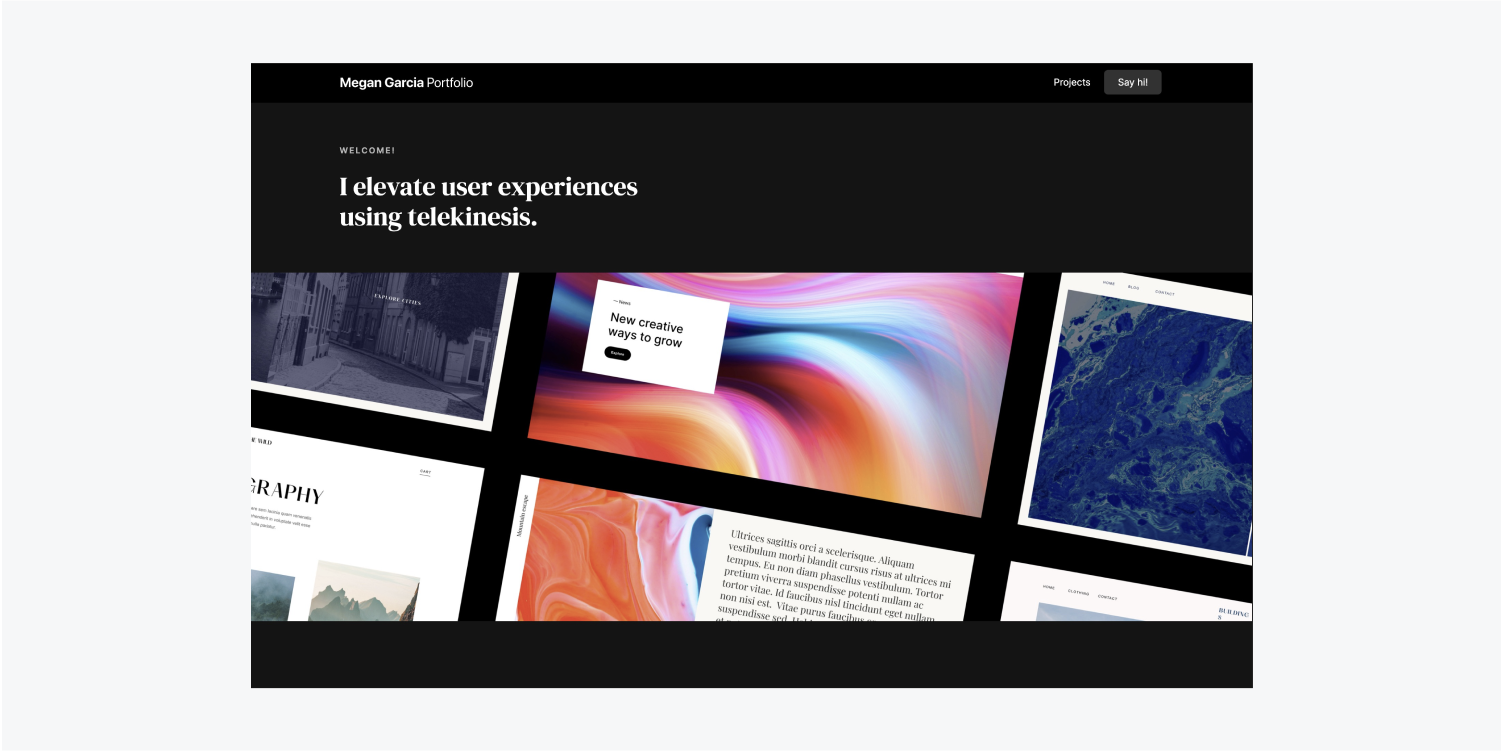
菜单栏是访客在您网站上遇到的最初事物之一。通过使用吸引人的可点击链接来激发访客参与度,并将菜单栏转换为可重复使用的图标,可以根据您的需要进行自定义和修改,以照顾到您的未来。

在此会话中,您将了解如何使用以下内容创建菜单栏:
- 集成菜单栏
- 增强菜单栏的样式
- 将菜单栏转换为符号
继续关注我们 获取资源 本教程将介绍如何安装
集成菜单栏
我们将纳入 菜单栏r 在主页顶部:
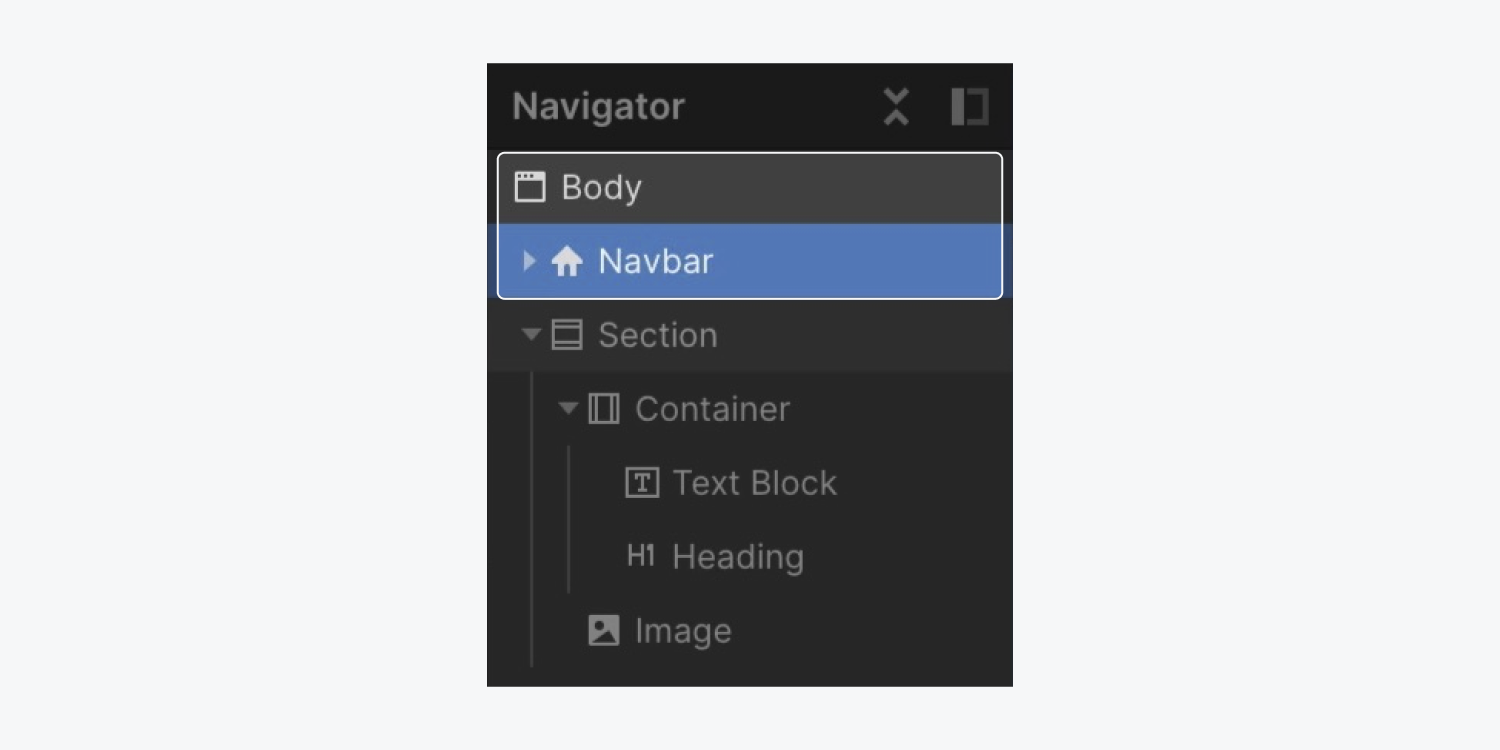
- 访问 航海家
- 解锁 整合面板
- 导航 成分
- 拖动 菜单栏 进入 航海家 并将其放置在 身体

