具有多个图像的字段是一个集合字段,它为您和您的团队成员提供了为您的集合项目上传大量图像并在您的设计中使用它们的可能性。您可以利用具有多个图像的字段来生成动态图像网格和动态灯箱画廊。
目前,这些图像可以作为常规 图片元素,背景图像 或作为灯箱媒体 收藏页面.
您还可以使用包含多个图像的字段对集合列表进行排序,或控制集合列表和页面中元素的可见性。以下是包含多个图像的字段的一些常见应用:
- 图片库
- 产品缩略图
- 动态灯箱
在本教程中
- 生成包含多个图像的字段
- 使用多幅图像将图片合并到字段中
- 在设计中使用包含多张图片的字段
- 使用包含多个图像的字段对集合列表进行排序
- 使用具有多个图像的字段根据条件控制可见性
生成包含多个图像的字段
可以将包含多个图像的字段附加到新的或现有的集合中。在集合设置中,选择新字段,然后选择包含多个图像的字段。与任何字段一样,您可以指示该字段是否为必填字段。

将图片合并到带有多幅图像的字段中
要将图像传输到具有多张图片的字段中,请将其拖放到字段中或点击上传。您可以上传任何可接受的 图像文件 category.
图片的最大文件大小为 4MB。上传后会为这些图片制定响应式替代方案。不过,这些替代方案仅在将照片用作图片元素时使用,而不是用作背景图片。

重新组织上传到包含多张图片的字段的图片
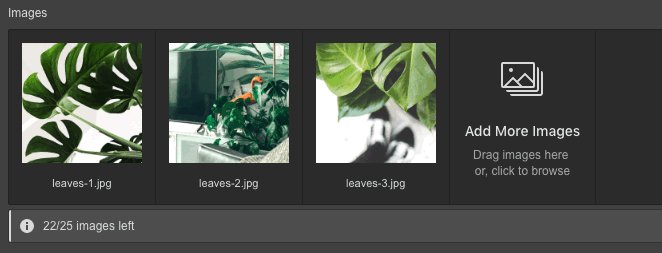
上传照片后,您可以通过在多张图片字段中重新定位它们来重新排列它们。请确保保存该项目以保留新的顺序。

将更多图像合并到具有多幅图像的字段中
只要未达到每个字段 25 幅图像的限制,您就可以向具有多幅图像的字段附加更多图像。
在包含多个图像的字段中设置图片的替代文本
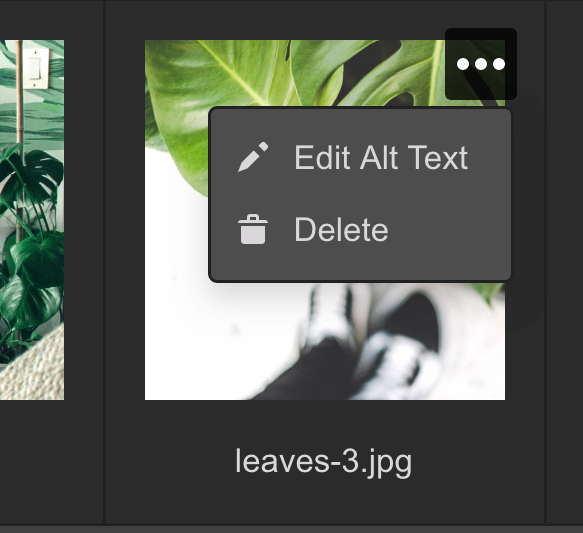
