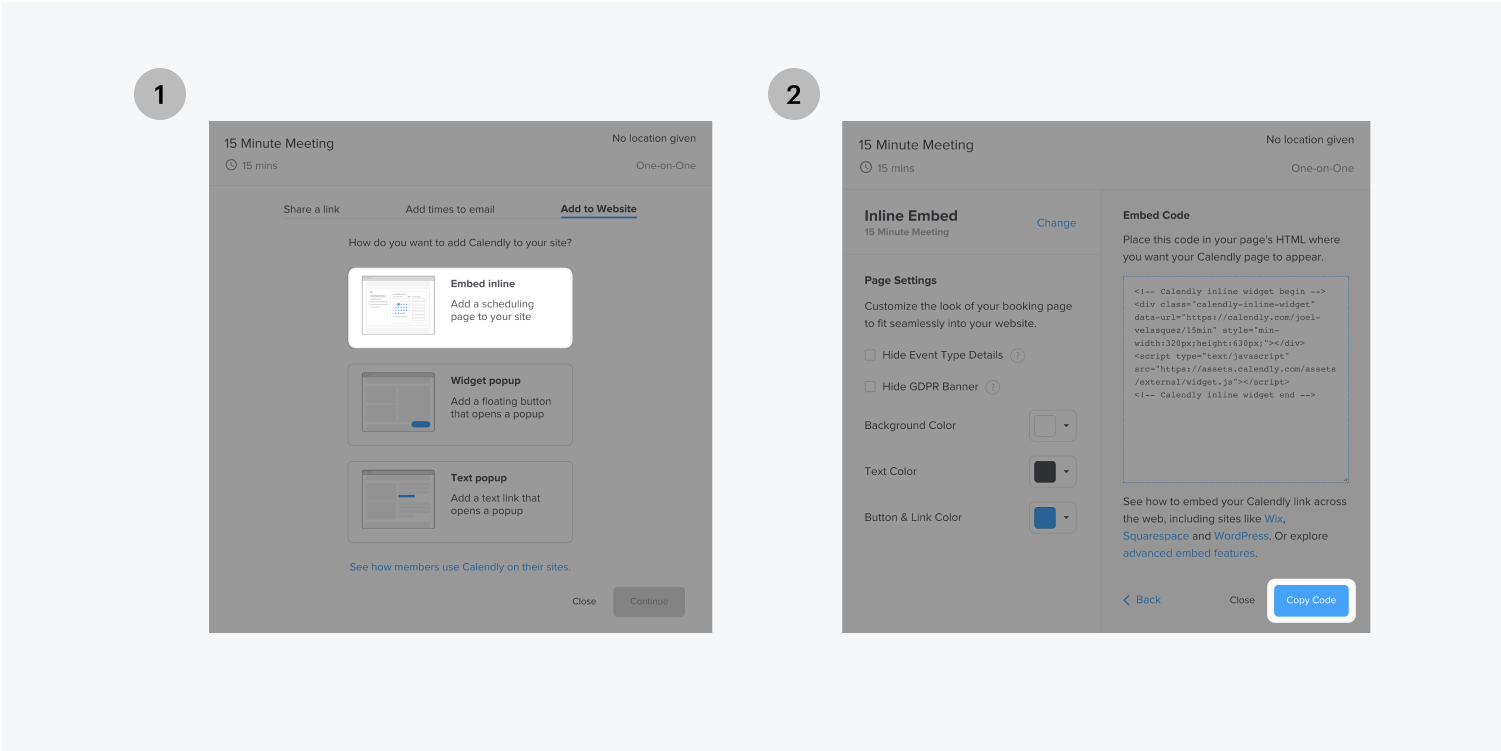
此阶段涉及获取以下代码片段 内联嵌入。 而在 Calendly 在 家 页面上,选择与所需事件类型关联的分享按钮。随后,选择 添加到网站.

选择 内联嵌入 选择,继续选择 继续,然后点击 复制代码.

