重要的: 我们引入了修改模式 — 这是一种融入 Webflow Designer 功能的强大编辑体验。了解有关修改模式的更多信息。
与设计器(您可在其中构建和创建网站)不同,Writer 仅允许您和 Workspace 参与者修改和管理内容。Writer 拥有简化的界面,为您提供各种工具来处理已发布的网站。
另外, 内容编辑器 授权后,您可以向客户发出邀请,让他们管理自己的网站,而不会破坏设计。通过本教程,内容管理员可以更好地了解如何访问 Writer 以及如何解决任何登录问题。
重要的: 适应性特征仅在设计器中可用。内容编辑者可以在修改模式下本地化内容。
在本教程中:
- 走进作家
- Writer 工具箱的框架
- 页面修改
- 管理页面配置
- 建立并监督动态内容
- 观察并公开变更
- 处理表单提交
- 元素的 Writer 自定义
- 内容编辑者授权
Writer 流程的客户手册
在我们的 Webflow 大学课程客户的作家课程指南中了解有关作家的更多信息,我们鼓励您继续学习。
走进作家
您可以在发布网站后(无论是发布到 webflow.io 暂存子域、自定义暂存域还是自定义域)访问 Webflow Writer。它可让您在页面上快速修改网站内容,或通过 Writer 面板管理页面和内容。
通过 Webflow 的界面访问编辑器
如果您位于 Webflow 仪表板中或在设计器中制作站点,则可以使用以下方法之一访问编写器:
- 从仪表板中的站点菜单
- 从顶部工具栏 站点设置
- 从菜单中 设计师
从实时网站访问 Writer
内容编辑者可以在浏览器地址栏中将 /?edit 添加到网站 URL 末尾,从而访问网站的 Writer(例如,yourwebsite.com/?edit)。登录后,他们便可以 Writer 模式进入网站。
稍后再次访问该网站时,他们可能会看到右下角的“修改网站”按钮,按下该按钮即可转换到作家模式。
Writer 先决条件:兼容的浏览器
Webflow 独家认可所有现代浏览器的最新 3 个主要版本上的 Writer,包括 Chrome、Edge、Firefox 和 Safari。
浏览器支持级别因所使用的功能而异(例如,Edge 中部分支持过滤器)。对于某些浏览器支持有限的功能,可以在其相应文章中找到更多详细信息:
Webflow 不支持 Internet Explorer。虽然在 Webflow 中创建的网站将继续支持现代 Web 浏览器支持的所有行业标准功能,但我们无法保证网站在 Internet Explorer 中正常运行。 了解有关逐步取消 Internet Explorer 支持的更多信息.
老手提示: 您可以通过以下方式确定您的浏览器和操作系统版本 我的浏览器是什么.
在 Writer 模式和 Live 站点模式之间切换
当您希望以预览模式观察站点时,请继续“返回实时站点”。
解决 Writer 登录错误
