您可以利用 Webflow 的集成响应断点(也称为媒体查询)来个性化您的网站设计,使其适合各种屏幕尺寸。加载网站时,默认断点是桌面视图;但是,还有另外 6 个断点可用。
在本教程中,您将了解:
- 在不同的断点上应用样式
- 纳入更大的断点
- 调整画布大小
- 覆盖断点处的样式
- 重置样式
- 测试响应性和流畅性
在不同的断点上应用样式
样式修改可向上和向下流动(双向流动)。从 992px(桌面)开始,向下级联到移动设备,在桌面、1280px、1440px 和 1920px 上应用的样式向上流动到更大的设备。在桌面断点上设置的样式向下延伸,并应用于平板电脑和两种移动设备尺寸。在平板电脑上设置的所有样式都将延续到移动断点。任何从更高断点继承的样式都可以被覆盖。
除非明确更改,否则此级联行为适用于文本样式。您可以使用断点针对小屏幕和大屏幕量身定制设计。
更改断点
无论您处于设计模式还是预览模式,您都可以利用 设备图标 位于Webflow 设计器的顶部栏中。
此外,您还可以选择 调整设计器画布的大小 预览您的网站在不同设备上的响应能力。

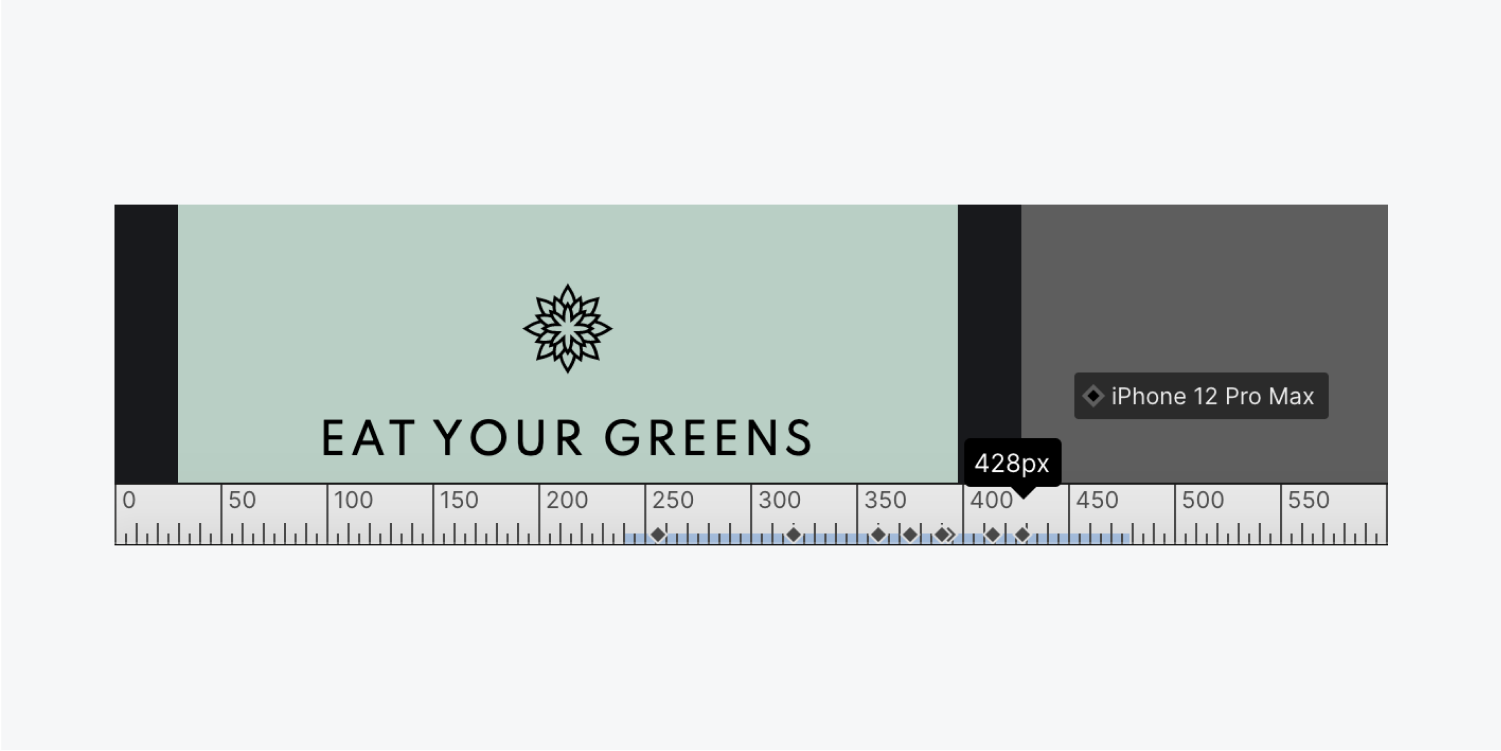
在调整画布大小时,您可以确定哪些设备位于当前画布宽度范围内。
识别样式继承
样式可以通过两种不同的方式获取其值:
- 在特定断点上定义
- 从级联断点继承
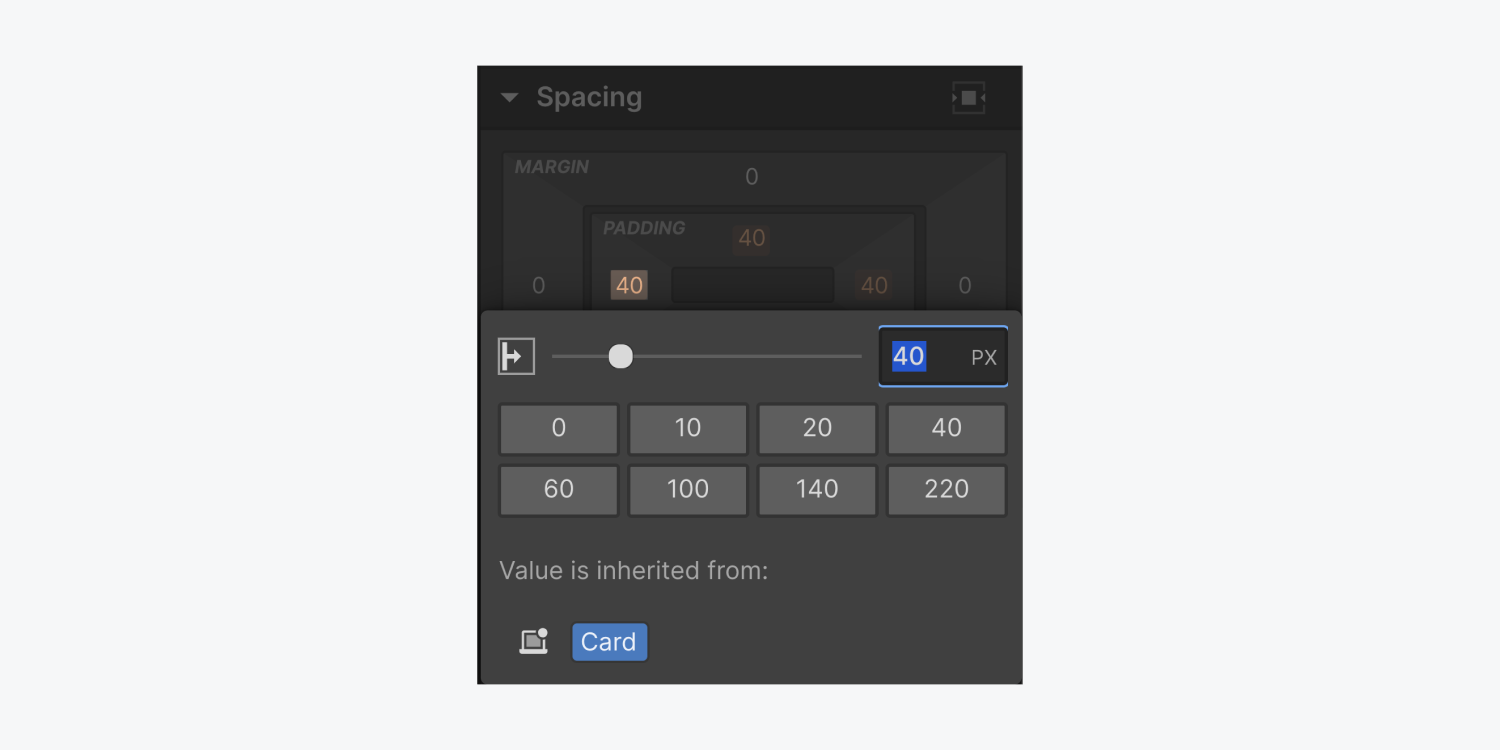
