将在线网络图标集成到您的网站可以增强用户参与度并增加您的网站和社交资料的访问量。
这篇文章将指导您如何整合 Webflow 的元素面板中提供的 2 个在线网络组件:
- Facebook 批准按钮
- Twitter 订阅和发布按钮
添加 Facebook 批准按钮
要将 Facebook 元素插入到您的设计中,请单击左侧工具栏上的加号(添加按钮),然后在组件下找到 Facebook 组件。将其拖到您的布局上。

将 Facebook 按钮放置在画布上后,请按如下方式进行配置:
- 链接您的 Facebook URL(或您希望突出显示的 URL)
- 调整 Facebook 按钮的设计和大小
- 指定 Facebook 按钮位置
链接你的 Facebook URL
在 Facebook 按钮设置中,输入您想要链接到按钮的页面的 URL。Facebook 将自动获取并显示所选页面的点赞。这可能是您的 Facebook 页面或您想要展示 Facebook 点赞的网站 URL。
如果您愿意,您可以将多个 Facebook 按钮包含到您的项目中,以链接到多个唯一的 Facebook URL。
调整 Facebook 按钮的设计和大小
默认情况下,Facebook 按钮会与关联的 Facebook 页面上的点赞数一起显示。在 Facebook 按钮设置中,您可以更改按钮和点赞数的显示方式。
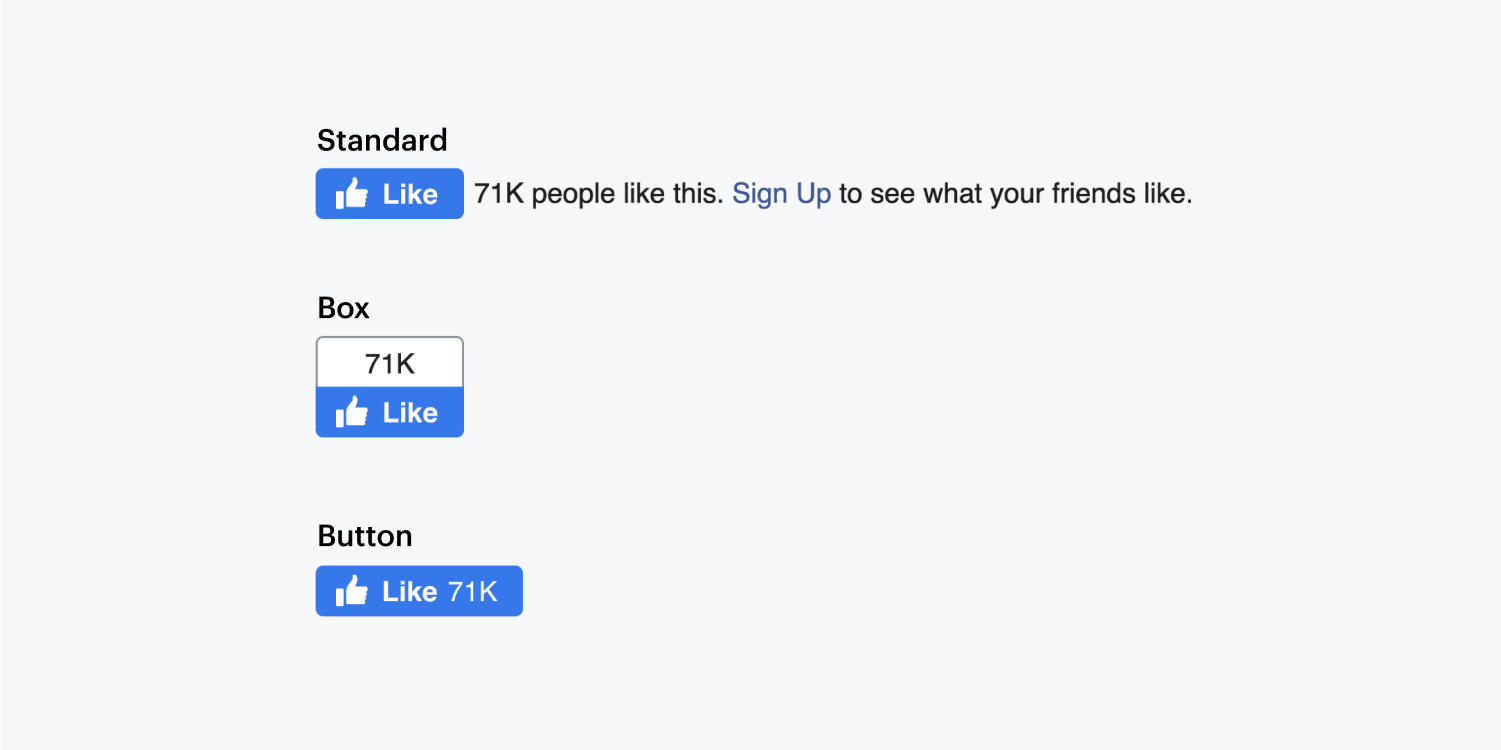
您可以在按钮设置中选择 3 种布局选项:
- 标准: 在一行中显示“赞”按钮和文本摘要
- 盒子: 显示“喜欢”按钮,并在框中垂直堆叠显示喜欢数
- 按钮:将“点赞”按钮和点赞计数浓缩为一个按钮

在按钮设置中,您还可以为按钮设置独特的宽度和高度。为此,请在相应的字段中输入所需的宽度和高度。
指定 Facebook 按钮位置
您可以使用区域设置指定 Facebook 组件的区域和语言设置。
添加 Twitter 订阅和发布按钮
就像 Facebook 一样,从添加面板中拖出 Twitter 按钮。
选择您的按钮类型:
- 发布按钮
- 订阅按钮
创建发布按钮
发布按钮允许用户在其 Twitter 个人资料上快速分享您网站的链接或您网站的特定页面。此按钮有助于将 Twitter 流量重定向到您的网站,并提高您内容的曝光率。
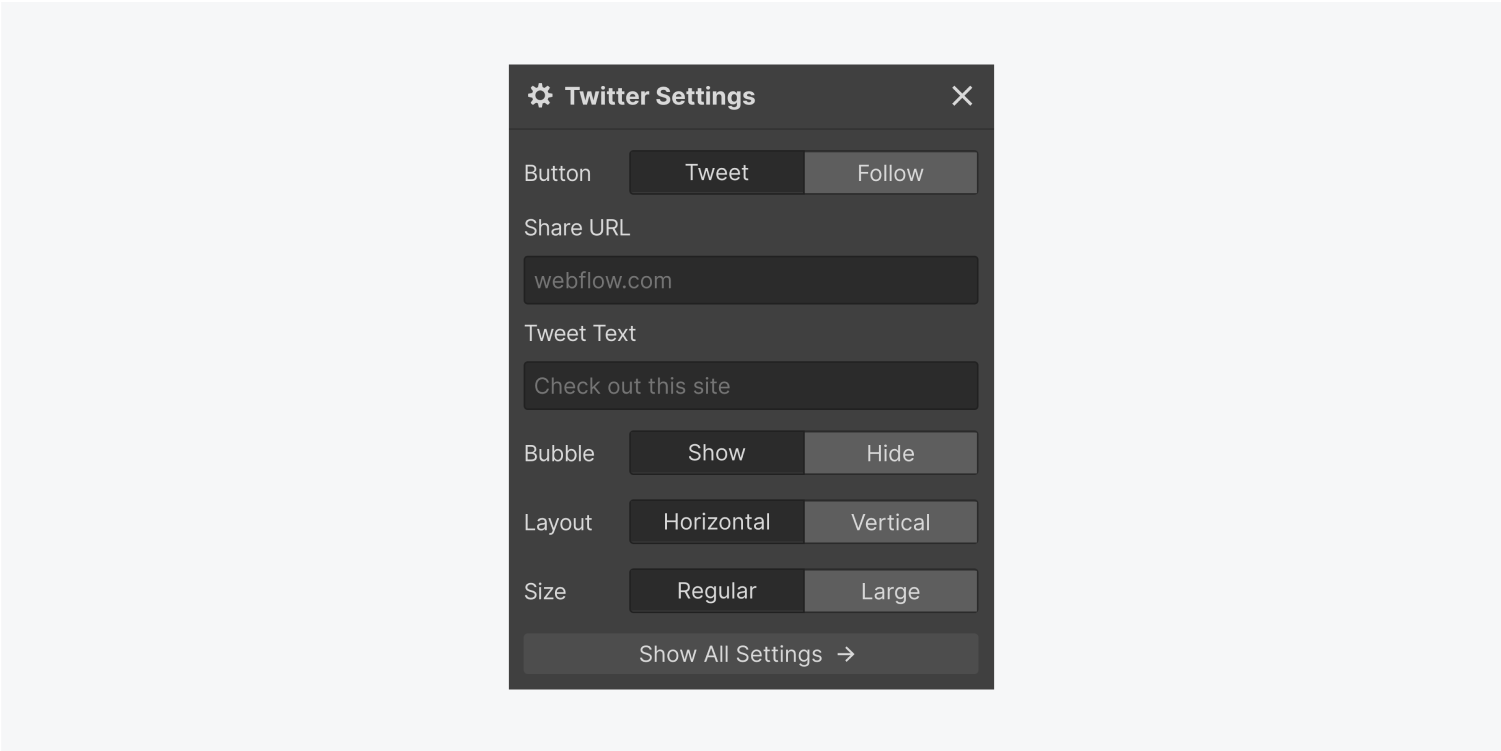