这 菜单栏 组件附带某些默认组件,包括 容器.
在之前的主页英雄部分教程中,我们制作了一个独立的 容器 位于 部分。我们指定了 容器 为 1200 像素,这自动产生了“容器”类。
让我们回收“Container”类 菜单栏 默认 容器 这样它也可以享受我们之前设定的 1200 像素最大宽度带来的好处:
- 选择 菜单栏容器
- 弹出 设计面板
- 输入 标识符字段
- 从中选择“容器” 当前课程
评论: 如果您将类分配给元素,则对该元素所做的所有样式修改都将保留在该类中。您可以在新元素上重用该类,以自动部署您生成的类中保留的样式。
增强菜单栏
让我们修改 菜单栏 以帮助它与我们的设计更加和谐地融合:
- 选择 菜单栏
- 揭晓 设计面板 > 背景
- 启动调色板
- 选择黑色
改变背景颜色 菜单栏 黑色导致我们的 菜单栏 连接与背景融合,变得模糊不清。我们将在将我们的徽标合并到 菜单栏:
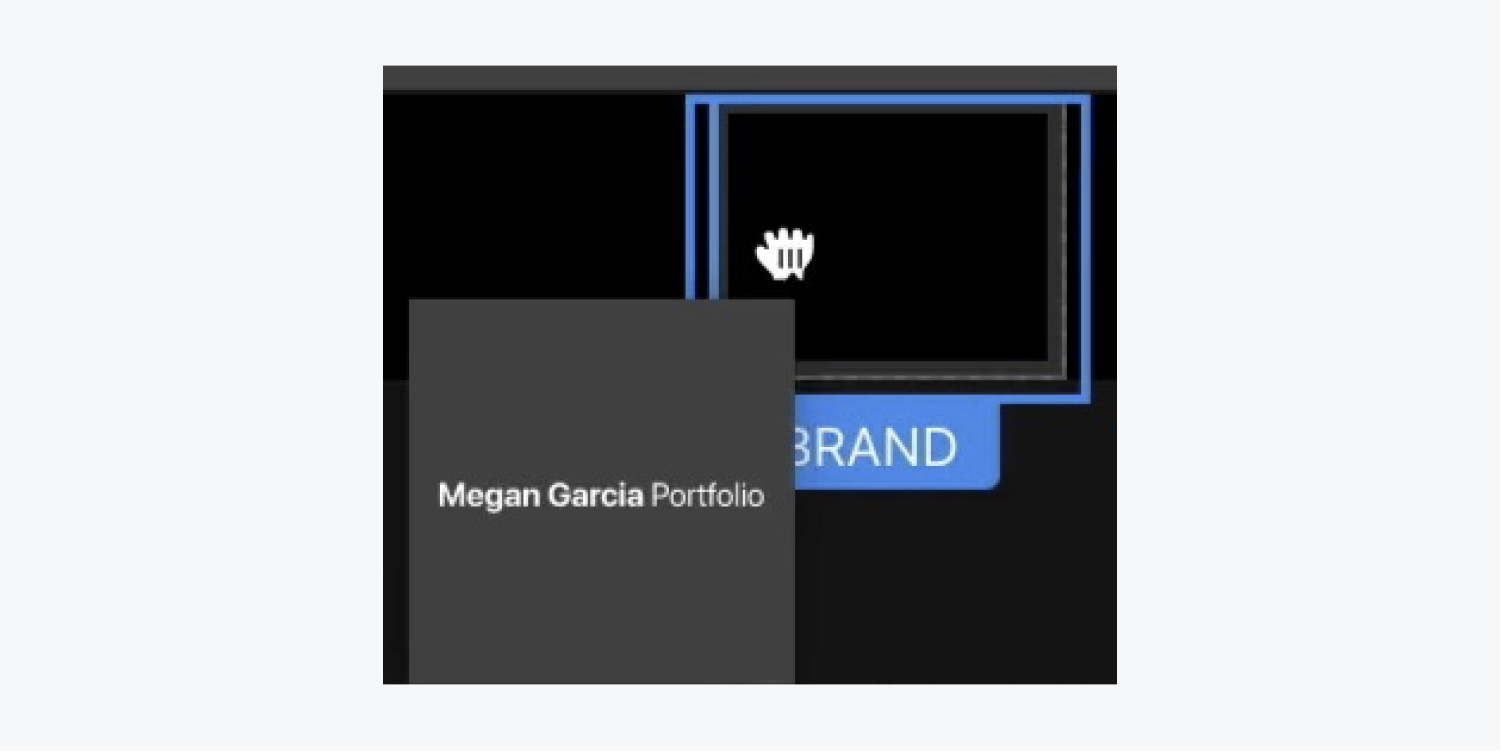
- 启动 资源面板
- 将徽标放入品牌中 链接块

让我们缩小徽标:
- 选择徽标 图片
- 抓住一个角点并将其移动到 196 x 28 像素
还可以将徽标居中,并通过添加填充来扩大其可点击空间:
- 选择品牌 链接块
- 揭晓 设计面板 > 间距
- 整合顶部和底部 填充 16 像素
评论: 您可以通过按住 选项 (在 Mac 上)或 Alt (在 Windows 上),并将其中一个 利润 或者 填充 监管机构。