例如,移动断点上的样式可以源自移动断点本身,也可以源自向下级联的平板电脑断点上的更改。 样式面板 通过样式属性旁边的蓝色或橙色标签和图标显示样式的继承。

纳入更大的断点
我们目前生活在一个数字世界,从台式电脑到各种移动设备,各种电子设备都可以访问网站。每台设备都有不同的视口大小,因此您的网站布局必须利用断点来适应这些视口。断点代表您的布局调整以适应新视口尺寸的屏幕宽度。
例如,在 Webflow 画布中,平板电脑断点的宽度为 768 像素。如果有人在宽度为 769 像素的屏幕上访问您的网站,则该网站将按照设计器中桌面断点(比平板电脑断点更大的后续断点)的显示方式显示。但是,一旦屏幕宽度达到 768 像素(尽管仍然大于 568 像素,即后续较小的断点),您的网站将显示设计器中为平板电脑断点指定的布局。
在设计阶段使用断点可确保最佳的用户体验 任何 屏幕尺寸。
Webflow提供4个默认断点:
- 桌面
- 药片
- 移动格局
- 手机肖像
此外,您还可以引入 3 个更大的断点:
- 1280像素
- 1440像素
- 1920像素
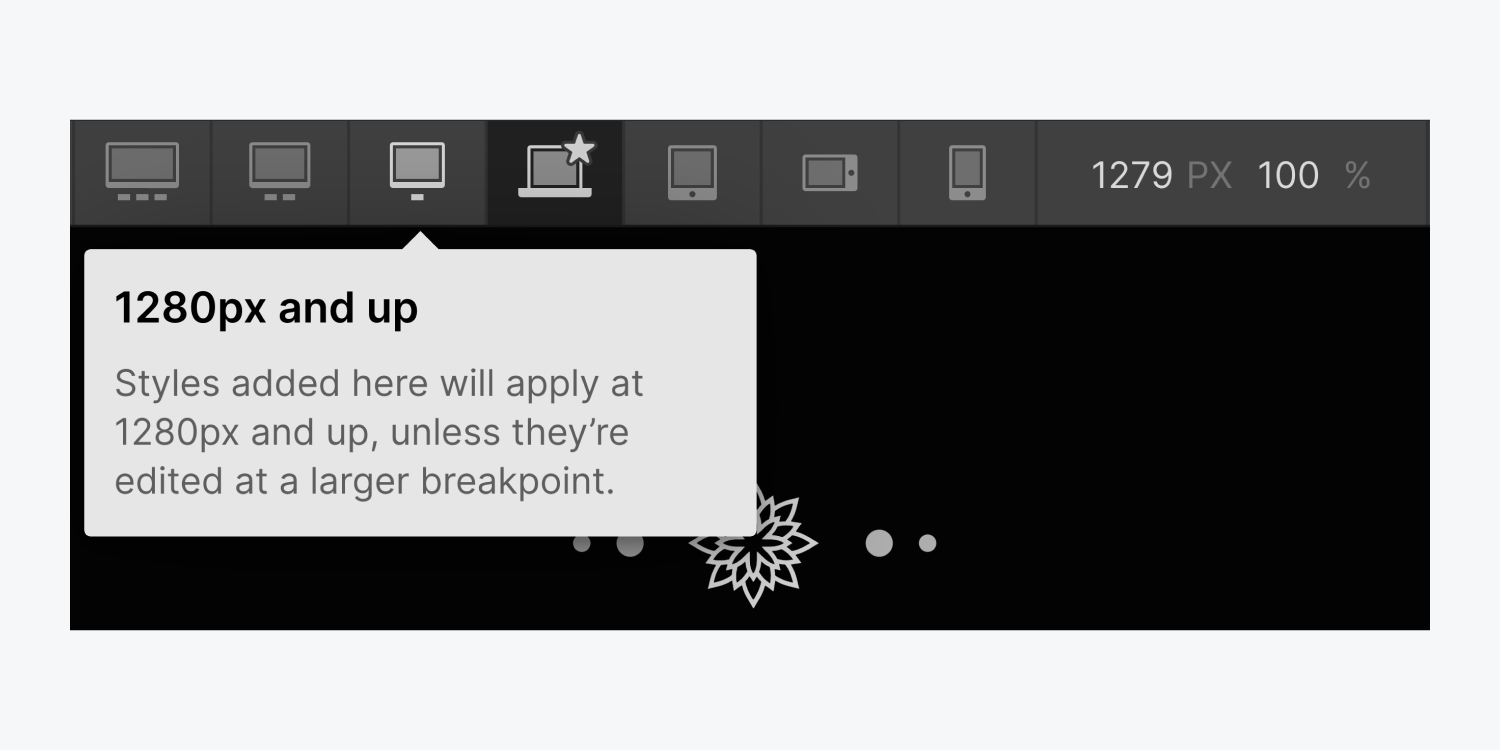
要添加断点,只需单击顶部工具栏中桌面图标左侧的断点下拉菜单,然后从下拉选项中进行选择。

笔记: 一旦添加,较大的断点就无法从您的站点中删除。