随后,可以将复制的代码粘贴到 Webflow 中的自定义代码嵌入元素中。要合并 嵌入 元素,利用快速查找 (CMD/CTRL+E) 并搜索“嵌入”或拖动 嵌入 元素来自 添加 面板。粘贴代码并选择 保存并关闭 选项。有关自定义代码嵌入的更多详细信息可供查看。
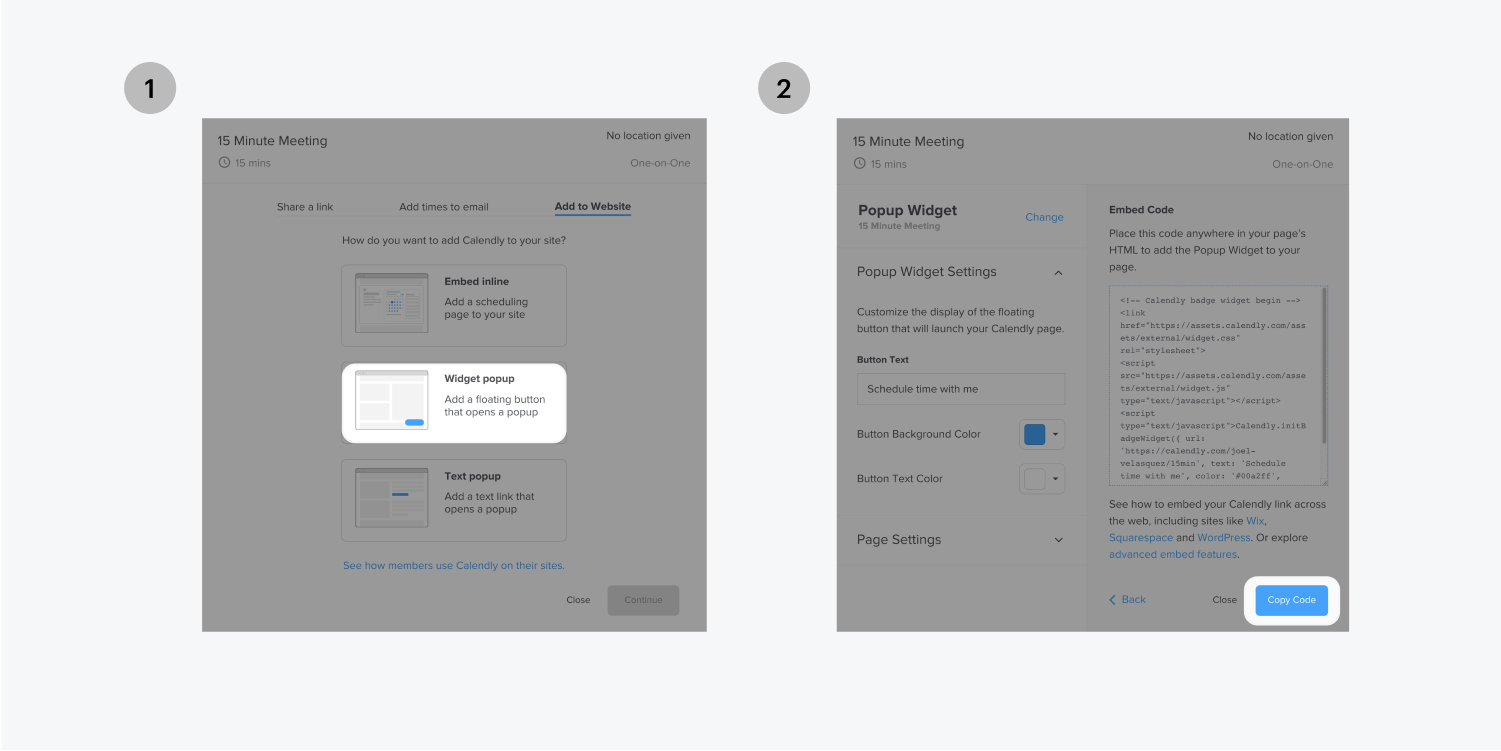
重现弹出窗口小部件代码