您可以在包含多个图像的字段中为每个图像定义替代文本。这对于 SEO 和可访问性至关重要。您可以从图像菜单中为每个图像添加替代文本,您可以通过点击将鼠标悬停在每个图像上时出现的省略号 (…) 来访问该菜单。

从包含多幅图像的字段中删除图片
您还可以从同一菜单中删除包含多张图片的字段中的任何图片。点击省略号 (…) 并选择删除。
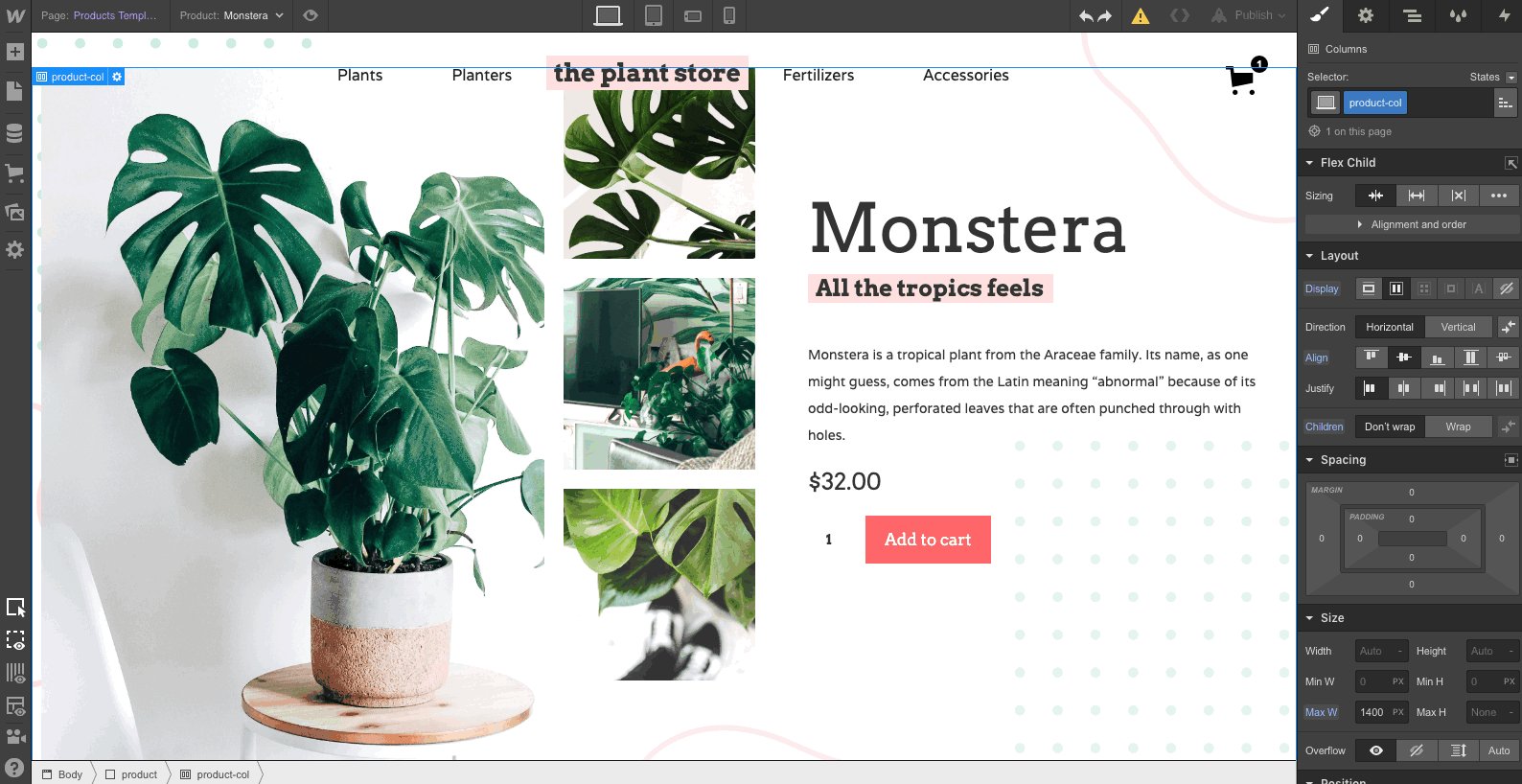
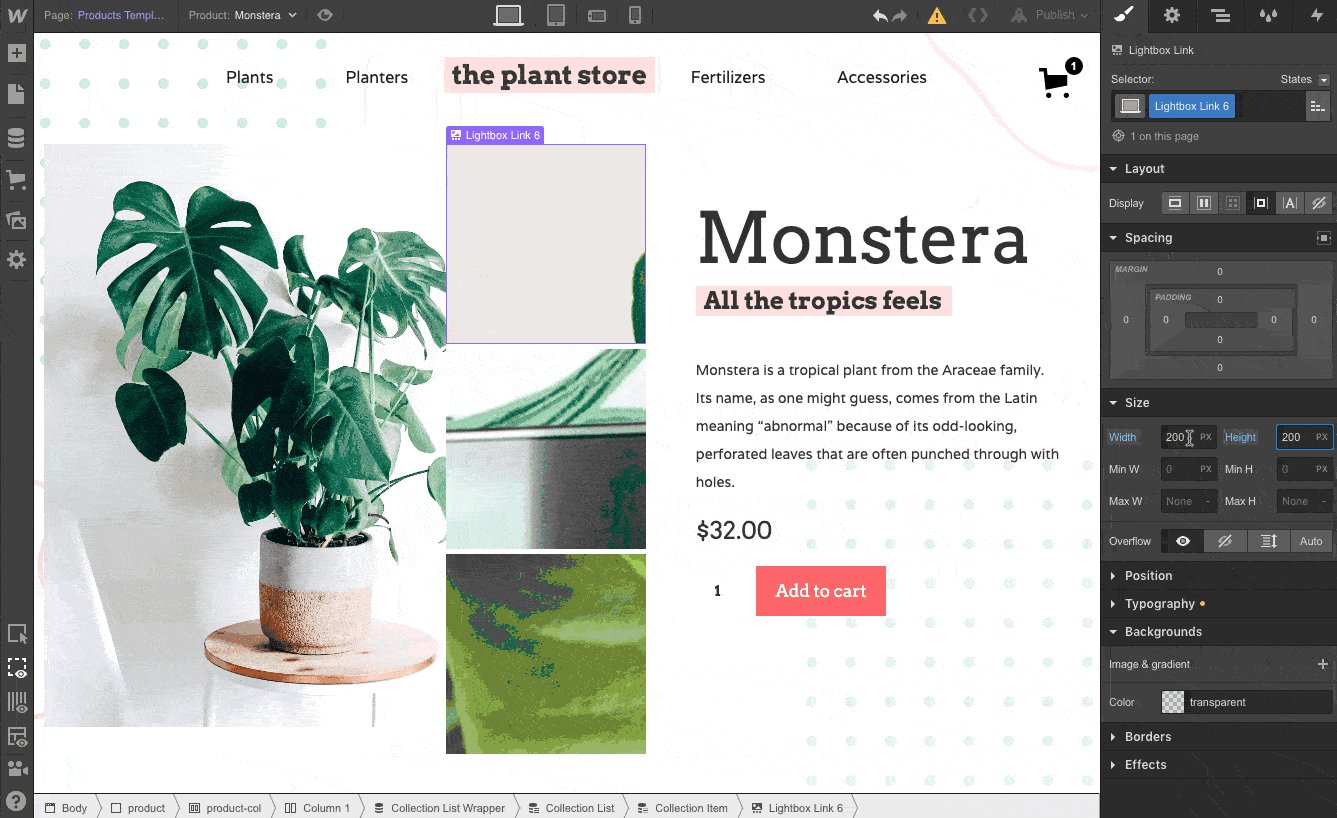
在设计中使用包含多张图片的字段
您可以在收藏页面上插入收藏列表并将其链接到具有多幅图像的字段,从而在该页面上展示具有多幅图像的字段的图片。
随后,您可以添加图片元素、div 块或灯箱来展示您的图片。