如果您、您的工作区参与者或您的内容编辑者在尝试登录 Writer 时遇到错误消息,请考虑以下解决方案之一:
- 验证您的浏览器是否同意 Cookie,如果不同意,请启用该功能
- 退出 Writer, 清除浏览器的缓存,然后重新登录
- 通过隐身模式窗口登录 Writer
- 尝试使用其他浏览器登录
- 尝试向您的内容编辑发送新的内容编辑邀请,并要求他们通过隐身窗口创建新帐户
- 考虑删除或停用自定义代码
- 如果这些补救措施均无效,请联系支持
重要的: 如果您的网站上有自定义代码,则自定义代码可能会影响 Writer。这是因为 Writer 会覆盖已发布的网站。请尝试删除或停用您的自定义代码。
多用户协作
Writer 允许多个团队成员和内容编辑者修改静态和动态网站 内容 同时。如果两个人同时修改相同的内容,则最新的更改优先,因此建议仍与团队成员和内容编辑协调编辑会话。Writer 还提供了网站活动日志,供您在发布网站之前查看谁修改了您的网站以及他们实施了哪些修订。
Writer 工具箱的结构

Writer 工具箱展示了以下选项卡和图标:
菜单 – 使用此菜单可转到仪表板、站点设置或设计器。此按钮显示 Webflow 徽标。
页面 – 展开页面面板,其中列出了您网站的静态页面和动态收藏页面。从这里,您可以导航到页面,单击以查看实时页面并管理任何页面的配置。
收藏 – 打开“收藏”面板,其中列出了您的所有收藏。选择一个收藏会启动工具箱中的一个新选项卡,该选项卡会显示“选择项”仪表板,其中包含该分类中的所有项目。在此部分中,您可以修改任何项目或构建新项目。这与设计器中的内容管理系统 (CMS) 仪表板非常相似。了解有关 CMS 面板的更多信息。
形式 – 启动表单仪表板,您可以在其中浏览和下载在网站上提交的表单。
帐号设定 (图标)——触发帐户设置仪表板,您可以在其中调整内容编辑器帐户详细信息并上传个人资料肖像。
帮助支持 (图标) — 打开“帮助和支持”仪表板,提供有关使用编辑器的一些常见问题的答案。
登出 (图标) – 确认后退出编辑器。
返回现场 (按钮)——从编辑器模式转换到实时网站模式,使您能够从网站访问者的角度查看您的网站。
正在保存/已保存 – 所有修改都会自动保存在编辑器中。每当您在编辑器中对网站进行更改时,您都会看到“正在保存…”或“已保存”状态。
更新日志 – 这会显示左下角发布按钮旁边未发布的调整数量。单击变更日志会显示未发布更改的项目和页面记录,让您可以查看哪些内容编辑者或工作区成员执行了这些更改。
发布 (按钮)——使您能够发布在编辑器中所做的所有更改。
页面优化
您可以使用编辑器直接在页面上进行优化。当您将鼠标悬停在各个元素上时,会出现一个“铅笔”图标或“图片”图标将显示在可编辑元素的右上角。要修改任何这些元素,只需单击该图标即可。
笔记: 某些样式和个性化代码可能无法按预期显示在已发布的网站上。这是编辑器中的标准行为。
优化和格式化文本