此阶段涉及获取弹出窗口小部件的代码片段。在 Calendly 主页上,单击链接到所需事件类型的齿轮图标。选择 添加到网站 下拉菜单并选择 弹出窗口小部件。 选择 继续 并点击 复制代码 按钮。
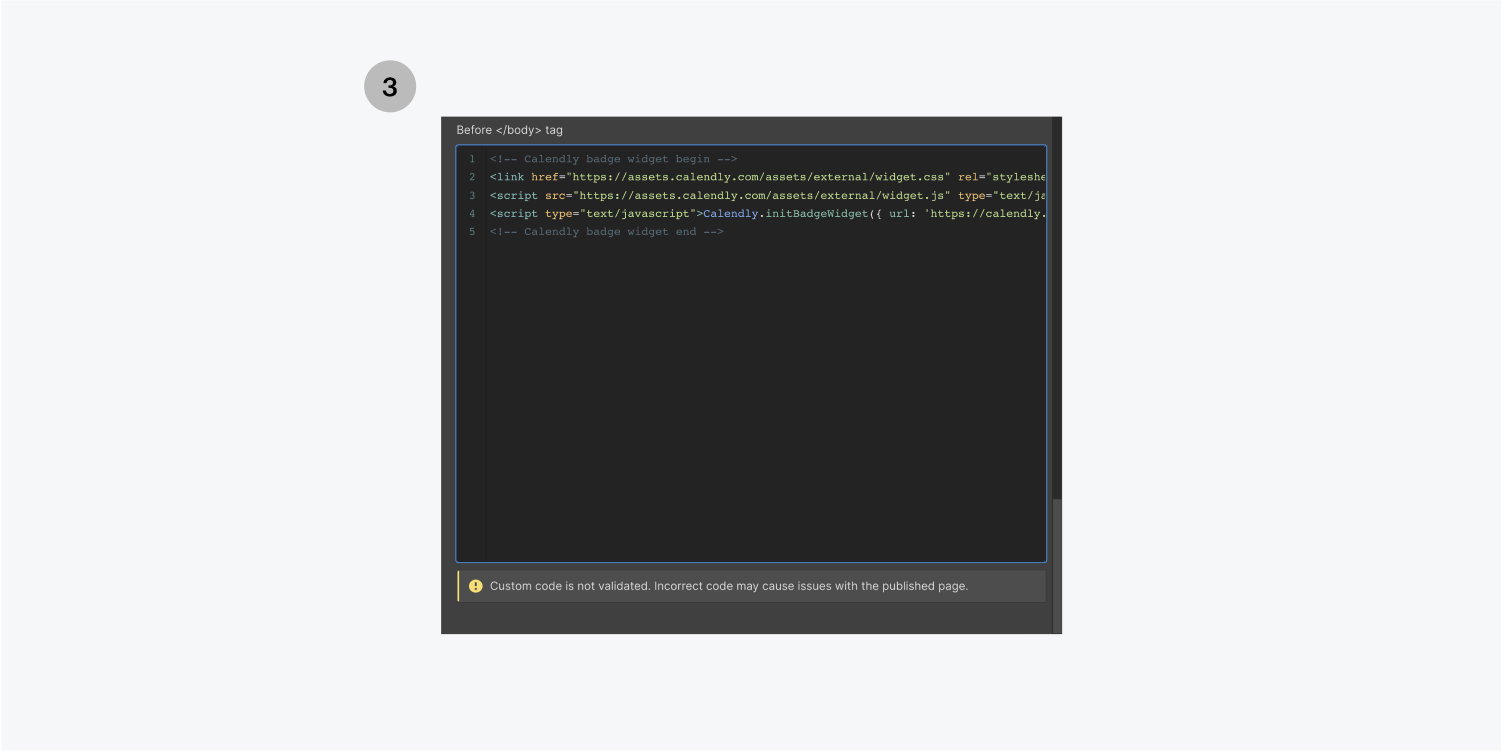
将复制的代码放置在您想要显示弹出窗口小部件的页面设置中。在 设计师,进入页面设置,在 标签前 部分,保存设置并发布您的项目。


