至关重要的: 自 2023 年 8 月 29 日起,您可以选择使用以下方式将您的 Webflow 网站与 HubSpot 的营销和 CRM 平台链接起来: HubSpot 应用程序。欲了解更多详情,请参阅我们关于 HubSpot 应用程序的指南。
通过将 Webflow 表单字段与 HubSpot 中的配置对齐,避免使用第三方连接工具和手动编写的 CSS 来嵌入表单。当用户在您网站的表单上输入其详细信息时,集成会自动将该信息定向到 HubSpot。
记住: 此功能仅供 Webflow Enterprise 客户使用。如果您或客户有兴趣了解更多信息,请 联系我们的企业团队.
在本教程中,您将学习:
- 如何连接 HubSpot 与 Webflow
- 如何使用 HubSpot 对齐单个表格
将 HubSpot 与 Webflow 连接起来
首先,您必须将 HubSpot 集成添加到您的工作区。要访问您的工作区:
- 展开 帐户 导航栏中的下拉菜单
- 点击 工作区
- 选择工作区来建立 HubSpot 集成
要添加 HubSpot 集成:
- 访问 工作区设置 > 集成 标签 > 营销自动化集成
- 点击 添加营销整合
- 选择 HubSpot 从下拉菜单中
- 点击 添加营销整合 (您将被重定向至 HubSpot 以连接这两个应用程序)
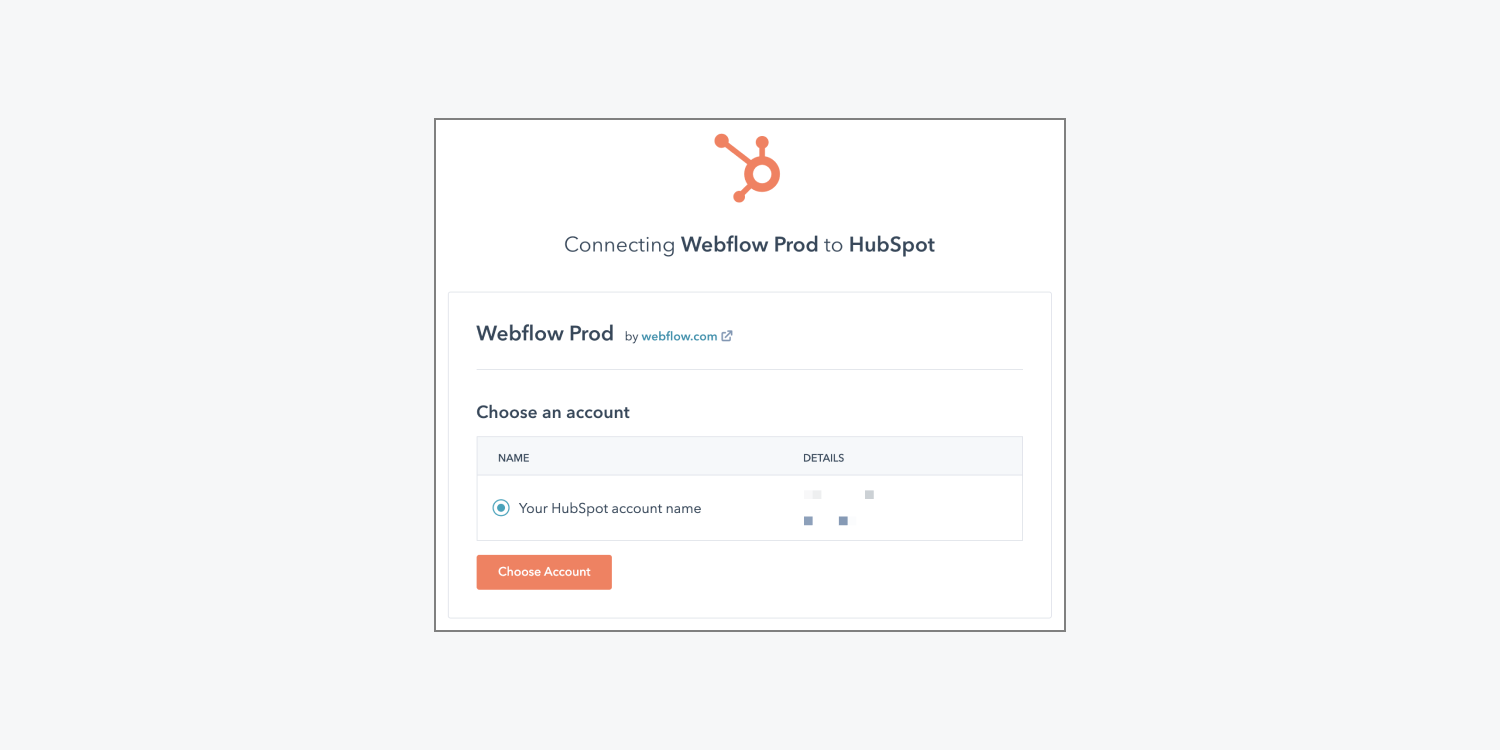
- 选择您的 HubSpot 账户 在“将 Webflow Prod 连接至 HubSpot”页面中,点击 选择账户
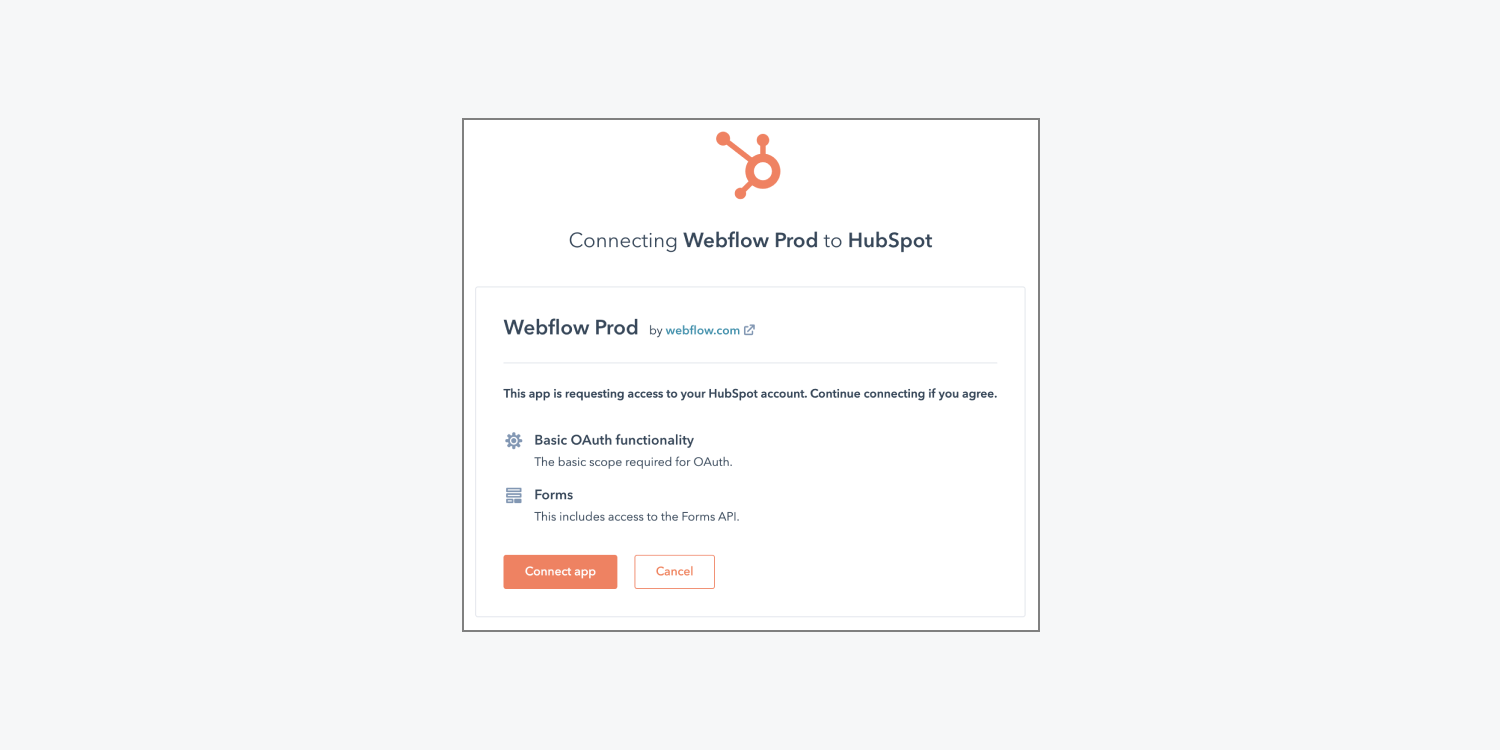
- 打 连接应用程序 授予 Webflow 访问您的 HubSpot 帐户的权限(然后您将被引导回 集成 选项卡)
笔记: 要修改您的集成,您必须删除并替换它。


删除您的 HubSpot 集成
如果您希望消除 HubSpot 集成,请先访问您的工作区:
- 展开 帐户 导航栏中的下拉菜单
- 选择 工作区
- 选择 工作区 您想要从中删除 HubSpot 集成
接下来,删除 HubSpot 集成:
- 继续 工作区设置 > 集成 标签 > 营销自动化集成
