动作有助于在不同的动作之间建立无缝动画 状况 元素的。用户可以个性化持续时间和缓和风格,以制作独特的转变。一种常见的情况是针对元素上的悬停条件生成精致的更改,以确保悬停时逐渐变化。
在本讲座中:
- 设计按钮的悬停条件
- 创建过渡以优化悬停时的动画
设计按钮的悬停条件
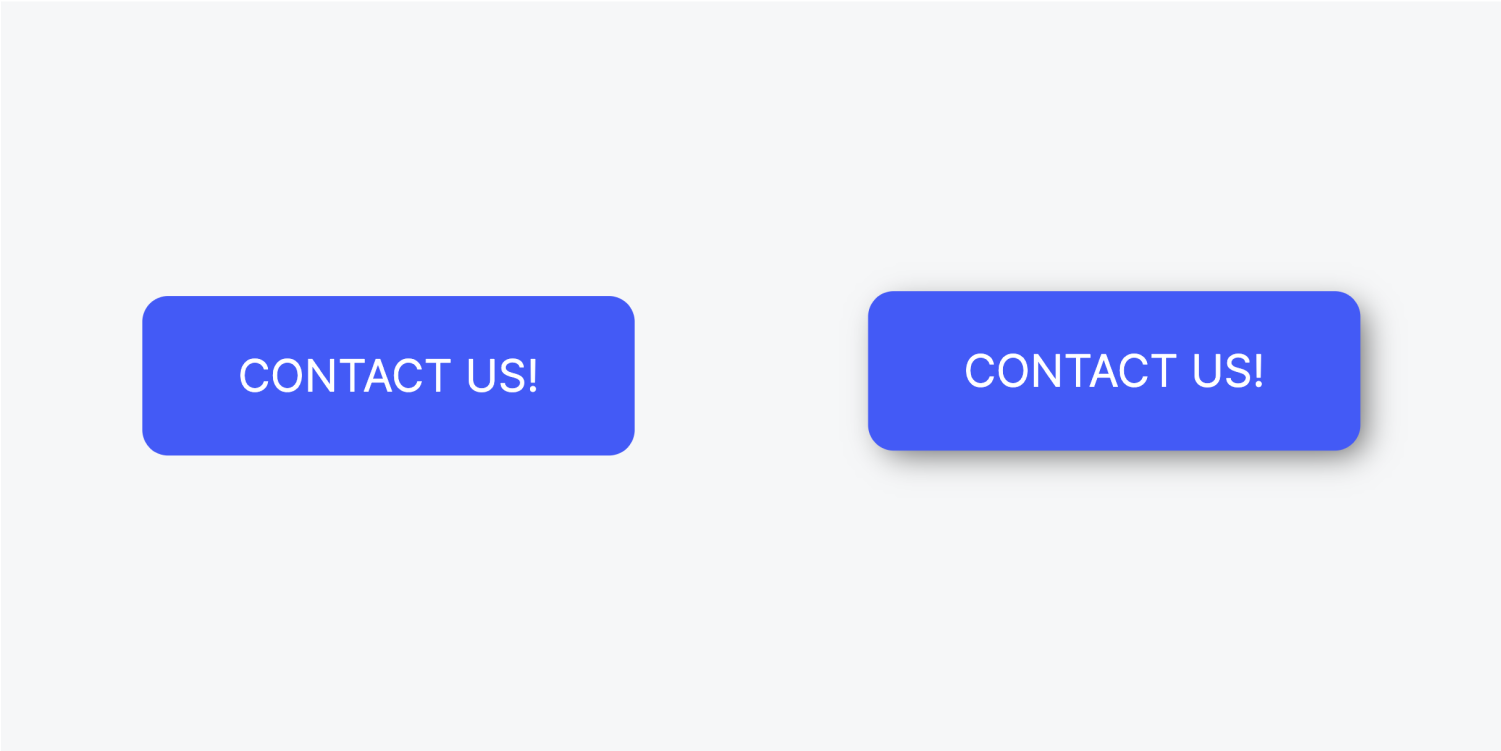