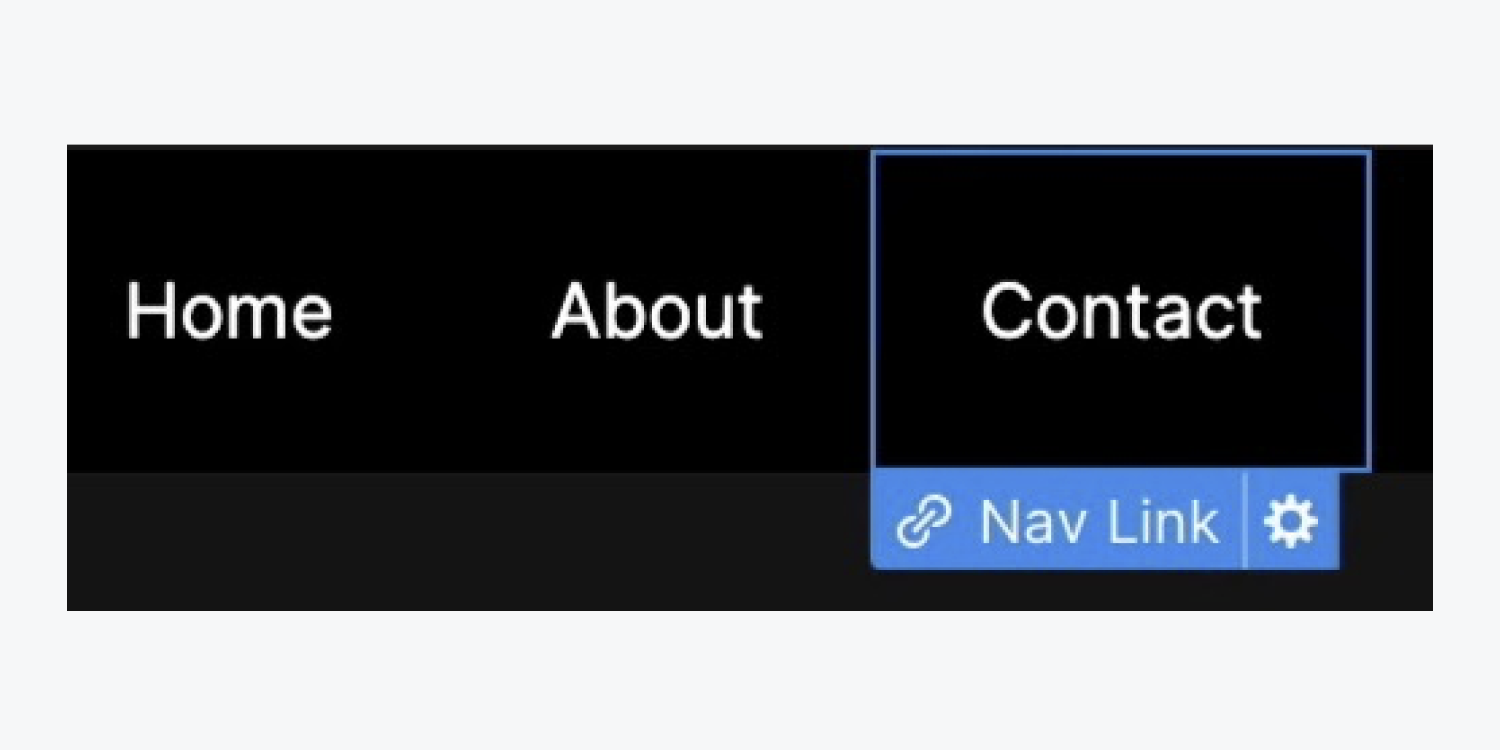
让我们设计一下 菜单连接 使它们在黑色背景下清晰可见:
- 选择一个 菜单连接
- 扩张 设计面板 > 排版
- 打 调色板 并将颜色指定为白色
要在所有 菜单连接,将“菜单连接”类添加到每个 菜单连接 在里面 菜单栏:
- 选择后续 菜单连接 在里面 菜单栏
- 输入 标识符字段
- 从中选择“菜单连接” 当前课程
- 为幸存的 1 人重做这些阶段 菜单连接

评论: 如果你在元素上使用不适当的类,你可以随时从 标识符字段,并从中选择正确的类别 当前课程 下拉菜单。深入了解课程。
让我们授予 菜单连接 通过调整边距,使彼此之间的距离稍微大一些:
- 选择一个 菜单链接
- 访问 样式面板 > 间距