将鼠标悬停在可编辑文本组件上时,您会注意到文本组件周围有一个浅灰色轮廓,并且“铅笔”图标。您可以点击框来修改文本。
您还可以选择单词或短语,然后从显示的浮动工具栏中选择格式来格式化它们。 了解有关内联文本格式的更多信息.
为了 富文本 组件,您可以进一步:集成媒体,设计列表,样式,并进一步格式化您的文本。 了解有关富文本组件的更多信息.
替换图像
您还可以在网站上精确交换图像。只需将光标悬停在要替换的图像上,然后单击“图片”图标。这将使您能够从计算机中选择并上传新图像。
笔记: 您在设计器中为元素建立的任何视觉样式(例如纯色覆盖、边框颜色或阴影)都将机械地应用于您通过编辑器替换的任何图像或背景图像。
调整按钮
要调整按钮元素,请将光标悬停在按钮上,然后点击 设置 “齿轮”图标出现在右上角。
您将遇到两种选择:
- 编辑链接设置 – 使您能够更新按钮的链接
- 编辑文本 – 授予您更改按钮文本的能力
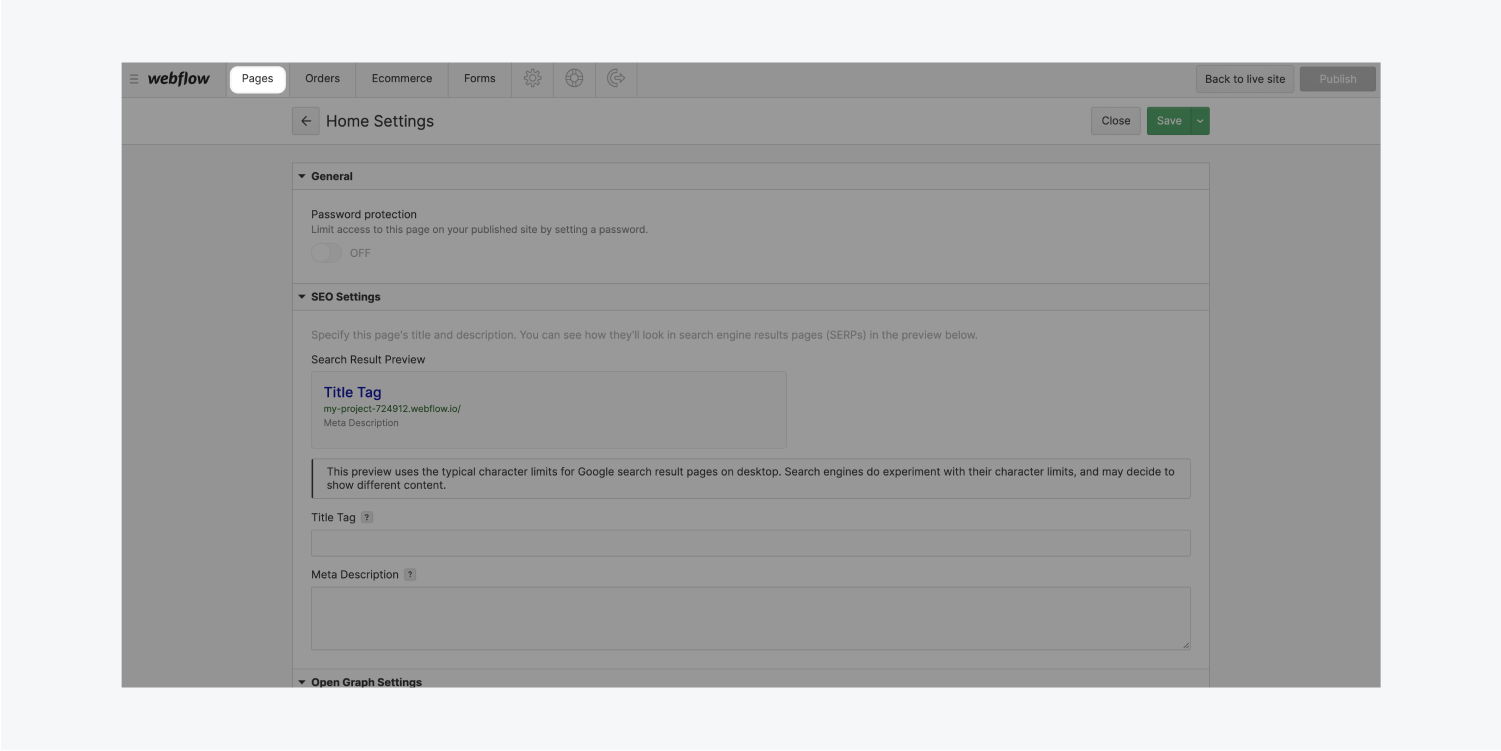
监督页面配置
在编辑器的页面面板中,您可以管理关键的页面配置,例如 SEO 元标题和描述, Open Graph 标题和说明, 和 打开图谱图像。您还可以调整静态页面的页面密码保护设置和 RSS 源设置 用于收藏页面。

要访问页面的配置:
- 打开 页面选项卡 在编辑器面板中
- 将光标悬停在列表中的页面上
- 点击 设置 出现的按钮
您还可以使用搜索栏按名称搜索页面。
笔记: 单击页面而不是“设置”按钮将关闭“页面”面板并打开相应的页面。
制作和监督动态内容
如果您的网站上有收藏集,您可以通过“收藏集”选项卡在编辑器中访问它们。收藏集仪表板列出了您的所有收藏集。单击某个收藏集会显示一个以该收藏集标题命名的新选项卡。此选项卡包含该收藏集中的所有收藏集项目。
创建和完善内容
您可以通过点击现有物品来精炼它们,也可以通过点击“新的“按钮并完成该项目的各个字段。
完成内容输入或字段更新后,您可以选择:
- 创造 新物品或 节省 现有项目。下次发布时,它将准备就绪并发布到您的网站上。
- 发布 及时发布您的商品(无需等待下一次全站发布)
- 保存为草稿 如果你还没有完全准备好将产品上线
- 取消 放弃更改
进一步了解如何创建和发布收藏品。
您可以通过点击“页”图标。这将折叠面板,以在浏览器中直接显示您当前正在查看的项目的页面。如果愿意,您可以在那里编辑它,而不是在面板中。
要返回收藏品列表,请点击 后退 按钮。
监督内容
在收藏仪表板中,您可以查看所有收藏项目及其状态。如果您使用内容丰富的数据库,那么管理收藏项目在确定要优化的内容时会大有裨益。您可以通过以下方式进行此操作:
- 滚动浏览收藏品
- 显示集合字段
- 探索收藏品
- 对收藏品进行排序
- 搜索收藏品
- 批量编辑收藏项目
了解有关管理收藏品的更多信息。
要关闭“收藏”选项卡,请点击“关闭” (X) 按钮。
查看和发布修改
完成所有这些修改后,您需要检查它们,确保它们已保存并准备好发布,然后再点击 发布.