最近添加的断点将显示在顶部栏中并自动激活。虽然您无法从顶部 UI 栏中删除较大的断点,但您可以通过切换到该断点并使用以下组合来消除与该断点相关的所有独特样式 选项 + 点击 (对于 Mac)或 Alt + 点击 (适用于 Windows)样式标记为蓝色,表示它们特定于该设备。
调整画布大小
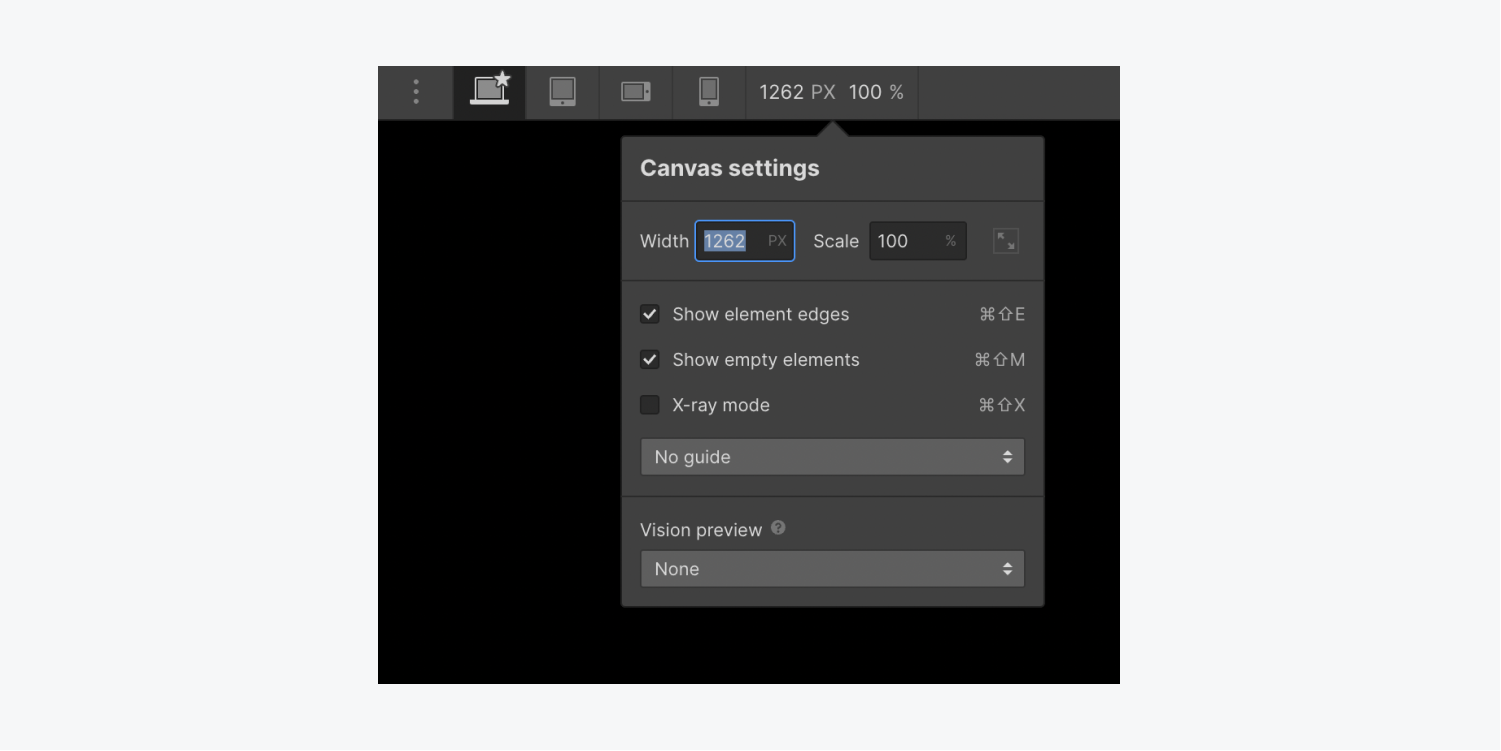
在笔记本电脑上进行设计时,或者当您的浏览器视口比某些较大的断点窄时,画布将自动缩小。
或者,您可以在画布设置下拉菜单中手动输入值。

覆盖断点处的样式
您可以随时通过调整特定断点上的值来更改该断点的级联样式。默认情况下,所有断点都将从桌面(基本)断点继承样式。
但是,您可以自由地覆盖桌面断点的样式。例如,您可以在平板电脑断点上修改主体背景颜色。背景颜色将在桌面和 1280px 及更高的断点中保持一致,而两个移动断点都将显示更新的背景颜色。这是因为在平板电脑断点上实现的样式会级联到较小的断点(移动横向和移动纵向)。
通过这 7 个断点视角,您可以预览和设计您的网站以适应不同的设备尺寸。
方面。



每个视角都用于设计特定视口范围的元素:
- 1920像素: 在宽度为 1920px 及以上的屏幕上实现的设计
- 1440像素:在宽度为 1440px 及以上的屏幕上实现的设计
- 1280像素: 在宽度为 1280px 及以上的屏幕上实现的设计
- 桌面(基础): 设计适用于所有设备,除非在其他设备断点处被取代
- 药片: 在宽度为 991px 及以下的屏幕上实现的设计