- 在左侧和右侧添加 34 像素的填充
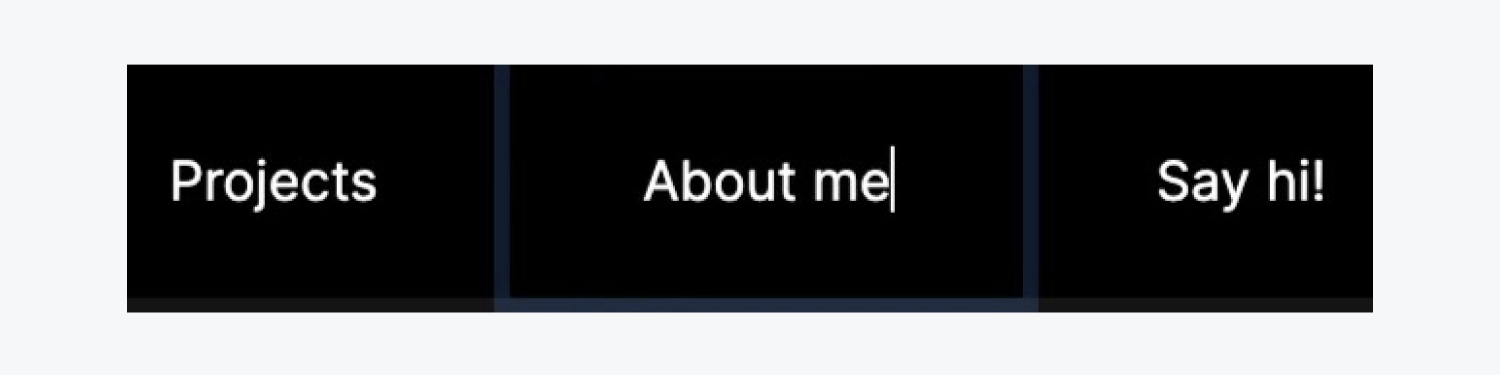
修改每一个 菜单链接:
- 选择初始 菜单链接
- 双击文本进行更改(例如“项目”)
其余步骤请按照上述两个步骤进行 菜单链接 重命名它们(例如,“关于我”和“打招呼!”)。

你可以利用组合类来制作第三个 菜单链接 (例如,“打招呼!”)与前两个更加不同。
值得注意的是: 组合类是基于另一个类创建的独特类。这种独特类可让您对原始类强制执行样式覆盖,以形成独特的变体。详细了解组合类。
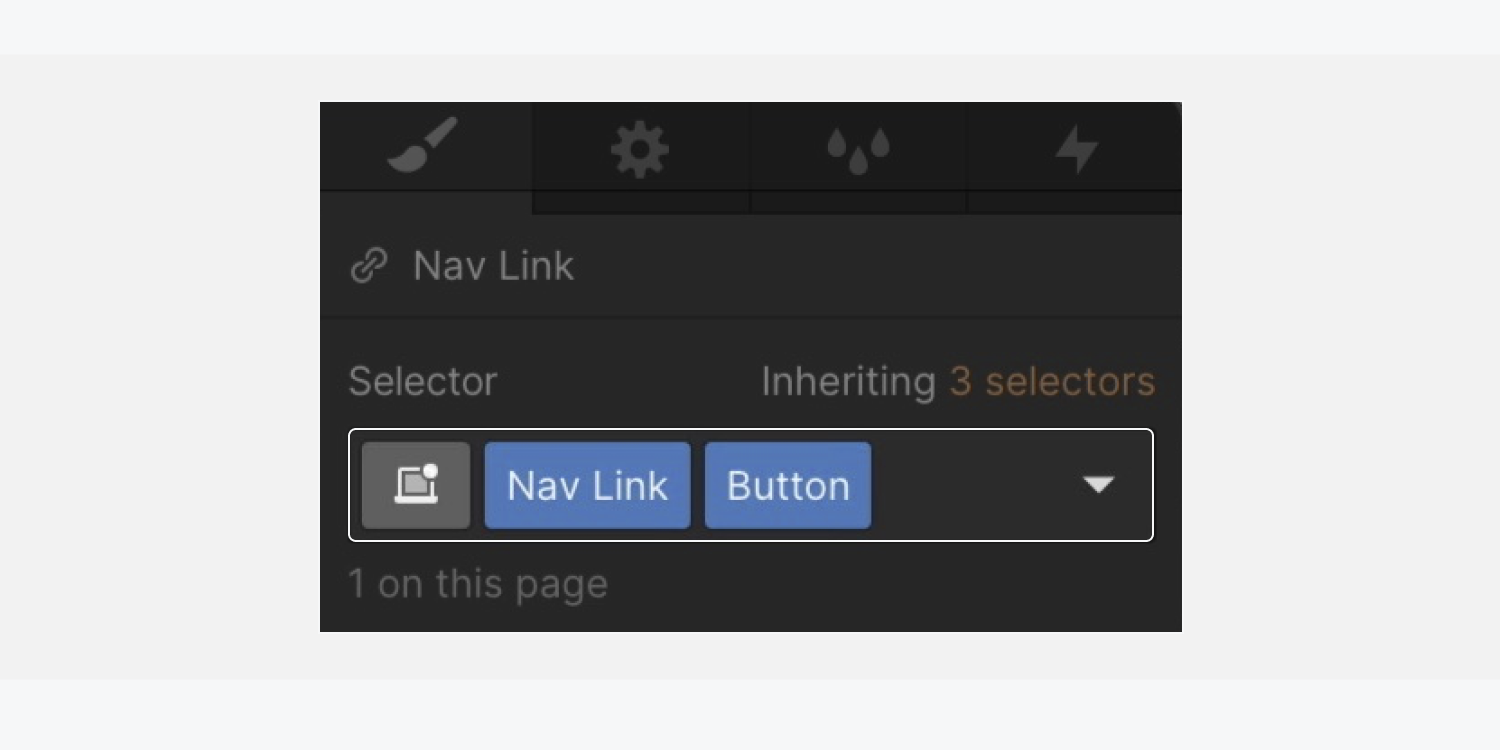
让我们包括组合类:
- 选择第三个 菜单链接 在里面 导航栏 (例如,“打招呼!”)