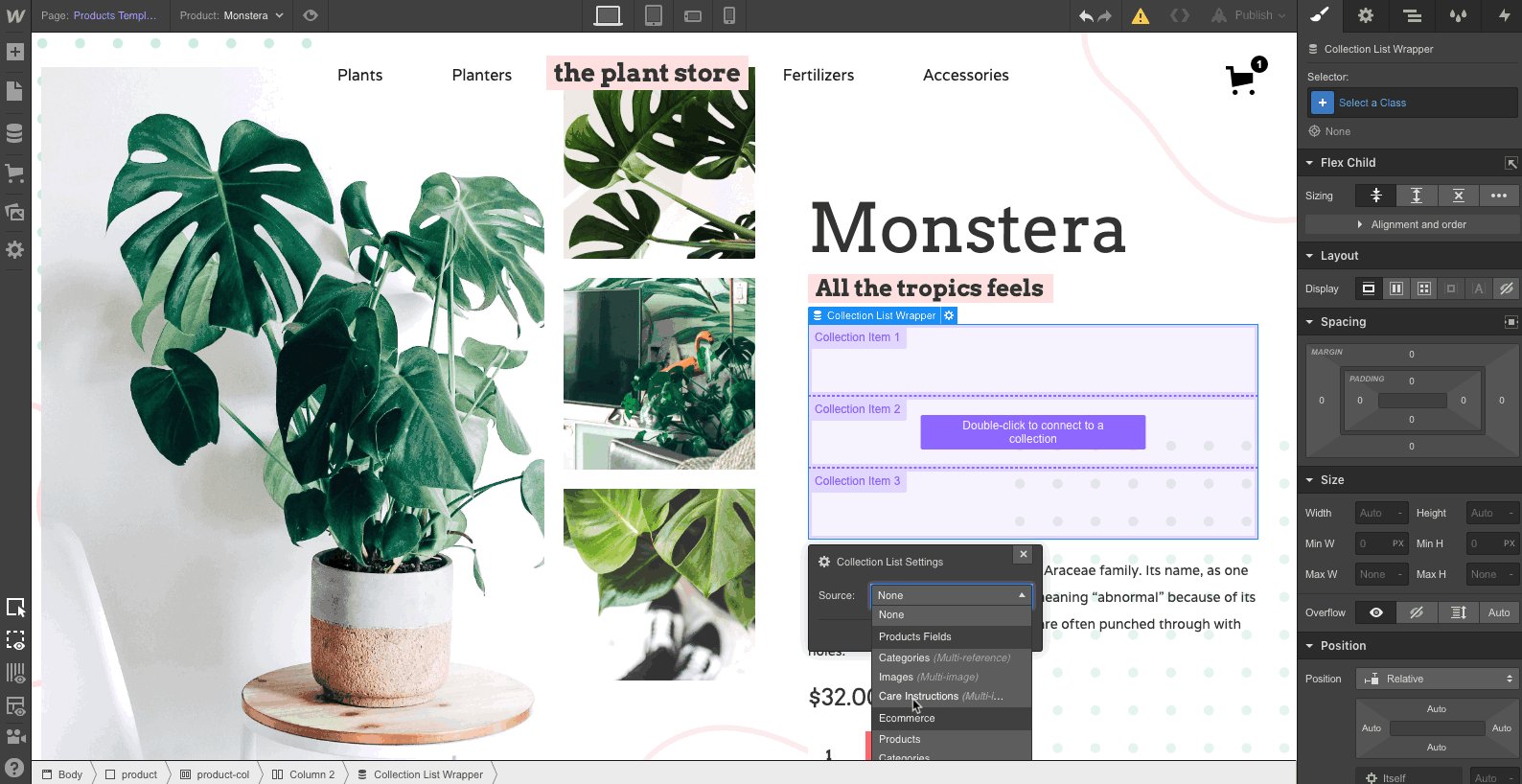
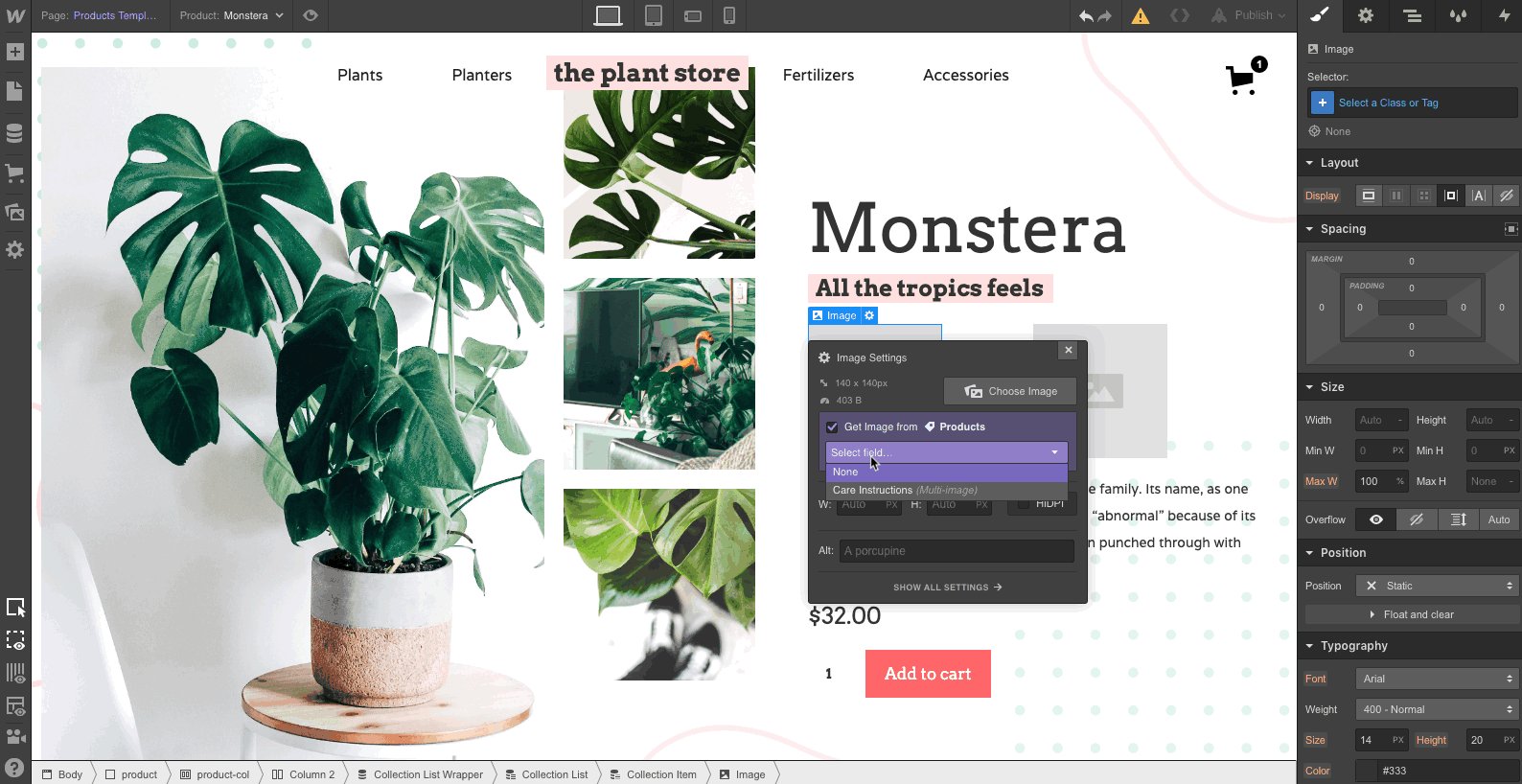
将包含多张图片的字段链接到图片元素

- 将收藏列表合并到收藏页面
- 将收藏夹列表链接到具有多个图像的字段
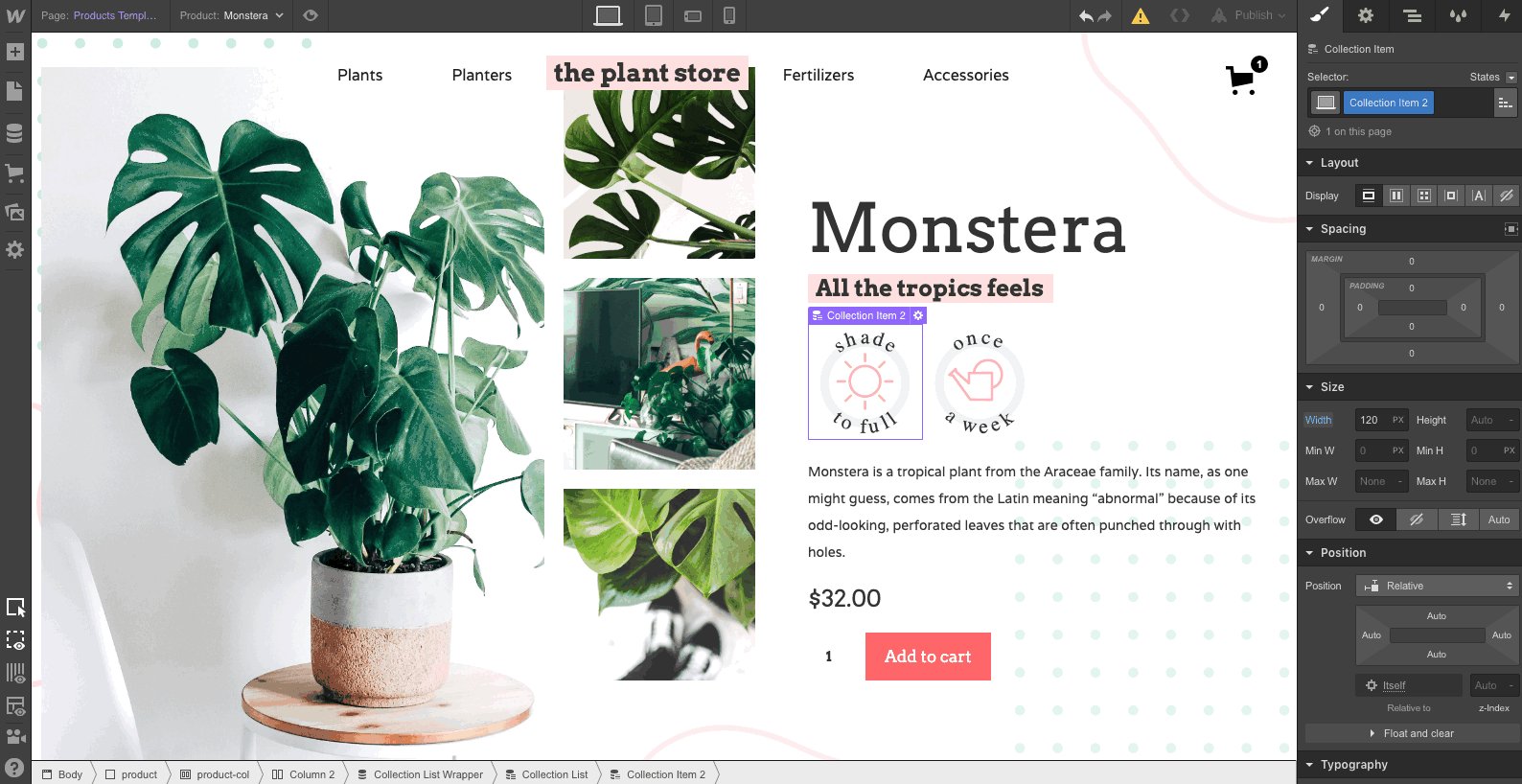
- 在收藏夹列表中添加图片元素
- 在图像设置中,选择从多图像字段中获取图像
- 调整收藏列表的布局以制作您想要的设计
将包含多张图片的字段链接到背景图片
您可以将字段中的图片指定为 背景 元素,例如 分割块,修剪图像并使其适合具有精确尺寸或形状的容器。要使用具有多个图像的字段建立动态背景图片:
- 将收藏列表合并到收藏页面
- 将收藏夹列表链接到具有多个图像的字段
- 在收藏夹列表中添加分区块
- 在元素设置面板中,选择从具有多幅图像的字段中获取背景图像
