元素能够将文本样式信息传递给其后代。您可以选择在上级元素上建立文本样式,这些样式将向下传递,也可以在下级元素上取代这些样式。
通常使用这种方法来定义 Body 元素上的全局字体样式、在部分内定位文本和其他组件以及取代默认的链接块样式。下面详细说明了这三个实例,以演示级联文本样式的工作原理:
图 1 – 从 Body 继承样式
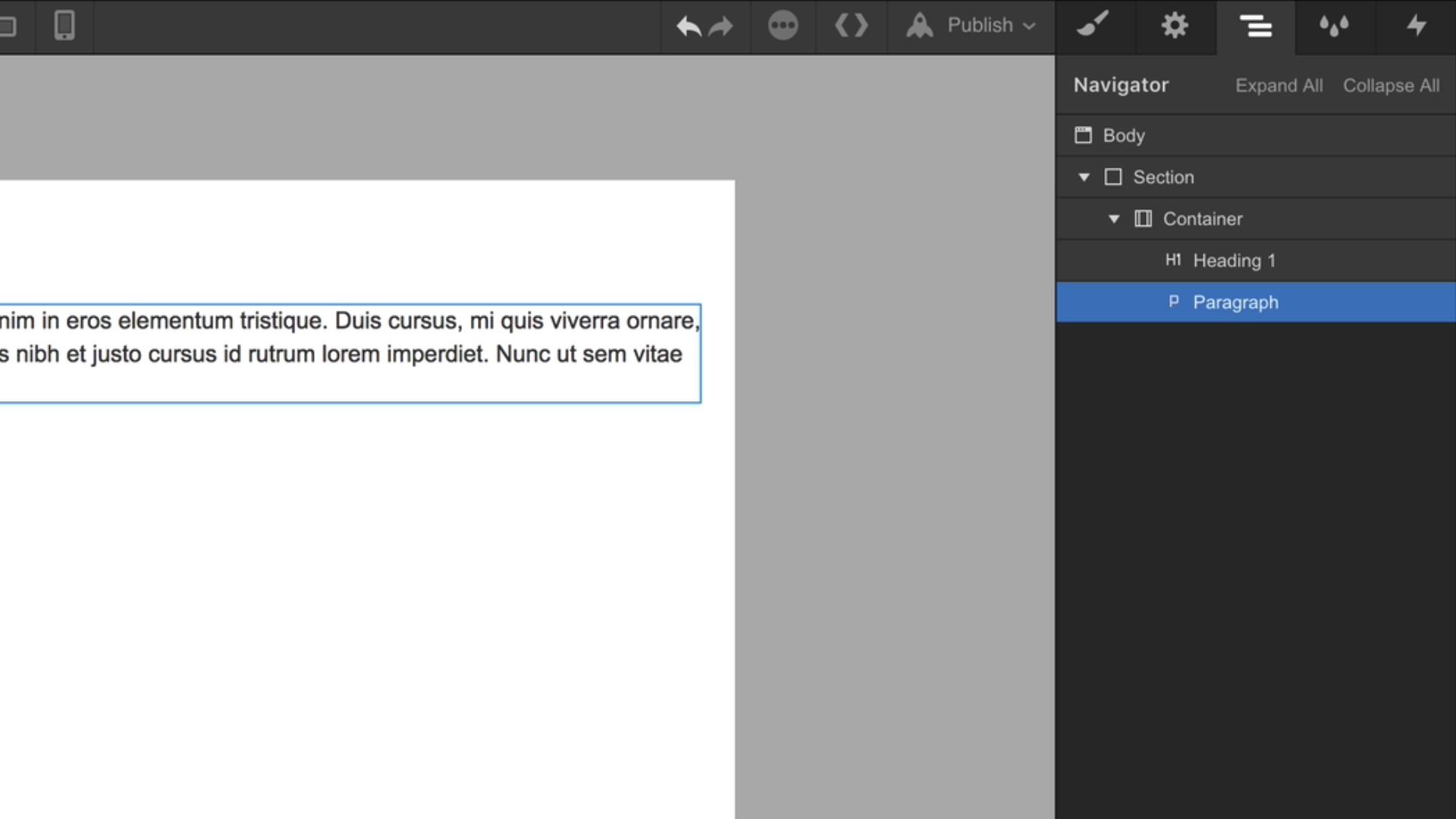
这里我们展示一个基本布局:

这些元素都不具有类名或样式。
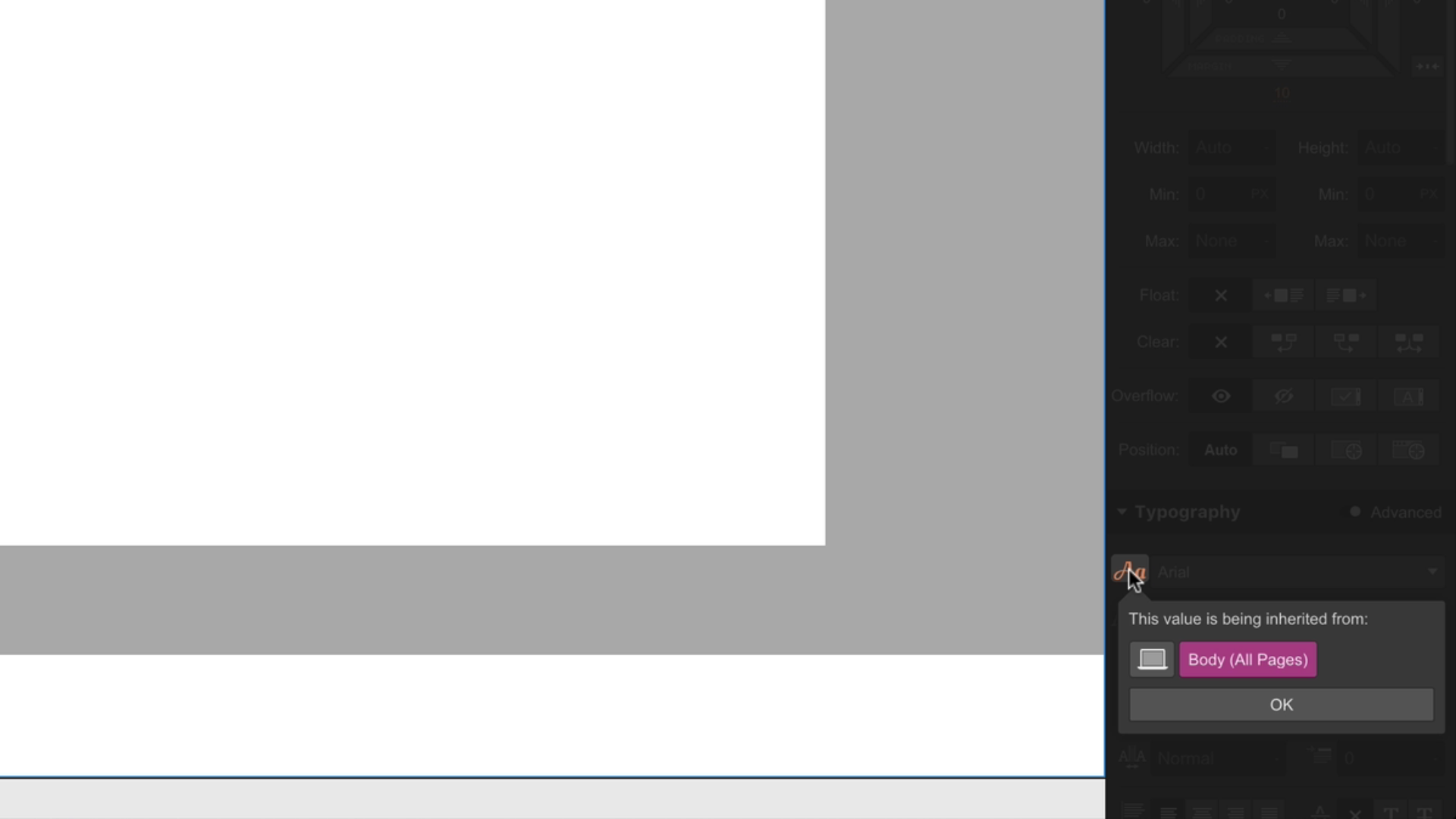
默认情况下,这些元素的文本样式来自 身体。单击文本样式旁边的橙色指示器即可观察到这一点。更改 Body 上的字体系列将随之更改其所有后代元素的字体系列。

