主标题可组织您的网页内容,并且对于易读性至关重要。它们可供个人和搜索引擎使用。

要点:
- 合并标题
- 工艺标题
- 调整标题
- 增强标题
合并标题

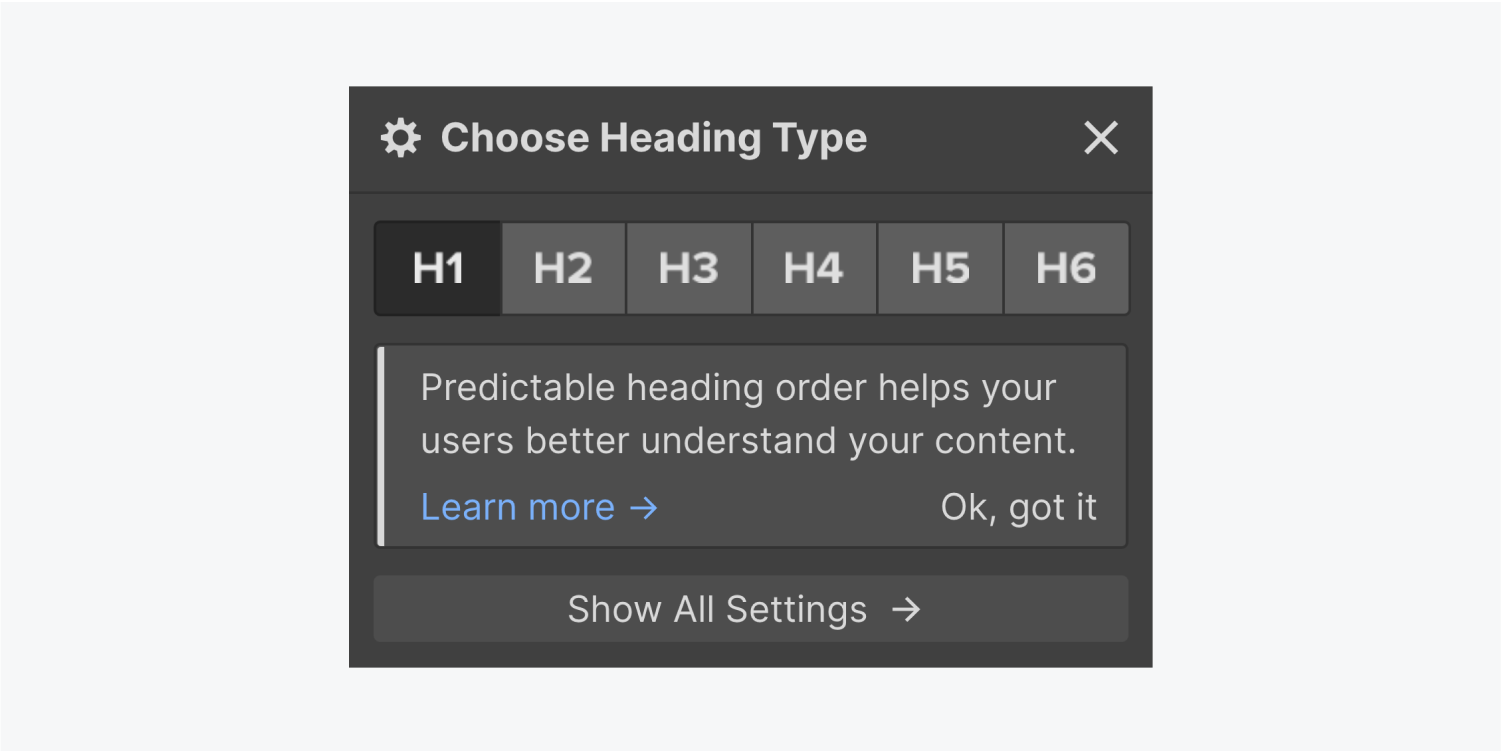
标题有六种选择,从最突出到最小:H1、H2、H3、H4、H5 和 H6。

选择合适的标题