将 Twitter 按钮添加到画布并选择 邮政 按钮,您可以配置发布按钮设置:
- 输入分享网址: 当用户分享你的页面时,此 URL 将构成共享推文的基础
- 输入推文文字: 个性化预填分享推文的文本
- 显示或隐藏气泡:Twitter 为您提供了显示气泡的选项,但是,考虑到 Twitter 不再显示计数并且它仅以省略号形式显示,您可能更愿意隐藏它。
- 选择按钮尺寸

创建 Twitter 订阅按钮
订阅按钮允许用户快速发现和关注您的 Twitter 个人资料,将流量从您的网站引导到您的 Twitter 个人资料,并提高与您网站访问者的互动。
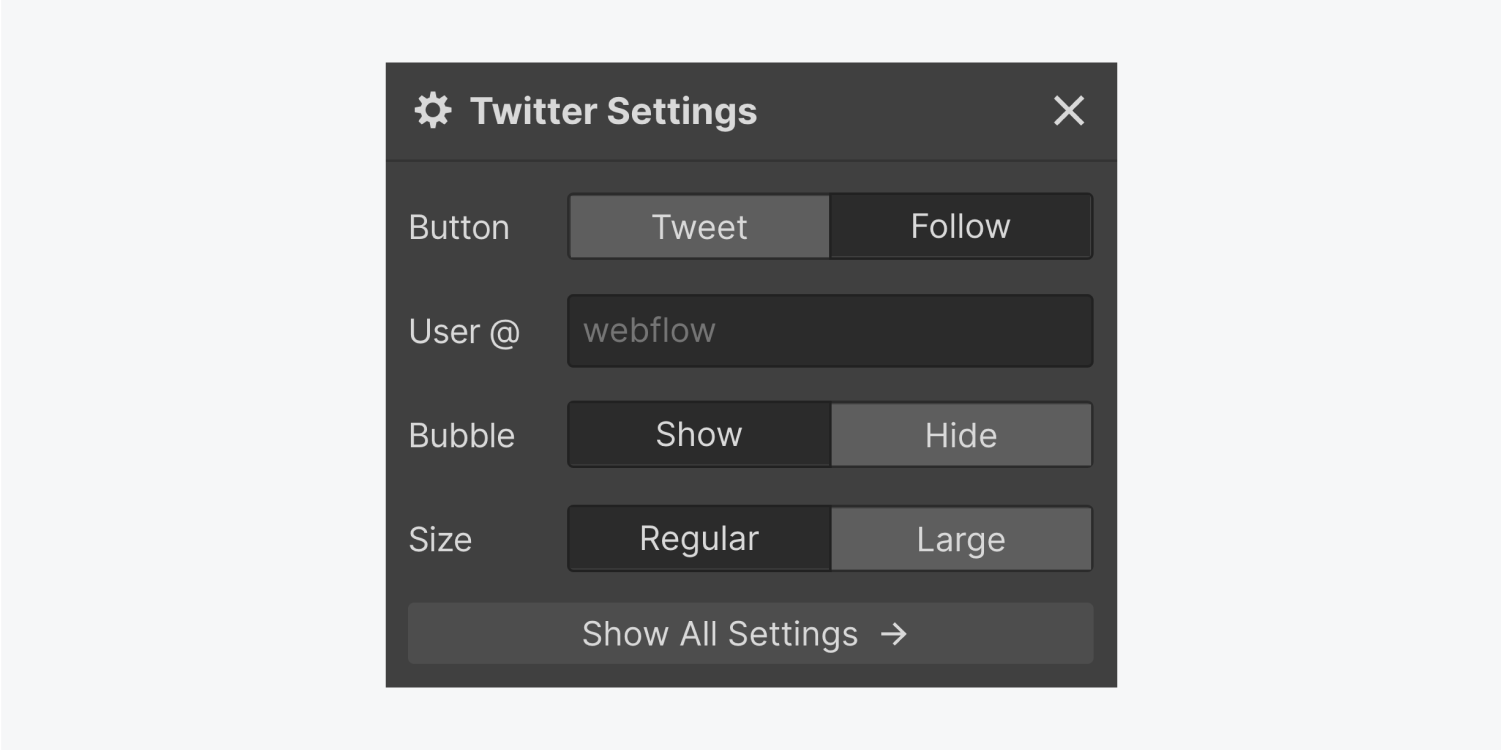
在画布上添加 Twitter 按钮并选择 跟随 按钮,可以修改按钮设置:
- 输入您的 Twitter 帐号: 与关注按钮关联的 Twitter 帐户(不包括 @ 符号)
- 显示或隐藏气泡: 这显示了所提供用户名的关注者数量
- 选择按钮尺寸

要在页面上同时包含帖子和关注按钮,请在页面上添加两个单独的 Twitter 按钮。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日