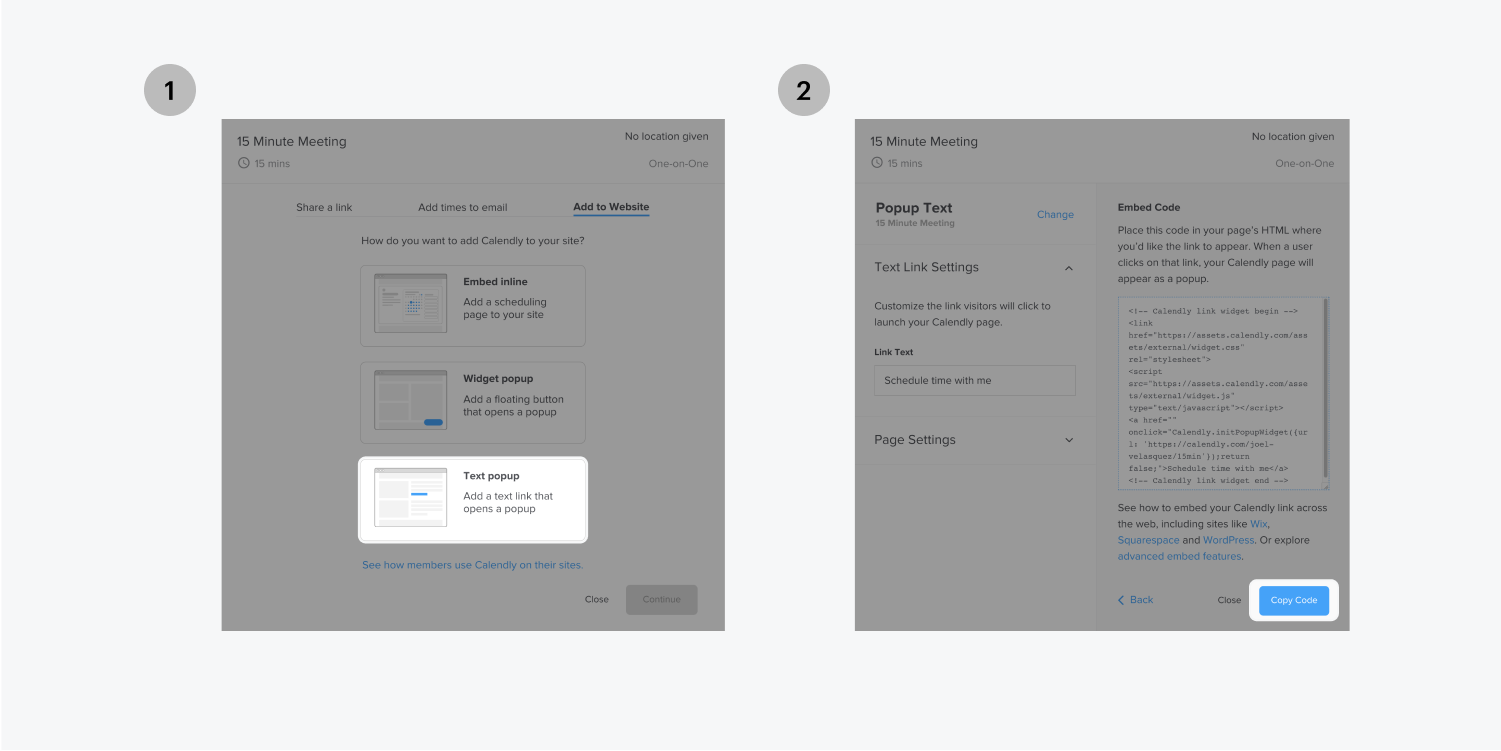
弹出内容
此阶段涉及获取以下代码片段 弹出文本。在 Calendly 主页上,选择与所需事件类型相关的齿轮图标。选择 添加到网站 下拉菜单并选择 弹出文本 选项。点击 继续 其次是 复制代码 按钮。

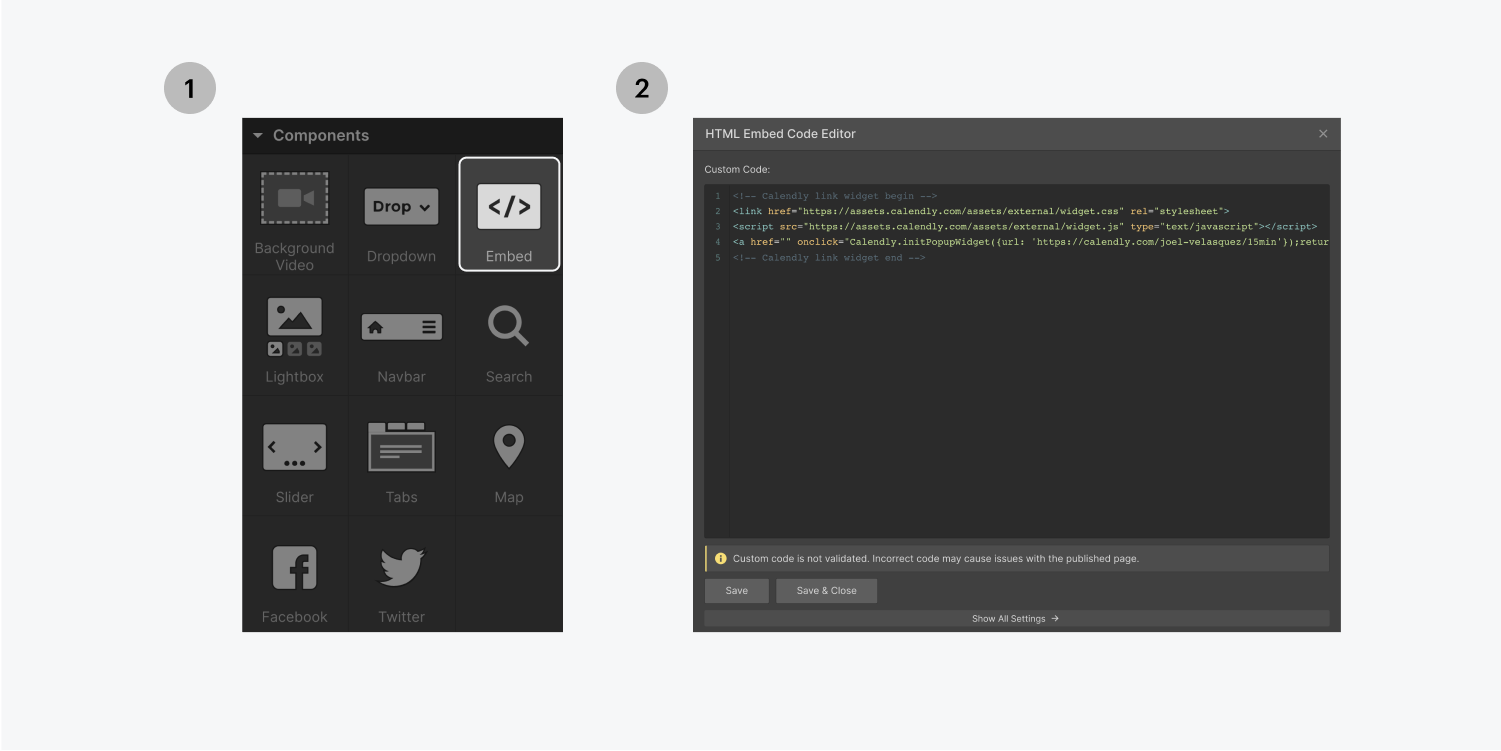
返回您的 Webflow 项目。利用左侧工具栏,单击加号。在 成分,拖动 嵌入 元素融入到你的设计中 Calendly 链接放置。继续粘贴代码,然后选择 保存并关闭.

笔记:应用于我们的 HTML 嵌入的父元素(可以是任何 div 块、部分或容器作为父元素)的文本样式修改将反映在 HTML 嵌入的文本样式上。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日