- 访问 选择器字段
- 在初始类之后立即输入一个新类(例如“按钮”)

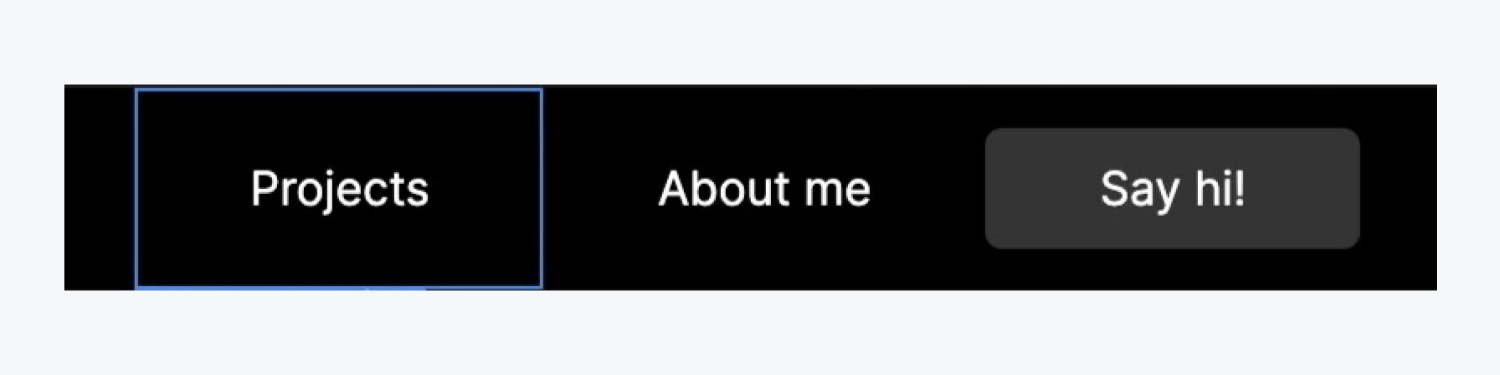
让我们独特地设计新的“按钮”组合类并改变其背景颜色:
- 展开 样式面板 > 背景
- 点击默认颜色样本以打开颜色选择器
- 将颜色设置为白色,并将不透明度降低到 20
减少 填充 按钮:
- 展开 样式面板 > 间距
- 减少顶部和底部 填充 至 8 像素
将按钮的边缘弄圆:
- 展开 样式面板 > 边界
- 建立 圆角半径 至 6 像素
融入顶部 利润 到按钮:
- 展开 样式面板 > 间距
- 机顶盒 利润 至 12 像素

你刚刚建立的组合类——“菜单链接按钮”——以“菜单链接”类为基础。如果你选择任何 菜单链接 只分配“菜单链接”类,然后对其应用样式调整,这些更改也会影响“菜单链接按钮”。
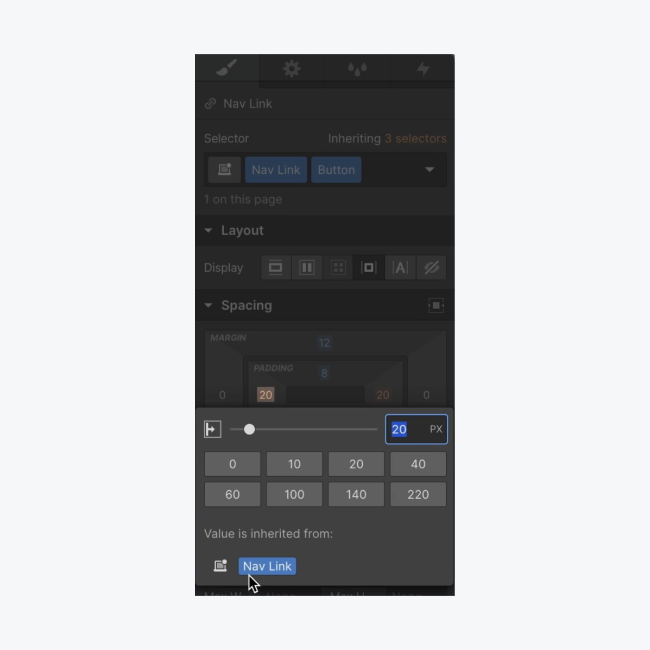
让我们实现这个并改变 填充 在“菜单链接”基类上:
- 选择一个 菜单链接
- 访问 样式面板 > 间距
- 减少左右 填充 至 20 像素
“菜单链接按钮”继承了这种样式变化,其左右 填充 也变成20像素。

自从“关于我” 菜单链接 是此设计多余的,点击它并将其从 导航栏.