- 选择一个按钮
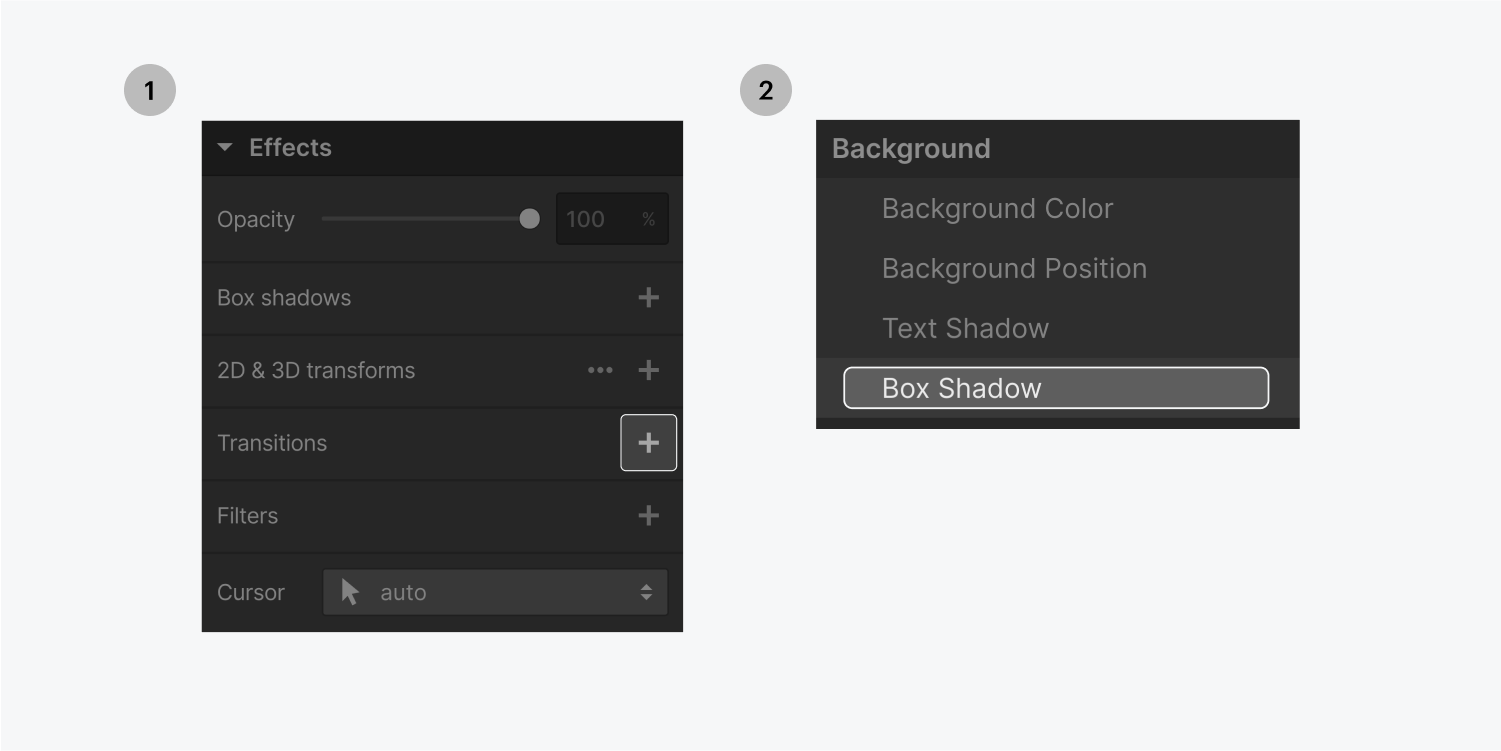
- 包括一个 盒子阴影 并对其进行改进,以达到所需的外观
- 导航至 徘徊 状况
- 增加阴影的深度和距离
- 恢复到 没有任何 地位
创建过渡以优化悬停时的动画
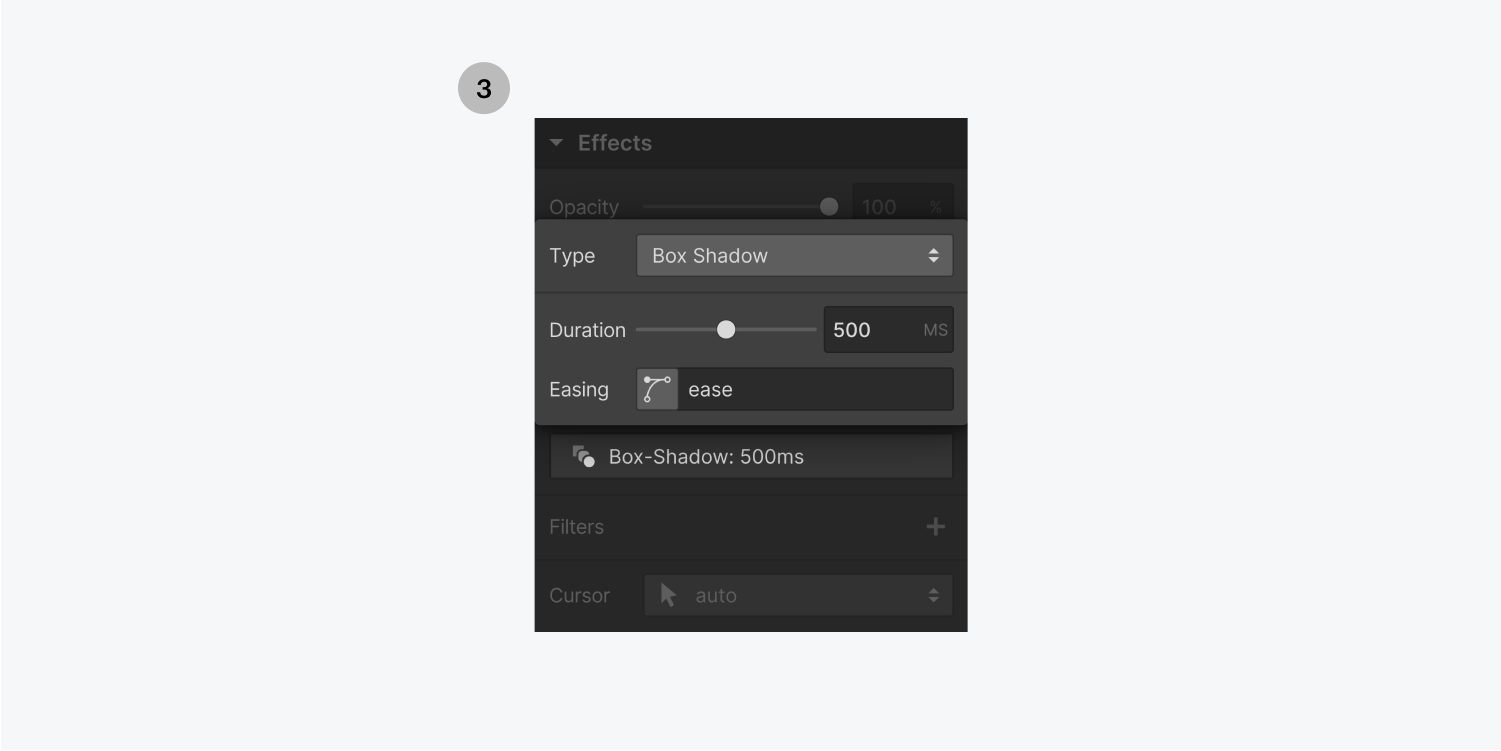
- 整合 过渡 并选择 盒子阴影 从属性下拉菜单中
- 添加 500ms 的持续时间
- 维持当前宽松政策
- 将鼠标悬停在按钮上时,可以看到阴影强度和距离的平滑变化



进一步了解运动和其他影响。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