- 在样式面板中,将背景图像附加到分区块,并根据需要调整背景图像设置
- 同样在样式面板中,设置分区块的大小
- 调整收藏列表的布局以制作您想要的设计
故障排除:如果背景图像未正确显示:
- 确保已在元素上附加并配置了背景图像
- 确保元素上没有设置其他背景图像或渐变
- 确保元素正在从具有多个图像的字段中检索图像。检查元素设置面板中的设置。
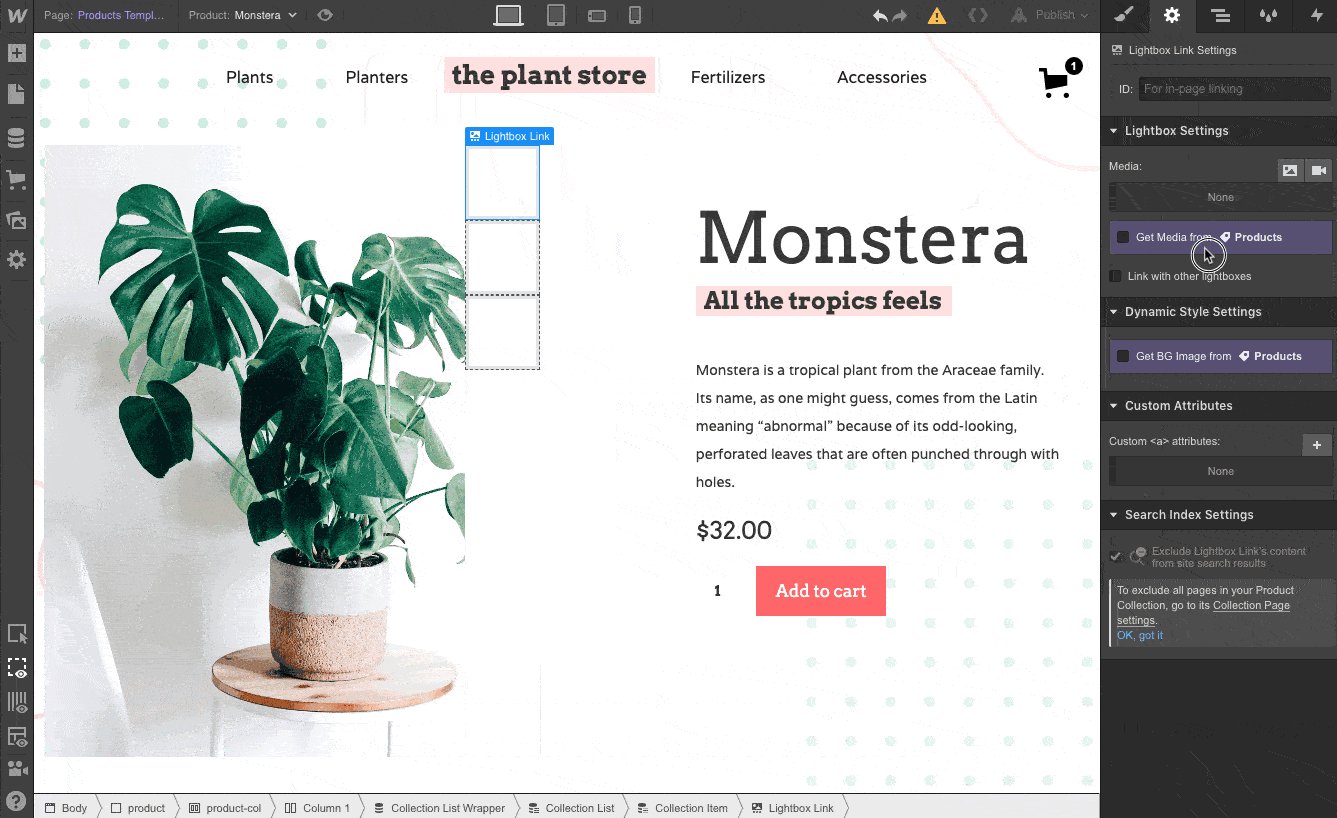
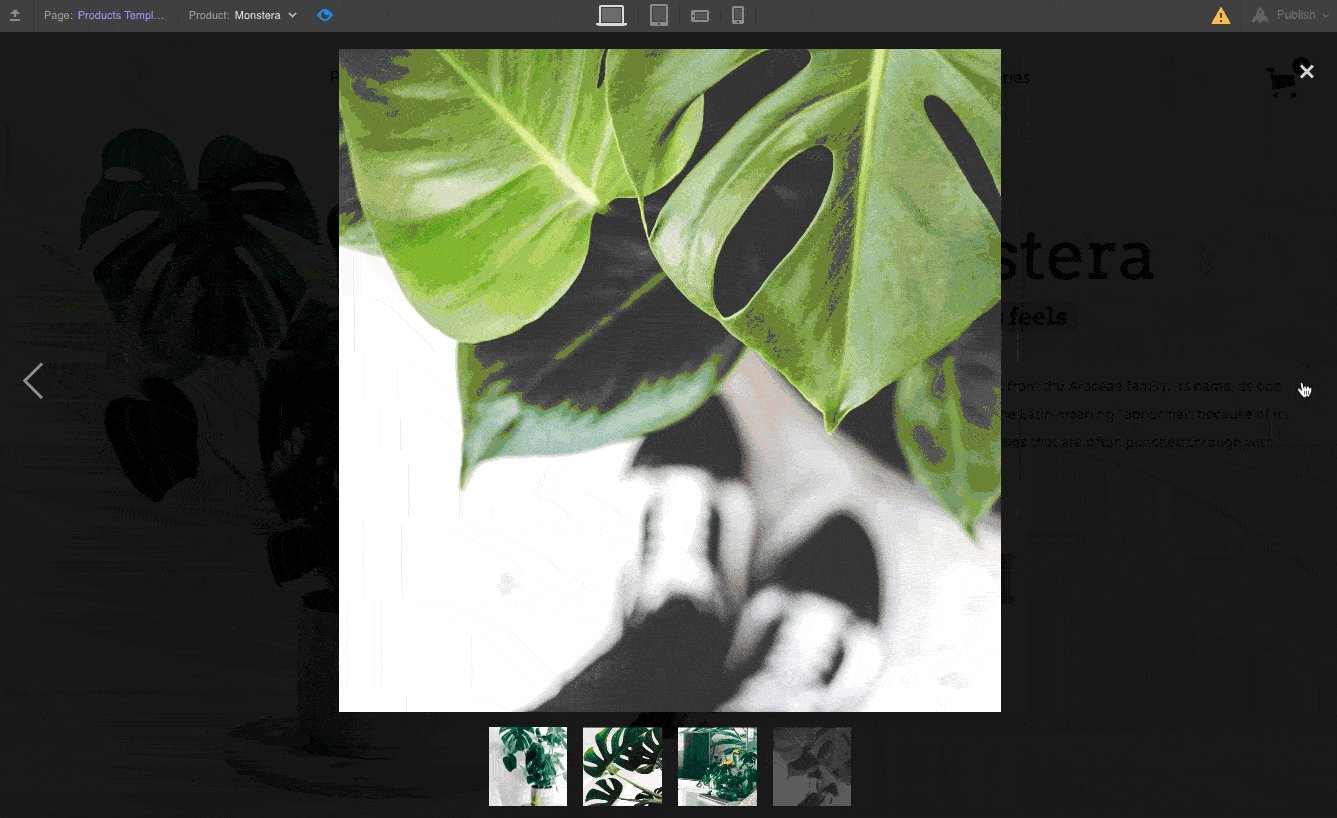
将包含多个图像的字段链接到灯箱
您可以利用具有多幅图像的字段来建立动态灯箱。
- 将收藏列表合并到包含多个图像字段的收藏页面
- 将收藏夹列表链接到具有多个图像的字段
- 在收藏夹列表中添加灯箱组件
- 在灯箱设置中,选择从具有多幅图像的字段中检索媒体