- 移动格局: 在宽度 767px 及以下的屏幕上实现的设计
- 手机端肖像: 在宽度为 478px 及以下的屏幕上实现的设计
您可以取代从其他断点继承的任何文本设计,并为每个断点创建不同的布局。
以下是定制断点的指南:
- 设计从桌面上下流动,因此桌面右侧的所有内容都向下流动(平板电脑 > 移动横向 > 移动纵向),桌面左侧的所有内容都向上流动(1280px > 1440px > 1920px)
- 在小于桌面的断点上设置的设计将优先于在上方断点上设置的设计(例如,在移动横向屏幕上设置的设计将优先于在平板电脑上设置的设计)
- 在大于桌面的断点上设置的设计将优先于在下面的断点上设置的设计(例如,在 1440px 断点上设置的设计将优先于在 1280px 断点上设置的设计)
- 取代设计意味着该设计将不再继承断点的变化 多于 (断点小于桌面)或 以下 (断点大于桌面)
- 仅样式面板中的更改会向上或向下级联(网格编辑模式除外,您可以在画布上直接编辑网格的样式,这些样式会向上和向下级联。这也适用于快速堆叠的编辑模式。)
- 元素顺序(在画布上或导航器中)或元素设置(从设置面板)的任何变化都会影响所有断点
- 删除元素会影响所有断点上的这些元素。您可以通过访问 样式面板 > 布局 和配置 展示 改为“无”。
较小的断点实例
如果您在桌面上将 div 块的宽度设置为 400px,则 div 块的宽度在所有断点上都将保持为 400px,除非您在另一个断点上取代样式。