- 点击 删除 在要卸载的集成旁边
- 进入 ”删除”确认并点击 删除 按钮
至关重要的: 如果您删除工作区的 HubSpot 营销自动化集成并在稍后重新添加它,您还需要删除站点上任何先前的 HubSpot 表单集成并重新添加它们以确保其正常运行。
使用 HubSpot 对齐单个表格
当用户填写 Webflow 网站上的表单时,您链接到 HubSpot 表单字段的每个 Webflow 表单字段都会自动将提交的数据检索到相应的 HubSpot 字段的值中。实际上,此集成会在 Webflow 表单和 HubSpot 表单之间交换映射字段中提交的数据。您可以按照以下步骤对齐表单并进行管理:
- 发布您的表单并进行测试提交
- 将您的 Webflow 表格链接到 HubSpot
- 测试您的链接表单
- 调整表单集成设置
- 删除您的表单集成
发布您的表单并进行测试提交
在将您的动态 Webflow 表单与通用 HubSpot 表单对齐之前,您必须在 Webflow 中创建表单、发布您的网站(如果您已经在使用表单,则重新发布它)并进行测试提交:
- 创造 您的表格在 Webflow 中(如果尚不存在)
- 发布 (或重新发布)包含您希望连接到 HubSpot 的表单的站点
- 彻底 填写 和 提交 您实时网站上的表单
记住,每一个 表单块 您的网站应该有一个独特的 表单名称。如果两个或多个表单共享相同的名称,则会导致 Webflow 的 API 出现问题,以及它如何获取可映射的表单字段。默认情况下,我们的 API 会获取最近提交的表单,如果两个表单共享相同的名称,则可能会破坏或破坏 Webflow 和 HubSpot 之间的预期映射。多个表单具有相同的名称还会导致其他复杂情况(例如,当您只想提交一个表单时,却有多个表单提交给 HubSpot)。
至关重要的: 即使您之前已发布过表单,也需要重新发布它才能使集成按预期工作。
详细了解表格.
将您的 Webflow 表格链接到 HubSpot
从您希望连接到 HubSpot 的表单生成测试提交并将 HubSpot 集成添加到 Webflow 后,您可以将表单链接到 HubSpot。
- 使用权 站点设置 包含您希望链接到的表单的网站 HubSpot