将导航栏创建为符号
一旦 象征 形成后,它可以在您的项目中重复使用无数次。
让我们转换 导航栏 变成 象征 适用于多页的多功能性:
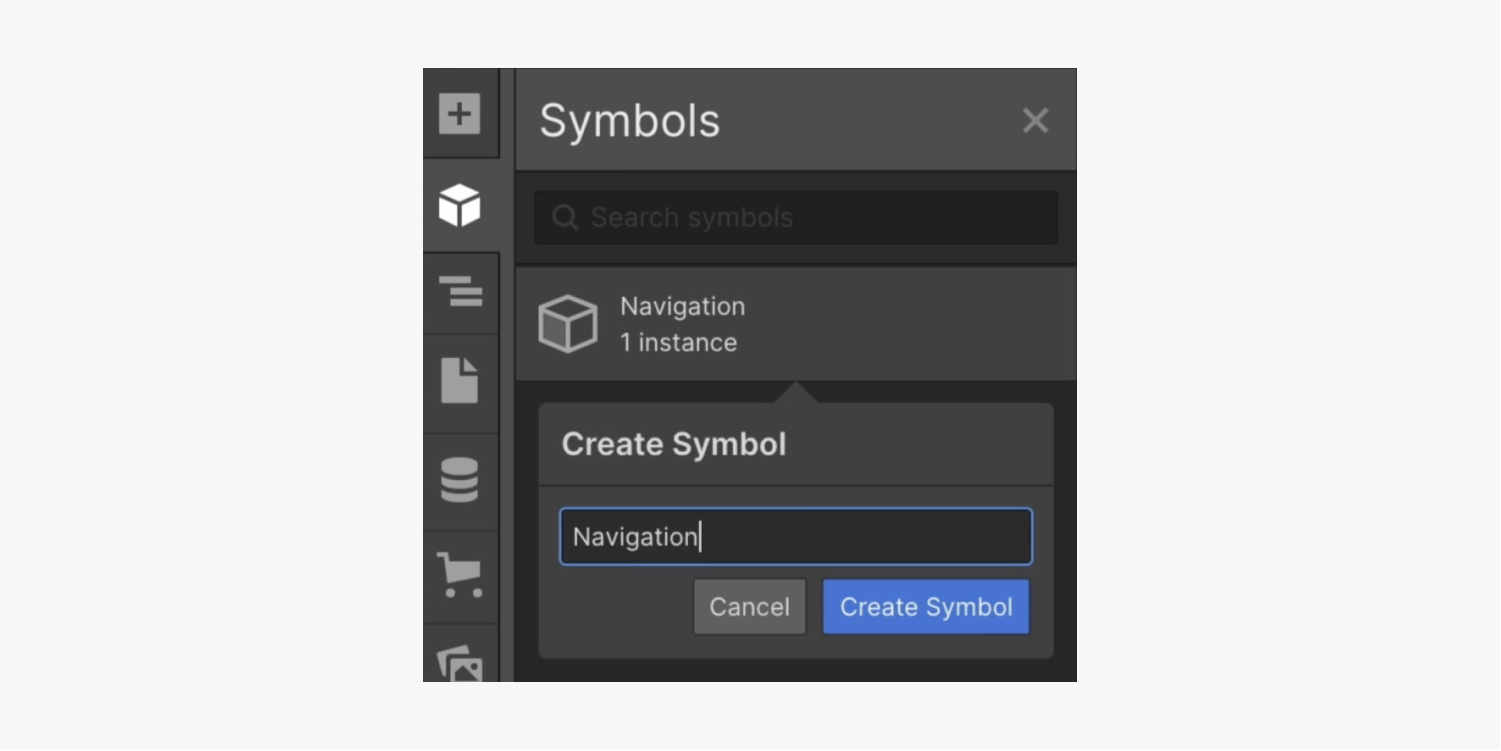
- 打开 航海家 并选择 导航栏
- 访问 符号面板
- 按 创建新符号
- 指定名称 象征 (例如“导航”)

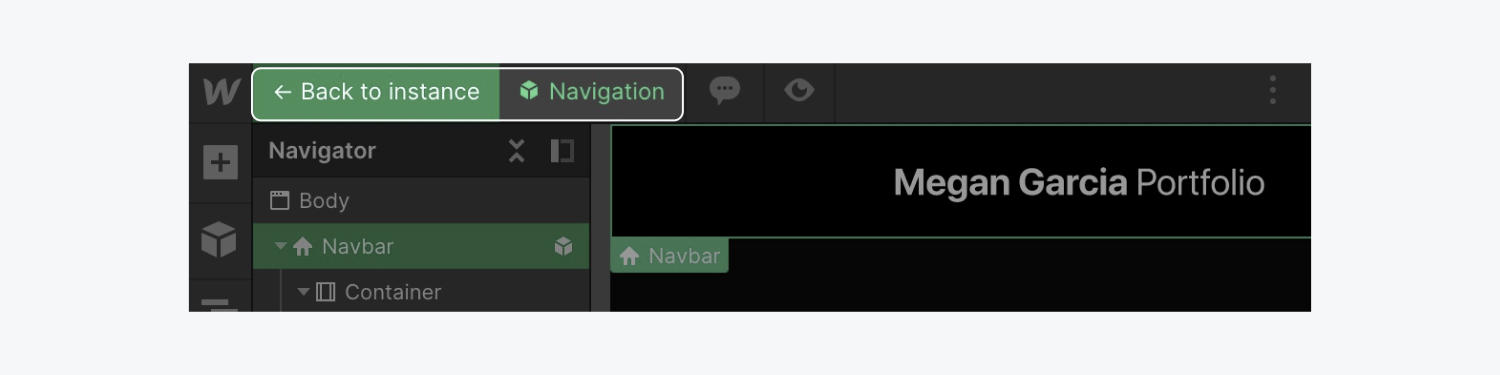
制作完“导航”后 象征 您可以修改 象征.