假设您在移动设备横屏上将宽度调整为 100%。这也会将移动设备竖屏上的宽度转换为 100%,但 div 块在桌面、平板电脑和所有较大的断点上将保持 400px 的宽度。
现在,如果您将桌面上的宽度修改为 500px,则两个移动断点仍将保留 100% 宽度值。如果您消除移动景观上的样式,该值将再次从桌面继承,现在 div 块在所有断点上都将具有 500px 的宽度。
级联设计
断点可让您为各种屏幕定义特定样式。这样您就可以个性化每个屏幕的设计,而不会干扰其他屏幕。
设计变更向上和向下级联(双向级联)。它们级联 向上 从 992px(桌面)开始, 向下 从桌面到移动设备。这意味着在桌面、1280px、1440px 和 1920px 上实现的样式会向上级联到更大的设备,而您在桌面断点上启动的样式会向下级联,并适用于平板电脑和两种移动设备尺寸。在平板电脑上实现的所有样式都将传递到移动断点。您可以取代从更高断点继承的任何样式。
响应式设计最有效的策略是首先针对桌面进行设计,然后降低设备频谱并根据需要修改设计。
影响所有断点的变更
在根据特定断点自定义设计时,您可能会倾向于重新定位元素、修改其设置,甚至删除它们。请考虑级联效应,并确保仔细检查受这些更改影响的所有断点,而不仅仅是您当前正在修改的断点。
元素配置
只有在样式面板中所做的修改才会向上级联到较大的断点,向下级联到较小的断点。在设置面板或任何设置模式中进行的任何修改都将影响元素 全部 断点,无论您当前正在修改哪个断点。
内容