- 导航至 形式 标签 > 表单集成
- 点击 绘制新形态
- 选择 webflow.com(HubSpot) 来自 营销平台 下拉式菜单
- 从中选择您的表格 营销表单名称 下拉式菜单
- 从中选择相应的 Webflow 表格 Webflow 表格名称 下拉式菜单
- 链接您的 Webflow 表单字段 和 营销线索领域 (例如,Webflow 中的“FirstName”字段链接到 HubSpot 中的“firstName”字段 — 如果您不想,则不必链接所有字段)
- 点击 连接形式 将 Webflow 表格链接到 HubSpot
需要注意的是: 链接表单字段时,请确保您的 HubSpot 表单将每个 Webflow 表单字段合并为 HubSpot 表单本身中的对应字段。您可以通过选择匹配的 HubSpot 表单、访问它、编辑它并向 HubSpot 表单添加任何必要的字段,将这些对应字段包含在 HubSpot 表单中。
测试您的链接表单
您可以在将 Webflow 表单链接到 HubSpot 表单后测试集成,以确认它能按预期将数据拉入 HubSpot:
- 全面访问您的实时网站 填写,和 提交 你的表格
- 登录到 HubSpot
- 检查 提交日志 验证您的表单信息是否已正确拉入 HubSpot
调整表单集成设置
如果您希望修改表单集成设置,您必须首先创建表单测试提交:
- 发布 包含您希望链接到的表单的站点 HubSpot
- 完全的 你的表格
- 提交 它
从您想要连接到 HubSpot 的表单创建测试提交后,您可以更新当前表单集成中的表单字段:
- 前往 站点设置 包含您要更新的表单集成的站点
- 前往 形式 标签 > 表单集成
- 点击 编辑 您要修改的表单旁边
- 对字段进行必要的更改
- 按 更新表单连接 保存更改
删除您的表单集成
如果需要删除表单集成:
- 导航至 站点设置 包含您要删除的 HubSpot 表单集成的站点
- 前往 形式 标签 > 表单集成
- 点击 删除 您要删除的表单集成旁边的按钮
- 进入 ”删除”确认并按 删除 按钮
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日