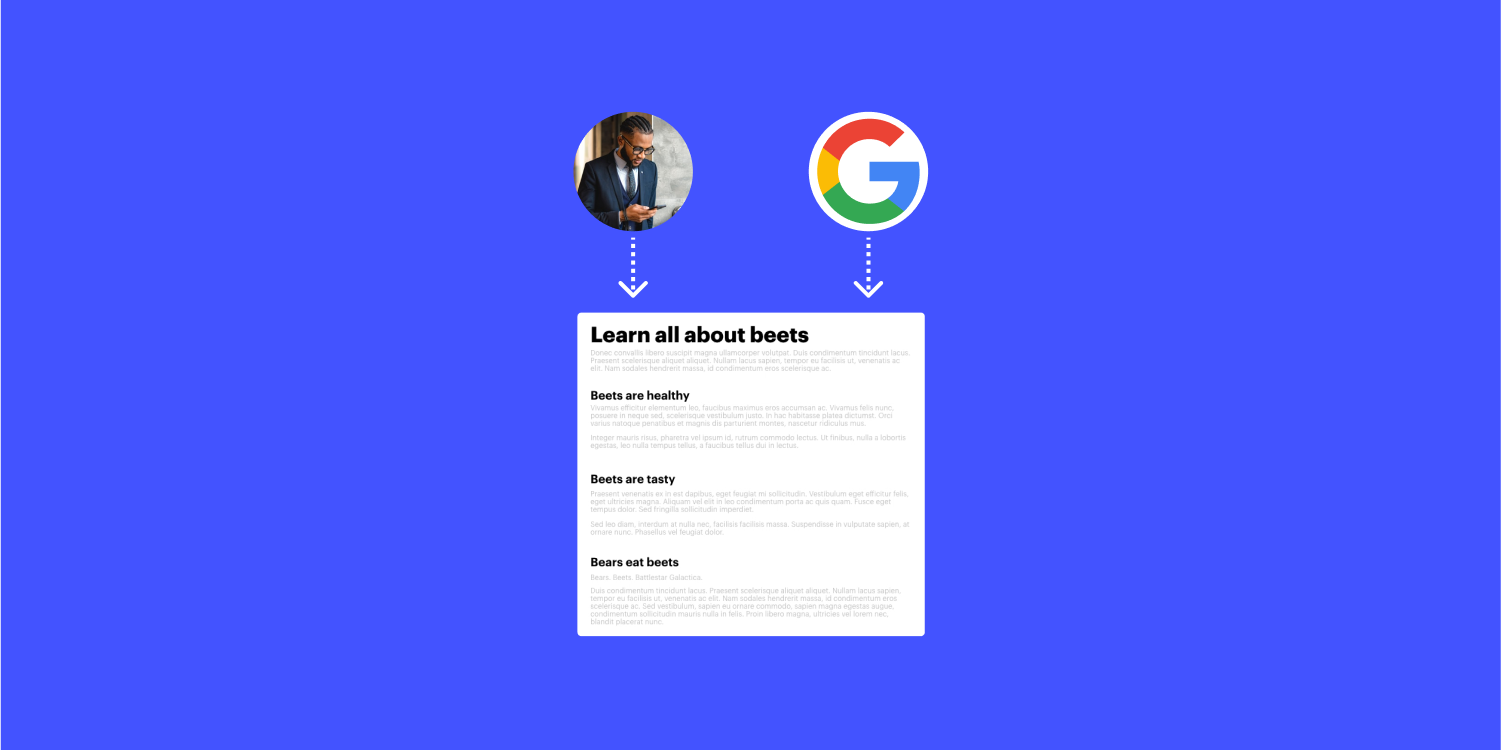
使用标题在网站上排列内容的方法有很多种。主要标题,即用户和搜索引擎遇到的第一个词,通常应该是 H1。这可以比作报纸的标题。

标题应该简洁、与您访问的页面有区别、并适合人类读者。
您网站的部分内容可以有子标题 — 通常是 H2。H3 可以放在 H2 之下,依此类推。标题用于为读者和搜索引擎提供对页面内容的清晰视图。