- 可选:如果您希望互连灯箱,以便用户可以在灯箱打开后浏览所有图像,请在灯箱设置中启用该选项并指定灯箱组名。
选择 1:将灯箱图片占位符链接到多图片字段
在灯箱元素中选择图像组件,然后在图像设置中选择从多图像字段中获取图像。
选择 2:在灯箱链接上建立背景图像,并从多图像字段中获取图像

- 删除灯箱元素中的图像组件
- 选择灯箱链接,然后在元素设置面板中,决定从多图像字段中获取背景图像
- 在样式面板中,向 div 块插入背景图像,并根据需要自定义背景图像设置
- 另外,在样式面板中,确定 div 块的大小
利用多图像字段对收藏夹列表进行排序
即使您无法整理链接到多图像字段的收藏夹列表,您也可以整理其他收藏夹列表以仅显示具有特定多图像字段设置或未设置的项目。
例如,您可以建立一个“更多照片”的收藏列表,其中仅展示您在多图像字段中上传了图像的项目。
根据多图像字段是否建立对收藏夹列表进行排序:
- 选择您要排序的收藏列表
- 在元素设置面板中,在集合列表设置下添加一个过滤器
- 在主下拉菜单中选择相关的多图像字段
- 在次要字段中选择“已设置”
- 保存过滤器
您可以在多图像字段中采用的排序规则是:
- 已设置 – 搜索包含此多图像字段图像的收藏项
- 未设置 – 搜索缺少为此多图像字段建立的图像的收藏品
利用多图像场建立条件可见性
同样,您可以在收藏列表或页面中的任何元素上建立条件可见性参数。这将确保这些元素仅在为给定的收藏项目建立多图像字段时可见。
您可以利用此条件可见性在收藏列表中显示“查看相册”文本链接。您还可以利用它在收藏页面上显示这些图像的部分中显示标题(例如“此行的照片”)。
- 选择仅在多图像字段位于时要显示的元素
- 在元素设置面板中,在条件可见性下附加一个条件
- 在主下拉菜单中选择您的多图像字段
- 在辅助下拉菜单中选择“已设置”
- 保存条件
提升网页性能的最佳技术
页面上加载过多的图片会降低页面加载速度。因此,当您每页获取 25 张多张图片时,请确保在将图片上传到 CMS 之前对其进行优化,或者对与多图片字段关联的集合列表进行分页。
经常问的问题
为什么没有链接到多图像字段的收藏列表的过滤和排序选项?
此收藏列表没有过滤和排序选项,因为它会按照您在多图像字段中添加的顺序自动显示来自连接的多图像字段的图像。
我可以在与收藏品链接的收藏品列表中展示多图像字段数据吗?
当然!了解有关嵌套 Collection 列表的更多信息。
我可以使用 CSV 导入将图像传输到多图像字段吗?
目前,您无法使用集合导入功能将多幅图像传输到多图像字段中。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日