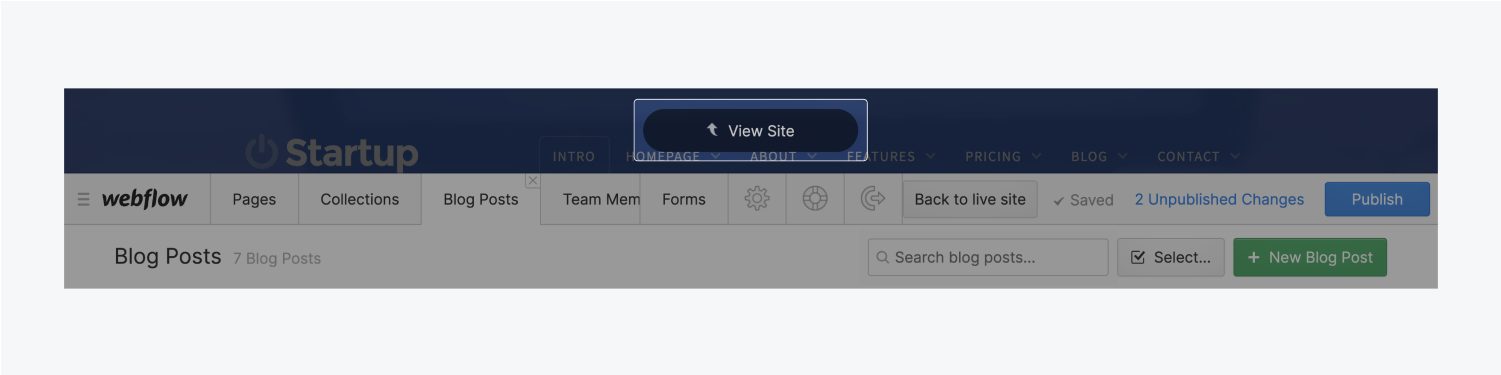
检查现场修改
在编辑器中操作时,编辑器面板会覆盖您网站的大部分内容。要隐藏编辑器面板并查看您的网站,请点击 查看网站 顶部的按钮。

在此视图中,您可以像平常一样浏览您的网站,并实施修改或查看任何页面。
发行
编辑器中执行的更改不会反映在实时网站上,直到您单独发布更新的项目或单击 发布 按钮以传输所有阶段性修订。您需要在网站上线前确认发布所有调整的决定。绿色 发布 按钮将表示此操作。
笔记: 从编辑器发布后,您的网站将在 webflow.io 暂存域(或您的个性化暂存域)和自定义域中可见。为防止这种情况,请选择从设计器或站点配置中发布。
访问表单条目
如果您的网站包含任何表格,编辑器将提供“表格”部分。在此区域中,您可以访问个人提交的表格的基本详细信息,但其主要用途在于方便下载完整的表格数据集。在您下载的 CSV 文件中(与所有主要电子表格应用程序兼容的文件格式),您将能够查看所有已提交的详细信息。
元素的编辑器功能
默认情况下,您、工作区成员和内容贡献者可以通过编辑器修改实时网站上的所有内容。不过,您也可以根据需要选择将元素呈现为内容贡献者无法编辑的状态。
- 在设计器中启动站点
- 选择要阻止编辑权限的元素
- 使用权 元素设置(D)
- 取消选择 “合作者可以编辑此元素”
您还可以使用以下方式切换所选元素的内容贡献者 Command + Shift + L (在 Mac 上)或 Control + Shift + L (在 Windows 上)。
笔记: CMS 中的元素始终可以在编辑器中调整。
值得了解: 编辑器中不提供管理用户帐户用户和设置的功能。请改用设计器或 API 进行此类配置。
内容贡献者授权
如果您的工作区网站采用 CMS、商业或电子商务计划,您有权邀请内容管理员在您的网站上进行协作。除了在编辑器中执行网站开放、内容编辑和暂存修改外,内容贡献者还可以引入 CMS 组件并更改页面配置。
此外,与 Workspace 成员相比,内容贡献者拥有独特的发布权限。进一步了解内容贡献者发布权限。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