在我们的场景中,无需编辑 象征,点击“返回实例”可返回“导航”的具体实例 象征 在项目中。

值得记住的是: 您可以双击 象征 修改内部组件。当您进行更改时(例如,添加新的 菜单链接 — 任何改变 象征 实例将影响同一实例的所有其他实例 象征. 在这种情况下,每个 象征 实例将展示那些新的 菜单链接 也一样。

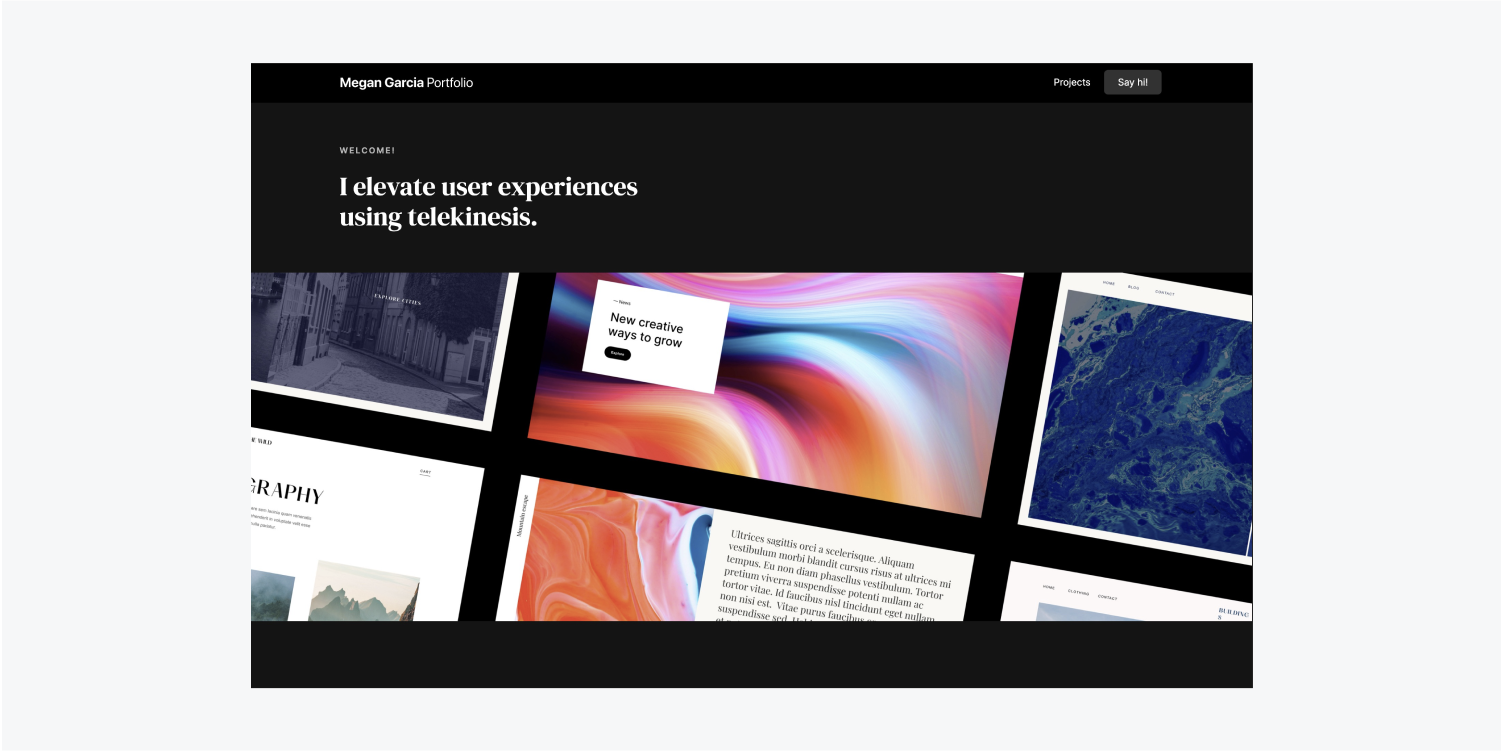
恭喜 — 您已成功增强导航栏!
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日