您可以通过选择文本元素并修改字体系列来取代此继承的文本样式。随后,将出现一个蓝色指示器,表示已对该元素进行了样式更改。
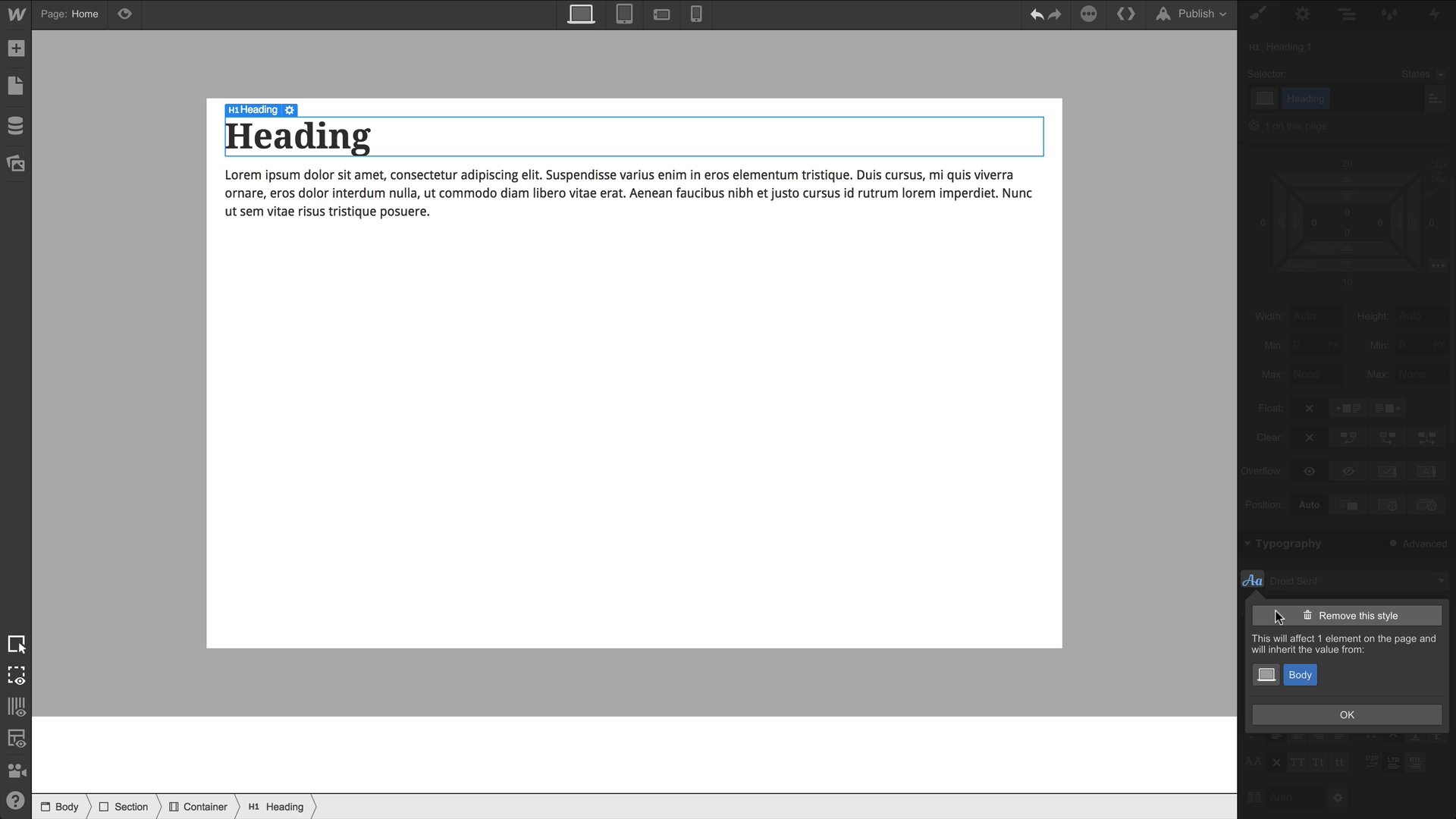
您可以通过点击蓝色指示器并选择“删除此样式”(或按住 ALT 并点击)来删除此样式。删除样式将恢复从正文继承的字体系列。

需要注意的是,虽然正文是最顶层的元素,但对它所做的更改只会影响该特定页面。要将样式应用于所有页面的正文,请首先选择正文元素并删除类名。然后,您可以选择其标签并进行文本样式更改。
图 2 – 从 Section 继承样式
尽管部分不是文本元素,但部分允许字体样式。默认情况下,部分从主体元素继承其文本样式。可以通过选择部分并调整文本样式来覆盖此设置。
在进行这些修改之前,标题和段落元素会从层次结构最顶端的正文中获取文本样式。更改生效后,标题和段落(节的子元素)都会继承这些样式。这是因为更改节元素上的文本样式会中断来自正文的继承链。
调整文本对齐方式以使其在部分中居中是一种常见做法。此操作将使部分中的所有文本和内联块元素(例如图像和按钮)居中。
图 3 – 链接块
在这种情况下,链接块内嵌套有文本。可以直接设置文本的样式,也可以通过选择链接块来应用修改。这些样式调整将破坏继承链,导致文本从链接块继承。要验证这一点,请选择文本元素并观察橙色指示器,以确认链接块上的文本样式更改也反映在此处。
此外,可以通过选择文本元素并实施更改来取代链接块的默认蓝色文本样式。同样的原理也适用于此——直接设置文本元素的样式将取代任何继承的文本样式。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日