工艺标题
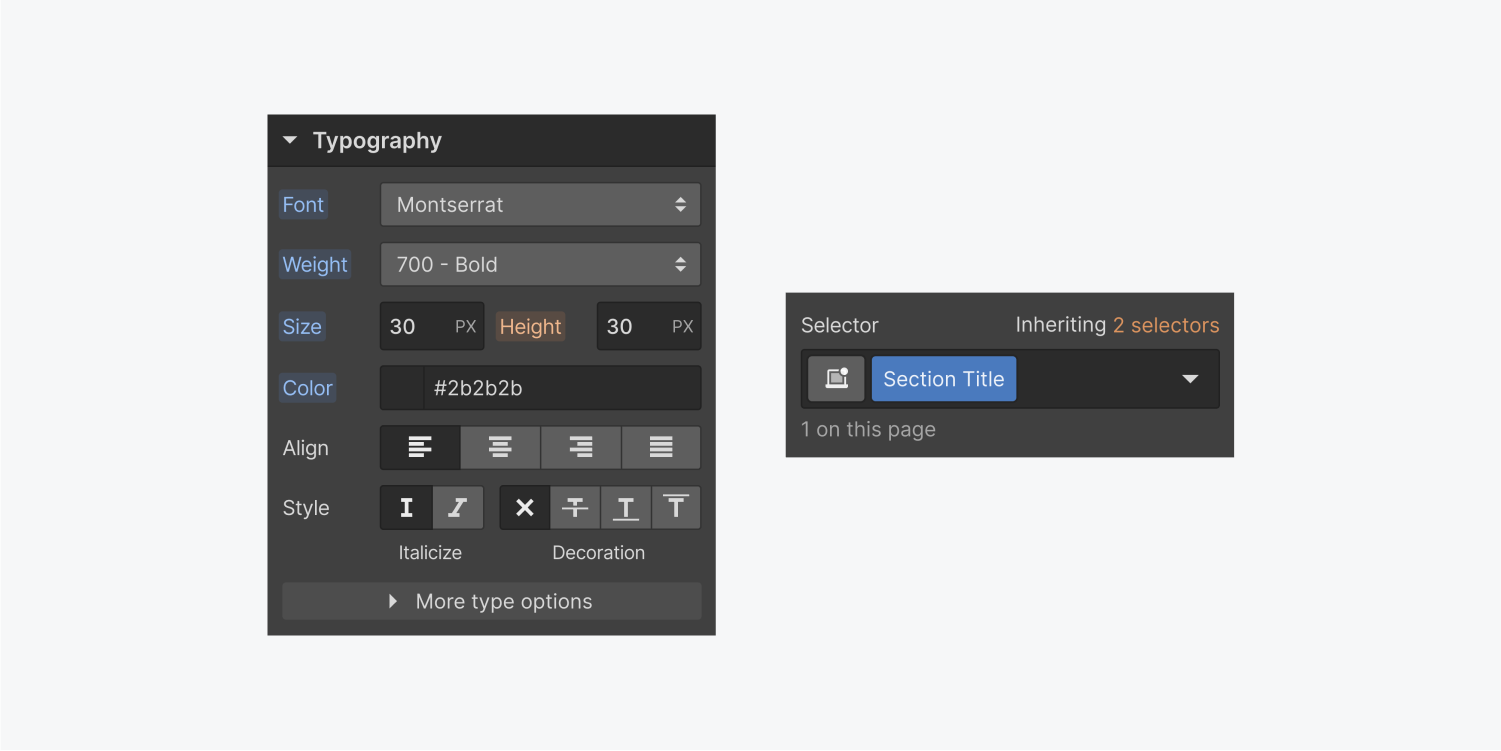
要在 Webflow 中设计标题,您可以从 添加面板。双击标题调整内容,然后利用 样式面板 修改字体、字体大小、字体粗细、颜色等。如果您已经有样式化的标题,请为其分配一个类名。

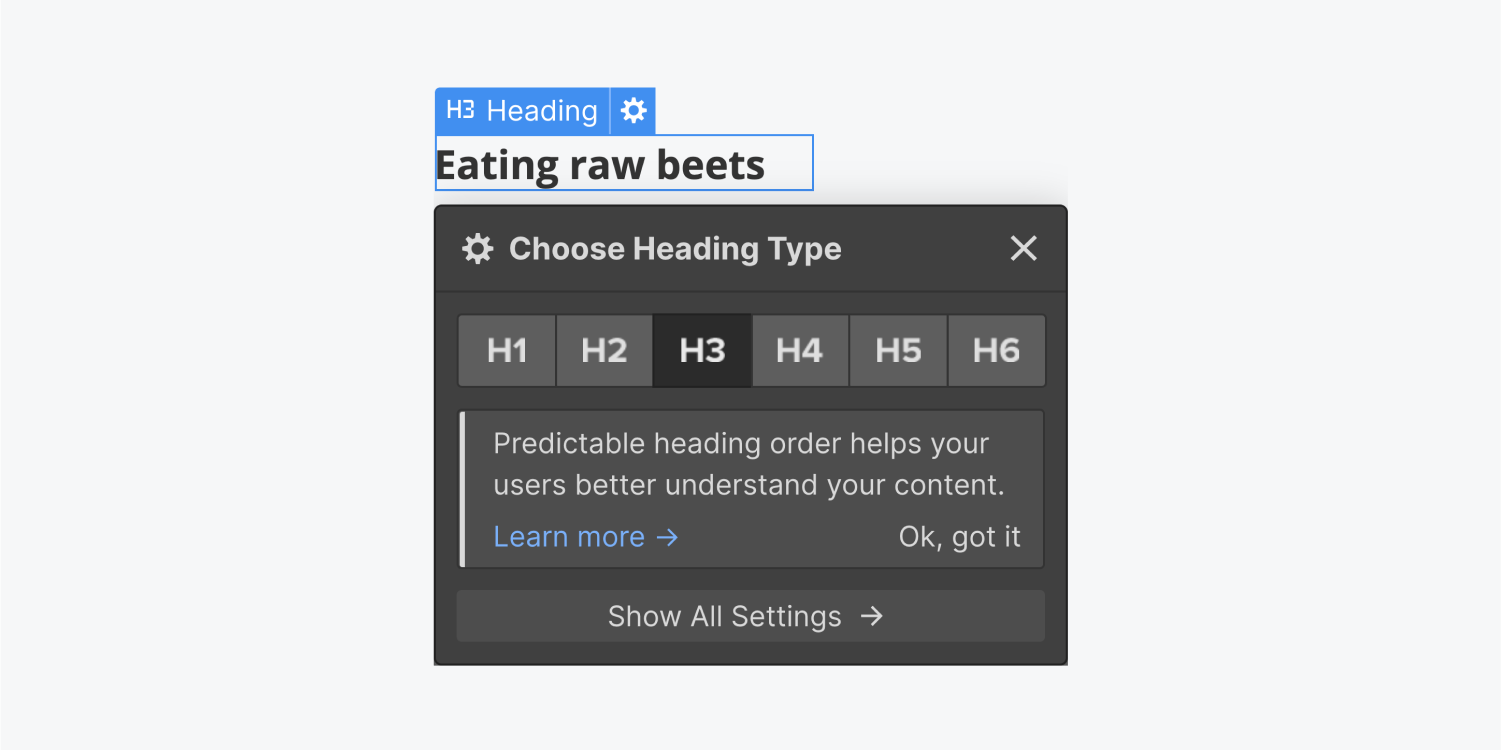
调整标题
要修改文本,请双击该元素或选择它并单击 进入。然后,突出显示占位符文本并将其替换为您的个性化内容。
增强标题
如果您希望强调、斜体化或设置标题的特定部分样式,请双击标题元素并使用上下文菜单进行样式设置。有关此过程的更多示例和指导,请参阅内联文本格式。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