如果您在较小的设备上进行设计时替换页面上的图像、文本或任何内容,则无论当前视角或设备宽度如何,内容都会在所有断点视角上发生改变。
元素序列
您无法重新排列 帆布 或 导航器面板 通过移动元素来调整特定断点。任何像这样的元素重新排序都会影响所有断点的设计,无论当前视角或设备宽度如何。
需要知道: 您可以使用样式面板中的 flex 更改较小设备上元素的顺序。您还可以更改元素的位置和顺序 直接子女 的 网格 在画布上的任意断点上。了解有关画布网格控件的更多信息。
隐藏不同断点上的元素
如果您删除任何断点视角上的元素,它将从所有视角中删除。不过,您可以通过配置 展示 到“无“ 在里面 样式面板. 展示 是一种样式,因此它将应用于具有相同类的所有元素,并且该设置还将向下级联到更小的断点。
笔记: 虽然隐藏元素在网站上是不可察觉的,但它们仍然存在于已发布网站的 HTML 中。
清除样式
您可以随时通过单击蓝色或粉红色指示器(样式旁边的文本或图标标签)来消除指定的样式值,然后选择 重置。 您还可以持有 选项/Alt 并单击指示器以快速将其移除。
如果平板电脑断点上的样式会级联到移动断点,则清除平板电脑上的该样式也会导致移动断点从桌面继承该样式。
测试响应性和流畅性
在响应式设计中,页面上的元素会根据设备的宽度做出响应,对于台式计算机,则根据浏览器视口的宽度做出响应。您可以通过浏览设计器顶部的每个断点来评估您的设计将如何响应。

当您调整画布大小时,视口底部将显示常见的设备宽度。